Ved du, at opbygning af alumni-websteder er den eneste effektive måde at holde forbindelsen mellem de dimitterede i din organisation?
For i dagens verden er folk mere end noget andet forbundet til internettet. De får al information fra dette internet. Selv de fleste læser også magasiner online. Det er derfor, hvis du ønsker at holde kontakten med dit universitet eller dimitterede mennesker, så er det en meget god idé at danne et alumni-websted.
Hvis du nu ikke ved, hvordan du opbygger et alumni-websted WordPress så tag et kig på denne blog. For i denne blog får du alt at vide om alumni-hjemmesider, hvordan man bygger denne hjemmeside.
Hvad er et alumni-websted?
En alumnehjemmeside er en hjemmeside, der er bygget til at understøtte og udvikle alumneforeninger, så dimitterede kan forbinde sig med hinanden og være med til at skabe en stærk profil for skolen eller universitetet.
Hovedformålet bag oprettelsen af dette alumni-websted er at opretholde forbindelser mellem kandidaterne, som ikke kan være muligt uden at danne et alumni-websted.
Hvorfor skal du bygge alumni-websteder?
I denne teknologiske æra blev alt digitalt. Det er grunden til, at det slet ikke er muligt uden at vedligeholde en online platform at have forbindelser med dine dimitterede venner eller studerende. Uden et alumnisite kan du desuden næppe holde kommunikationen med en lille gruppe mennesker, men når din cirkel vokser, vil det være umuligt.
Der er flere grunde til at danne alumnisites. Tag et kig på de grunde, der vil skubbe dig til at oprette en hjemmeside for alumniforening:
- Du kan få det hurtigste og nemmeste kommunikationssystem gennem alumni-hjemmesider.
- Alumni-websteder giver dig oplysninger om dine dimitterede venner eller studerende.
- Det er muligt at rejse donationer eller enhver form for finansiering med dette websted.
- Du kan vide, hvornår din institution vil arrangere et program og også nemt tilmelde dig disse funktioner.
- Det vil hjælpe dit universitet med at skabe en etableret organisationsprofil.
- Forbindelser vil ikke forsvinde efter endt eksamen. Du kan oprette forbindelse og deltage i ethvert program på universitetet.
- Du vil være i stand til at dele små eller store præstationer via alumni-websteder.
Det betyder, at hvis du vil forblive forbundet med dit universitet og dine dimitterede venner på den nemmeste måde, så er det nødvendigt at bygge en hjemmeside til det.
Men hvordan? Vil du vide den brugervenlige proces med at skabe et alumni-websted, der ikke tager mere end et par minutter? Hvis ja, så fortsæt med at læse.
Sådan opretter du nemt alumni-websteder ved hjælp af WordPress
WordPress er det mest brugervenlige content management system, der sparer masser af tid for brugere som dig. Desuden gør dets plugins og temaer alt lettere i WordPress. Du kan løse alle dine problemer ved at bruge det korrekte plugin eller tema.
Her vil jeg vise dig den bedste og nemmeste proces til at skabe et alumni-websted ved hjælp af det mest brugervenlige plugin, og det plugin er ElementsKit. Følg følgende trin for at bygge dit alumni-websted:
Trin #1: Tilføj ElementsKit til dit WordPress-websted.
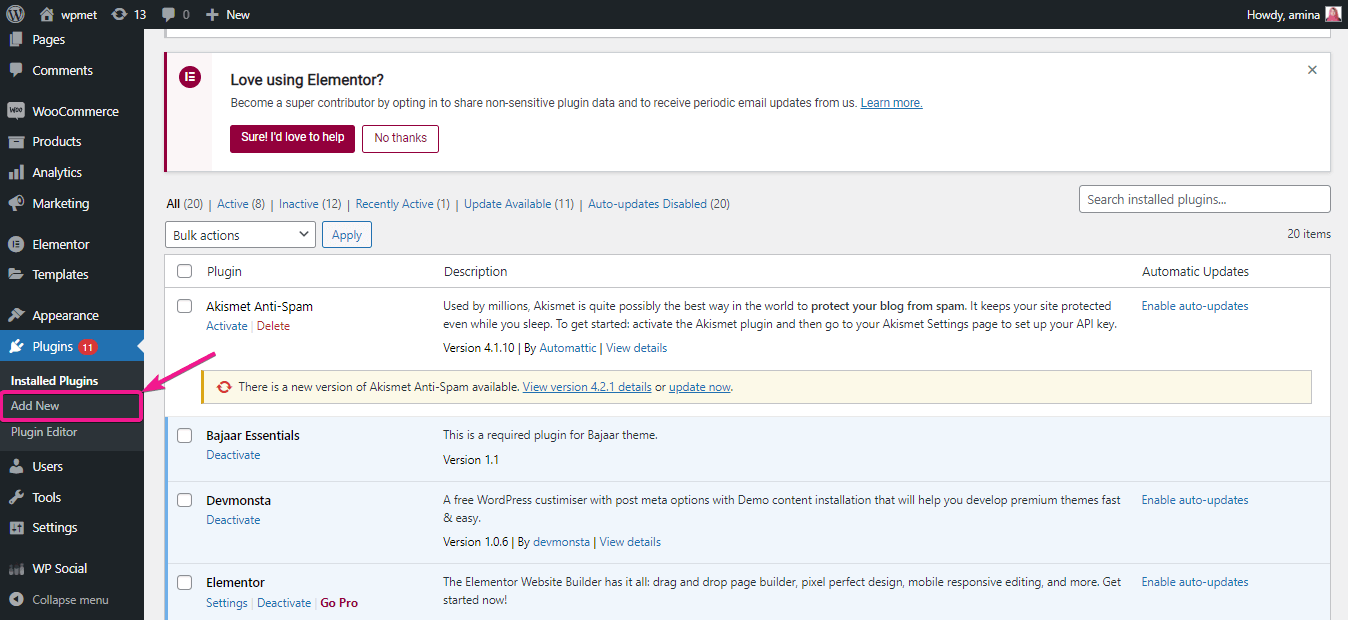
Gå først til dit WordPress-dashboard. Hold derefter musen over plugins og klik derefter på Tilføj ny mulighed.

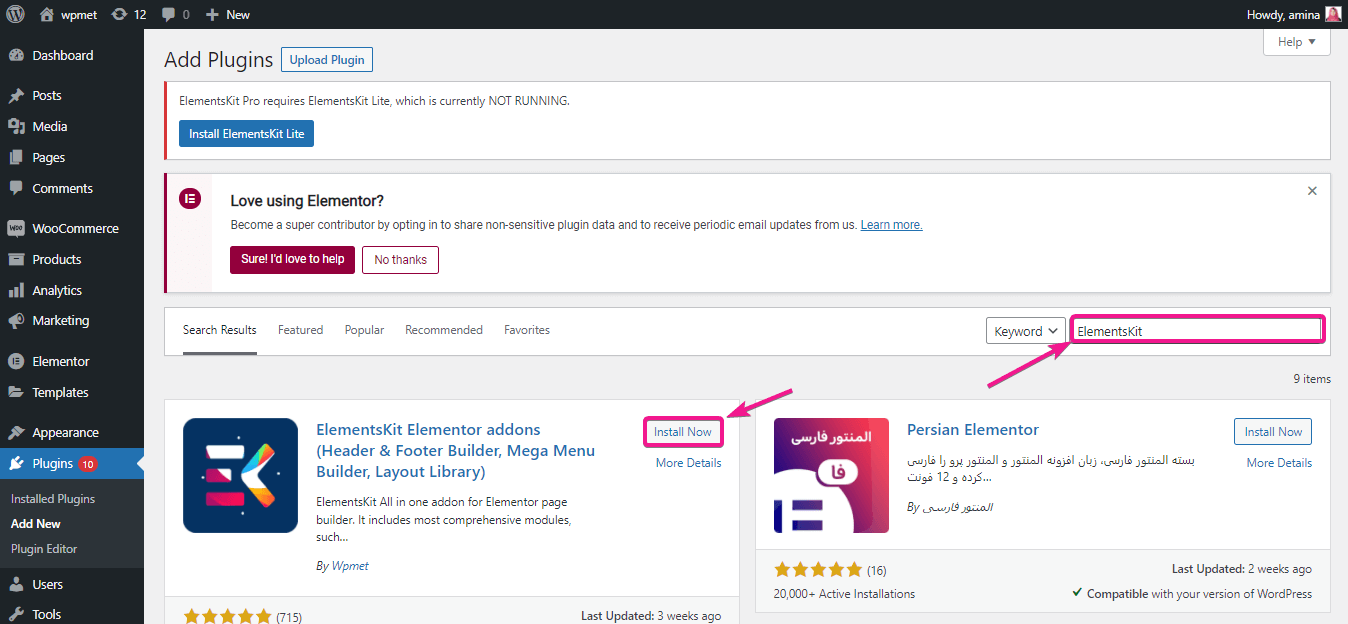
Derefter skal du søge efter ElementsKit i søgefeltet og installere og aktivere ElementsKit til at bygge alumni-websteder.

Bemærk:
Du skal være Elementor-bruger for at tilpasse dit websted med ElementsKit. Fordi ElementsKit er en alt-i-én tilføjelse til Elementor. Derfor skal du først installere Elementor og derefter installere ElementsKit.
Trin #2: Opret en ny side og tilføj den færdige ElementsKit skabelon til den side.
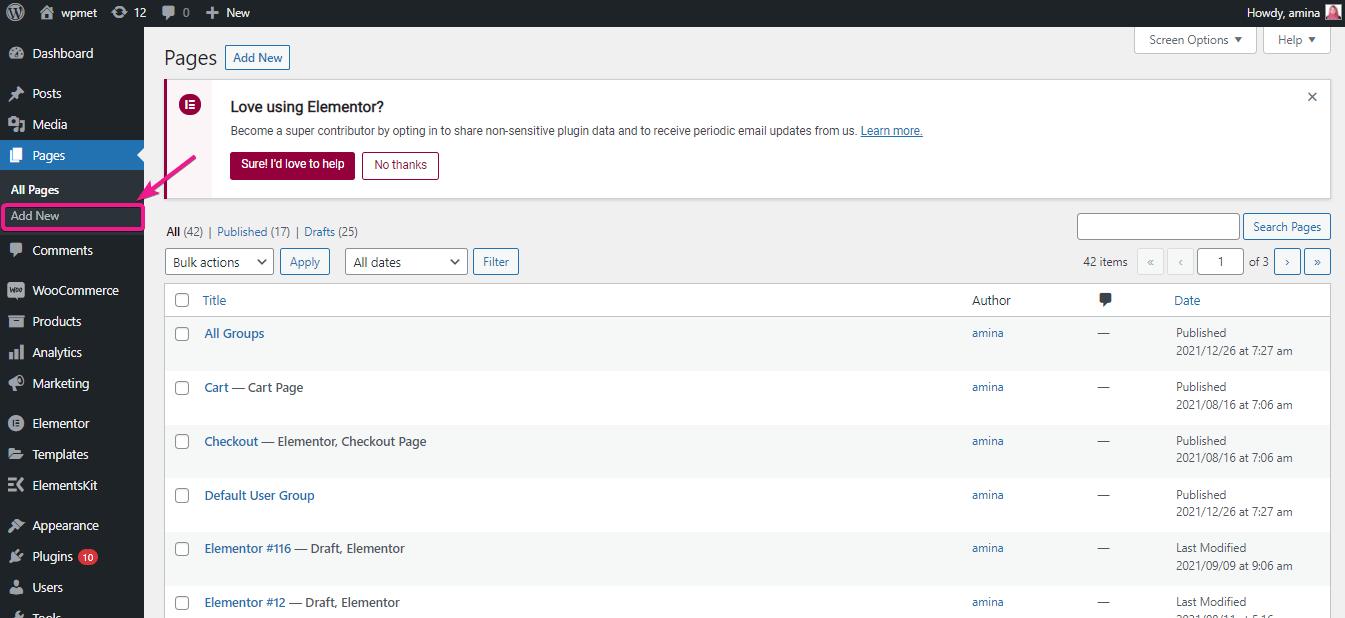
I dette trin skal du først oprette en ny side. Besøg siderne>> tilføj nyt.

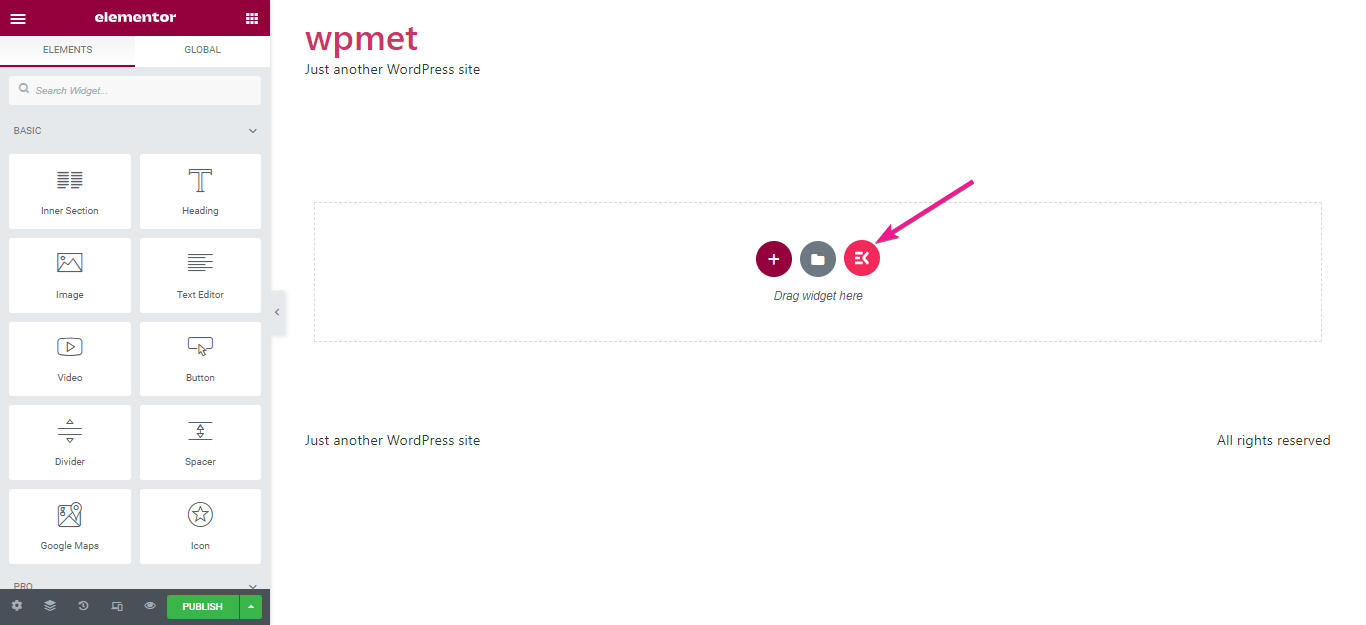
Klik derefter på ElementsKit-ikonet for at tilføje skabeloner til dit WordPress-alumni-websted.

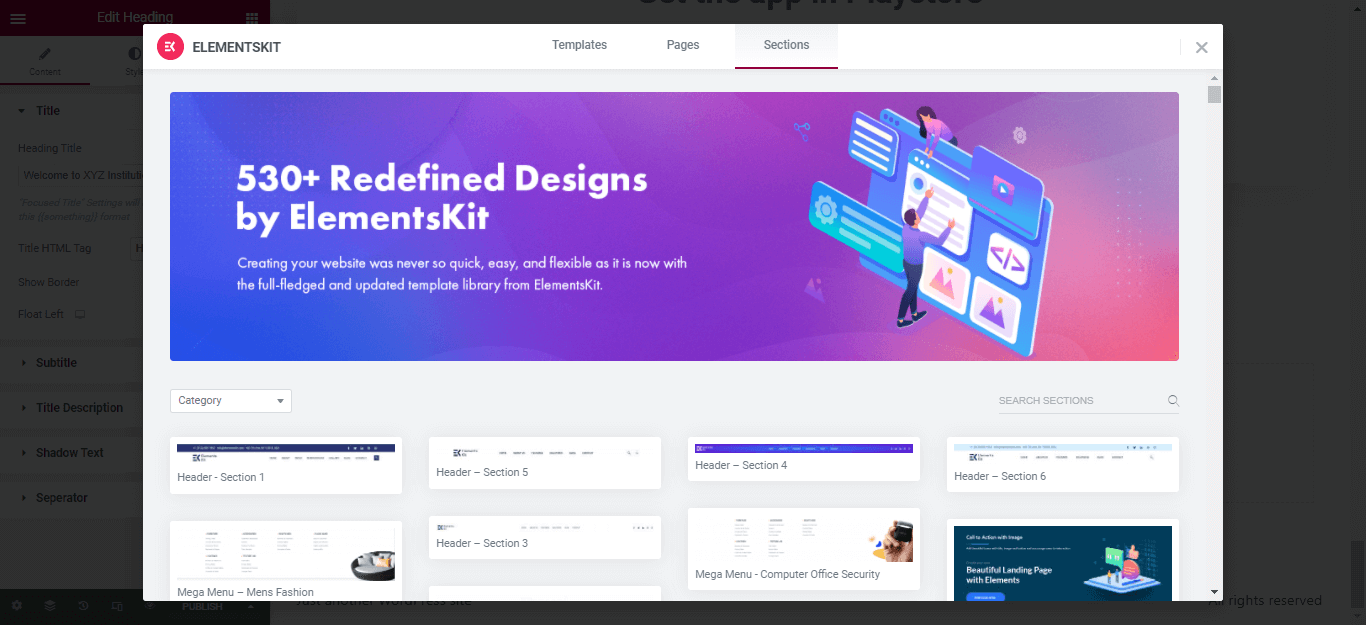
Derefter skal du gå til skabelonsektionen som det følgende billede.

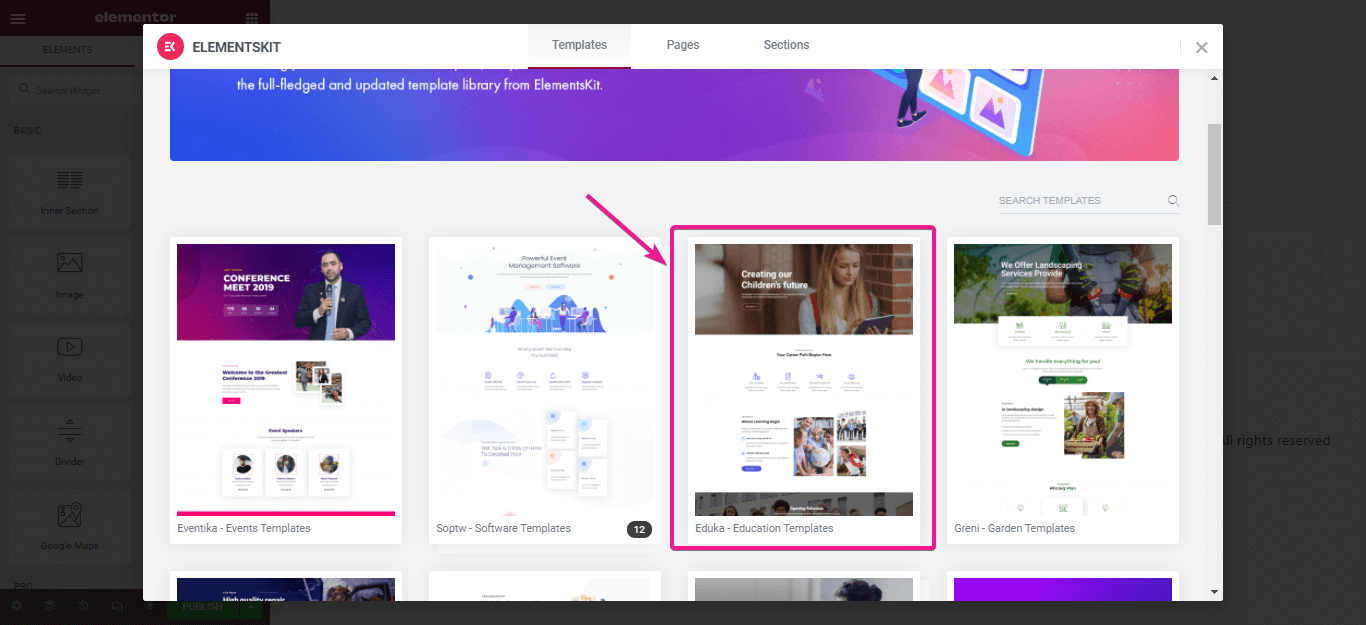
Vælg nu den skabelon, du vil bruge på dit alumni-websted, og efter at have valgt, tryk på den skabelon.

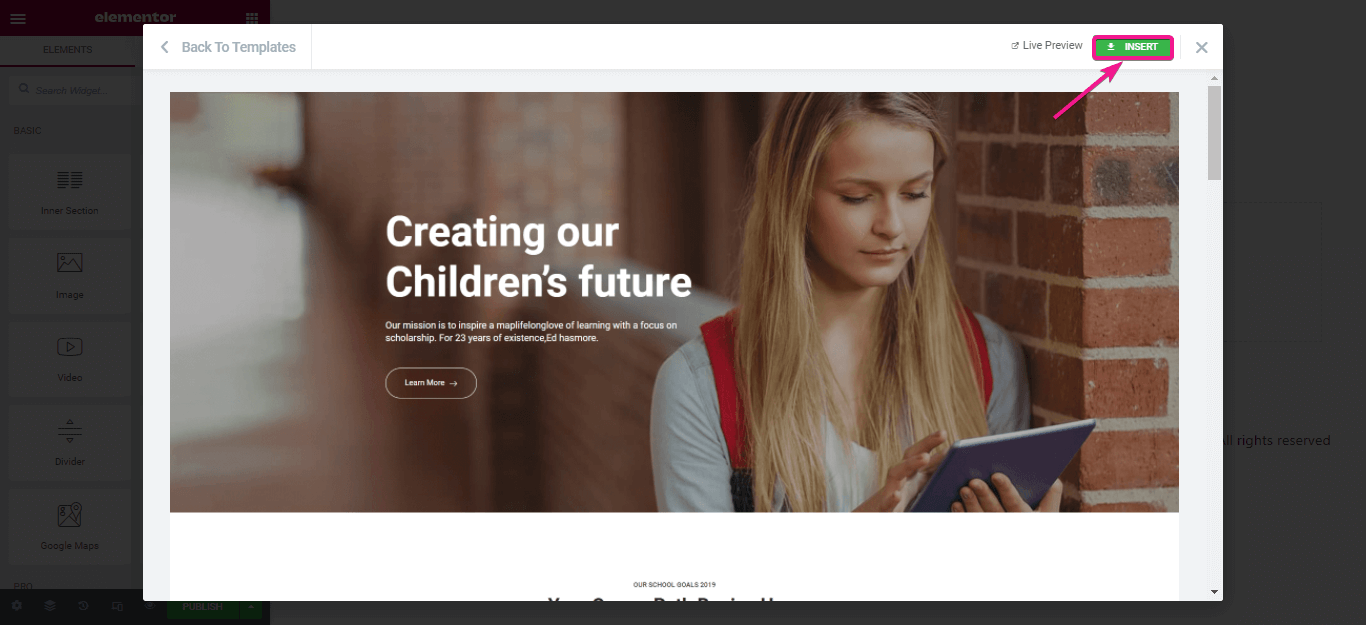
Tryk derefter på knappen Indsæt for at indsætte skabelonen.

Trin #3: Rediger indholdet af dit alumni-websted.
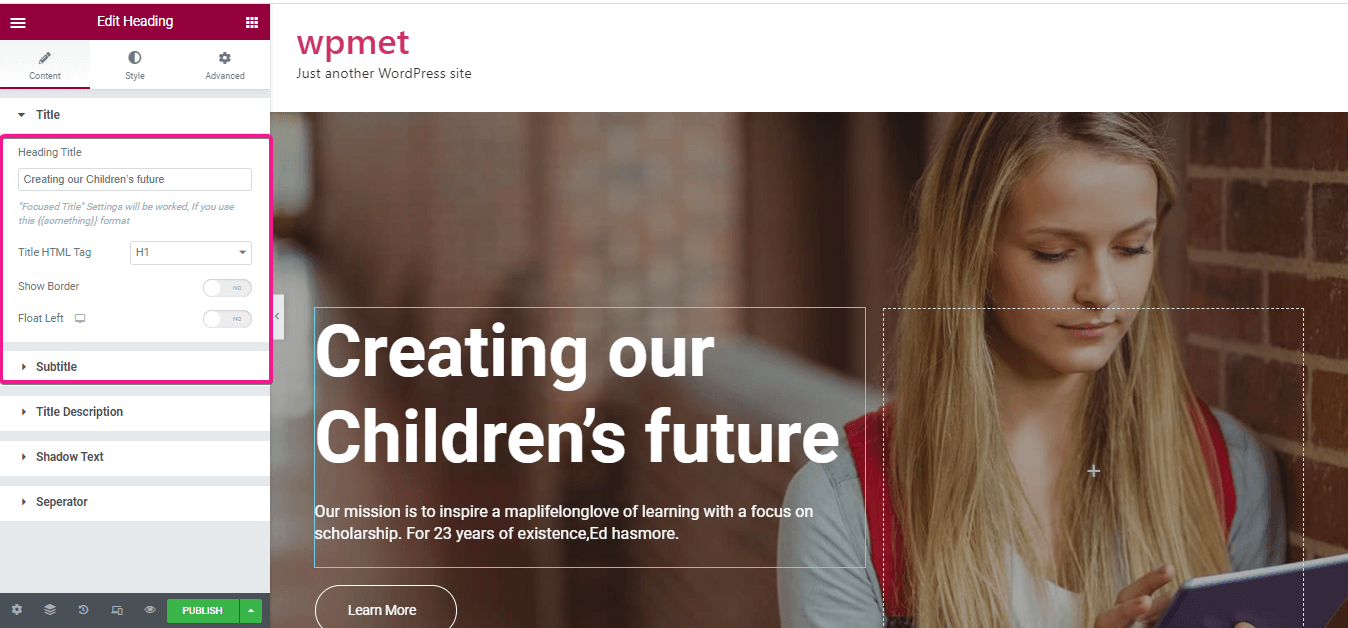
I dette trin skal du redigere indholdet på dit websted. Til redigering af titel kan du tilpasse følgende områder:
- Overskrifts titel: Du kan redigere titlen eller tilføje en ny titel herfra.
- Titel HTML-tag: Vælg tag til din titel.
- Vis kant: Vis eller skjul kant ved at aktivere og deaktivere denne mulighed.
- Float venstre: Aktiver denne mulighed for at indstille din titel til venstre.
Du kan også skjule eller vise undertekster ved at slå underteksten til.

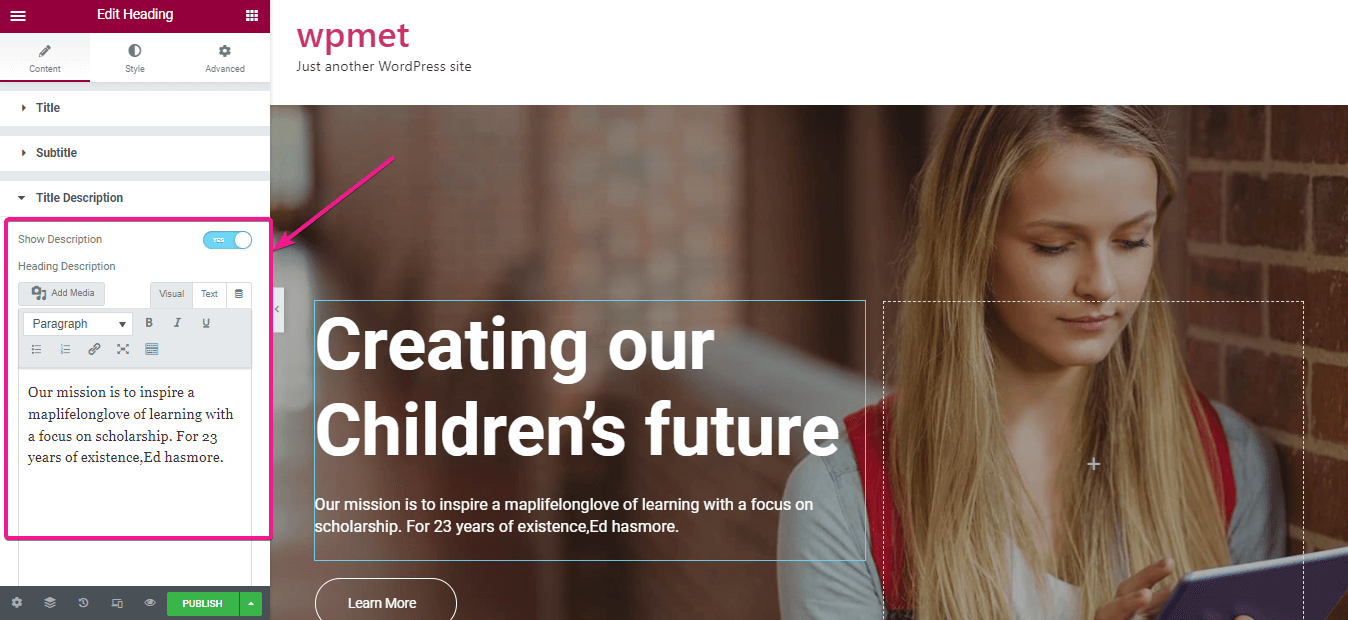
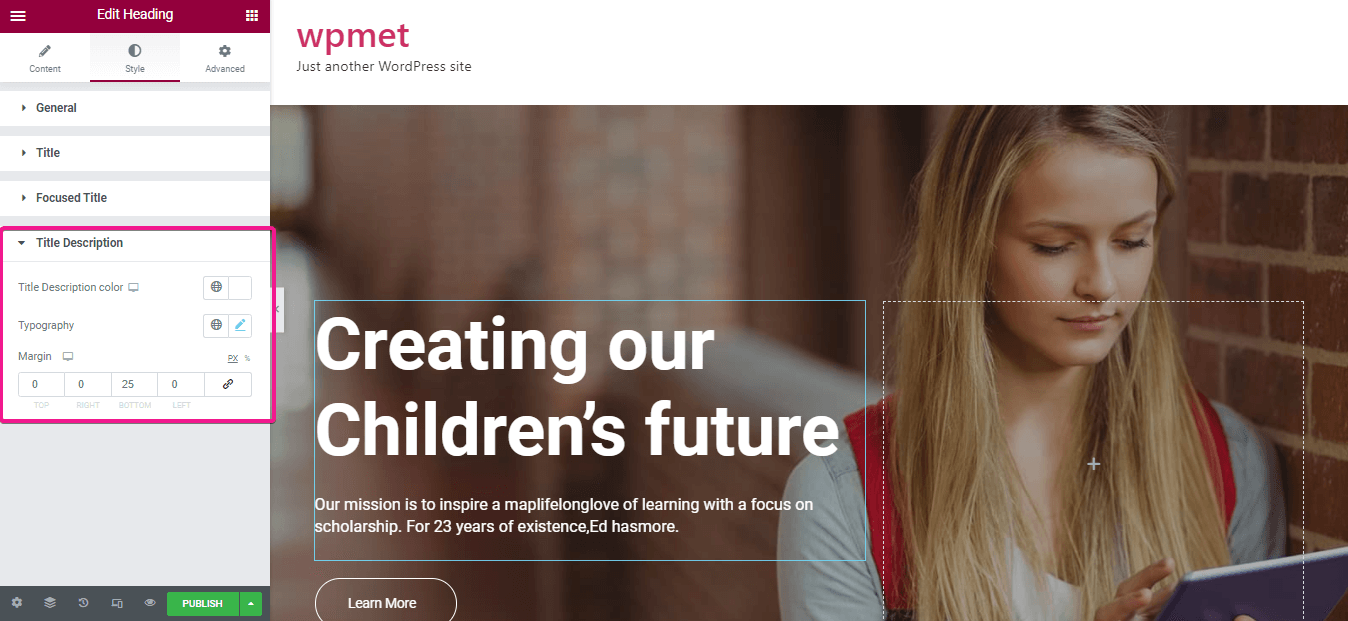
Derefter skal du tilføje en titelbeskrivelse ved at aktivere titelbeskrivelsesindstillingen og indtaste den ønskede beskrivelse. Du kan også skjule denne funktion, hvis du vil.

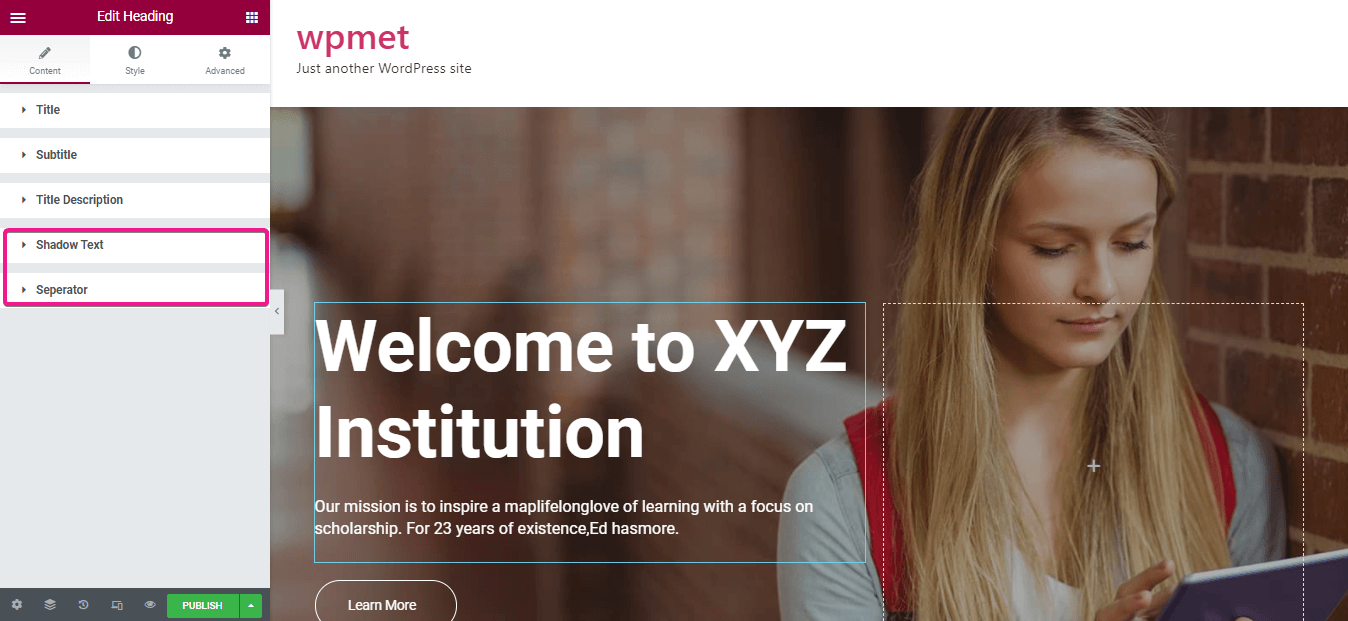
Desuden kan du vise skyggetekst og separator ved at slå skyggetekst og separatorknappen til.

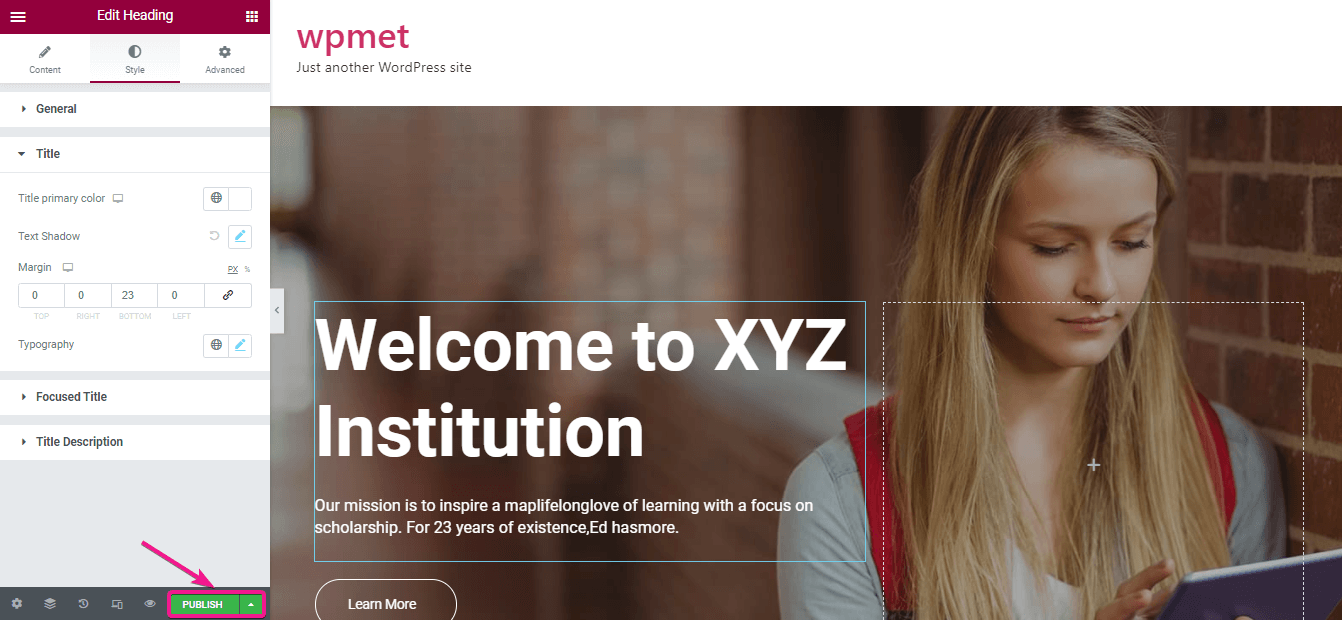
Trin #4: Stiltilpasning med ElementsKit.
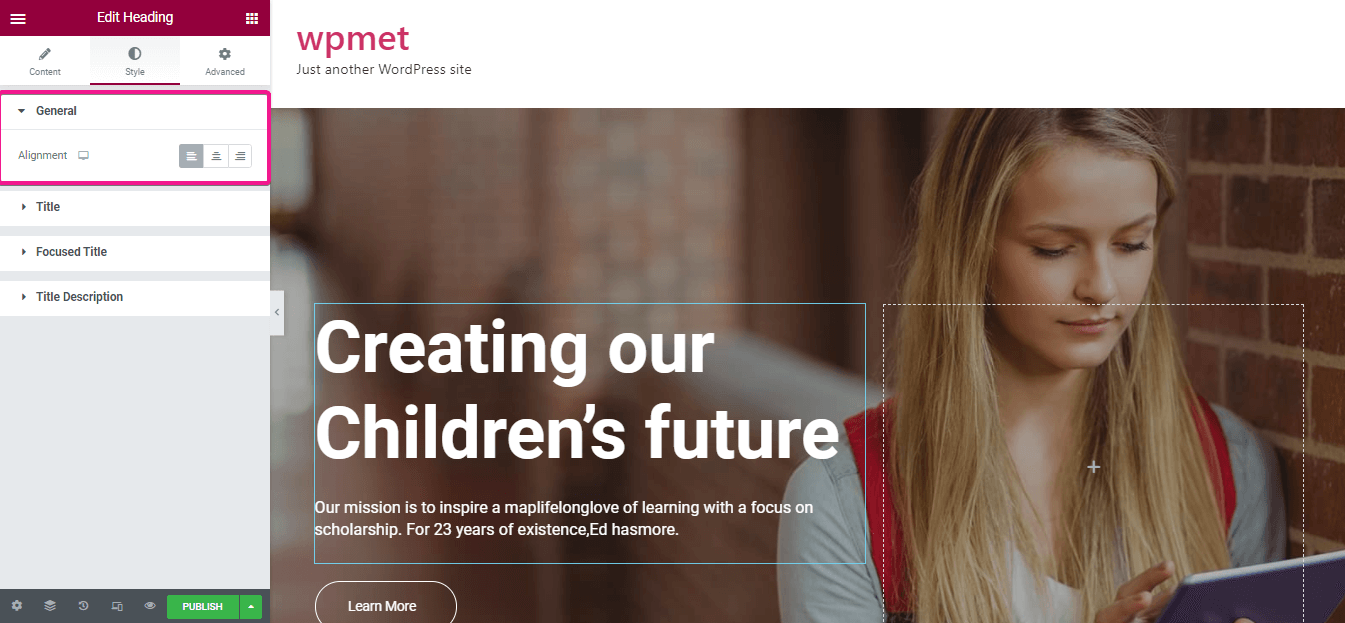
Her skal du vælge justeringen af dit indhold. Dette kan være venstre, midt eller højre.

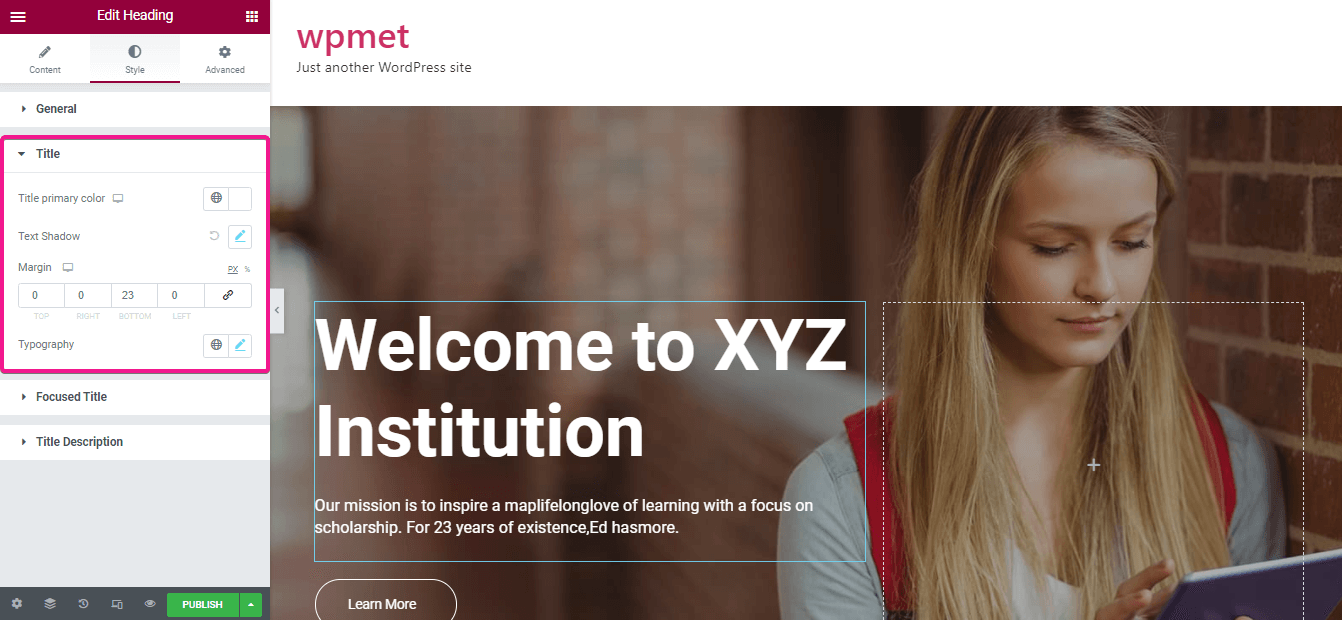
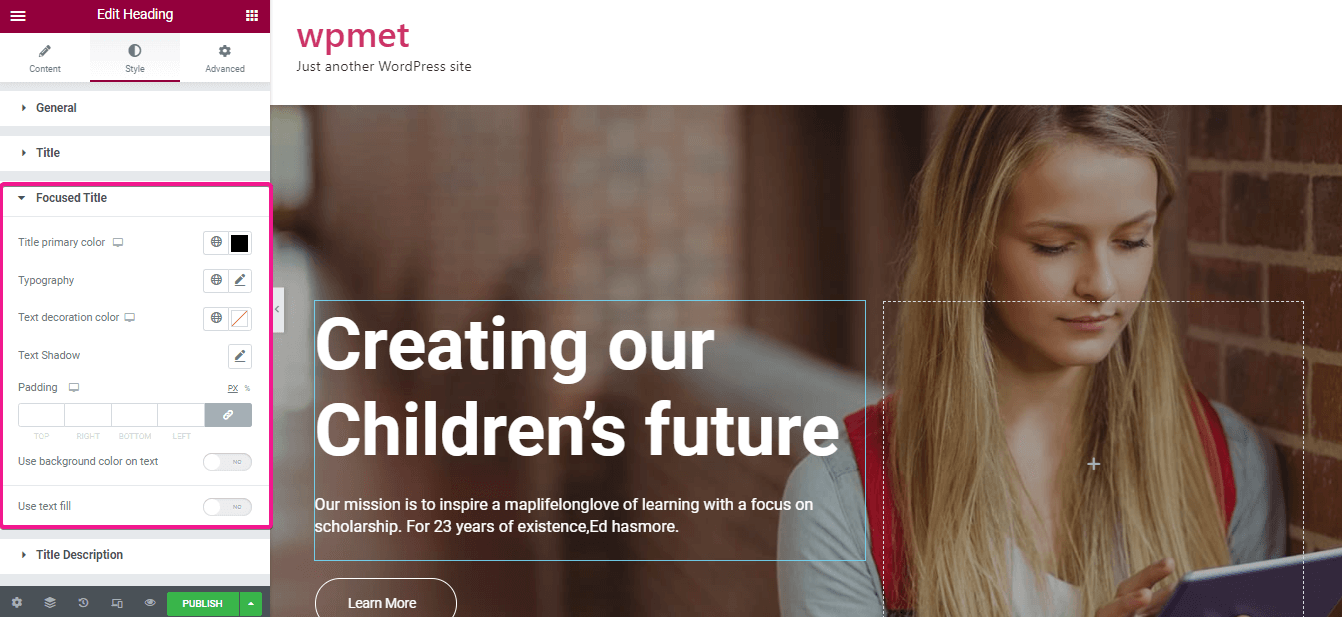
Nu skal du style din titel ved at redigere:
- Tekst primær farve: Indstil farven til din titel.
- Tekstskygge: Tilføj skygge ved at aktivere tekstskygge.
- Margin: Rediger margenen herfra.
- Typografi: Vælg passende typografi til dit websted, der passer til alumni-websteder.

Ligesom titlen kan du også tilpasse fokustitlen. Denne mulighed giver dig mulighed for at redigere:
- Hovedfarve på titel.
- Typografi.
- Tekst dekoration farve.
- Tekstskygge.
- Polstring.
- baggrundsfarve.
- tekstfyld.

Nu skal du redigere titelbeskrivelsen ligesom titlen og fokustitlen.

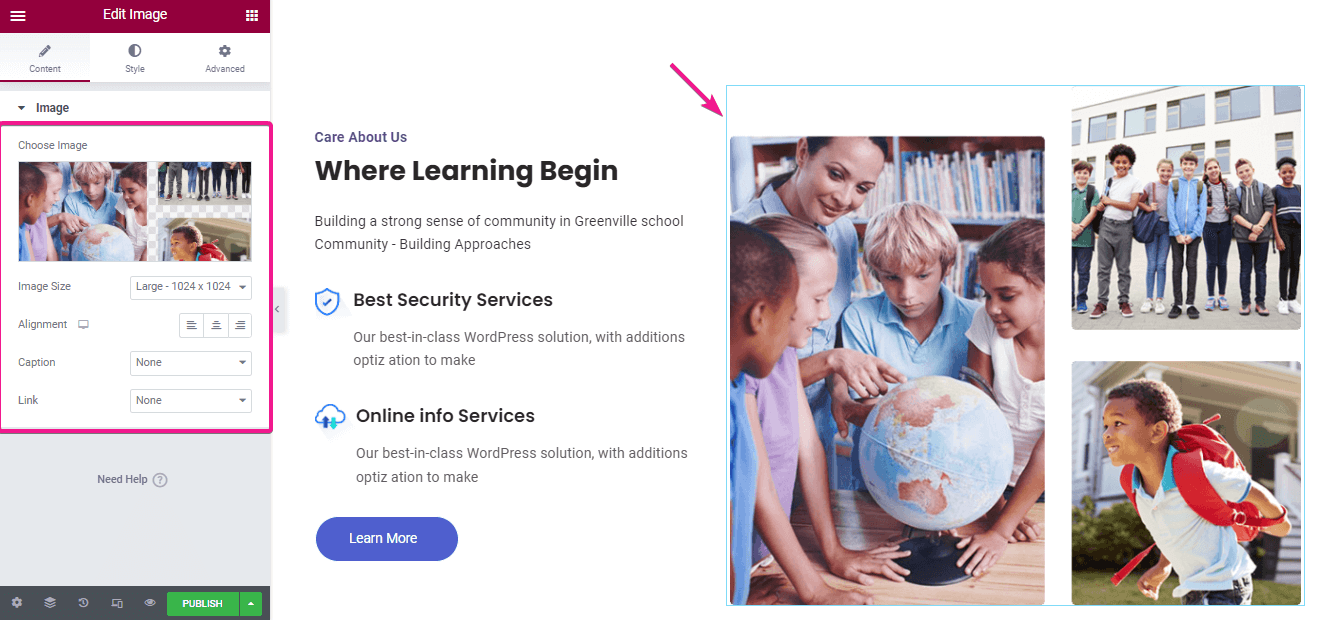
ElementsKit lader dig endda tilpasse hver enkelt del efter dit behov. Du skal bare klikke på den del, du vil redigere og tilpasse som dit ønske. Her har jeg valgt billeddelen og tilføjet billeder sammen med tilpasning af billedstørrelse, justering, billedtekst, link.

Trin #5: Udgiv dit alumni-websted.
ElementsKit tilbyder også masser af gratis sidehoveder og sidefødder til at bygge enhver form for hjemmeside. Du kan bruge disse sidehoveder og sidefødder til at bygge mere iøjnefaldende alumni-websteder.

Til sidst skal du trykke på udgiv-knappen for at gøre dit alumni-websted live.

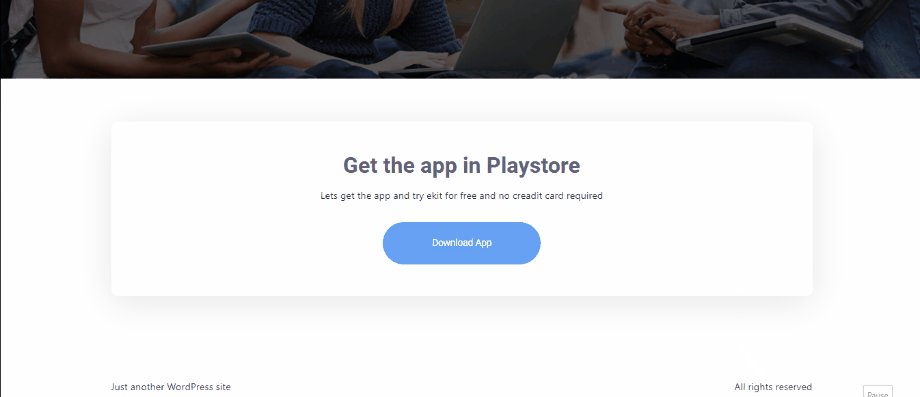
Det endelige udseende af dit alumni-websted

Kom godt i gang med dit alumni-websted
Da du ved, hvordan man bygger alumni-websteder ved hjælp af WordPress, er det tid til at oprette et til din organisation og vedligeholde det websted. Du kan nemt oprette dit alumni-websted ved at vedtage ovenstående fem trin og også vedligeholde dit websted ved at gøre det WordPress hjemmeside vedligeholdelse aktiviteter ordentligt.
For at køre dit alumni-websted korrekt, skal du tilføje forskellige formularer til dit websted. For eksempel registreringsformularer, donationsformularer, kontaktformularerosv., alle disse formularer er nødvendige for alumni-websteder. Uden disse formularer vil dit formål med at oprette et alumni-websted ikke blive opfyldt.
Men WordPress tilbyder forskellige formularbyggere, og en af de bedste formbyggere er MetForm. Du kan sagtens skabe højkonverterende formularer med denne formularbygger. Dette vil lade dit websted være et af de bedste alumni-websteder. Så efter at have oprettet et alumni-websted, skal du tilføje de nødvendige formularer til dit websted, og dit websted vil være klar.

Skriv et svar