Fancy tekststile fanger hurtigt seernes opmærksomhed. WordPress-webstedsejere spørger ofte, hvordan man tilføjer animation til tekst. Absolut, du vil finde flere metoder til at designe dine WordPress-sidetekster. Du kan manuelt tilføje HTML CSS-effekter, som kræver lidt mere kode. Men kodning er en fantastisk måde at tilføje WordPress tilpasset tekstanimation til dit websted. Igen, et plugin med den bedste widget er relativt praktisk, effektivt og også populært.
Vi har dog forsøgt at dække begge teknikker så nemt som muligt. Hvis du kører et WordPress-websted, så tag dig tid til at læse bloggen og forstå processerne ved at tilføje Elementor-tekstanimation i WordPress. Hvis du følger trinene og instruktionerne korrekt, kan du nemt tilpasse din egen animation.
Hvad er en animeret teksteffekt, og hvordan vises den?
WordPress animerede teksteffekter er en fantastisk måde at tilføje lidt sjov og spænding til din også artikler og titler. Når du vælger at bruge en fancy animeret teksteffekt, kan du oprette forskellige effekter. Nogle effekter er simpelt som at ændre tekstens farve eller størrelse, mens nogle er detaljerede animationer som f.eks blinkende eller blinkende tekst.
Animeret tekst er lidt anderledes end almindelig tekst. Normalt bevæger denne type tekst sig ikke af sig selv. I stedet har det en effekt, der får det til at se ud, som om det bevæger sig hen over skærmen. Så de smarte tekster gør folk mere tilbøjelige til at gøre det klik på indholdet, links eller åbne e-mails.
Animerede teksters rolle på din hjemmeside
Der er forskellige typer af animerede teksteffekter tilgængelige i WordPress-temaer, men de deler alle den samme grundlæggende funktionalitet. De ændrer tekstens farve eller stil og ændrer blot en teststil. For eksempel kan du ændre en "call-to-action" knap med rød baggrund og hvid tekst, der siger "Klik her!" når der klikkes på.
En WordPress animeret overskrift eller en heltesektion med fancy tekster spiller følgende roller-
- Gør dine designs visuelt mere interessante.
- Fremhæv særlige tilbud og vigtige oplysninger.
- Gør dine produktfunktioner mærkbare.
- Gør en hjemmeside mere interaktiv og promoverer virksomheden.
Sådan tilføjes animerede teksteffekter i WordPress
Animated text effects can be used to add flair and personality to your WordPress site. Did you also worry about ‘how do I add animation to a text message?’
In this WordPress text animation tutorial, we’ll show you the ways of adding these effects; but before that, you must have a clear idea about an animated text and its role; let’s learn!
Den nemmeste måde at tilføje animerede teksteffekter på
ved hjælp af et WordPress-plugin
Dagens marked giver dig forskellige slags WordPress-tekstanimations-plugins for at gøre tekststilingsopgaver lettere. ElementsKit er sådan et kraftfuldt plugin samt tilføjelse til Elementor sidebygger. Med ElementsKit, en WordPress tekst animation plugin, får du alt under én hætte.
Fancy animeret tekst er en imponerende widget præsenteret af ElementsKit pro.
Lær, hvordan du animerer tekst på WordPress-sider ved hjælp af ElementsKit:
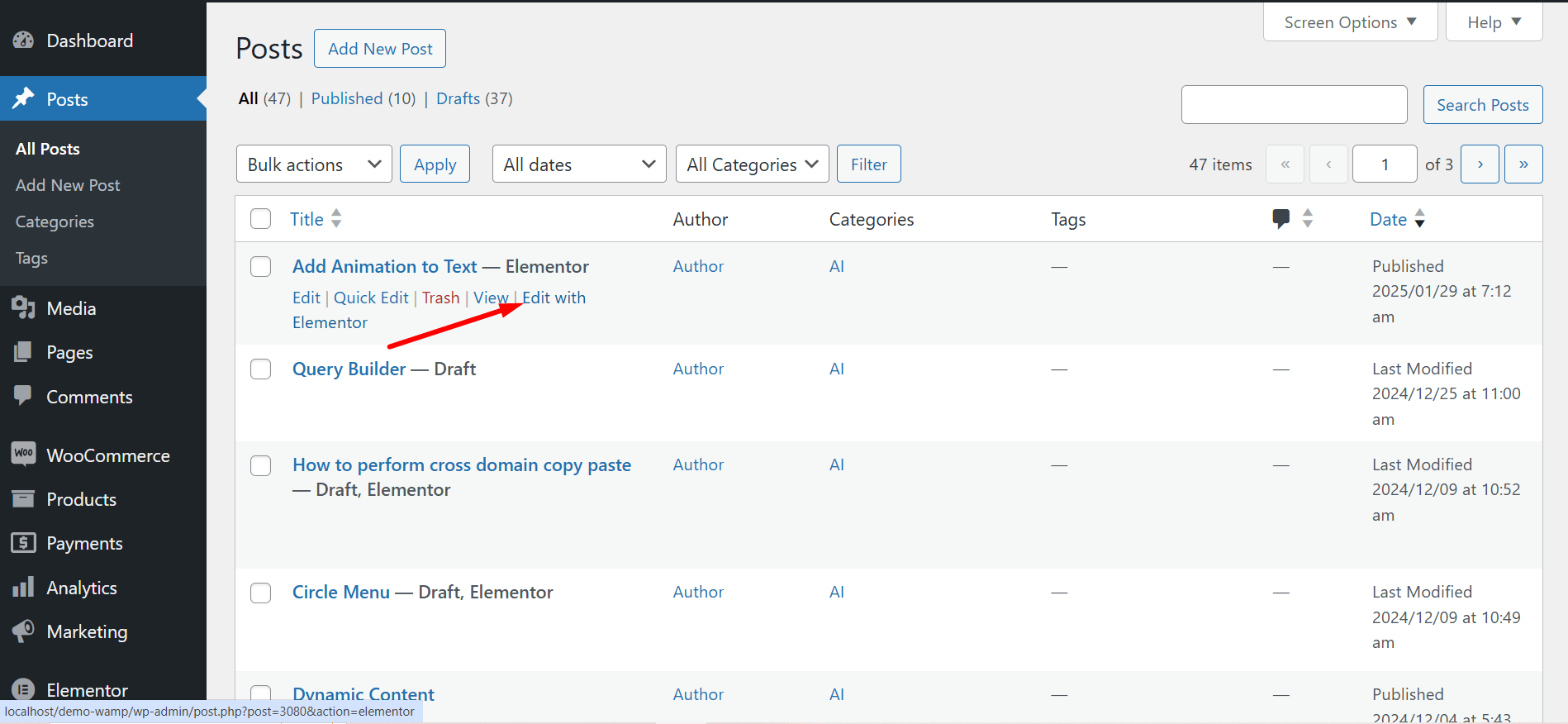
Log ind på your Dashboard -> Select any Page or Post -> Click edit with ElementsKit

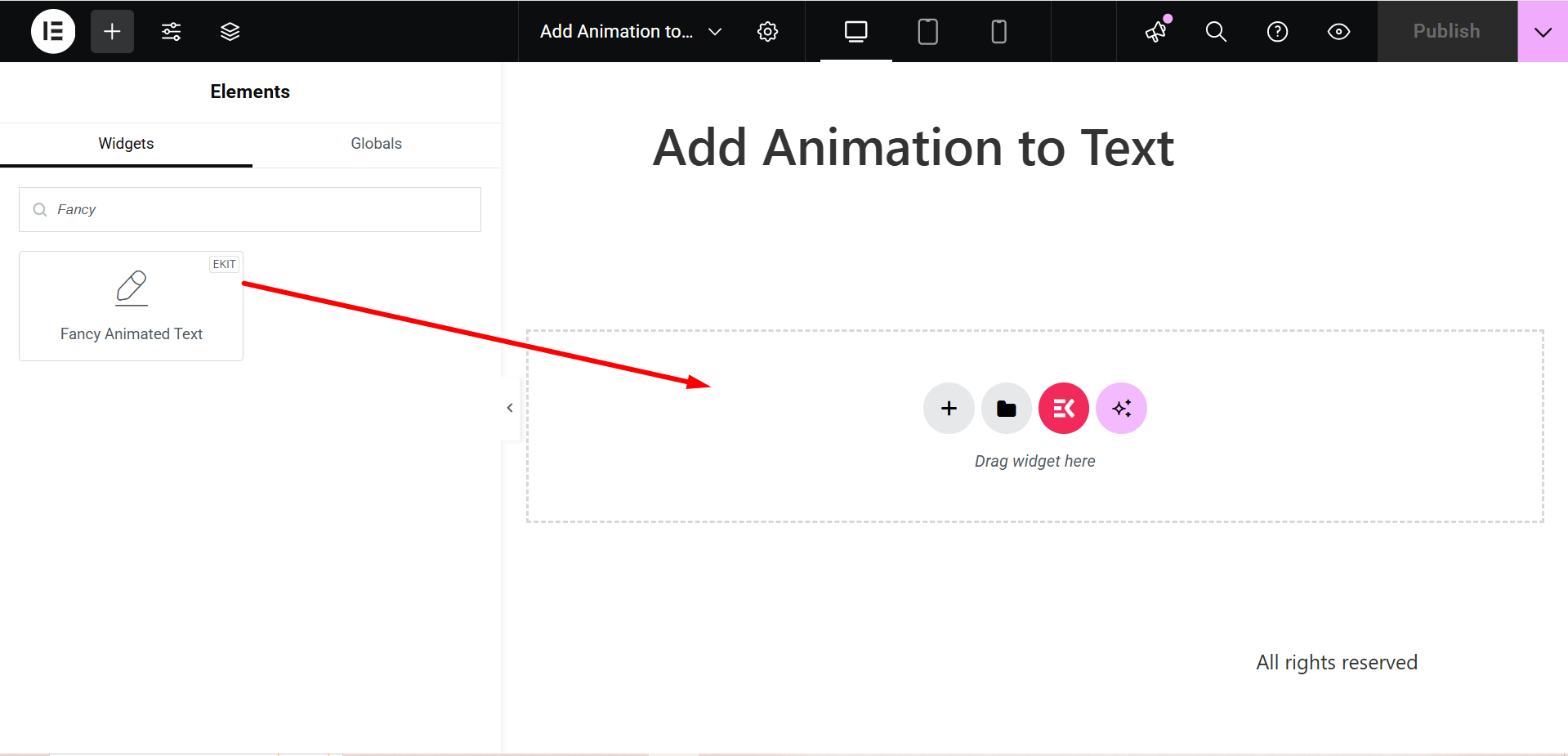
Search ElementsKit Fancy Animation Text widget -> Drag and Drop the widget

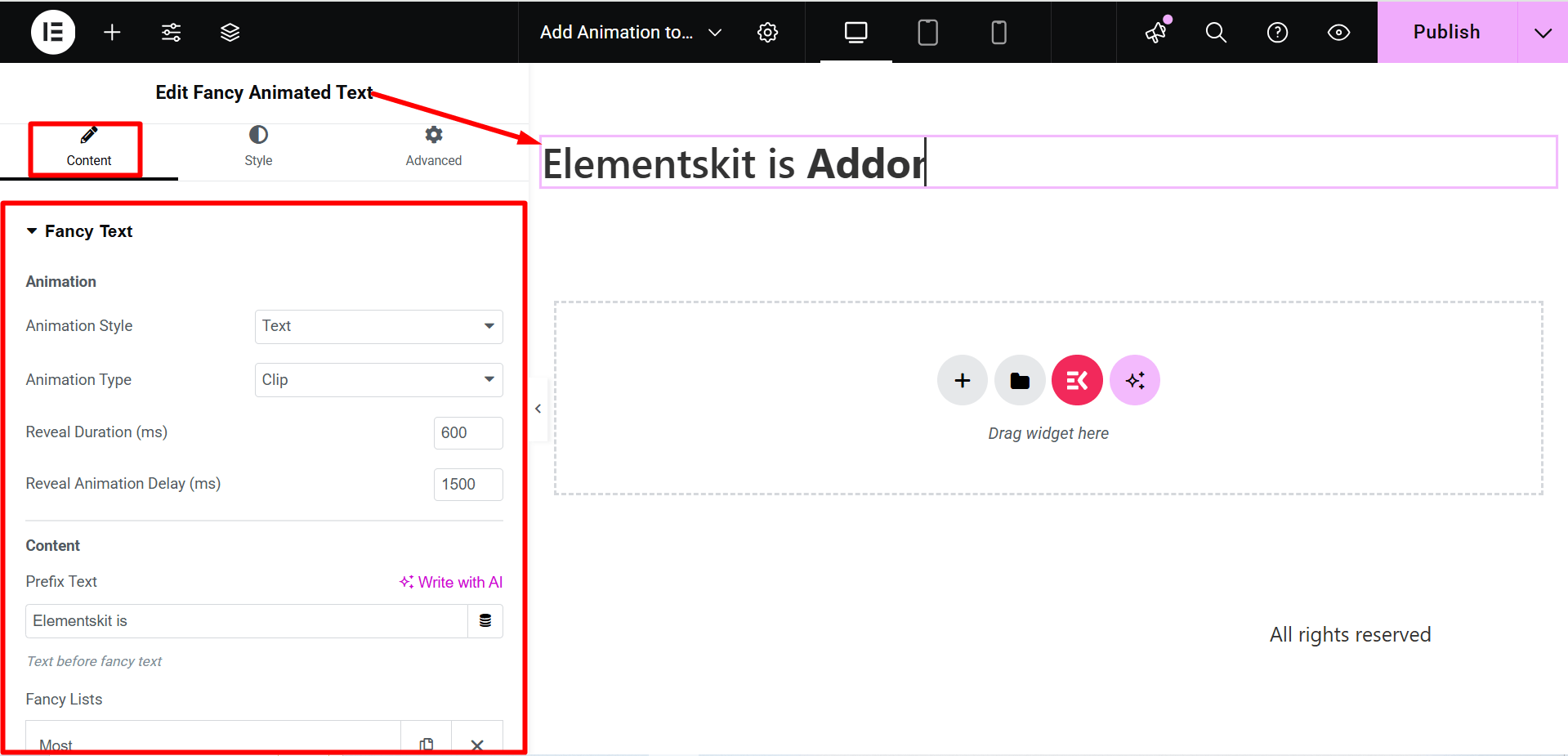
Indholdssektion
Delen kaldes Fancy tekst del, den indeholder følgende felter-

Ved du hvorfor ElementsKit er så populært? 🤔
Tjek her 👉 Verdens bedste websteder bygget med ElementsKit
Animation
- Animation stil – Her er de to WordPress-animationsmuligheder Tekst eller SVG, begge giver dig mulighed for at lave forskellige animationsstile.
- Animationstype – Baseret på din animationstype får du forskellige valg her.
- Afsløringsvarighed (ms) – Du kan indstille animationens varighed i millisekunder ved hjælp af valgboksen.
- Reveal Animation Delay (ms) – Juster animationsforsinkelsestiden her. Det angiver, at en animation kan starte senere, umiddelbart fra begyndelsen, eller øjeblikkeligt og halvvejs gennem animationen.
Indhold
- Præfiks Tekst – Du skal skrive præfiksindholdet her, som du vil vise. Det betyder, at det vil blive skrevet før den smarte animation.
- Fancy lister – Tilføj elementer her for fancy WordPress-tekstanimation.
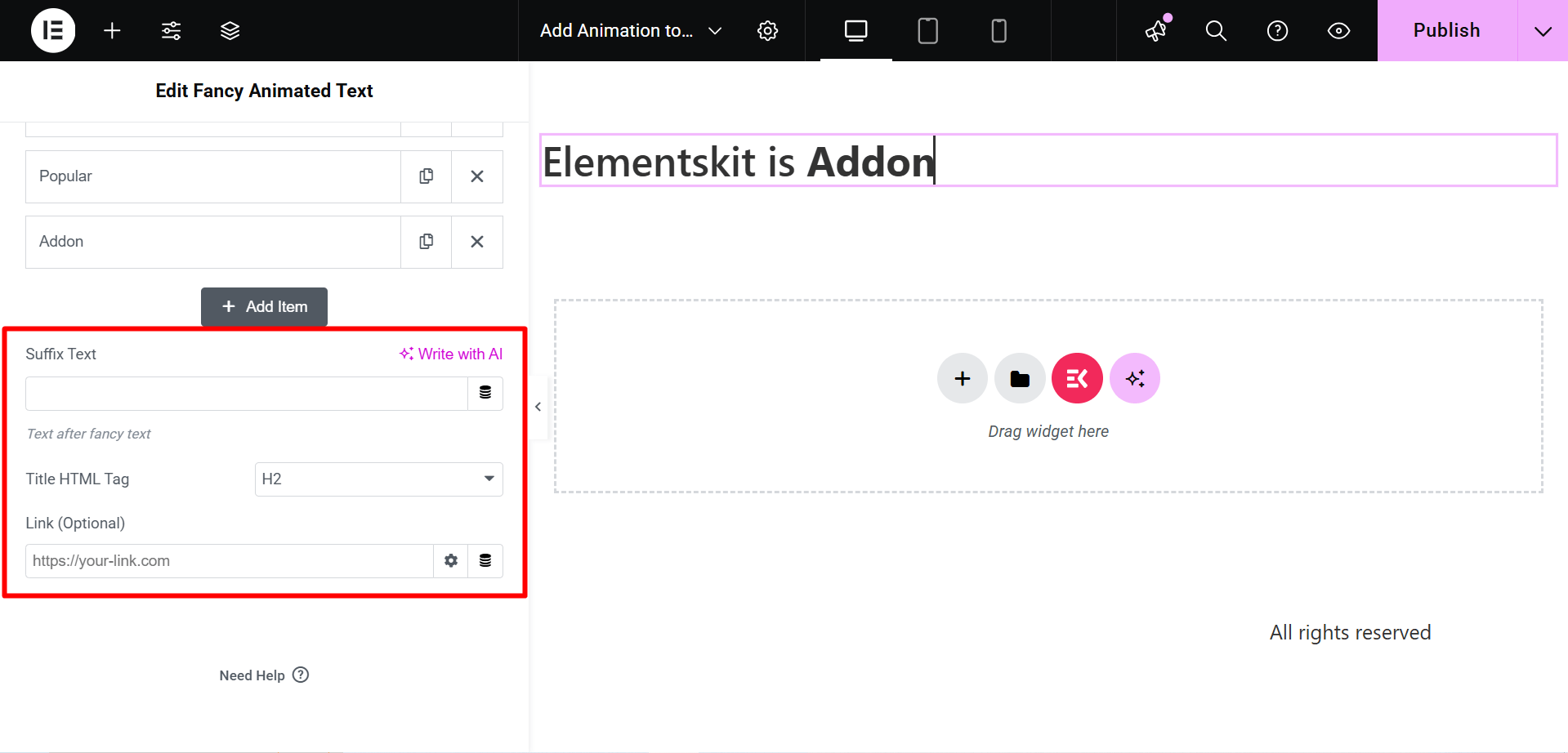
- Suffikstekst – Skriv det suffiksindhold, du vil vise. Så det vil blive specificeret efter den smarte animation.

- Titel HTML-tag – Vælg HTML-tagget for indholdet her.
- Link (valgfrit) - Tilføj et hvilket som helst link, hvis du vil have brugerne til at omdirigere til en anden placering.
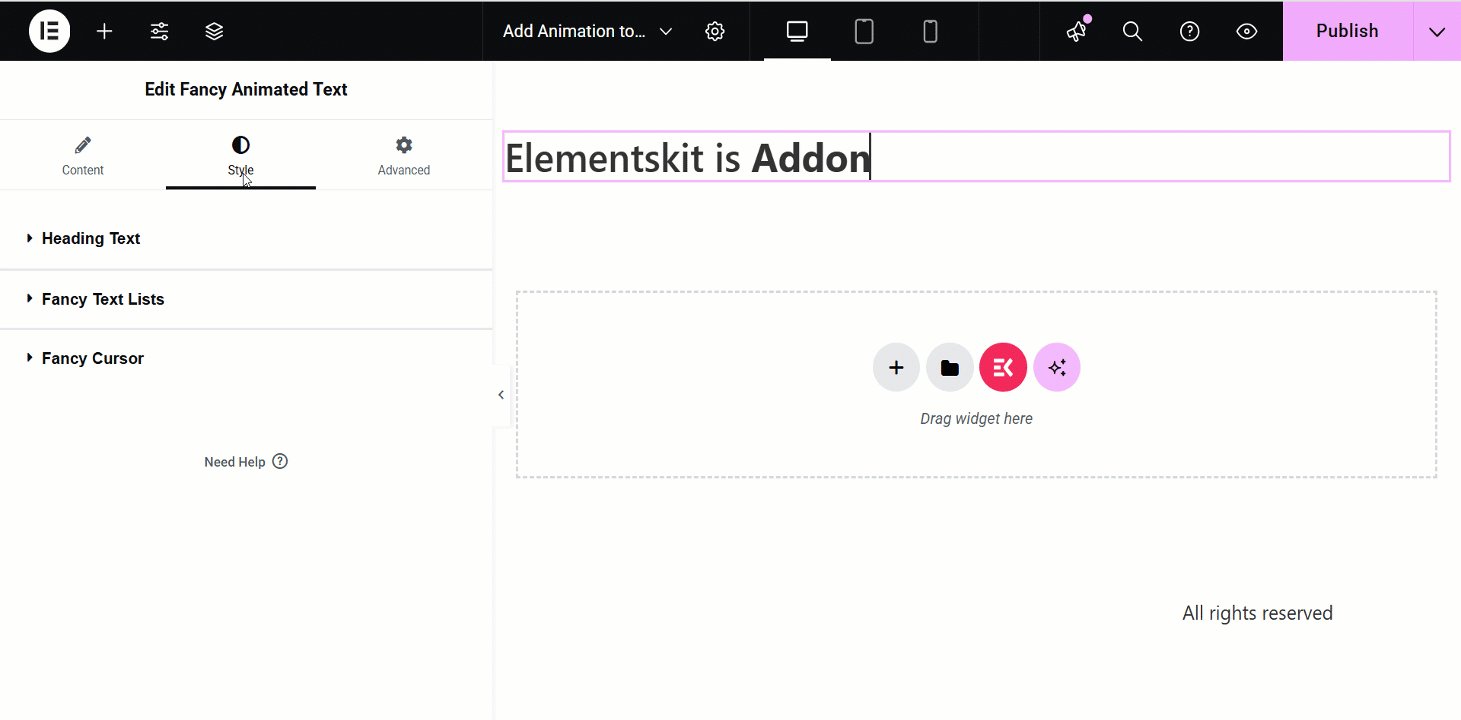
Stilsektion
- Overskriftstekst – Brug dette felt til at justere WordPress animerede overskriftsjustering, typografi, farve osv.
- Fine tekstlister – Brug dette felt til at justere typografi, farve og polstring.
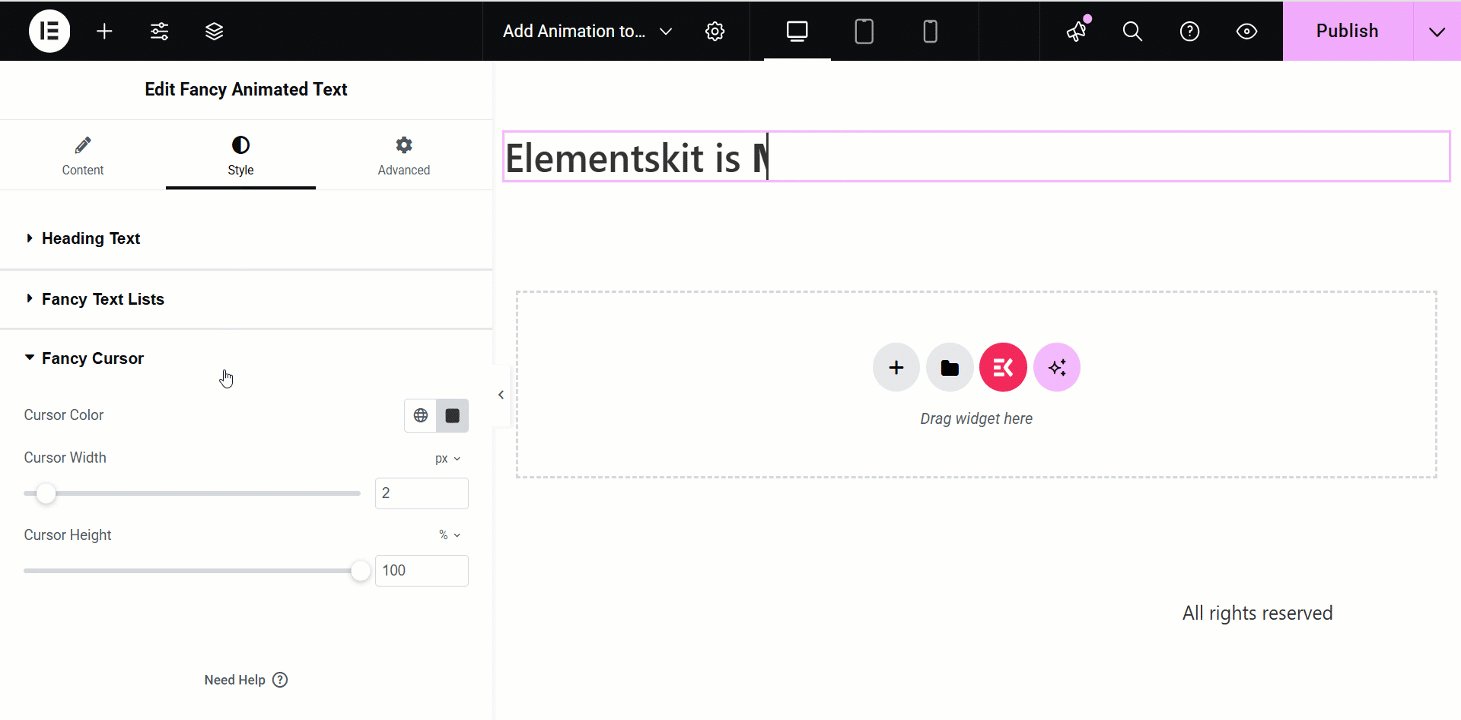
- Fancy markør – Du kan give markøren et fancy look med farve, bredde og højde ved at bruge dette felt.

Efter redigering og styling af alle dine påkrævede udsagn, klik opdater og se ændringerne fra frontend. Et eksempel er –
Sådan animeres tekst i Gutenberg
Ikke kun WordPress, men du kan også tilføje animeret tekst i Gutenberg ved hjælp af et blok-plugin. Gutenberg plugin såsom GutenKit har en dedikeret blok kaldet "Fancy Animated Text" til tekstanimation. Denne funktion er dog kun tilgængelig i den betalte version, men den giver dig mulighed for at fremhæve tekst med vidunderlige animationseffekter på få minutter.
Så lad os se, hvordan GutenKit animerer tekst i Gutenberg ved kun at anvende tre trin:
Trin 1: Aktiver "Fancy animeret tekst" blok.
Først skal du installere og aktivere gratis GutenKit fra plugin-biblioteket ved at navigere til Plugins >> Tilføj nyt. Når du har installeret GutenKit gratis, skal du uploade pro-versionen af dette plugin.
Besøg derefter blokafsnittet i GutenKit og aktiver blokken "Fancy animeret tekst".


Trin 2: Tilføj fancy animeret tekst til Gutenberg.
I det andet trin skal du gå til en ny side ved at besøge Sider >> Tilføj ny side. Tilføj derefter blokken "Fancy animeret tekst" ved at klikke på plusikonet og søge efter det.

Trin 3: Tilpas animeret tekst inde i Gutenberg.
Sidste trin er at tilpasse den animerede tekst i overensstemmelse med dine præferencer ved at udnytte de animationsmuligheder, der vises på højre side. Her får du mulighed for at indstille og justere Animation Style, Animation Delay, Prefix Text, Suffix Text, Title HTML tag og Link.

Du kan også tilpasse stilen på din animerede tekst, herunder overskriftstekst og fancy tekstlister ved at justere justering, typografi, farve, svævefarve, tekstskygge, kantradius, polstring osv. Efter at have opdateret og skræddersyet tekst med dine præferencer, tryk knappen "Udgiv".

👉 Tjek også dokumentation af fancy animeret tekst for detaljeret vejledning.
Anvender CSS
Når du opretter CSS-tekstanimationer i WordPress, skal du beholde følgende grundlæggende, men vigtige ting i tankerne:
- Indstilling af et rigtigt animationsnavn – Dette er navnet, der vil blive vist på et element, når det flyttes af en CSS-animation. For eksempel, hvis du har en knap med en animation ved navn "fadeIn", ville dette være den værdi, du ville bruge til denne egenskab.
- Animationens varighed – Dette er det antal sekunder, en animation vil tage at fuldføre. Du kan også indstille dette til ingen eller 0 for at få en animation til at vare på ubestemt tid, eller indtil der sker noget andet (som en sideindlæsning).
- Animation-timing-funktion – Dette styrer, hvordan elementet bevæger sig fra et sted til et andet baseret på, hvor lang tid det tager for en bestemt tid (i millisekunder). For eksempel, hvis du indstiller denne egenskab til at ease-out, vil dit element begynde at bevæge sig langsomt og derefter accelerere ved slutningen af dets varighed, før det starter igen fra begyndelsen.
- Animation-forsinkelse – Dette er en værdi, der angiver, hvor mange millisekunder der skal tilføjes, efter at en animation er afsluttet, før den starter igen (f.eks. 1s).
- Animation-iteration-count – Dette er den tid, du skal bruge til at afspille animationen. Ved at bruge CSS-egenskaben kan du tælle denne iteration.
- Animations-retning – Det er den rækkefølge eller retning, som en animation skal afspilles i. Det kan være normalt, omvendt, alternativt og alternativt-omvendt.
- Animation-fill-tilstand – Disse værdier angiver, hvordan et element skal vises. Det kan være før og efter en animation er blevet anvendt på den.
- At kende @keyframes – Den specificerer egenskaberne for animationen, der ændrer sig i løbet af forløbet, og også de værdier, som disse egenskaber skal have. For eksempel:
@keyframes eksempel { 0% {baggrundsfarve: rød;} 25% {baggrundsfarve: gul;} 50% {baggrundsfarve: blå;} 100% {baggrundsfarve: grøn;} }
Generelt bruges procenter til at angive tidspunktet for animationen. Keyframen ovenfor viser, at elementets baggrundsfarve vil transformere 25 procent af vejen fra rød til gul gennem animationen.
Imidlertid, fra og til kan bruges i stedet for henholdsvis 0% og 100%.
Tjek ud Bedste WordPress Timeline Plugins! 👌
Oprettelse af en animate.css-fil
Du skal først oprette en separat fil med alle de nødvendige egenskaber i den teksteditor, du arbejder i. Du kan vælge keyframes til enhver animation. Dernæst skal du sætte dem sammen med bestemte CSS-klasser for at kunne anvendes med enhver tekst på dit WordPress-websted.
Start med at skrive en simpel kode til din CSS-fil. En prøvekode til en animationstekst i WordPress kan se ud som-
```@keyframes MyAnimation { fra { opacitet: 0; transformere: rotere(20deg); animation-varighed: 3s; } til {opacitet: 1;} transform: rotere(0grader); } }
For nu at binde denne keyframe til en CSS-klasse har vi sat en tekst med navnet MyAnimation. Så lige efter ovenstående kode skal du indsætte nedenstående kode i filen.
.MyAnimation { animationsnavn: MyAnimation; }
You can find all the basic WordPress CSS animation knowledge and øv koderne her!
Du kan gentage denne procedure for at oprette så mange animationer som muligt efter dine behov. Gem derefter filen som animate.css. Alternativt kan du downloade filen Animate.css. Det er en vellidt fil, der indeholder keyframes og CSS-klasser til tonsvis af populære animationsdesigns. Desuden vil brug af filen mindske smerten ved at kode den komplekse animation.
Ovenstående kode vil animere teksten i din h1 tag 'MyAnimation'. Du kan ændre varigheden af animationen ved at ændre "3s" til en anden værdi. Du kan også ændre farverne ved at ændre hex-værdierne. Når du har gemt CSS-filen, kan du foretage yderligere ændringer i udseendet af dit websted, du kan redigere CSS-filen. Du kan ændre skrifttypen, størrelsen på teksten og farven på teksten ved at redigere CSS-filen. Du kan også ændre baggrundsfarven og størrelsen på overskriften ved at ændre CSS-filen.
Indlæser din animate.css-fil til WordPress-webstedet
Når du er færdig med filarbejdet, skal du uploade den til dit temas mappe. Vi har delt hele processen op i tre trin,
Trin 1
Gå til webstedet ved hjælp af File Transfer Protocol (FTP) -> Vælg FTP-klienten (FileZilla, WinSCP, Cyberduck osv.) -> Vælg de nødvendige legitimationsoplysninger på din hostingkonto.
Trin-2
Adgang til din public_html-mappe -> Naviger til wp-content -> Temaer -> Vælg mappen med det aktive eller underordnede tema
Trin-3
Søg nu efter en undermappe ved navn css. Hvis du får det, så upload din animate.css- eller animate.min.css-fil fra Animate.css-filen med undermappen.
Men hvis du ikke har undermappen, kan du nemt oprette en ny. Til det, lige efter indlæsning af filen skal du foretage en simpel redigering for at oprette den nye fil, og det er gjort.
Kald Animate Stylesheet Via functions.php
Du finder filen functions.php i din aktive temamappe. Nu skal du tilføje dette kodestykke for at kalde Animate Stylesheet:
add_action( 'wp_enqueue_scripts', 'wpb_animate_styles'); funktion wpb_animate_styles() { wp_enqueue_style( 'animate-css', get_stylesheet_directory_uri() . '/css/animate.css', '3.5.0', 'all'); }
Husk, hvis du brugte filen animate.min.css fra Animate.css, skal du skrive animate.min.css i slutlinjen i stedet for animate.css. Når du har gemt alle ændringer, skal du gå til dit WordPress-dashboard.
Anvend animationer ved hjælp af CSS-klasser
Så nu er det muligt at anvende enhver klasse, du ønsker, i animate.css-filen for at se forskellige animationseffekter i indlæg og sider. Desuden giver filen Animate.css dig mulighed for at referere til en komplet liste over alle.
Endelig, Vælg et indlæg eller en side i den klassiske editor -> Skift over til teksteditoren -> eller klik på ikonet med tre prikker fra blokværktøjslinjen, hvis det er en blokeditor -> Vælg Rediger som HTML-> Tilføj den animerede klasse og klassen for din animation til element-tagget -> Eksempel
Dette er to effektive teknikker til at tilføje animeret tekst til dit websted, og de kan hjælpe med at gøre dit websted mere engagerende og visuelt tiltalende. Ved at bruge en af disse teknikker kan du tilføje bevægelse og interesse til dine sider.
Det kan dog være lidt svært at anvende CSS, hvis du ikke har nogen idé om kodning. Så det anbefales at tage eksperthjælp til at lave CSS-animationer i WordPress. Alternativt er ElementsKit fancy animeret tekst en smart widget, der hjælper dig med at designe enhver stilfuld animation hurtigt. Med widgetten kan du forvandle dine valgte tekster til smarte animationer.
En anden populær praksis for at anvende animation på WordPress-websteder er at tilføje bevægelsestekst. Læs denne guide for at lære no-code måde at vise bevægelsestekst på på dine WordPress hjemmesider.


Skriv et svar