Git er et vigtigt værktøj for udviklere, der hjælper med at udvikle projekter i samarbejde med andre udviklere for at opretholde kvaliteten af projekterne. Nu er problemet, at udviklere, der er begyndere, ikke ved, hvordan man bruger git til deres lokale WordPress-udvikling.
Hvis dit tilfælde ikke er anderledes end de tusindvis af udviklere, kan denne blog muligvis lette alle vanskeligheder, som du kæmper med, mens du betjener Git. Her finder du mest begyndervenlige guide til brug af Git til gør dit job nemt, mens du udvikler WordPress-projekter.
Hvordan kan Git facilitere WordPress lokal udvikling?

Git er det absolutte værktøj, der kan drive din lokale WordPress-udvikling. Ikke kun WordPress, men det er også effektivt til enhver projekt-/produktudvikling. Ved at bruge denne platform kan du arbejde sammen med andre udviklere, hvilket vil strømline dit udviklingsarbejde.
Nysgerrig efter, hvordan brug af Git kan accelerere din lokale WordPress-udvikling? Så er her svaret på dit spørgsmål:
- Samarbejde er et must, når du skal udvikle et WordPress-projekt. Fordi det bedste projekt altid kommer fra samarbejdet med det bedste team. Her vil Git præcis hjælpe dig med det. Det vil lade dig arbejde på din lokale mappe og dele den med de andre teammedlemmer. Desuden kan du få arbejdet fra dine teammedlemmer og trække det til din lokale enhed, når du vil.
- En anden stor fordel ved Git er, at du kan dele dit arbejde med andre teammedlemmer uden at påvirke WordPress-hovedprojektet. Efter at have kontrolleret grenen af en seniorudvikler eller projektejer, kan han eller hun flette den sammen med hovedprojektet.
- Det hjælper også meget, når du arbejder på afstand. På grund af denne covid-pandemi og andre årsager udfører masser af WordPress-virksomheder deres arbejde på afstand og tænker på deres ansattes helbred og andre fordele. I sådanne tilfælde hjælper Git meget til WordPress lokal udvikling.
- Du kan genvinde din tidligere version ved at give en ordentlig kommando. Det er derfor, hvis du har lavet en pludselig ændring, som du ikke skulle have gjort dengang, kan du straks genvinde den ældre fil.
- Git minimerer tid til WordPress lokal udvikling. For eksempel, hvis du udvikler et WordPress-plugin ved hjælp af Git, vil du og dine teammedlemmer være i stand til at lancere et plugin på kortere tid på grund af det hurtige teamwork og samarbejde.
Da du kender de fremragende fordele ved at bruge Git til lokal WordPress-udvikling, skal du være spændt på at finde ud af, hvordan du bruger Git fra start til slut. Så lad os springe ud i det.

Sådan Git-konfiguration
GitHub er en kode-hostet platform, hvorigennem du kan arbejde med de andre udviklere på det samme projekt ved at blive hvor som helst i verden. For nu at blive lettet fra denne platform først, skal du installere GitHub og oprette en gratis konto på den.
Hvis du ikke har installeret GitHub på din enhed, skal du installere den nu ved at følge dette hvordan man installerer Git dokumentation. I denne blog vil jeg fokusere på at lære git kun ved hjælp af kommandolinjen. Jeg vil springe grafiske brugergrænseflader over her. Efter at have lært Git gennem kommandolinjerne, kan du også fange brugen af GUI. Efter Git-installationen skal du oprette en konto på GitHub fra her.
Bemærk:
Jeg har vist hele processen på windows her. Hvis du er mac-bruger, så kan du følge med denne ressource.
Opret et lager
Et Git-lager er beholderen for projekterne, som er klassificeret i to typer:
- Lokalt depot: Dette lager vil blive gemt på din enhed, hvor du kan arbejde på den lokale version af dit projekt.
- Fjernlager: Som navnet antyder, vil det blive gemt på fjernserveren. Dette vil gøre hele arbejdsprocessen super nem, da du kan dele din projektkode og også se andres. Du kan også integrere den med din lokale version og skubbe ændringer til fjernlageret.
Efter at have oprettet en konto på GitHub, skal du oprette et depot. For at oprette et lager kan du tjekke ud få et git-lager dok.
Kopier arkivet:
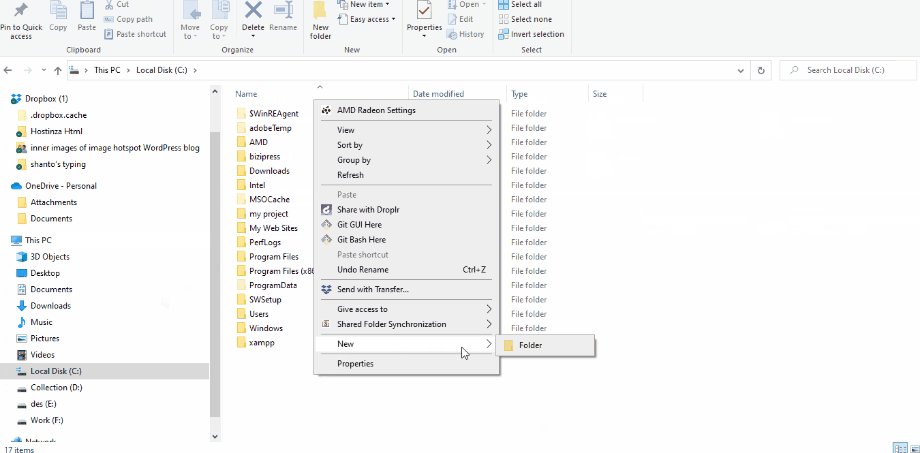
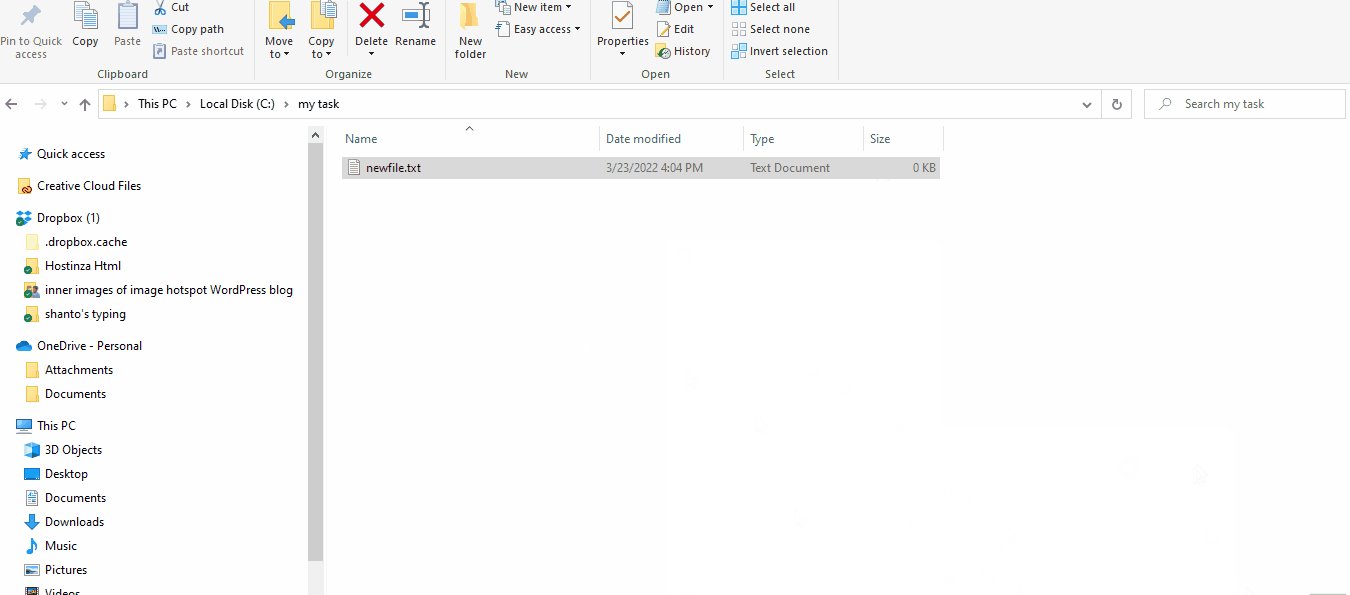
Efter at have oprettet et lager, skal du oprette en mappe, hvor alle dine dokumenter bliver gemt. For at gøre det skal du gå til din enhed og oprette en mappe i en hvilken som helst mappe. Giv den derefter et navn som nedenstående gif.

Åbn nu din kommandoprompt-software og gå til det sted, hvor du har gemt dit projekt, og copy-paste placeringen. Indtast derefter følgende kode i din software:
cd ~/Desktop mkdir mytask cd mytask/Derefter skal du initialisere git-lageret ved at køre denne kommando:
$ git initTilføjelse af en ny fil til lokalt lager og lagring af ændringer
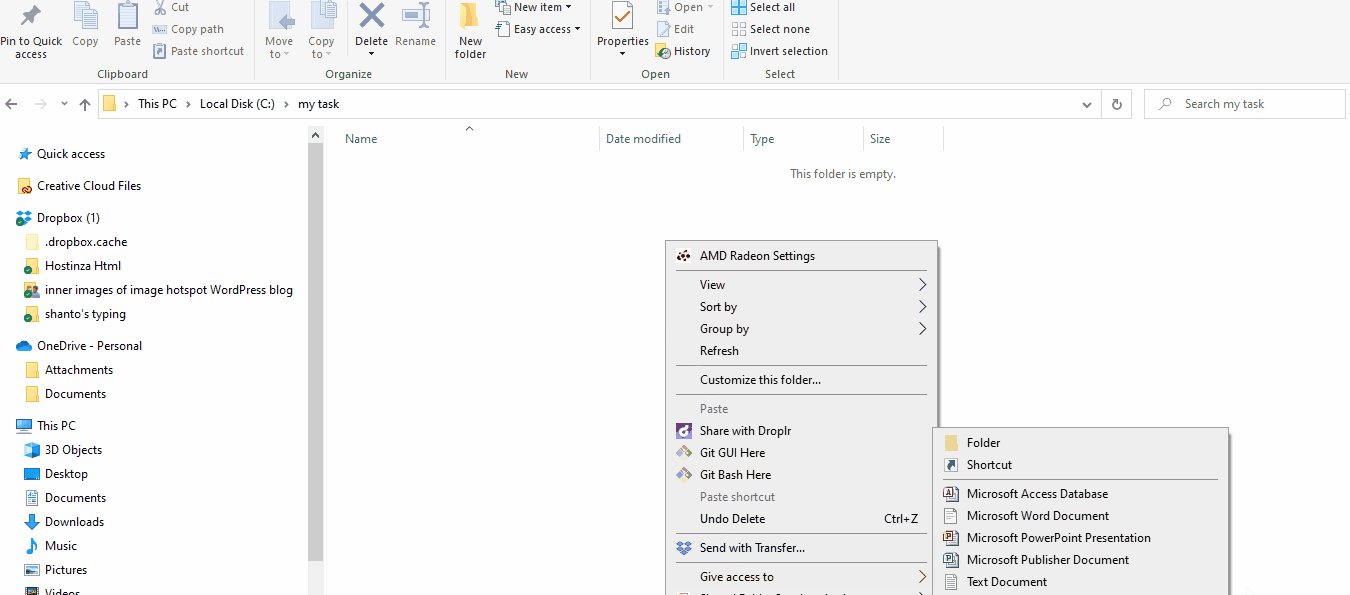
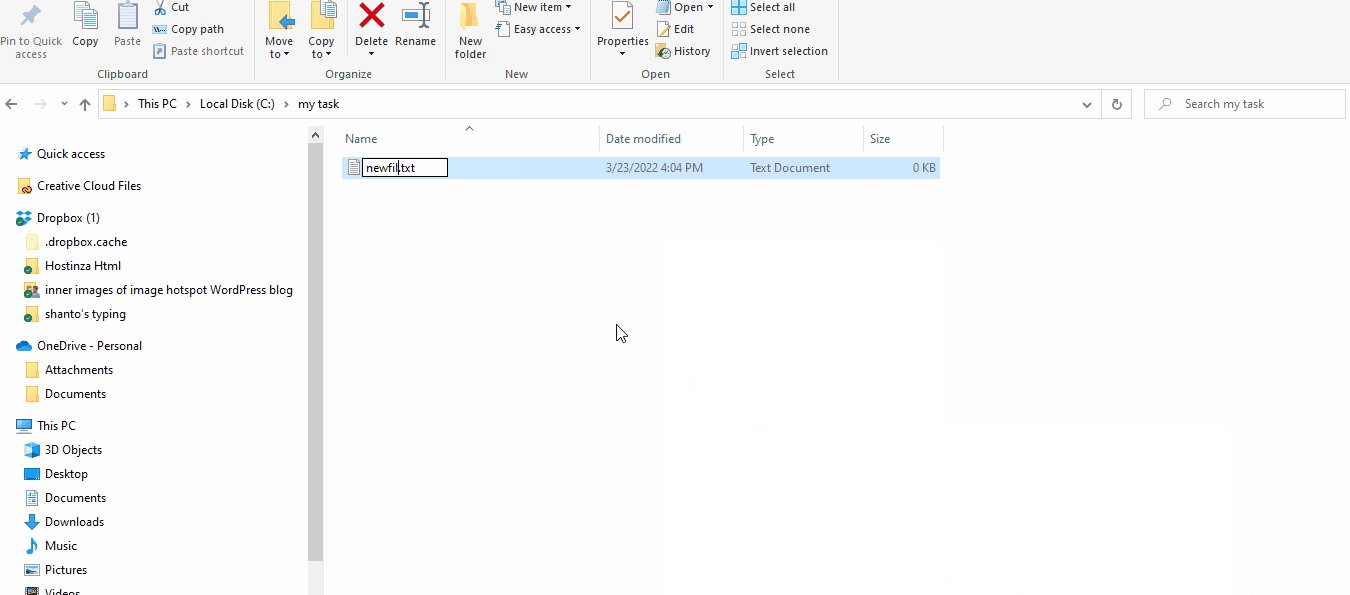
Når du har initialiseret depotet, skal du tilføje en ny fil til det og gemme filen.

Efter at have tilføjet denne nye fil til din lokale repo, vil Git bemærke det med det samme. En ting, der skal fokuseres på, er, at Git ikke sporer noget, medmindre du kører en kommando. Så for at spore det, skal du køre disse kommandoer på din terminalsoftware:
$ touch newfile.txt $ ls newfile.txtNu skal du tjekke Git-status. For det skal du køre denne kommando:
$ git-statusTilføj en forpligtelse
Efter at have tjekket Git-status, kør en commit. Her for at gøre det, skriv følgende kode i din terminal:
$ git commit -m "first commit!"I denne kode skal du skrive din første forpligtelse i afsnittet "første forpligtelse". Denne commit kan være alt som at finde fejl, rette fejl eller bringe ændringer til enhver fil.
Oprettelse af ny filial
Filialen er virkelig praktisk, når du vil tilføje en ny funktion til dit projekt. Fordi grenen giver dig mulighed for at foretage ændringer uden at tilføje dem til den primære. Efter at have afsluttet din funktion, kan du fusionere det til hovedprojektet.
Hvis du nu vil oprette en ny filial, skal du køre git checkout -b. Dette vil automatisk tilføje en ny gren til din nye funktion. Brug derefter git gren kommando.
Opret et lager på GitHub
Git kommer i to versioner til desktop og browser. GitHub er browserversionen, hvorigennem du kan skubbe din kode fra lokal til browserversionen. Som et resultat kan du dele dit arbejde med andre og også finde andres arbejde. Det vil hjælpe dig til at arbejde i et team.
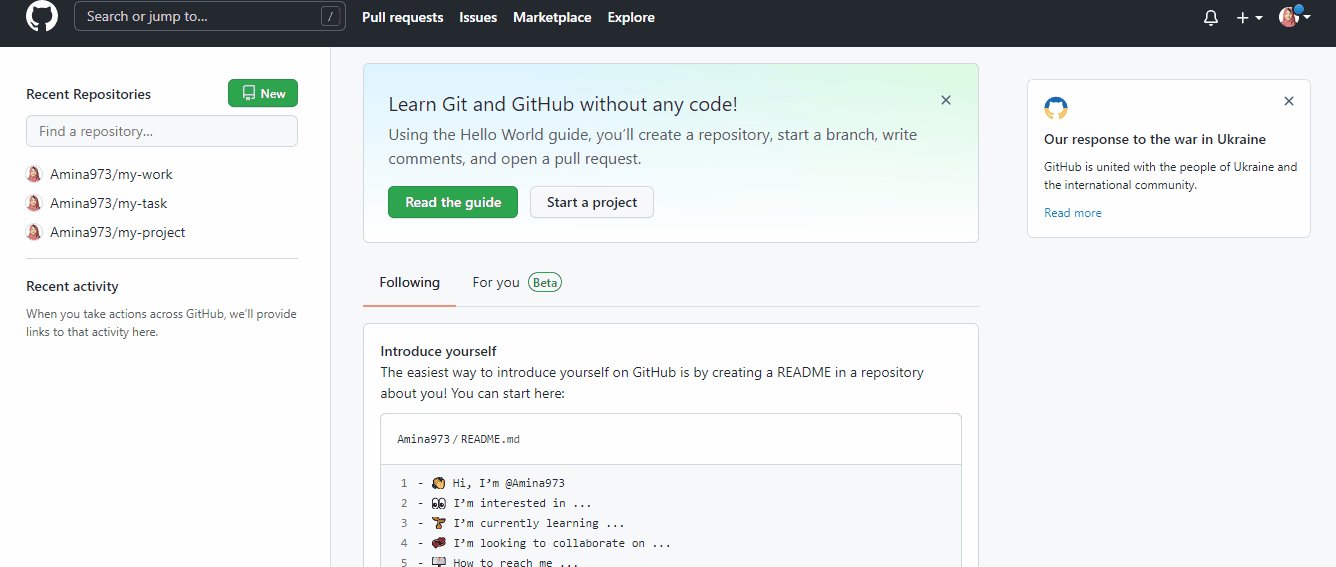
Nu skal du oprette en repo på GitHub. For det skal du logge ind på GitHub og besøge dit dashboard, hvor du finder "+" tegnet øverst til højre lige ved siden af dit profilbillede. Efter at have klikket på "+" tegnet, vil du finde en mulighed for "nyt depot". Bare tryk på den.

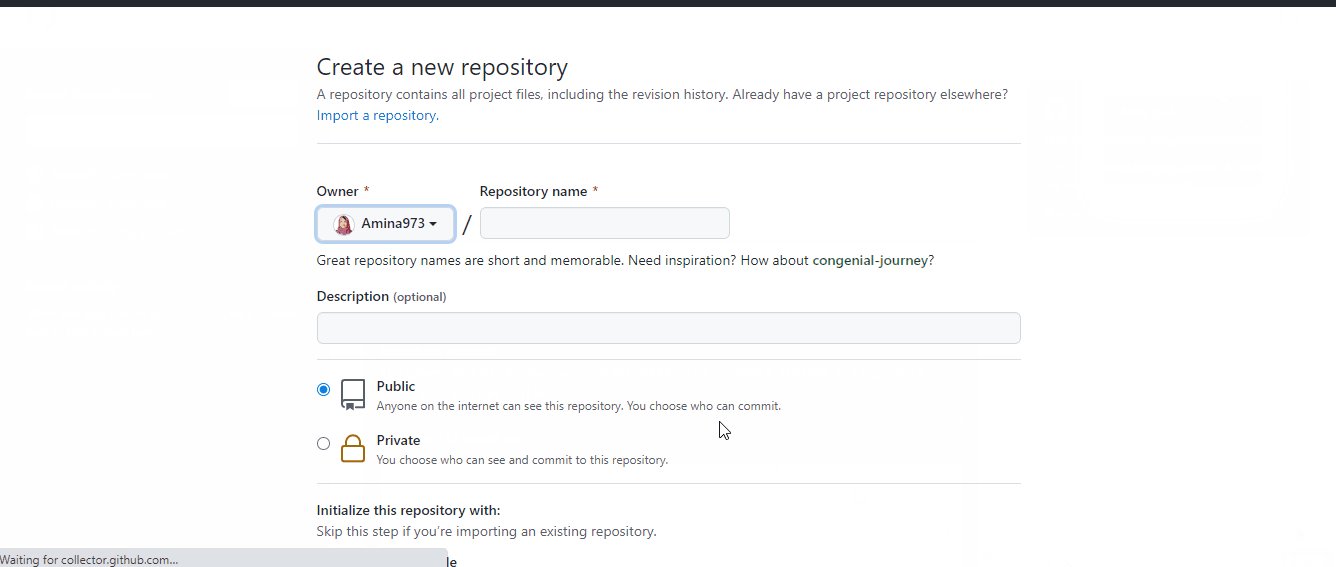
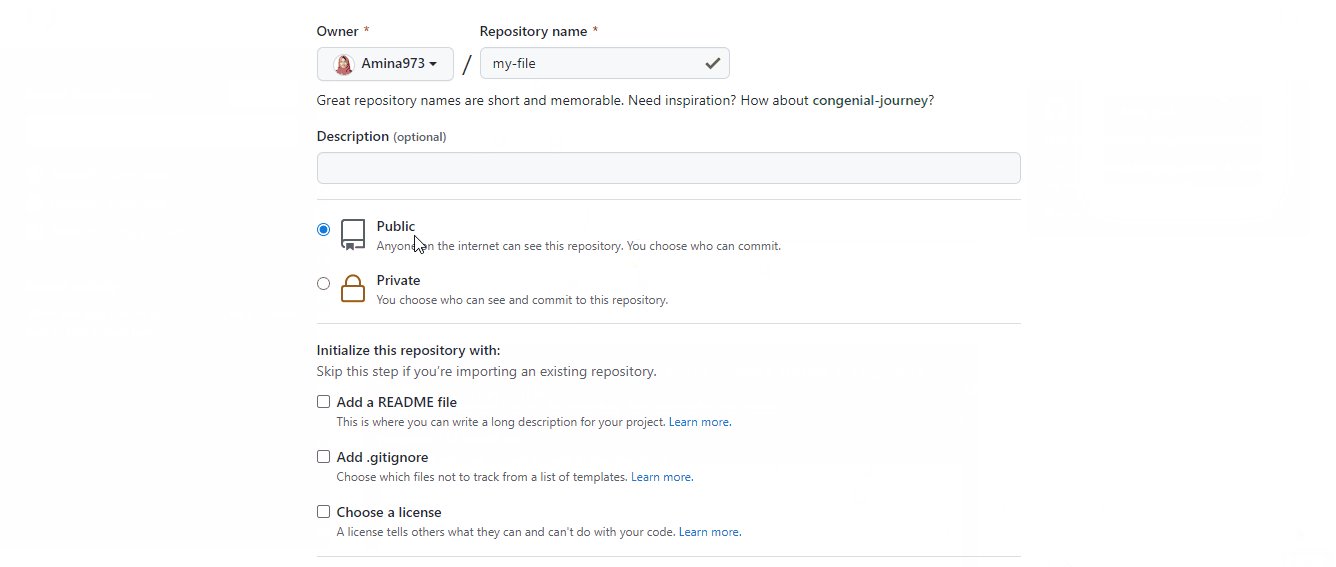
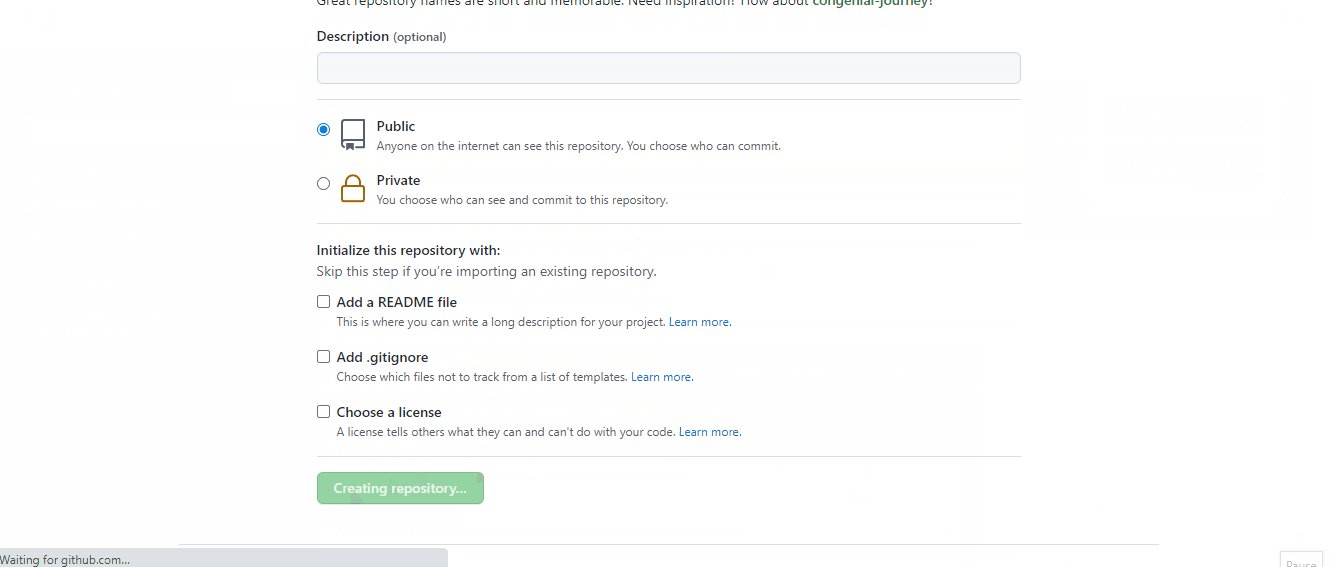
Det åbner et vindue, hvor du skal indsætte følgende oplysninger:
- Depotnavn: Indtast et navn til din repo. Det kan være hvad som helst. Men dette navn skal være det samme som den mappe, du har tilføjet til din lokale enhed.
- Beskrivelse: Tilføj enhver beskrivelse til din repos. Dette er valgfrit. Du kan tilføje eller springe det over.
- Offentlig/privat: Du kan gøre din repo privat eller offentlig. At vælge offentlig betyder, at andre kan se dit lager.
Desuden kan du tilføje en readme-fil og også vælge .gitignore til en repo, så Git ikke sporer denne fil. Den har også mulighed for at tilføje licens. Tryk til sidst på "opret lager".
Efter at have oprettet en repo på GitHub, skal du skubbe dit lokale depot til GitHub ved at give følgende kommando:
$ git remote add origin https://github.com/cubeton/mynewrepository.git $ git push -u origin masterSkubbe
Nu skal du skubbe en gren til GitHub. For at gøre det skal du skubbe en commit i en filial og sende den til GitHub-repoen. På den måde kan andre mennesker se de ændringer, du har foretaget. Hvis ejeren af depotet godkender det, kan det efterfølgende flettes.
Løb Giv et skub opret dit filialnavn for at skubbe ændringer i den nye filial på GitHub. En ny gren vil blive oprettet på den eksterne repo, hvis du kører følgende kommando:
$ git push origin my-new-branchFor nu at skubbe ændringer til fjernmappen, kør denne (git push [email protected]:git) kommando. Derefter skal du opdatere din GitHub-side, og du vil se en ny gren tilføjet til dit lager. Ved at klikke på grenene kan du se listen over grenene. For nu at oprette en pull-anmodning skal du klikke på knappen "Sammenlign & pull-anmodning".
Træk anmodning
Hvis du vil foretage ændringer i koden for den primære gren, skal du bruge denne mulighed for pull request fra GitHub. Som et resultat kan ejeren af depotet se de ændringer, du har foretaget, og endelig kan de flette dem, hvis dine ændringer er i orden.
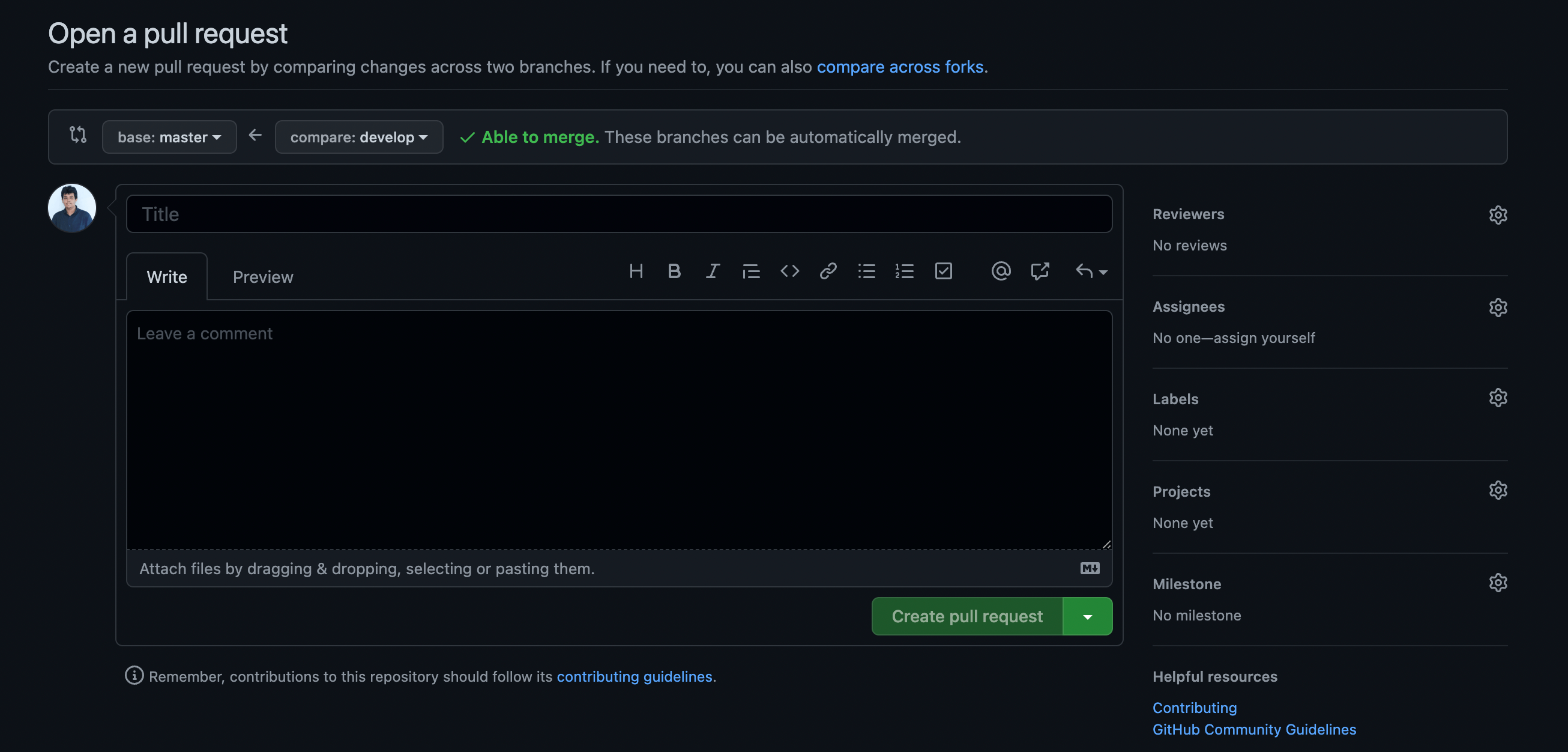
For at sende en pull-anmodning skal du åbne pull-anmodningen. Indsend det derefter efter at have tilføjet de nødvendige ændringer, du vil foretage til hovedgrenen.

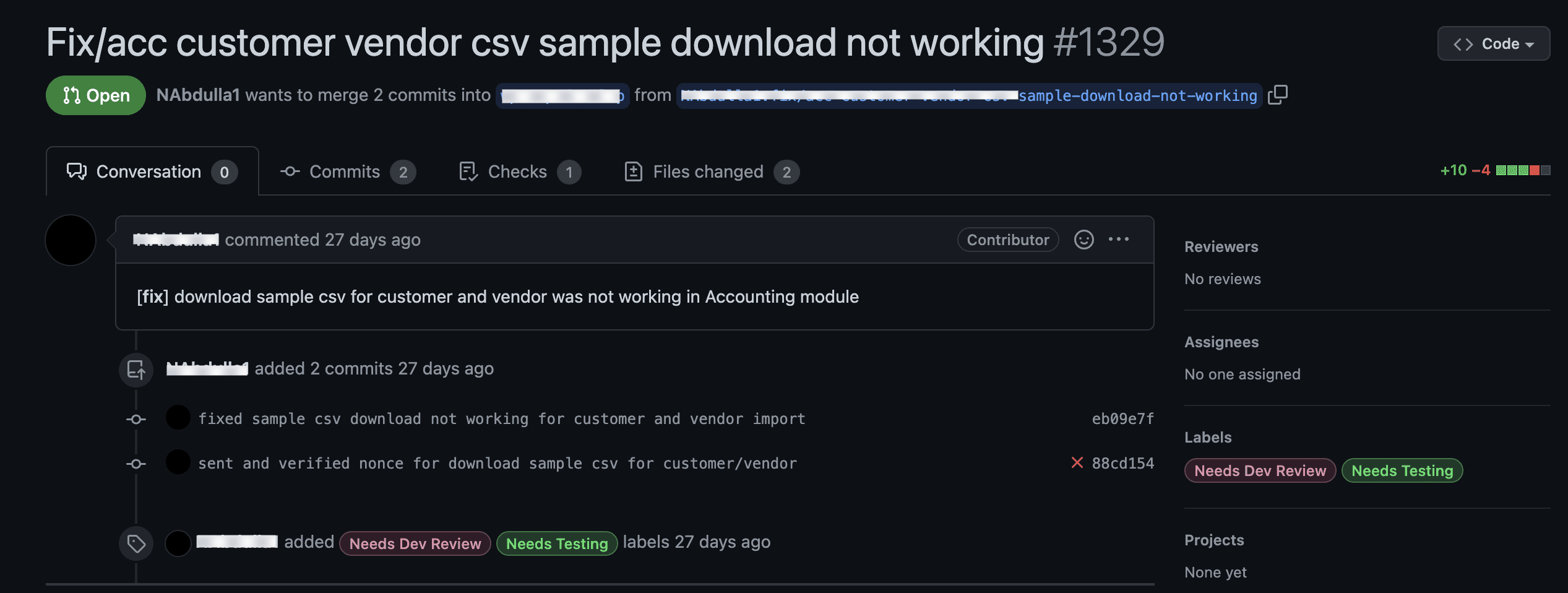
Når du har indsendt din pull-anmodning, vil den se sådan ud:

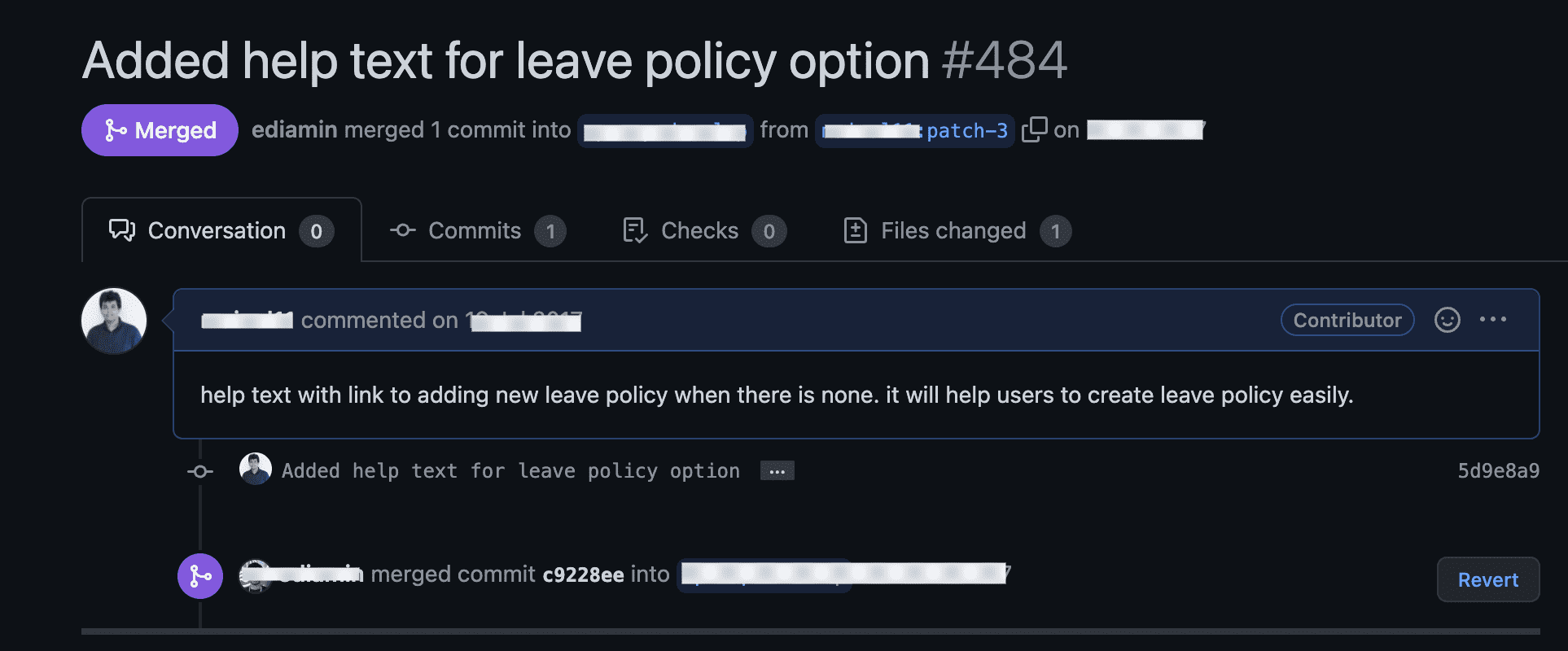
Flet pull-anmodningen
Efter tilføjelse af en pull request, vil du finde en grøn "Merge pull request" knap. Klik på den for at flette din pull-anmodning til hovedgrenen. Det udføres normalt af depotets ejer efter at have sikret sig, at alle ændringer er perfekte.

Det foreslås at slette grenen efter at have tilføjet den til hovedgrenen. På denne måde kan du arbejde sammen med de andre teammedlemmer ved hjælp af Git.
Har du brug for sikkerhedstips og tricks til at gøre dit WordPress-websted sikkert? Tjek nedenstående bonusblogs:
1. Sådan gendannes dit WordPress-websted efter at være blevet hacket.
2. Sikkerhedstips til at låse dit WordPress-websted.
3. Sådan forhindrer du DDoS-angreb på WordPress.
Opsummering
At kæmpe med Git er ganske normalt, hvis du er på begynderstadiet, fordi der er masser af kommandoer og trin til at køre Git korrekt. Du skal vide en masse ting, såsom hvordan man opretter en ny filial i Git, hvordan man pusher kode til Git osv. Hvis du ikke prøvede Git før da, vil disse ikke være nemme for dig. Du skal bruge en ordentlig retningslinje.
Her har jeg netop fokuseret på dette. Giver dig a til z viden om Git på den nemmest mulige måde. Så følg ovenstående trin vedrørende, hvordan du Git og udfører alt dit WordPress-udviklingsarbejde i samarbejde med andre erfarne udviklere.



Skriv et svar