Dette dokument vil forklare, hvordan man bruger kortkoderne til WP Social på enhver side eller ethvert indlæg. I slutningen af læsningen af dette indlæg lærer du at bruge kortkoder til sociale login, kortkoder til sociale dele og kortkoder til sociale tæller, der tilbydes af WP Social. Lad os gå videre.
Brug kortkoder til socialt login #
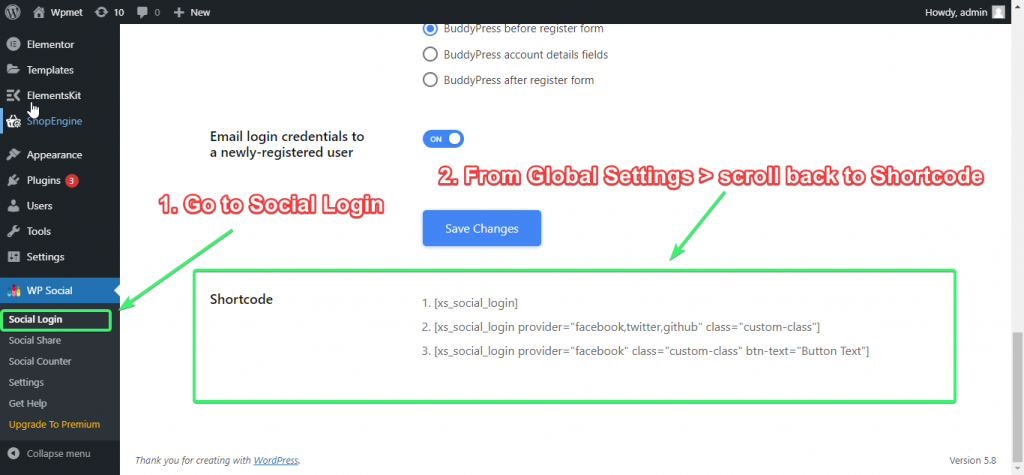
For at finde Social Login Shortcodes skal du indtaste dit WordPress Admin Dashboard og derefter gå til WP Social >> Socialt login >> Globale indstillinger. Rul ned til bunden af siden, hvor du finder kortkoderne til det sociale login.

Du kan kopiere enhver af kortkoderne og derefter tilpasse dem, så de passer til dine behov.
Her er nogle af kortkoderne til at implementere socialt login til enhver side eller ethvert indlæg:
[xs_social_login][xs_social_login provider="facebook,twitter,github" class="custom-class"][xs_social_login provider="facebook" class="custom-class" btn-text="Knaptekst"]Lad mig forklare kortkoderne lidt, så du kan forstå, hvad de betyder.
1. [xs_social_login] = Dette er en generaliseret kortkode. Hvis du ikke angiver nogen login-udbydere og CSS-klasser eller ønsker at bruge standard login-knapteksten, kan du bruge denne simple kortkode til din ønskede side og dit indlæg.
2. [xs_social_login provider=”facebook,twitter,github” class=”custom-class”] = Hvis du vil angive udbydere (såsom Facebook, Twitter, GitHub) og tilføje en tilpasset CSS-klasse, kan du bruge denne kortkode.
3. [xs_social_login provider=”facebook” class=”custom-class” btn-text=”Knaptekst”] = Hvis du ønsker at foretage flere tilpasninger, såsom at vælge en login-udbyder, indstille CSS-klassen og angive knapteksten, kan du bruge denne kortkode. For at finde en forhåndsvisning af stil, gå til Stilindstillinger fanen.
Bemærk, at dette kun er eksempler. Hvis du kender noget kodning, kan du tilpasse alle kortkoderne for at tilføje flere funktioner.
Husk, hvis du ikke vælger nogen stil, a standard stil vil blive aktiveret. Men hvis du ønsker at vælge en bestemt stil, tæl bare stilpositionen (oppefra og ned) på fanen stilindstillinger og derefter brug stilnummeret på din shortcode.
Lad mig nu vise det hvordan man bruger sociale login-kortkoder til din side eller dit indlæg:
Trin 1: Kopier den ønskede kortkode, du vil bruge. Tilpas enhver del af koden, hvis du har brug for det.
Trin-2: Gå til siden eller indlægssektionen, hvor du vil indsætte kortkoderne.
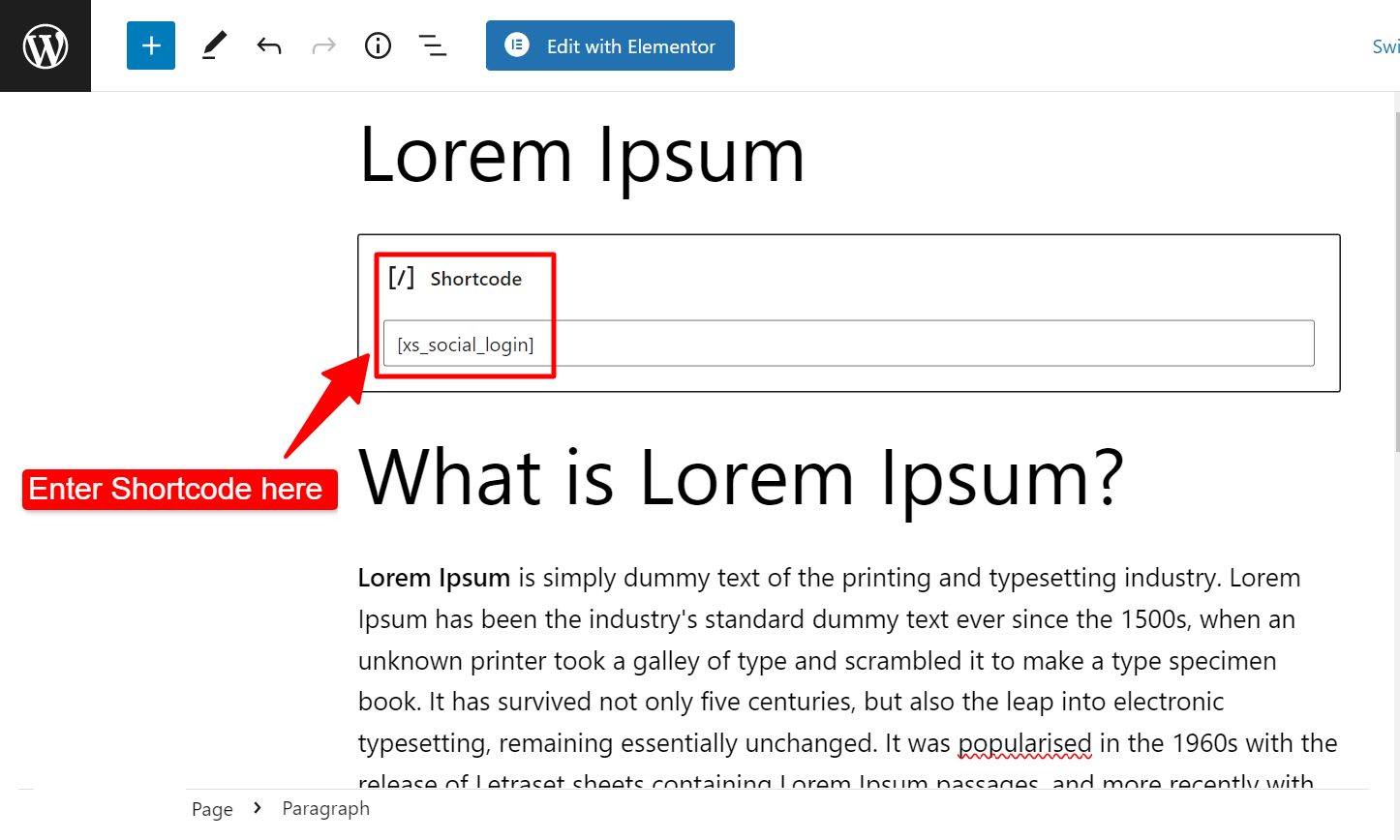
Trin-3: Hvis du bruger Gutenberg, skal du bruge "Shortcode"-blokken og indsætte din shortcode i blokken. Til Elementor-sidebyggeren skal du bare trække og slippe "Shortcode"-widgetten og derefter indsætte din shortcode indeni.
Indtast kortkode for socialt login på editoren:

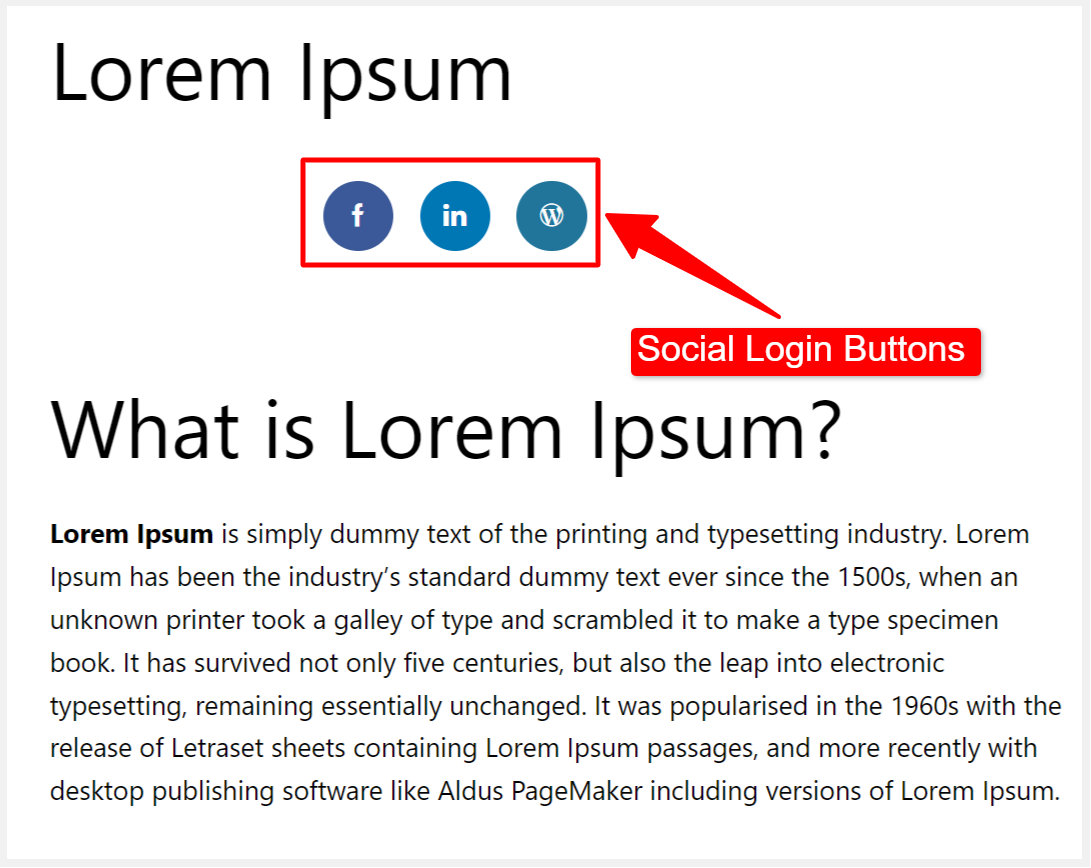
Login-knapper på sidevisning:

Brug Social Share Shortcodes #
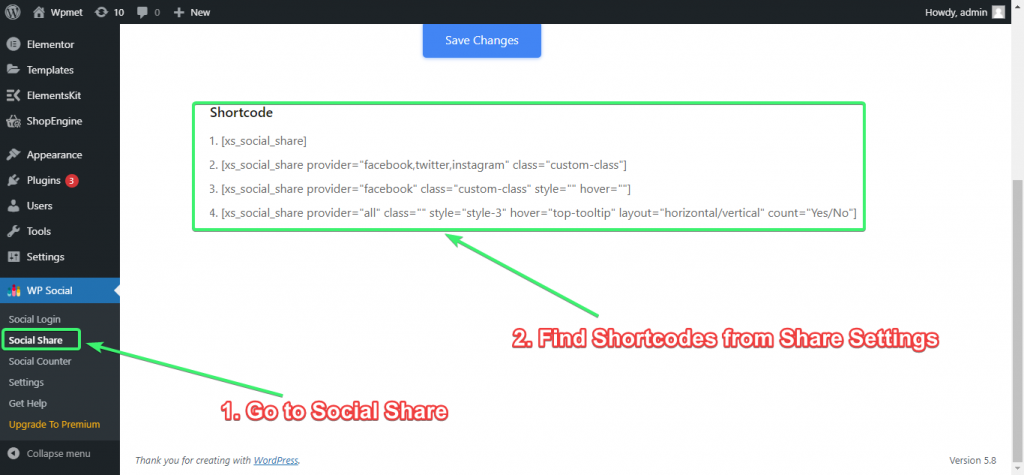
For at finde Social Share Shortcodes skal du indtaste dit WordPress Admin Dashboard og derefter gå til WP Social => Social del => Del indstillinger. Rul ned til bunden af siden, hvor du finder kortkoderne til Social Share. Du kan kopiere enhver af kortkoderne og derefter tilpasse dem, så de passer til dine behov.

Her er nogle af kortkoderne til at implementere social deling til enhver side eller ethvert indlæg:
[xs_social_share][xs_social_share provider="facebook,twitter,instagram" class="custom-class"][xs_social_share provider="facebook" class="custom-class" style="" hover=""][xs_social_share provider="all" class="" style="style-3" hover="top-tooltip" layout="horisontal/vertical" count="Ja/Nej"]Lad mig forklare kortkoderne lidt, så du kan forstå, hvad de betyder.
1. [xs_social_share] = Dette er en generaliseret og simpel kortkode. Hvis du ikke angiver udbydere af sociale delinger og en CSS-klasse eller ønsker at bruge standarddelingsstilen, kan du bruge denne simple kortkode til din ønskede side og indlæg.
2. [xs_social_share provider=”facebook,twitter,instagram” class=”custom-class”] = Hvis du ønsker at angive flere udbydere af sociale dele (såsom Facebook, Twitter, Instagram), tilføje en tilpasset CSS-klasse og enhver stil, kan du bruge denne kortkode.
3. [xs_social_share provider=”facebook” class=”custom-class” style=”” hover=””] = Denne kortkode hjælper dig med at definere en enkelt social share-udbyder (f.eks. Facebook), tilføje en brugerdefineret klasse, foretrukken delingsstil og svæv.
4. [xs_social_share provider=”all” class=”” style=”style-3″ hover=”top-tooltip” layout=”horisontal/vertical” count=”Ja/Nej”] = Hvis du vil lave flere tilpasninger, såsom at vælge alle udbydere af sociale dele, indstille stilen, svæveeffekt, layout osv. kan du bruge denne kortkode. Når det kommer til at vælge stilarter, kan du vælge din foretrukne sociale delestil fra Stilindstillinger fanen.
Bemærk, at dette kun er eksempler. Hvis du kender noget kodning, kan du tilpasse alle kortkoderne for at tilføje flere funktioner.
Husk, hvis du ikke vælger nogen stil, a standard stil vil blive aktiveret. Men hvis du ønsker at vælge en bestemt stil, tæl bare stilpositionen (oppefra og ned) på fanen stilindstillinger og derefter brug stilnummeret på din shortcode.
Lad mig nu vise det hvordan man bruger sociale delingskortkoder til din side eller dit indlæg:
Trin 1: Kopier den ønskede kortkode, du vil bruge. Tilpas enhver del af koden, hvis du har brug for det.
Trin-2: Gå til siden eller indlægssektionen, hvor du vil indsætte kortkoderne.
Trin-3: Hvis du bruger Gutenberg, skal du bruge "Shortcode"-blokken og indsætte din shortcode i blokken. Til Elementor-sidebyggeren skal du bare trække og slippe "Shortcode"-widgetten og derefter indsætte din shortcode indeni. Det er det.
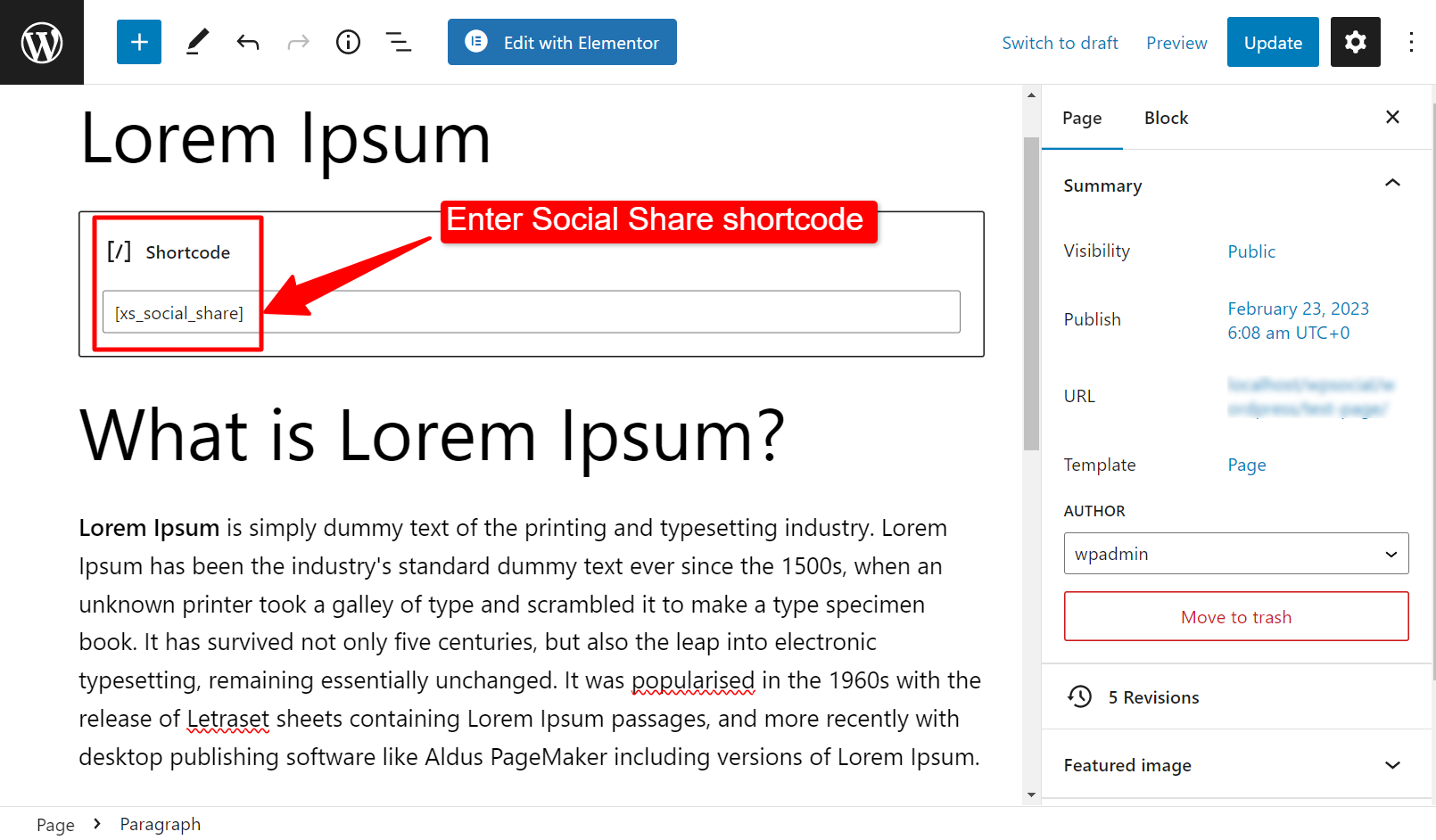
Indtast kortkode for socialt login på editoren:

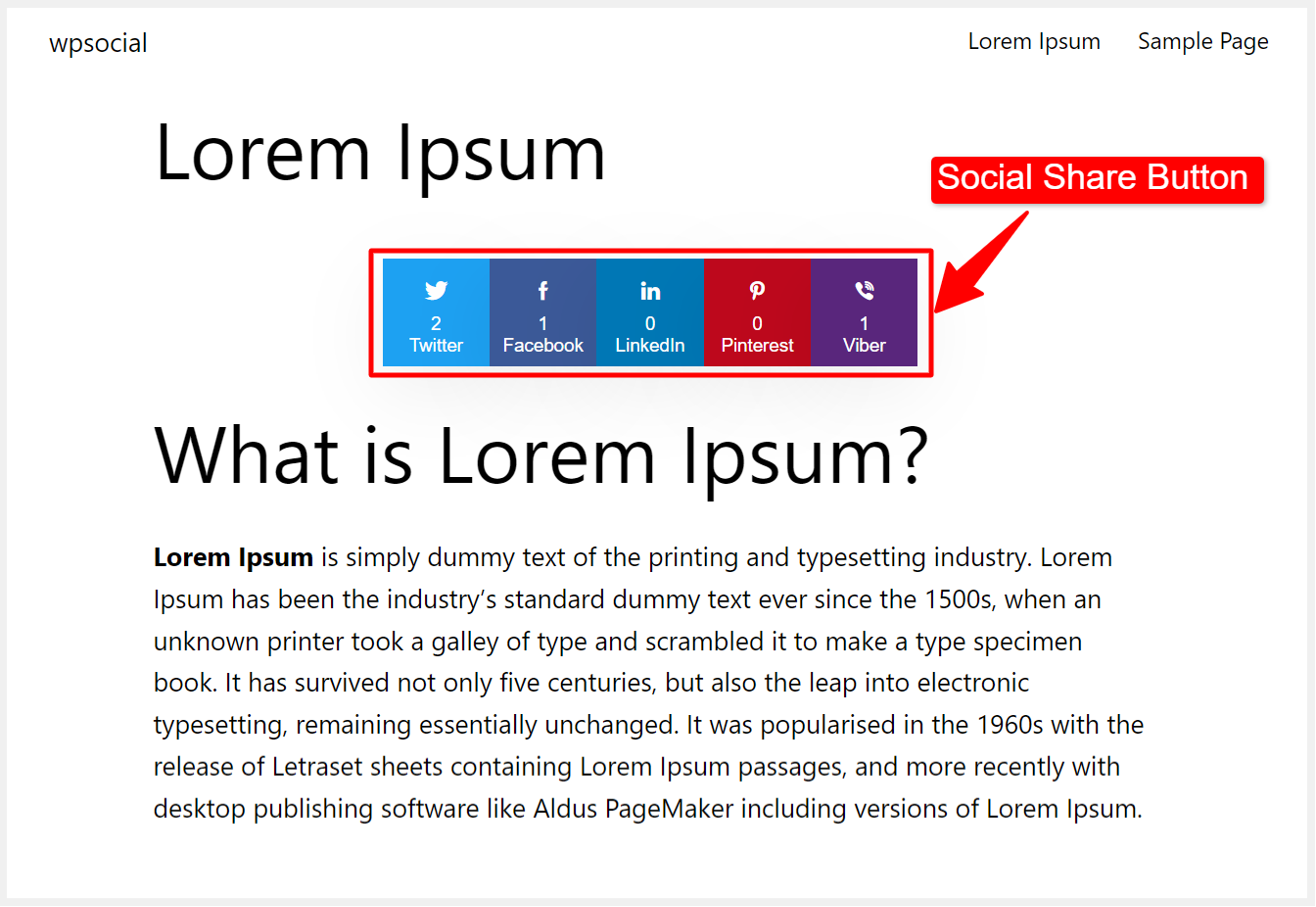
Del-knapper på sidevisning:

Brug sociale tællerkortkoder #
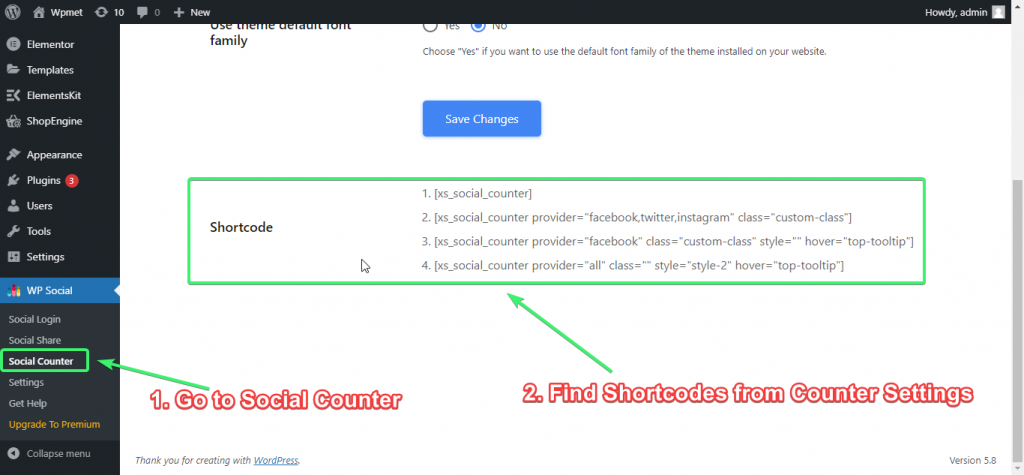
For at finde Social Counter Shortcodes skal du indtaste dit WordPress Admin Dashboard og derefter gå til WP Social => Social tæller => Tællerindstillinger. Rul ned til bunden af siden, hvor du finder kortkoderne til Social Counter.

Du kan kopiere enhver af kortkoderne og derefter tilpasse dem, så de passer til dine behov.
Her er nogle af kortkoderne til at implementere Social Counter på enhver side eller post:
[xs_social_counter][xs_social_counter provider="facebook,twitter,instagram" class="custom-class"][xs_social_counter provider="facebook" class="custom-class" style="" hover="top-værktøjstip"][xs_social_counter provider="all" class="" style="style-2" hover="top-tooltip"]Lad mig forklare kortkoderne lidt, så du kan forstå, hvad de betyder.
1. [xs_social_counter] = Dette er en generaliseret og simpel kortkode. Hvis du ikke angiver nogen sociale tællerudbydere og en CSS-klasse eller ønsker at bruge standardtællerstilen, kan du bruge denne simple kortkode til din ønskede side og dit indlæg.
2. [xs_social_counter provider=”facebook,twitter,instagram” class=”custom-class”] = Hvis du vil angive flere sociale tællerudbydere (såsom Facebook, Twitter, Instagram) og tilføje en tilpasset CSS-klasse, kan du bruge denne kortkode.
3. [xs_social_counter provider=”facebook” class=”custom-class” style=”” hover=”top-værktøjstip”] = Denne kortkode hjælper dig med at definere en enkelt social tællerudbyder (f.eks. Facebook), tilføje en tilpasset klasse og bruge en foretrukken delingsstil og svæv. Når det kommer til at vælge stilarter, kan du vælge din foretrukne sociale modstil fra Stilindstillinger fanen.
4. [xs_social_counter provider=”all” class=”” style=”style-2″ hover=”top-værktøjstip”] = Hvis du ønsker tilpasninger, såsom at vælge alle sociale tællerudbydere, indstille CSS-klassen, stilen og hover-effekten, kan du bruge denne kortkode.
Bemærk, at dette kun er eksempler. Hvis du kender noget kodning, kan du tilpasse alle kortkoderne for at tilføje flere funktioner.
Husk, hvis du ikke vælger nogen stil, a standard stil vil blive aktiveret. Men hvis du ønsker at vælge en bestemt stil, tæl bare stilpositionen (oppefra og ned) på fanen stilindstillinger og derefter brug stilnummeret på din shortcode.
Lad mig nu vise det hvordan man bruger sociale tællerkortkoder på din side eller dit indlæg:
Trin 1: Kopier den ønskede kortkode, du vil bruge. Tilpas enhver del af koden, hvis du har brug for det.
Trin-2: Gå til siden eller indlægssektionen, hvor du vil indsætte kortkoderne.
Trin-3: Hvis du bruger Gutenberg, skal du bruge "Shortcode"-blokken og indsætte din shortcode i blokken. Til Elementor-sidebyggeren skal du bare trække og slippe "Shortcode"-widgetten og derefter indsætte din shortcode indeni.
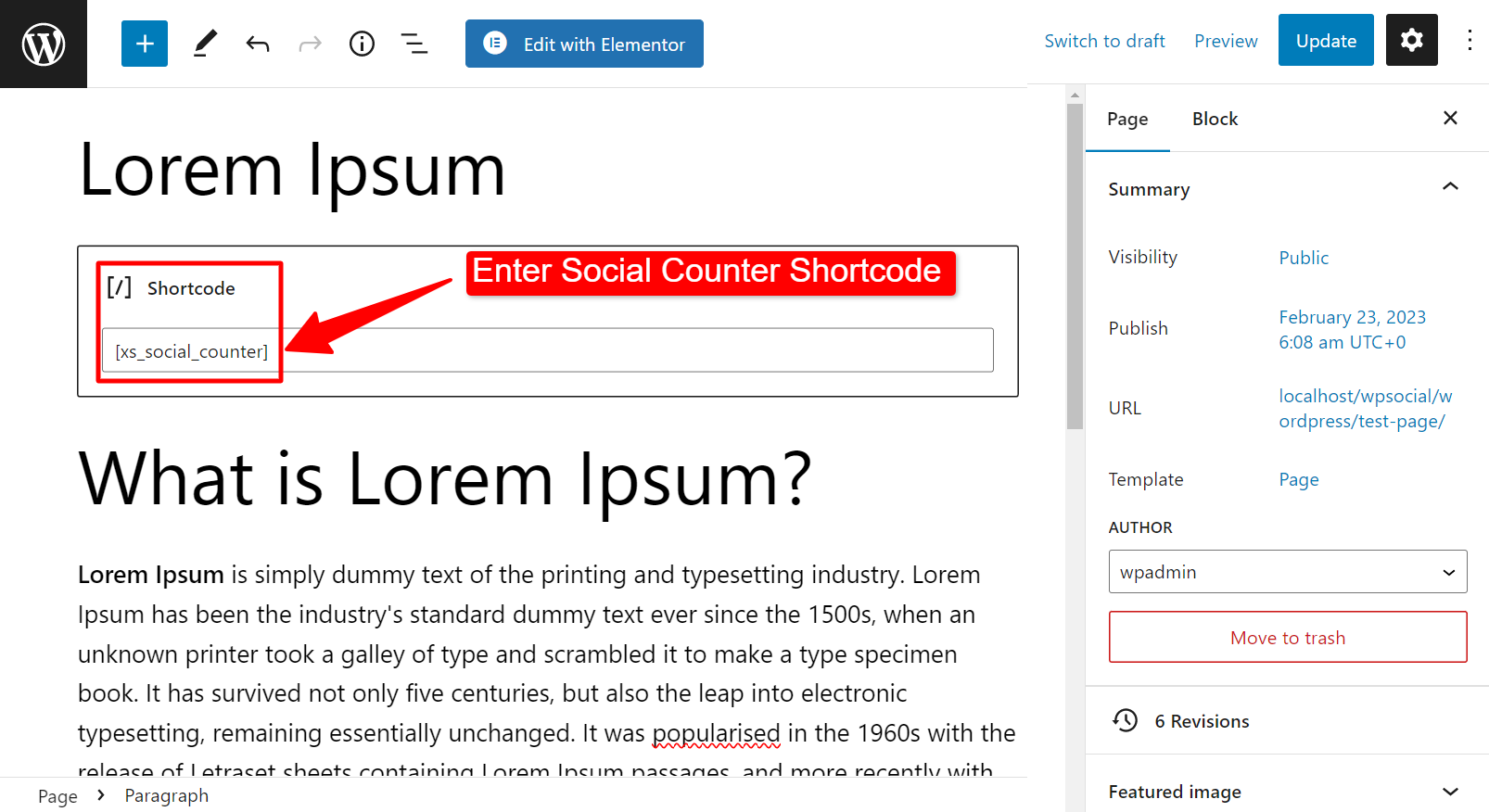
Indtast Social Counter shortcode på editoren:

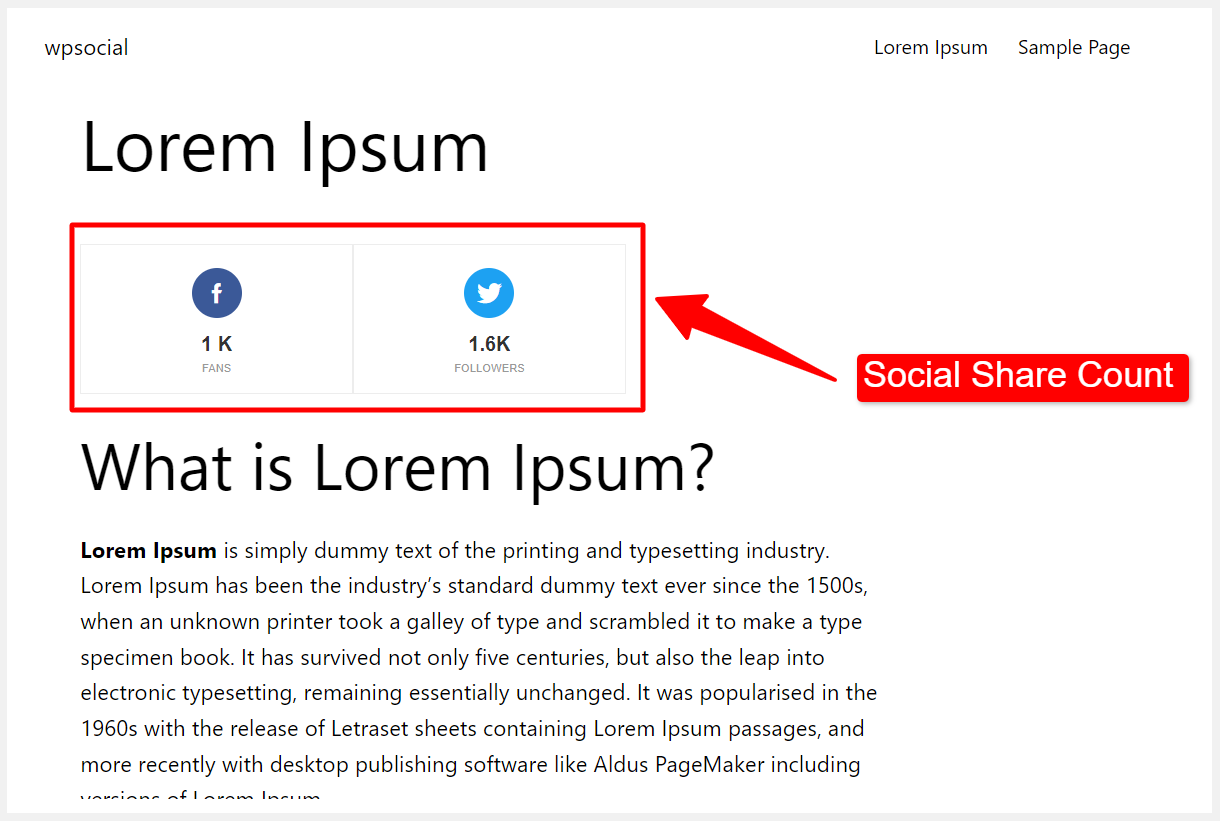
Social tæller på sidevisning: