Image Comparison block lets you to easily compare two images side-by-side. This can be useful for a variety of purposes, such as showcasing before-and-after photos, comparing products, or demonstrating the effects of editing.
Let’s have a look at the documentation.
How can you use image comparison block? #
Adgang til dit WordPress dashboard –
- Find Pages/Posts > Add New Page/Post eller begynd at redigere en eksisterende side med blokeditoren.
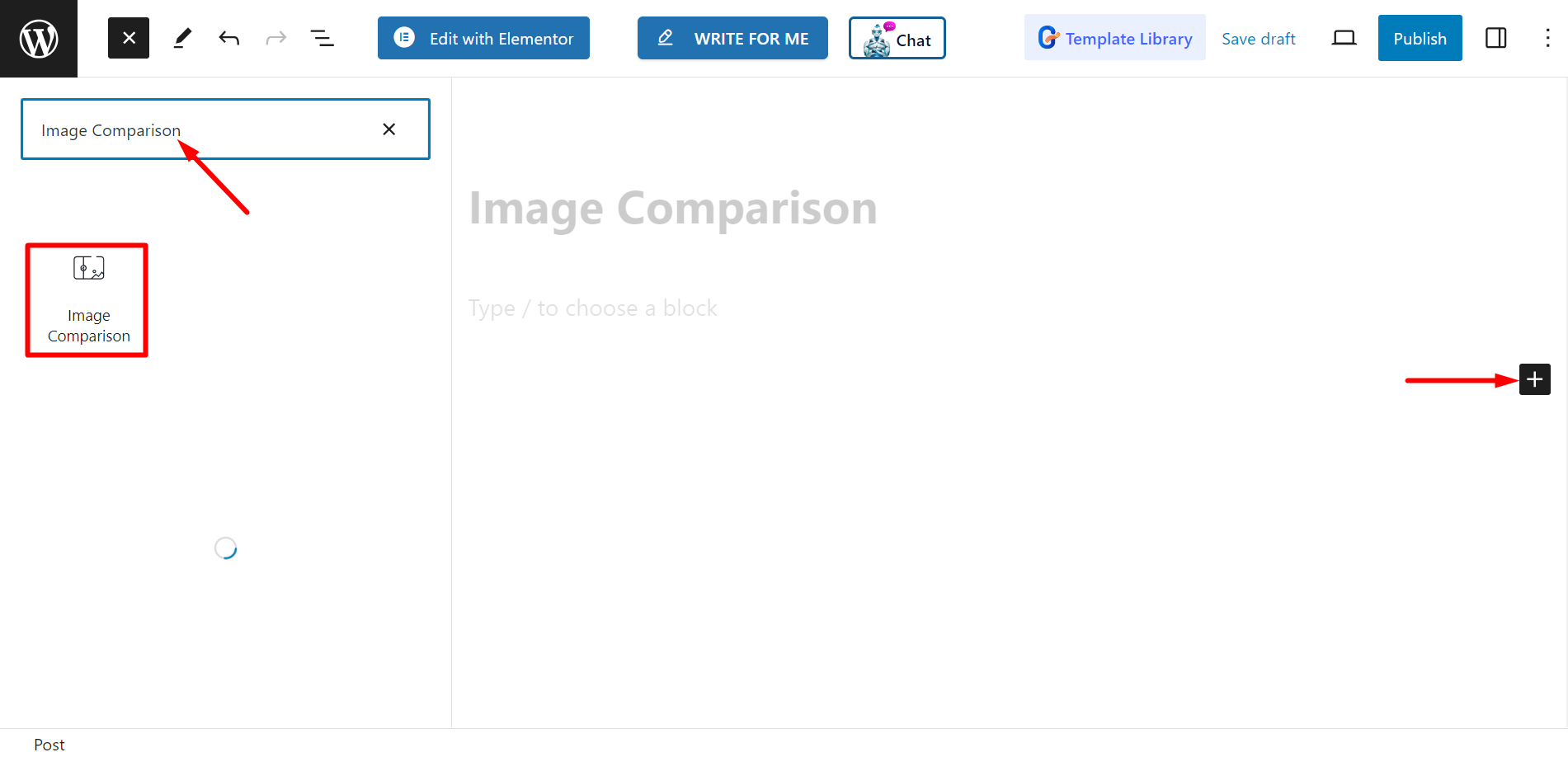
- Se efter "+”-ikonet i højre side eller øverst på redigeringsskærmen. Klik på den.
- En blokmenu vises, søg efter "Billedsammenligning”.
- Når du ser det, skal du klikke på det eller trække og slippe det på blokredigeringsskærmen.

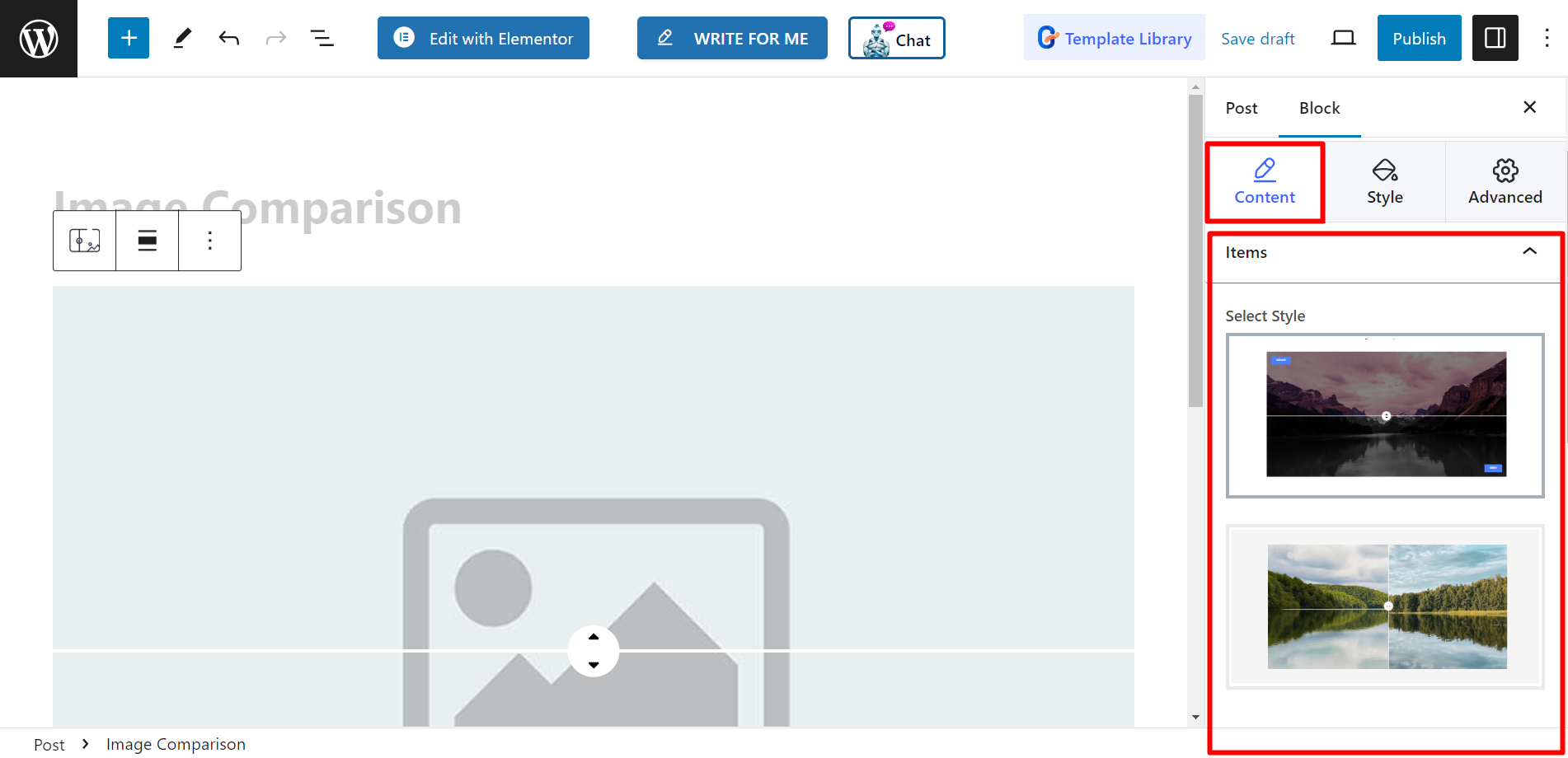
Redigering af indholdsdelen #
Select Styles – There are two styles, you can pick any of your choice.
After that, you have to set before and after images.
Indstillinger – Here, you can adjust the offset bar. There are also options of label style, which are
active, hover, and none.
Additionally, you can control remove overlay, move slider on hover, and click to move.

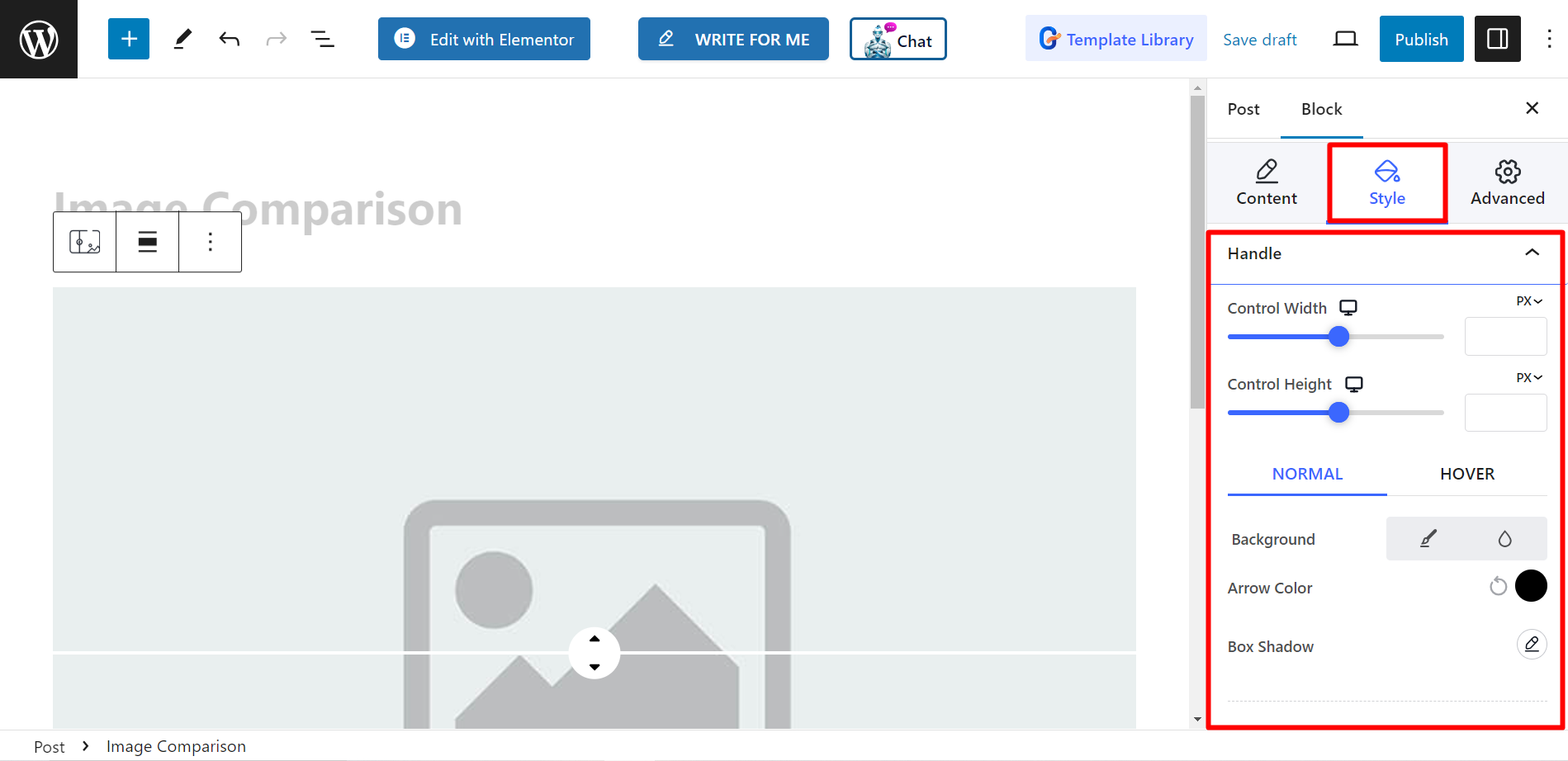
Stil #
Here, within the Handle option, you can style Control width, height, use options of background, arrow color, box shadow, etc. for NORMAL and
HOVER, and also adjust Handle divider.