Hvis du er webudvikler, beskæftiger du dig ofte med webstedsfejl, ikke? Uanset om du koder til et websted fra bunden eller implementerer allerede kodede softwareprogrammer, er du nødt til at støde på fejl. Dette skyldes, at der sandsynligvis vil ske kodefejl i alle typer computerprogrammer inklusive WordPress.
Men hvert problem har en løsning, og det har fejl også. Faktisk er et af dine primære ansvar som webudvikler at fejlfinde fejl eller kodefejl. Jeg navngav WordPress i særdeleshed, som denne artikel vil omhandle fejlretning af WordPress kodningsfejl holistisk.
Så hvis du er en WordPress-udvikler, vil denne blog være super praktisk for dig. Vi vil give dig nogle dræbende samt effektive WordPress-tip og -tricks til debugging gennem hele denne blog.
Men før det, lad os definere begrebet debugging og give dig et overblik over det. Dette vil hjælpe dig med at forstå de efterfølgende punkter bedre.
Fejlretning forklaret:
Kort fortalt, debug eller debugging angiver detektering og rettelse af kodningsfejl i et stykke software eller et computerprogram. Generelt er webudviklere de professionelle, der udfører fejlfindingsopgaverne.
Developers make use of a number of debugging tools to fix bugs in code. Once corrected, they run further tests to make sure that bugs don’t crop up again in the program. It’s key to note that debugging is a continual action in a software development process.

For at fejlsøge et stykke software kan du anvende flere taktikker, herunder enhedstest, kodegennemgang og parprogrammering. Før et softwareprogram frigives, er det webudviklernes opgave at sikre, at softwareprogrammet er fri for fejl.
However, bugs can show up in a software post-official launch even after fixing the apparent ones. This is because it’s nearly impossible to identify all the bugs in a product in one shot. Some bugs in the program become visible after users start using the product. When complaints come from users about bugs, developers have to immediately fix them.
Hvorfor fejlfinding på WordPress-webstedet er vigtigt på forhånd:
Synes godt om WordPress sikkerhed, debugging in WordPress matters a lot. When you design a WordPress site, you take advantage of many 3rd party plugins to enhance your site features. But all these plugins are unlikely to get you the fruits that you anticipate. Many of these plugins will trigger code conflicts with one another, crippling your WordPress site.

So how to debug a WordPress site to deal with the issue? Well, WordPress has a fejlretningstilstand that enables you to detect this type of code conflict upfront. This allows you to fix these issues before your site goes live. As a result, the time and endeavor required to fix emerging website bugs after the site goes live diminishes.
7 effektiv debugging WordPress tips og tricks:
Nu er det tid til at skære ind i benet, det vil sige at give dig den sandsynlige løsninger til fejlretning af WordPress-websted. Normalt, når nogen af os står over for, at vores WordPress-side går ned, har vi en tendens til at deaktivere eller afinstallere alle vores aktive temaer og plugins. Det er faktisk det, vi bliver bedt om at gøre. Ikke at det er en forkert metode at anvende.
Men det er tidskrævende og en ineffektiv metode til at få dit websted tilbage på sporet. På denne måde kan de virkelige problemer på dit websted også gå ubemærket hen. Derfor er du nødt til at finde på en rigtig game-changer, og det er præcis, hvad vi skal diskutere her-
Hvis du er villig til at vide om gendannelse af et hacket WordPress-websted, kan du henvise til linket nedenfor-
Brug af WordPress Debugging Plugins:
Plugins er altid nyttige, når det kommer til funktionsforbedring af et WordPress-websted. For eksempel, hvis du ønsker at berige dit websted med sociale mediefunktioner, kan du gøre brug af plugins til sociale medier.
Ligeledes, hvis du vil have forbedrede fejlfindingsfunktioner til dit WordPress-websted, kan du gøre brug af førsteklasses WordPress-debugging-plugins. Vi vil nævne og anbefale 2 WordPress-plugins til fejlretning - Query Monitor og Debug Bar.
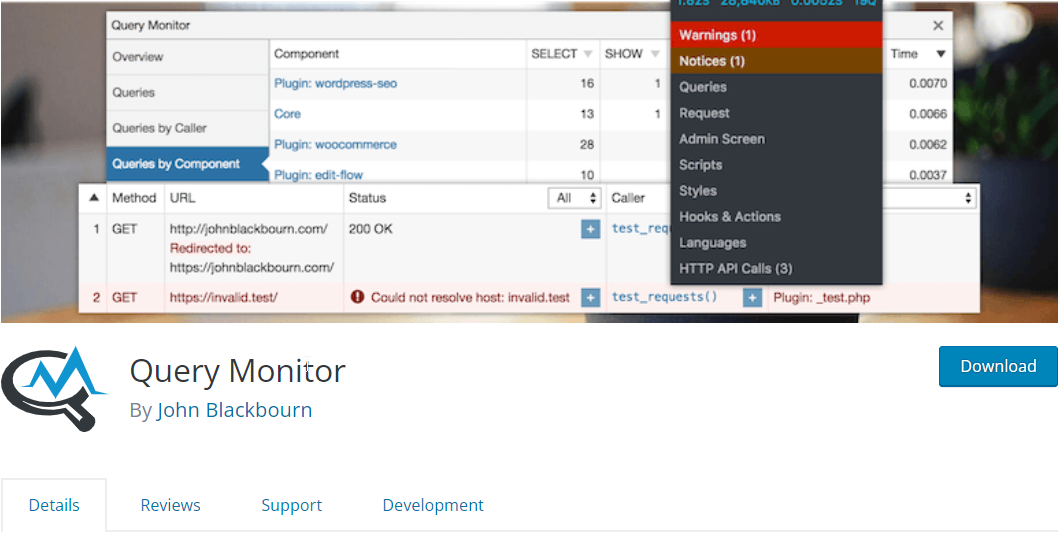
Forespørgselsovervågning:
Query Monitor kommer med nogle overvældende WordPress-fejlretningsfunktioner. Det har et panel for udviklerværktøjer til WordPress. Det lader dig fejlfinde eller fejlsøge databaseforespørgsler, PHP-fejl, blokering af editorblokke, hooks og handlinger, sprog og oversættelser, omskrive regler, scripts og stylesheets i kø, HTTP API-kald og mere.

Det inkorporerer også nogle avancerede funktioner som fejlretning af Ajax-opkald, REST API-opkald og kontrol af brugerkapacitet. Det bemærkelsesværdige træk ved pluginnet er dets evne til at indsnævre dets output efter plugins og temaer, så du kan tyde plugins og temaer af lav kvalitet.
Query Monitor er også kendt for at vise praktisk information. Du kan tilføje en admin-værktøjslinjemenu for at vise den aktuelle sideoversigt med fejlfindingsoplysninger vist i paneler, når du vælger et menupunkt.
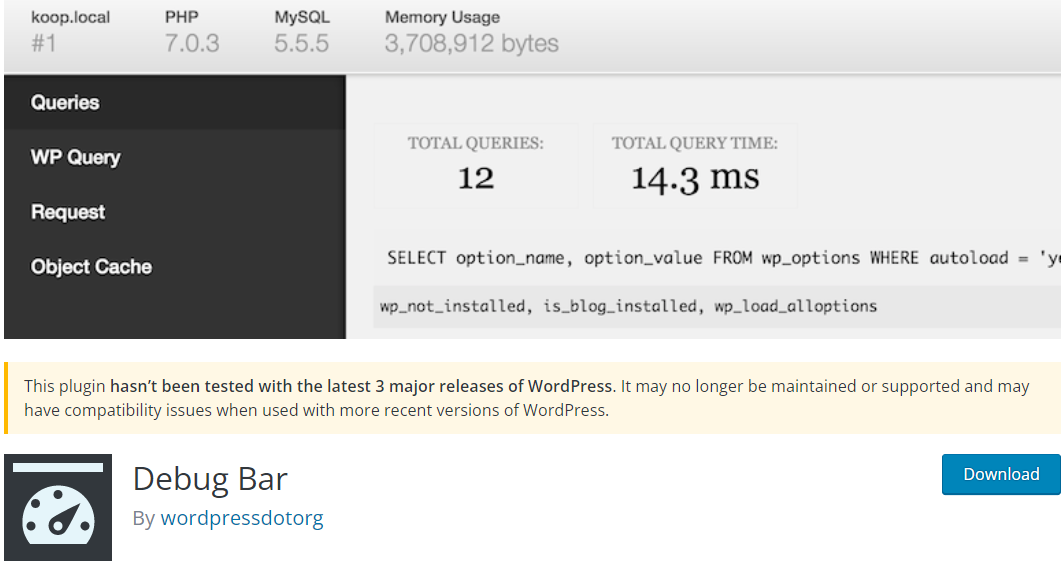
Debug Bar:
Debug Bar er en meget betroet debugging WordPress-værktøj, som du kan udnytte fra WP-admin. It lets you get quick access to different types of debugging information like cache, query, and so on. The tool appears on top of the admin bar of the site easing you to debug information from both front-end and back-end.

I Debug Bar-pluginnet har du flere muligheder for at identificere problemer i din kode. For eksempel kan du aktivere sporing af PHP-advarsler og -meddelelser ved at have WP_DEBUG aktiveret. Derudover, for at finde ud af ydeevneproblemer på dit websted, kan du aktivere SAVEQUERIES, som eksponerer og sporer MYSQL.
Aktiver WP_DEBUG:
Den enkleste måde at logge ethvert problem på i WordPress er at aktivere WP_DEBUG, hvilket du kan gøre ved at redigere filen wp-config.php. WP_DEBUG er den indbyggede standard debugging-tilstand i WordPress, og den har 2 undertyper.
Den ene er WP_DEBUG_DISPLAY som viser fejl på skærmen og den anden er WP_DEBUG_LOG som gemmer fejlmeddelelserne i wp-content/debug.log.
For at aktivere WP_DEBUG kan du navigere til rodmappen på dit websted. Du kan udføre dette enten via din hostingudbyders filhåndtering eller ved at bruge en FTP-klient (File Transfer Protocol) som FileZilla. Filen wp-config.php vil være placeret i mappen public_html.
Når du har fundet og åbnet filen, er næste trin at kopiere og indsætte følgende kodestykke:
// Aktiver WP_DEBUG-tilstand
define('WP_DEBUG', sand);
// Aktiver Debug-logning til filen /wp-content/debug.log
define('WP_DEBUG_LOG', sand);
// Deaktiver visning af fejl og advarsler
define('WP_DEBUG_DISPLAY', falsk);
@ini_set( 'display_errors', 0 );
// Brug dev-versioner af kerne JS- og CSS-filer (kun nødvendigt, hvis du ændrer disse kernefiler)
define('SCRIPT_DEBUG', sand);
Punkt, der skal bemærkes, er, at dette skal indsættes før linjen, der lyder "/* Det er alt, stop med at redigere! Glad blogging. */". Når du er færdig, skal du sørge for at gemme dine ændringer.
Aktiver WPDB-fejlrapportering:
Hvis du arbejder med WPDB-klassen for at håndtere din database, er det meget vigtigt at lave WPDB-fejlrapporteringen. Med denne fejlrapportering kan du sikre dig, om dine forespørgsler kører perfekt eller ej. Oven i det vil det også vise fejlmeddelelserne for fejlretning af WordPress.
Der er en variabel kaldet $show_errors i $wpdb-objektet. Hvis du indstiller dette til rigtigt, kan du bede WordPress om at udlæse SQL-fejlene på skærmen for en given forespørgsel.
global $wpdb; // Før du kører din forespørgsel: $wpdb->show_errors = TRUE; $result = $wpdb->get_results("SELECT field_value FROM table_name"); if(! $result){ $wpdb->print_error(); // Eller du kan vælge at vise den sidst prøvede forespørgsel. echo $wpdb->sidste_forespørgsel; }For at aktivere dette skal du gå til din /public_html/wp-includes/wp-db.php og åbn filen. Søg efter wpdb klasse og ændre $show_errors variabel til rigtigt.
Implementer WordPress Staging Site:
Ikke bekendt med udtrykket "iscenesættelsessted"? Nå, et iscenesættelsessted er en nøjagtig klon af dit live-websted. Du kan være vært for et iscenesættelsessted i dit private underdomæne uden offentlig synlighed. Derfor er et iscenesættelsessted et perfekt sted at udføre din kode i starten.
Et iscenesættelsessted fungerer som et udviklingssted, der giver dig mulighed for at implementere de koder, du ønsker at skubbe på dit live-websted. Da iscenesættelsesmiljøet er usynligt for folk og søgemaskine, er det en ideel platform til at teste, justere og finjustere dine koder, før du flytter dem videre til live-webstedet.
Identificer PHP-fejl:
I PHP kan du beholde en log over fejl, da den kommer med sit eget niveau af fejlrapportering. Med en phpinfo-fil kan du nemt opdage PHP-fejl tidligt i dine scripts. Denne phpinfo-fil er i stand til at udlæse information om PHP nuværende tilstand.
Informationstyperne omfatter kompileringsmuligheder og udvidelser, version, miljø, OS-version, HTTP-headere og licens. For at gøre det kan du konfigurere php.ini-filen til at aktivere PHP-fejlrapportering og angive en placering til at gemme fejlloggen.
error_reporting = E_ALL | E_STRICT error_log = /var/log/php_error.logDu kan dog finde denne mulighed deaktiveret i nogle af hostingplanerne som Hostingers delte hostingplan. I så fald kan du implementere PHP-kodekontrol som vil give dig en assistent til at gennemgå fejl i din kode. Værktøjet vil gøre dig i stand til at finde og rette syntaksfejl som en fejlstavet funktion eller et manglende semikolon.
Men hvis din syntaks ikke har nogen fejl, skal du komme med IDE'er som Eclipse og PHPStorm. Disse værktøjer vil bryde koderne og lade dig kontrollere, om du gør noget logisk forkert som at overse en variabel, som du tidligere har gemt i en streng.
Undersøg dit websteds serverfejllogfiler:
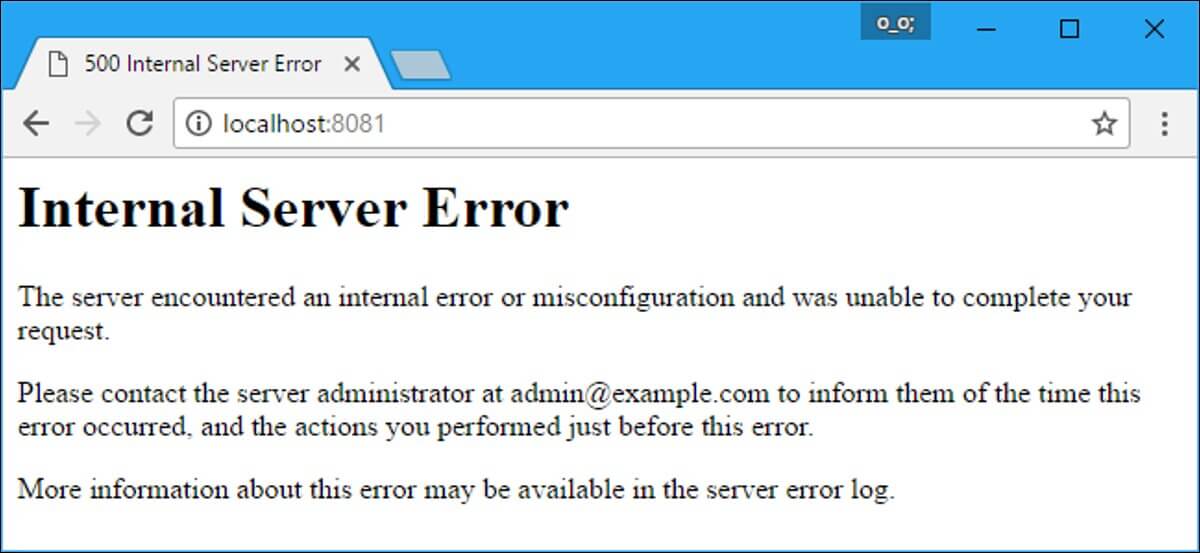
En af de almindelige webstedsfejl, du kan støde på, er "Intern serverfejl” mens du browser på dit websted. Denne type fejl kan skyldes, at scriptet overskrider den maksimale kørselstid. Hverken PHP eller WordPress kan opdage sådanne typer af kodefejl. Derfor vil du ikke få nogen PHP-fejlmeddelelse for sådanne fejl.

Det er her, at besøg og gennemgang af din hjemmesides fejllogs kommer i spil. En generel logkontrol kan hjælpe både nybegyndere og avancerede udviklere med at finde ud af problemerne. Du kan ud fra fejlloggen se, om fejlen er fra PHP-kode eller på grund af en eventuel fejl i WordPress-installationen.
Du kan også ringe til din hosting-tjenesteudbyder for at vide, hvor dine fejllogfiler er placeret. De kan også fortælle dig om mulige årsager, der kan have forårsaget de interne serverfejl.
Aktiver SCRIPT_DEBUG:
For at minimere indlæsningstiden og båndbreddeforbruget bruger WordPress som standard de minificerede versioner af CSS- og JavaScript-filer. Brugen af minificerede versioner kan skjule fejl i scripts eller plugins, som du bruger. For at slippe af med dette problem giver WordPress også en konstant, som du kan tilføje til wp-config.php fil, dvs.
define('SCRIPT_DEBUG', sand);
Hvis den konstante "SCRIPT_DEBUG” is defined as “true”, WordPress will automatically load the non-minified versions of both CSS and JavaScript files, making all the plugins use their full versions.
Over til dig:
Fejlretning af WordPress er ikke en tur i en park, det er snarere en opgave op ad bakke og bliver til tider trættende. Men hvis du følger de 7 tips, som vi har katalogiseret i dette indlæg, vil du sandsynligvis finde processen enklere og nemmere.
Faktisk har vi altid en tendens til at stole på backupdata i stedet for at opdage og rette eksisterende problemer. Dette er ikke tilrådeligt overhovedet, da uden at løse de eksisterende problemer, vil du støde på de samme problemer eller fejl igen med dine sikkerhedskopier.
Arbejd derfor hårdt og identificer WordPress-webstedsfejl, følg ovenstående hacks og fejlfinde dit WordPress-websted. Med det vil du få styr på kodning og også være i stand til at fejlsøge dit WordPress-websted. Når fejlene er rettet, vil du sandsynligvis også få bedre frugt fra dit WordPress-websted.
Men hvis du leder efter en Elementor-tilføjelse til at bygge dit WordPress-websted, kan du stole på ElementsKit, en alt-i-en-tilføjelse til Elementor.


Skriv et svar