Kontaktformularen har været en enkel og hurtig kommunikationskanal mellem webstedsejere og besøgende. Og når du går for at oprette en, skal du følge en række bedste praksis for at designe WordPress-kontaktformularer for at sikre, at kontaktformularen er veldesignet, funktionel, og engagerende.
I denne artikel vil vi dykke ned i 11 bedste praksisser til at designe WordPress-kontaktformularer. Derudover er der nogle tips til at tilføje fleksibilitet og effektivitet for brugere for at øge antallet af formularindsendelser.
Hvorfor det er vigtigt at designe kontaktformular i WordPress

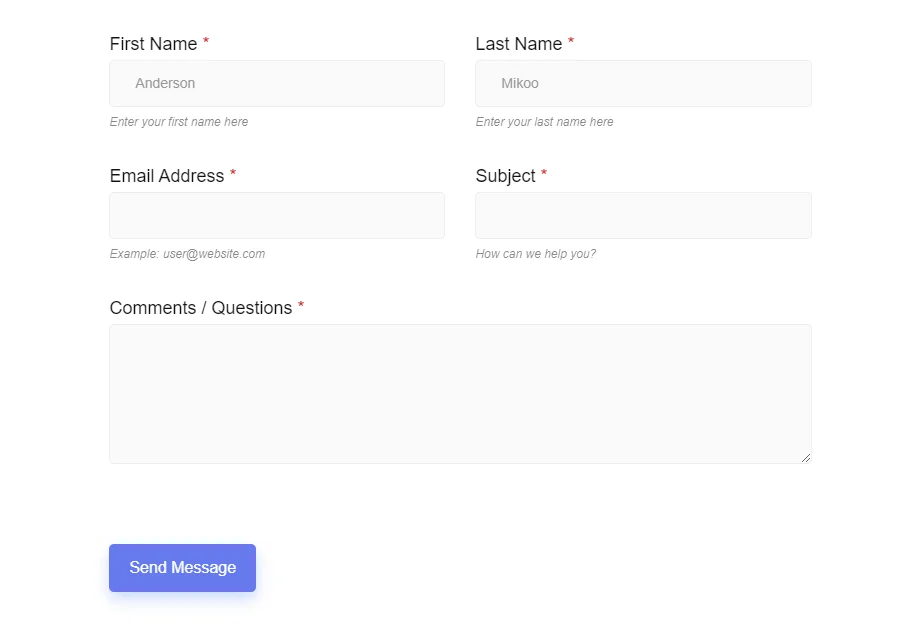
Hvordan ser en simpel kontaktformular ud? I de fleste tilfælde ser vi felter for besøgendes navne, adresser og beskeder. Men du vil måske bede om andre oplysninger, der kræver, at du tilføjer flere felter og funktioner. Overordnet set afhænger strukturen af en kontaktformular af årsagerne til at lave den.
Nogle gange kan du endda få brug for flere kontaktformularer til forskellige formål. For at gøre en nemmere oplevelse bør du fortsætte med et design med minimumsfelter for at undgå en overfyldt kontaktformular. Her kan flertrins kontaktformularen fungere bedst.
Et andet afgørende punkt er at indsætte personligt indhold, hvilket er muligt ved at anvende betinget logik for nogle af inputfelterne. Yderligere kan du også tilføje relevante billeder til at lave højkonverterende kontaktformularer. Faktisk er der ikke nogen nøjagtig liste over praksisser til at designe WordPress-kontaktformularer. Vi vil dog fokusere på nogle af de bedste praksisser til at designe WordPress-kontaktformularer.
Bedste praksis for design af WordPress-kontaktformularer
There are no textbook guidelines for creating your contact forms. You may need to consider various aspects depending on the type of form you’re creating. But, right now, we’re going to break down 11 best practices for designing WordPress contact forms.
Ved at anvende disse banebrydende praksisser kan du oprette en passende WordPress-kontaktformular.
1. Arbejd med et plugin
For det meste leder WordPress-brugere efter plugin-muligheder, når de har brug for web-relaterede løsninger. Pluginnet lader dig designe en kontaktformular uden kodningsbesvær. Hvis du vælger et effektivt plugin, kan du hurtigt opsætte og designe en formular på ingen tid.

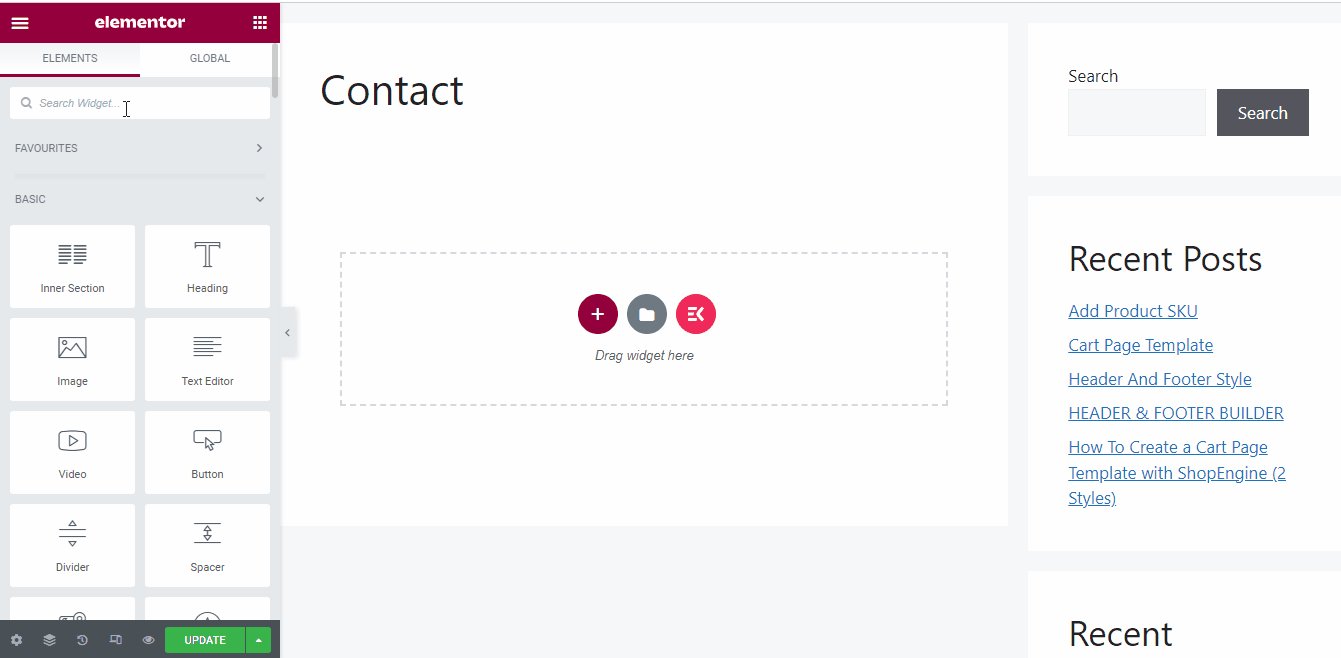
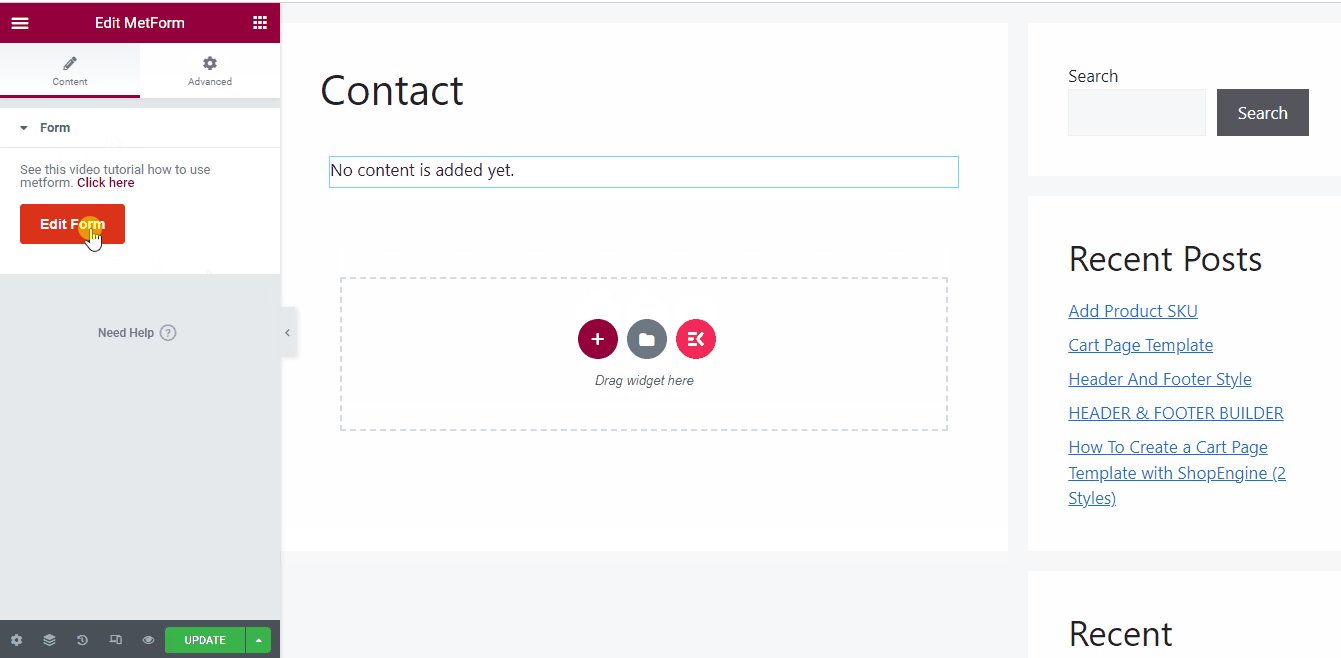
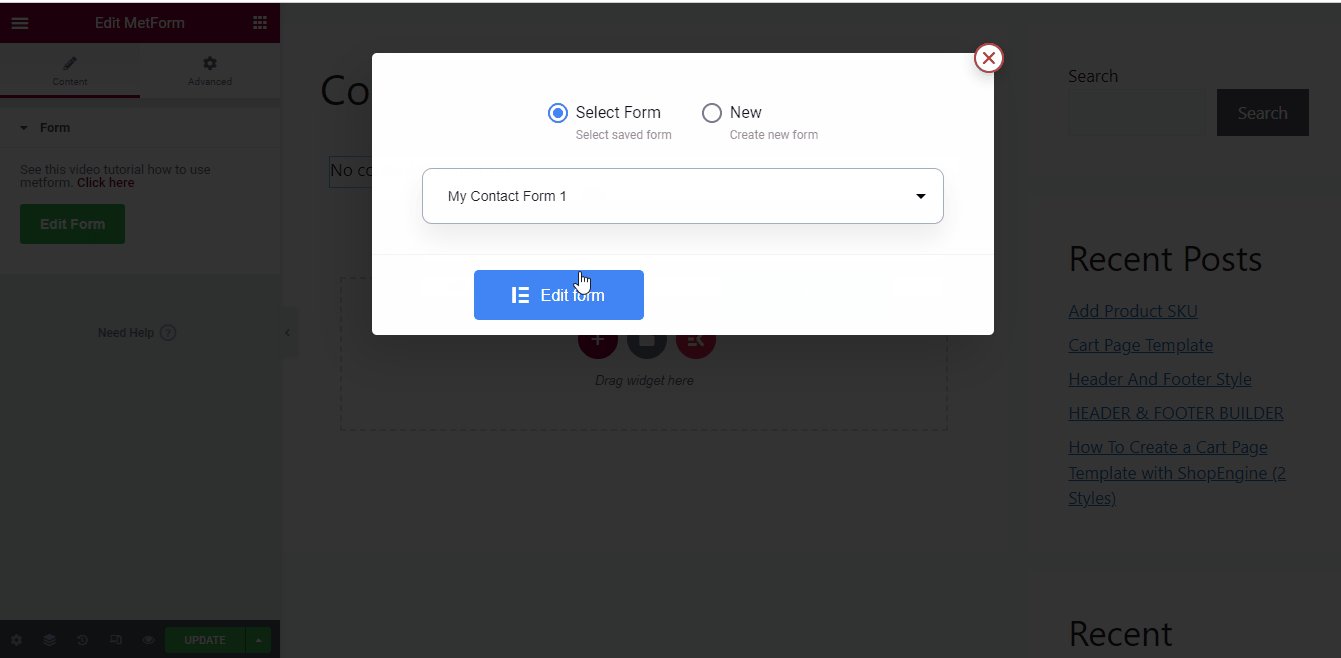
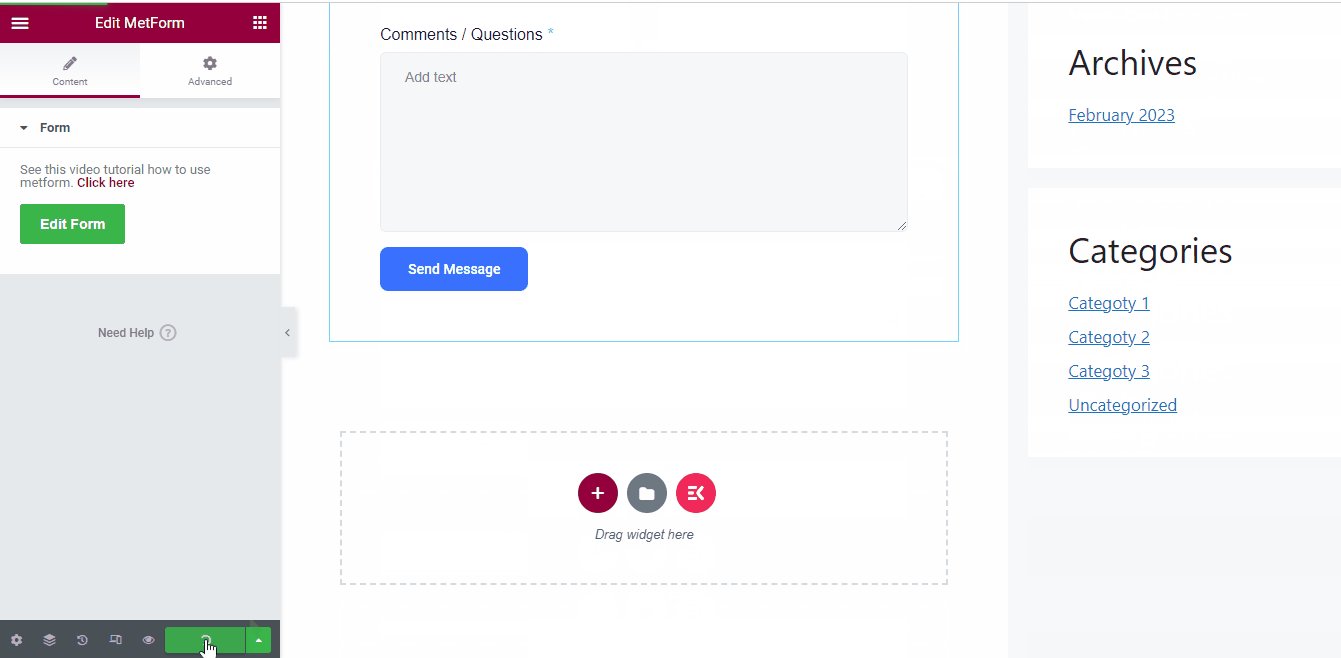
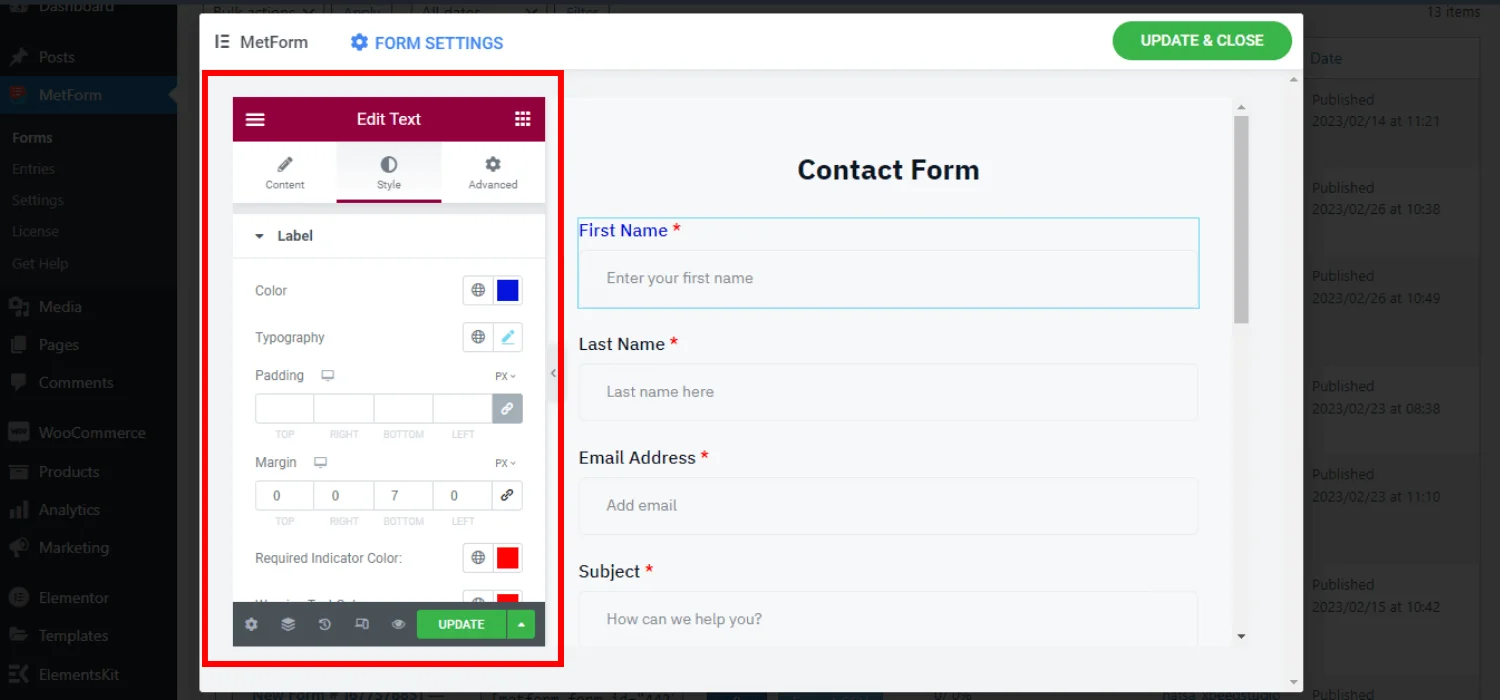
For eksempel kan du tage hjælp af MetForm – et træk-og-slip kontaktformularbygger-plugin. Den har 40+ felter og tilpasselige skabeloner til at skabe en fuldt funktionel kontaktformular til din hjemmeside. Du kan nemt anvende en baggrundsfarve ved hjælp af en farvevælger og tilpasse en tiltalende indsend-knap. Derudover har du unikke løsninger som Google reCAPTCHA for at sikre din formular mod spamtrafik.
Derfor vil du få en forbedret oplevelse med brugerdefineret kode gratis og sparer en masse tid og kræfter.
2. Hold dig opdateret med det trendy og ligetil design
En ting skal stå klart her, der er intet galt i at være kreativ. Du kan forbedre alle de kreative aspekter af kontaktformularen. Besøgende skal ikke føle, at de ser de almindelige formlayouts.
Det burde dog ikke være kompliceret for brugerne. Alle oplysningerne i kontaktformularen skal være tilgængelige til brugerne med et øjeblik. Alle feltetiketter skal placeres efter brugerens sind. Sammensæt dit WordPress-kontaktformulardesign efter et ligetil koncept, det vil hjælpe dig med at skabe en optimal brugeroplevelse for besøgende. Observer andre websteder for at forstå den aktuelle designtrend.
3. Anvend betinget logik til at tilpasse indhold
Vedligeholdelse af en personlig WordPress-kontaktformular kræver, at du kun præsenterer de formularfelter, som dine besøgende ønsker at se. Betinget logik hjælper dig med at komme med dynamiske felter, hvor bestemte felter kun vises baseret på brugerhandlinger.

Det er en effektiv måde at vise ekstra sæt tilpassede tekst- eller feltværdier baseret på dine besøgendes handlinger eller svar. Ved at bruge betinget logik kan du være specifik omkring brugerens køn, interesser, personlige oplysninger og mange flere for at give dem en personlig brugeroplevelse. Efterhånden som de ser mere relevant information, vil de være mere motiverede til at udfylde kontaktformularer. Alt i alt vil du få en bedre konverteringsrate.
Brug af et plugin som MetForm kan lade du laver nemt en betinget form.
4. Etabler et formål
Smid ikke bare en tilfældig Kontakt os-side på din hjemmeside. I stedet bør du forsøge at tjene et bestemt formål, som dine besøgende nemt vil finde genklang med. Find ud af alle de vigtigste aspekter, din målgruppe vil kigge efter. Du vil ikke have nogen kundeemner fra din kontakt, medmindre webbrugerne er interesserede.
Så optimer kontaktformularen med alle disse relevante emner, der nemt kan fange brugerens sind. Ligesom de leder efter visse oplysninger, som du eventuelt kan give dem. Så de vil være interesserede i en telefonsamtale med dig og udfylde formularerne med deres mobilnummer og e-mail. Eller det kan være en kundesupport eller produktforespørgsel, alt hvad det kan være, men du skal etablere et formål, når du skal designe WordPress-kontaktformularerne.
5. Oprethold overensstemmelse med hjemmesiden
En anden ting, du hurtigt kan implementere i praksis, er at bevare overensstemmelse med din hjemmeside. Hvis dit publikum pludselig ser noget nyt, kan det få dem til at føle sig lidt underlige. Så design en glidende overgang mellem resten af dit webstedsindhold og kontaktformularer.
Vi bruger generelt en tredjepart plugin til at oprette og designe WordPress-kontaktformularer. Her kommer hovedudfordringen, når man forsøger at synkronisere designet af kontaktformularen med hele hjemmesiden. Dog at vælge et moderne plugin til kontaktformularbygger kan hjælpe dig med at tilpasse designet af kontaktformularen med din hjemmeside.

MetForm lader dig oprette WordPress-kontaktformularer fra bunden, og du kan tilpasse næsten alle dele af din formular, så de matcher din brandstil.
6. Send CTA frem
Den næste ting, du skal være opmærksom på, når du følger de bedste praksisser for at designe WordPress-kontaktformularer, er, hvordan du viser din CTA-knap. I dag ønsker brugerne ikke at scrolle ned til websiden. Derfor, hvis du placerer din kontaktformular nederst på din webside, vil dine besøgende sandsynligvis savne det. Plus, en CTA i slutningen af en webside betyder, at du vil konvertere brugerne til noget andet.
Så du bør fremlægge CTA. Og vigtigst af alt kan du tilpasse den til at skille sig ud med en anden farve. Desuden er dagene med simpel CTA-tekst som "Klik her" eller "Send" allerede forbi. Tilføj interaktiv kopi, der ikke tvinger dine besøgende til at klikke. Fortæl brugerne, hvad der præcist sker dernæst efter at have klikket på CTA-knappen.
7. Ingen unødvendige felter
Der er ingen grænse for antallet af felter, du kan bruge i en kontaktformular. Vi anbefaler dog, at du holder det på et minimum. Efterhånden som du tilføjer flere af dem, vil det være mere tidskrævende for publikum. Derfor vil de være overflødige til at udfylde formularen, og afbrydelsesraten for kontaktformularen vil stige.
Det er god praksis at gruppere lignende områder, og du kan blive lidt klogere ved at indsætte forskellige felttyper, som f.eks. flere valg eller afkrydsningsfelter. Stil ikke for personlige spørgsmål som mobilnummer eller rygevaner.
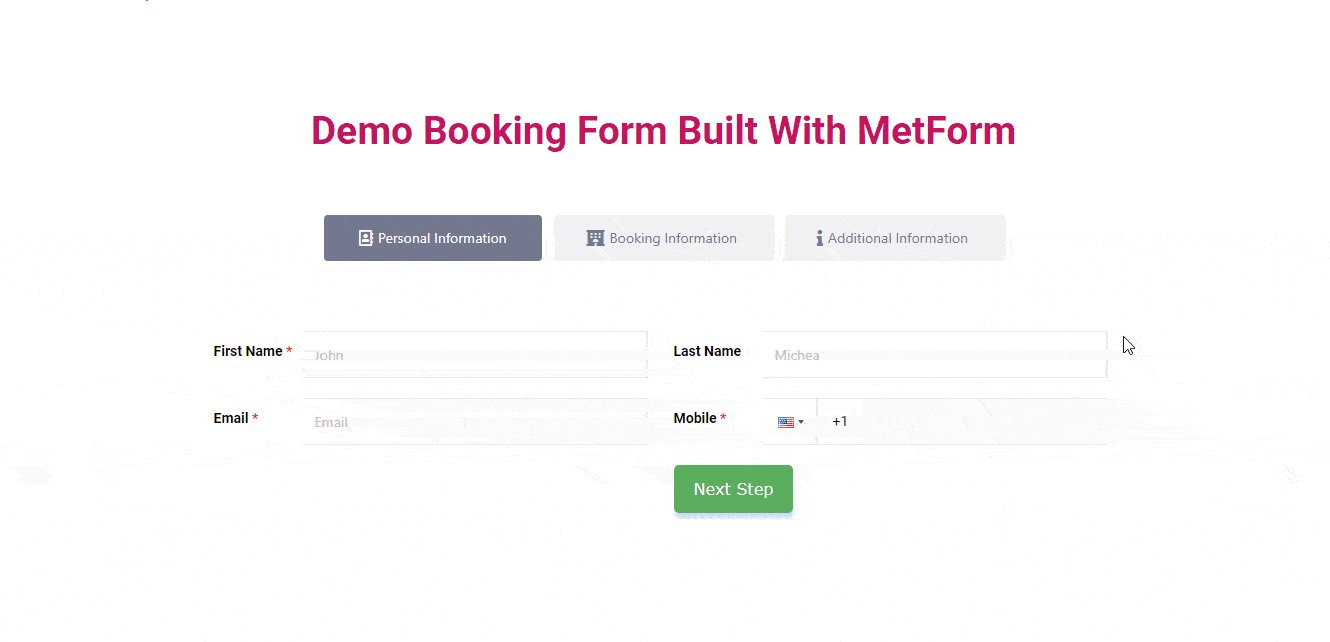
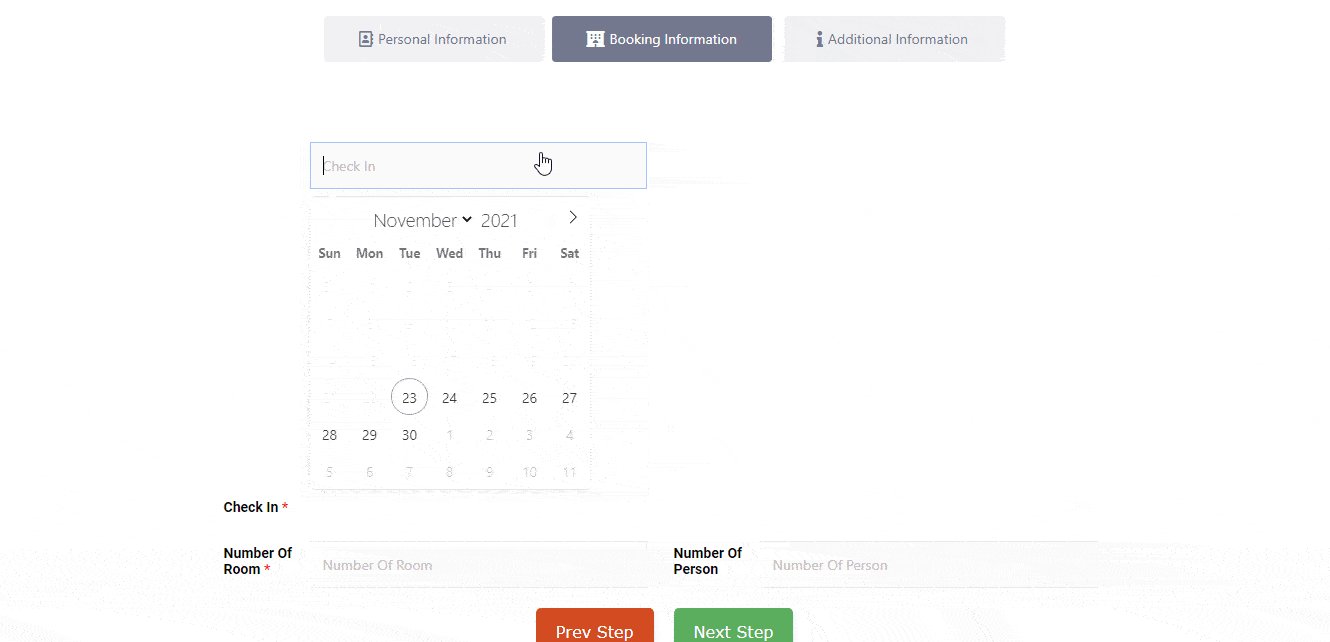
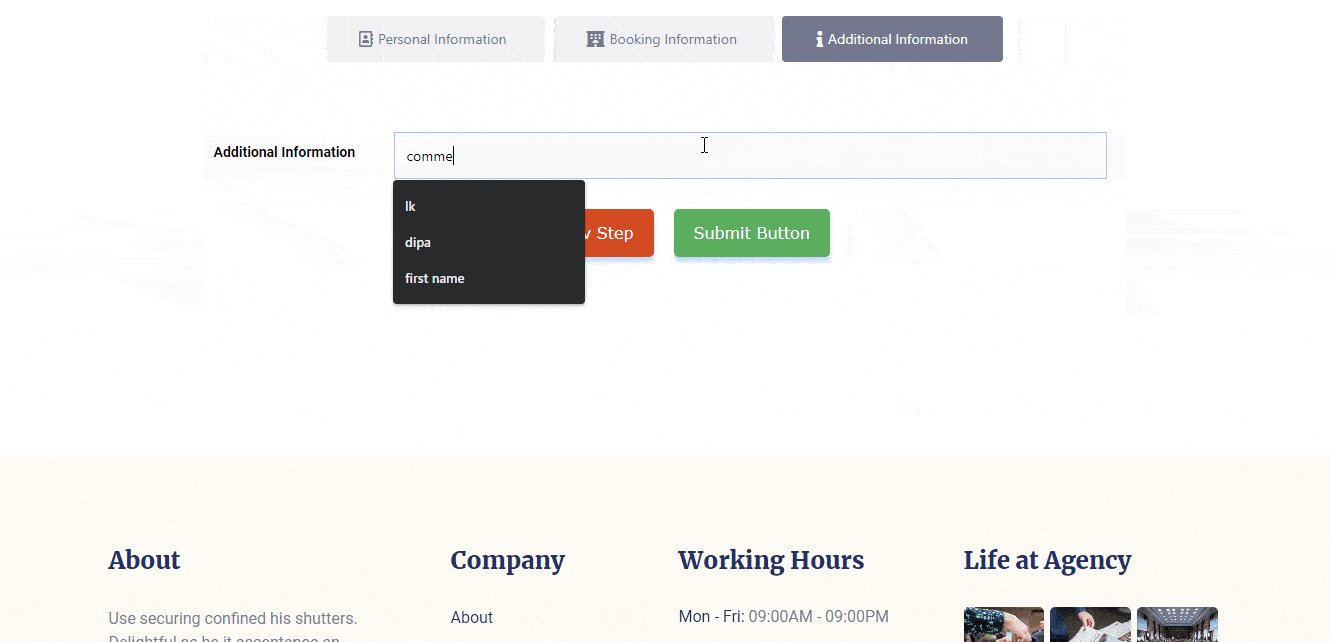
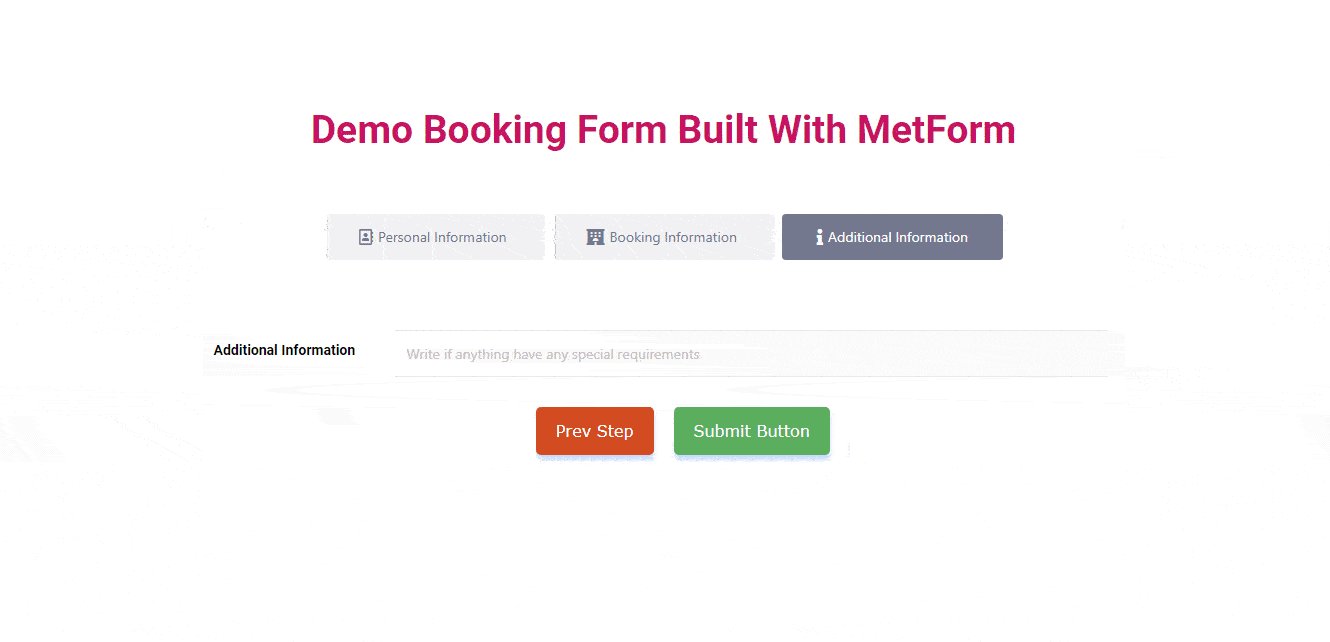
8. Design flersidede formularer (hvis nødvendigt)
Det virker måske unødvendigt i øjeblikket, men når du skal tilføje flere formularfelter end normalt- en flersidet kontaktformular kan være en bedre designpraksis. Det er godt at undgå en lang formular, da brugerne ikke finder trøst i at udfylde en lang formular.

Derfor kan det være effektivt at opdele din WordPress-kontaktformular i flere trin eller sektioner. Men det anbefales kun at bruge flersidet eller flertrins formularer når der er et ekstremt behov.
9. Forpligt dig til lydhørhed
Uanset hvor attraktiv din WordPress-kontaktformular er, skal du sørge for, at dens design er lydhør over for forskellige skærmstørrelser. Dette er en almindelig designpraksis, fordi der er mange mobilbrugere, der skal surfe på din hjemmeside. Og du kan ikke gå glip af dem! Så gør din WordPress-kontaktformular mobilvenlig, kan det give flere potentielle kundeemner og forespørgsler.
Opbygning af din kontaktformular på et editor-dashboard, som giver dig en forhåndsvisning af alle enheder, kan hjælpe dig med at komme ud med et responsivt kontaktformulardesign på kortest tid.
10. Skal tjekkes, før kontaktformularen bliver live
For en sikker og sikker WordPress kontaktformular skal du kontrollere, at din nydesignede kontakt fungerer korrekt. Tjek alle tilføjede felter, vurder den betingede logik, og test alle integrationerne. Den bedste praksis til at designe en WordPress-kontaktformular er at bruge det som en slutbruger, før du offentliggør kontaktformularen.
Giv dig selv en testindsendelse af kontaktformularen, og tjek plugin's dashboard for at sikre, at alle poster gemmes. Ved at gøre dette vil du være opmærksom på eventuelle problemer og fejl vedrørende kontaktformularen. Juster også eventuelle ændringer i designet, hvis du ikke kan se din forventede WordPress-kontaktformular.
Og løs, hvis der er problemer og fejl vedrørende din kontaktformular. Så gør det live eller synligt for offentligheden.
11. Optimer takbeskeden
Den sidste af de bedste praksisser til at designe WordPress-kontaktformularer er at optimere takkesiden. Et standard plugin til kontaktformular giver dig mulighed for at vise en takbesked efter formularens indsendelse - hvilket kan virke almindeligt.
I stedet kan du foretage yderligere tilpasning af denne besked. Ved at bruge MetForm har du styling-kontroller til tekstens farve, skrifttype, baggrund osv. Så du kan vise en bekræftelsesmeddelelse unikt for at gøre et langvarigt indtryk på publikum.
💡 Tjek hvordan man begrænser formularindtastninger i WordPress.
Almindelige tips til design af WordPress-kontaktformularer
Vi har allerede skitseret 11 bedste praksisser til at designe WordPress-kontaktformularer for at reducere antallet af afbrudte indkøbskurv. Nedenfor er nogle vigtige tips til at sikre mere bekvemmelighed for besøgende, øge engagementet og øge antallet af formularindsendelser.
👉 Hjælp brugerne ved at tilføje understøttende tekst, mens du tilføjer ualmindelige felter.
👉 Vis fejlmeddelelser, når brugere giver et forkert input.
👉 Tilføj ofte stillede spørgsmål for at besvare nogle almindelige spørgsmål.
👉 Indsæt et felt til upload af filer i tilfælde af en jobansøgningsformular.
👉 Inkluder et felt for at lade brugere tilføje enhver form for indhold.
👉 Indsæt dine sociale medier eller andre links til WordPress-kontaktformularerne.
👉 Tilføj en alternativ måde at kontakte dig på, hvis der er et problem med at indsende kontaktformularen.
👉 Aktiver browserens autofyld-indstilling for at spare brugerens tid.
👉 Tilføj billeder af dit produkt eller team for at øge troværdigheden af kontaktformularen.
👉 Anvend en statuslinje med en lang kontaktformular.
👉 Integrer med et leadgenereringsværktøj til at bygge din e-mail liste.
✅ Tjek bedste kontaktformular 7 alternativer at designe engagerende WP-formularer ✅
Den bedste måde at designe kontaktformularer i WordPress
Ovenfor har vi diskuteret bedste praksis og tips til at designe en WordPress-kontaktformular. Lad os nu se den nemmeste måde at designe en kontaktformular på. For det meste finder du forslag til brug af kode til at tilpasse kontaktformularen. Det kan dog være en skræmmende opgave at udføre, især for nogen, der lige er begyndt at oprette et WordPress-websted.
I stedet kan du bruge et plugin til det. Du skal blot installere og aktivere et plugin til dette formål. Vi anbefaler allerede, at du arbejder med et plugin som en af de bedste fremgangsmåder til at designe WordPress-kontaktformularer. Bruger gratis version af MetForm, kan begyndere nemt oprette og tilpasse kontaktformularer for deres hjemmeside.
Og når du har brug for avancerede funktioner til din kontaktformular, kan du nemt opgradere til pro version. I mellemtiden behøver du ikke gennemgå nogen indlæringskurve. Det er et Elementor-baseret formbuilder-plugin. Så hvis du er Elementor-bruger, kan du nemt synkronisere kontaktformularen med resten af hjemmesiden. Her er en detaljeret vejledning om hvordan man designer en kontaktformular ved hjælp af MetForm.
Afsluttende noter
Following all the practices and tips we’ve discussed lays the foundation for a solid design of your WordPress contact form. Then, it is down to your creative competency. And to show this artistic excellence, you should take the help of an all-in-one form builder plugin like MetForm.


Skriv et svar