Glöm de svunna dagarna när du skrev ett stycke innehåll och gjorde det antingen privat eller offentligt på dina WordPress-webbplatser.
Om du använder Elementor, du kan göra mer nu. Genom att ställa in vissa regler eller villkor kan du kontrollera synligheten för ditt innehåll efter inloggningsstatus, användarroll, operativsystem, webbläsare, datum, dag och tid.
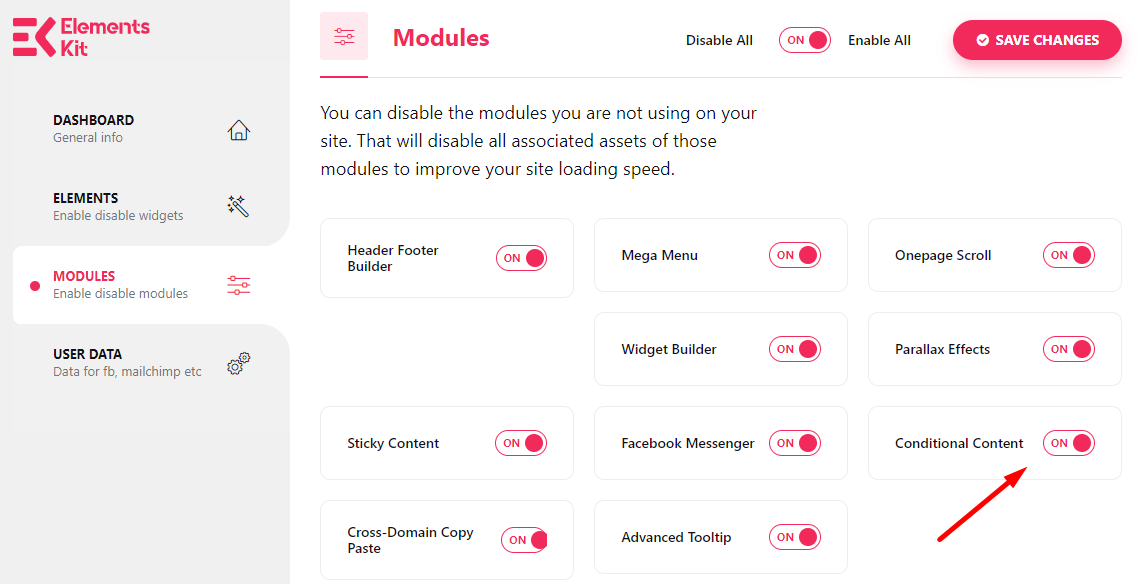
Se bara till en sak: du har aktiveratVillkorligt innehåll' modul av ElementsKit.

Slå på modulen Conditional Content i ElementsKit
Innan jag förklarar varför det är så viktigt att använda villkorat innehåll, låt mig berätta vad det faktiskt är.
Vad är villkorligt innehåll?
Enkelt uttryckt, när du tillämpa vissa villkor eller regler för att användarna ska få tillgång till någon del av ditt innehåll som gjorts med Elementor, som kan definieras som villkorligt innehåll.

Anta att du designar en bloggwebbplats på marknadsföringsnisch. Om du är administratör eller författare är det en förutsättning för att du ska ha tillgång till alla delar av ditt innehåll. Det är dock inte viktigt för dina prenumeranter att se allt du arbetar med.

Du kan visa relevant innehåll enligt användarrollerna genom att implementera WordPress villkorligt innehåll funktion.
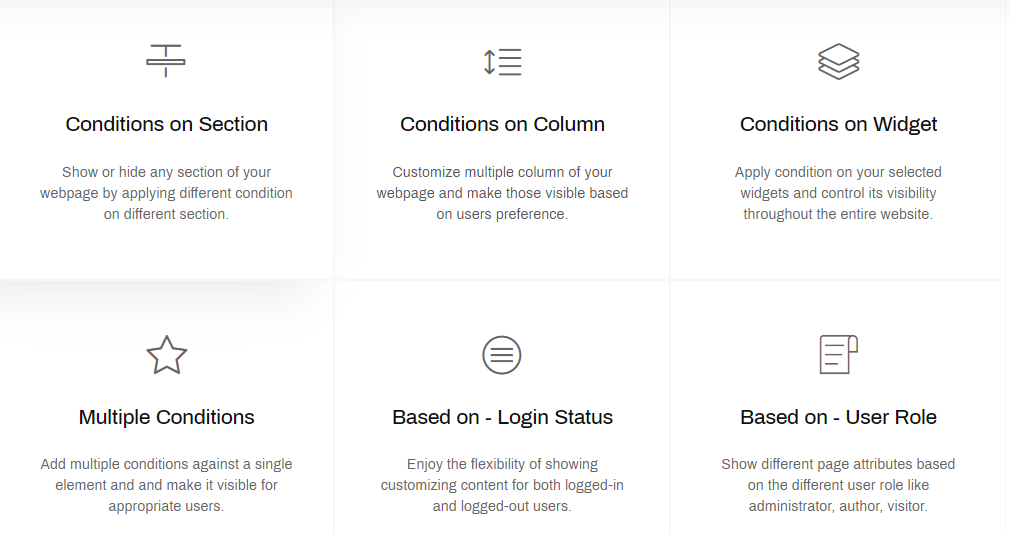
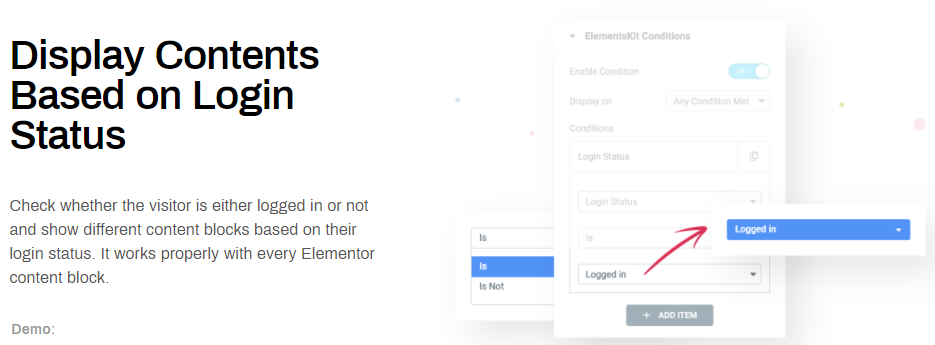
Du kanske har en webbplats där inloggade användare ska kunna se visst innehåll som en utloggad besökare kanske inte eller borde se. Det är då rollen som villkorat innehåll kommer till spel igen.
Varför ska du utnyttja WordPress villkorligt innehåll?
Funktionen för villkorat innehåll låter dig anpassa innehållet på din webbplats och ger dig fullständig auktoritet över varje del av ditt innehåll.
Här är några anledningar till varför det är så viktigt att använda villkorat innehåll för din WordPress-webbplats gjord med Elementor:
Gör din webbplats användarvänlig
När varje användare hittar innehållet som är relevant för dem, blir din webbplats mer användarvänlig. Ett innehåll kanske inte har samma värde för alla. Att definiera målgruppen på rätt sätt är en av nycklarna för att ge din webbplats framgång.

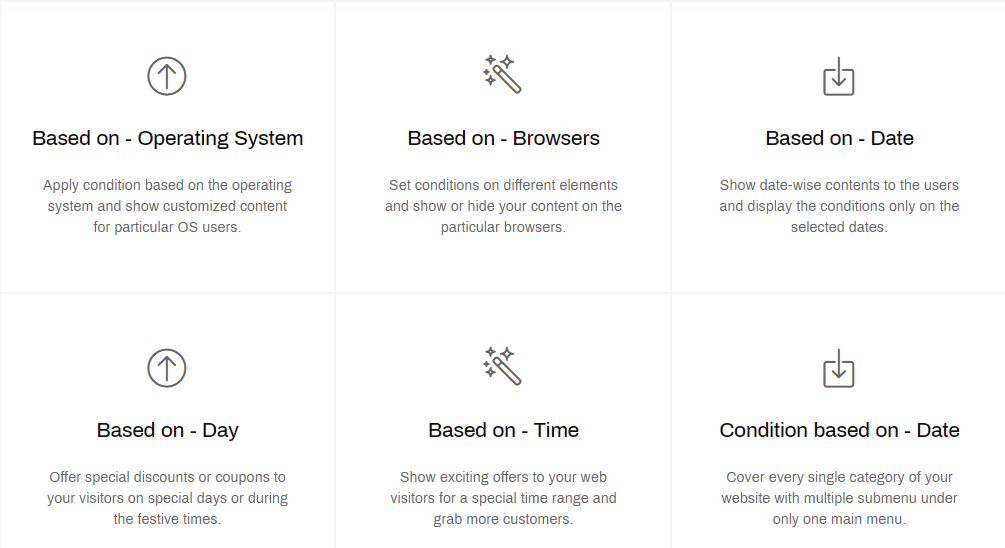
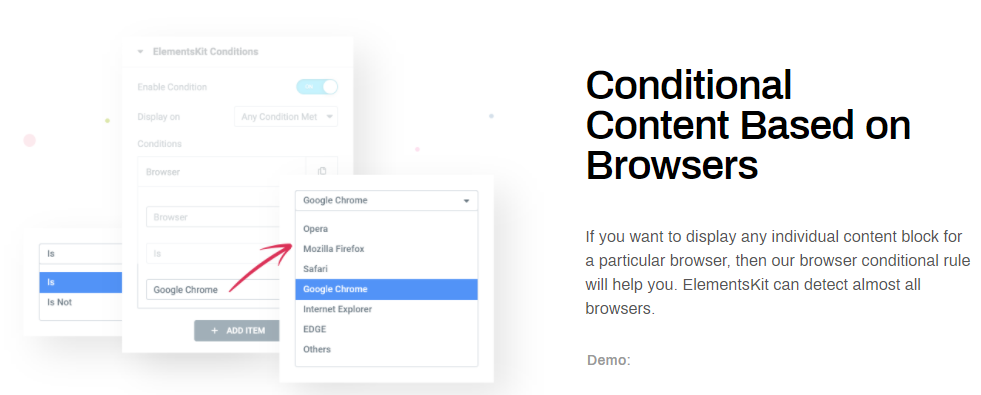
Visa lämpligt innehåll för webbläsare
Du kanske vill designa innehåll för en produkt t.ex. ett tillägg exklusivt för Chrome-användare som bara kommer att gynna Chrome-användarna.
I det scenariot är det bättre att visa innehållet endast för Chrome-användare och hålla det dolt för användare som använder andra webbläsare.

Med ElementsKit-modul för villkorligt innehåll, kan du välja att ställa in webbläsarna där innehållet ska laddas.
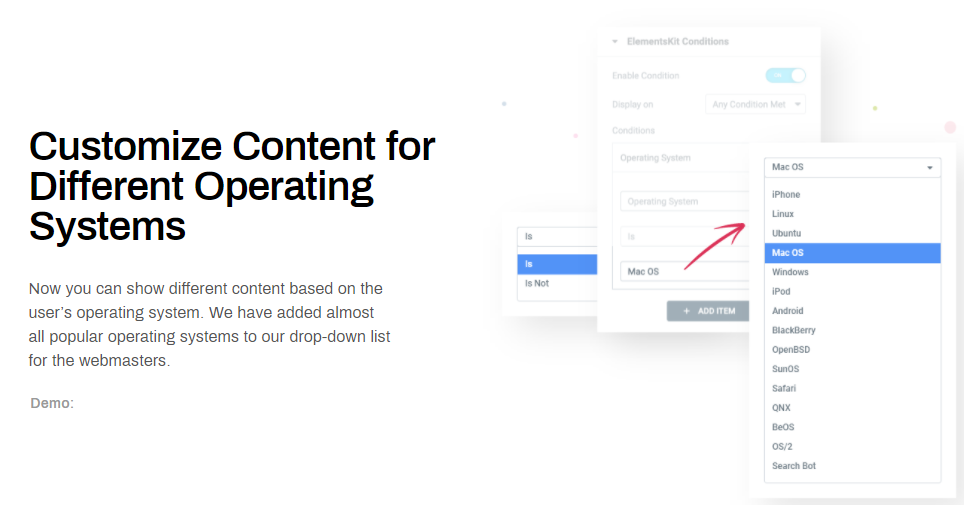
Operativsystemet spelar roll
Anta att du arbetar med och erbjuda mjukvaruprodukter endast för Windows. Vad är användningen av dessa produkter för Mac-användare att ladda ner och prova? Det kommer bara att vara slöseri med tid, eller hur?

Att välja lämpligt operativsystem för webbplatsbesökare kommer att ta med rätt personer till din webbplats. Och du kan tillåta användare med ett eller flera operativsystem att komma åt ditt innehåll.
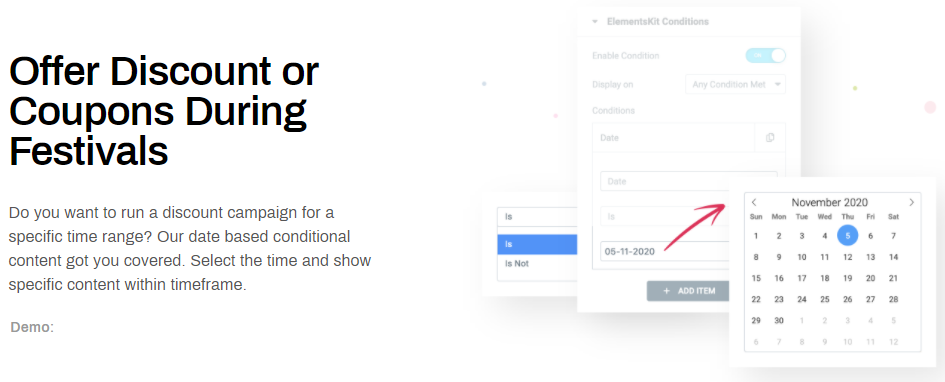
Villkorligt innehåll hjälper till att ställa in händelser eller kampanjer vid rätt tidpunkt
Om du vill ge ett rabatterbjudande för en viss dag, datum eller tid, gör funktionen för villkorat innehåll dig att göra det med bara några få klick. Innehållet du anger under dessa villkor kommer att vara visas vid rätt tidpunkt och kommer att försvinna från användarna när tiden eller datumet har passerat.

Hur använder man villkorligt innehåll med ElementsKit?
Att använda funktionen för villkorat innehåll i WordPress är enklare än du tror. Det är bara några klick som låter dig ställa in villkoret enligt ditt val. Kontrollera följande video för att veta exakt hur man arbetar med WordPress villkorligt innehåll:
Slutord
De villkorlig innehållsmodul av ElementsKit låter dig ha full kontroll över synligheten av ditt innehåll. Denna funktion gör dig till herre över ditt innehåll genom att ge dig befogenhet att bestämma vem som ser vad på din webbplats.


Lämna ett svar