På vilken webbplats som helst spelar navigeringsmenyer en central roll för att guida användare till viktiga sidor och avsnitt. Med WordPress kan du enkelt skapa menyer, men att styla dem för att matcha ditt varumärke och förbättra användarupplevelsen kräver några extra steg. I den här guiden går vi igenom stilalternativ för WordPress-menyer, med fokus på anpassning i både Block Editor (Gutenberg) och Elementor. Oavsett om du siktar på en elegant, modern look eller en mer avancerad, dynamisk design, kommer den här guiden att hjälpa dig att uppnå den menystil du vill ha.
En effektivt utformad meny gör mer än att se bra ut – den förbättrar också navigeringen, skapar en bättre användarupplevelse och bidrar till din webbplats övergripande varumärkesestetik. En väldesignad meny kan öka besökarnas engagemang genom att göra din webbplats lättare att navigera och mer visuellt tilltalande, vilket i sin tur förbättrar tiden på sidan och minskar avvisningsfrekvensen.
Låt oss dyka in i olika sätt att utforma din WordPress-meny. Vi börjar med grundläggande alternativ i WordPress Block Editor (Gutenberg) innan vi går vidare till avancerad styling med GutenKit och Elementor.
I Gutenberg kan du göra den grundläggande stilen anpassad med standardnavigeringsblocket. Men med blockredigeringsplugin som GutenKit kan du ha fler stilalternativ för att designa en avancerad navigeringsmeny.
Gutenberg Navigation Block ger en grund för att bygga enkla menyer med grundläggande stilalternativ. Så här kan du använda dess layout- och stilinställningar:
Layoutinställningar
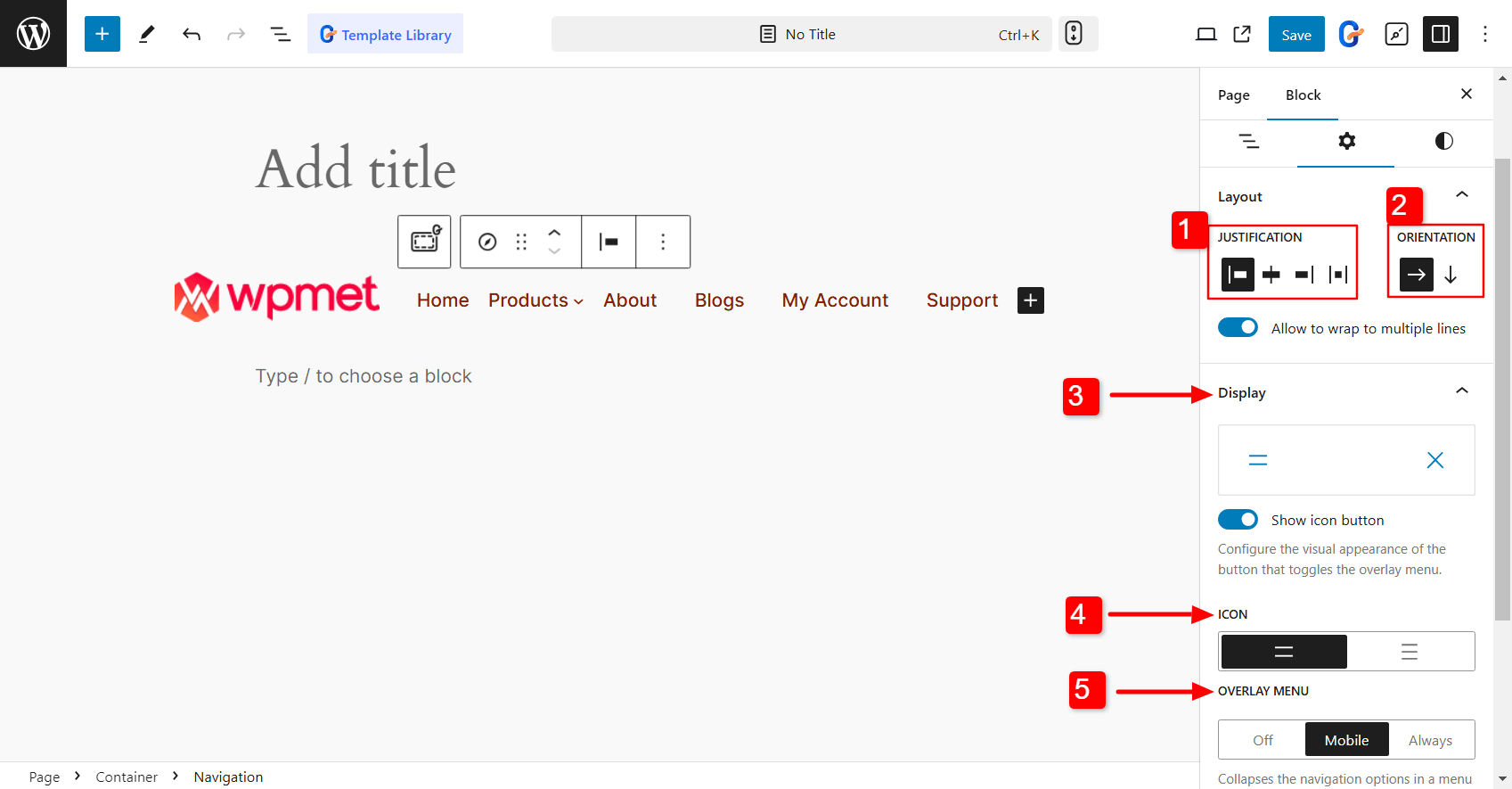
Under fliken Inställningar kan du justera din menylayout genom att välja orientering, justeringar, menyikonknappar och undermenyinställningar.

- Berättigande: Justera menyalternativen till vänster, höger eller mitten.
- Orientering: Bestäm om du vill ställa in menyorienteringen horisontellt eller vertikalt.
- Visa: Du kan konfigurera utseendet på växlingsknappen för överlagringsmenyn. Du kan antingen visa ikonknappen eller visa vanlig text för knappen.
- Ikon: Välj hamburgerikonen för överläggsmenyknappen från de två givna alternativen.
- Överlagringsmeny: Bestäm när du vill göra om menyn till en överlagringsmeny. Du kan hålla den avstängd helt och hållet, bara för mobil, se överläggsmenyn alltid.
- Undermenyer: För undermenyer kan du välja hur de öppnas – antingen med ett klick eller genom att hålla muspekaren. Växla bara på alternativet "Öppna vid klick" för att ställa in det som du föredrar.
Stilanpassning
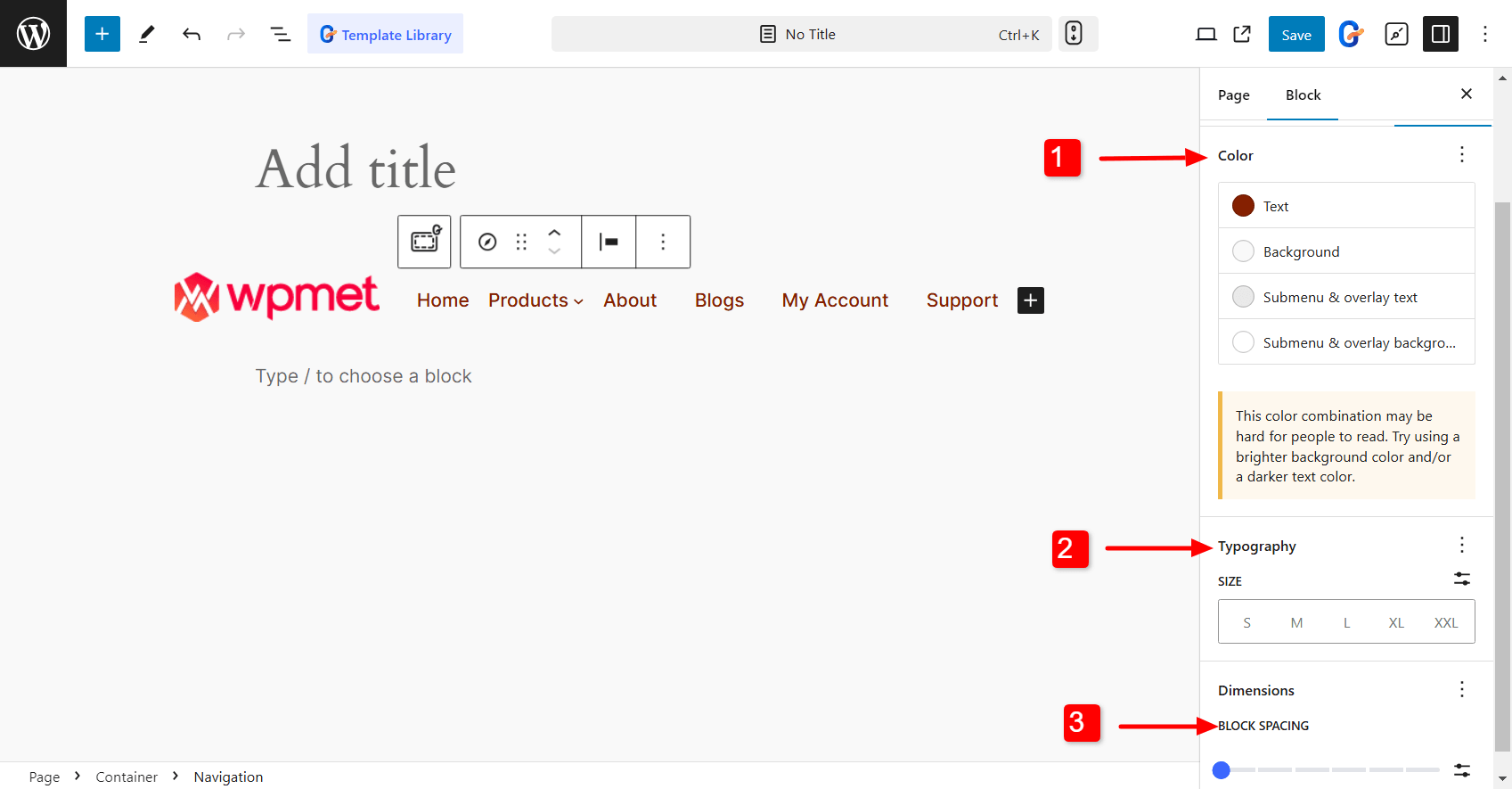
Grundläggande anpassningsalternativ som färg, typografi och mellanrum hjälper dig att anpassa utseendet på din meny med din webbplats design. Du kan ändra teckenstorlek, textfärg, bakgrundsfärg och andra element för att matcha ditt varumärke.

- Färg: Du kan välja textfärg, bakgrundsfärg, undermeny och överläggstextfärg och bakgrundsfärg för undermenyn och överlägget.
- Typografi: Du kan ändra teckenstorlek, texttypsnitt, radhöjd, bokstavsavstånd och så vidare.
- Blockavstånd: Justera avståndet mellan menyalternativen.
För dem som vill ha mer än bara grundläggande menystilsalternativ finns det ett enkelt sätt att gå upp i nivå. Använd en blockredigeringsplugin för avancerad anpassning.
När det kommer till flexibilitet och kontroll är GutenKit ett utmärkt val. GutenKit är ett sidbyggarblock för Gutenberg som har 65+ block inklusive Nav Menu. Med 500+ färdiga mönster och 18+ moduler ger det dig den kreativa friheten att bygga och styla din webbplats precis som du vill.

Så här använder du GutenKit Nav-menyblocket för att utforma WordPress-menyn i Gutenberg.
- Installera GutenKit block editor plugin på din WordPress instrumentpanel.
- Aktivera menyblocket Nav. Gå till GutenKit > Blocks, och hitta Nav-meny i listan. När du har fått det, växla helt enkelt PÅ och du är klar.
Nu kan du skapa navigeringsmenyn i Gutenberg-redigeraren. Du kan antingen använda de fördesignade mönstren från GutenKit för att snabbt skapa professionella navigeringsmenyer. Eller så kan du bygga menyer från grunden.
Därefter kan du anpassa navigeringsmenyn och menyalternativen hur du vill.
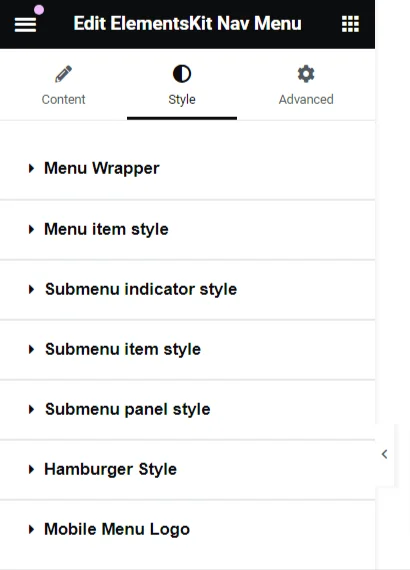
Låt oss dyka in i att anpassa GutenKit-navigeringsmenyn i WordPress! Gå först över till fliken Stilar i blockredigeraren.
Här hittar du alternativ för att anpassa varje del av din meny – från menyomslag och menyalternativ till Hamburgerikonen och mobilmenyns logotyp. Allt är inställt för enkel anpassning så att du kan göra navigeringen till din egen!
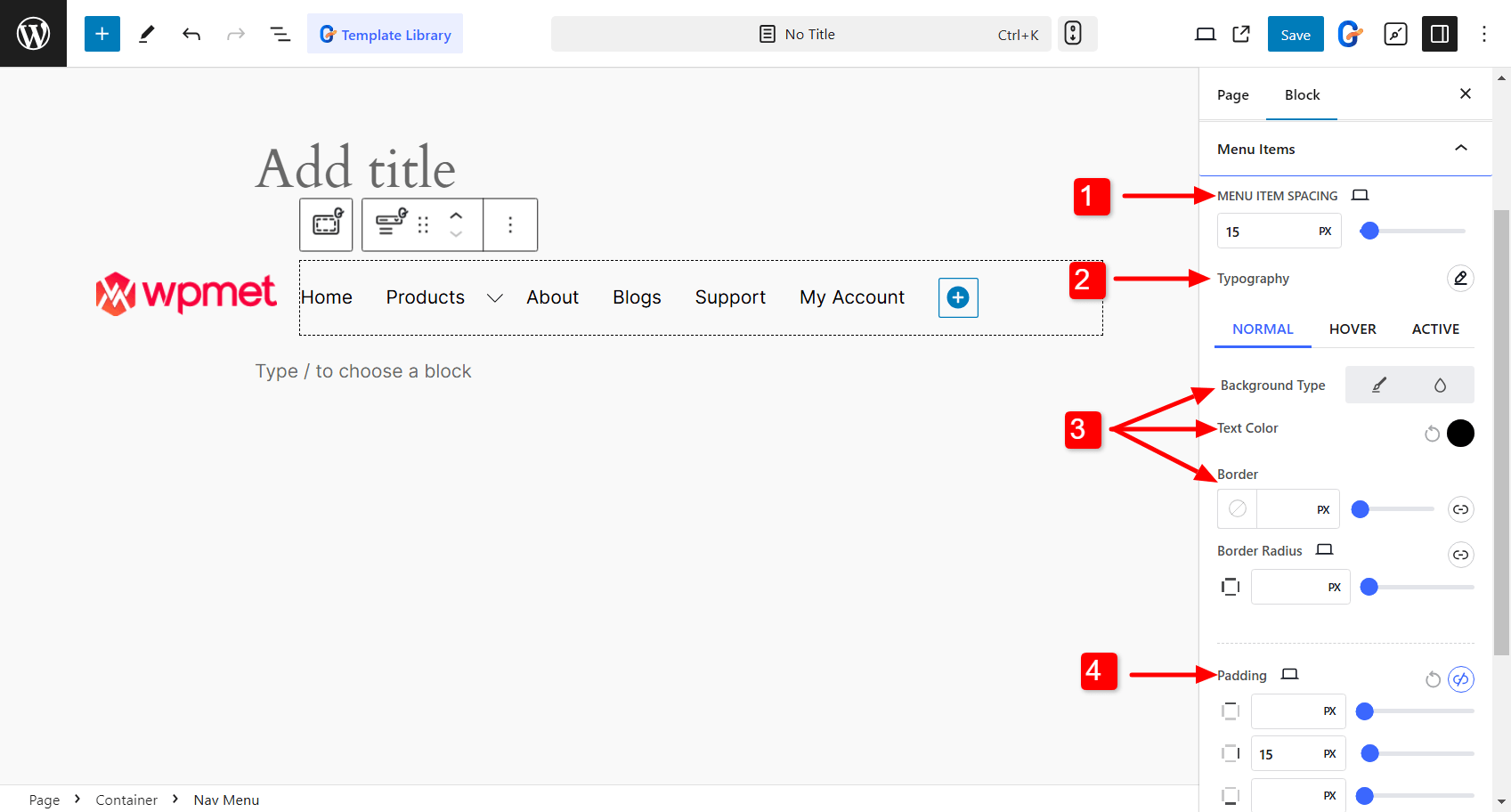
👉 Menyalternativ:
- Avstånd mellan menyalternativ: Justera avståndet mellan menyalternativen.
- Typografi: Välj teckensnittsfamilj, textvikt, storlek, radhöjd, bokstavsavstånd och så vidare.
- Bakgrund, text, och kantfärger: Med Nav-menyblocket kan du välja individuella färger för normal, hovra och aktivera menyalternativen.
- Utfyllnad och marginal: Du kan justera stoppningen och marginalen för menyalternativen.

👉 Menyomslag (menyrad):
- Menybakgrund: Du kan ställa in bakgrundsfärgen och dess typ (klassisk eller gradientfärg) för menyraden i Nav.
- Sidofält: För den vertikala menyn kan du välja sidofältets bakgrundsfärg. Ställ också in justeringen för innehållet i sidofältets meny.
- Stoppning och Kantradie: Du kan justera menyraden för stoppning och gränsradies navigering.
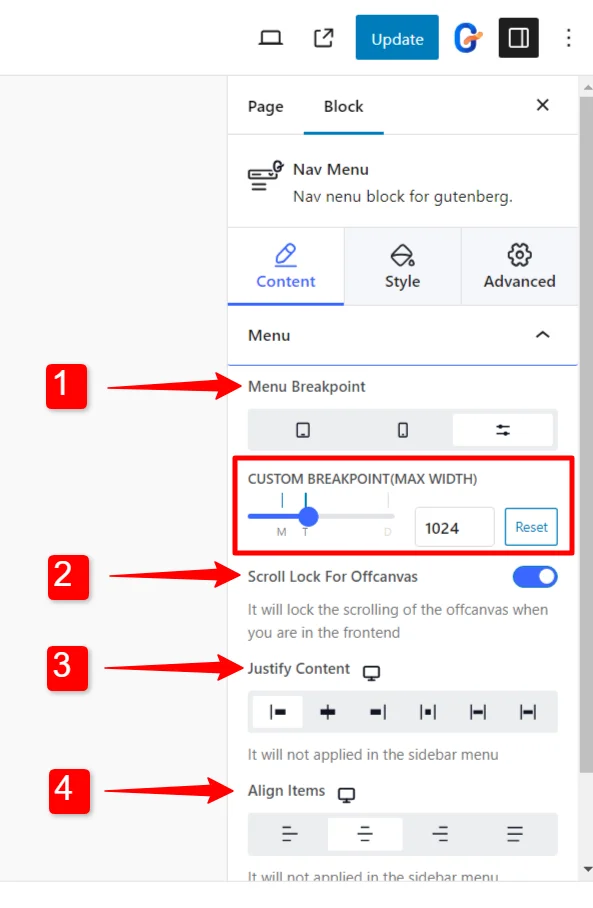
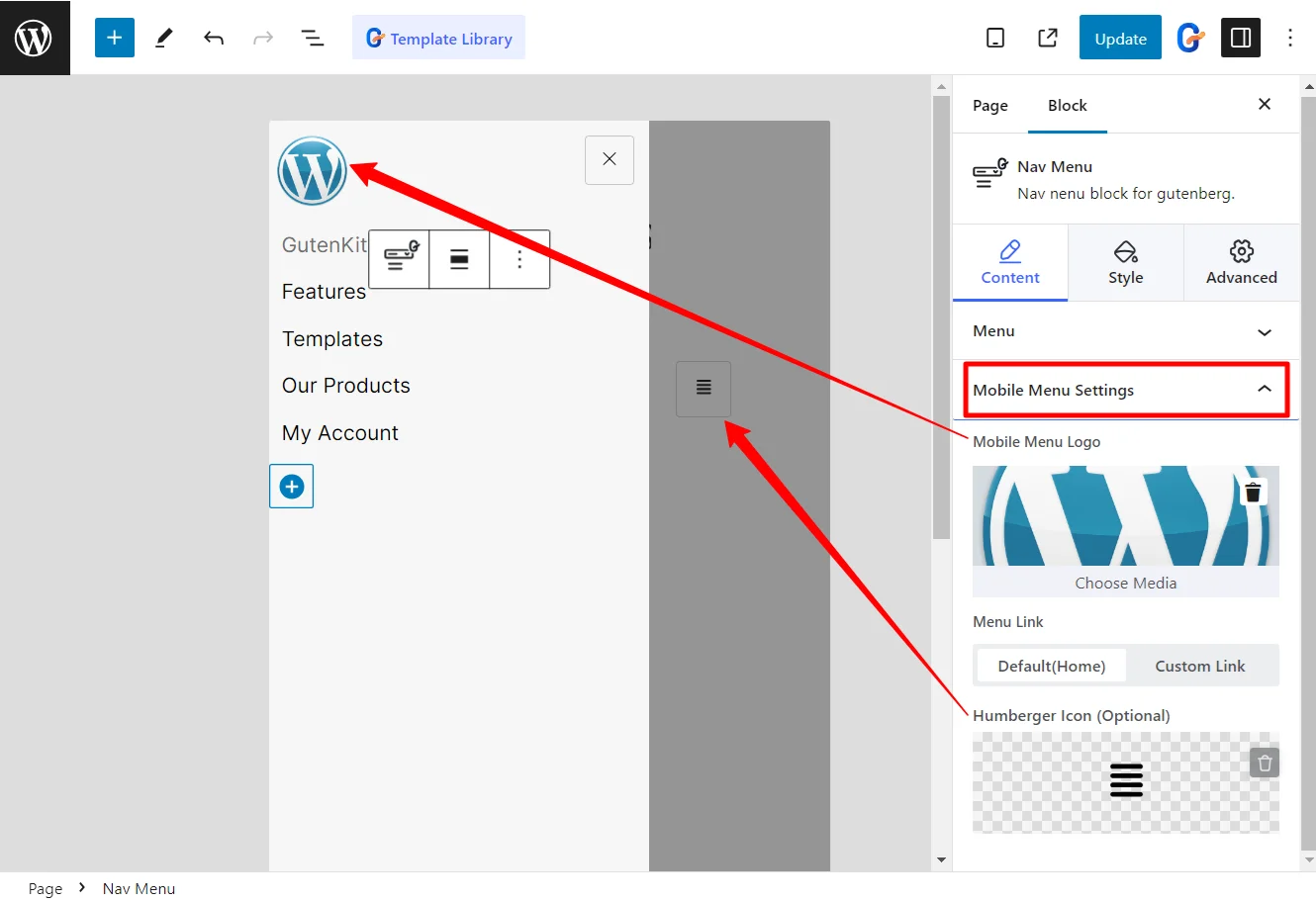
Ta nu en titt på hur du kan anpassa navigeringsmenyn för mobila enheter. Med GutenKit har du några fantastiska alternativ för att justera menyns utseende så att den passar mindre skärmar perfekt. Här är vad du behöver göra:
- Menybrytpunkt: du kan ställa in en menybrytpunkt specifikt för surfplattor och mobiler, eller till och med lägga till en anpassad brytpunkt om du behöver en unik inställning.
- Scroll Lock för Offcanvas: Om du använder en offcanvas-meny finns det ett alternativ att använda ett rulllås. Detta hindrar huvudinnehållet från att rulla när menyn är öppen, vilket skapar en smidigare upplevelse.
- Motivera innehåll: Du har alternativ för att motivera ditt menyinnehåll, oavsett om du vill att det ska starta, centrera eller sluta över menyraden.
- Justera objekt: Du kan enkelt ställa in ditt menyinnehåll så att det justeras till höger, vänster eller centrerat.

Med blockredigeraren GutenKit kan du enkelt anpassa hur din mobilmeny ser ut. Här är de tillgängliga inställningarna för Nav-menyblocket.
- Mobilmenylogotyp
- Menylänk
- Hamburgare ikon

Om du använder Elementor har du tillgång till en annan uppsättning menyanpassningsalternativ med ElementsKit Elementor-tillägget.
Här är en uppdelning av hur du kan konfigurera och stil din meny med ElementsKit.
Menystilar
- Anpassning av menyomslag: justera nyckelelement som höjd, bakgrundsstil, stoppning, bredd, kantradie och till och med ikonavstånd, vilket ger dig full kontroll över din menylayout.
- Utformning av menyalternativ: Anpassa utseendet på dina menyalternativ, med alternativ för att ändra bakgrund, textfärg, kantavstånd, marginaler och mycket mer.
- Anpassning av undermenyobjekt: Anpassa dem precis som huvudmenyn, med en mängd olika stilalternativ att välja mellan.
- Undermeny Paneldesign: Om du utökar det här avsnittet låser du upp en rad anpassningsfunktioner som låter dig designa din undermenypanel precis som du vill ha den.
- Hamburger Icon Styling: Justera färger, storlekar och positioner och lägg till några extra funktioner för att få din ikon att sticka ut.
- Anpassning av logotyp för mobilmeny: Ändra logotypens utseende för att matcha din stil med de tillgängliga alternativen.

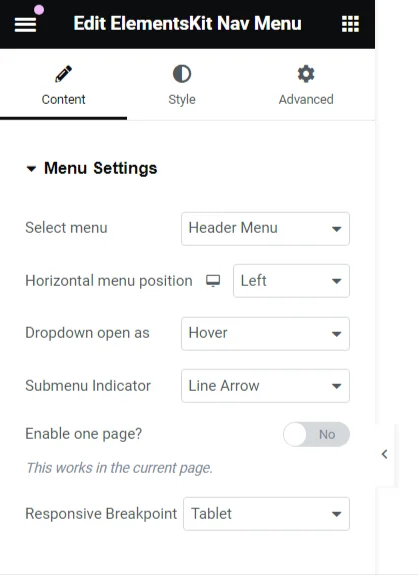
Menyinställningar
- Menyval: När du klickar på "Välj meny" ser du alla aktuella menyalternativ som är tillgängliga för din webbplats.
- Horisontell menyjustering: Välj hur du vill att din meny ska anpassas. Oavsett om det är till vänster, mitten, höger eller helt motiverat, det är upp till dig.
- Dropdown-beteende: For your dropdown menus, you can decide how they open—either on hover or with a click.
- Undermenyindikator: Anpassa undermenyindikatorikonen. Den här ikonen visas bredvid överordnade menyalternativ och hjälper till att guida besökare till undermenyerna. Om du använder proversionen av ElementsKit kommer du att se "Dropdown Indicator Icon" istället för alternativet "Submenu Indicator".

Med hjälp av dessa kontroller kan du enkelt utforma din WordPress-navigeringsmeny i Elementor.
Slutsats
Att styla din WordPress-meny kan verka som en liten uppgift, men det kan ha stor inverkan på användarupplevelsen, navigeringen och din webbplats estetik. Oavsett om du använder Block Editor med GutenKit eller Elementor, kan dessa tips och tekniker hjälpa dig att skapa en meny som ser bra ut och fungerar felfritt på alla enheter.



Lämna ett svar