Att skapa en professionell WordPress-webbplats har aldrig varit mer tillgängligt, tack vare revolutionen av Gutenberg-blockredigeraren.
Om du har använt WordPress ett tag kan du komma ihåg hur vi (Wordpress-användarna) var helt beroende av andra plugins för sidbyggare. De flesta av dem med en helt annan miljö än den infödda WordPress.
Nu har saker och ting förändrats med blockredigeraren. Gutenberg erbjuder ett flexibelt och kraftfullt sätt att designa din webbplats utan kunskap om kodning.
Men när du känner behov av avancerade webbplatsredigeringsfunktioner, finns det blockredigeringsplugins som tar sidbyggarfunktioner till samma gränssnitt. De matchar också prestationsnivån för Gutenberg samtidigt som de gör det.
Så den här guiden leder dig genom stegen för att skapa en komplett webbplats med WordPress och Gutenberg, från att skaffa en domän till att skapa intrikata layouter för att bygga en professionell webbplats.
Skapa en komplett professionell webbplats i WordPress med Gutenberg
WordPress offers a reliable foundation for building professional websites, and with the Gutenberg block editor, the process becomes even more intuitive. Whether you’re starting from scratch or customizing an existing site, using Gutenberg in WordPress makes it easy to design quickly and efficiently. Here’s a step-by-step guide to help you navigate the process.
# Steg 1: Skaffa en domän och värdtjänst
Det första steget i att bygga en webbplats är att välja ett domännamn och en pålitlig värdtjänst. Ditt domännamn är din webbadress på internet (t.ex wpmet.com), medan värdtjänsten tillhandahåller ett lagringsutrymme på sin server för att lagra din webbplats data och göra den tillgänglig online.
- Välj ett domännamn: Välj ett domännamn som speglar ditt varumärke eller syftet med din webbplats. Det ska vara lätt att komma ihåg, stava och skriva.
- Välj en värdleverantör: Opt for a trusted hosting provider with good uptime, speed, and customer support. Some popular options include Bluehost, Kinsta, Hostinger, etc.
För WordPress-webbplatser finns det ett stort antal värdleverantörer dedikerade till WordPress. Dessa värdservrar är konfigurerade specifikt för WordPress, vilket kan resultera i bättre kompatibilitet och färre tekniska problem. Du kan också ha WordPress installerat på din webbplats.
# Steg 2: Använd ett blocktema
För att använda Gutenberg-redigeraren måste du ha ett blocktema installerat på din webbplats. Blockteman är designade för att fungera sömlöst med Gutenberg-redigeraren.
For any latest version of WordPress, you will have a default block theme installed on your website like Twenty Twenty Five or Hej Blocks theme.
Om du vill använda något blocktema från tredje part, här är processen 👇
- Installera ett blocktema: Gå till din WordPress-instrumentpanel, navigera till Utseende > Teman och sök efter ett blocktema.
- Aktivera temat: När du har hittat ett blocktema som passar dina behov, installera och aktivera det.
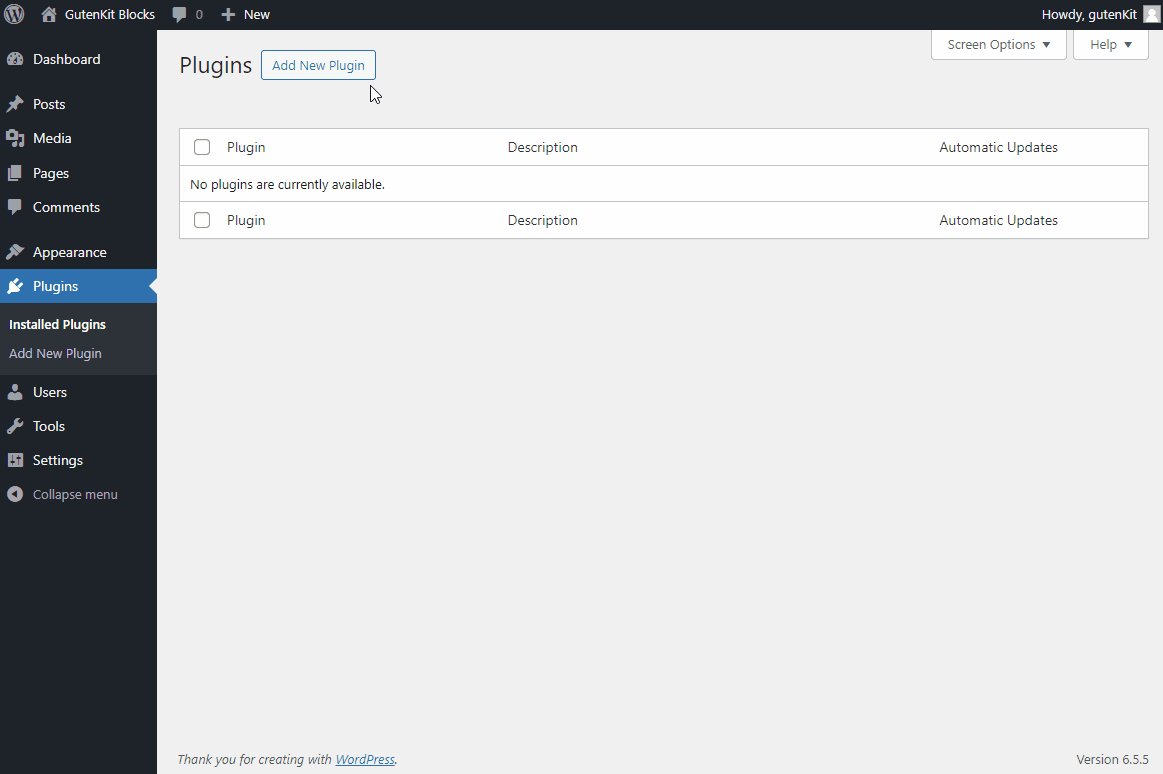
# Steg 3: Installera ett plugin för blockredigerare
To extend the functionalities of Gutenberg, you can consider installing a block editor plugin to your WordPress site. A plugin would add more functionalities with additional blocks, patterns, and ready templates,making it easier to design your website.

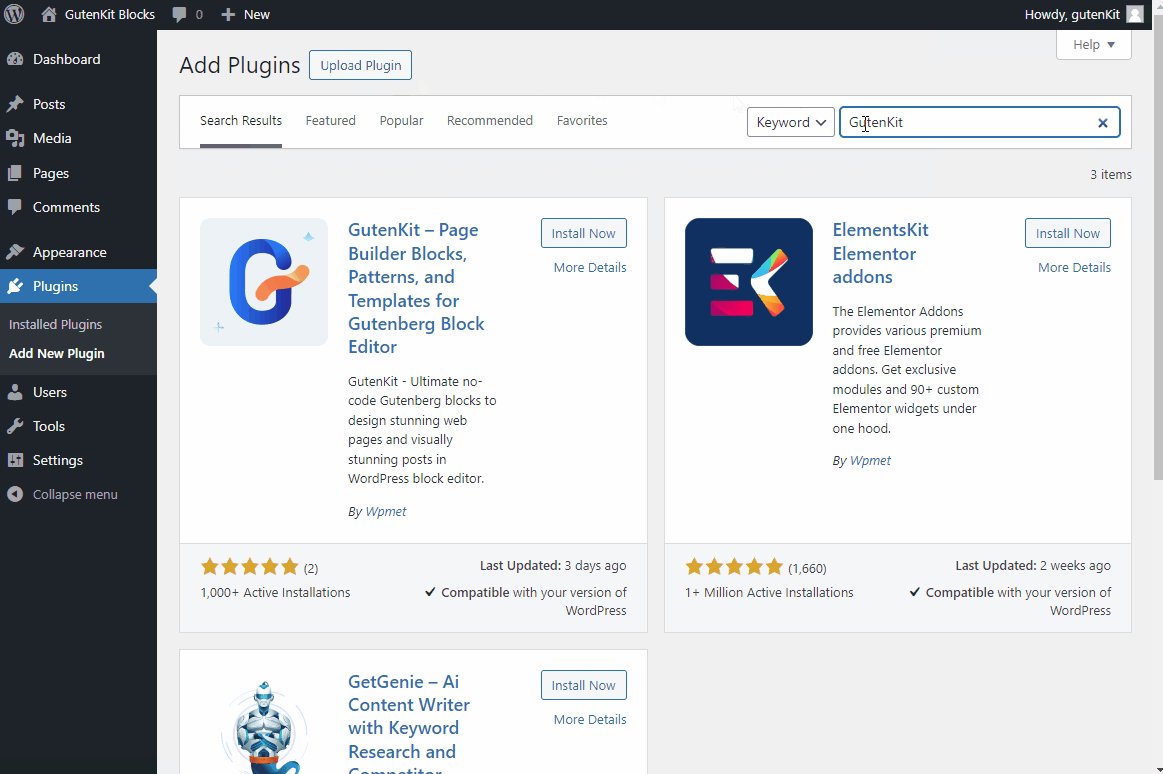
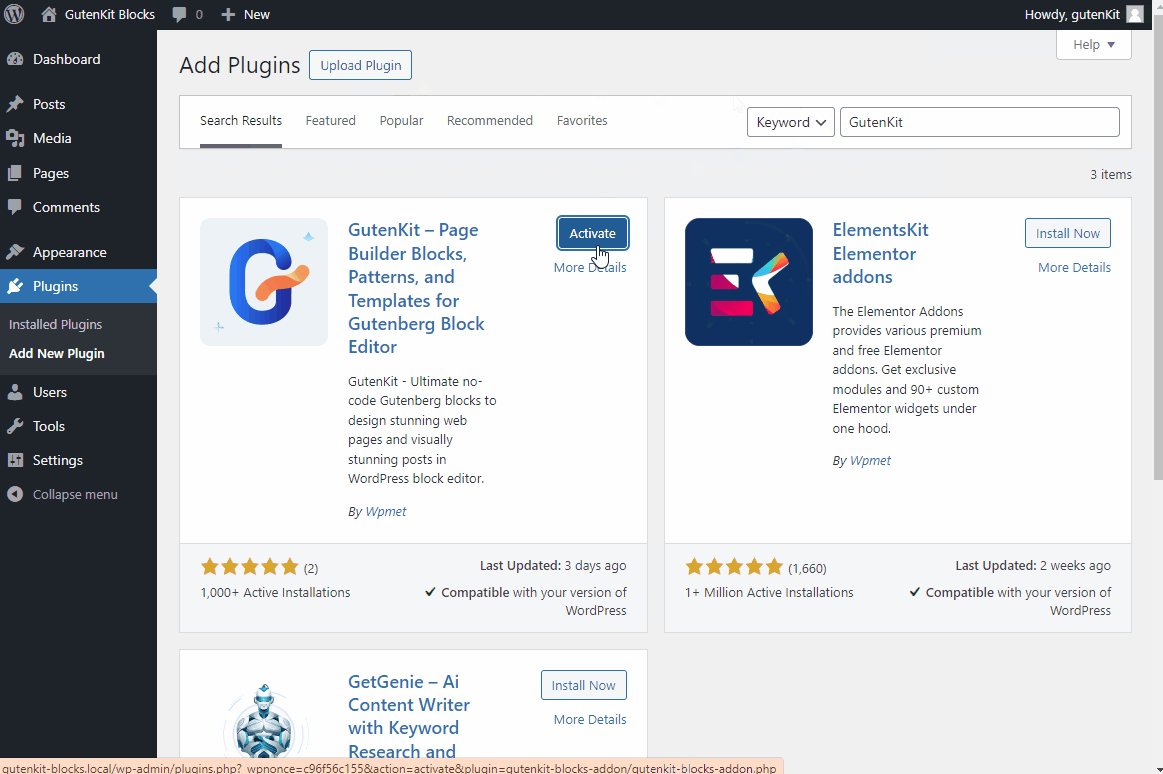
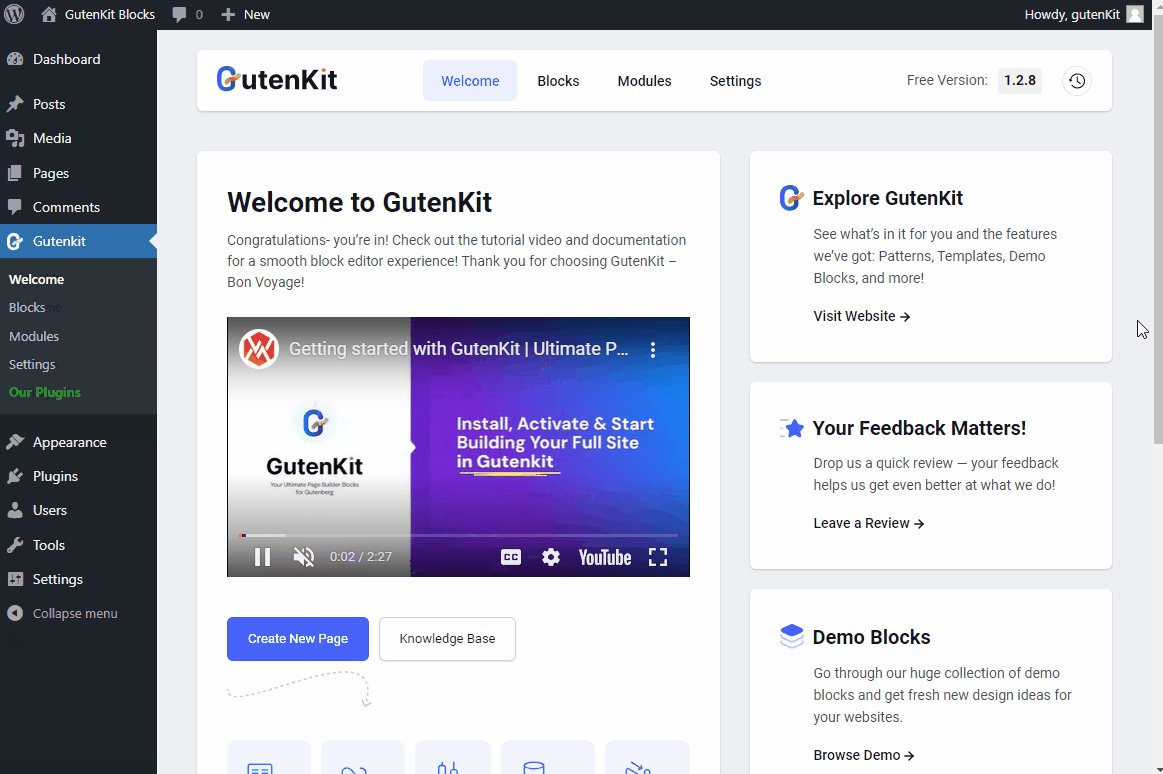
För denna handledning kommer vi att använda GutenKit block editor plugin. GutenKit är ett kraftfullt blockredigeringsplugin som lägger till ett brett utbud av block, mallar och många sidbyggarfunktioner till Gutenberg. Den är lätt, säkerställer snabbare laddningstider och är helt kompatibel med Full Site Editing (FSE).
# Steg 4: Skapa webbplatsomfattande design med Full Site Editor (FSE)
Hela webbplatsredigeringen i Gutenberg låter dig designa och anpassa hela din webbplats, från rubriken till globala stilar och sidor.
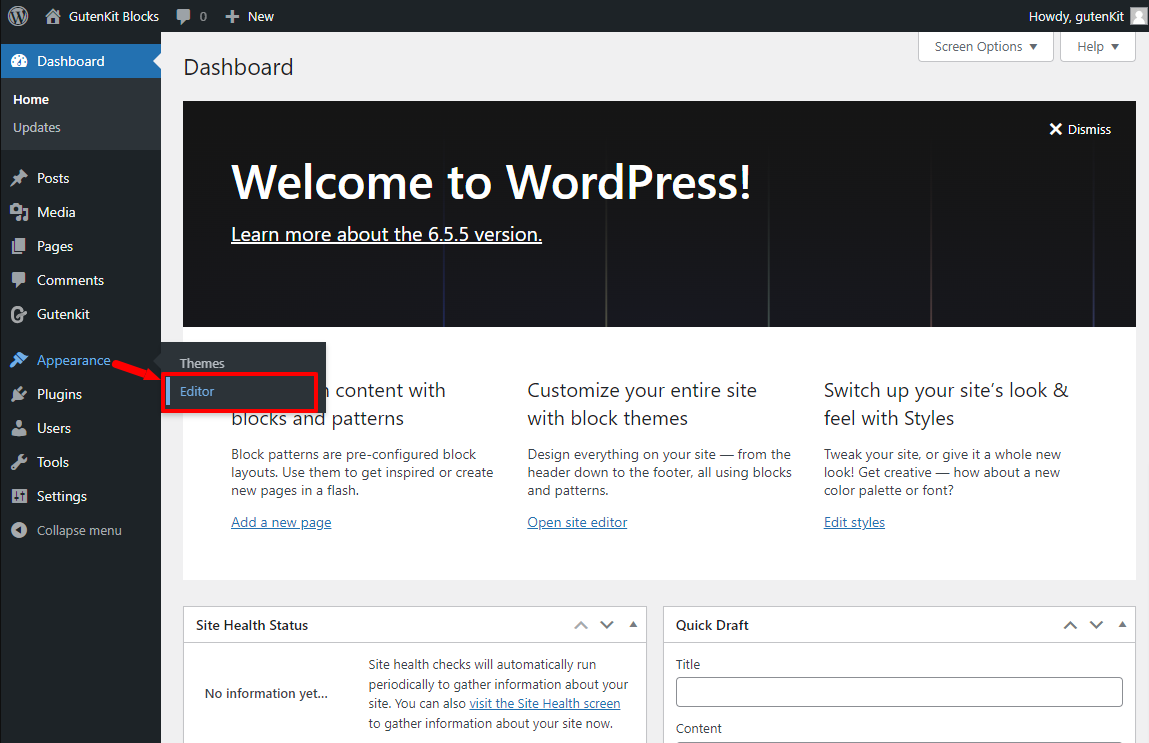
För att komma åt hela WordPress-webbplatsen, gå till Utseende > Redaktör från din WordPress-instrumentpanel. Sedan hittar du dig själv i WordPress Full Site Editor.
Nu i webbplatsredigeraren kan du skapa navigeringsmenyn, webbsidor, anpassade mallar och så vidare.

För att skapa navigeringsmenyn, skriv in Navigering från hela webbplatsredigeraren. Sedan kan du skapa menyn för din webbplats.
Nu kan du använda standard Gutenberg "Navigation" block. Men eftersom du vill ha en avancerad och funktionell meny kanske du föredrar GutenKits Nav-menyblock. Med detta kan du enkelt lägga till och anpassa menyer och undermenyobjekt.
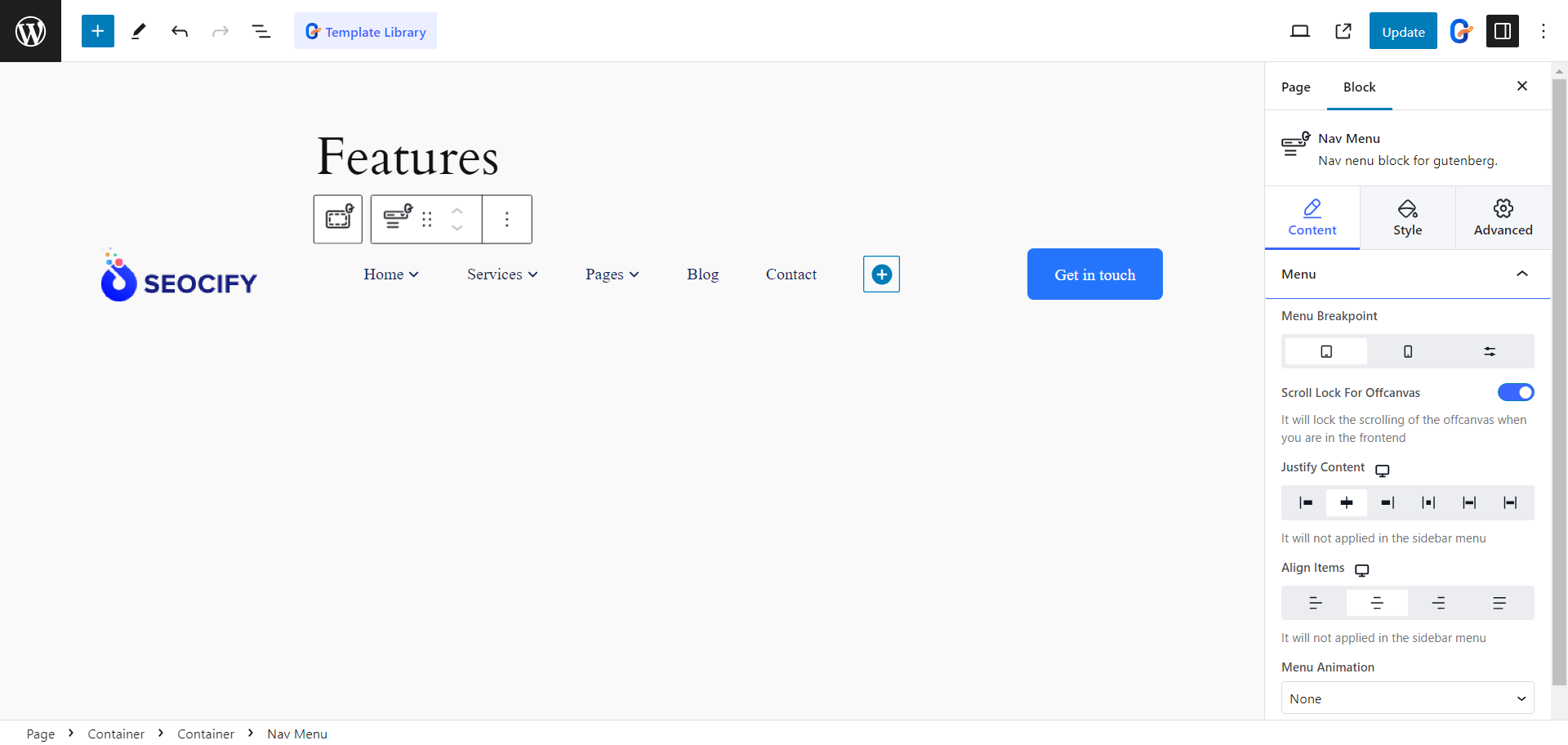
När du väl har lagt till menyblocket Nav i redigeraren kommer det automatiskt att visa alla publicerade sidor som menyalternativ, med en "+"-ikon för att lägga till nya. Om du klickar på ett navigeringsobjekt visas dess inställningar i det högra sidofältet och erbjuder fler funktioner än andra GutenKit-block.
Menybrytpunkt: Designa en responsiv meny genom att ställa in brytpunkter för mobil och surfplatta, samt anpassade brytpunkter.
Scroll Lock för Offcanvas: Aktivera den här funktionen för att automatiskt omvandla menyn till en meny utanför arbetsytan på mindre enheter.
Justera innehåll och justera objekt: Ställ in justering och justering av menyn.
Menyanimering: Bestäm om du vill aktivera en animering för menyn för att göra den mer attraktiv.

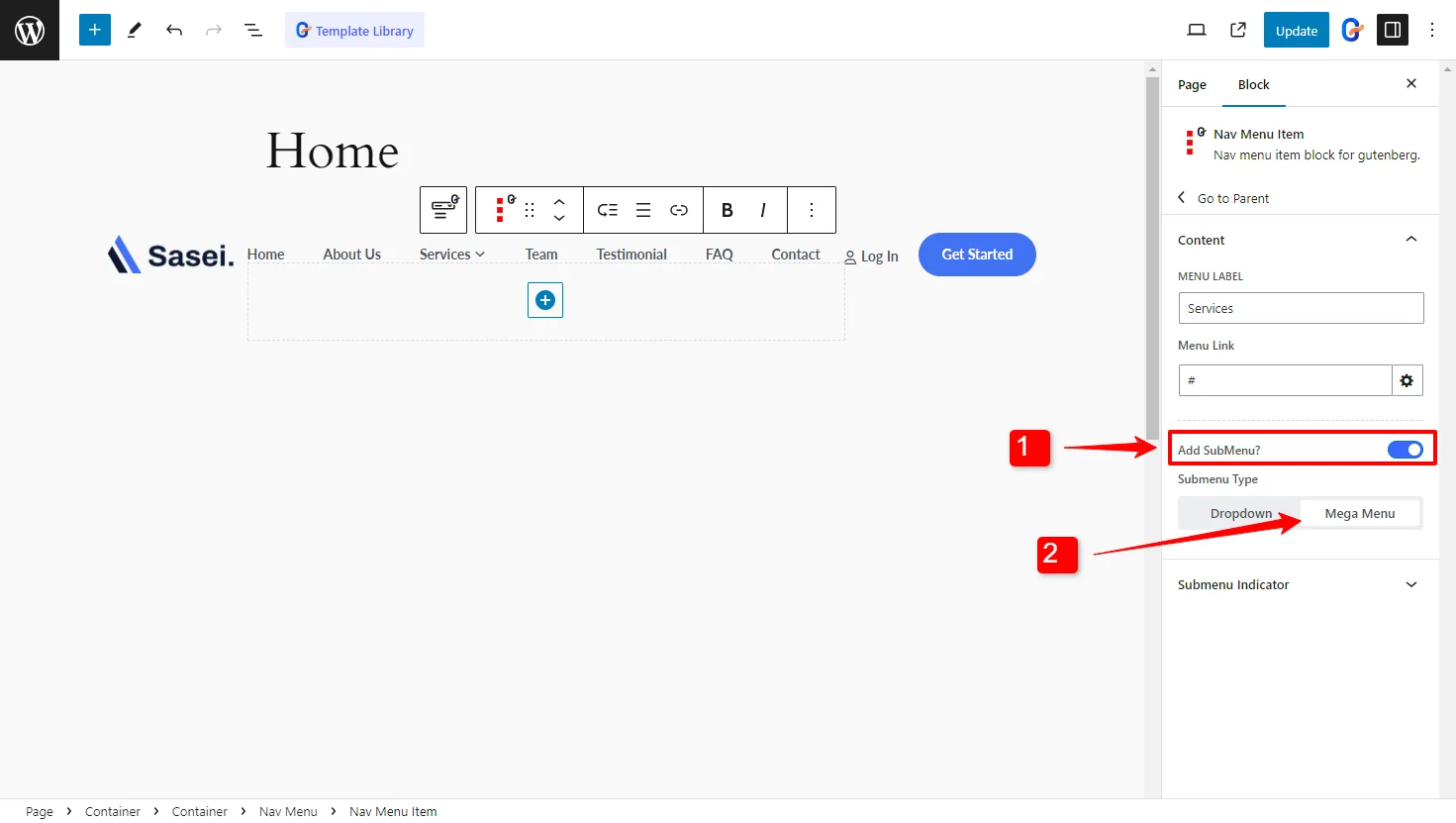
Nav-menyblocket sträcker sig till och med till att skapa Mega meny på blockredigeraren.
Du måste välja ett menyalternativ och aktivera undermenyfunktionen för att lägga till Mega-menyn. I undermenyn hittar du möjligheten att välja undermenytyp till Dropdown eller Mega Menu.
Om du väljer Mega-menyn kan du lägga till vilket block som helst som ett menyalternativ för att skapa en multidimensionell megameny för din webbplats. Du kan nu välja en meny i full bredd eller ställa in menybredden till inline eller anpassad.

Dessutom kan du anpassa megamenyns utseende inklusive att justera positionen till höger eller vänster, ändra undermenyikonen och anpassa menyns utseende som helhet.
4.2: Välj din webbplats globala stilar
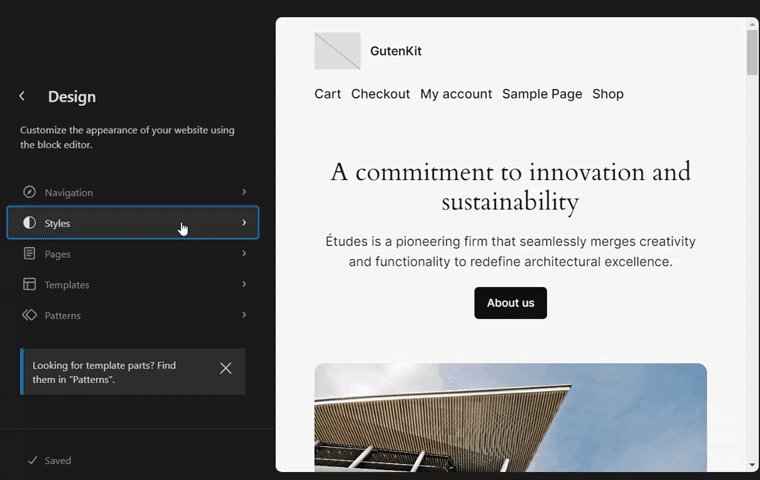
Nästa i den fullständiga webbplatsredigeraren är Styles-alternativ, där du kan välja de globala stilarna för din webbplats.
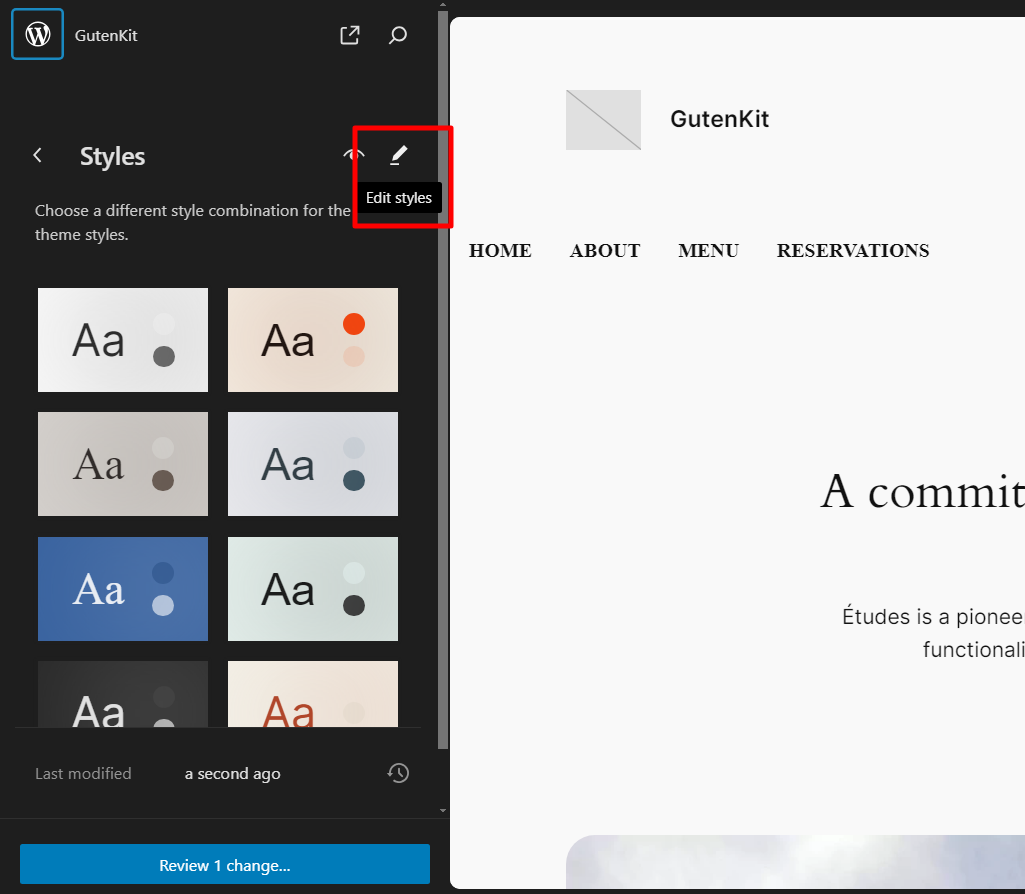
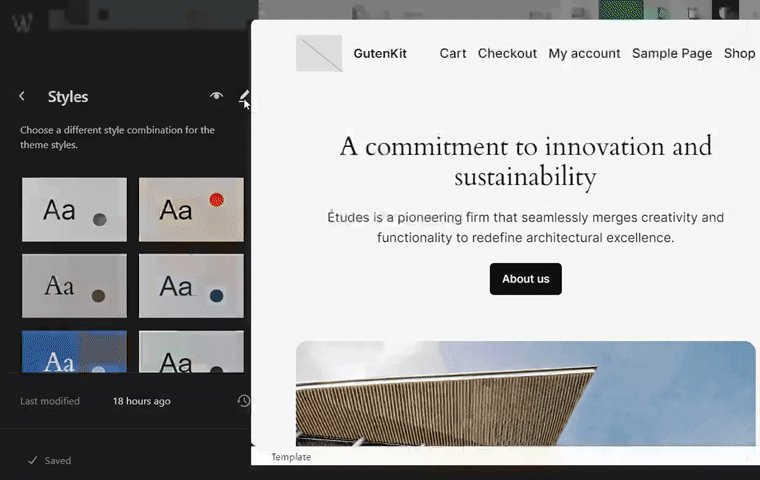
På stilarsidan hittar du de förinställda stilarna. Varje stil har olika färgkombinationer, typografi och layoutinställningar. Du kan använda dessa fördefinierade stilalternativ eller skapa en anpassad stil för din webbplats.
För att skapa anpassade stilar, klicka på knappen Redigera ( 📝).

Typografi: Du kan ändra webbplatsens teckensnitt, teckenstorlek och textelement, inklusive olika stilar för text, länkar, rubriker, etc.
Layout: När det gäller layouterna kan du ställa in innehållsbredd, utfyllnad och blockavstånd för hela webbplatsen.
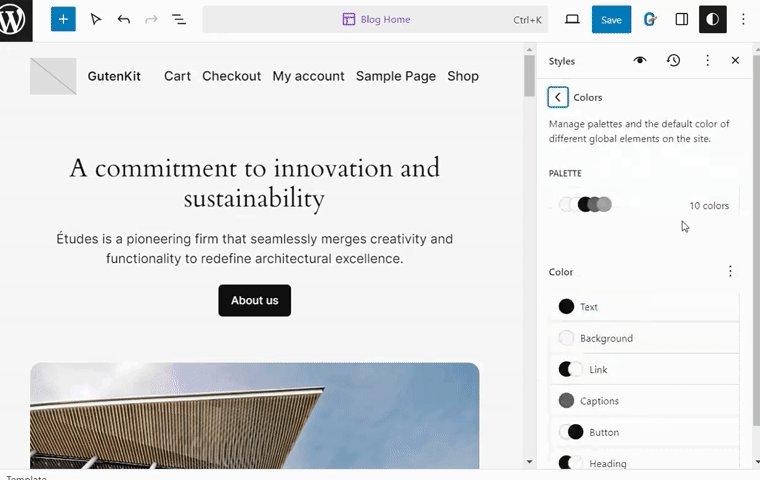
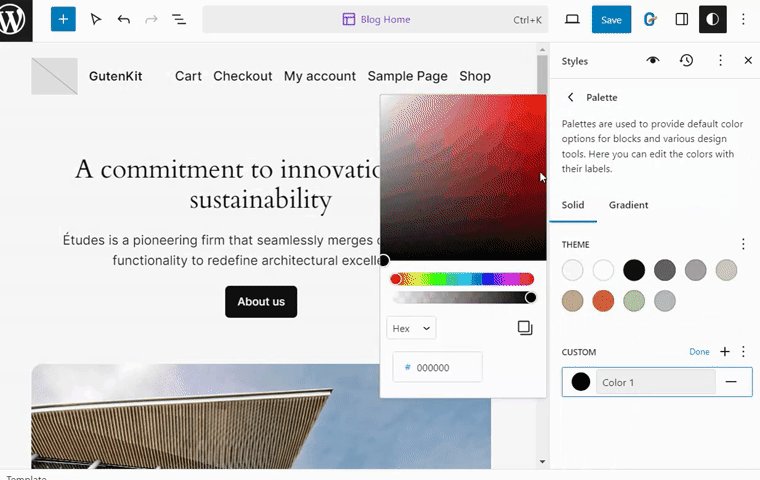
Globala färger: Navigera igenom i redigeraren Färger > Palett. Lägg nu till anpassade globala färger under Anpassad sektion genom att klicka på + (plus)-knappen. När du har lagt till anpassade färger klickar du på knappen klar. Klicka slutligen på knappen Spara.

Alla GutenKit-block stöder WordPresss globala färgpaletter. Så du kan använda de anpassade färgpaletterna på alla block.
4.3: Anpassa WordPress-sidor med komplex design
Du kan design layouts for website pages for blogs, feature pages, and more in the site editor. Click on the “Sida” i webbplatsredigeraren, så hittar du alla befintliga sidor på din webbplats.
I den fullständiga webbplatsredigeraren kan du anpassa de befintliga sidorna, samt skapa nya webbsidor för din webbplats.
Med GutenKit-block kan du enkelt designa komplexa mönster i Gutenberg. GutenKit låter dig övervinna designbegränsningar och bygga komplexa layouter med hjälp av block som behållare, flikar och dragspel.
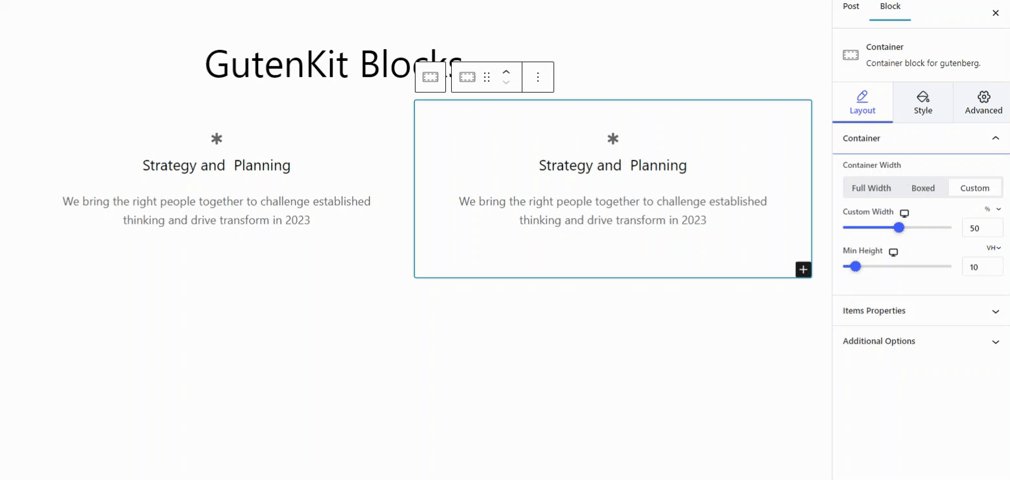
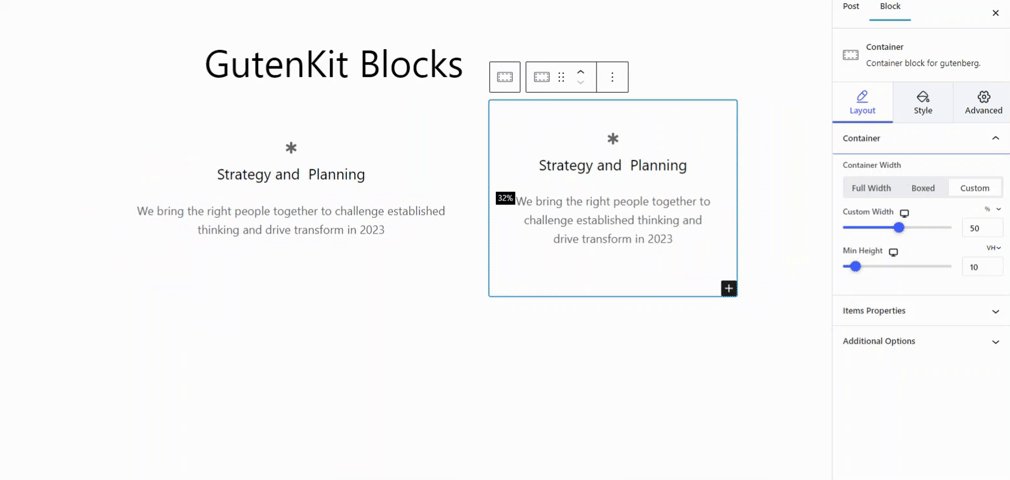
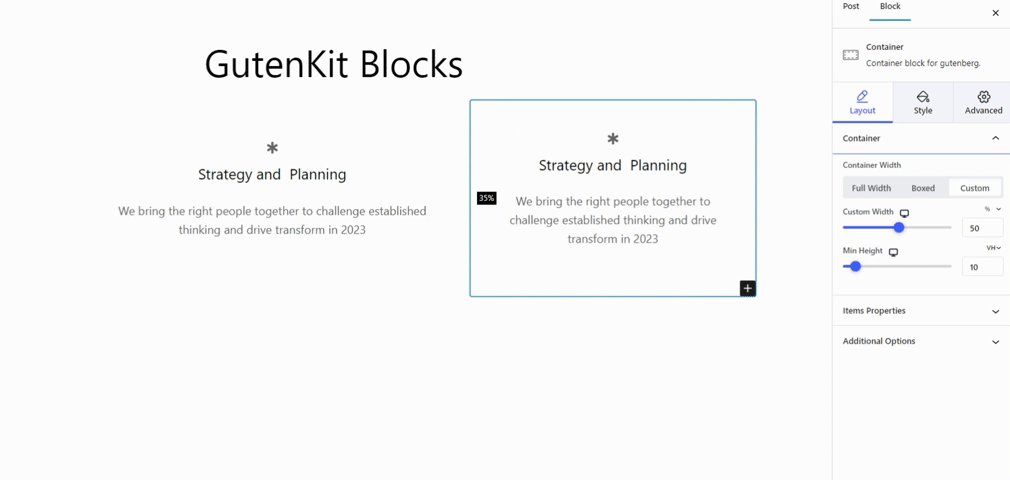
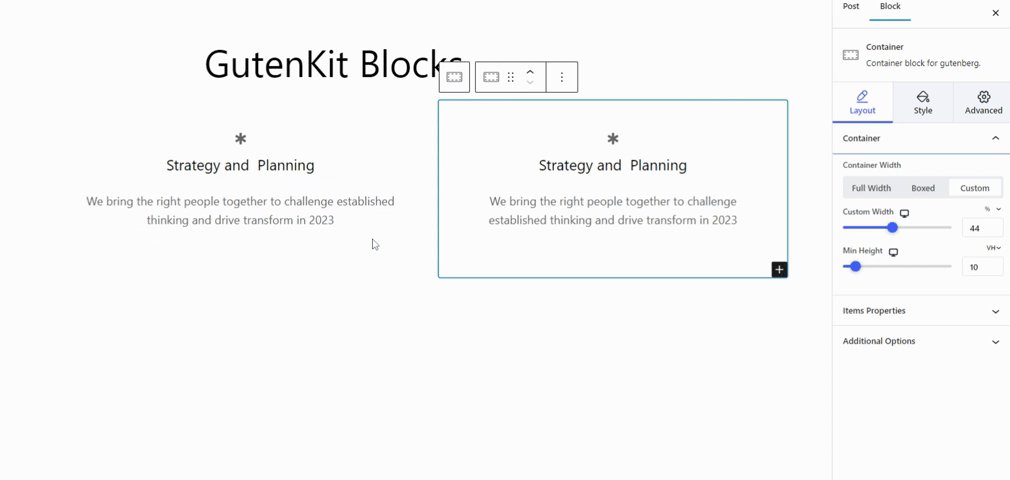
GutenKit Containerblock har en fantastisk funktion – inline-redigering med dragbar bredd. Du kan enkelt justera behållarens bredd genom att dra muspekaren vertikalt, precis som du gör i sidbyggare.

Du kan enkelt skapa anpassade avsnitt och strukturera ditt innehåll för en unik design i Gutenberg-redigeraren. Med massor av layoutalternativ kan du justera bredd, bakgrund, stoppning och mer för sömlös anpassning.
Använd färdiga mallar och blockmönster för att snabbt bygga webbplatser
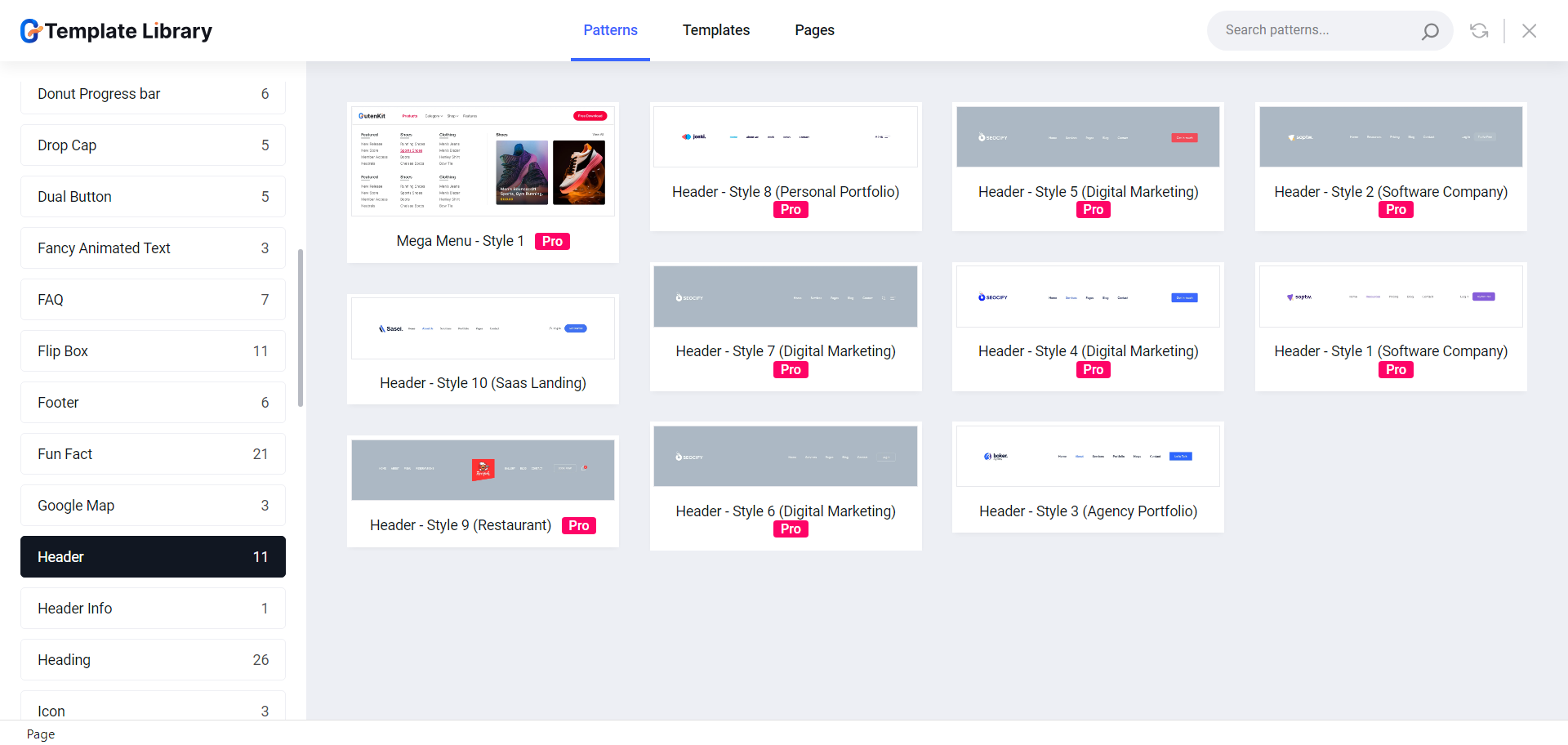
GutenKit förbättrar designupplevelsen med sitt bibliotek med över 500 fördesignade mallar och blockmönster. Dessa unika mallar förenklar webbdesign i WordPress.
Låt oss till exempel designa en webbplats för en digital marknadsföringstjänst med hjälp av GutenKits mallbibliotek.
om du bygger en webbplats för din digitala marknadsföringstjänst, hittar du en mall med färdiga mönster för olika sidor och färdiga mönster för varje del av din webbplats.
👉 Designa webbsidor
Låt oss börja med designa en målsida för din WordPress-webbplats. I mallbiblioteket hittar du tre olika stilar på landningssidan aka startsidan för digital marknadsföring. Välj någon av stilarna du gillar och anpassa sedan designen.
På samma sätt hittar du färdiga designs för olika sidor på din webbplats inklusive kontaktsidan, servicesidan och sidan om.
När du skapar en webbplats kan du enkelt designa sidhuvudet och sidfoten med de förgjorda blockmönstren i GutenKit. För sidhuvuden har mallbiblioteket GutenKit ett dussin sidhuvuden och ett halvdussin sidfotsmönster redo att användas på dina webbplatser.

Vad gör GutenKit block editor plugin till det bästa valet?
Nu är den uppenbara frågan, över alla blockredigeringsplugins, varför skulle du välja GutenKit? Låt oss försöka hitta svaren:
✅ Lätt och snabbare laddningsplugin
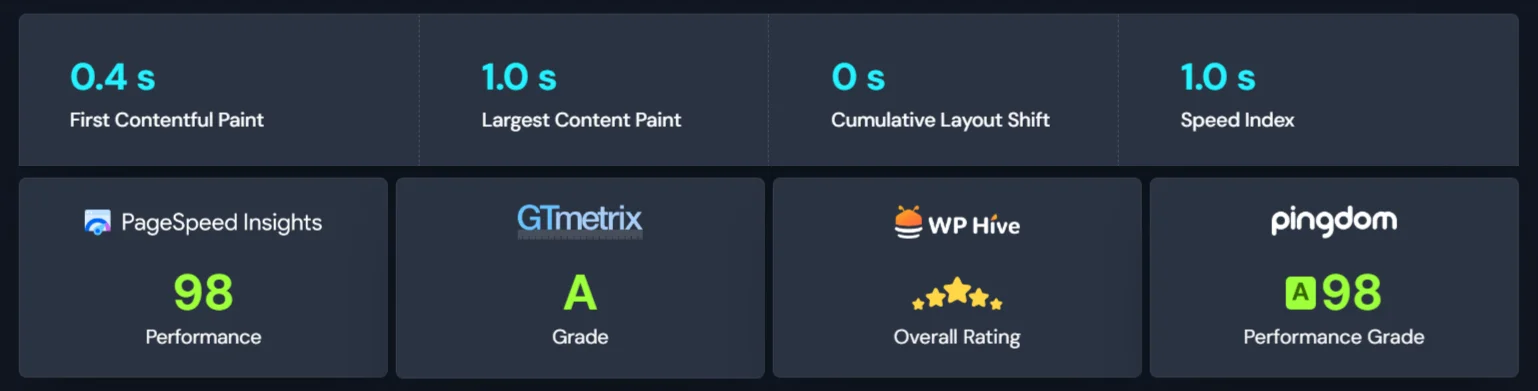
Trots att det är en funktionsladdad plugin är GutenKit fortfarande lätt och upprätthåller ett högre betyg både när det gäller prestanda och SEO.
Det renkodade pluginet är utvecklat med en smart tillgångsladdningsmekanism, där alla bibliotek och tillgångar bara laddas när de används på webbplatsen. Detta hjälper webbplatsen att minska serverförfrågningarna och ladda snabbare på webbläsarna.

✅ Alla block och mallar är FSE-kompatibla
If there’s a block editor plugin that is truly compatible with WordPress Full Site Editor (FSE), GutenKit is the one. All of its blocks, modules, and templates work perfectly with WordPress hela webbplatsredigering.
Dessutom gör funktioner som ett globalt färgpalettstöd och en Dynamic Content-modul redigeringsupplevelsen för Gutenberg-webbplatsen ännu bättre.
✅ Tar med alla sidbyggarfunktioner till Gutenberg
Om du har bytt från de konventionella sidbyggarna är GutenKit det ultimata valet för dig. Följande funktioner gör GutenKit till ultimata sidbyggarblocket för Gutenberg.
- Mega meny
- Query Loop Builder
- Parallaxeffekt
- En sidrullning
- Klibbigt innehåll
- Glasmorfism
- Kopiera klistra in stilar
Alla dessa funktioner och mer, överbryggar klyftan mellan Gutenberg och sidbyggarna för att ge en sann webbplatsbyggande upplevelse.
Slår ihop det!
Genom hela den här guiden har vi kort förklarat de enklaste sätten att skapa en professionell WordPress-webbplats med Gutenberg.
Vi har utforskat Full Site Editor, där du kan designa varje aspekt av din webbplats med hjälp av block. Dessutom, att skapa design för hela webbplatsen, inklusive att skapa en professionell sidhuvud och sidfot, är det nu enkelt att bygga komplexa layouter med GutenKit:s färdiga mallar, mönster och moduler.
Om du tycker att den här artikeln är användbar, vänligen lämna en kommentar nedan. Och glöm inte att prova GutenKit – de ultimata sidbyggarblocken för Gutenberg.


Lämna ett svar