Har du någon gång surfat på internet och plötsligt blivit hälsad av en popup? Ett popparande fönster som visas med överlagring när du besöker en webbsida.
Ibland kan dessa popup-fönster vara väldigt användbara och erbjuda dig användbar information eller bra erbjudanden. Eller så kan de kännas lite irriterande och påträngande.
But from a WordPress website owner’s point of view, Gutenburg popups have turned out as a powerful way to capture attention, promote offers, and generate leads. So building the right popups that engage the user without annoying them at the same time is crucial.
För att hjälpa dig med detta kommer vi att gå igenom varje steg för att skapa effektiva popup-fönster som är skräddarsydda för din webbplats mål. I slutet av den här guiden har du det enklaste sättet att skapa popup-fönster som inte bara drar till sig uppmärksamhet utan också förbättrar användarupplevelsen.
Quick Overview
This tutorial will guide you through the entire process of crafting popup with Gutenberg blocks or pre-built templates using PopupKit, an ultimate popup builder. For that, first you have to install and activate the following solutions:
Tools Used:
- Plugin: PopupKit (free & pro)
- Tema: Hello block theme or any WordPress block theme
- Here are the two methods to integrate popup on Gutenberg:
- Create popup with block templates.
- Build popup using Gutenberg blocks:
- Lägg till kampanj
- Set smart condition
- Integrate trigger
- Schedule popup
What is a WordPress Gutenberg popup on the website?
Popups are small windows that appear on a webpage, typically as an overlay, to grab the user’s attention. These windows can include various forms of content like promotional ads, discount offers, subscription offers, notifications, or call-to-actions.
Popup-fönster kräver ofta interaktion, som att gå in i eller lämna en sida, klicka på en knapp för att stänga dem eller fylla i ett formulär. De är utformade för att sticka ut från resten av sidan för att uppmana till omedelbart engagemang.
När brukar folk använda popup-fönster på sina webbplatser?
Popups are most commonly used to achieve specific goals related to user engagement and lead conversion. Here are some common scenarios when people use WordPress popups on their websites:
- Till fånga ledningar eller skapa en e-postlista med ett abonnemang.
- Marknadsför exklusiva erbjudanden, rabatter eller tidsbegränsade erbjudanden.
- Tillkännage nya produkter, funktioner eller större uppdateringar.
- Att ge viktiga meddelanden för att varna besökare.
- Be besökarna att registrera dig för ett konto på webbplatsen.
- Till samla in feedback eller genomföra undersökningar bland publiken.
- Show samtycke till kakor eller integritetspolicy underrättelse.
- Drive användarna till anmäl dig till evenemang, webbseminarier eller workshops.
Dessa strategiska användningar av popup-fönster hjälper till att förbättra användarnas engagemang och konvertering, men det är viktigt att implementera dem med eftertänksamhet för att undvika att störa användarupplevelsen.
Hur man skapar WordPress-popups i Gutenberg
Let’s jump into the core part of this tutorial guide on how to add a popup on WordPress using the Gutenberg block editor.
The default Gutenberg editor doesn’t come with a popup builder. So when you are using Gutenberg you need to pick a WordPress popup plugin for the block editor. For this tutorial, we have used the PopupKit plugin.
PopupKit is one of the best WordPress popup plugin for Gutenberg, designed specifically for the Gutenberg. With this WordPress popup maker, creating popups in Gutenberg is now easier than ever.
Här är steg-för-steg-processen för att skapa en Gutenberg-popup i WordPress-redigeraren.
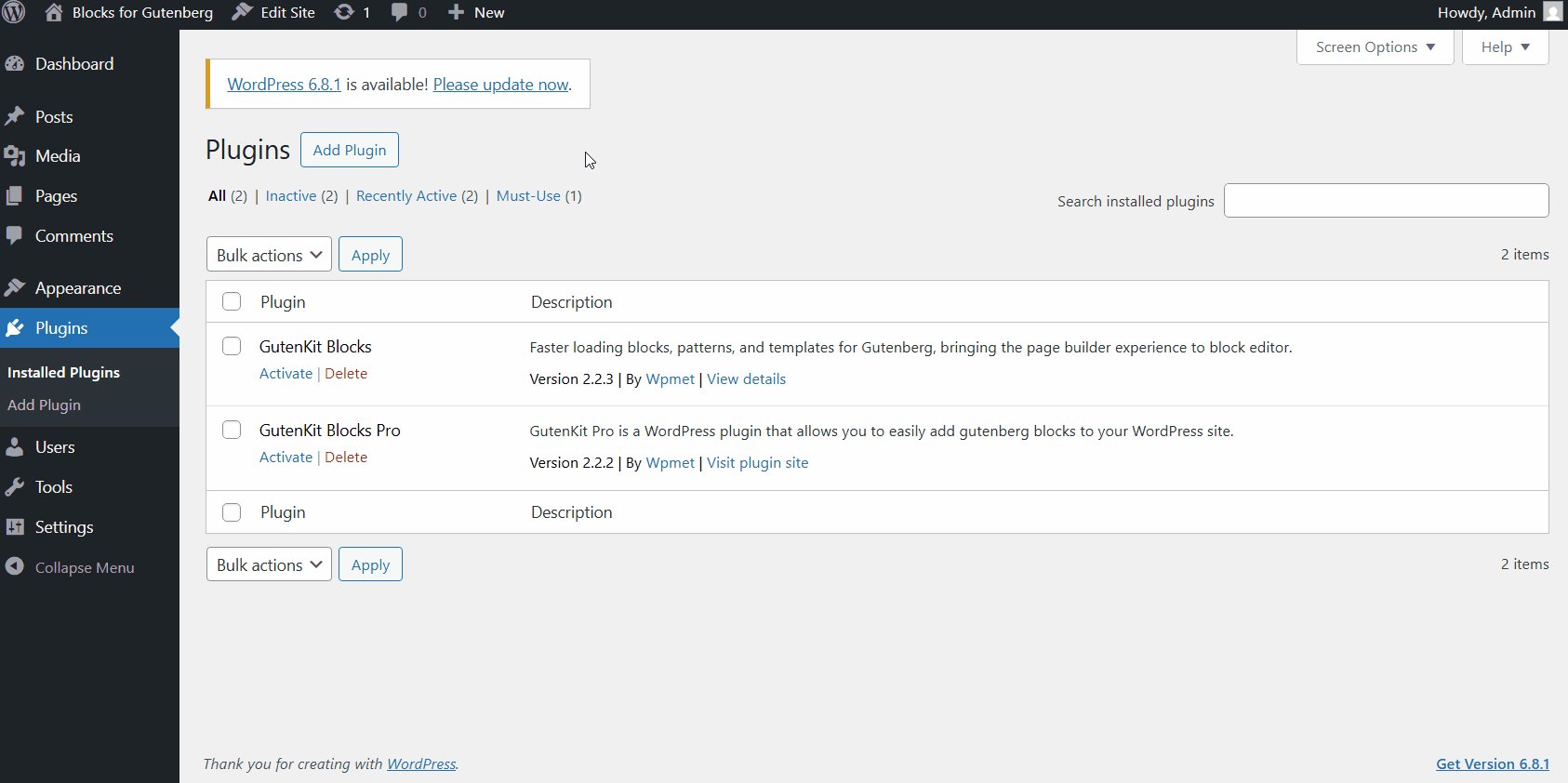
Install and activate WordPress popup plugin PopupKit for Gutenberg
To install the PopupKit plugin, you need to have a block installed on your website. Here are the required plugins and themes to use popup builder seamlessly on your website.
☑️Required Plugins:
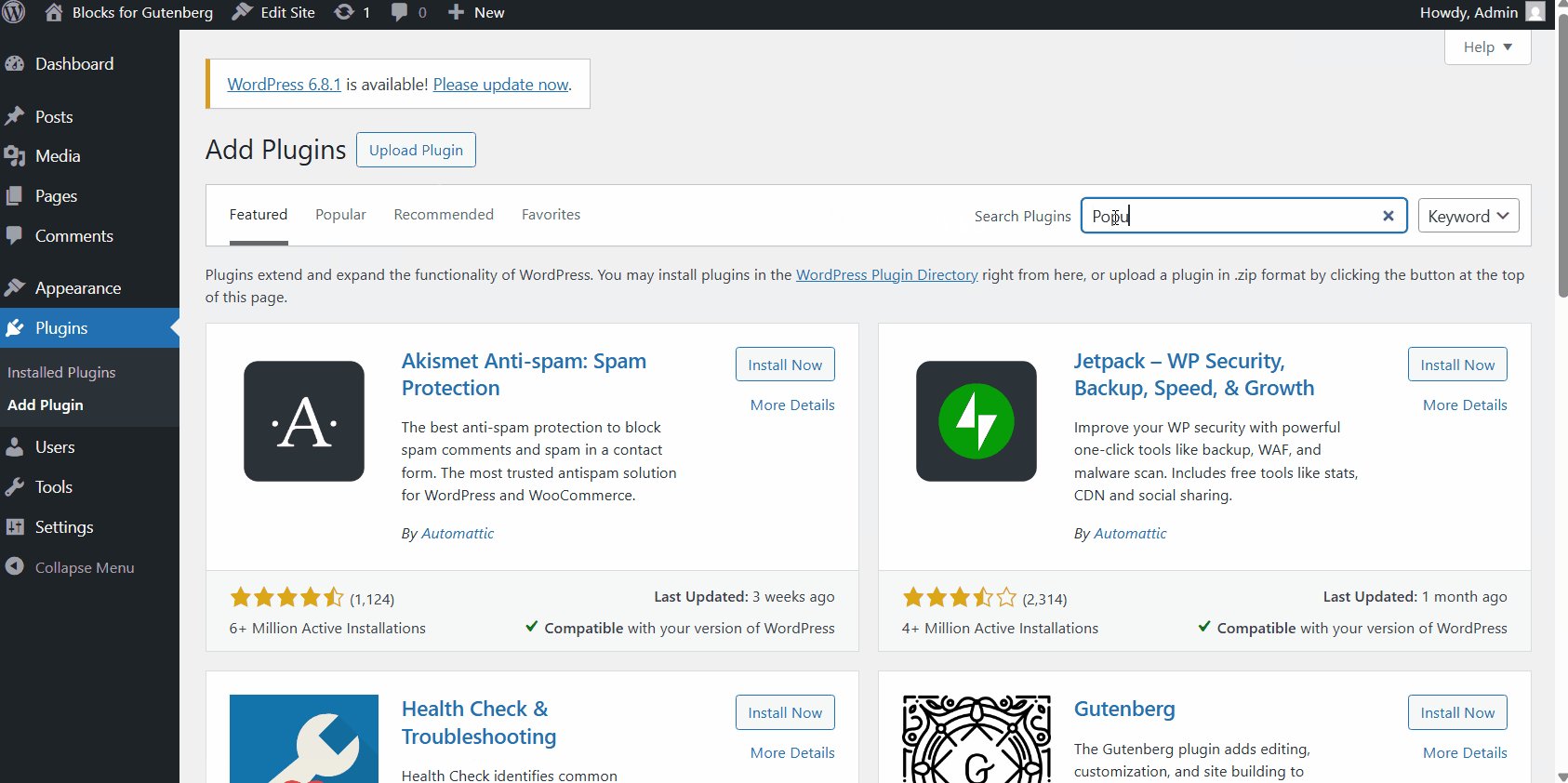
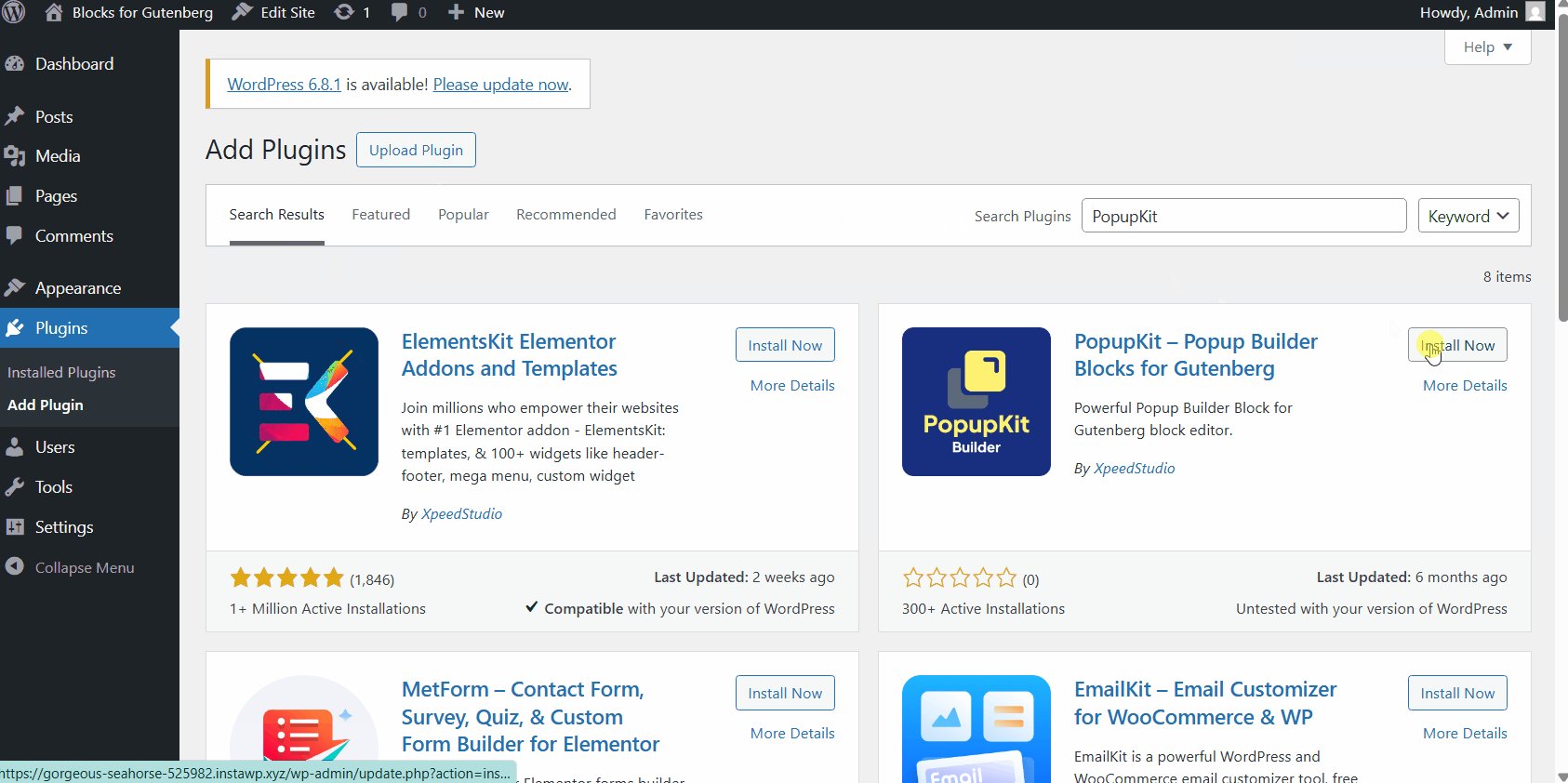
- PopupKit: Download free WordPress popup plugin
☑️ Tema: Hej block-tema or any WordPress block theme like Twenty Twenty-Five.

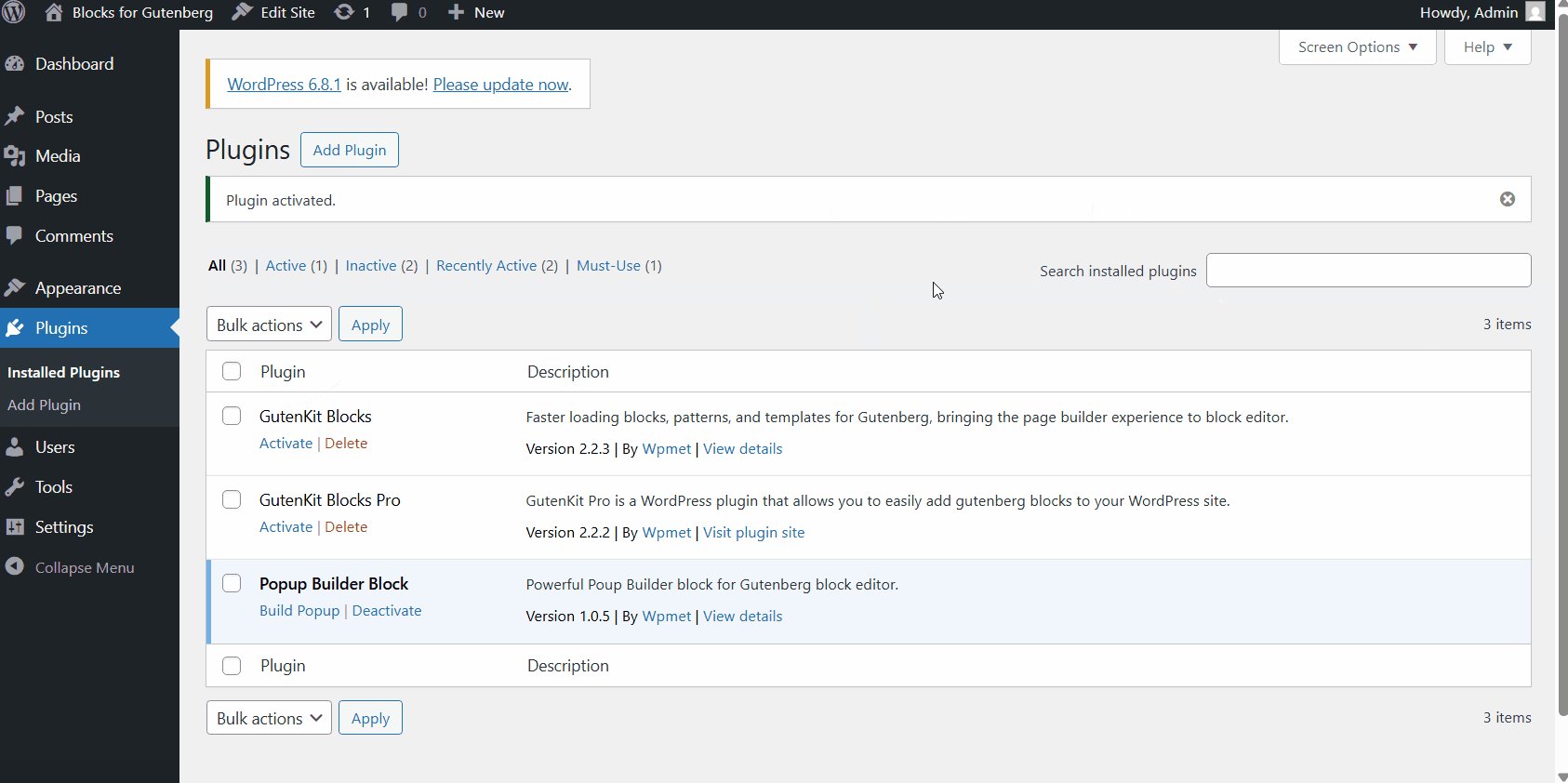
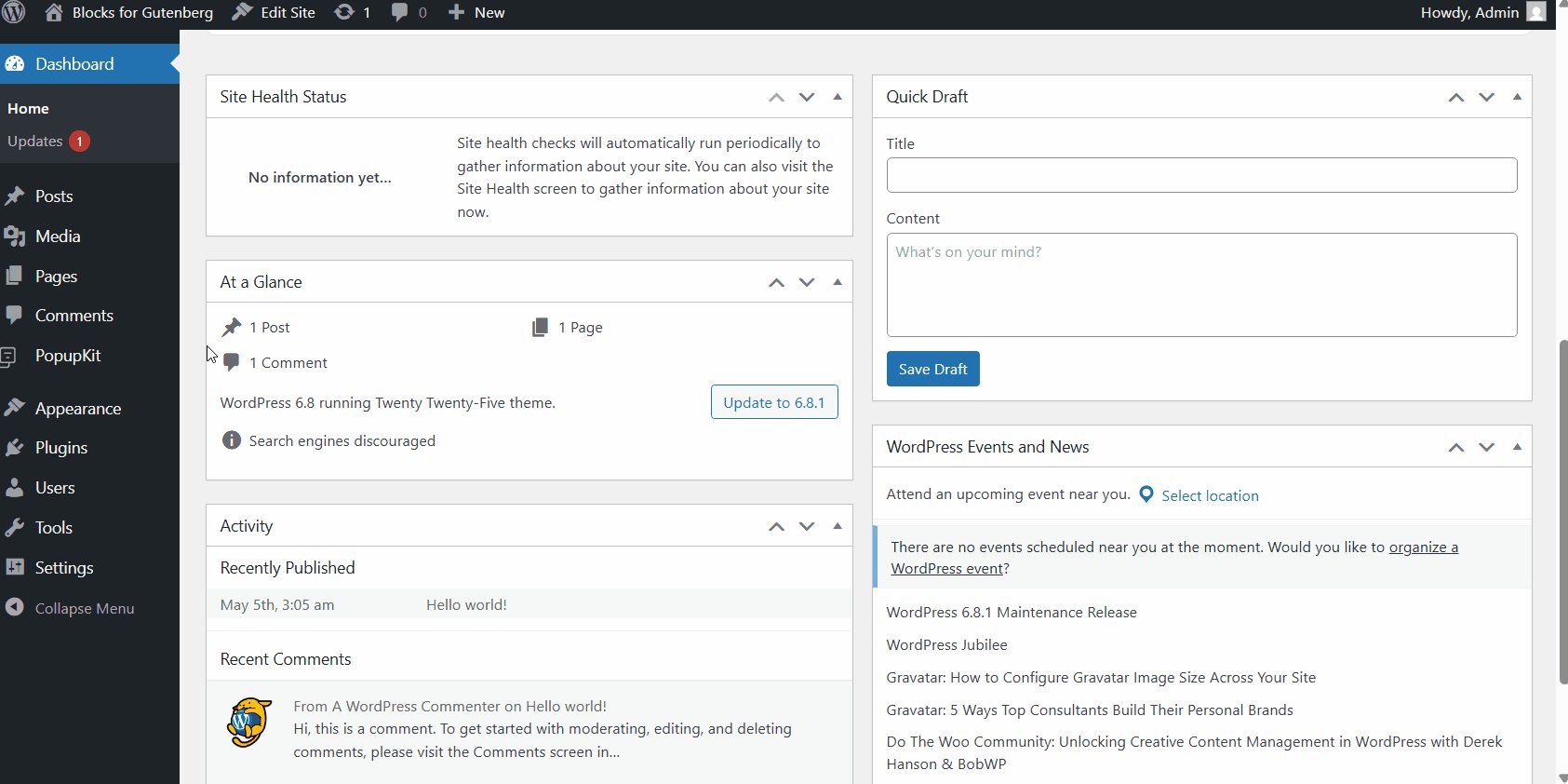
Once you’ve installed all the plugins, you’re all set to start building WordPress popups in Gutenberg for your WordPress site. Now you can pop up under Kampanj, get through the Abonnent information, see the campaign Analytics, get advanced Integration, explore template, and so on.
How to add a popup on WordPress using PopupKit blocks
Now, we will start creating WordPress popups in Gutenberg. With PopupKit you can design popups from the scratch with any Gutenberg blocks. Or, you can use the pre-designed templates to quickly build high-converting popups.
In this tutorial, we will demonstrate both of the methods of creating WordPress popups in Gutenberg.
Method 1: Create Gutenberg popups for WordPress with pre-designed templates
Medan creating a professional WordPress website with Gutenberg, you can save time and effort by using the ready designs rather than starting from scratch. With 100+ templates available in PopupKit’s Template Library, you can quickly create professional-looking popups in just minutes.
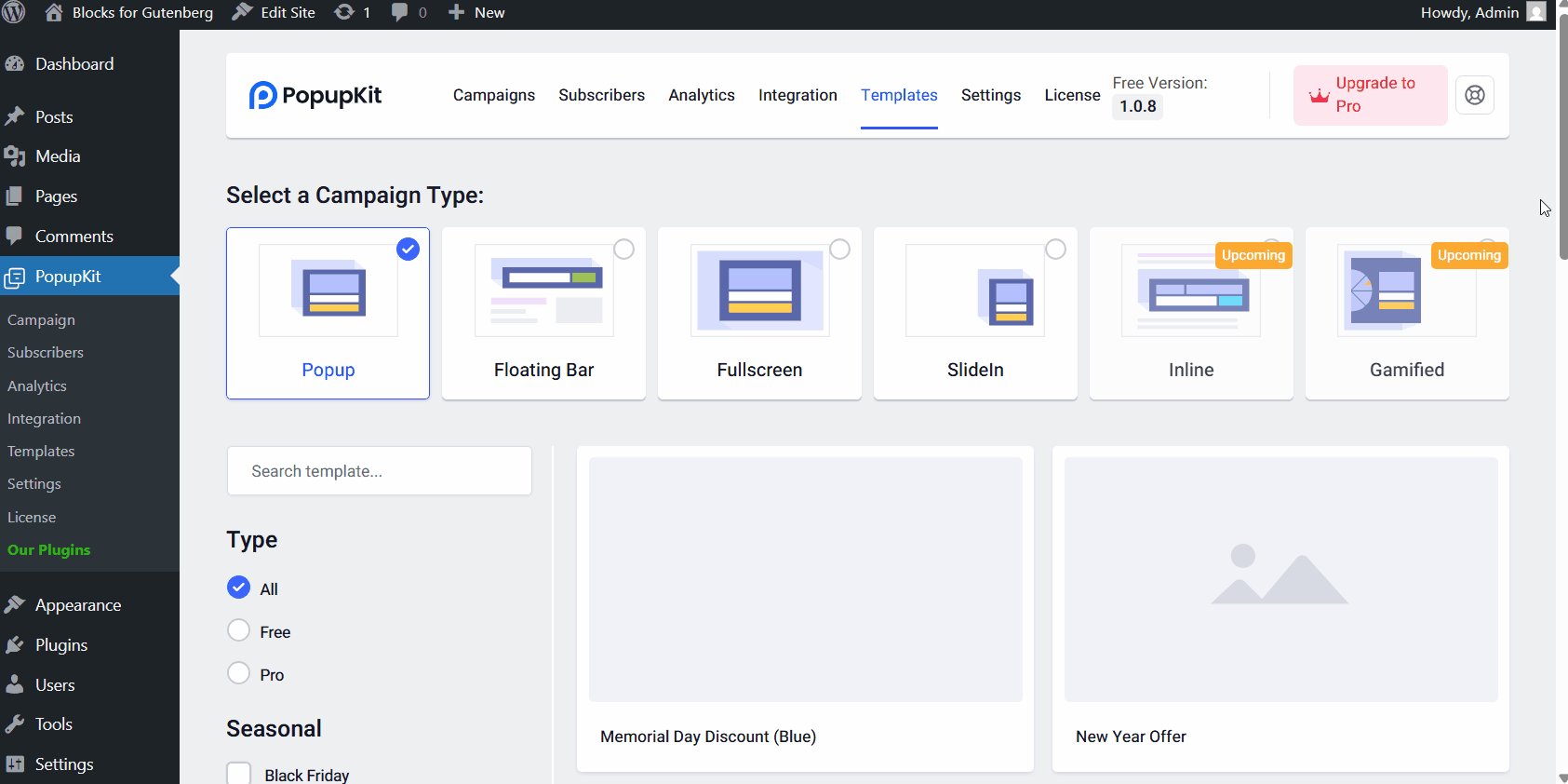
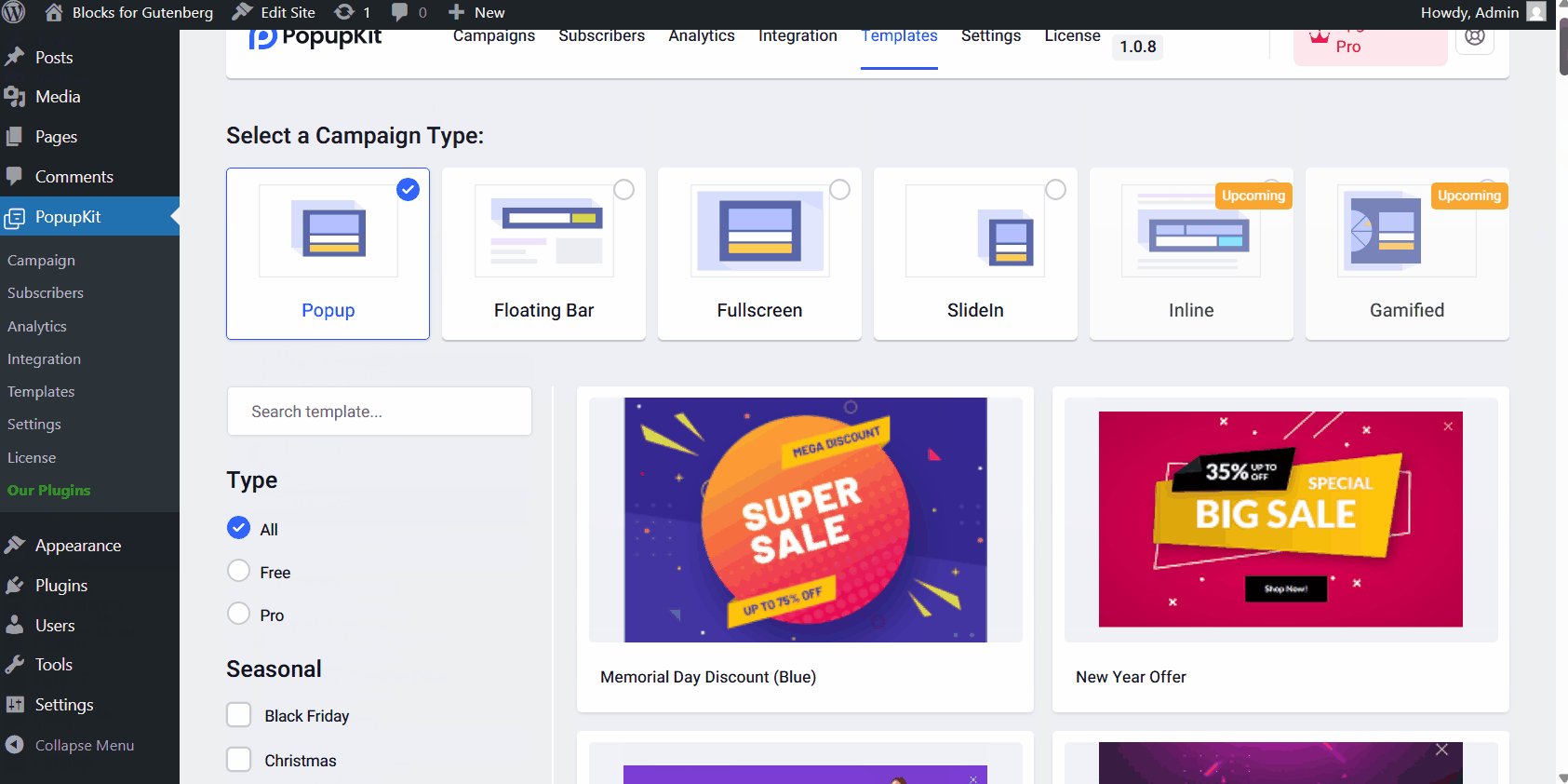
First, let’s see how to use the ready templates to build popups. Go through the following steps to create WordPress popup in Gutenberg:
- Gå till PopupKit > Templates
- Klicka på "Choose From the Template" knapp.
- Set the campaign type to: Dyka upp
- Sedan browse through the template library and import one.

You can easily narrow down your search in the PopupKit template library by using the built-in filters. Here’s a quick look at what you can sort by:
☑️ Typ:
- Allt: Browse both free and pro templates.
- Fri: Show only the free ones.
- Proffs: See the premium templates.
☑️ Seasonal:
Filter the templates by seasonal events like Black Friday, New Year, summer sales, and more to match your campaign’s vibe.
☑️ Goal:
Find templates that can help you achieve specific campaign goals, such as growing your email list, making time-sensitive offers, reducing bounce rate, etc.
☑️ Industry:
Use templates tailored for your niche, whether you’re Blogger/ Publisher, running an eCommerce, working with a Local Business, Marketing Agency, Non-profit or SaaS brands.
☑️ Feature:
Choose templates with specific built-in features like Countdown Timers, Coupon wheels, Gamification, Multi-step campaigns, Exit intent, and Video support.
Method 2: Design WordPress popups from scratch using any PopupKit blocks
Alternatively, if you want a fully custom-designed WordPress popup, you can build one entirely from scratch using any Gutenberg blocks (default ones and third-party add-ons) directly in the block editor. Follow the steps bellow:
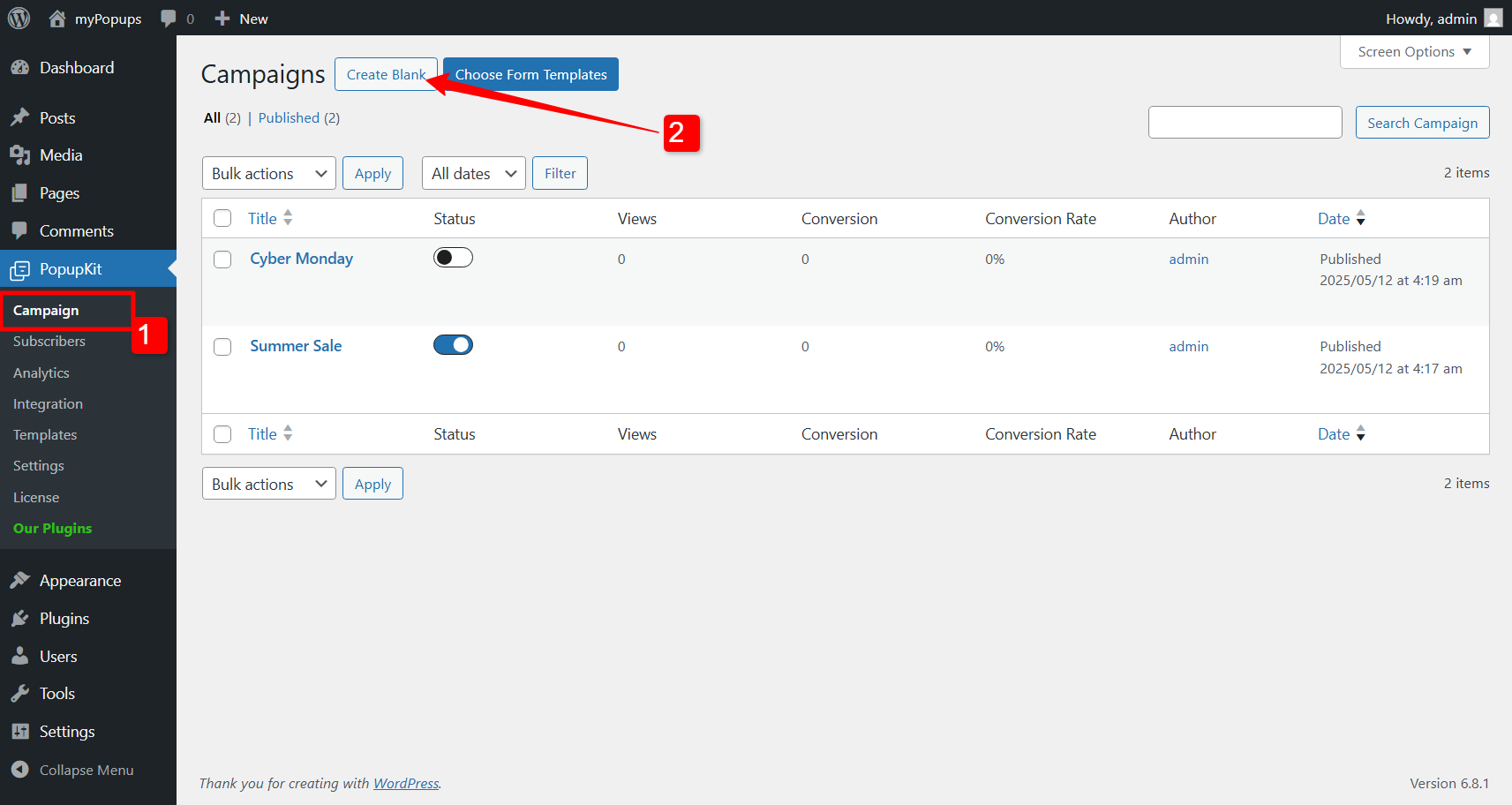
- Navigera till PopupKit > Campaigns from your WordPress dashboard. Here you will see the popups you have created for your website.
- Klicka sedan på Create Black to open the popup editor. In the editor you have a blank canvas to create popup with blocks.

Now in the block editor, use various Gutenberg blocks to deisgn the kind of you popup you want for your WordPress website.
PopupKit initially have a set of essential blocks for creating WordPress popups. Beyond that, you can use block editor plugins like GutenKit to get more flexibility in designing popups with a more varsatile collection of blocks.
Med GutenKit page builder for Gutenberg, you can use 74+ blocks and 18+ modules to design a modern and sophisticated popup for your site. This includes blocks like headings, paragraphs, buttons, images, and even videos to your popup, making it highly customizable.
Here are some basic examples of creating a WordPress popups in Gutenberg.
Använd smarta villkor för att visa Gutenberg-popups på din webbplats
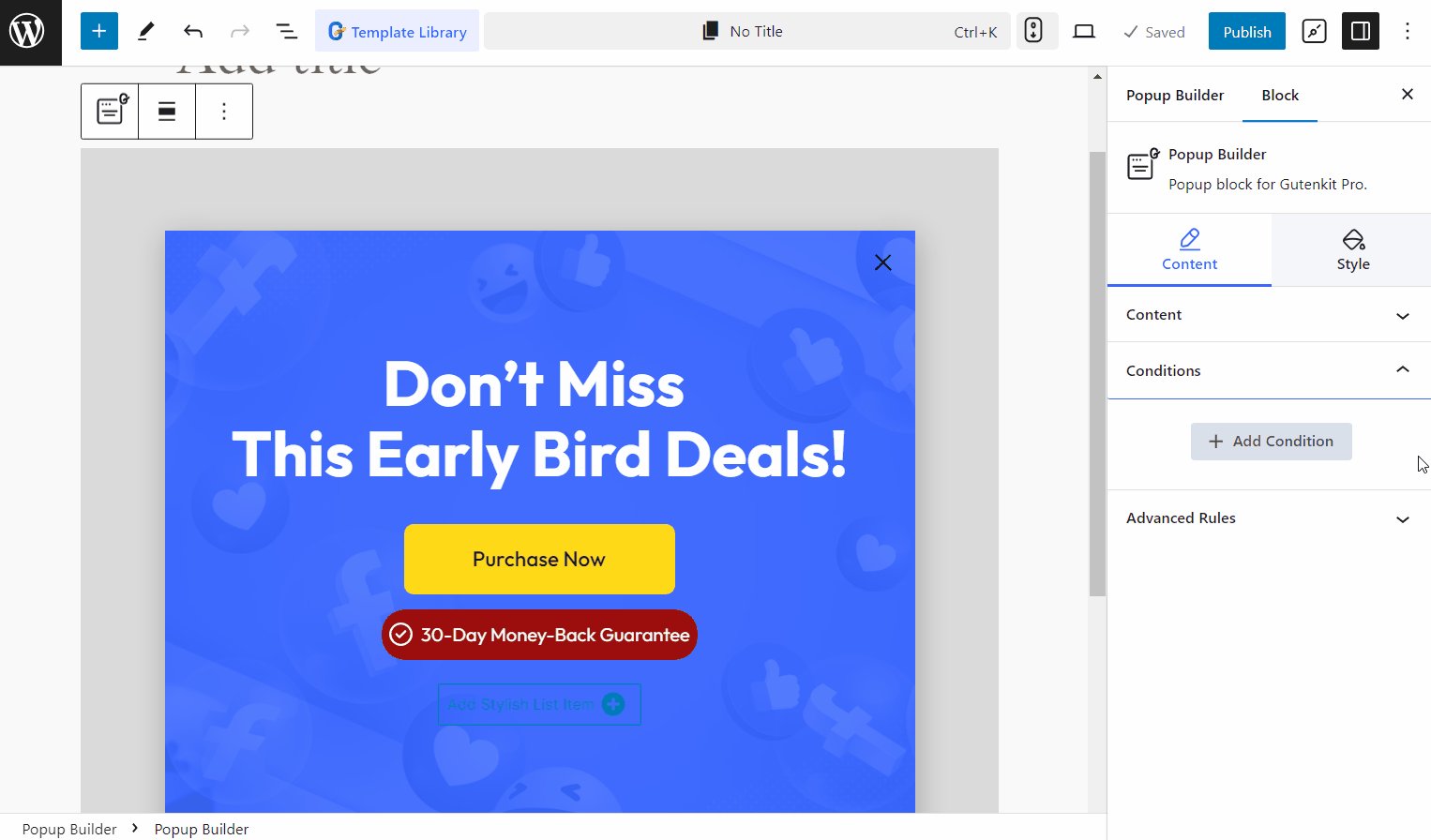
With PopupKit, you have the flexibility to choose which pages you’d like your popups to appear on. Just head over to the popup block editor, and under the “Content” tab, you’ll see an option named “Conditions.”
Därifrån klickar du bara på + Lägg till skick knappen och ställ in reglerna för var du vill att din popup ska visas. Så enkelt är det!
With the PopuKit, you can set the Include and Exclude conditions.
- Inkludera villkor: Med villkoren Inkludera kan du lägga till popup-fönster till hela webbplatsen, specifika sidor eller arkivsidor.
- Uteslut villkor: Du kan bestämma var du inte vill visa popup-fönster på din webbplats med exkluderingsvillkoren.

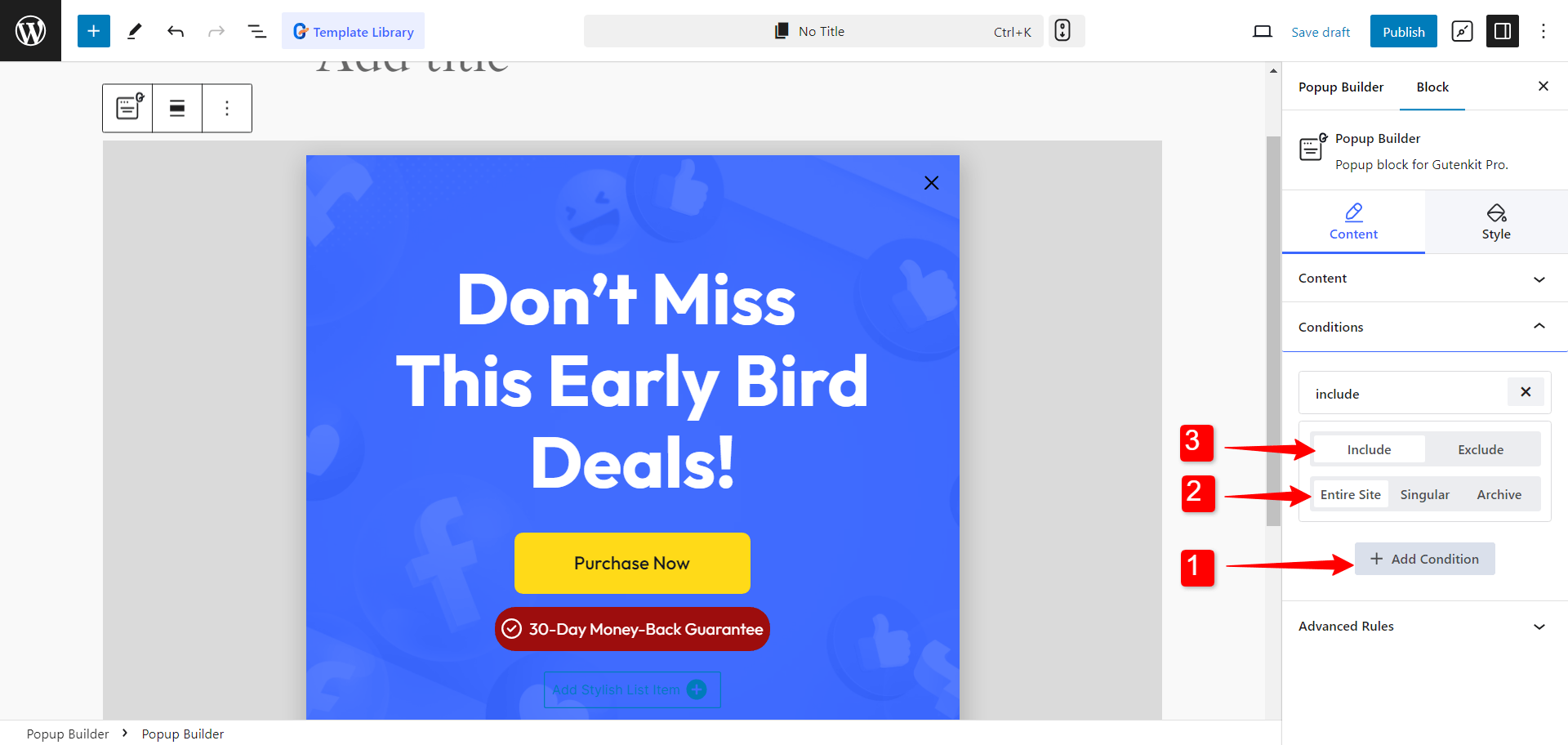
Så här kan du visa popup-fönster på din webbplats med smarta villkor:
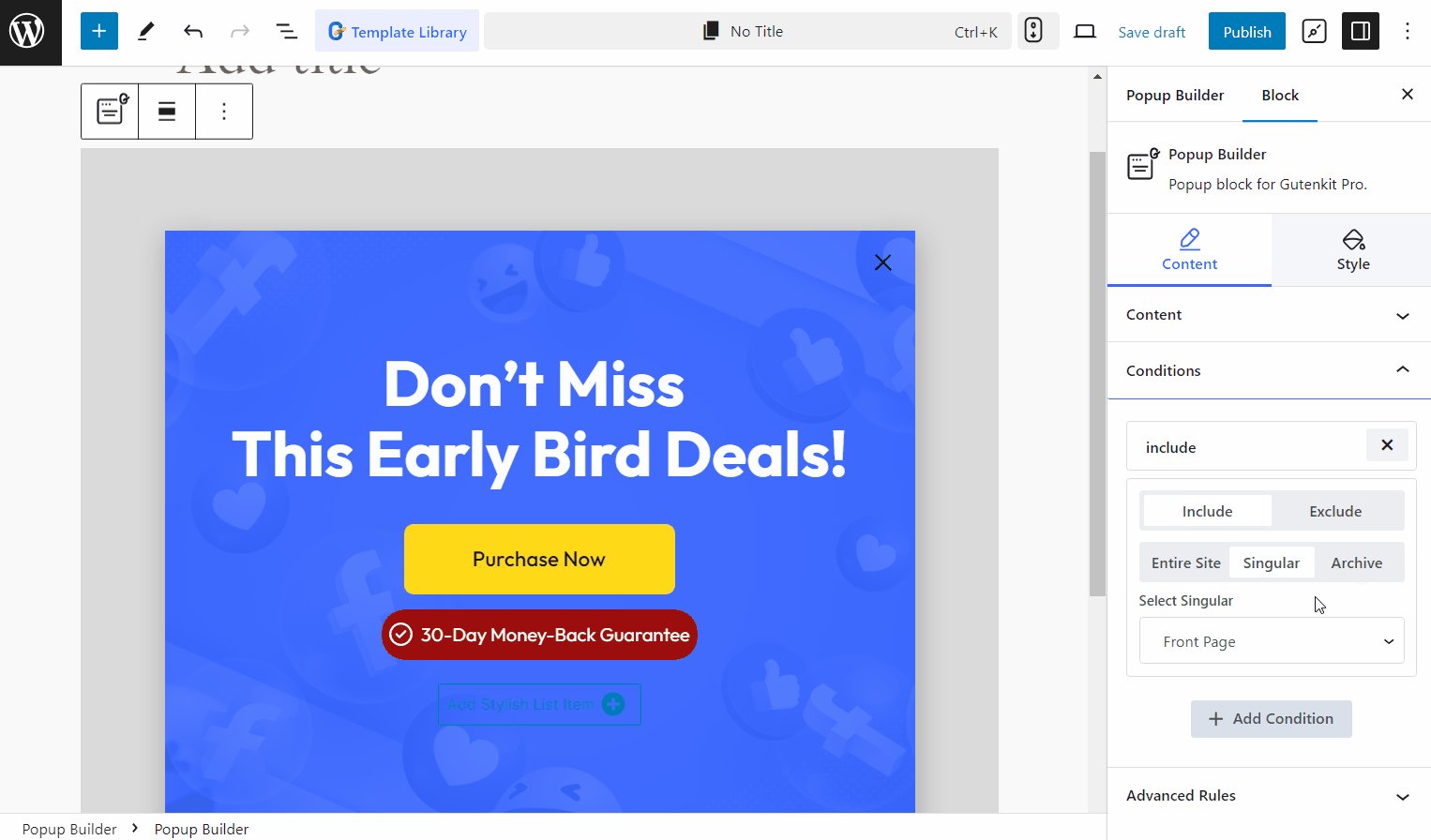
Show popups on the entire website
För att visa popup-fönstret på alla sidor på din webbplats,
👉 Steg 1: Lägg till ett nytt villkor för popup-fönster.
👉 Steg 2: Välj villkoret "Inkludera".
👉 Steg 3: Välj "Hela webbplatsen" för att visa popup på varje sida.

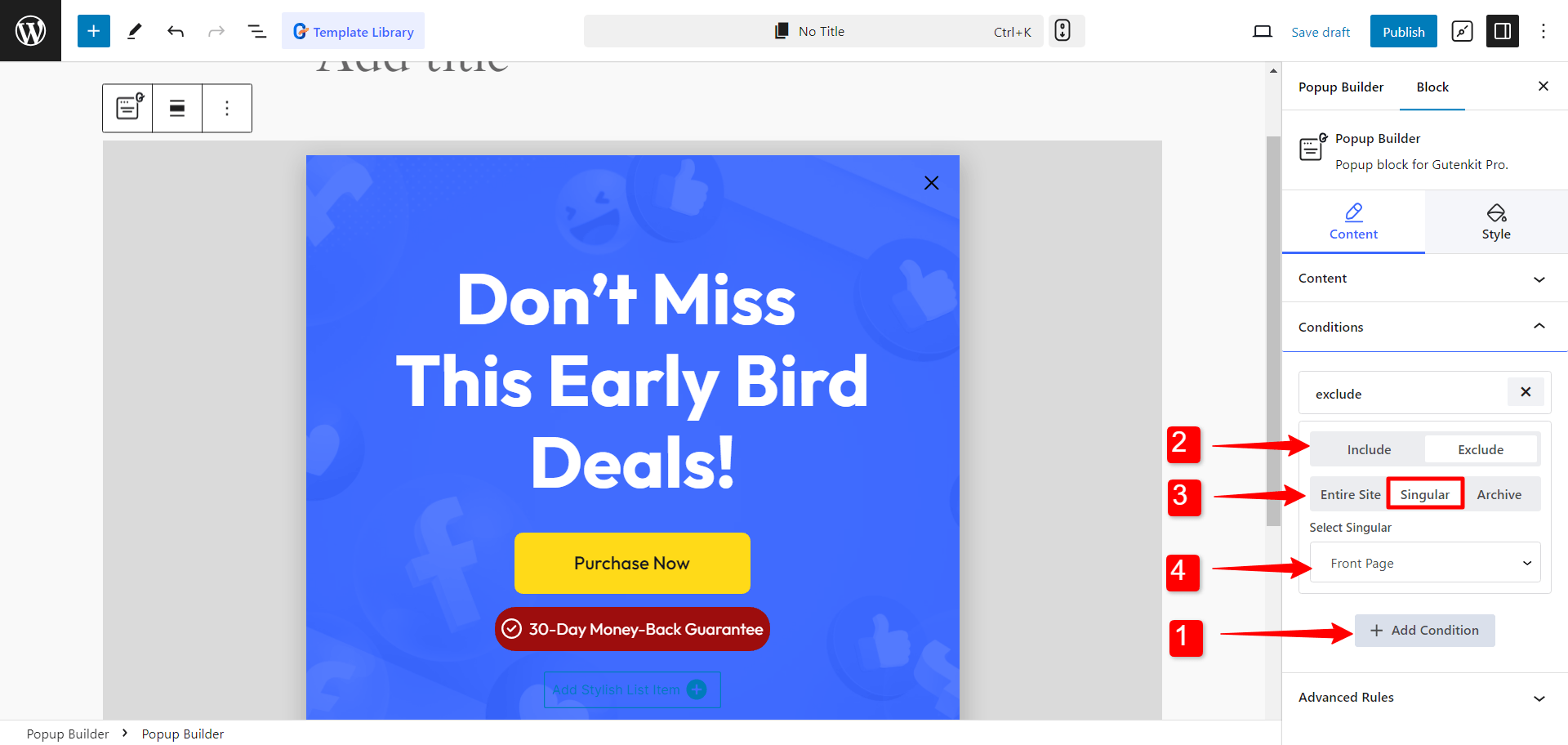
Välj bort specifika sidor från att visa popup-fönster
Det kan finnas tillfällen då du inte vill att popup-fönster ska visas på vissa sidor. Du kan göra det med Utesluta villkor.
👉 Steg 1: Lägg till ett nytt villkor för popup-fönster.
👉 Steg 2: Välj villkoret "Uteslut".
👉 Steg 3: Välj "Singular".
👉 Steg 4: Välj en sida för att utesluta popup-fönster från att visas.

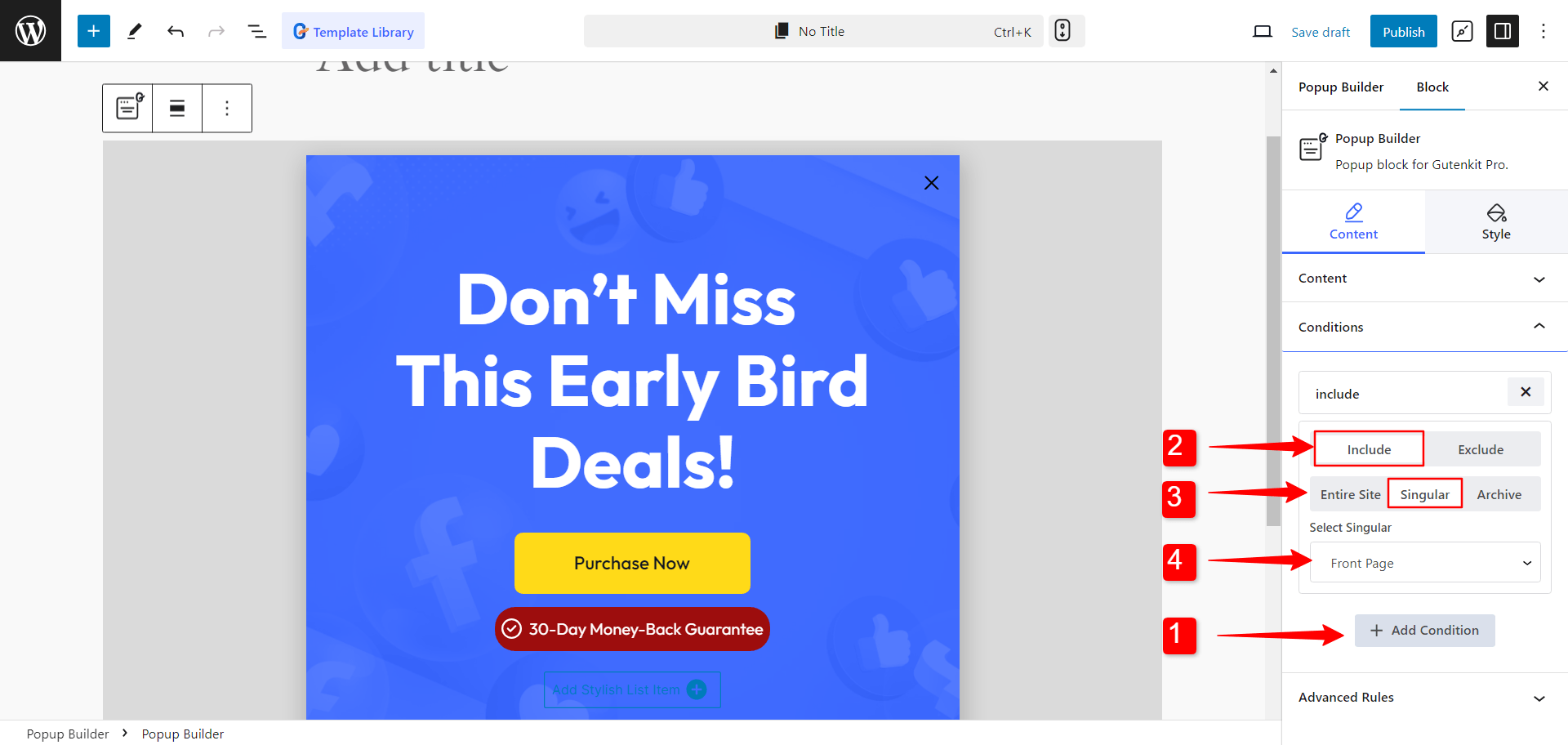
Visa popup-fönster endast på specifika sidor
Om du siktar på mer fokuserade kampanjer kanske du vill visa popup-fönster på vissa sidor på din webbplats.
👉 Steg 1: Lägg till ett nytt villkor för popup-fönster.
👉 Steg 2: Välj villkoret "Inkludera".
👉 Steg 3: Välj "Singular".
👉 Steg 4: Välj en sida för att visa en popup.

Dessutom, för att vara säker på att popup-fönstret inte dyker upp på andra sidor, kan du lägga till en utesluta villkor, och välj hela webbplatsen för att begränsa popup-fönstret från att visas på hela webbplatsen.
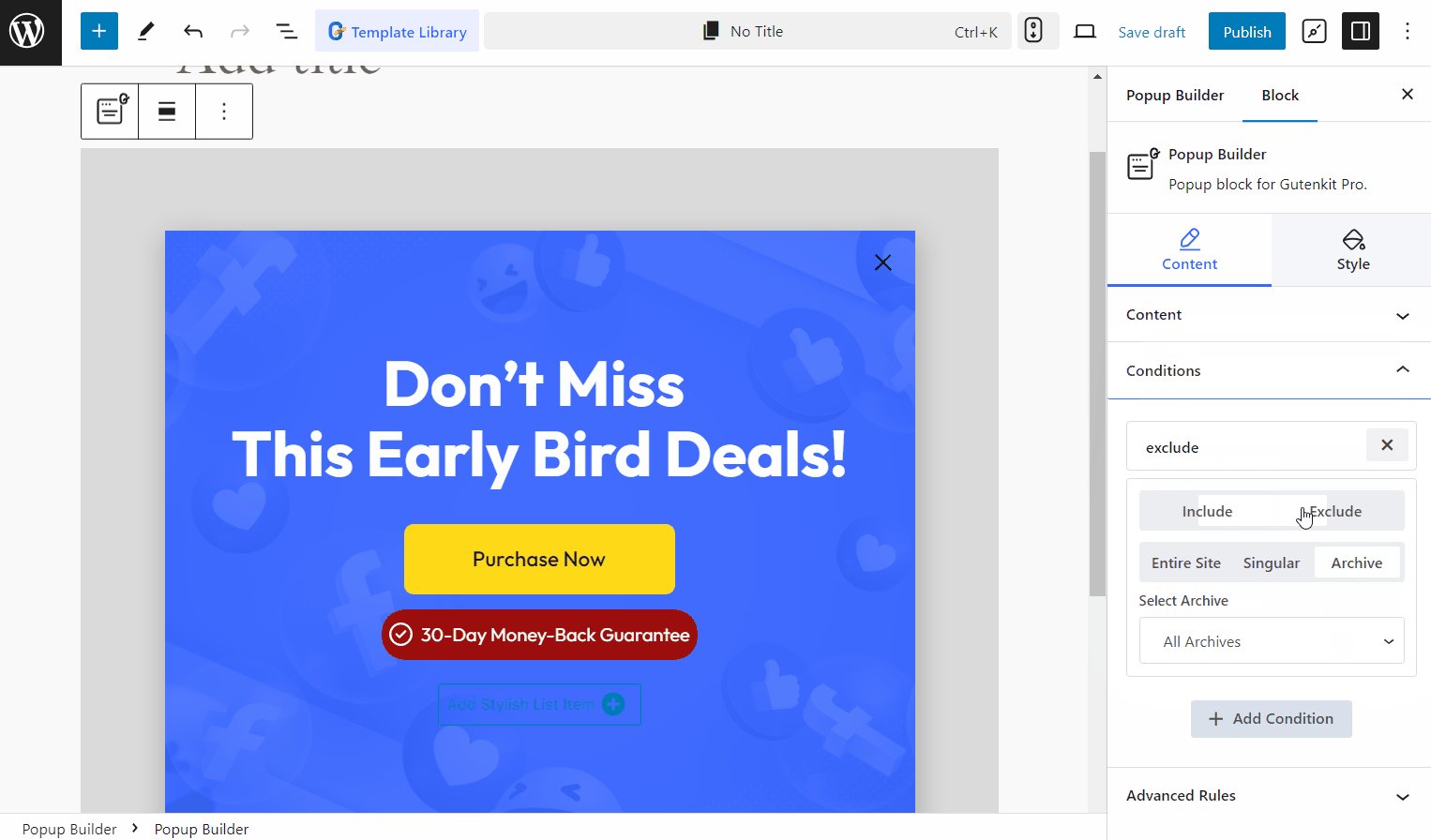
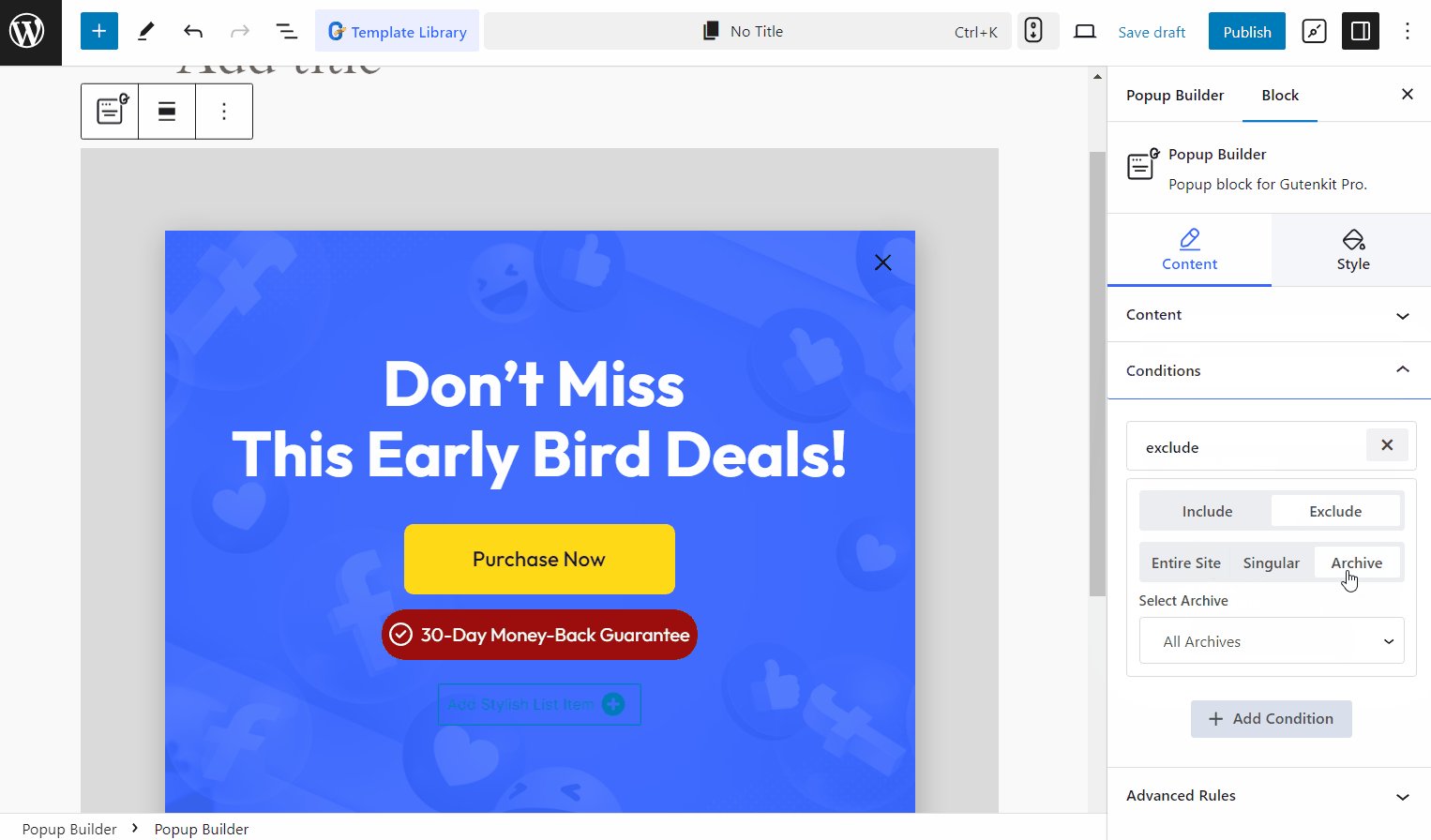
WordPress popup-fönster på arkivsidorna
Du kan också visa popup-fönster på valfri WordPress-arkivsida genom att ställa in ett villkor. För det, Lägg till villkor > Inkludera > Arkiv > Välj arkiv sida.
Å andra sidan, om du vill förhindra att popup-fönster visas på en viss arkivsida, kan du ställa in ett exkluderingsvillkor. Följ bara samma steg: För det, Lägg till villkor > Exkludera > Arkiv > Välj arkiv sida.
Decide how and when to trigger the WordPress popups
Du har fullständig kontroll över hur popup-fönster visas på dina webbsidor. Du kan bestämma om popup-fönster ska visas vid sidladdning, utgångsavsikt eller efter en interaktion.
With this popup maker for WordPress, you can select how the popups will trigger on your website from Innehåll > Öppna händelser på blockredigeraren.
Detta hjälper dig att utveckla olika typer av popup-fönster på Gutenberg. Här är typer av WordPress-popups on Gutenberg you can design with Popup Builder.
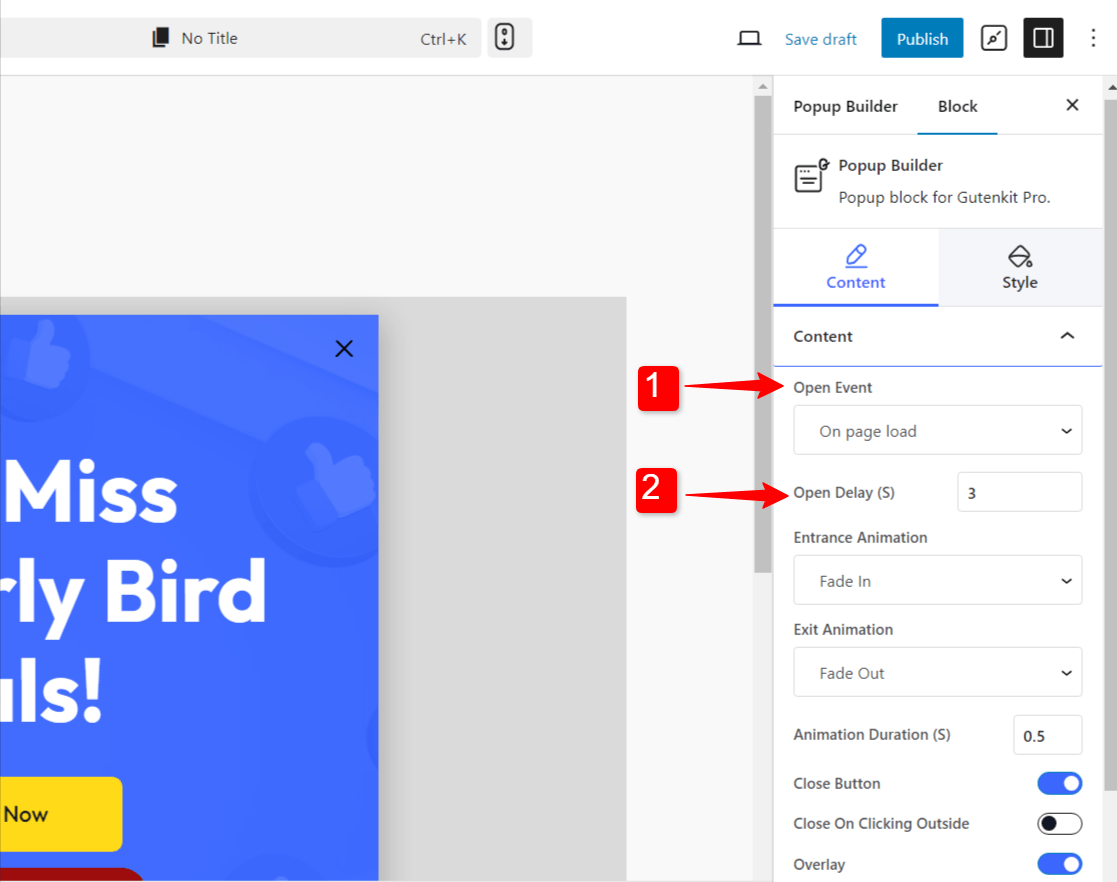
1. Entry Popups
- Utlösare: Utlöses omedelbart när sidan laddas i användarens webbläsare.
- Ändamål: Engagerar användare så snart de landar på webbplatsen.
- Användningsfall: Välkomnar användare med rabatt, evenemangsmeddelande eller ber om en prenumeration direkt.
💡 Hur triggar man? Välj det öppna evenemanget som "Vid sidladdning”

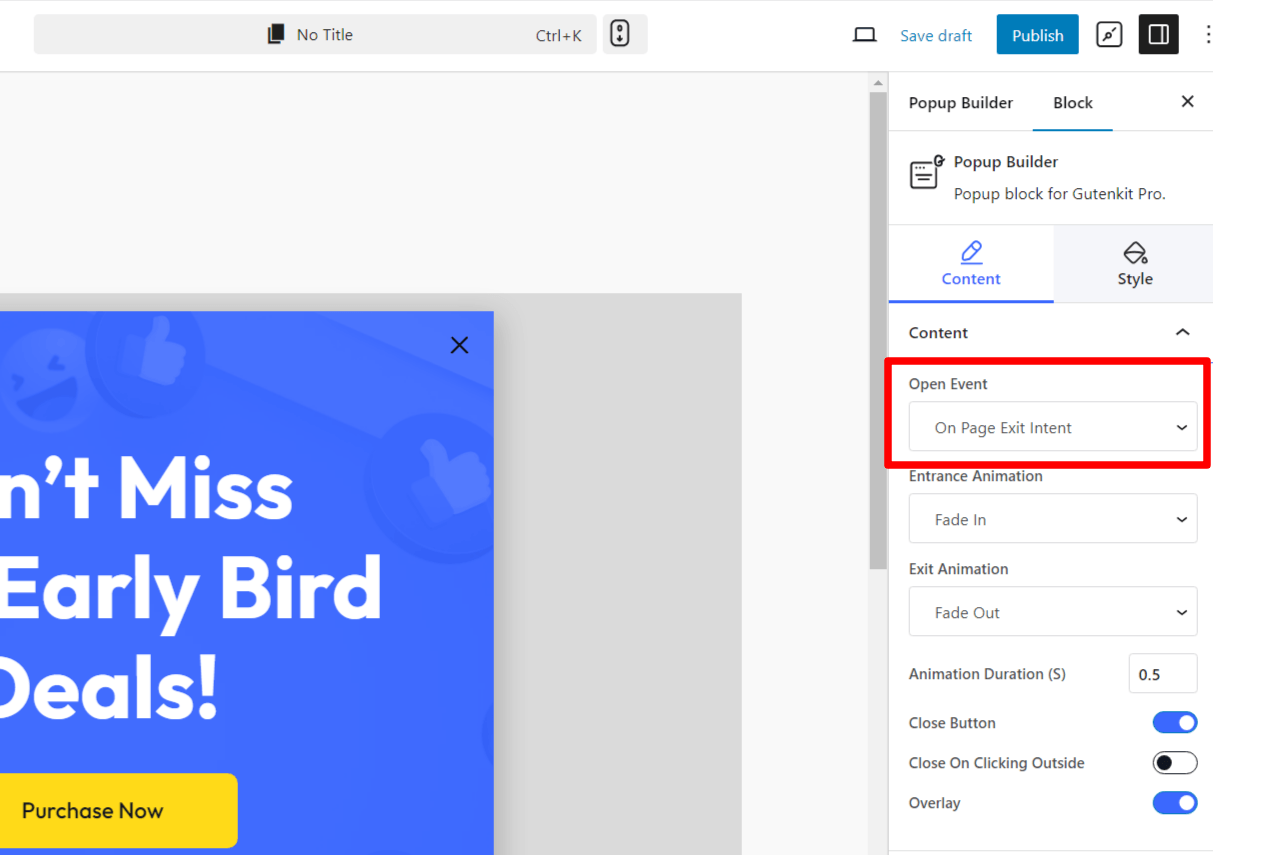
2. Exit-Intent Popups
- Utlösare: Aktiveras när användaren avser att stänga fliken eller webbläsaren.
- Ändamål: Fångar användare innan de lämnar webbplatsen.
- Användningsfall: Erbjuder rabatt, prenumeration på nyhetsbrev eller specialerbjudande.
💡 Hur triggar man? Välj det öppna evenemanget som "Avsluta på sidan”

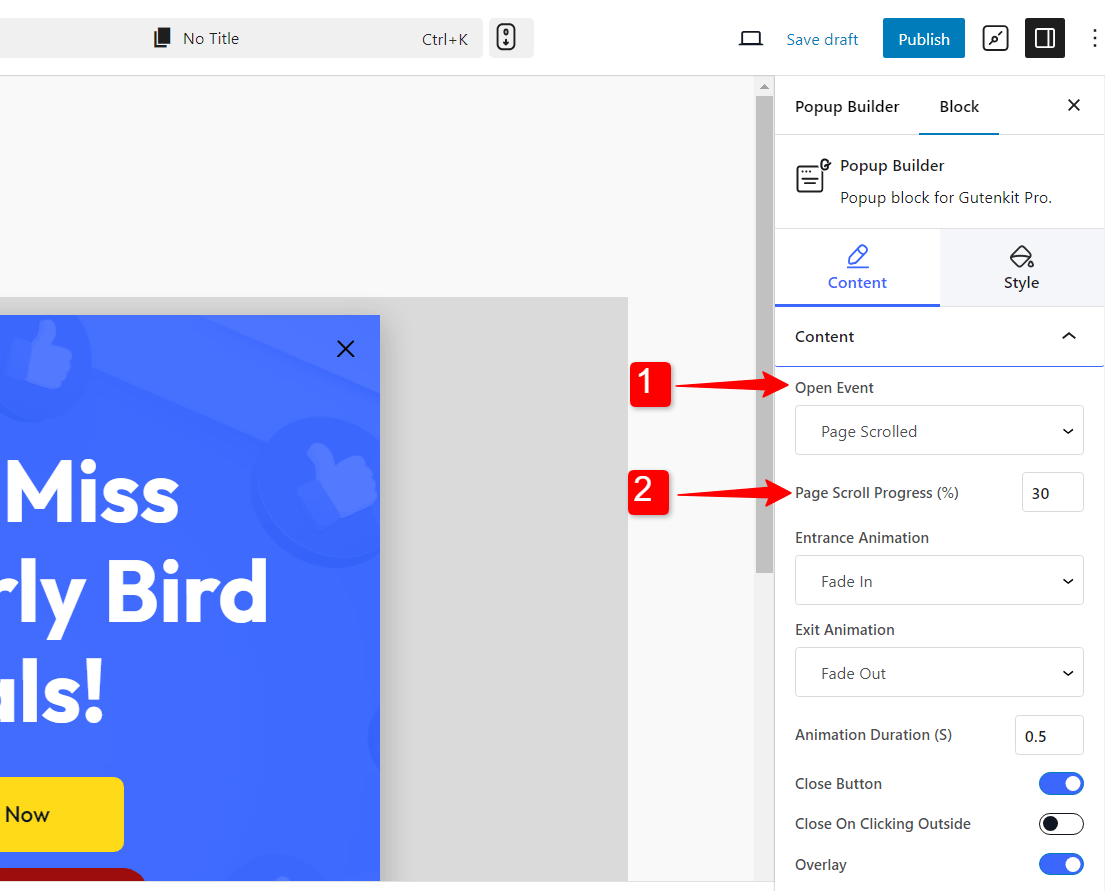
3. Rulla utlösa popup-fönster
- Utlösare: Utlöses av att användaren rullar ner en sida.
- Ändamål: Erbjuder ett kampanjerbjudande eller ber om feedback efter att användaren har utforskat en viss del av sidan.
- Användningsfall: Marknadsför ytterligare innehåll, ett registreringsformulär eller ett tidsbegränsat erbjudande.
💡 Hur triggar man? Välj det öppna evenemanget som "Sidan rullad”.
Efter det ställer du in "Sidrullningsförlopp för att bestämma vid vilken tidpunkt popup-fönstret ska visas när användaren rullar ner på sidan.

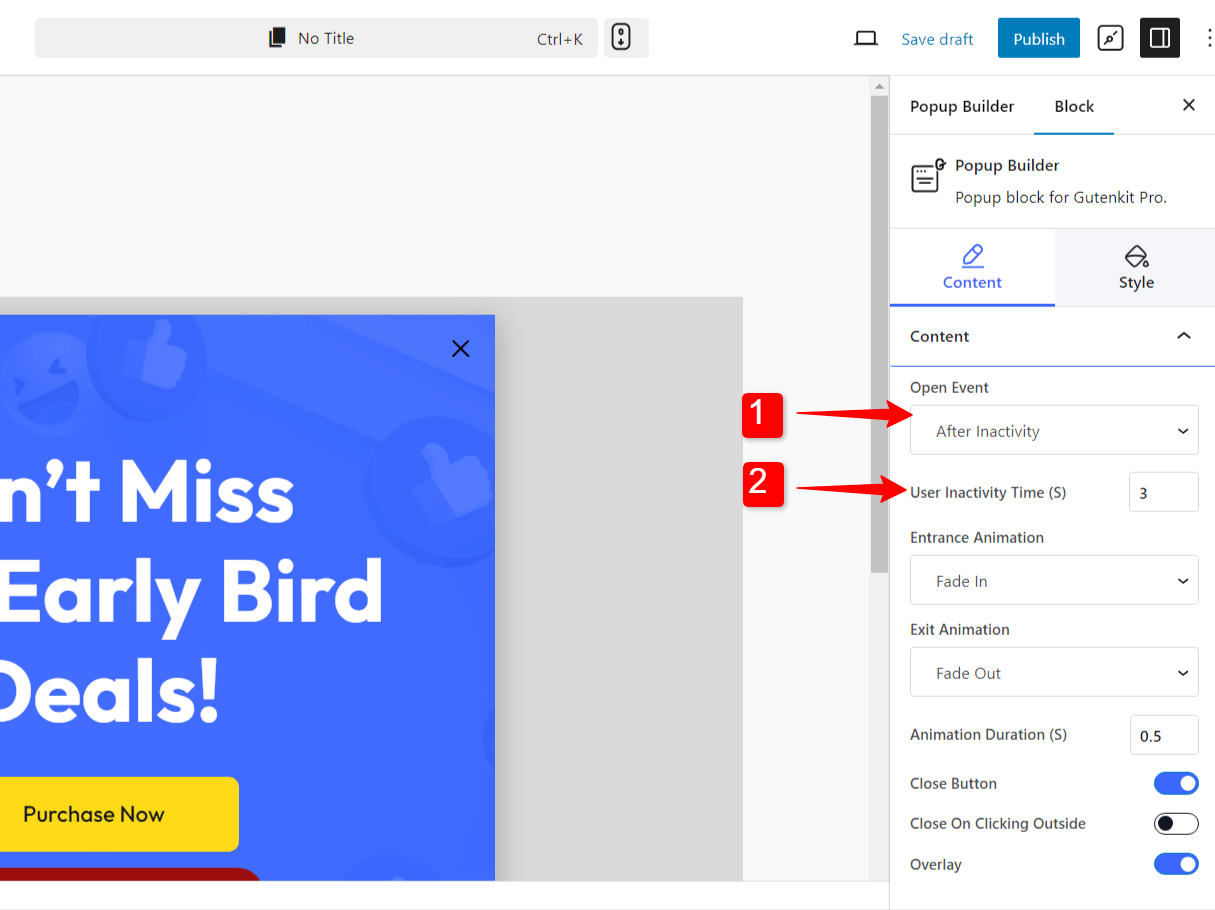
4. Popup-fönster för användarinaktivitet
- Utlösare: När användaren är inaktiv under en viss tid.
- Ändamål: Återengagera användare som har varit inaktiva under en viss tid på sajten.
- Användningsfall: Påminner användare om specialerbjudanden, uppmanar dem att vidta åtgärder eller föreslår föremål som de kan ha kvar i sin kundvagn.
💡 Hur triggar man? Välj det öppna evenemanget som "Efter inaktivitet”.
Ställ nu in Användarens inaktivitetstid på sekunder för att bestämma när popup-fönstret ska visas efter att användaren har blivit inaktiv.

5. På-klicka popup-fönster
- Utlösare: Aktiveras av användarinteraktion med ett avsnitt på sidan.
- Ändamål: Visar innehåll när användaren klickar på ett specifikt sidelement (t.ex. en knapp eller bild).
- Användningsfall: Används ofta för produktinformation, ytterligare formulärinlämningar eller videouppspelningar.
💡 Hur triggar man? Välj det öppna evenemanget som "Anpassad väljare Klicka”.
Lägg nu till Väljarklass för avsnittet.
Med dessa olika typer av WordPress-popups tillgängliga i Gutenberg har du flexibiliteten att välja det bästa formatet som passar dina mål och förbättrar användarupplevelsen, vilket gör din webbplats mer engagerande och effektiv när det gäller att fånga uppmärksamhet och driva konverteringar.
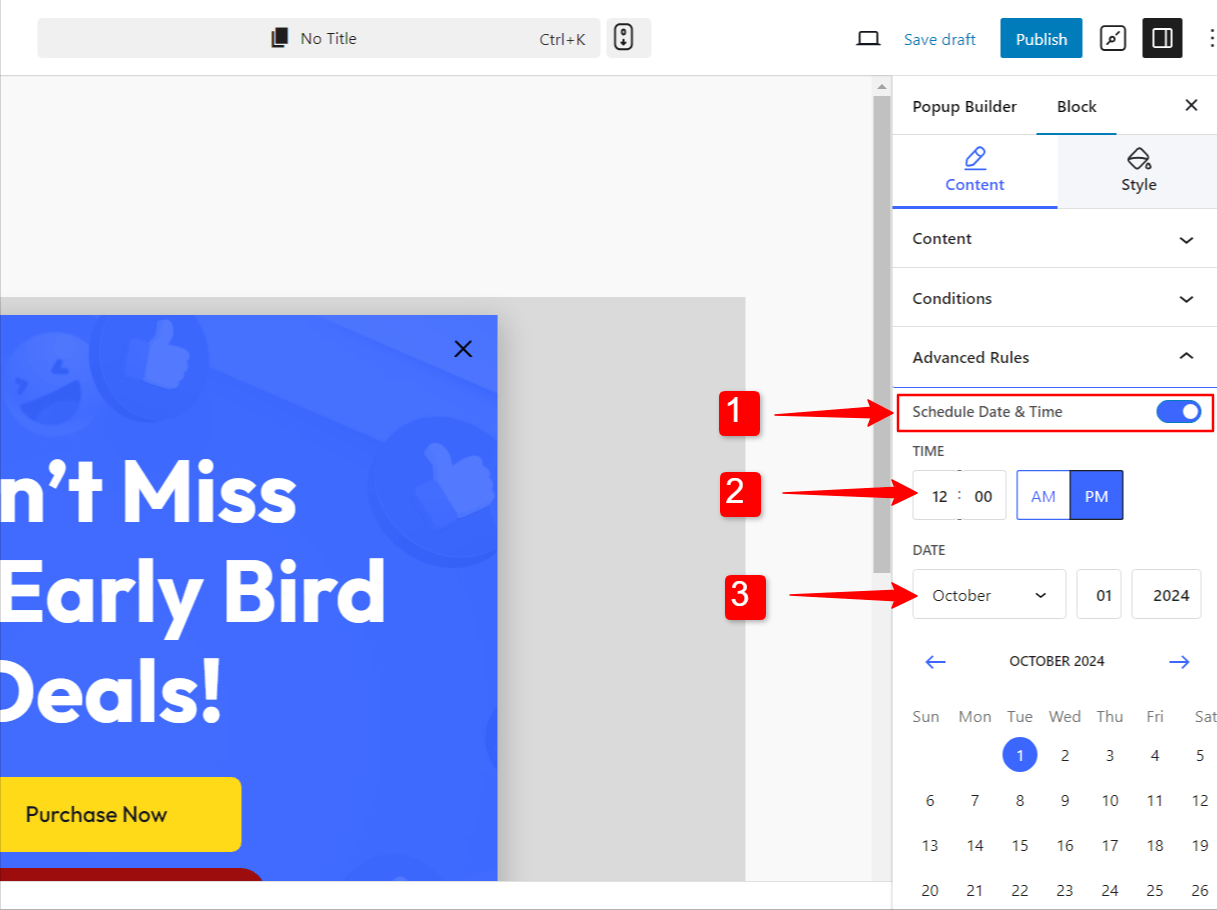
Schemalägg popup-aktivering för din kampanj
Ibland kommer du att använda popup-fönster för att marknadsföra kampanjer på din webbplats. Nu har dessa kampanjer ett visst datum och tid för lansering. Så du måste matcha den exakta timingen för att aktivera popup-fönstret.
Du kan göra det med Avancerade regler.
➡️ Steg 1: Slå på knappen för "Schemalägg datum och tid”.
➡️ Steg 2: Ställ in Tid när du vill aktivera popup-fönstret.
➡️ Steg 3: Välj den Datum av popup-kampanjens lansering.

Why Choose the PopupKit for WordPress?
De PopupKit stands out as a top choice for creating popups in WordPress due to its easy integration with the Gutenberg block editor, offering an intuitive and highly customizable experience for users. Here’s why it’s an excellent solution for WordPress sites:
✅ Sömlös Gutenberg-integration:
PopupKit is built specifically for Gutenberg, meaning you can design and manage popups using the same block-based interface you’re already familiar with. This eliminates the need for external popup builders or coding, streamlining the entire process and allowing for a cohesive experience.
✅ Fördesignade mallar för snabbinstallation:
This popup builder pluigin comes with a variety of professionally designed popup templates that can be easily customized to fit your brand’s style. These templates save time and effort, offering a starting point for those who don’t want to build popups from scratch but still want a polished, modern design.
✅ Avancerade visningsregler:
With PopupKit, you have full control over when and where your popups appear. You can set precise display conditions based on which pages you want to show the popup.
Detta säkerställer att dina popup-fönster visas vid de mest optimala ögonblicken, vilket förbättrar engagemanget utan att vara påträngande.
✅ Flera triggeralternativ:
It offers multiple trigger options for displaying popups, such as on page load, after a timed delay, on scroll, or when the user is about to exit the page.
Du kan också utlösa popup-fönster när användare interagerar med specifika element, vilket ger dig fullständig kontroll över användarens resa.
✅ Flexibel anpassning
De PopupKit, popup builder allows for extensive customization of your popups, from animations and styles to typography and colors.
Du kan till och med lägga till anpassad CSS för mer avancerad stil, vilket säkerställer att dina popup-fönster matchar din webbplats unika design och varumärke.
✅ Responsiv och mobiloptimerad
Popups created with this popup builder plugin are fully responsive and mobile-friendly, ensuring that your popups look great on any device. You can customize the appearance with entrance and exit animations, background styles, overlay colors, and more.
✅ Lätt och prestandaorienterad
Unlike many other popup plugins, PopupKit is designed to be lightweight and performance-optimized.
Det betyder att du inte behöver oroa dig för att popup-fönster saktar ner din webbplats, vilket är avgörande för både användarupplevelsen och SEO.
Avslutar
By following these steps, you will be able to build and show popups on your WordPress sites easily. With the PopupKit—Popup Builder, you can easily integrate dynamic popups into your WordPress site, allowing you to communicate effectively with your audience.
Ta insikterna från den här guiden och börja experimentera med olika popup-strategier för att maximera din webbplats potential!
Learn the steps, tricks, and best practices av 👉 Using Popups that Drive Lead Generation
Vanliga frågor
What plugin do I need to build popups in the Gutenberg editor?
How can I control when and where my popups appear?
Visa villkor lets you choose where popups show. It could be across your entire site, on selected pages, archives, or exclude specific pages. Trigger Options, on the other hand, set entry popups like on page load, exit‑intent, scroll‑triggered, user‑inactivity, or on‑click popups using custom CSS selectors, all configurable from the “Open Events” settings


Lämna ett svar