Om du driver en WooCommerce-butik vet du hur viktigt det är att ge dina kunder en smidig kassaupplevelse. Dina övergripande affärsmål eller försäljning beror måttligt på köpupplevelsen som kan förbättras genom att integrera en popup-utcheckningssida i WooCommerce.
Eftersom responsiv WooCommerce popup-utcheckning tillåter kunder att omedelbart lägga beställningar utan att omdirigera till flera sidor, vilket gör utcheckningsprocessen snabb och enkel.
I den här guiden upplyser vi dig med det enkla steg för att skapa en WooCommerce popup-utcheckning för att öka användarupplevelsen och tillfredsställelsen.
Quick Overview
A popup checkout page allows you to place an order by clearing payment without visiting the checkout page. This tutorial will guide you through the 3 easy steps to integrate popup checkout page in WooCommerce. First, install a WooCommerce popup checkout plugin, ShopEngine, along with other free solutions mentioned below:
Tools Used: WooCommerce (free), Elementor (free), ShopEngine (free & pro)
Then, incorporate the WooCommerce fast checkout page by adopting the steps:
✅ Quick checkout module activation.
✅ Popup template creation.
✅ WooCommerce popup checkout page customization.
Vad är en WooCommerce popup-utcheckningssida?
Det är ett ögonblick pop-up fönster som låter din kunder slutför sina köp utan att besöka kassasidan. Syftet med att lägga till ett sådant kassasystem är att omdefiniera kassaprocessen, vilket hjälper till att minska antalet övergivna vagnar och öka konverteringarna.
Fördelar med att använda en WooCommerce popup-utcheckningssida
Att använda WooCommerce popup-utcheckningsfunktionen erbjuder olika affärsmöjligheter, inklusive att enkelt uppnå affärsmål och framgång. Ändå tar butiksägare lätt att lägga till denna funktion.
Det är därför vi här sammanställer alla fördelar som en popup-utcheckningssida erbjuder. Låt oss gå igenom varför du bör överväga att använda en popup-utcheckningsfunktion på din webbplats:
- It provides better WooCommerce checkout experience och förkortas processen genom att eliminera behovet av att besöka kassasidan för att slutföra beställningen.
- En omedelbar WooCommerce popup-utcheckning ger en betydande inverkan på minimera antalet övergivna vagnar.
- En popup-utcheckning ökar chanserna att kundkonverteringar.
- Denna WooCommerce popup-vagn ökar företagets försäljning och vinst.
- Det gör din butik se mer professionell ut till dina besökare.
- A responsive popup checkout sparar kunderna tid och ansträngning när du gör en beställning.
- Det välkomnar och uppmuntrar dina målgrupper att bli vanliga kunder genom att erbjuda en sömlös köpupplevelse.
✅ Läs hur man anpassar WooCommerce kassasida i Elementor och Gutenberg.
Hur man skapar en popup-utcheckningssida i WooCommerce
Using a WordPress plugin is an effortless method of adding a WooCommerce popup checkout page. WordPress also has plugin variations, and each solution comes with unique USPs. So, selecting the right WooCommerce popup or quick checkout plugin is also a great concern.
Därför kommer vi här att visa den kompletta guiden med hjälp av en värdefull WooCommerce sidbyggare som heter ShopEngine. Med sina 20+ moduler och 70+ widgets kan du lägga till alla WooCommerce-funktioner på din webbplats. Dessutom gör dess 50+ inbyggda mallar och dra-och-släpp-gränssnitt att skapa webbplatser ännu mer genomförbart och snabbare.

Du måste dock installera ytterligare plugins för att använda denna WooCommerce-lösning för att lägga till en popup-utcheckningssida. Här är plugins, du måste installera och aktivera först:
- WooCommerce (Fri)
- Elementor (Fri)
Steg 1: Installera en WooCommerce popup-utcheckningsbyggare.
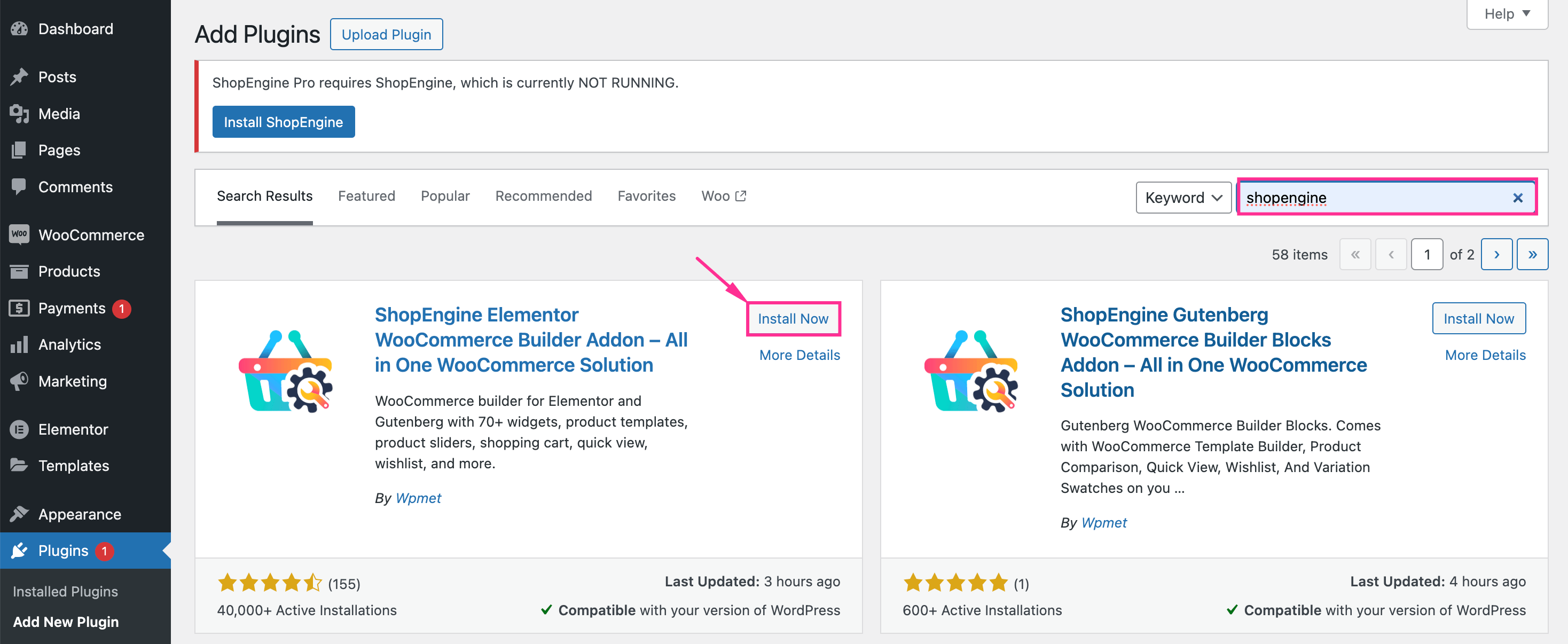
Efter att ha installerat gratisversionen av Elementor och WooCommerce, navigera till Plugins >> Lägg till nytt plugin. Sedan, sök efter ShopEngine i sökfältet. Sedan, tryck på "Installera nu" button and activate after completing the installation to integrate WooCommerce fast checkout.

Step 2: Enable the WooCommerce quick checkout feature.
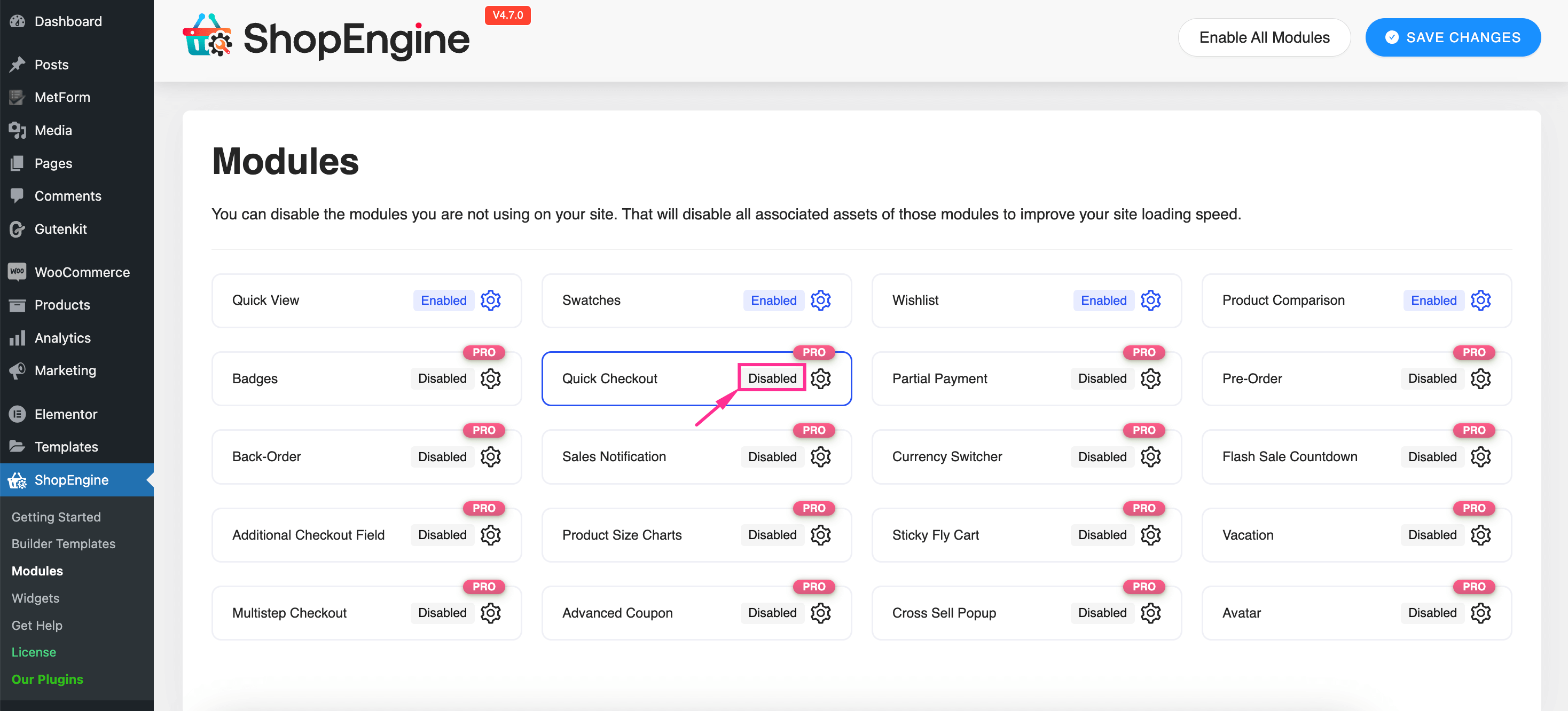
Därefter måste du aktivera modulen "Snabb utcheckning" för att kunna använda popup-utcheckningsfunktionen. Besök ShopEngine >> Moduler och tryck på "Snabb utcheckning" modul.

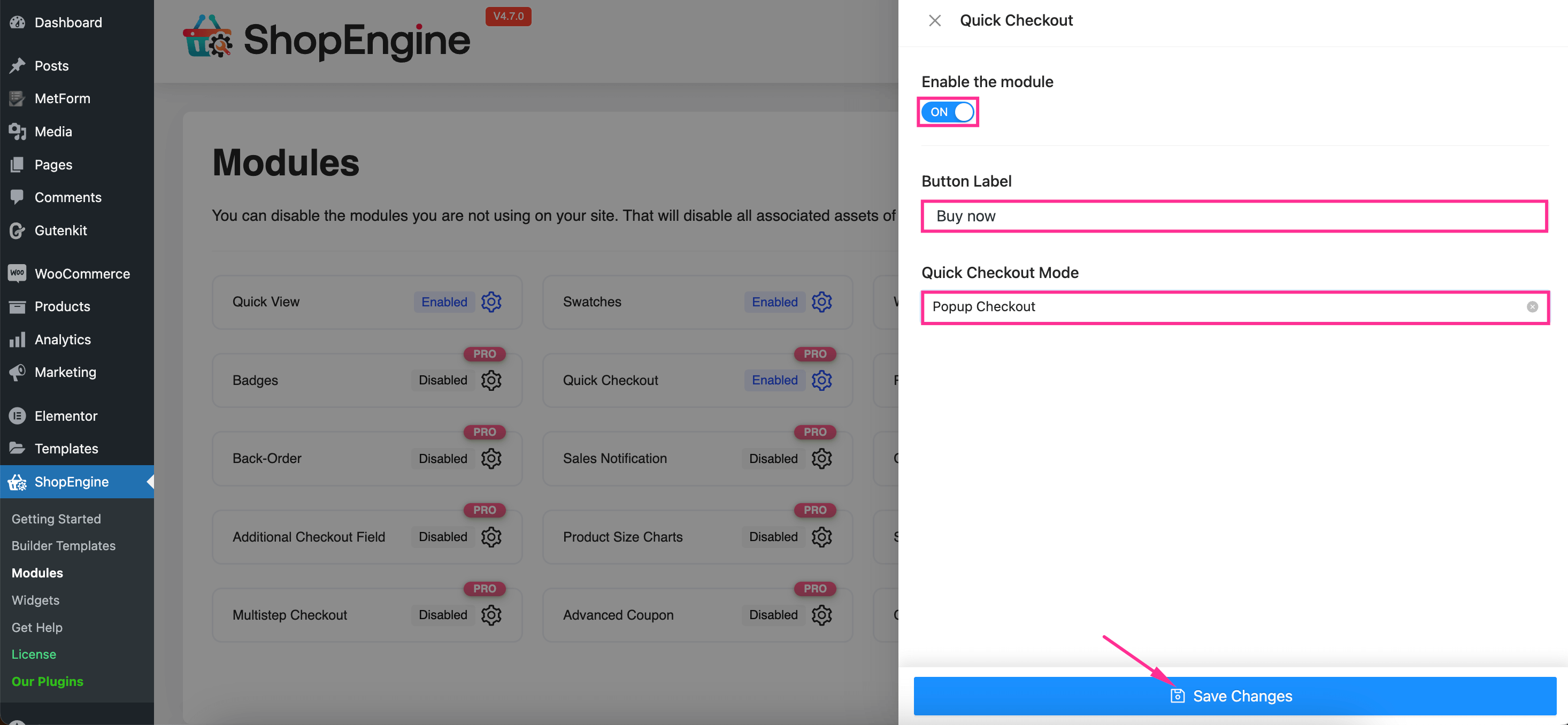
En flik kommer att öppnas från höger sida. På den här fliken hittar du en växlingsknapp. Slå på den här reglaget knappen för att aktivera modulen Quick Checkout. Sedan, infoga informationen för följande fält:
- Knappetikett: Fill this field with WooCommerce checkout button text.
- Snabbutcheckningsläge: Select the Popup Checkout option for this WooCommerce quick checkout field.
Efter att ha fyllt i alla dessa fält, tryck på "Spara ändringar" knapp.

Steg 3: Skapa en popup-utcheckningsmall.
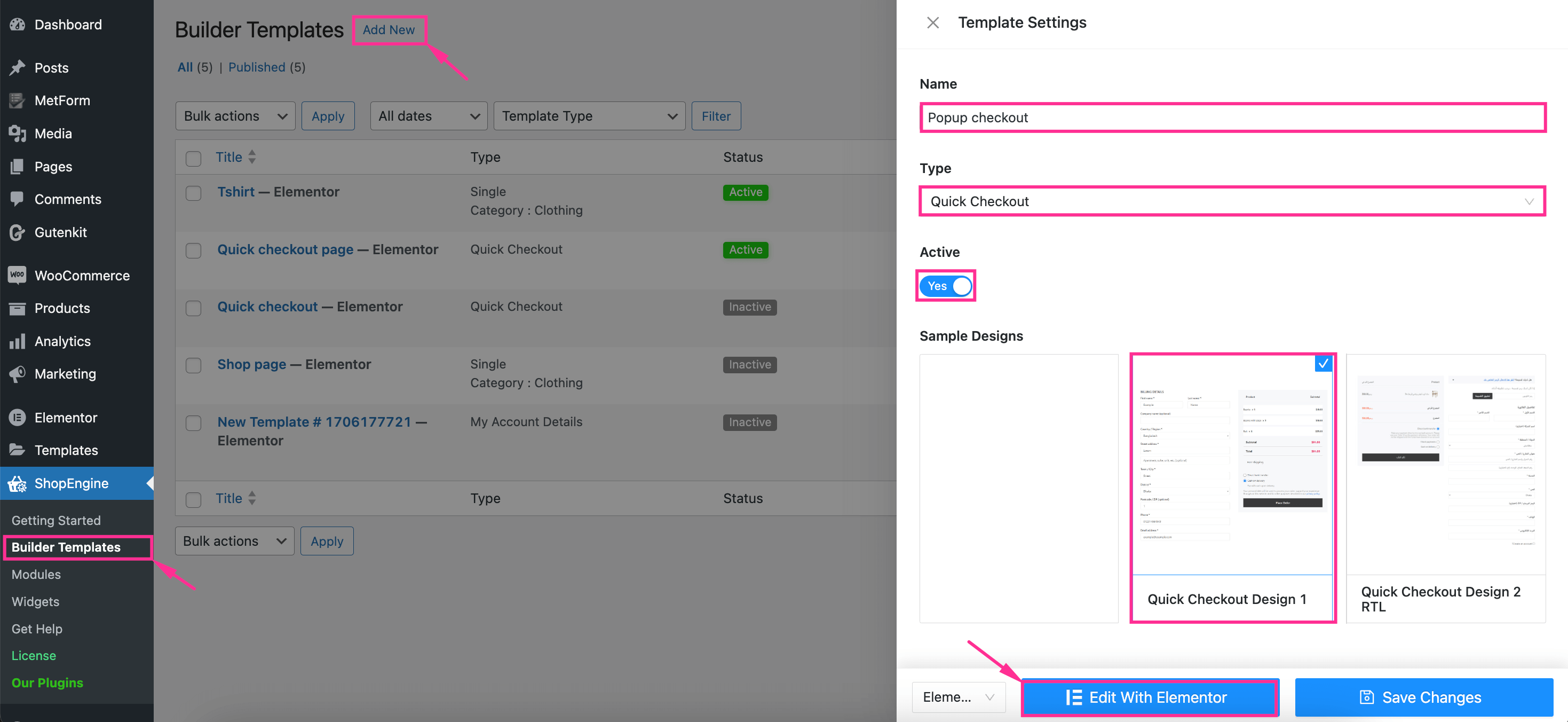
I det tredje steget måste du skapa en mall genom att navigera till ShopEngine >> Byggarmallar. Sedan, tryck på "Lägg till ny" knappen som öppnar en flik från höger sida.
Här måste du infoga följande information för att slutföra inställningarna för WooCommerce popup-utcheckningsmall:
- Namn: Ange ett namn för din WooCommerce popup-utcheckningsmall.
- Typ: Välj Snabbutcheckning för det här fältet.
- Aktiva: Slå på den här växlingsknappen.
- Exempel på design: Select a pre-built popup checkout design from the Sample Designs.
Nu tryck på "Redigera med Elementor" knappen för att anpassa denna WooCommerce popup-utcheckningssida.

Steg 4: Anpassa WooCommerce popup-utcheckningssida.
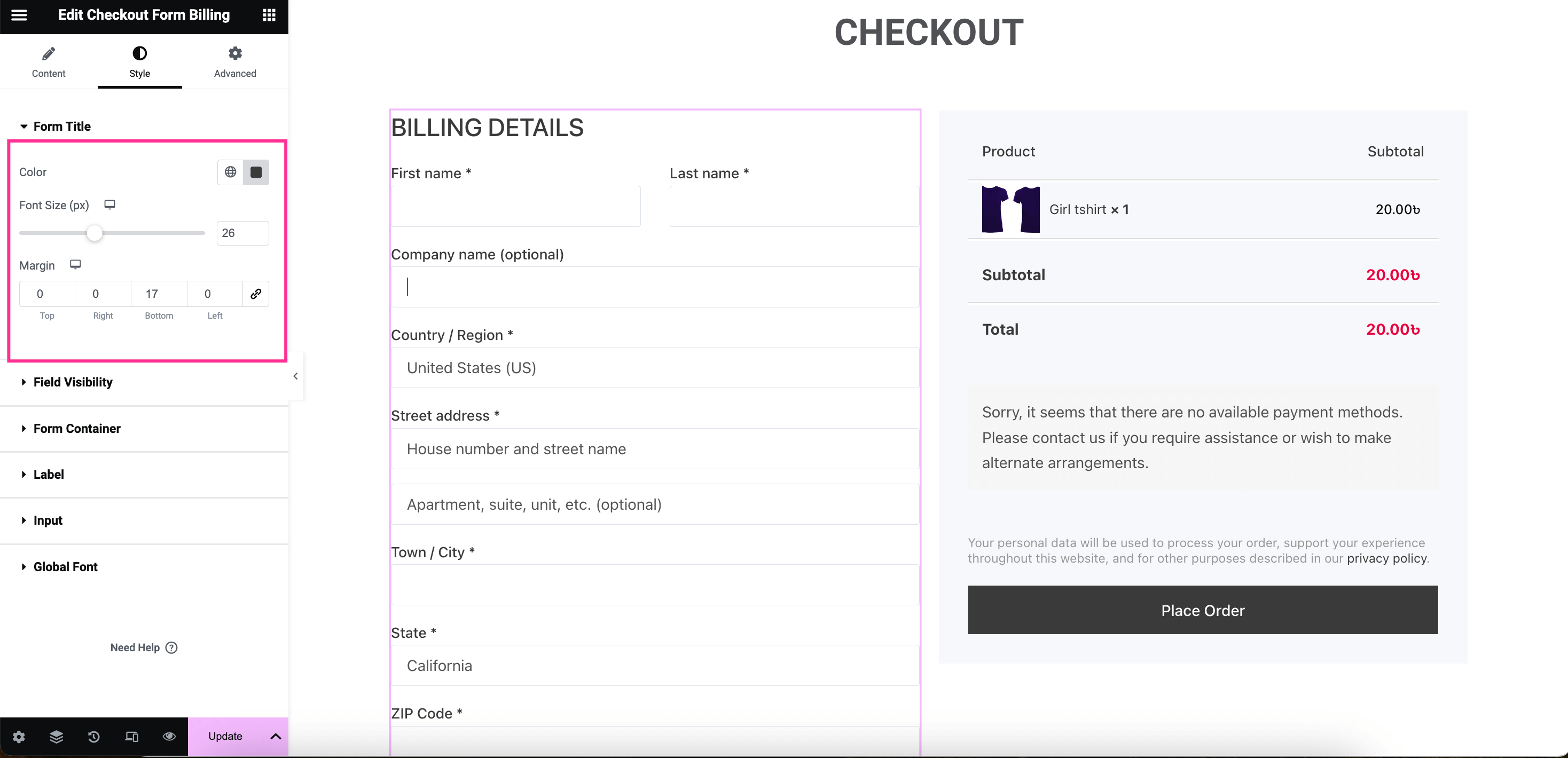
Det här sista steget handlar om att anpassa WooCommerce-mallen för flytande popup-utcheckning. För att skapa en anpassad WooCommerce popup-utcheckningsmall, tryck på fälten och besök fliken "Stil".. Then, expand the WooCommerce popup checkout Form Title to anpassa färg, teckenstorlek och marginal.

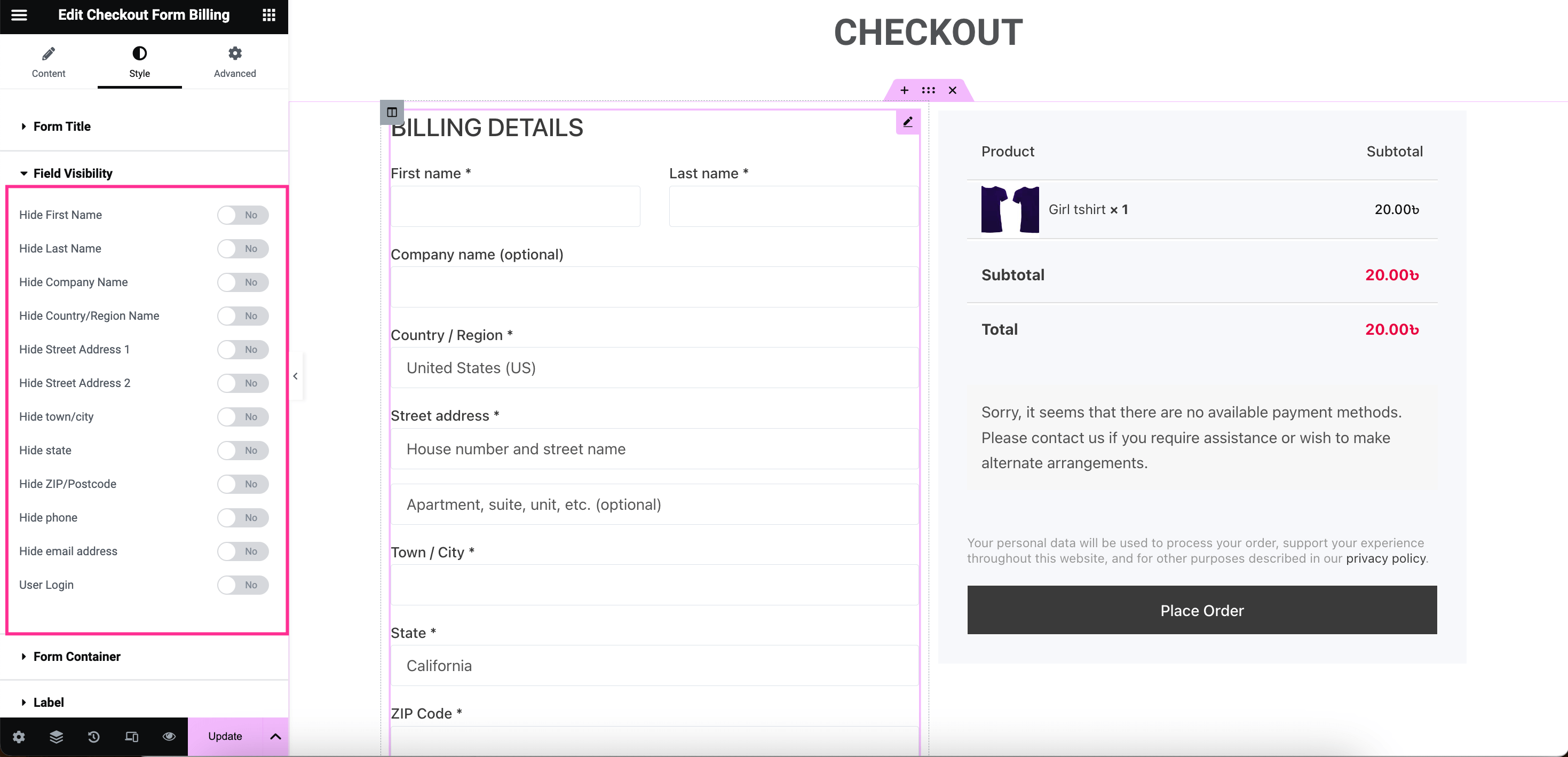
Efter det, öppna fältsynlighet flik. Här hittar du alternativ för att dölja alla fält som används i din WooCommerce snabbutcheckning.
För att dölja dessa fält, slå på växlingsknappen för Förnamn, Efternamn, Företagsnamn, Lands namn, Gatuadress 1, Gatuadress 2, stad/stad, Ange, Postnummer, Telefon, E-postadress, och Användarinloggning.

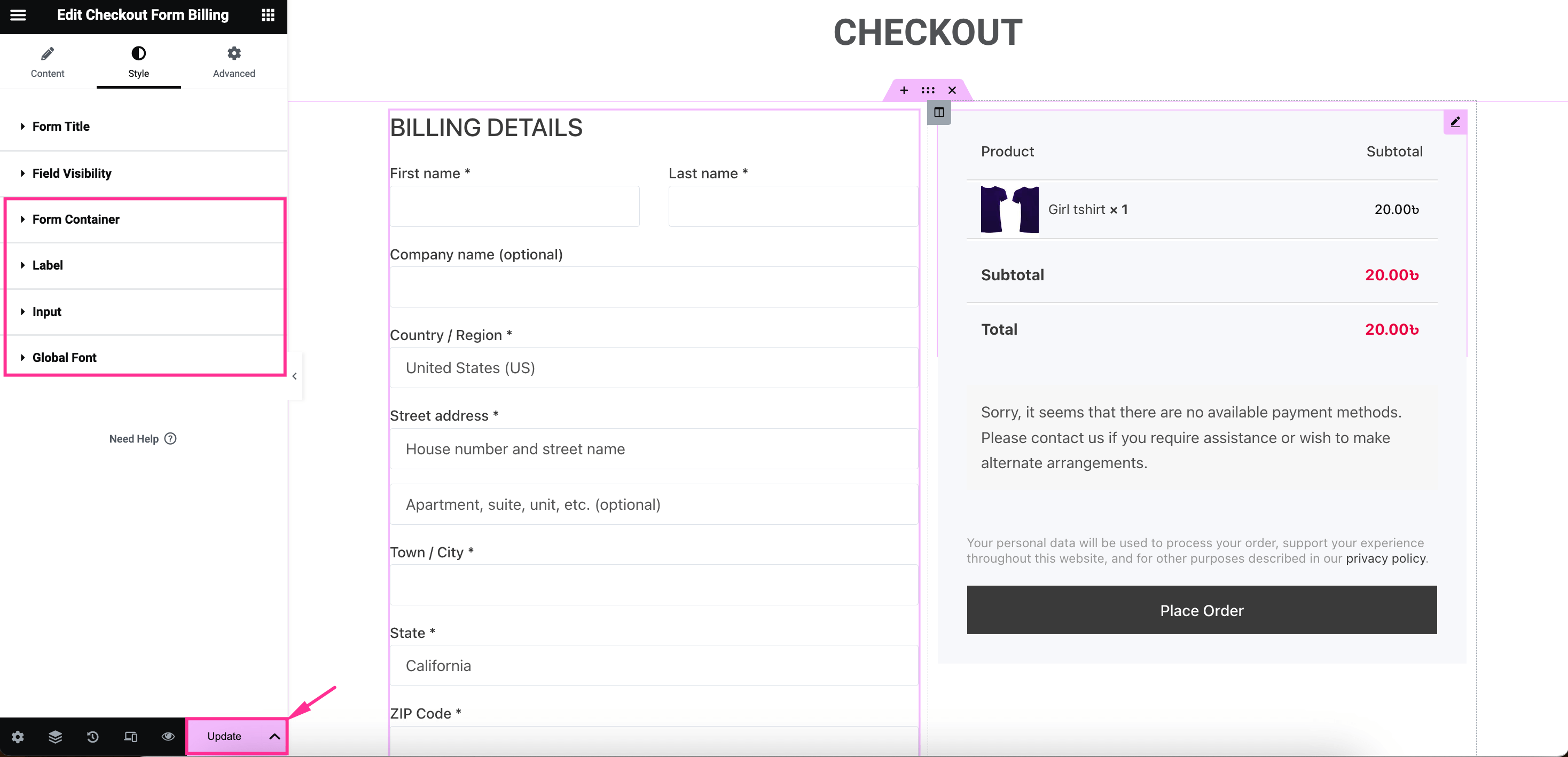
Du kan också redigera stilen för Form Container, Märka, Inmatning, och Globalt teckensnitt. Slutligen, efter att ha slutfört WooCommerce popup-utcheckningsanpassning, tryck på uppdateringen knappen för att göra det live.

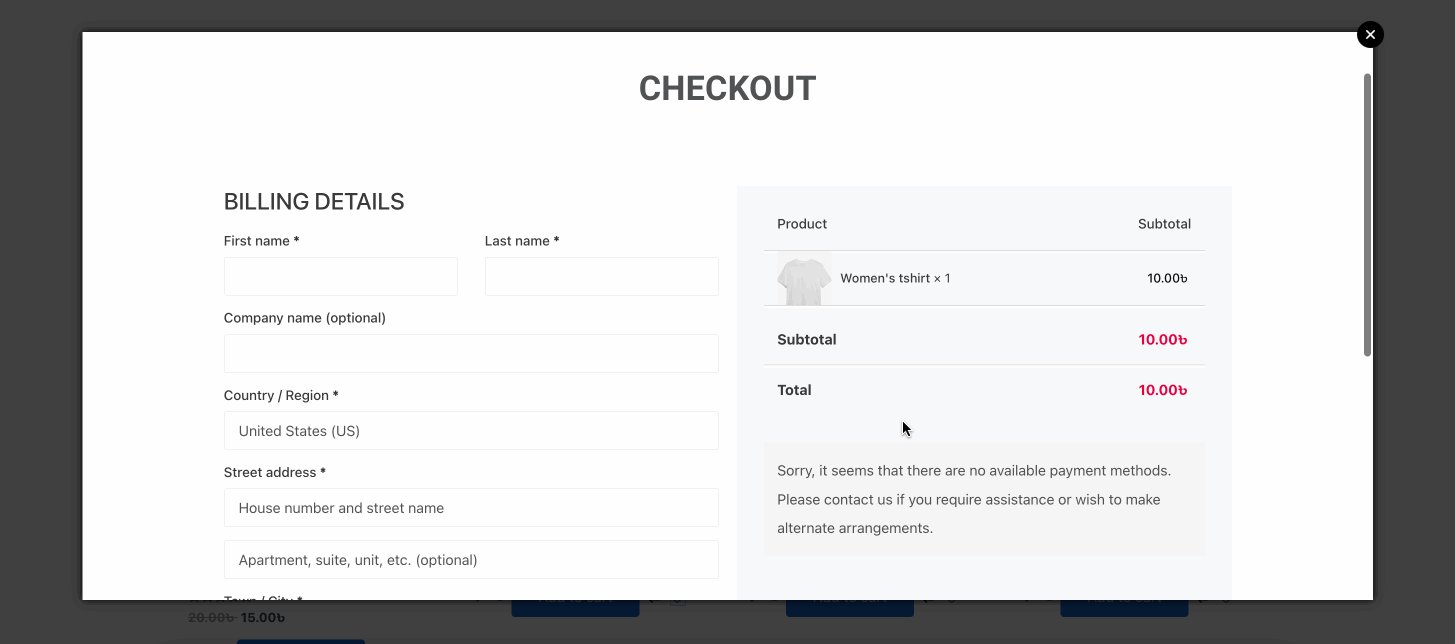
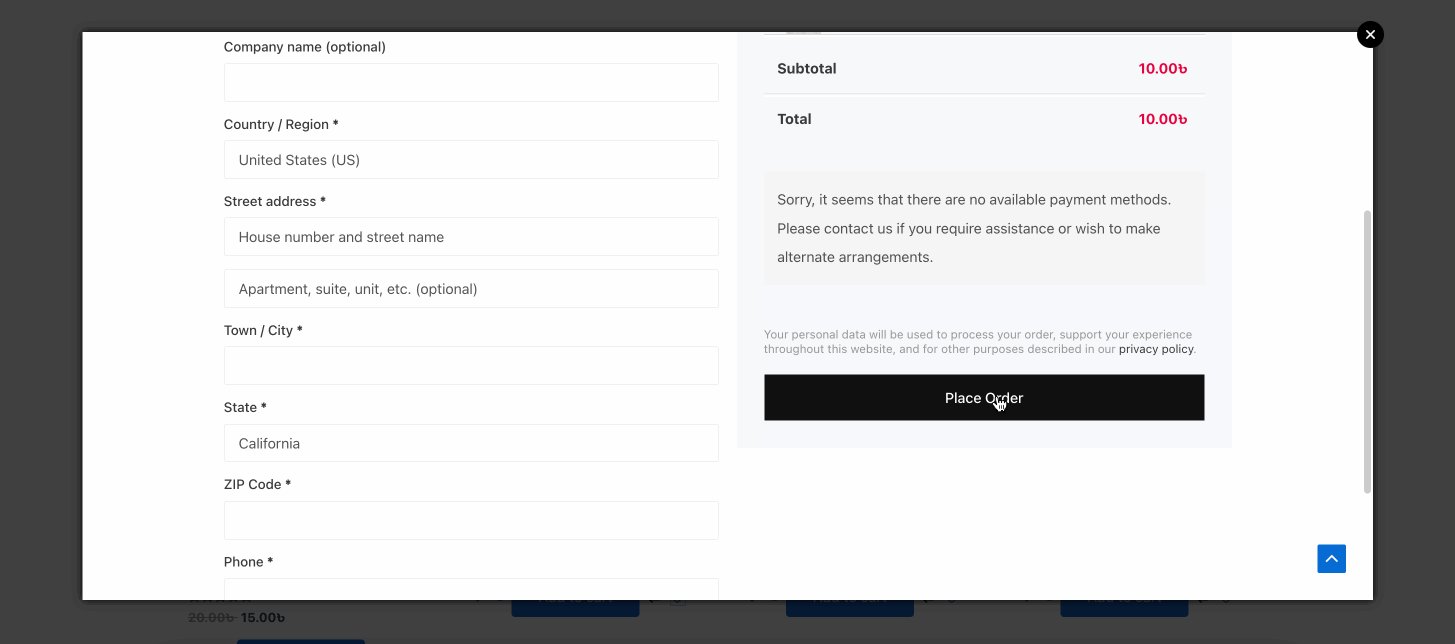
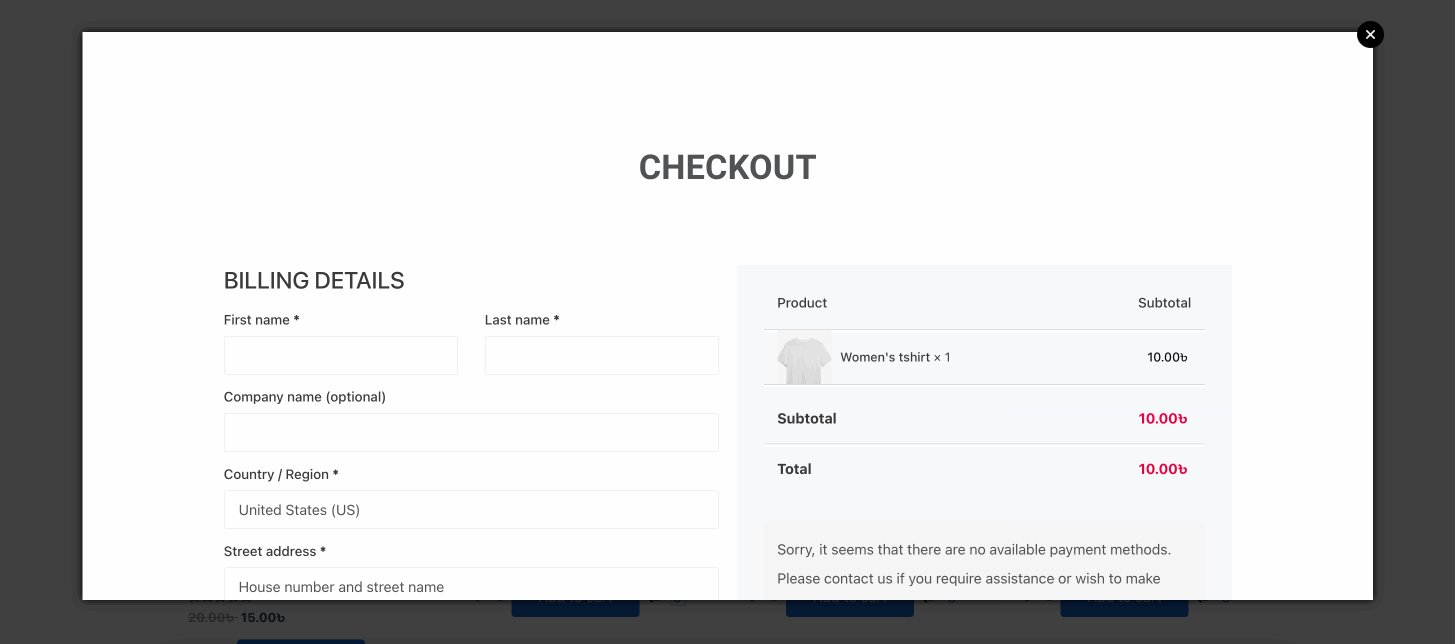
Så här fungerar din popup-utcheckning på frontend:


Börja med WooCommerce popup-utcheckningssida!
So, you got the guide to adding a WooCommerce popup checkout page to your store. Now it’s time to utilize it and enjoy the benefits of integrating a popup checkout page into your online shop, resulting in fast purchases, sales and revenue increase, and a seamless shopping experience. Since opening a popup checkout page is better and more fruitful than redirecting customers to a separate checkout page. Hence make use of the Elementor WooCommerce add to cart popup option and start earning extra revenue for your store.

Lämna ett svar