Att skapa en megameny på webbplatser kan avsevärt förbättra navigeringsupplevelsen för besökarna. De kan enkelt utforska dina webbsidor för att hitta vad de vill ha.
Men standard WordPress-blockredigeraren (Gutenberg) kommer inte med någon sådan funktion. Så om du har byggt din webbplats på Gutenberg-editorn kan det vara svårt för dig att skapa en modern megameny för din WordPress-webbplats.
För att göra det enkelt för dig kommer vi att demonstrera steg-för-steg-processen för att skapa en megameny för WordPress i Gutenberg.
Quick Overview
This tutorial includes a codeless process of integrating mega menu with blocks into your Gutenberg editor. GutenKit is a block plugin that offers numerous blocks, templates, and patterns to create any website in Gutenberg. Here you will learn to create and customize mega menu with its blocks.
Tools Used: GutenKit (free & pro).
First of all, Install and activate free and pro versions of GutenKit. Then navigate to your block editor and adopt the steps below:
- Activate nav menu.
- Add nav menu items.
- Integrate submenu.
- Design with blocks.
- Customize style.
- Mobil responsiv.
En megameny är en avancerad rullgardinsmeny som låter dig visa ett stort antal alternativ i en strukturerad layout med flera kolumner. Till skillnad från traditionella rullgardinsmenyer som visar en enda lista med länkar, kan en megameny visa flera kolumner och rader med länkar, bilder och annat innehåll.
Detta möjliggör ett mer organiserat och visuellt tilltalande sätt att presentera ett stort antal alternativ för användarna.
Här är några viktiga funktioner och fördelar med att använda en megameny i WordPress:
- Förbättrad navigering: Mega-menyer förbättrar webbplatsnavigeringen avsevärt med en avancerad layout, vilket gör det lättare för besökare att hitta det de letar efter utan att klicka för mycket.
- Bättre användarupplevelse: Genom att visa många alternativ på en gång på ett organiserat sätt, minskar megamenyer den tid användarna spenderar på att söka efter information, vilket ökar användarnas övergripande tillfredsställelse.
- Förbättrad SEO: Välstrukturerade megamenyer kan också ha en positiv inverkan på SEO. Sökmotorer föredrar webbplatser med bra navigering, och en välimplementerad megameny kan hjälpa sökmotorer att förstå din webbplatsstruktur bättre.
- Anpassningsbar och visuellt tilltalande: Mega-menyer är mycket anpassningsbara, så att du kan använda bilder, ikoner eller vilket block som helst för att skapa visuellt tilltalande navigeringsmenyer som matchar din webbplatss varumärke och design.
- Responsiv design: Megamenyn är designad för att vara lyhörd, vilket säkerställer att menyn ser bra ut och fungerar bra på alla enheter, inklusive mobiltelefoner och surfplattor.
Med Gutenbergs standardredigerare kommer du inte att kunna skapa en megameny. Gutenberg-blockredigeraren kommer bara med ett navigeringsblock som låter dig skapa en grundläggande navigeringsmeny.
Så du behöver ett WordPress-plugin som låter dig skapa en megameny i Gutenberg. För den här handledningen kommer vi att använda GutenKit block editor plugin för att visa dig hur du skapar en megameny för WordPress i Gutenberg.
Med hjälp av GutenKit Mega Menu-funktionen kan du skapa multidimensionella WordPress-megamenyer med både vertikala och horisontella rullgardinsmenyer.
Designa fantastiska menylayouter i undermenyer och rullgardinsmenyer med hjälp av behållare, karuseller, flikar och mer. Du kan också förbättra webbupplevelsen med förbättrad navigering genom WordPress Mega Menu.
Låt oss lära oss hur man skapar en WordPress megameny i Gutenberg.
Notera: Kom ihåg att Mega Menu kommer som en premiumförlängning för GutenKit Nav-menyblocket. För att använda dess funktioner, se till att Nav-menyn är aktiverad.
När du har installerat plugin-programmen GutenKit och GutenKit Pro på din WordPress-webbplats, gå till GutenKit > Blockera från din instrumentpanel. Vrid sedan på växlingsknappen för Nav-meny blockera för att aktivera det.
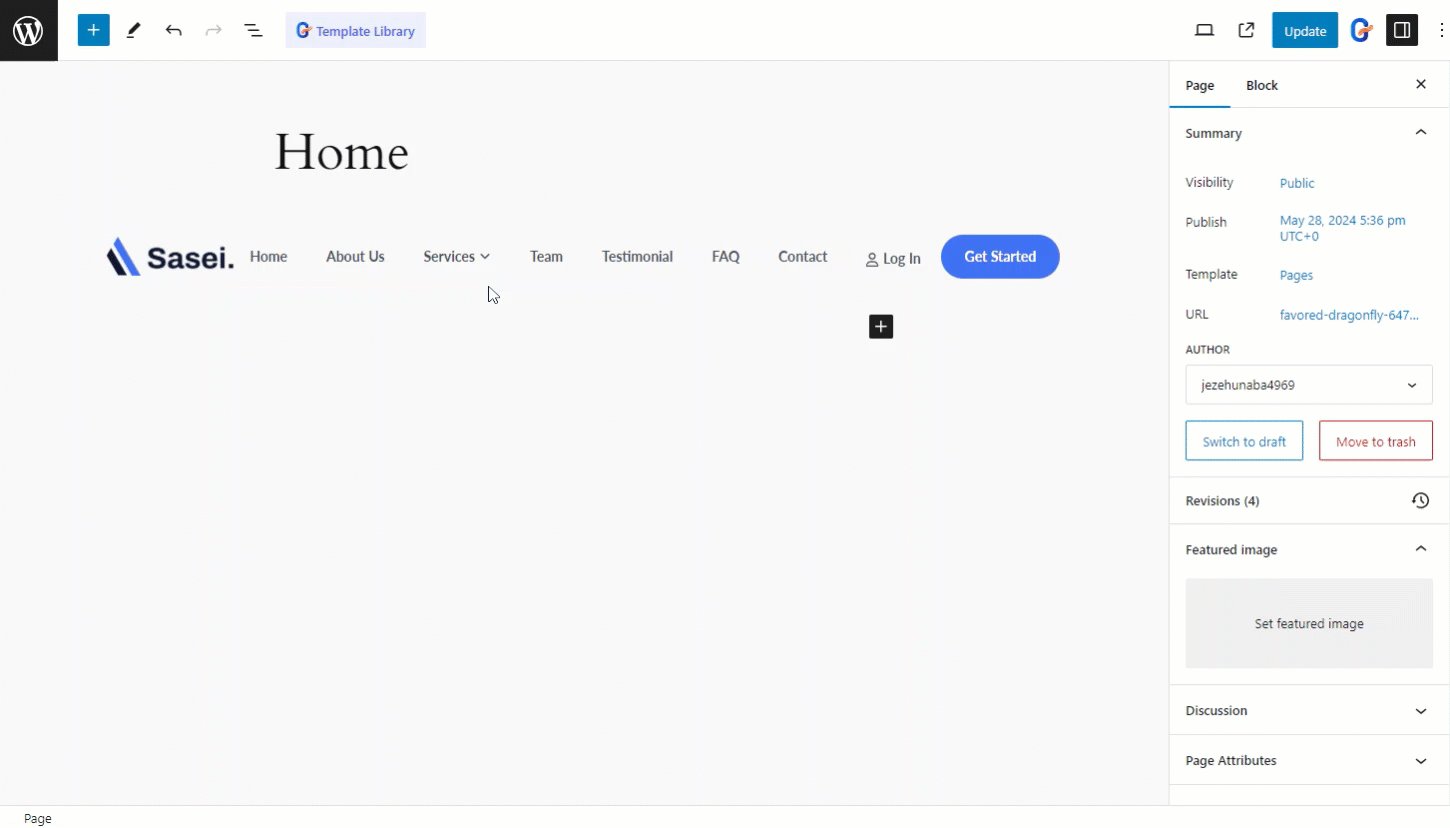
Efter det, i blockredigeraren, välj Nav Menu-blocket. Lägg sedan till menyalternativ till den. För GutenKit Nav-menyalternativen kan du lägga till din webbplatss befintliga sida. Här är hur man skapar en navigeringsmeny med GutenKit.
Det som är unikt med GutenKit är också att du kan lägga till nya sidor till menyalternativen i Nav och dessa sidor kommer att skapas på din webbplats som en utkastsida.
Nu kommer huvuddelen av att skapa WordPress megameny i Gutenberg.
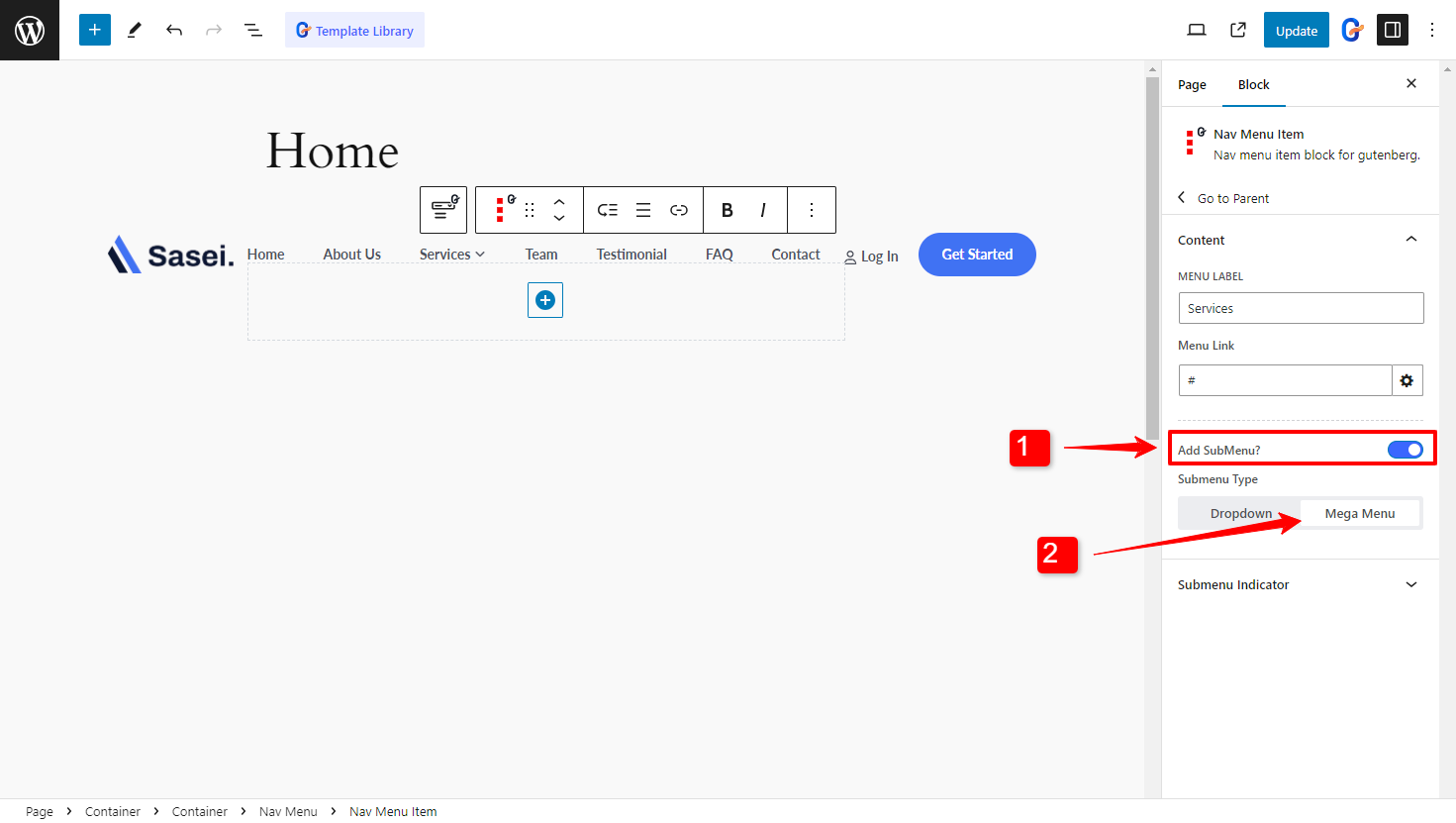
När du väljer ett Nav-menyalternativ ser du ett alternativ att aktivera Undermeny. Om du aktiverar det alternativet får du välja undermenytyp till rullgardinsmeny eller megameny. Självklart kommer du att välja Mega meny I detta fall.

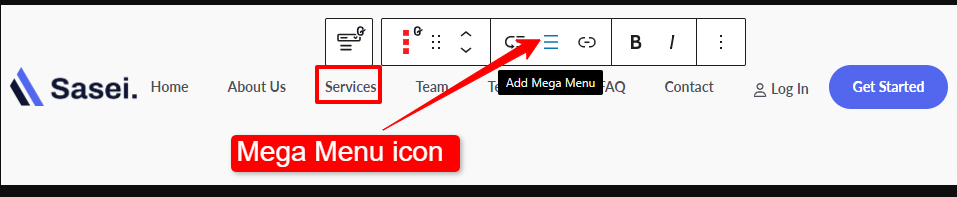
Alternativt kan du aktivera megamenyn som en undermeny genom att klicka på knappen "Lägg till megameny" i blockverktygsfältet.

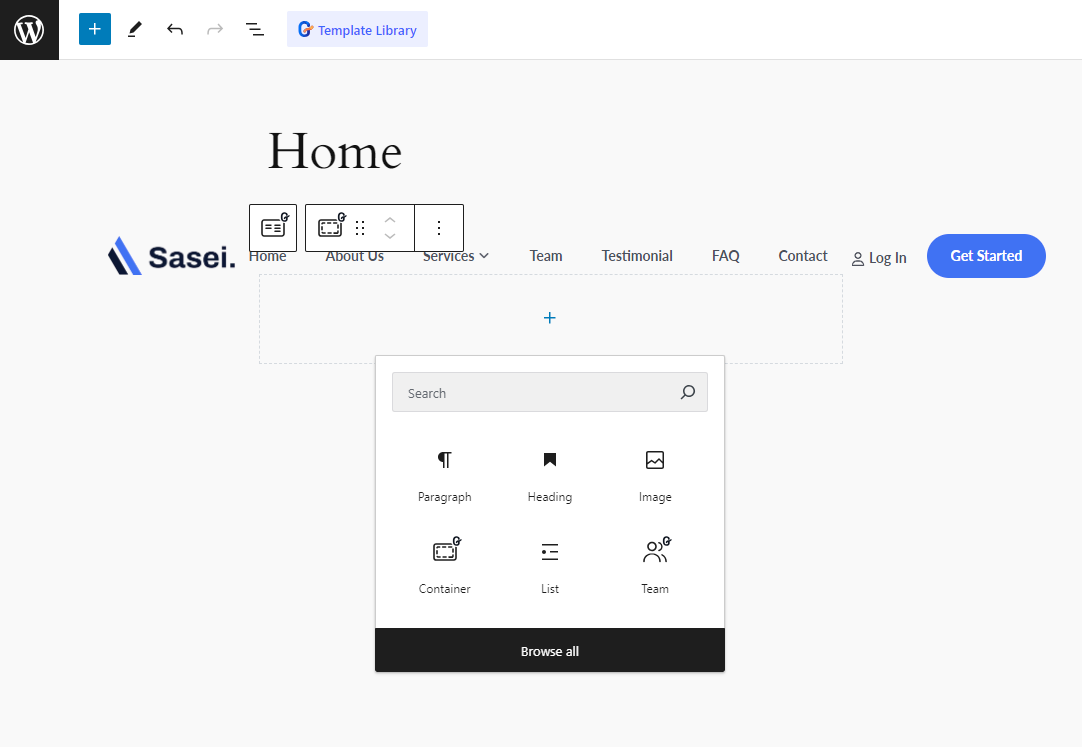
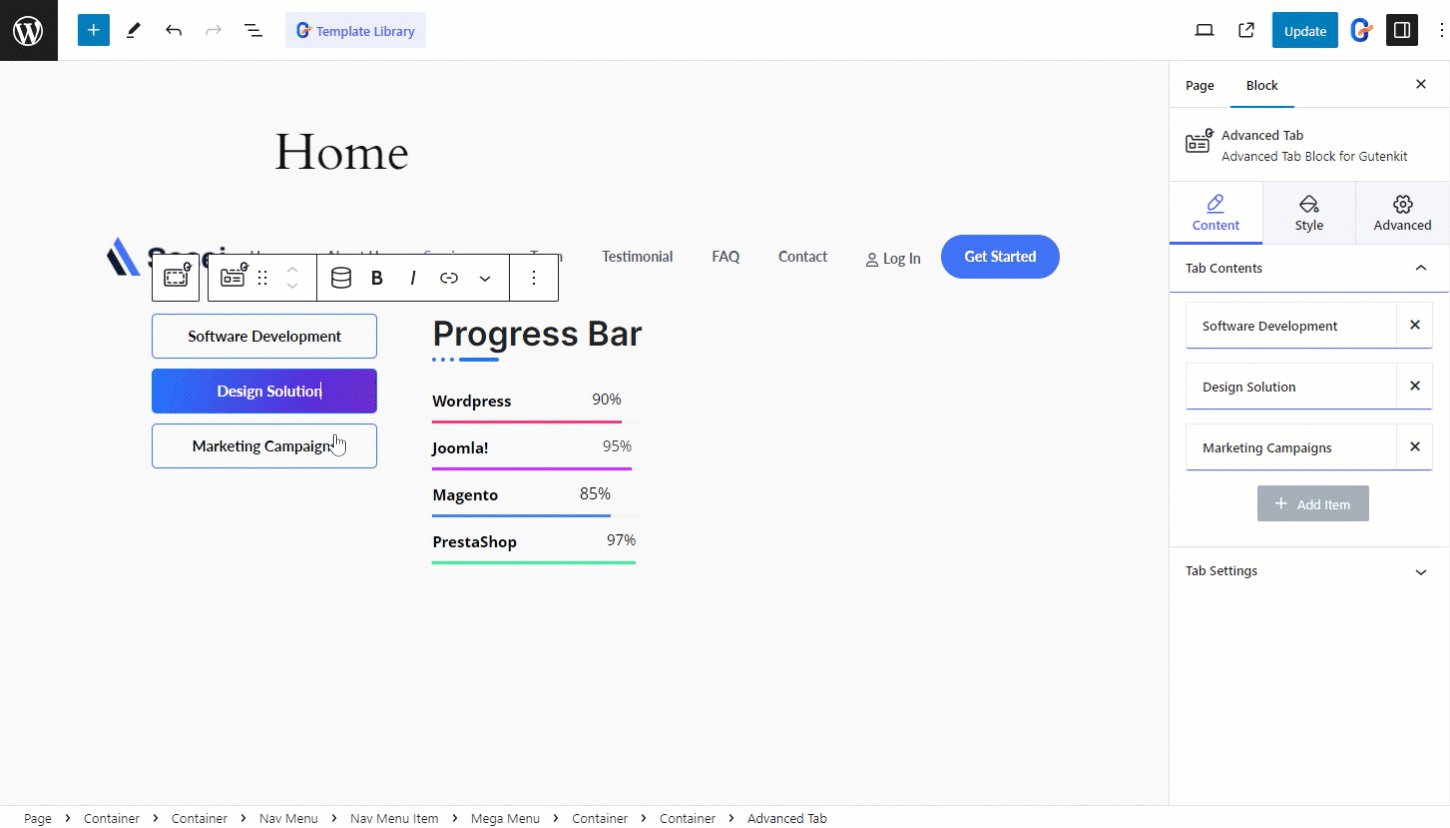
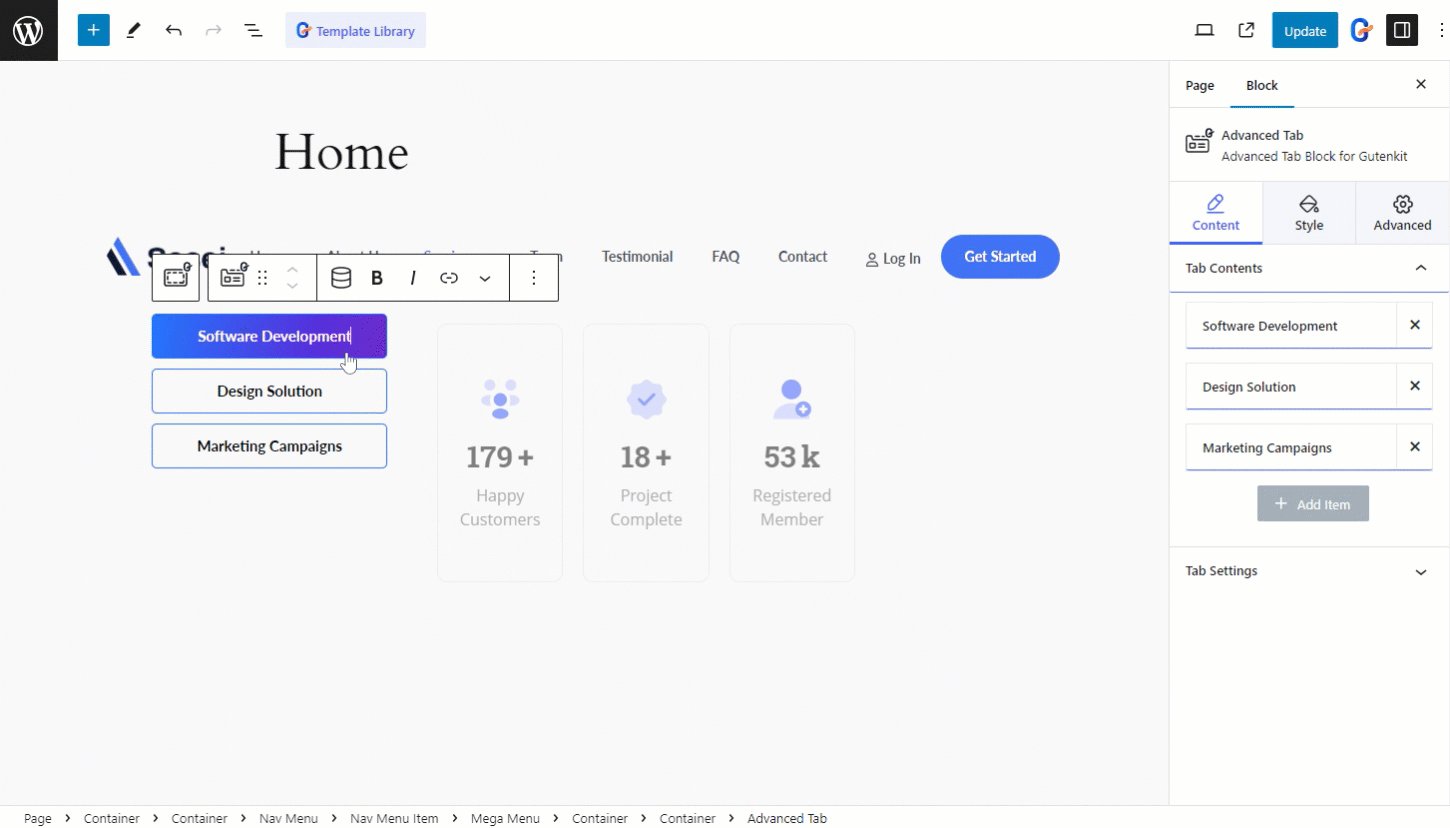
Med GutenKit Mega Menu-blocket kan du lägga till vilket block som helst som ett menyalternativ i megamenyn. Designa din meny med bilder, kartor, dragspel, formulär, pristabeller eller några Gutenberg-block i undermenyn.
Här har vi lagt till Flip Box som ett menyalternativ i Mega-menyn.

👉 Har du problem med att visa menyn i Gutenberg?
➡ Kontrollera Menyn visas inte i WordPress blogg.
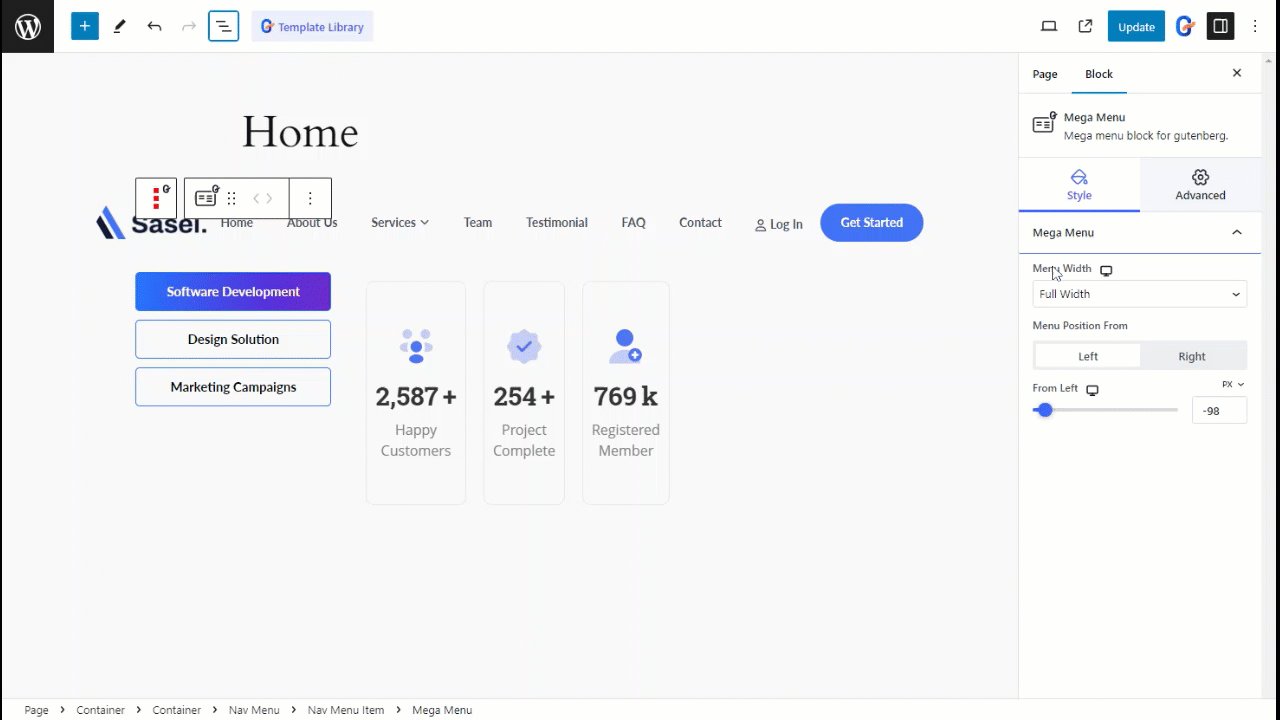
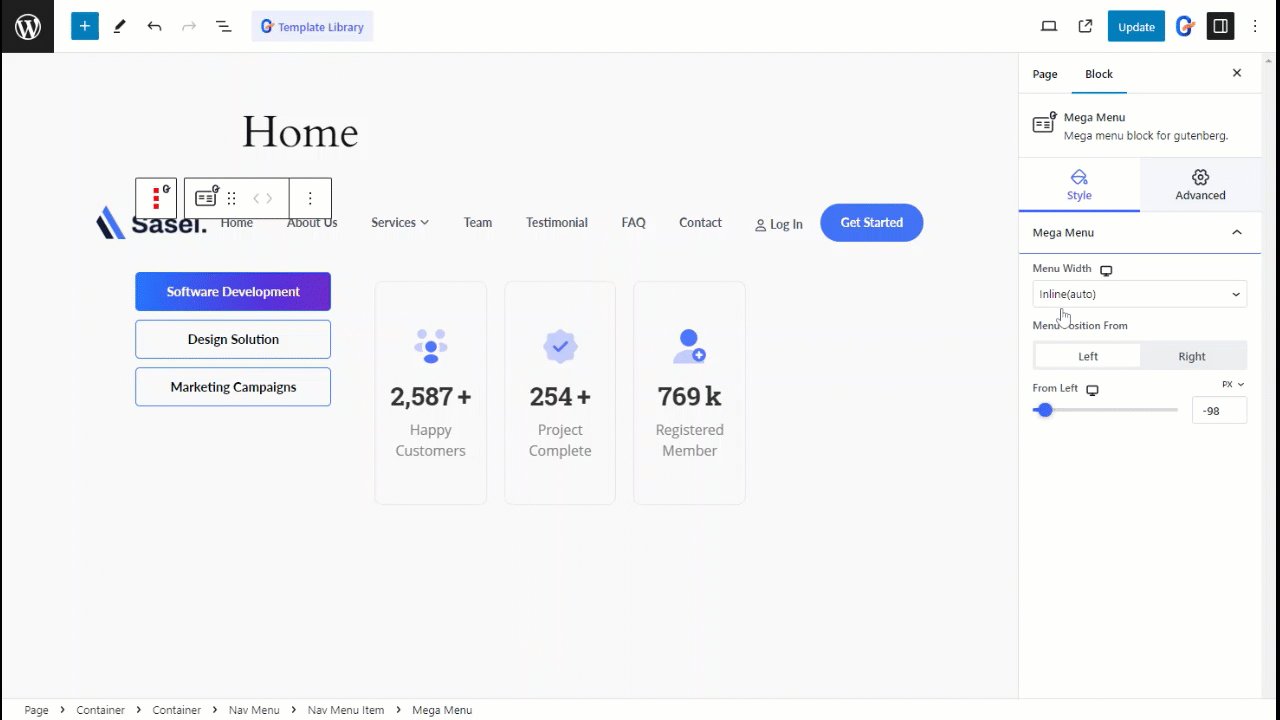
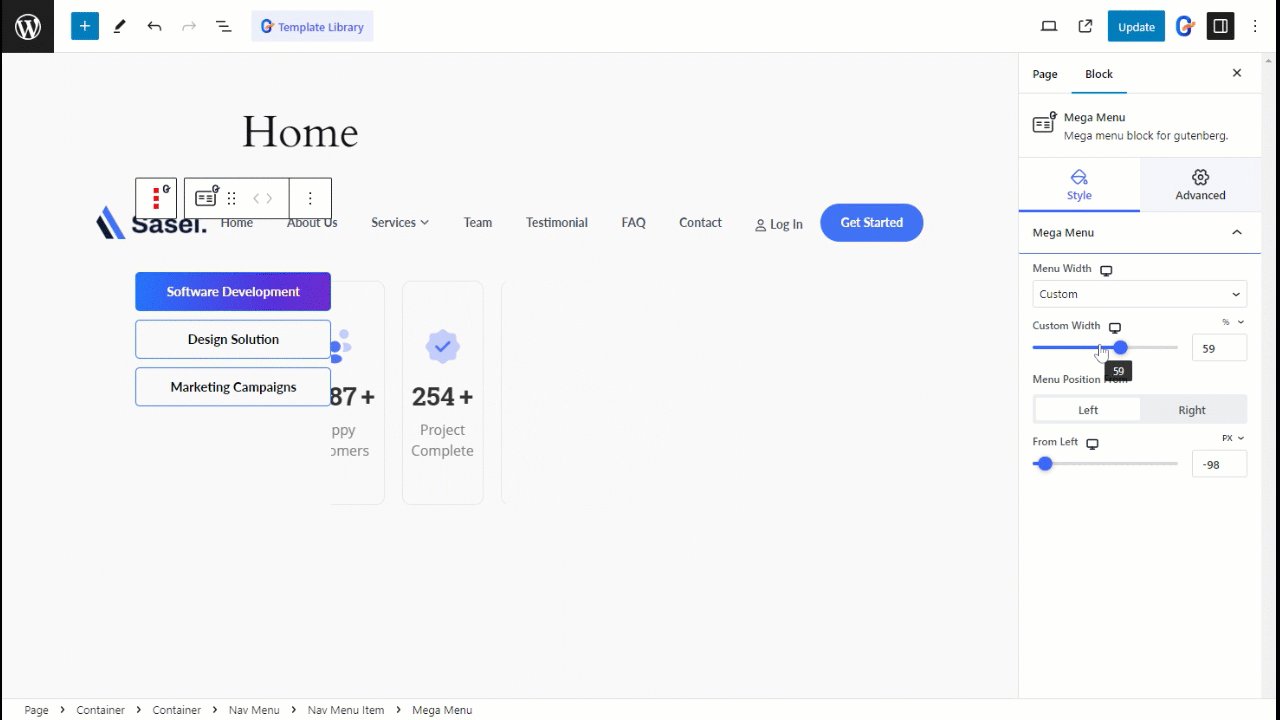
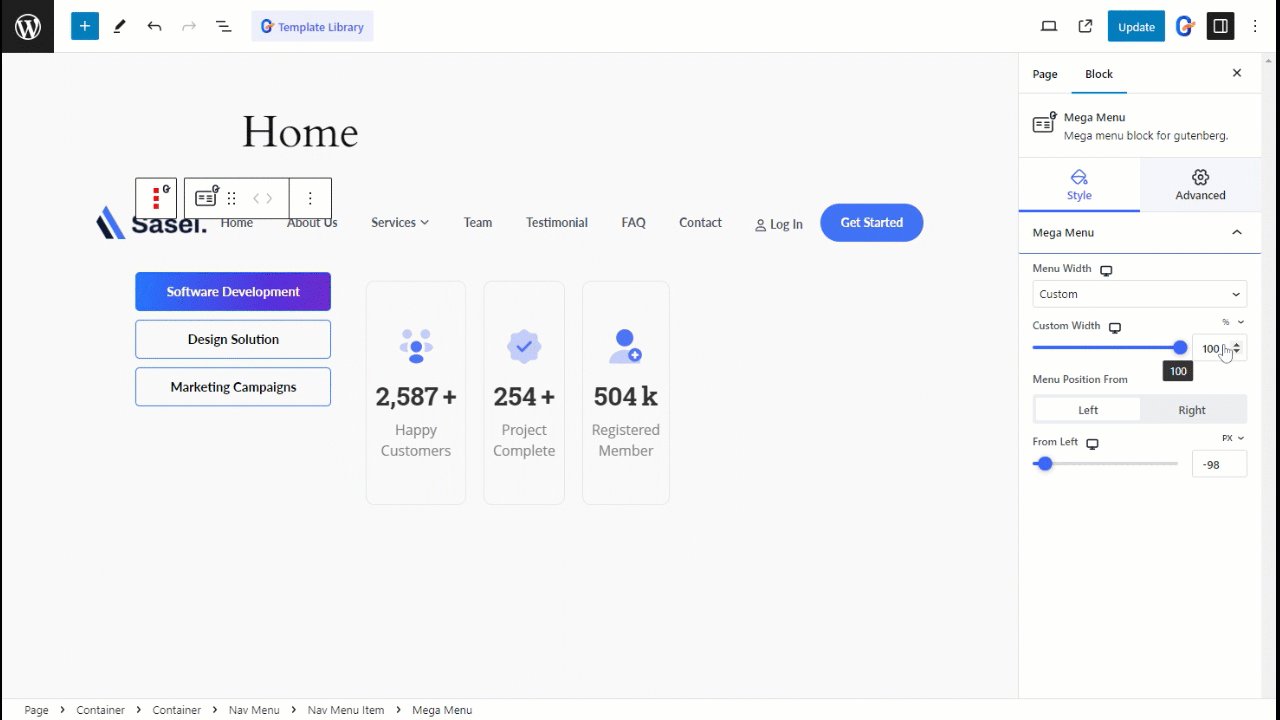
Nu kan du anpassa utseendet på WordPress mega-menyn med GutenKit. Du kan skräddarsy menyns bredd och menyposition.
Välj menybredd till följande:
- Full bredd
- I kö
- Beställnings
För anpassad bredd kan du justera menybredden manuellt.
Sedan kan du ställa in positionen för att justera menyn till vänster eller justera till höger.

Megamenyerna du designar med GutenKit är pixelperfekta för alla enheter. Du kan designa en mobil responsiv meny med dedikerade Mobile Menu Settings, där du kan infoga en logotyp, lägga till anpassade länkar till den och välja en menylogotyp för mobilen.
För mobilmenyn kan du anpassa ikonstorlek, bredd, färg och varje enskild detalj av Hamburgerikonen och logotypen.

Grattis! Du har designat en vacker WordPress megameny i Gutenberg som tar din webbplatss användarupplevelse och estetik till nya höjder, oavsett om den är på mobil, stationär eller vilken annan enhet som helst.
FAQ
GutenKit is one of the best mega menu plugin for Gutenberg. It offers 74+ blocks, 900+ patterns and templates for effortless website creation. You can create mega menu from scratch or using pre-built pattern. GutenKit provides complete flexibility on website creation and customization.
You don’t need to code to add mega menu. You will find both Elementor addon and block plugin to respectfully add mega menu in WordPress and Gutenberg. Plugins such as GutenKit and ElementsKit let you add mega menu by dragging-and-dropping.
👉 Read to learn how to create search bar on Gutenberg.
Avslutar
I den här bloggen har vi visat dig det enklaste sättet att skapa horisontella och vertikala menyer i WordPress-blockredigeraren. Hoppas detta hjälper dig att skapa megamenyn i Gutenberg mest effektivt. Kom ihåg att en välstrukturerad meny kan påverka användarnas engagemang och tillfredsställelse avsevärt.
I likhet med den omfattande funktionaliteten i Mega Menu-blocket, har GutenKit en uppsjö av avancerade funktioner som är skräddarsydda specifikt för blockredigeraren, som sömlöst integrerar kraftfulla sidbyggande funktioner i din Gutenberg-drivna webbplats.
Med GutenKit kan du låsa upp många verktyg och alternativ för att lyfta din webbplats design och funktionalitet till nya höjder inom den intuitiva Gutenberg-miljön.



Lämna ett svar