Att lägga till en "Köp på Amazon"-knapp på din Amazon affiliate-webbplats är fruktbart för att multiplicera klickfrekvenser och provisioner. Den använder Amazons rykte och trovärdighet för att positivt påverka kundernas köpbeslut. Detta kommer att avsevärt förbättra din försäljning och intäkter.
Nu, om din affiliate-webbplats är byggd med WordPress och du vill lägga till "köp på Amazon"-knappar, måste du ha tillräckligt med anpassningsalternativ som låter dig spegla Amazons varumärkesidentitet. Tyvärr kan det hända att standardknappblocket i WordPress inte har den anpassningsförmåga som ett plugin skulle ha, t.ex. ett Gutenberg-blockplugin.
Så i det här blogginlägget går vi igenom dig hur man lägger till en "köp på Amazon" -knapp i WordPress med ett omfattande blockplugin som heter GutenKit. Innan vi dyker in i guiden, låt oss kort utforska mer om knappen "köp på Amazon" och dess betydelse...
Vad är en "Köp på Amazon"-knapp?
En "Köp på Amazon"-knapp är en widget eller länk som omdirigerar din publik till Amazons produktlistningssida kopplad till ett affiliate-program. Det betyder att du kommer att få en provision när en användare köper en produkt via denna länk.
Varför använda knappen "Köp från Amazon" på din webbplats
Att visa "köp från Amazon"-knappen på din webbplats erbjuder många fördelar som bidrar till affärstillväxt, framgång och trovärdighet. Det låter dig etablera ett företag som skalar. Förutom dessa kommer du också att uppleva följande fördelar med att implementera knappen "Köp eller visa på Amazon" på din webbplats:
- Det uppmuntrar din publik att konvertera på grund av Amazons rykte och förtrogenhet.
- Du kan minska omkostnader eftersom Amazon hanterar lagerhantering, frakt och leverans.
- Knappen "Köp på Amazon" hjälper sömlöst att utföra affiliate-affärer och tjäna frestande intäkter.
- Dessa knappar lägger till relevanta länkar till dina inlägg eller sidor som är till nytta förbättra webbplatsernas SEO.
- Dina besökare kommer att få en fantastisk shoppingupplevelse eftersom Amazon är helt lyhörd för mobila enheter.
- Att tjäna intäkter utan investeringar är möjligt genom dessa knappar.
No-Code Metod för att lägga till "Köp på Amazon" -knapp i WordPress
Här kommer vi att demonstrera en vänlig och kodlös process för hur man lägger till en "köp på Amazon"-knapp på dina WordPress-webbplatser:
Steg 1: Installera GutenKit för att lägga till en "Köp nu Amazon"-knapp.
Att lägga till en köp på Amazon-knapp i WordPress kräver ett plugin genom vilket du kan skapa en knapp för att marknadsföra Amazon-produkter på din webbplats. Här kommer vi att använda GutenKit, en Gutenberg block plugin som erbjuder många block och moduler till skapa kompletta Amazon affiliate-webbplatser utan tidigare kodningsexpertis. Dessutom underlättar det också att skapa webbsidor med Gutenberg mallar.
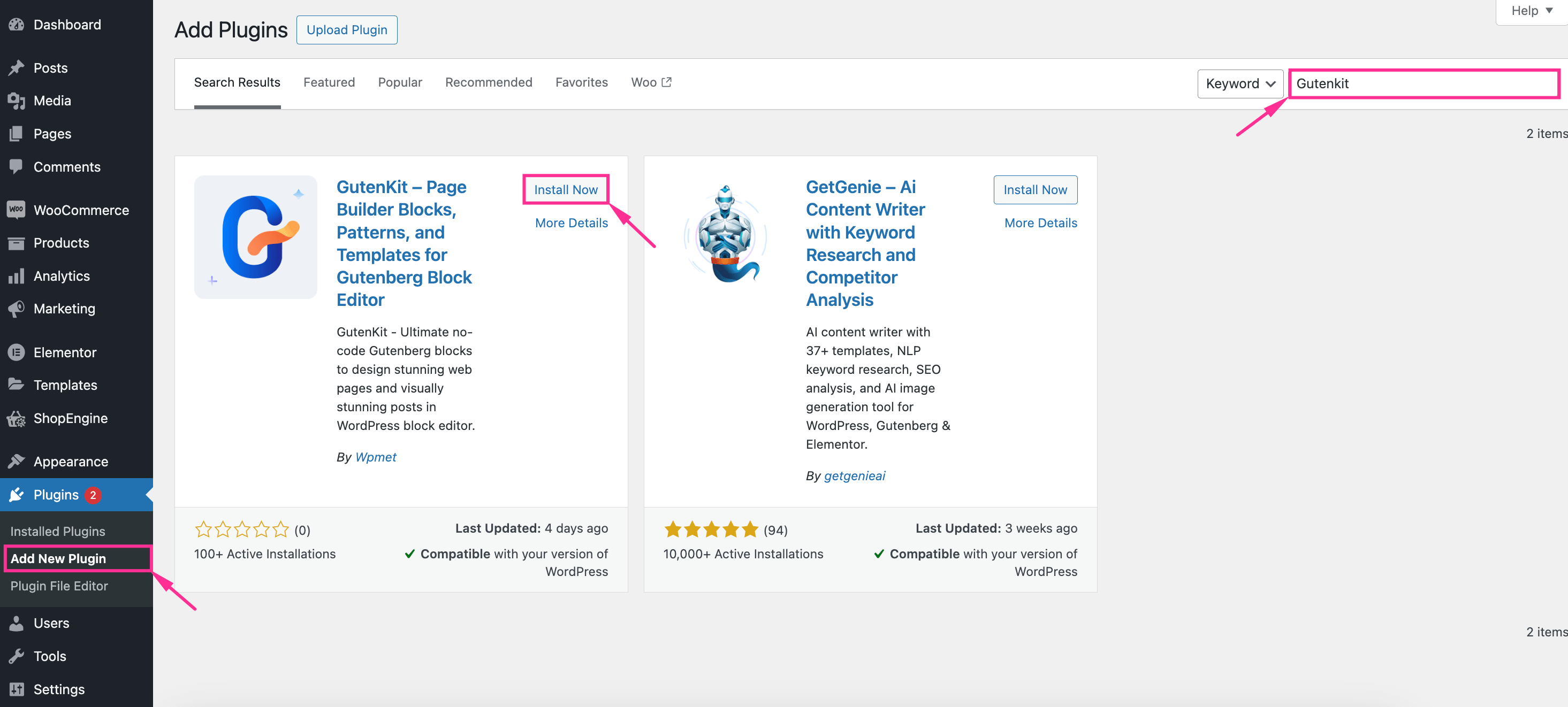
För att utnyttja de vänliga funktionerna i GutenKit måste du först installera det genom att navigera till Plugins >> Lägg till nytt plugin. Sedan Sök efter "GutenKit" och tryck på "Installera nu" knapp. Efter att ha slutfört installationen, aktivera GutenKit.

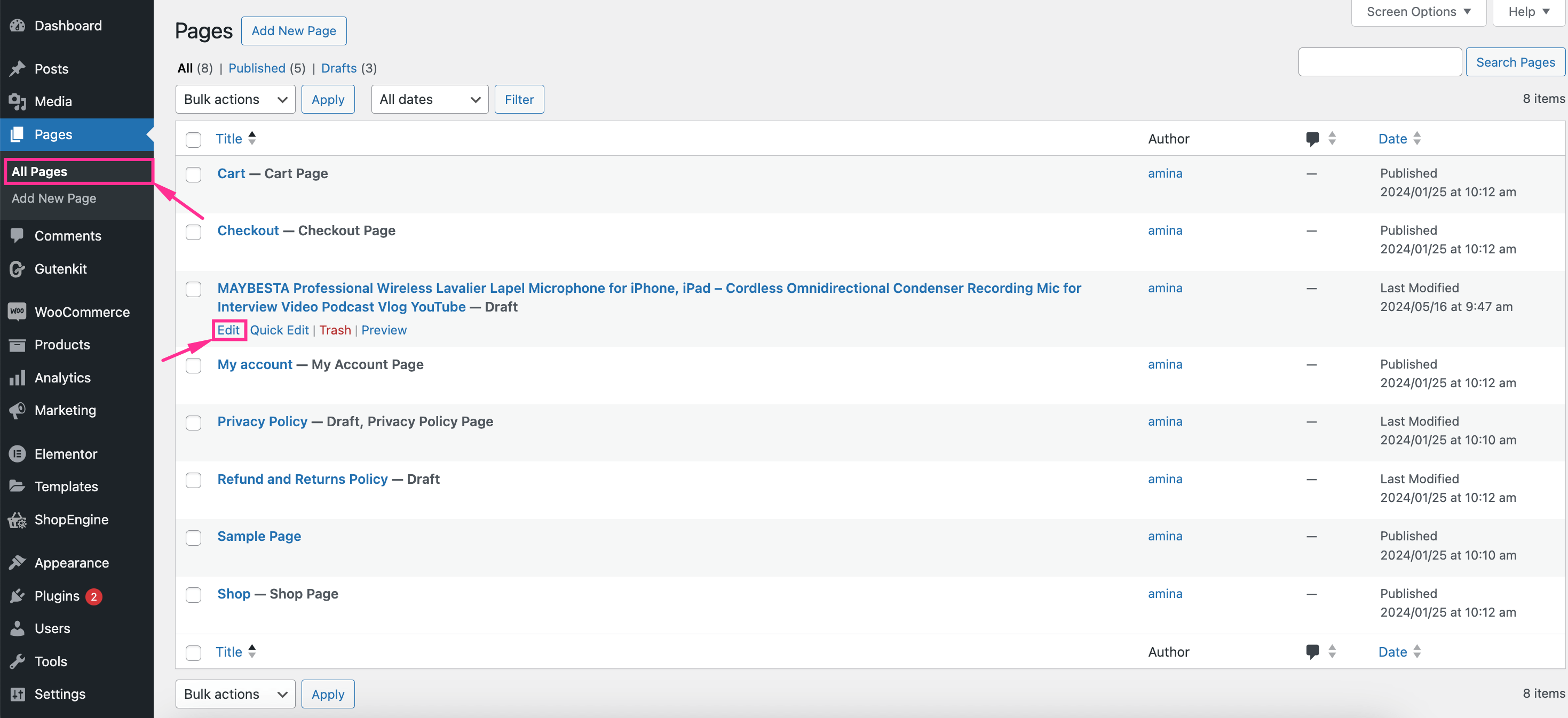
I det här steget måste du öppna sidan/inlägget där du vill lägga till knappen "köp på Amazon". Gå till Sidor >> Lägg till sidor och Redigera en sida eller ett inlägg för att lägga till WordPress Köp på Amazon-knappen på din webbplats. Du kommer alltså att omdirigeras till den sidan/inlägget.

Steg 3: Lägg till en anpassad "Köp på Amazon"-knapp och infoga en affiliate-länk med blockplugin.
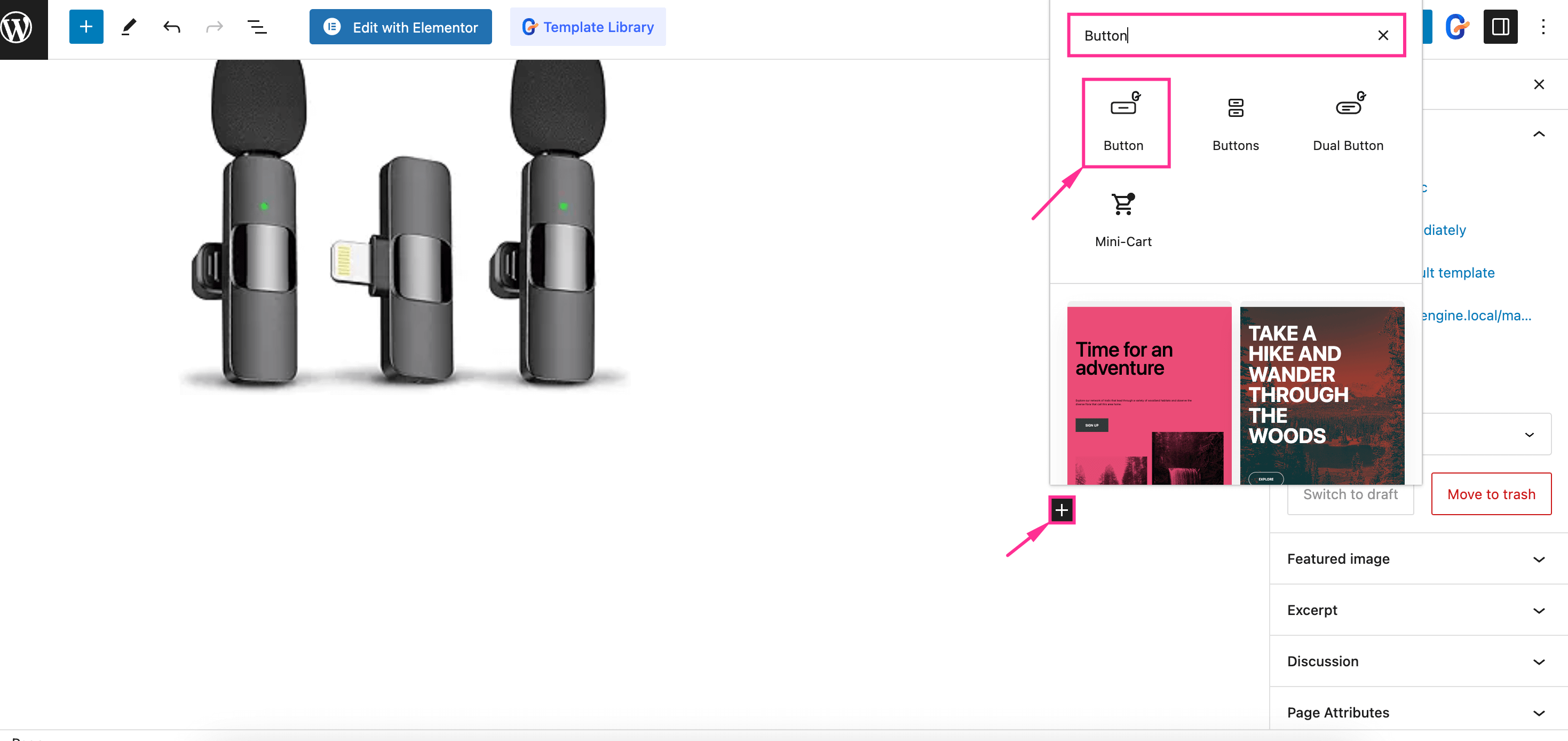
Efter att ha navigerat till en ny sida eller inlägg, tryck på "+"-ikonen och sök efter "knappen" blockera. Där får du se en "Knapp"-block med GutenKit ikon. Tryck på det blocket för att lägga till det på din webbplats.

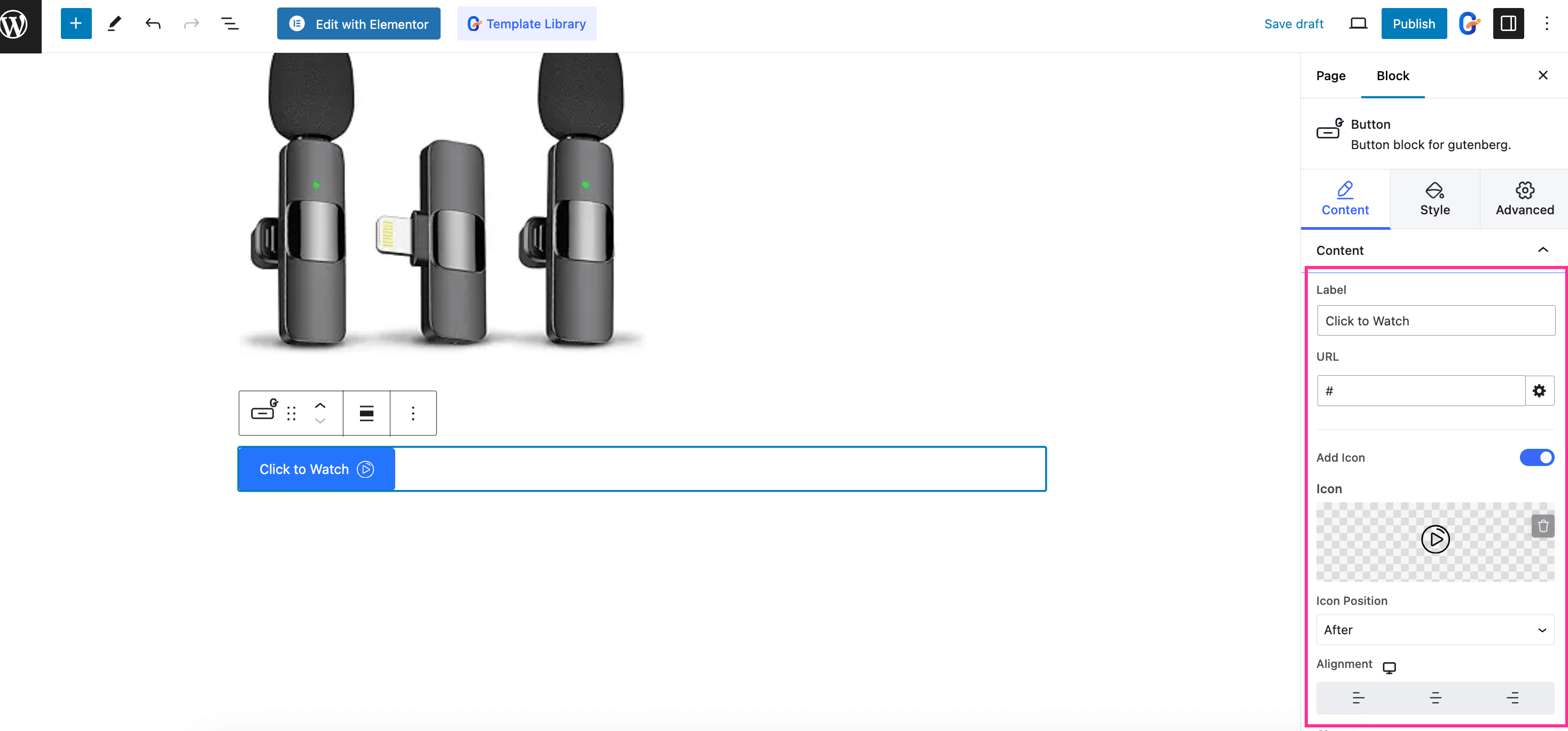
Nu ska du se tre anpassningsalternativ: Innehåll, Stil, och Avancerad. På innehållsfliken kan du anpassa följande områden:
- Märka: Ändra etiketttexten på knappen "köp på Amazon".
- URL: Ange affiliate-URL för din Amazon-produkt i det här fältet för att skapa knappen "Köp på Amazon".
- Lägg till ikon: Aktivera det här alternativet för att lägga till en ikon med knapptexten.
- Ikon: Infoga logotypen för din Amazon affiliate-knapp härifrån.
- Ikonposition: Välj före eller efter position för din ikon. Genom att välja innan, kommer din Amazon affiliate-logotyp att visas före etiketttexten på knappen. Och efter position kommer din knappikon att visas efter etiketttexten.
- Inriktning: Välj justering för din knapp.
- Klass: Ange klassen för din knapp.
- ID: Infoga ett unikt knapp-ID.

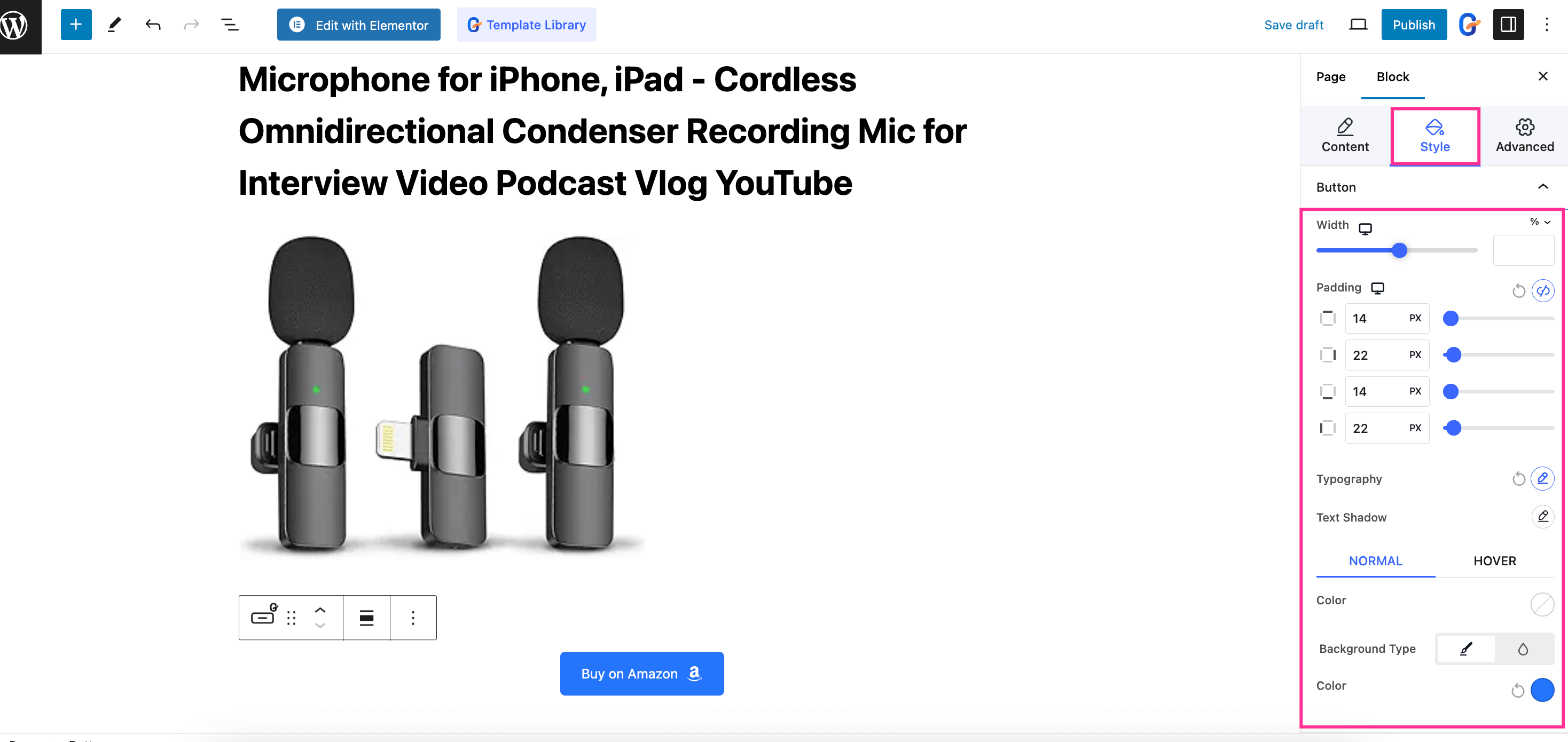
Navigera nu till Fliken "Stil". och justera Bredd, stoppning, typografi, och Text skugga. Välj också Färg och bakgrund skriv för allmän eller knapp på svävningsvyer.

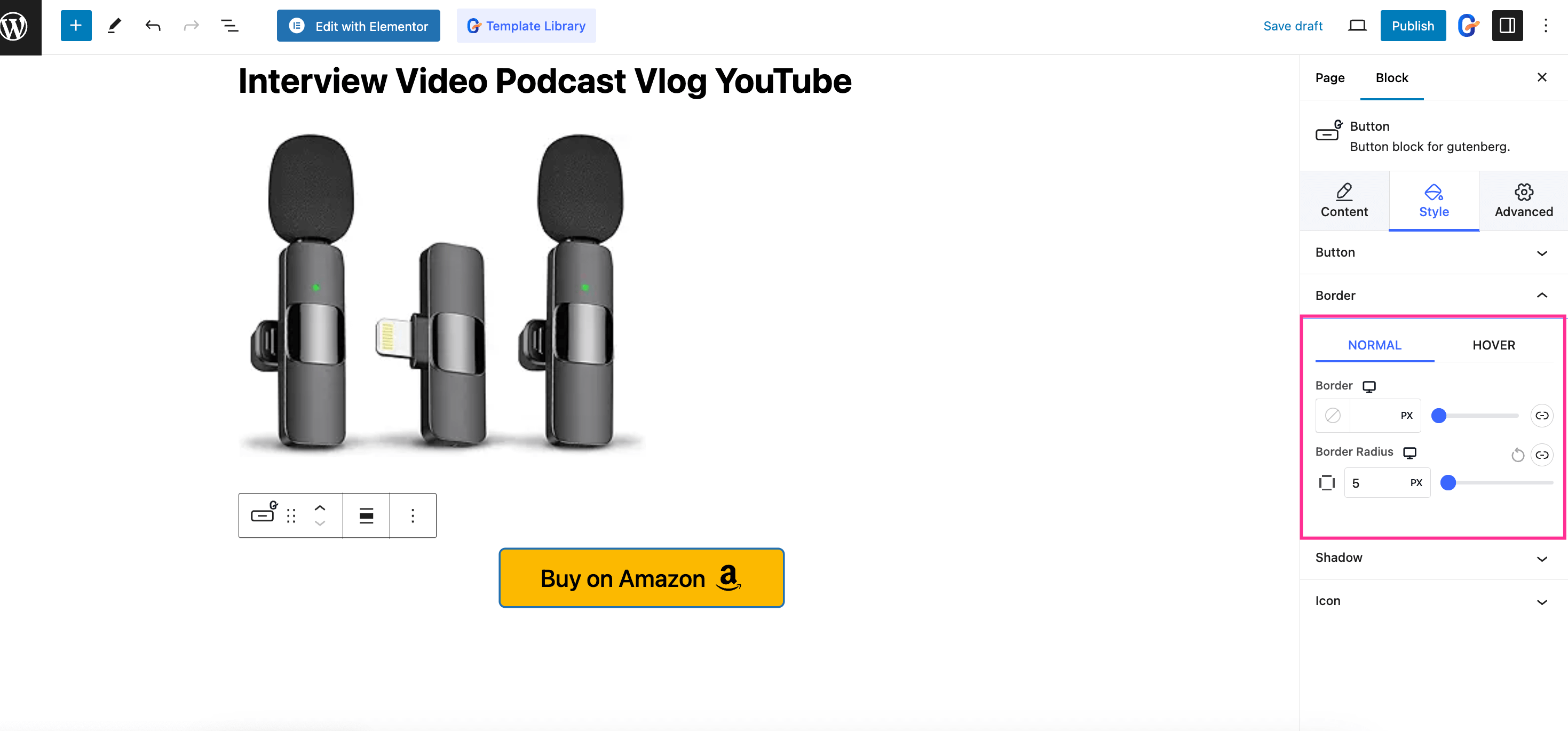
Återigen, du måste ändra gränsen och Gränsradie för båda Normal och Hover vy av knappen. Sedan, lägga till skugga till din WordPress Amazon "lägg till i kundvagn"-knappen.

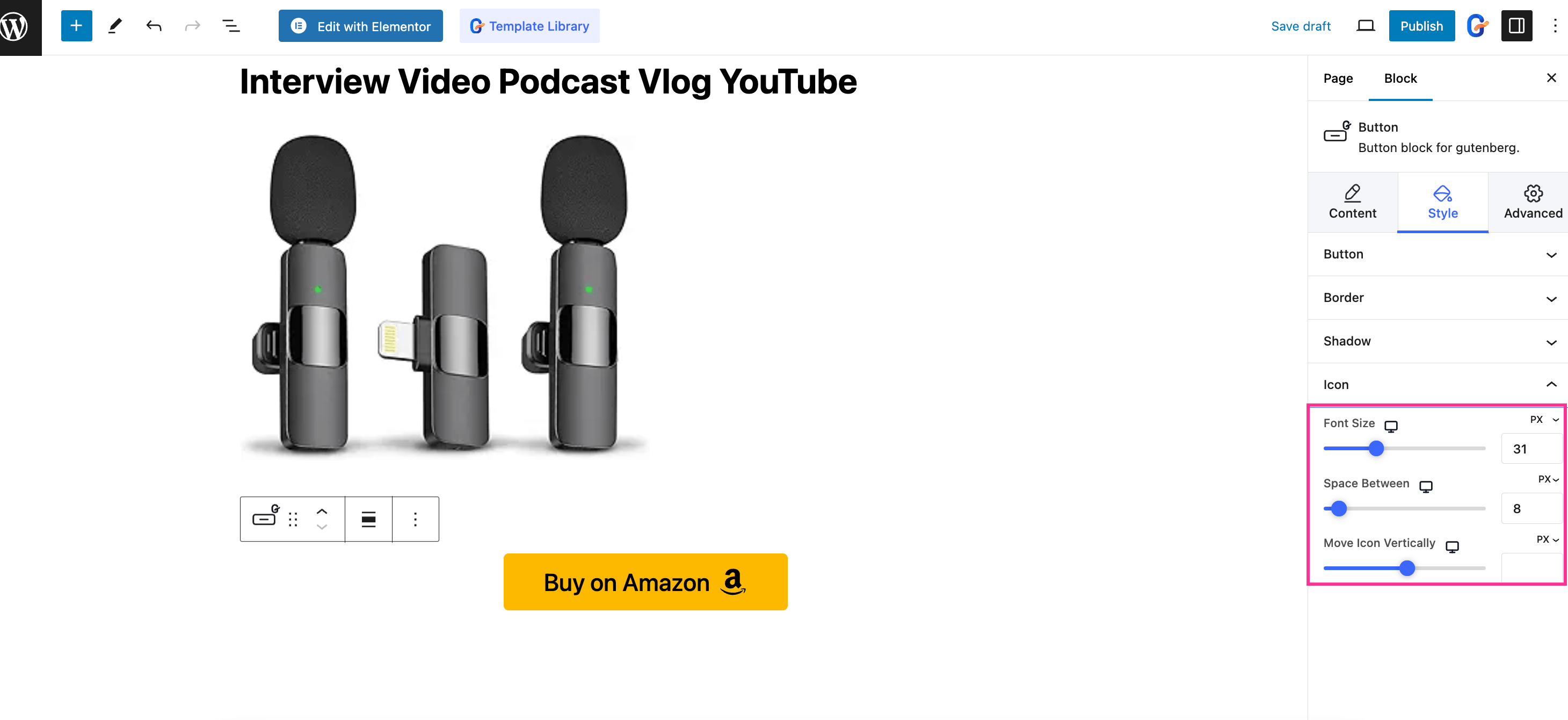
Ändra nu Teckenstorlek, mellanslag mellan, och Flytta ikon Vertikalt för knappikonen.

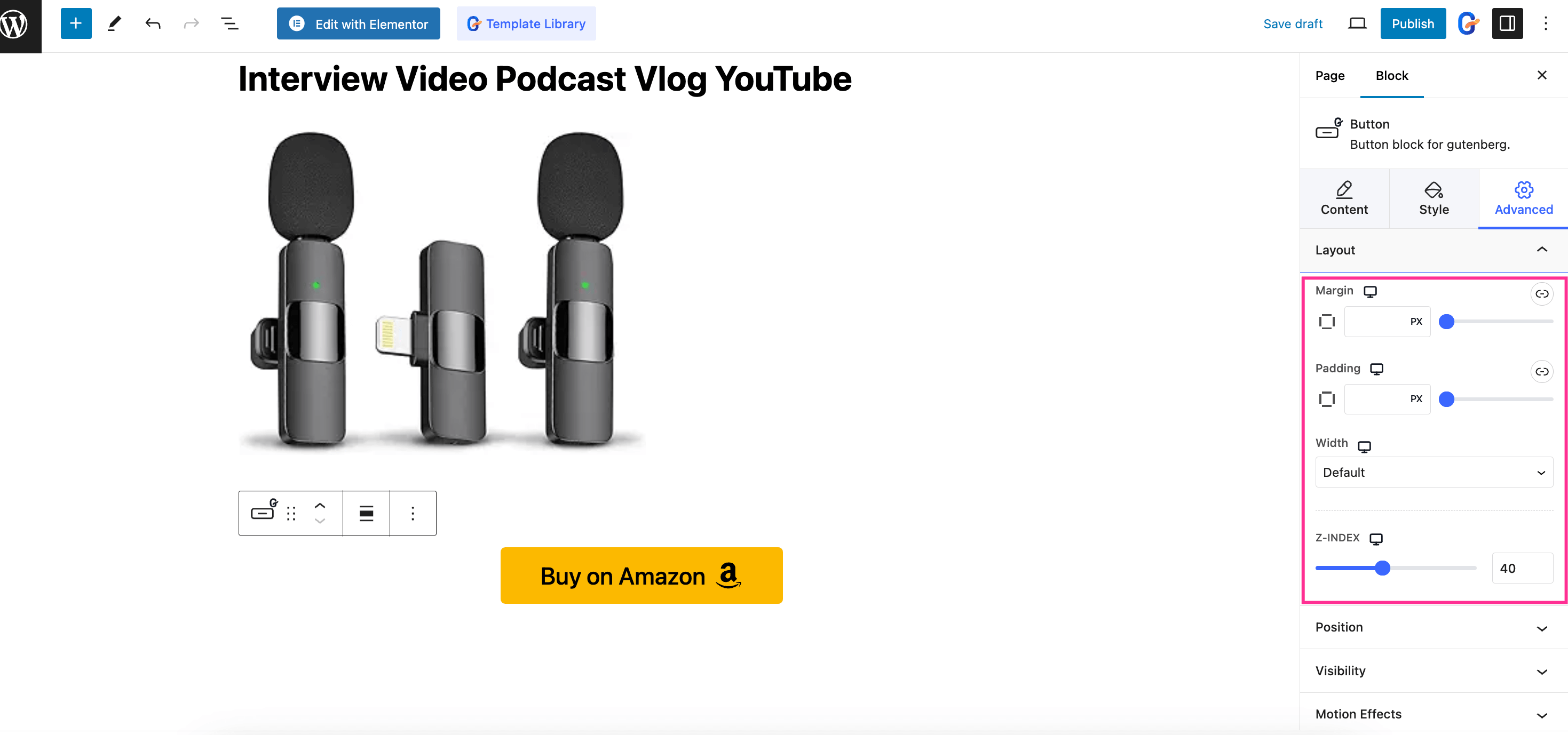
Nu, besök fliken "Avancerat". och anpassa Marginal, stoppning, bredd, och Z-INDEX för din knapplayout.

Du kan också anpassa position, synlighet, rörelseeffekter, och Avancerad alternativ för din "Köp på Amazon"-knapp. Slutligen, efter att ha anpassat allt, tryck på "Publicera" knapp.

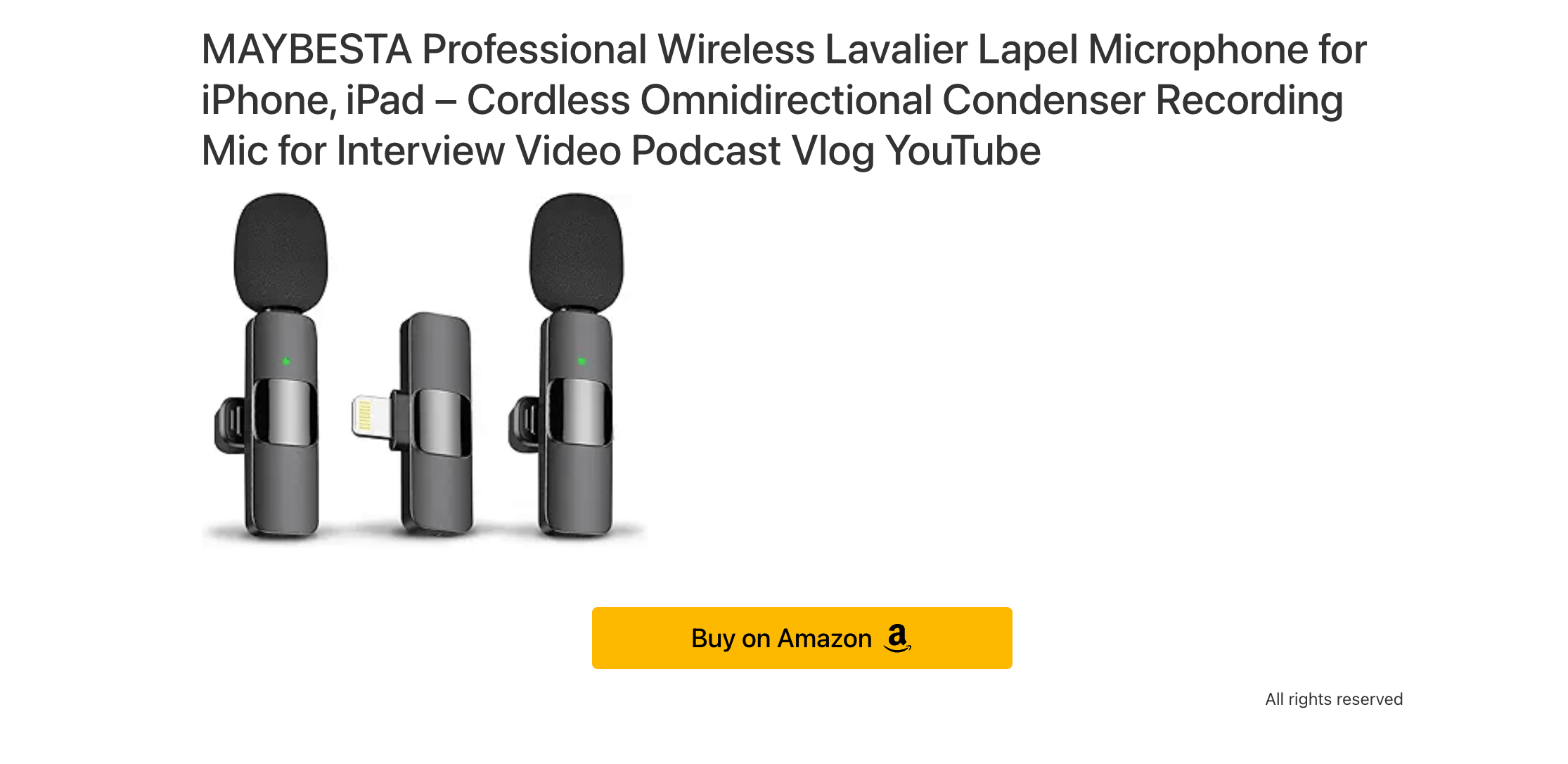
Här är den slutliga utgången för din "Köp på Amazon"-knapp och se hur det fungerar på din webbplats:

FAQ
Ja, du kan visa knappen "köp på Amazon" på WooCommerce genom att navigera till Produkter >> Alla produkter och trycka på fliken Allmänt. Sedan, genom att använda alternativet Extern/Affiliate-produkt som produktdata, hittar du alternativet att lägga till en "Köp eller kolla pris på Amazon"-knapp på WooCommerce.
För att lägga till en Amazon-länk till din webbplats måste du först skaffa Amazon-produktens affiliate-länk. Logga in på ditt Amazon affiliate-programkonto och navigera till din valda produktsida. Här måste du trycka på Amazon affiliate-sidestrip-bannern och trycka på knappen "Hämta länk". Infoga nu denna affiliate-länk i din "Köp på Amazon" -knapp.
Ja, du kan marknadsföra och sälja Amazon-produkter på din webbplats. Inte bara Amazon, alla e-handelssidors produkter kan säljas på din webbplats med deras affiliate-konton. Således kommer du att få en provision för varje försäljning som sker på din webbplats.
Anledningen till att din Amazon Lägg till i kundvagn-knapp inte fungerar kan vara att du inte lägger till Amazon-produktens affiliate-länk till knappen. Så kontrollera knappens URL och uppdatera den redigerade URL:en för att få din Lägg till i kundvagn-knappen att fungera korrekt.
Avslutar
Att tjäna provisioner genom Amazon affiliate-marknadsföring är inte en ny affärsstrategi. Nästan alla affiliate-marknadsförare marknadsför Amazon-produkter på sina WP-webbplatser. Och det bästa sättet att marknadsföra Amazon-produkter är att lägga till en anpassad "köp på Amazon"-knapp.
I guiden ovan introducerade vi Gutenkit, en avancerad Gutenberg block editor som erbjuder ytterligare anpassningsfunktioner än standard WordPress-knappblocket. Detta bidrar inte bara till varumärket utan ökar också webbplatsens trovärdighet när du ansluter till Amazon.
Så följ denna handledning och utnyttja den fulla potentialen hos Amazon affiliate-marknadsföring.


Lämna ett svar