Att skapa en visuellt tilltalande och sammanhållen webbplats på WordPress kan vara tidskrävande, särskilt när det kommer till styling av enskilda block. Men frukta inte, innehållsskapare! Även om standardredigeraren för Gutenberg inte har möjlighet att kopiera och klistra in blockstilar, finns det ett hack i den. Här i den här handledningen kommer vi att visa hur du kan replikera blockstilarna utan att ersätta det unika innehållet i varje block.
Funktionen kopiera-klistra blockstil låter dig replikera designen av ett block över hela din webbplats på några sekunder, vilket sparar dyrbar tid och ansträngning.
Förstå blockstilar i WordPress
Med introduktionen av Gutenberg-redigeraren gick WordPress över till ett mer blockbaserat tillvägagångssätt för att skapa innehåll. Varje element på din sida, från textstycken till bilder, är ett block. Dessa block kommer med ett brett utbud av stylingalternativ, så att du kan anpassa deras utseende för att matcha din webbplats estetik.
Blockstilar omfattar allt från teckenstorlek och färg till bakgrundsgradienter och mellanrum.
Bästa Gutenberg Block Plugin för kopiera och klistra in blockstilar i WordPress
Medan kärnan Gutenberg redaktör erbjuder inte en inbyggd kopierings- och klistra-stilfunktion, flera fantastiska plugins kan förbättra ditt arbetsflöde. Här kommer vi att introducera GutenKit, en omfattande plugin-svit med en dedikerad Copy and Block Styles-modul.
GutenKit:s modul Kopiera och blockera stilar integreras sömlöst med Gutenberg och lägger till en praktisk knapp i ditt blockverktygsfält. Med ett enda klick kan du kopiera stilinställningarna för vilket block som helst och enkelt tillämpa dem på andra. Detta ger dig möjlighet att upprätthålla ett konsekvent designspråk på hela din webbplats utan att manuellt justera varje element.
Här är några nyckelfunktioner i modulen GutenKit Kopiera och klistra in stil:
- Det låter dig duplicera stilen av ett block till ett annat, vilket bevarar innehållets unika karaktär.
- Replikera snabbt designelement som färger, typografi, mellanrum och mer över flera block.
- Hjälper till att upprätthålla designkonsistens över hela webbplatsen.
- Behåller det ursprungliga innehållet i målblocket medan de kopierade stilarna tillämpas.

Hur man kopierar och klistrar in blockstilar i WordPress
Nu när du förstår hur kopiering och inklistring av blockstilar fungerar, låt oss dyka in i de praktiska stegen med hjälp av GutenKit Kopiera och klistra in stilmodul!
Steg-för-steg-guide för att kopiera blockstilar
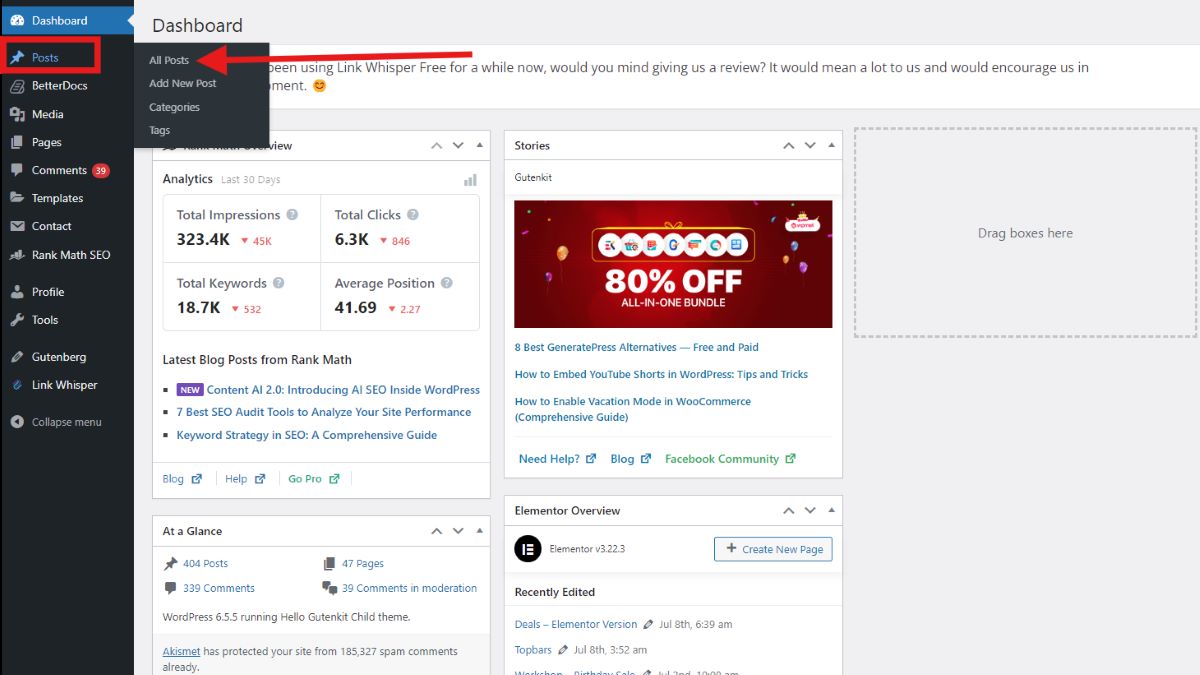
Gå till din instrumentpanel och leta efter "Inlägg", välj sedan "Alla inlägg” så att du kan välja det inlägg du vill redigera.

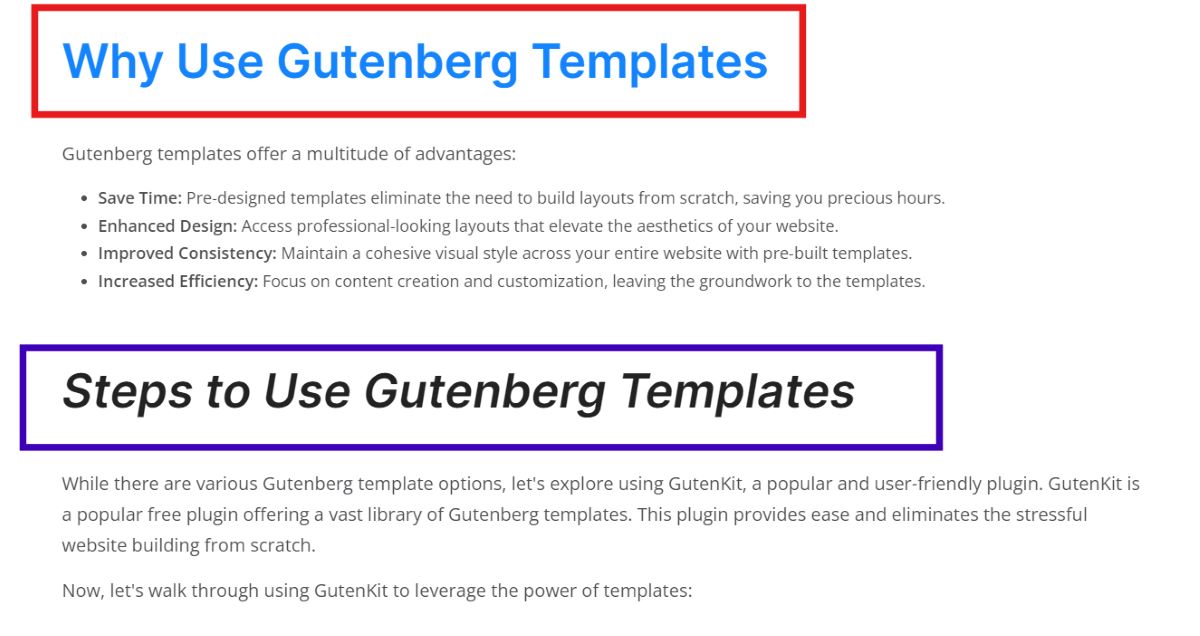
Väl på inlägget/sidan väljer du blocket vars stil du vill kopiera. Till exempel kommer jag att kopiera underrubriken. Klicka nu på alternativ knappen i editorn och leta efter GutenKit Kopieringsstil.
Enkla steg för att klistra in blockstilar
Välj blocket där du vill använda de kopierade stilarna. Detta kan vara vilken blocktyp som helst, även om den skiljer sig från den ursprungliga.
Om du tittar noga på den andra underrubriken på bilden nedan, kommer du att märka att textstilen är annorlunda. Jag ändrar den så att den matchar stilen i den första underrubriken.

Välj nu hela texten och gå till "alternativ” knapp. I likhet med kopieringsprocessen, lokalisera "GutenKit Paste Styles" i målblockets verktygsfält. Klicka på den här knappen för att tillämpa de kopierade stilarna på det valda blocket.
Vad sägs om om du bygger din webbplats och du vill ha en enhetlig blockstil i alla dina containrar?
GutenKit:s kopiera och klistra block-stil är väldigt praktisk. Den skapades för det ändamålet.
Så här kan du göra det.
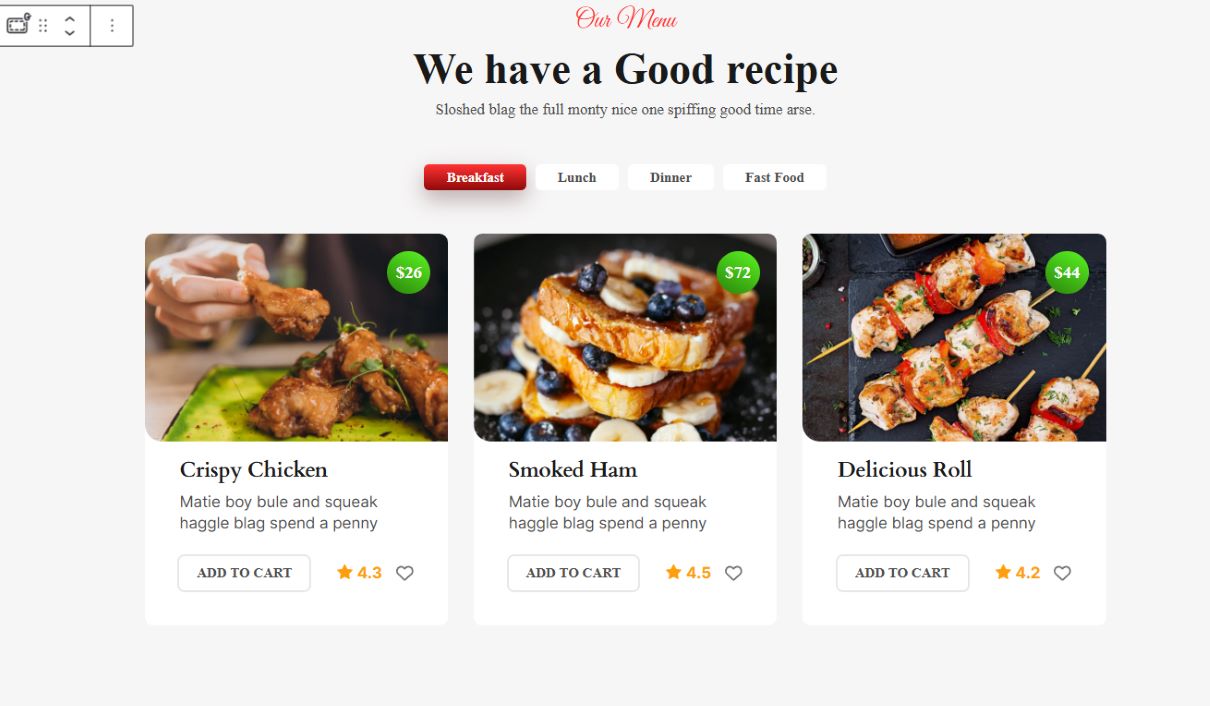
I bilden nedan kommer jag att visa hur du kan kopiera blockstilen för en behållare till de andra 2 behållarna.

Klicka helt enkelt på den första behållaren och klicka på "alternativ" knapp. Välj GutenKit Copy Style. Gå sedan till den andra behållaren, klicka på "alternativ”-knappen igen och välj GutenKit Paste Style.
Och där har du det! Enhetlighet kan uppnås genom GutenKit!
Vanliga frågor
Kan jag kopiera stilar från en blocktyp och klistra in dem på en annan?
Ja! Kopiera och klistra in stilfunktioner fungerar över olika blocktyper. Du kan till exempel kopiera stilar från ett textblock från ett annat avsnitt av sidan eller inlägget och tillämpa dem på ett annat block, och ärva teckenstorleken, färgen och andra designelement.
Finns det några begränsningar för att kopiera och klistra in blockstilar?
Även om funktionen är otroligt mångsidig, är det viktigt att komma ihåg att den främst kopierar visuella stilar. Om det ursprungliga blocket använder Anpassad CSS kod eller avancerade layoutinställningar kanske dessa element inte överförs direkt via kopierings- och klistrafunktionen.
Slutgiltiga tankar
Möjligheten att kopiera och klistra in blockstilar i WordPress är en spelväxlare för webbplatsskapare. Det effektiviserar designprocessen, vilket gör att du kan uppnå en enhetlig och visuellt tilltalande layout över dina sidor. Med hjälp av plugins som GutenKit blir denna kraftfulla funktion ännu mer tillgänglig och användarvänlig.
Så, nästa gång du bygger din webbplats på WordPress, tveka inte att utnyttja kraften i kopiera och klistra in blockstilar för att spara tid och skapa en fantastisk webbplats!

Lämna ett svar