Var du medveten om att nästan 36% av konsumenter ägnar över 30 minuter åt att jämföra alternativ innan de slutför ett köp?
Forskningsresultat visar att omkring 81% av konsumenter först vänder sig till onlinekällor för produkt- eller tjänstinformation. De vänder sig också till internet för att svara på frågor innan de gör ett köp.
En annan studie visade att ungefär 51% av konsumenterna besöker 4+ sajter innan de slutför ett köp.
Så mycket ansträngning och tid att investera, eller hur?
Dessa strider har lett till att många affärsinriktade individer har skapat webbplatser för affiliate-marknadsföring. De syftar till att hjälpa konsumenter att få bekväma shoppingupplevelser online. Konsumenter behöver inte spendera för mycket tid på att surfa på så många webbplatser bara för att få de bästa erbjudandena.
Det är dock inte så lätt att skapa en jämförelsewebbplats. Det kräver en god förståelse för att presentera data i en tabell.
Om du är en av dem som är intresserade av att bygga en prisjämförelsewebbplats i WordPress, frukta inte, många plugins finns nu tillgängliga. Och jag ska visa dig hur du använder en för att skapa en funktionell prisjämförelsetabell i WordPress enkelt och snabbt!
Hur fungerar en prisjämförelsetabell

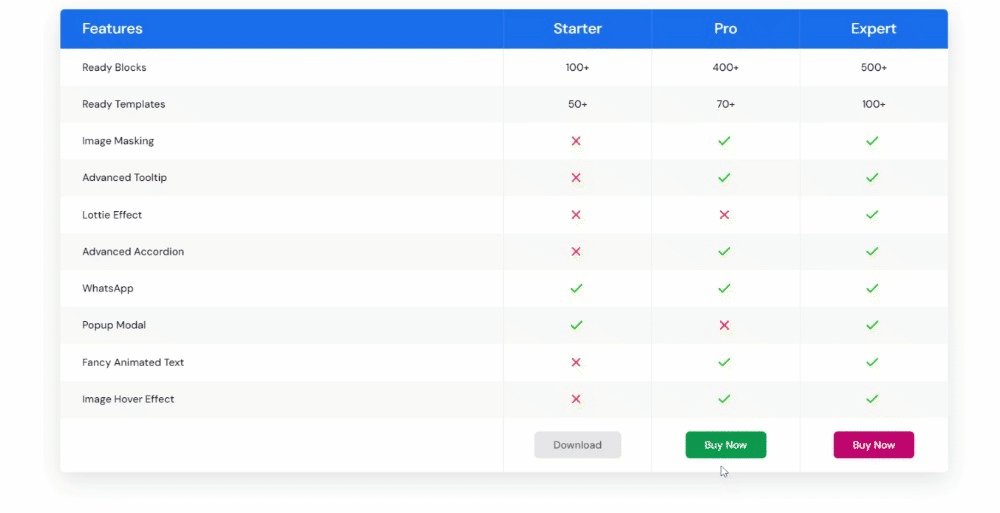
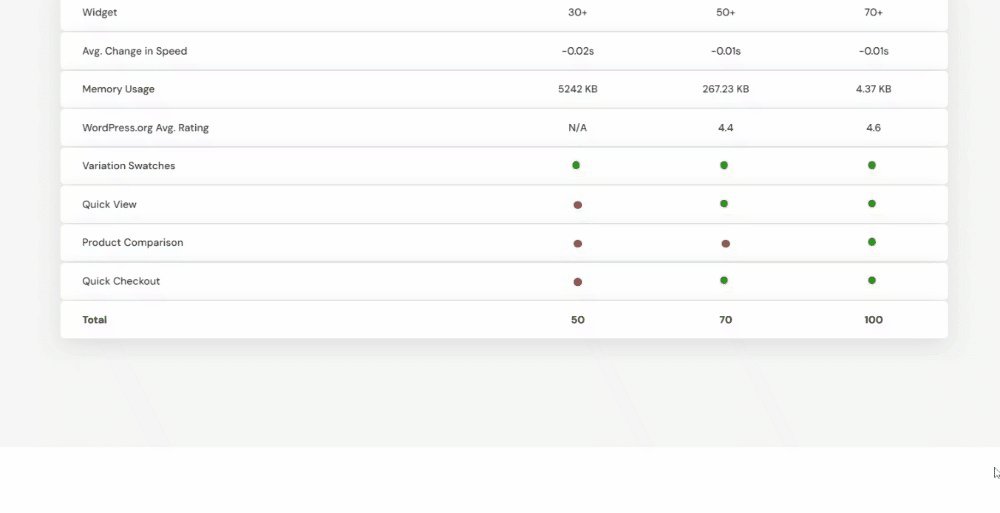
En prisjämförelsetabell är ett verktyg som hjälper användare att jämföra priserna på produkter eller tjänster från olika leverantörer eller återförsäljare. Det är i ett systematiskt och organiserat format. Tabellen kan innehålla:
- Produktinformation
- återförsäljarens/säljarens uppgifter
- ytterligare erbjudanden
- användarbetyg och recensioner.
En väl utformad prisjämförelsetabell förenklar beslutsprocessen för konsumenterna. Det låter dem snabbt identifiera de bästa erbjudandena. De kan jämföra funktioner och göra välgrundade val baserat på deras preferenser och budget.
Hur man skapar en prisjämförelsetabell [Steg]
Med så många plugins som erbjuder en jämförelsetabell för att jämföra priser på produkter/tjänster, en som har stuckit ut är ElementsKit.
Varför ElementsKit?
- Använder det välbekanta och enkla gränssnittet för Elementor sidbyggare
- Har fantastiska och funktionella färdiga mallar för prisjämförelsetabeller
- Låter dig skapa en tabell utan behov av kodningskunskaper
- Hjälper dig att bygga och anpassa tabeller med hjälp av dra-och-släpp UX och enkla kontroller
Coolt, eller hur? 💯💯💯
Nu, låt oss gå vidare till...
Hur man gör prisjämförelsetabeller med Elementor och ElementsKit
Steg 1: Installera ElementsKit och lås upp Pro-funktioner
Börja med att installera ElementsKit och uppgradera till Pro-versionen för ett komplett utbud av funktioner. Denna robusta verktygslåda erbjuder olika widgets, med Widget för jämförelsetabell som mittpunkten för att skapa din prisjämförelsetabell.

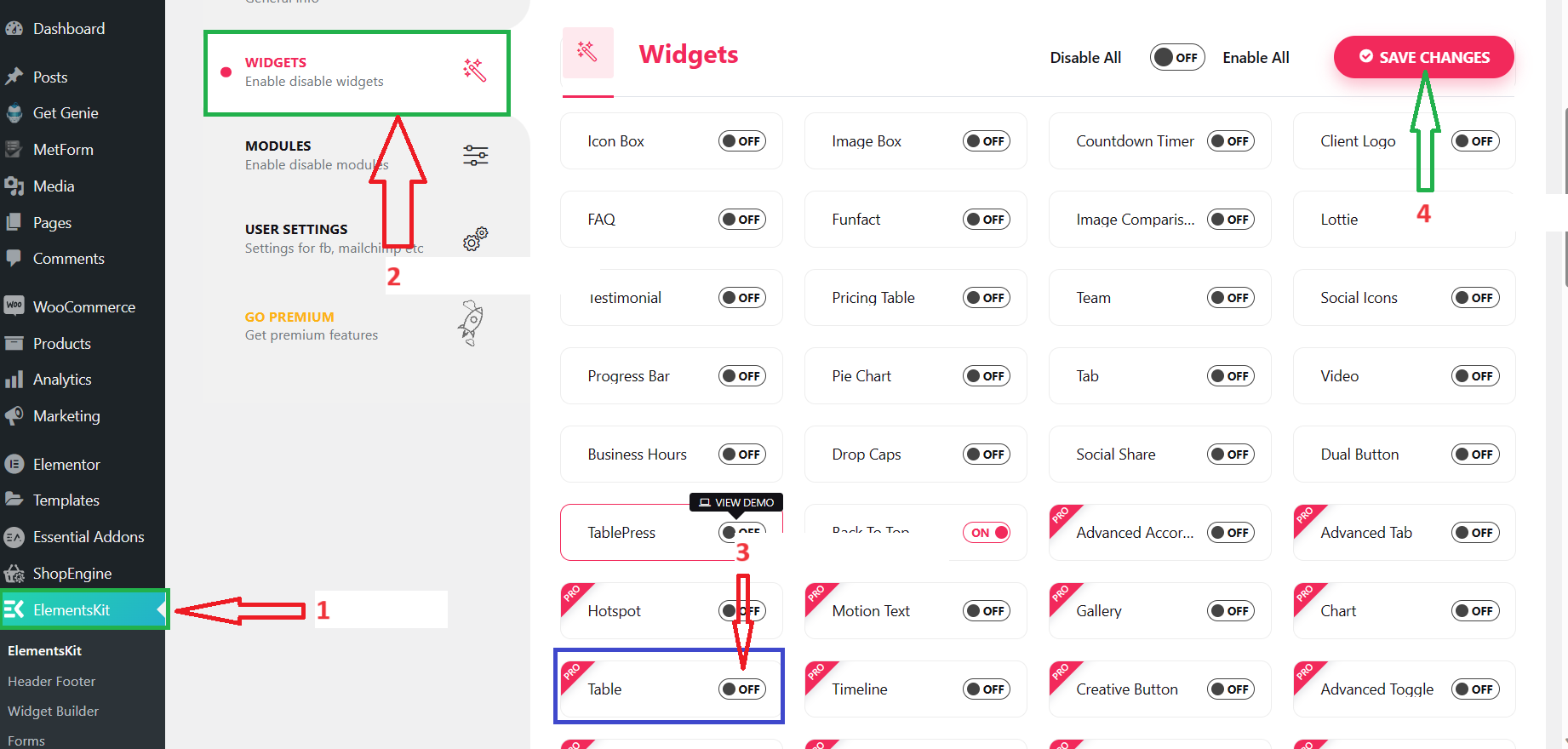
Steg 2: Aktivera widgeten jämförelsetabell
Navigera till din WordPress-instrumentpanel, hitta ElementsKit och välj "Widgets.” Slå på "Tabell” widget och spara ändringar för att aktivera dess funktionalitet. Överväg att inaktivera andra widgets för optimal laddningsprestanda.

Steg 3: Öppna din sida och lägg till jämförelsetabellen
Oavsett om du arbetar på en befintlig sida eller börjar på nytt, öppna den för redigering med Elementor.

Sök efter "Jämförelsetabell" widget. Se till att välja widgeten med "EKIT”-märke om du har andra Elementor-tillägg installerade. Dra och släpp widgeten på din sida och anpassa den genom att ange objekten/parametrarna i din tabell.

Steg 4: Anpassa tabellelement
Finjustera utseendet och data för din tabell med hjälp av inställningarna som finns tillgängliga i "Innehåll" sektion. Du kan anpassa ditt bords rubrik, brödtext och knapp.

Förstärk den visuella överklagandet ytterligare i "Stil" sektion.

Steg 5: Spara och förhandsgranska
När du är nöjd med anpassningen sparar du ditt arbete och förhandsgranskar sidan. Se till att jämförelsetabellen överensstämmer med dina förväntningar och sömlöst integreras i din webbplats design.

För den fullständiga genomgången/mer information kan du hänvisa till denna dokumentation.
Hur man skapar en prisjämförelsewebbplats med WordPress [Tips]

Nu när du vet hur du skapar en jämförelsetabell är du nu redo att skapa en webbplats för prisjämförelse.
En prisjämförelsewebbplats låter användare bedöma olika produkter inom en specifik nisch. Det ger länkar till flera butiker för bekväma inköp. Denna plattform ger konsumenterna möjlighet att upptäcka de bästa erbjudandena. Det påverkar deras produktval och kan förvandla ett engångsköp till en återkommande kund.
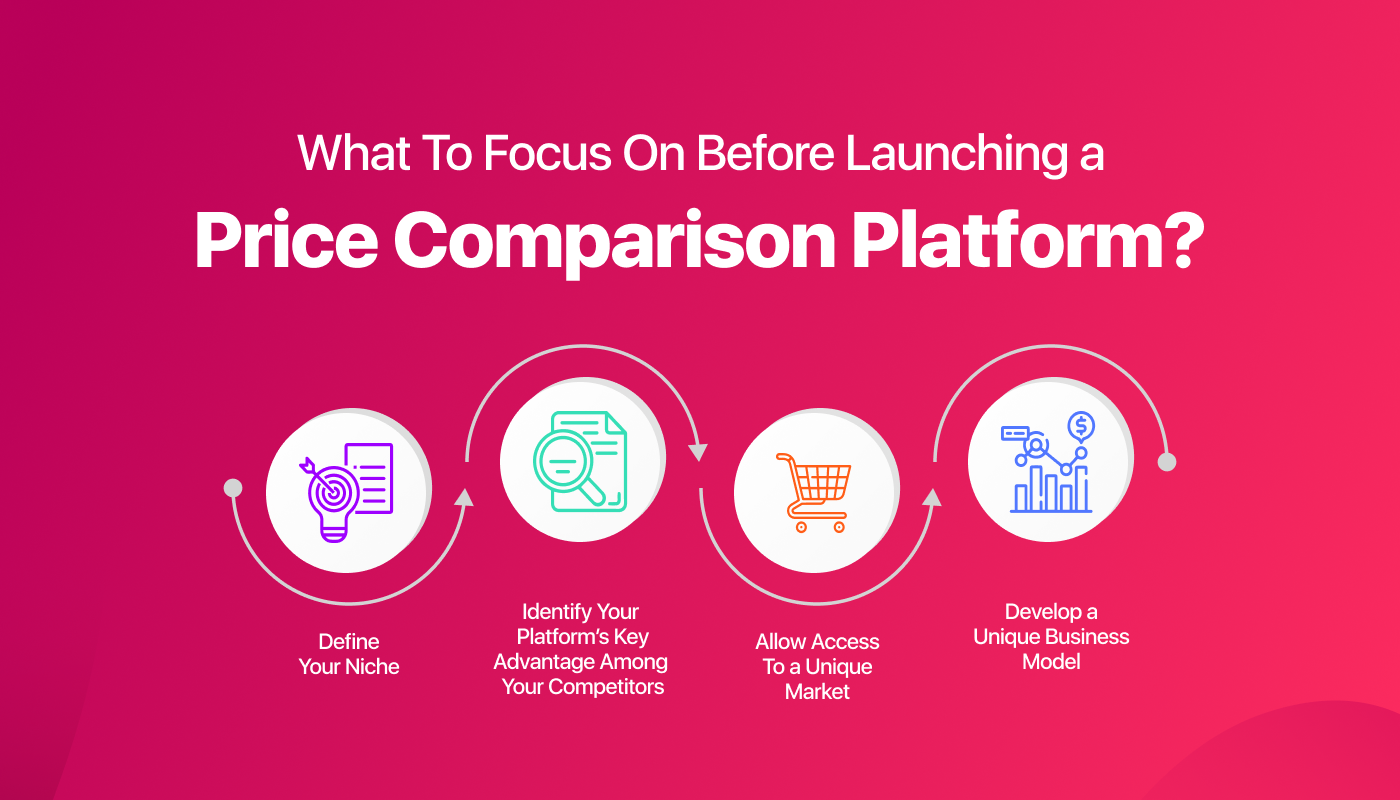
Så här är tipsen om hur man skapar en prisjämförelsewebbplats med WordPress:
💡 Identifiera en produktnisch
Framgång beror på din valda produktnisch. Välj en specifik produktkategori för din prisjämförelsesida, med fokus på det du kan väl. Denna expertis är avgörande för att vägleda kunder att fatta välgrundade köpbeslut.
Sikta på att tjäna pengar på din webbplats genom affiliate-marknadsföring, tjäna avgifter eller provisioner för försäljning. Även om Amazon Affiliates-programmet är populärt, överväg specifika säljarprogram för potentiellt högre provisioner.
💡 Registrera en domän och skaffa värd
Att registrera en domän innebär att du väljer ett namn relaterat till din produktnisch. Använd en domännamnsgenerator för idéer. När du har säkrat din önskade domän väljer du hanterad WordPress-värd. Det effektiviserar underhållsuppgifter, så att du kan koncentrera dig på webbplatstillväxt.
💡 Etablera WordPress och tillämpa ett lämpligt tema
Att installera WordPress är enkelt, och vissa webbvärdar kan ha det förinstallerat. Fokusera på att lära dig Content Management System (CMS) för att skapa sidor/inlägg, installera plugins och välja ett tema.
Att välja ett tema är avgörande, och det bör vara i linje med din nisch. Lyckligtvis finns det många gratis och premium WordPress-teman tillgängliga. Du kan välja ElementsKit som ditt WordPress-tema som kan nås gratis. Den har en solid grund för att göra en webbplats enastående med ett enkelt gränssnitt perfekt för nybörjare.
💡 Integrera prisjämförelsetabeller
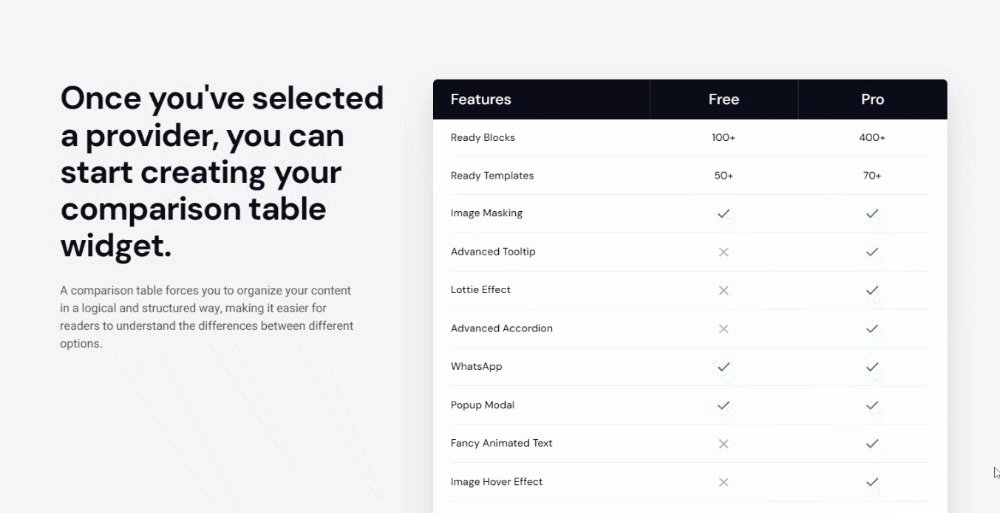
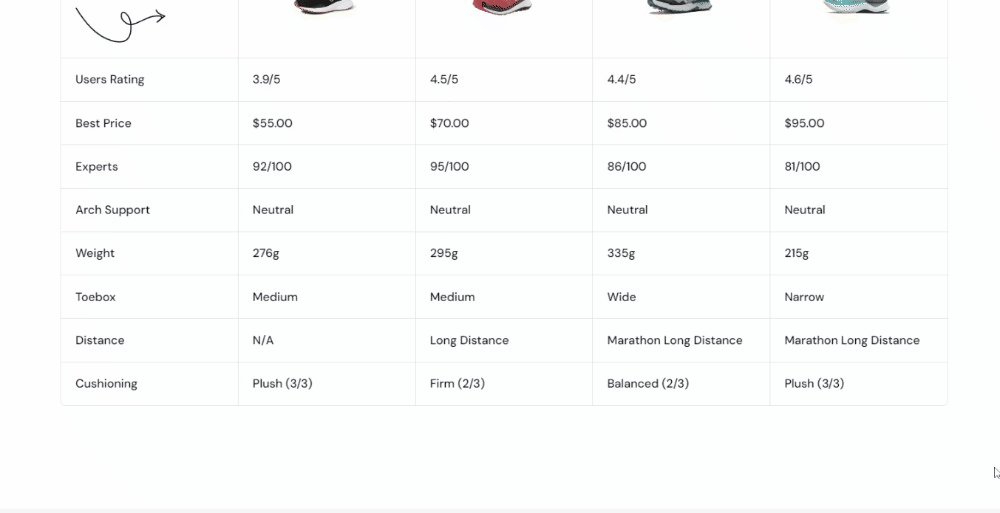
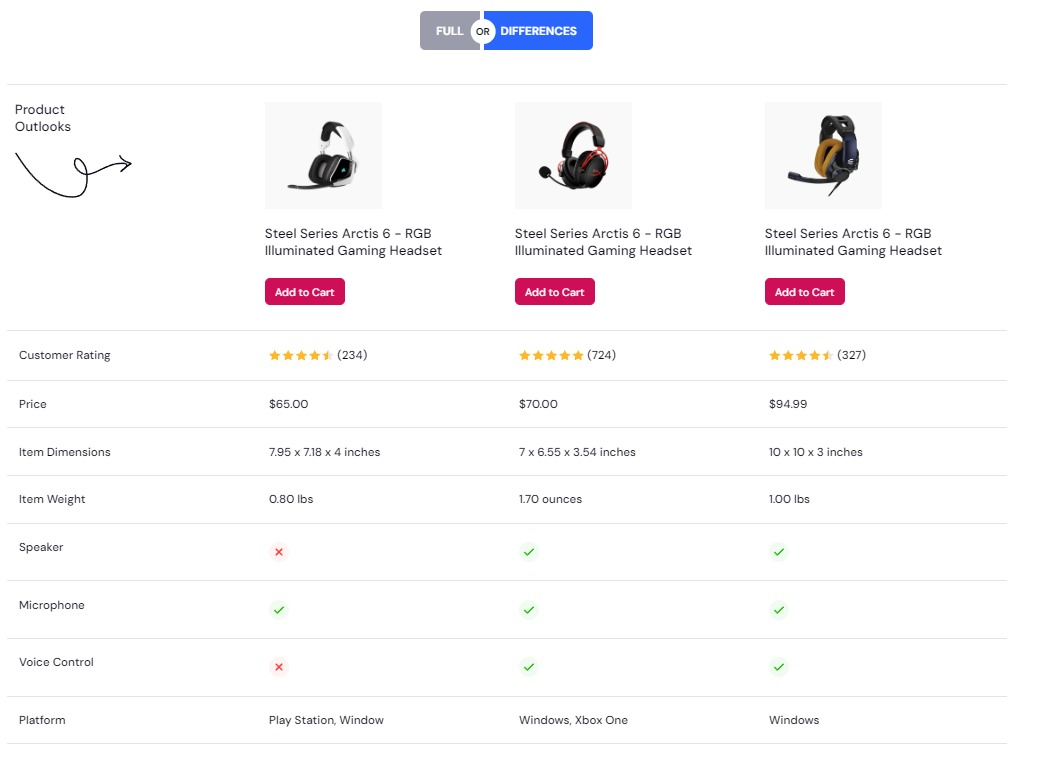
Den avgörande aspekten av att skapa en prisjämförelsewebbplats är att bemästra uppsättningen av tabeller. När du undersöker populära webbplatser kommer du att se detaljerade prisjämförelsetabeller för olika planer eller produkter.
Dessa bord är inte vanliga. Designen måste visuellt jämföra flera produkter. De måste vägleda kunderna mot det föredragna alternativet.
🤔 Undrar du hur man gör det?
Tja, följ bara stegen ovan för att skapa en jämförelsetabell ☝️☝️☝️!
Viktigt att nämna att du kan använda en webbskrapning verktyg för att samla in prisuppgifter för liknande produkter och visa dem för din publik.
💡 Inkludera recensioner och betyg
Tabeller är kärnan i prisjämförelsewebbplatser, men de bör inte vara det enda verktyget för att övertyga användare att göra ett köp. Att inkludera recensioner och betyg är avgörande för att hjälpa användare att välja den produkt som bäst uppfyller deras behov.
Du kan också använda ett plugin för att visa upp recensioner och betyg av de produkter du ansluter till. Du kan överväga WP Ultimate Review verktyg, ditt allt-i-ett-granskningsplugin för WordPress.
Kolla in dessa andra resurser för din vinning:
🔥 Hur man utvecklar affärskonsultwebbplats
🔥 Hur man skapar en portföljwebbplats som får potentiella kunder
Fördelar med en prisjämförelsetabell
Prisjämförelsetabeller erbjuder många fördelar, inklusive:
✅ Det låter konsumenterna enkelt jämför priser, funktioner och specifikationer av olika produkter eller tjänster i samma kategori.
✅ Konsumenter kan snabbt skanna tabellen för att hitta bästa erbjudandena utan att behöva besöka flera webbplatser eller butiker.
✅ Tabeller ger en visuell representation av data, vilket gör det lättare för användare att bearbeta information. Detta visuella hjälpmedel förbättrar användarupplevelsen och förståelsen.
✅ Tabellformatet främjar transparens genom att presentera alla relevanta detaljer på ett ställe. Köpare kan se prisstruktur, nyckelfunktioner, och betyg på ett ögonkast, vilket främjar förtroendet för den information som tillhandahålls.
✅ Ett väldesignat bord bidrar till en overall positiv användarupplevelse. Det förenklar shoppingprocessen och minskar frustration. Det ökar också sannolikheten för att användare återvänder till sajten för framtida köp.
🤔 Letar du efter alternativ för Elementor Table Plugins?
➡️ Det har vi 11 bästa alternativen för dig att prova!
Slutgiltiga tankar
Oavsett om du är en teknisk eller icke-teknisk person, säkerställer den steg-för-steg-guide som tillhandahålls här att du enkelt kan navigera i den intrikata processen att skapa en webbplats för prisjämförelser. Du hjälper inte bara konsumenterna genom att eliminera deras online shoppingkamp, utan du engagerar dig också i oändliga vinster.


Lämna ett svar