Att vägleda kunder till deras önskade produkter är en högsta prioritet för ägare av e-handelswebbplatser. Ett av de mest effektiva sätten att effektivisera denna process är att lägga till WooCommerce-produktkategorier till din WordPress-meny.
När besökare håller muspekaren över ett menyalternativ kopplat till en produktkategori kan de omedelbart se underkategorier, vilket möjliggör bättre visning av produktkategorier i ett kompakt utrymme. Denna praxis förbättrar inte bara webbplatsnavigering utan förbättrar också den övergripande shoppingupplevelsen.
I den här guiden visar vi dig hur du lägger till WooCommerce-produktkategorin i WordPress-menyn, vilket hjälper dig att skapa en användarvänlig och effektiv shoppingmiljö.
Varför ska du lägga till WooCommerce-produktkategori i WordPress-menyn
Att lägga till WooCommerce-produktkategorier till webbplatsmenyn är viktigt eftersom det ökar din försäljning.
Denna funktion indikerar tydligt var shoppare kan hitta sina önskade produkter i menyn, oavsett var de befinner sig på webbplatsen. Tack vare enkel navigering kommer kunderna inte att uppleva någon friktion när de väljer sina önskade produkter.
När du har lagt till en WooCommerce-kategori till ett menyobjekt kan du också inkludera flera undermenyer för underkategorier under den. Till exempel kan ett klädmärkes webbplatsnavigering ha en WooCommerce-kategori för män, och inom den andra underkategorier som toppkläder eller underkläder.
På så sätt kan sökmotorer prioritera viktiga sidor för indexering, vilket kan gynna din övergripande webbplats SEO. En stor fördel med att lägga till en WooCommerce-produktkategori till navigeringsmenyn är för mobilanvändare. Istället för att rulla mycket kan de snabbt komma åt produkter direkt från rubrikområdet.
Metod 1: Lägga till WooCommerce-produktkategori i menyn med klassiskt WordPress-tema
I den första delen kommer vi att visa hur man lägger till produktkategorier till klassiska WordPress-teman. Men om du är en Gutenberg-blockbaserad temaanvändare kan du hoppa över den här delen och gå vidare till metod två.
I allmänhet använder traditionella temaanvändare en sidbyggare för att lägga till ytterligare funktioner och anpassning till sina webbplatser.
I vår handledning använder vi följande teman och plugins. Så installera och aktivera dem genom att följa den här guiden.
Lägg till produktkategori och produkttagg till WP-menyn
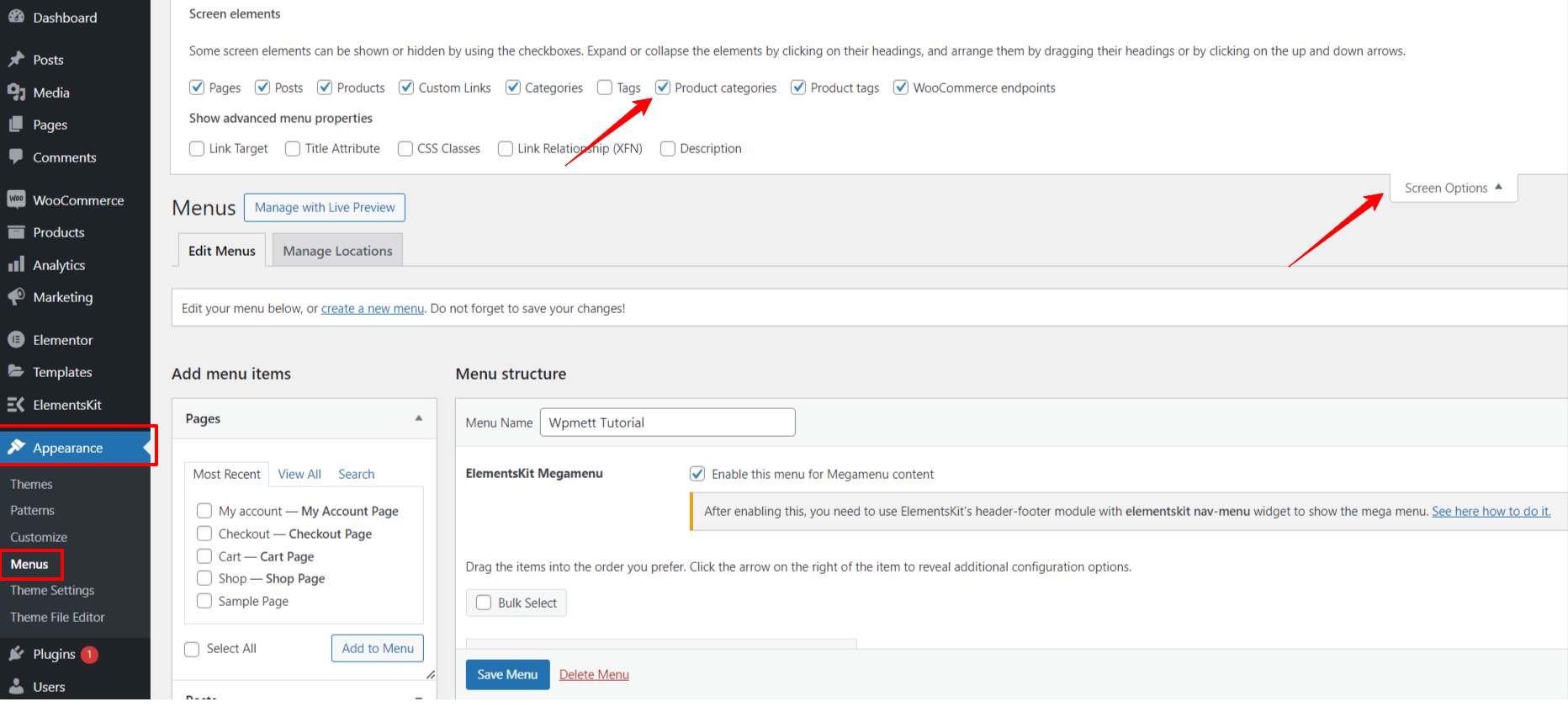
För att komma igång, navigera till Utseende > Menyer från din WordPress-instrumentpanel. Om din webbplats inte har en meny, skapa en först. Titta sedan längst upp till höger på menyredigeringssidan och klicka "Skärmalternativ".

Det kommer att utöka ett område med olika element för att lägga till din meny. Markera rutorna bredvid "Produktkategorier". Genom att göra detta kan du lägga till alla produktkategorier och taggar till dina menyalternativ.
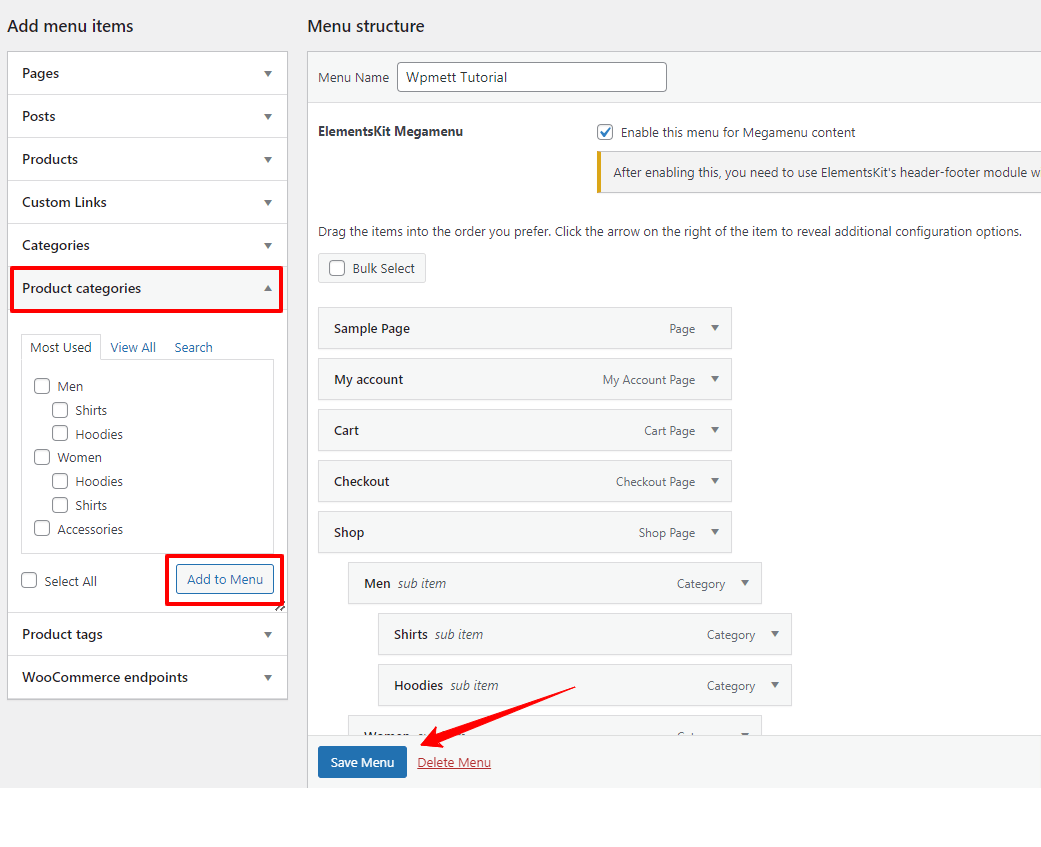
Här har du bara några klickfunktioner kvar. I den vänstra kolumnen på skärmen hittar du nya alternativ som t.ex Produkter, Produkttaggar, och produktkategori. Expandera deras rullgardinsmeny och markera kryssrutorna för de objekt du vill inkludera i din webbplatss navigeringsmeny.

Tryck sedan på "Lägg till i menyn" knapp. Justera menyhierarkin enligt dina önskemål. Och när du är klar klickar du på "Spara meny" knapp.
Nu, om du förhandsgranskar eller ser navigeringsmenyn på din WordPress-webbplats, kommer du inte att tycka att den är välorganiserad och responsiv. Besökare kan inte navigera till sin önskade produktkategori.
Så, vad är lösningen här?
Det bästa sättet att visa upp en rad menyelement på ett förenklat och interaktivt sätt är att använda en megamenyplugin. Och vi rekommenderar ElementsKit Mega Menu byggare för en klassisk temaanvändare.
Denna fullfjädrade Elementor-tillägg låter dig lägga till fantastiska horisontella och vertikala megamenyer till skärmar utan kodningskrångel.
Gamify produktkategori i WP Menu med ElementsKit Mega Menu Widget
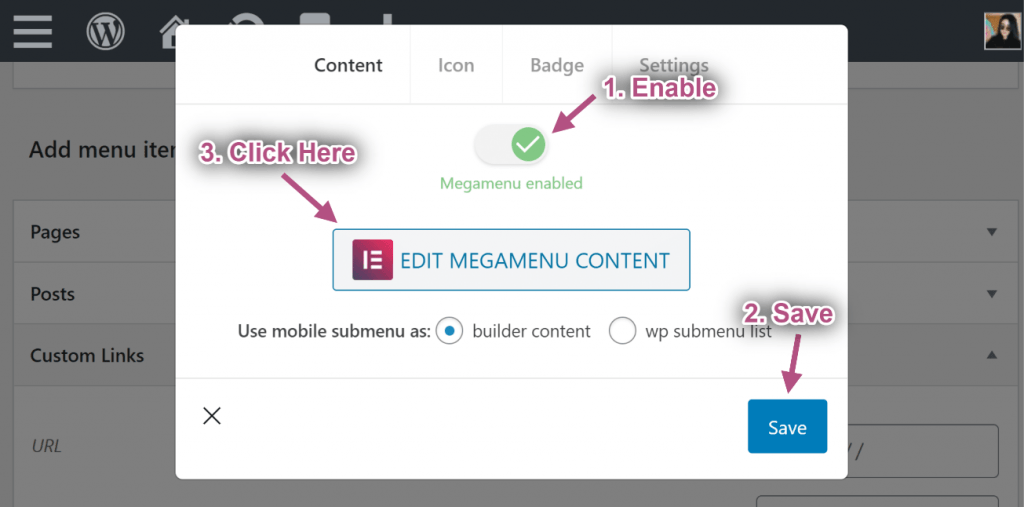
För att fortsätta med ElementsKit megamenyfunktionen måste du markera rutan "Aktivera menyn för Megamenu Content”. Håll sedan muspekaren över valfritt objekt i menyredigeringsområdet och det kommer att visa ikonen för megamenyinställningar. Klicka på den.

För närvarande kommer din skärm att visa en popup. Här, växla till Megameny knapp. Om du gör detta aktiveras ": REDIGERA MEGAMENU-INNEHÅLL" alternativet. Klicka bara på den.
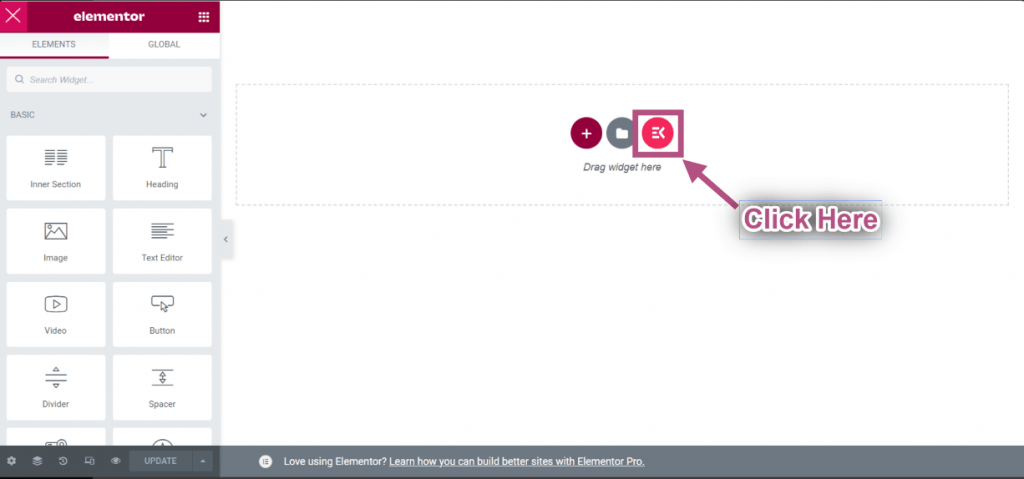
Därefter kommer ElementsKit megamenybyggarens instrumentpanel att starta före dig. Nu har du hela Elementor- och ElementsKit-kontrollen för att skapa och anpassa din mage-meny.

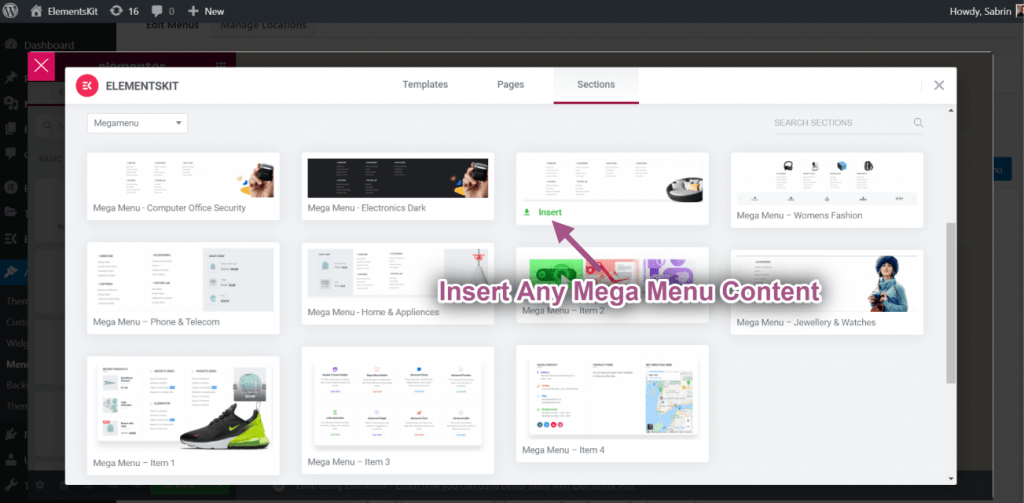
För vår handledning visar vi det enklaste sättet. Klicka på ikonen ElementsKit mall. Det kommer att dyka upp en skärm med massor av mallar.

Klicka först på "Sektion”-alternativet uppe till höger. Gå sedan till "Kategori" rullgardinsmenyn och välj Megameny" alternativet.
När du har valt den lämpliga mallen för megamenyn för att visa produktkategorin på din WooCommerce-webbplats, klicka på Föra in och vänta ett ögonblick.

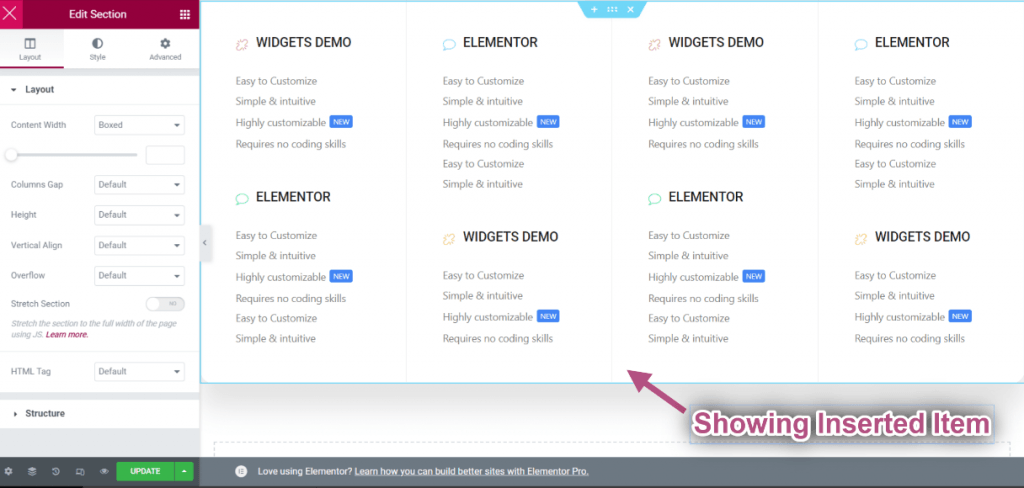
När det infogade objektet har lästs in, gå till kolumn- eller widgetinställningarna.
Här kommer du att justera innehållet och designen av den färdiga layouten för att matcha din varumärkesstil. När du är klar klickar du på uppdateringsknappen och stäng fönstret.
Därefter kommer vi att fokusera på att anpassa ikonen och märket, samt justera rubrikinställningarna. Flytta till fliken Ikon och ställ in din ikon och dess färg. Gör också samma sak för anpassning av märkestext.
Den sista fliken på den här fliken är "Inställningar” för att ställa in position och bredd på din megameny och aktivera Ajax-belastningen. Och när du är klar med allt, tryck på "Spara" knapp. För att avsluta denna popup, klicka på "X"-ikonen. Och vi avslutar vår resa "att lägga till WooCommerce-produktkategori i menyn för ditt klassiska tema" genom att klicka på "Menyn Spara" alternativet.
Metod 2: Lägg till WooCommerce-produktkategori i blockbaserad temameny
Den andra metoden i denna handledning visar hur man lägger till WooCommerce-produktkategorier till Gutenbergs blockbaserade tema. Och i den här delen använder vi GutenKit plugin. Det förenklar skapandet och anpassningen av megamenyer inom ditt blockredigeringsområde.
GutenKit stöder ett kraftfullt megamenyblock som eliminerar behovet av tråkiga tekniska ansträngningar från Gutenberg-användare. De kommer bara att dra och släppa designelement som vilket flexibelt plugin för sidbyggare som helst.
Låt oss se ett verkligt scenario:
Lägg till produktkategori och produkttagg i blockredigeringsmenyn
det är viktigt att förstå att i GutenKit eller Gutenberg läggs menyalternativ till genom att länka till antingen interna eller externa webbsidor. Därför behöver du webbadresserna för dessa specifika produktkategorier och taggar för att lägga till en WooCommerce-produktkategori eller -tagg till din webbplatss navigeringsmeny.

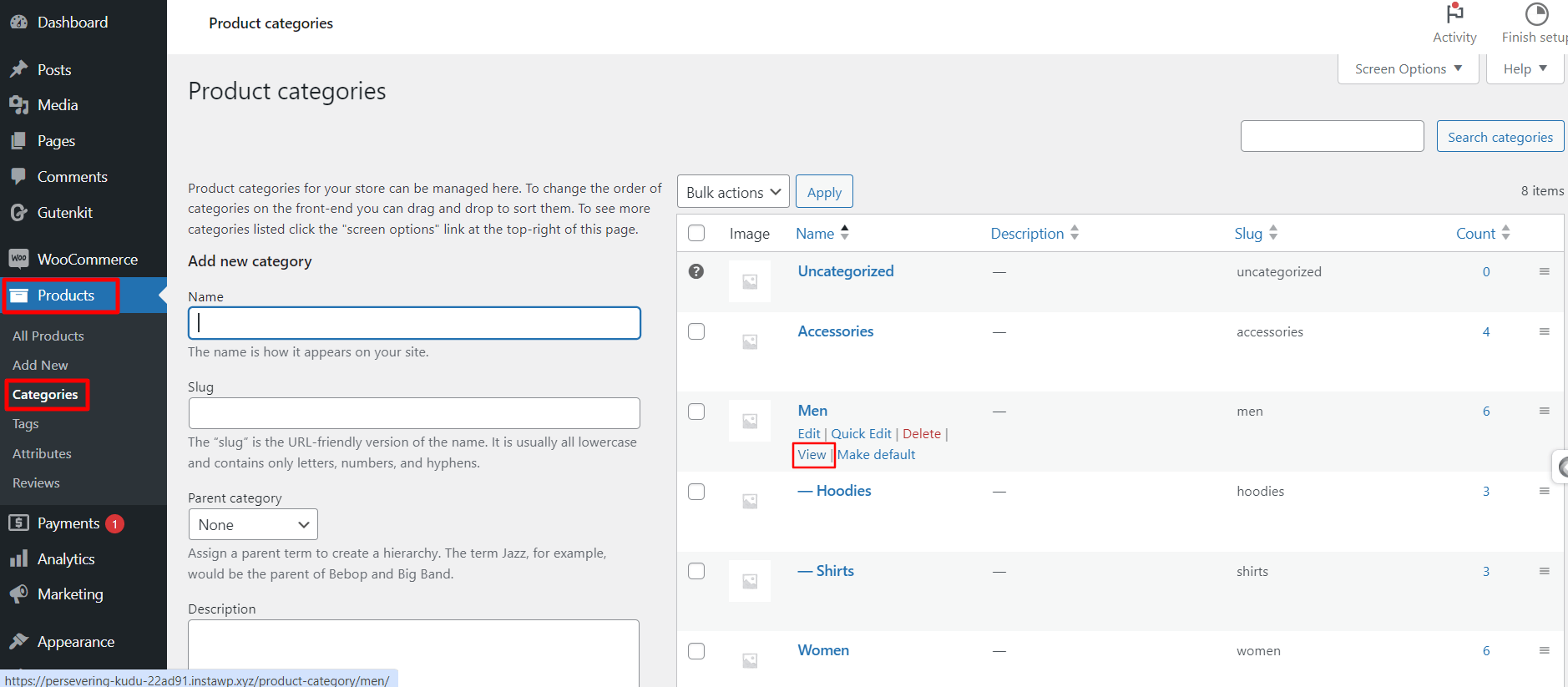
För detta, från din Gutenberg-webbplats instrumentpanel, följ Produkter > Kategorier. Du kommer att se alla produktkategorier på din WooCommerce-webbplats. Från den här sidan klickar du på "Se" valfri kategori, vilket kommer att ladda en sida i en ny flik i din webbläsare.
Sedan, från webbläsarens sökfält i webbläsaren, kopiera webbadresser och senare kommer du att lägga till dem i GutenKit nav-menyblocksinställningarna som visas nedan.
Nu kommer vi att visa dig hur du infogar WooCommerce-produktkategorin i WordPress-webbplatsens meny.
Gå till din WordPress-instrumentpanel, infoga en ny sida eller besök en befintlig sida. Klicka på "+" ikon för att lägga till ett block och söka efter GutenKit Nav-menyblocket.
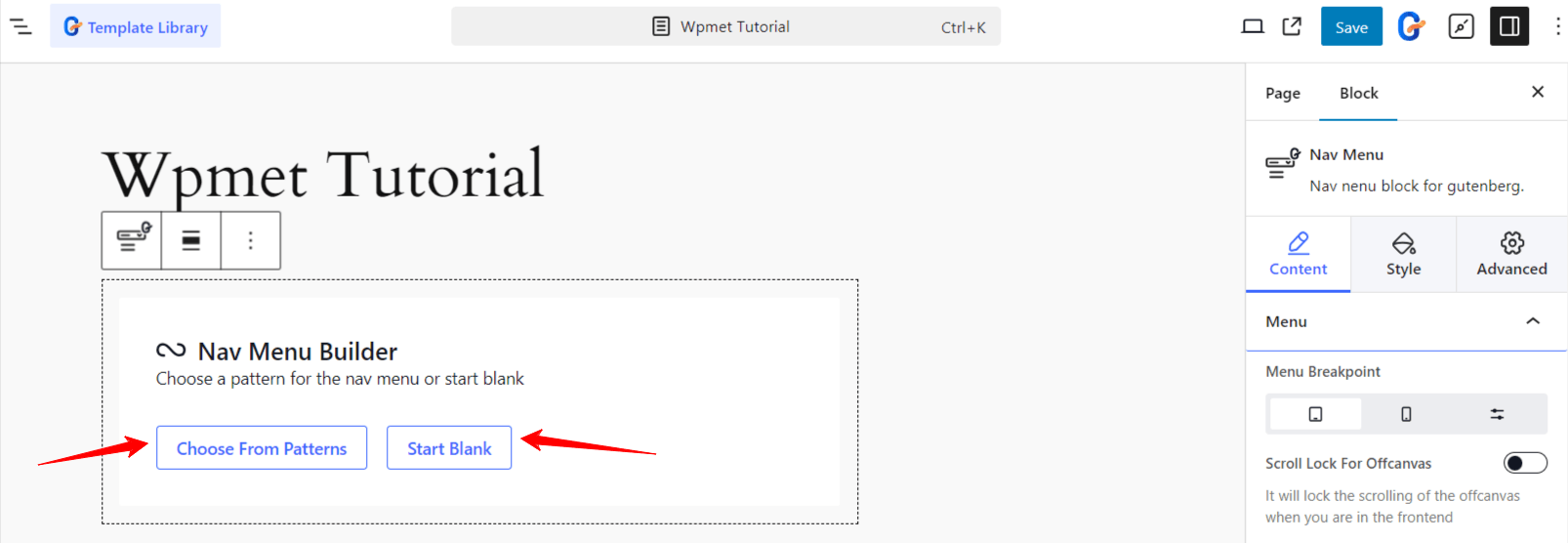
När du ser det klickar du på det eller drar det till redigeringsområdet. De GutenKit Nav Menyblock laddas med två alternativ. Du kan välja ett förgjort mönster eller bygga din Gutenberg-webbplatsmeny från grunden.

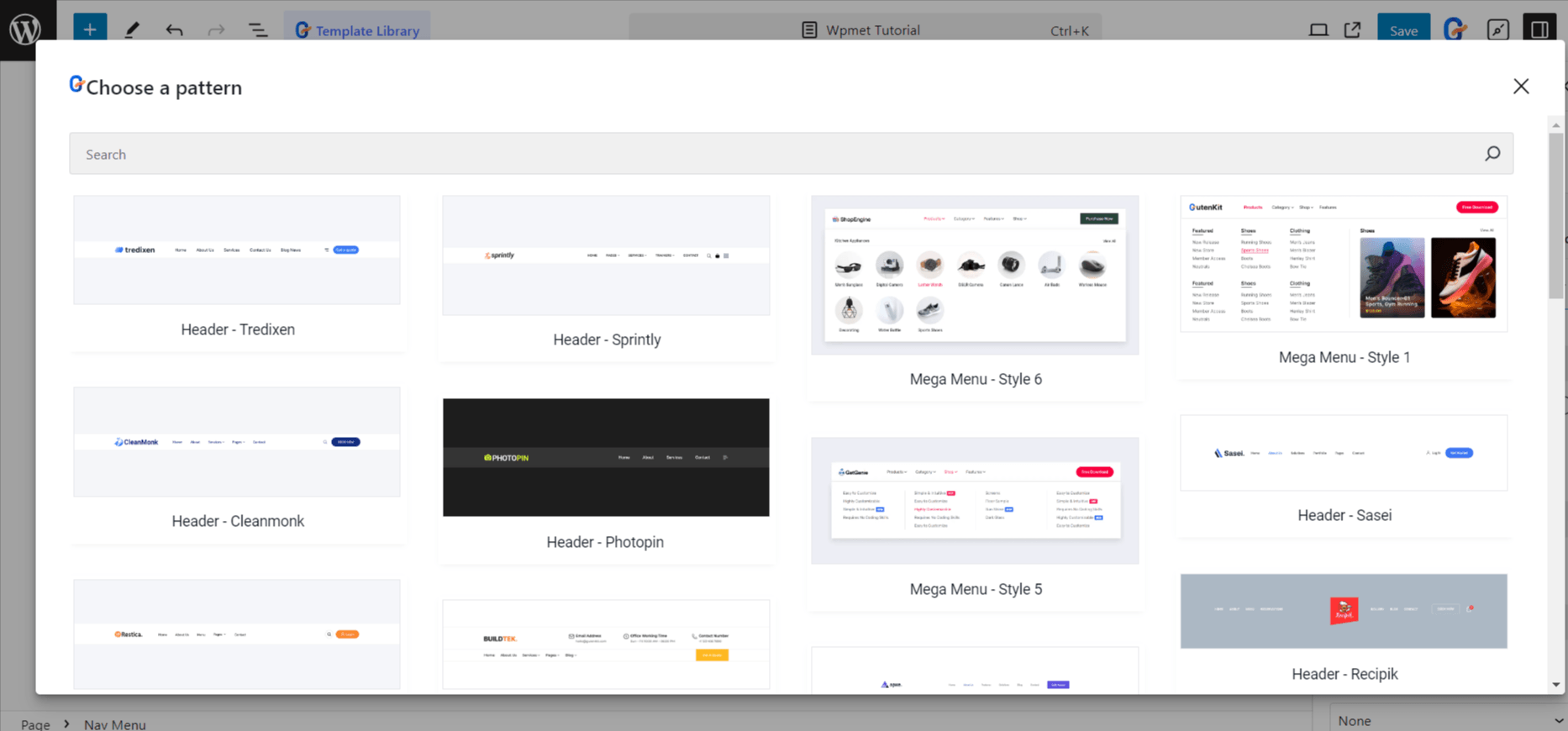
Det enklaste sättet är att arbeta med den förgjorda rubrikmallen. Tryck på "Välj från mönster”-knappen och alla tillgängliga GutenKit-huvudmönster visas i en popup.

Importera sedan dina föredragna menymönster. Sedan kan du infoga WooCommerce-produktkategorilänken i navigeringsfältet. Dessutom kommer du att justera andra menyalternativ baserat på din webbplatsnavigering.
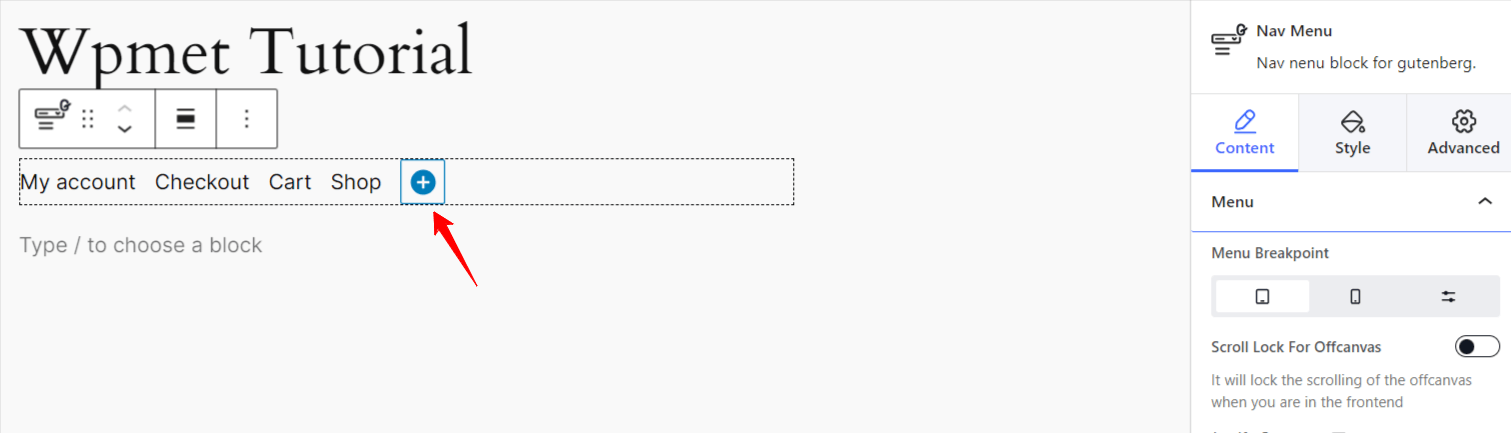
Å andra sidan, om du vill börja från början, klicka på "Börja tomt" knapp. Sedan kommer GutenKit Nav-menyblocket att laddas med några menyalternativ baserat på webbplatsens publicerade sidor. Du kan behålla dem eller ta bort dem.

För att lägga till ett nytt menyalternativ, klicka på "blå cirkel +" ikon. Detta låter dig lägga till en befintlig publicerad sida eller URL till din webbplats. Du behöver bara infoga produktkategorins URL och definiera menyetiketten. Så här kan vi lägga till en WooCommerce-produktkategori till Gutenbergs navigeringsmeny.
GutenKit Nav-menyblocket är en robust lösning för att anpassa din webbplats meny. Till och med kan du visa din produktkategori med en megameny också.

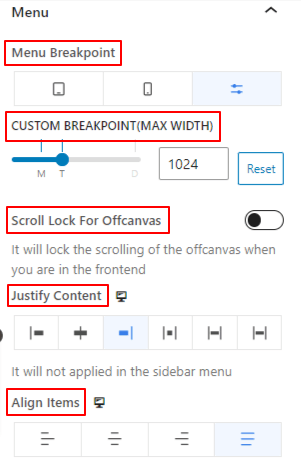
Från inställningarna för GutenKit Nav-menyblocket, klicka på "Gå till förälder" alternativ. Du kommer att se olika anpassningsinställningar för att utforma WordPress-navigeringsmenyn. Från "Innehåll" fliken kan du ställa in anpassade brytpunkter, definiera undermenyavslöjande animeringar och visa off-canvas-menyn på rullning.
Dessutom kan du anpassa menyomslaget och menyalternativen för att skapa en mer visuellt tilltalande navigeringsmeny för dina produktkategorier.
För mobilmenyn låter GutenKit Nav-menyblocket dig välja en annan logotyp. Och, viktigast av allt, du kan infoga en hamburgerikon från ett stort ikonbibliotek som stöds av “Font Awesome” och inbyggda GutenKit-ikoner eller ladda upp en SVG-fil för det. Styla sedan hamburgerikonen på ditt eget sätt.
Bonustips för att visa WooCommerce-produktkategorier i din WordPress-meny
Att lägga till produktkategorier till din webbplatsmeny är en sak, men att göra dem visuellt tilltalande för besökare kan vara en utmaning. Även om vi redan har pratat om anpassning och styling av produktkategorivisningen i vår handledning, finns det några ytterligare metoder som du bör tänka på, som listas nedan:
👉 Först och främst, bestäm vilken produktkategori du vill lägga till i navigeringsmenyn. Du bör markera populära och bästsäljande kategorier i din toppmeny för att locka kunder.
👉 Gör också menyalternativ mer interaktiva med färger, ikoner och märken. Visa din anpassade ikon som representerar ditt varumärke. De plugins vi använde i vår handledning stöder uppladdning av SVG-filer för din plugin.
👉 För att visa upp erbjudanden eller rabatterade produkter, lägg till snabblänkar så att kunderna kan hoppa in på dessa sidor direkt.
👉 Anpassa omslagsområdet på megamenykortet eller navigeringsfältet för att få en estetisk look.
👉 Konfigurera menyns responsiva inställningar för att visa produktkategorier exakt på mobila och små enheter.
👉 Använd en kodfri plugin för att enkelt konfigurera och anpassa produktkategorin som visas i din navigeringsmeny.
Vira in!
Eftersom navigeringsmenyn visas högst upp på webbsidan kan besökare enkelt komma åt de viktigaste sidorna och länkarna. E-handelsägare vill infoga sina huvudsidor som blogg, butik, mitt konto och produktkategorier i webbplatsens navigeringsmeny.
I den här guiden har vi beskrivit två metoder för att lägga till WooCommerce-produktkategorier till menyn. Dessutom har vi lyft fram användbara plugins som GutenKit och ElementsKit, som låter dig implementera den här funktionen och anpassa din meny med lätthet – ingen kodning krävs.
Ta dig tid att utforska dessa alternativ och skapa ett engagerande, användarvänligt utseende för dina WooCommerce-produktkategorier.



Lämna ett svar