EmailKit har en mångsidig samling användbara element för att designa heltäckande e-postmallar. Du hittar dem i tre olika kategorier:
- Allmänna element
- WooCommerce Elements
- WordPress element
Allmänna element #
Allmänna element inkluderar olika innehållselement som du kan använda för att bygga nästan vilken typ av e-postmall som helst. Låt oss utforska dem en efter en:
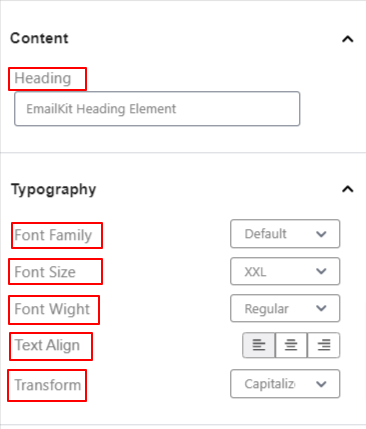
Rubrik #
Med detta element kan du lägga till en imponerande rubrik eller titel till e-postmallen.

Innehåll:
- Rubrik: Ange din e-postrubrik i den här rutan.
Typografi:
- Typsnittsfamilj: Välj önskad teckensnittsfamilj från rullgardinsmenyn.
- Textstorlek: Välj en teckenstorlek för rubriken.
- Teckensnittsvikt: Ställ in teckensnittets vikt eller fethet (Regular, Medium och Fet).
- Textjustering: Justera positionen för din text till vänster, mitten eller höger.
- Omvandla: Justera versaler i textinnehållet.

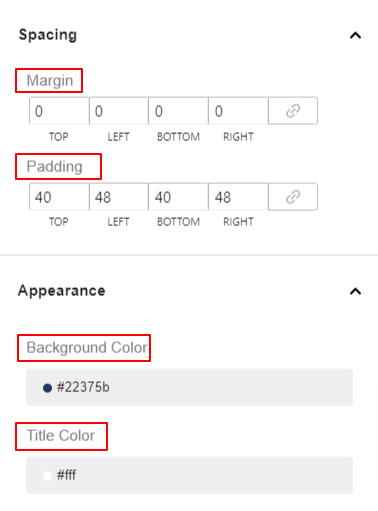
Mellanrum:
- Marginal: Ange mellanrummen runt rubrikelementet.
- Stoppning: Lägg till mellanslag runt rubrikens text i rutan.
Utseende:
- Bakgrundsfärg: Välj en färg för bakgrunden för rubrikelementet.
- Titel färg: Använd färgväljaren för att ställa in titelfärgen.

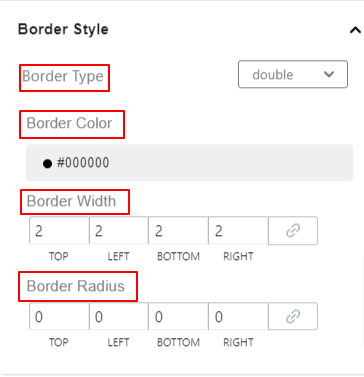
Kantstil:
- Kanttyp: Ställ in rubrikgränstypen från 8 olika alternativ.
- Gräns färg: Lägg till en färg på kanten.
- Gränsbredd: Ställ in tjockleken på kanten.
- Gränsradie: Justera kantens rundhet.
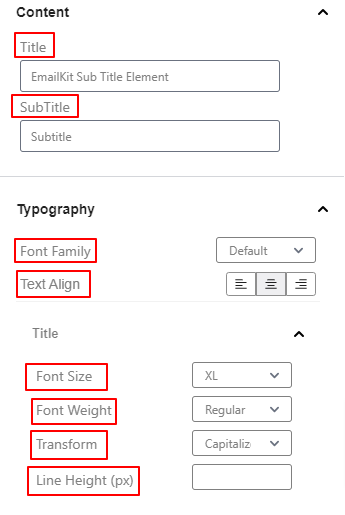
Texta #
Lägg till det här elementet för att visa mer information om e-postmeddelandet bredvid titeln.

Innehåll:
- Titel: Skriv din titeltext i den här rutan.
- Texta: Ange texten du vill visa som undertext.
Typografi:
- Typsnittsfamilj: Välj en teckensnittsfamilj från rullgardinsmenyn.
- Textjustering: Placera undertextelementet till vänster, mitten eller höger.
Anpassning av titel och undertext #
Under rubrik- och undertextanpassningsinställningarna kommer det att finnas liknande funktioner.
- Textstorlek: Välj ett alternativ i rullgardinsmenyn för att bestämma storleken på teckensnittet.
- Teckensnittsvikt: Definiera textens tjocklek eller densitet.
- Omvandla: Ange versaler för textelementet.
- Linjehöjd (px): Justera det övre och nedre avståndet för titeln eller undertexten.

Utseende:
- Bakgrundsfärg: Ge en bakgrundsfärg på undertextområdet med hjälp av färgväljaren.
- Titel färg: Välj en färg för titeltexten.
- Textningsfärg: Ge en färg till undertexten.
Mellanrum:
- Marginal: Definiera mellanrummet mellan undertextelementet och andra element i e-postmeddelandet.
- Stoppning: Lägg till inre utrymme till undertextområdet.
Kantstil:
- Kanttyp: Välj en kanttyp för undertexten bland 8 olika alternativ.
- Gräns färg: Lägg till en färg på kanten.
- Gränsbredd: Justera tjockleken på kanten.
- Gränsradie: Ställ in kantens rundhet.
Mått:
- Bredd höjd: Ställ in den horisontella och vertikala storleken för hela undertextelementet.
Text #
Lägg till text var som helst på din e-postmall och anpassa dess utseende med textelementet.
Innehåll,
- Text: Skriv din text i den här rutan.
Typografi:
- Typsnittsfamilj: Välj en teckensnittsfamilj från rullgardinsmenyn.
- Textstorlek: Definiera teckenstorleken på din text.
- Teckensnittsvikt: Definiera textens tjocklek eller densitet.
- Textjustering: Placera undertextelementet till vänster, mitten eller höger.
- Omvandla: Ange versaler för textelementet.
Utseende:
- Bakgrundsfärg: Välj en bakgrundsfärg för textområdet.
- Titel färg: Välj en färg för texten.
Mellanrum:
- Marginal: Definiera mellanrummet runt textområdet.
- Stoppning: Lägg till inre utrymme i textområdet.

Kantstil:
- Kanttyp: Välj en ramtyp för text från 8 olika alternativ.
- Gräns färg: Lägg till en färg på kanten.
- Gränsbredd: Justera tjockleken på kanten.
- Gränsradie: Ställ in kantens rundhet.
Mått:
- Bredd höjd: Ställ in den horisontella och vertikala storleken för hela textelementet.
Knapp #
Låter din e-postläsare vidta åtgärder genom att visa upp en interaktiv knapp.

Innehåll: Lägg till knapptexten i den här rutan.
Knappens URL: Ange URL
Knapp stil: Välj en knappstil mellan Fullständig och Kontur.
Typografi:
- Typsnittsfamilj: Välj en teckensnittsfamilj från rullgardinsmenyn.
- Textstorlek: Definiera teckenstorleken på din text.
- Teckensnittsvikt: Definiera textens tjocklek eller densitet.
- Textjustering: Placera undertextelementet till vänster, mitten eller höger.
- Omvandla: Ange versaler för textelementet.
Utseende:
- Bakgrund: Ge en bakgrundsfärg på undertextområdet med hjälp av färgväljaren.
Text: Välj en färg för titeltexten.

Mellanrum:
- Marginal: Definiera mellanrummet mellan undertextelementet och andra element i e-postmeddelandet.
- Stoppning: Lägg till inre utrymme till undertextområdet.
Kantstil:
- Gränsradie: Ställ in kantens rundhet.
Kolumnsektion #
Kolumnsektionselementet laddas med två kolumner som standard. När du har lagt till detta element kommer två sektioner att visas på skärmen för e-postredigering. Om du klickar på någon av dem öppnas deras individuella inställningar i det vänstra sidofältet.

Utseende:
- Bakgrund: Ge en bakgrundsfärg på undertextområdet med hjälp av färgväljaren.
Mellanrum:
- Marginal: Definiera gapet mellan undertextelementet och andra e-postelement.
- Stoppning: Lägg till inre utrymme till undertextområdet.

Kantstil:
- Kanttyp: Välj en ramtyp för text från 8 olika alternativ.
- Gräns färg: Lägg till en färg på kanten.
- Gränsbredd: Justera tjockleken på kanten.
- Gränsradie: Ställ in kantens rundhet.
Video #
Ladda upp från din enhet eller lägg till en länk från andra källor för att visa en video i din e-postmall.

Mått:
- Bredd höjd: Definiera den horisontella och vertikala storleken för hela videoelementet.
Miniatyr: Ladda upp miniatyrbilden av videon från din enhet.
Video url: Ange länken till din video.

Mellanrum:
- Marginal: Lägg till mellanslag runt videoelementet.
Kantstil:
- Gränsradie: Definiera rundheten för videokantens kant.
Behållare #
Behållarelementet är som ett områdesblock som kan hålla andra element i EmailKit.

Typografi:
- Typsnittsfamilj: Välj önskad teckensnittsfamilj från rullgardinsmenyn.
Utseende:
- Bakgrund: Använd färgväljaren och ge en bakgrundsfärg till behållaren.
- Bild: Ladda upp en bild som ska användas som bakgrund för behållaren.

Mellanrum:
- Marginal: Ange värden i rutorna för att ändra utrymmet mellan behållaren och andra element
- Stoppning: Öka det inre utrymmet i behållarområdet.
- Gränsradie: Använd den här inställningen för att justera behållarkantens rundhet.
Kantstilar:
Sociala ikoner #
Lägg till och anpassa sociala ikoner på e-postmallen.

Ikoner: Klicka på valfri ikon och infoga en länk för att aktivera kanalen för sociala medier i e-postmeddelandet. Du kan också trycka på raderingsknappen för att ta bort en social ikon.
Mått:
- Ikonstorlek: Använd det här skjutreglaget för att ställa in storleken på ikonen för sociala medier.

Mellanrum: Lägg till mellanslag runt ikonen och justera gapet mellan sociala ikoner.
Inriktning:
- Rad kolumn: Välj önskad layouttyp mellan rad och kolumn.
- Rättfärdiga: Ställ in de horisontella placeringarna av sociala ikoner.
Ladda upp bild #
Använd detta element för att ladda upp och visa en bild till din e-postmall.

Mått:
- Bredd höjd: Definiera den horisontella och vertikala storleken för hela videoelementet.
Miniatyr: Ladda upp miniatyrbilden av videon från din enhet.
Mellanrum:
- Marginal: Lägg till mellanslag runt videoelementet.
Kantstil:
- Gränsradie: Definiera rundheten för videokantens kant.
Delare #
Använd följande inställningar för att lägga till en avdelare mellan element.

Mått:
- Bredd: Använd det här skjutreglaget för att vidga avdelarens horisontella storlek.
- Höjd: Definiera tjockleken på avdelaren.
Utseende,
- Bakgrund: Välj en färg för avdelaren.
Mellanrum:
- Marginal: Ange ett positivt eller negativt värde för att skapa mindre eller mer utrymme runt avdelaren.
Inriktning:
- Rättfärdiga: Använd detta alternativ för att justera positionen för avdelarelementet.
Plats #
Använd det här elementet för att ställa in ett mellanrum mellan elementen i din e-postmall.

Mått:
- Höjd: Definiera den horisontella och vertikala storleken för hela videoelementet.
Utseende:
- Bakgrund: Ge en bakgrundsfärg på undertextområdet med hjälp av färgväljaren.
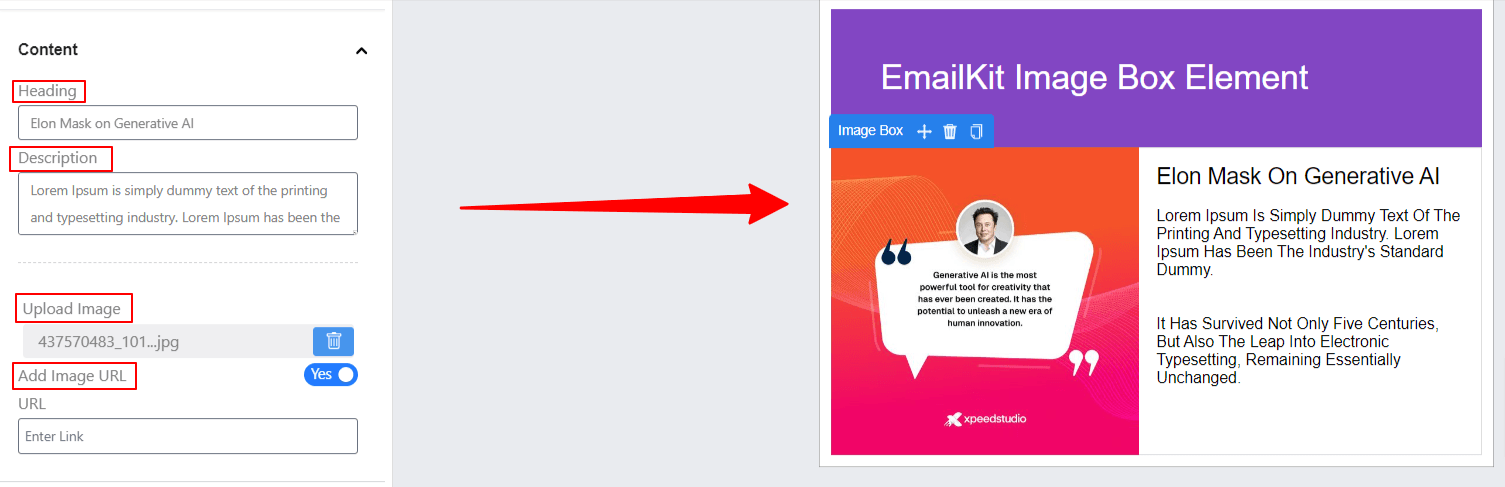
Bildruta #

Visa upp en bild med en rubrik och beskrivning i din e-postlayout för att få ett engagerande visuellt innehåll. Du kan också ladda upp bilder med en URL.
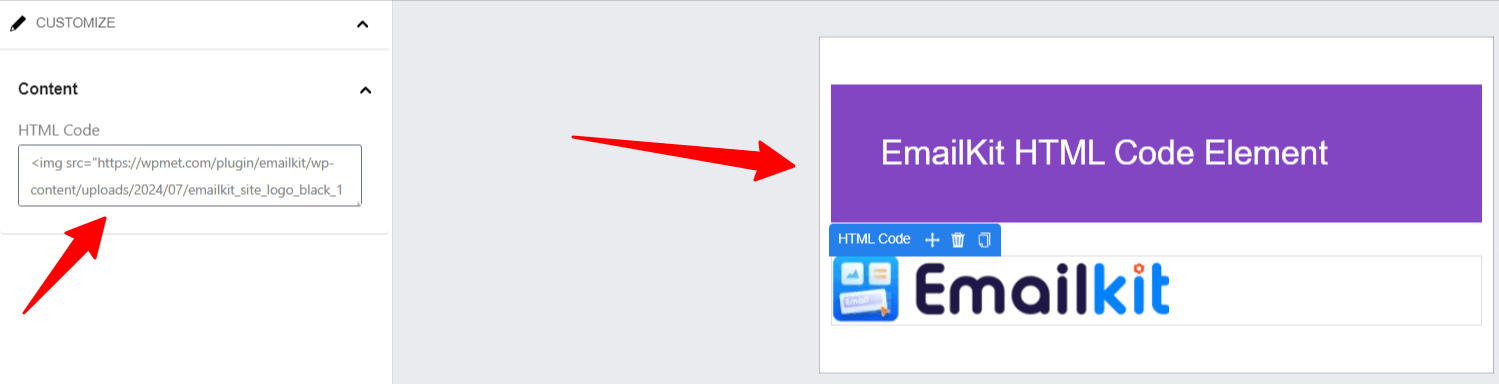
HTML-kod #

Infoga anpassad HTML-kod direkt i en e-postmall. Den här funktionen ger flexibilitet att lägga till avancerat innehåll, såsom anpassad stil (CSS), inbäddade media (videor, iframes) och interaktiva element (knappar, formulär).
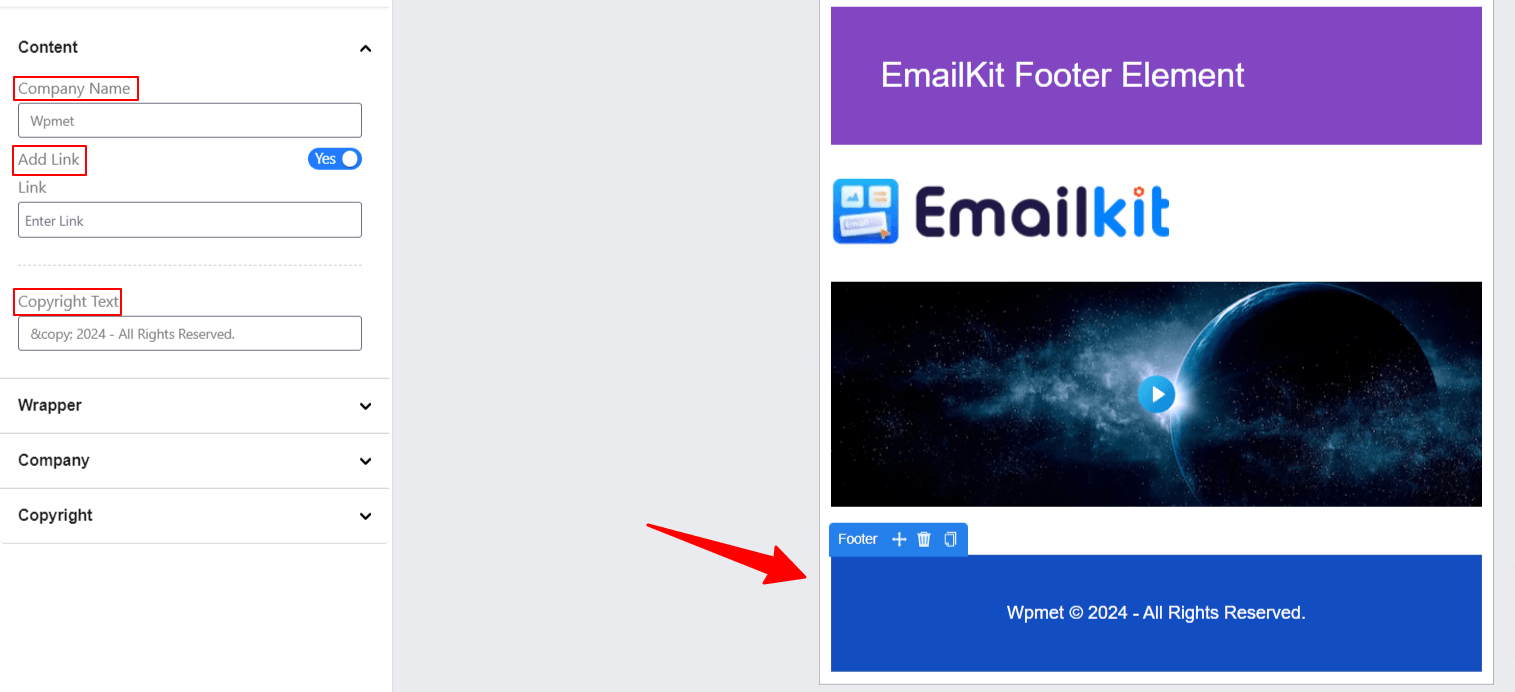
Sidfot #

Tillåter användare att anpassa den nedre delen av ett e-postmeddelande. Det innehåller vanligtvis utrymme för: kontaktinformation (adress, telefonnummer, e-post), länkar till sociala medier, upphovsrättsmeddelanden, länkar för att avsluta prenumerationen eller friskrivningar. Sidfoten är ofta viktig för varumärkesbyggande, laglig efterlevnad och för att ge mottagarna nödvändig information.
WordPress element #
Följande element är en del av WordPress-funktioner. den "Nytt användarregister”-elementet används för att ta in nya användare och ställa in deras lösenord. Och den "WP Återställ lösenord” hjälper till att skapa en e-postmall för att återställa lösenordet.
Ny användarregistrering & WP Återställ lösenord #
Båda elementen kommer med samma inställningar som nedan.

Mått:
- Bredd höjd: Definiera den horisontella och vertikala storleken för hela innehållsområdet.
Typografi:
Inställningsalternativen nedan låter dig styra typografiinställningarna för hela formuläret Nyanvändareregistrering.
- Typsnittsfamilj: Välj en typsnittsfamilj från rullgardinsmenyn.
- Textstorlek: Bestäm teckensnittsstorleken på din text.
- Teckensnittsvikt: Definiera textens tjocklek eller densitet.
- Textjustering: Leta upp textinnehållet till vänster, mitten eller höger.
- Omvandla: Definiera versaler för textelementet.

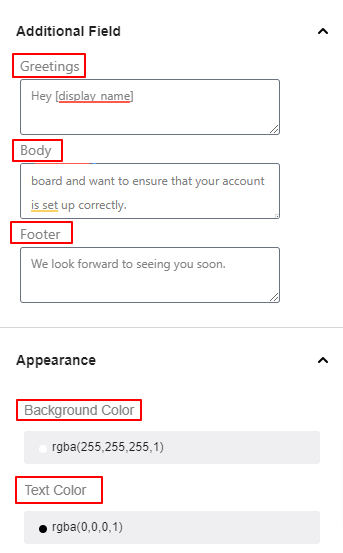
Ytterligare fält:
- Hälsningar: Skriv hälsningarna eller början av e-postmeddelandet i den här rutan.
- Kropp: Använd den här rutan för att skriva upp huvuddelen av ditt e-postmeddelande.
- Vad är användarens e-post och länk.
- Sidfot: Denna ruta låter dig skriva den nedre delen av e-postmeddelandet.
Utseende:
- Bakgrundsfärg: Använd den här färgväljaren för att välja en enfärgad färg för bakgrunden.
- Text färg: Välj en färg för texten.

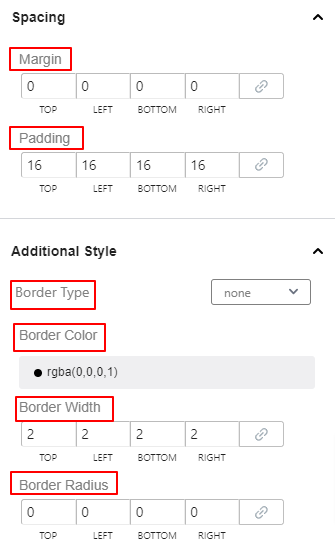
Mellanrum:
- Marginal: Ange värden i rutorna för att ändra utrymmet mellan den nya användarregistreringen och andra element
- Stoppning: Öka det inre utrymmet inom det nya användarregistreringselementet och dess kant.
Ytterligare stil:
- Kanttyp: Välj kantstil från rullgardinsmenyn.
- Gräns färg: Lägg till en färg för kanten.
- Gränsbredd: Definiera tjockleken på kanten.
- Gränsradie: Justera kantens rundhet.
WooCommerce Elements #
Med EmailKit WooCommerce-element kan du anpassa och ersätta WooCommerce-standardmallarna.
Leveransadress, faktureringsadress och fakturerings- och leveransadress #
Lägg till leverans- eller faktureringsadress eller båda i e-postmallen. Alla dessa tre element visas med samma funktionsinställningar:

- Innehåll: Ange din anpassade titel i den här rutan.
- Faktureringstitel: Lägg till en titel för faktureringsadressen.
- Leveranstitel: Lägg till en titel för leveransadressen.
Typografi:
Inställningsalternativen nedan låter dig styra typografiinställningarna för hela frakt- och faktureringsadresselementet.
- Typsnittsfamilj: Välj en typsnittsfamilj från rullgardinsmenyn.
- Textstorlek: Bestäm teckensnittsstorleken på din text.
- Teckensnittsvikt: Definiera textens tjocklek eller densitet.
- Textjustering: Leta upp textinnehållet till vänster, mitten eller höger.
- Omvandla: Definiera versaler för textelementet.

Utseende: Under det här inställningsområdet ställer du in färgen för elementets bakgrundsfärg och dess titel, text och kantfärger.
Mellanrum:
- Marginal: Använd den här inställningen för att skapa utrymme runt elementen.
- Stoppning: Öka utrymmet inom elementområdet.

Kantstilar:
- Kanttyp: Välj en kanttyp från rullgardinsmenyn.
- Gränsradie: Definiera rundheten för elementets kantlinje.
Mått: Härifrån kommer du att ändra hela det horisontella (Bredd) och vertikala (Höjd) utrymmet för hela elementet.
Beställningsvara #
Visa alla beställda produktdetaljer som kvantitet eller pris i en tabell.

Mått: Härifrån kommer du att ändra hela det horisontella (Bredd) och vertikala (Höjd) utrymmet för hela elementet.
Typografi:
Med alla dessa inställningar här ställer du in hur beställningselementets text ser ut för läsaren.
- Typsnittsfamilj: Välj en typsnittsfamilj från rullgardinsmenyn.
- Textstorlek: Bestäm teckensnittsstorleken på din text.
- Teckensnittsvikt: Definiera textens tjocklek eller densitet.
- Textjustering: Leta upp textinnehållet till vänster, mitten eller höger.
- Omvandla: Definiera versaler för textelementet.

Utseende: Under det här inställningsområdet ställer du in färgen för elementets bakgrundsfärg och dess titel, text och kantfärger.

Mellanrum:
- Marginal: Använd den här inställningen för att skapa utrymme runt elementen.
- Stoppning: Öka utrymmet inom elementområdet.
Kantstilar:
- Kanttyp: Välj en kanttyp från rullgardinsmenyn.
- Gränsradie: Definiera rundheten för elementets kantlinje.
Kundanteckning, Kundregister och Lösenordsåterställning #
Kundnotis: Använd det här elementet för att låta dina kunder lägga till beställningsspecifika meddelanden på kassasidan.
Kundregister: Anpassa den nya användarregistreringens e-postadress.
Lösenordsåterställning: Använd det här elementet på din e-postmall för att återställa kundlösenordet.
Dessa WooCommerce-element har samma funktionsinställningar.

Innehåll:
- Hälsningar: Börja ditt e-postmeddelande med att ange hälsningstexten i den här rutan.
- Kropp: Skriv brödtexten i e-postmeddelandet i den här rutan.
- Sidfot: Skriv det sista meddelandet i ditt e-postmeddelande.
Typografi:
Inställningsalternativen nedan låter dig styra hur texten kommer att visas på skärmen.
- Typsnittsfamilj: Välj en typsnittsfamilj från rullgardinsmenyn.
- Textstorlek: Bestäm teckensnittsstorleken på din text.
- Teckensnittsvikt: Definiera textens tjocklek eller densitet.
- Textjustering: Leta upp textinnehållet till vänster, mitten eller höger.
- Omvandla: Definiera versaler för textelementet.

Utseende: Under det här inställningsområdet ställer du in färgen för elementets bakgrundsfärg och dess titel, text och kantfärger.
Mellanrum:
- Marginal: Använd den här inställningen för att skapa utrymme runt elementen.
- Stoppning: Öka utrymmet inom elementområdet.

Kantstilar:
- Kanttyp: Välj en kanttyp från rullgardinsmenyn.
- Gränsradie: Definiera rundheten för elementets kantlinje.
Mått: Härifrån kommer du att ändra hela det horisontella (Bredd) och vertikala (Höjd) utrymmet för hela elementet.
=



