Låt oss ta en rundtur i EmailKit-instrumentpanelen. I den här dokumentationen kommer vi att presentera alla EmailKit kontroller och inställningar.
Hur använder man EmailKit-instrumentpanelen? #
När du lägger till ett nytt e-postmeddelande eller börjar redigera ett befintligt får du tillgång till EmailKit-instrumentpanelen. På den här redigeringsskärmen kommer du att se två separata områden för att kontrollera alla funktionsinställningar.
- EmailKit Topbar
- EmailKit vänster panel
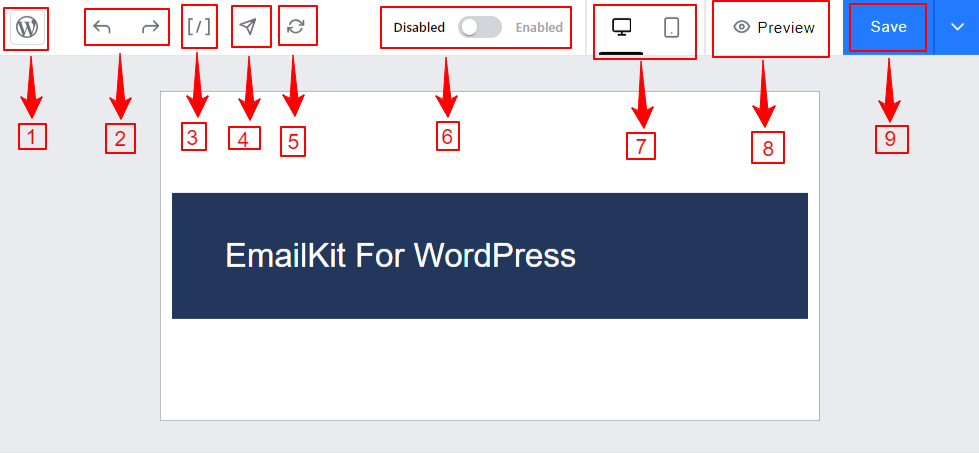
EmailKit Top Bar #
Den översta fältet är i huvudsak det horisontella rubrikområdet på EmailKit-instrumentpanelen. Här är dess inställningar:

- Visa sidor: Genom att klicka på detta kommer du tillbaka till den vanliga WordPress-instrumentpanelen. Se till att du har sparat all anpassning du har gjort innan du trycker på den här knappen.
- Ångra göra om: Klicka på vänsterpilen (Ångra) för att återställa en felaktig åtgärd. Och den högervända (Gör om) pilen för att göra om något ångrat.
- Kortkoder: Det här alternativet öppnar alla WooCommerce-kortkoder att använda i din e-postdesign. Använd sökalternativet för att hitta en, kopiera och klistra in den där du vill.
- Testa e-post: Skicka ett testmail med bara ett klick till valfri e-postadress för att få en känsla för hur e-postmeddelandet kommer att se ut.
- Återställa: Genom att klicka på den här knappen kommer du tillbaka till de ursprungliga mallarna och du kommer att förlora alla dina anpassningar.
- Inaktivera/aktivera: Använd den här växlingsknappen för att aktivera eller inaktivera en e-postmall. Genom att aktivera en EmailKit-mall kan du ersätta standardmallarna för WordPress eller WooCommerce.
- Lyhördhet: Få en omedelbar förhandsvisning av e-postmallen i redigeringspanelen baserad på mobila och stationära enheter.
- Förhandsvisning: Genom att klicka på den kommer du till en annan skärm, där du kan se e-postförhandsgranskningen baserat på dator, surfplatta och mobilskärm. Du kan också välja en enhetsmodell från rullgardinsmenyn.
- Spara-knappen: Använd den här knappen för att spara alla dina anpassningar.
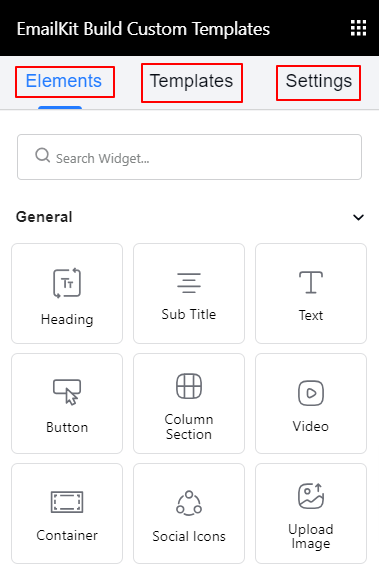
EmailKit vänster panel #
Från den vänstra panelen i EmailKit får du tillgång till alla element, mallar och anpassningar för e-postkroppsstilen.

- Element: EmailKit kommer med en enorm samling innehållselement för att designa en komplett e-postmall. Dessa element är indelade i tre kategorier: Allmänt, WooCommerce och WordPress.
- Allmän: Rubrik, text, knapp, kolumnavsnitt, sociala ikoner, video, avdelare, etc.
- WooCommerce: Leveransadress, faktureringsadress, beställningsvara, lösenordsåterställning, etc.
- WordPress: Nytt användarregister och WP Reset Password.
- Mall: Spara din anpassade mall för framtida bruk.

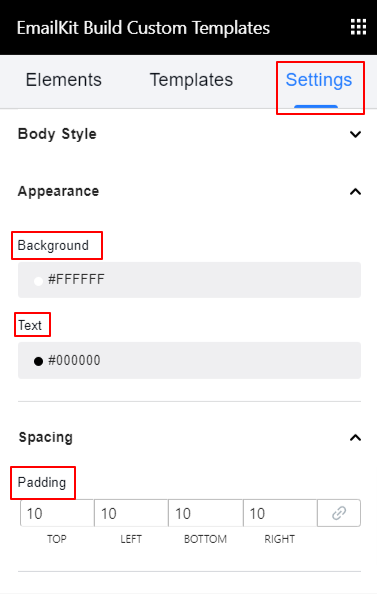
- Inställningar: Från den här fliken kommer du att formatera e-postmeddelandet. Gå till, Under Kroppsstilar inställningar och ställ in följande anpassning.
Utseende:
- Bakgrund: Använd färgväljarna för att definiera bakgrundsfärgen.
- Text: Välj en färg för typografin av e-posttextmallen.
Mellanrum:
Stoppning: Lägg till fler utrymmen i e-postmeddelandet.




