Att anpassa dina WooCommerce-sidor kan verkligen förbättra din onlinebutiks prestanda och shoppingupplevelse för dina kunder.
Och för en hälsosam e-handelsupplevelse är varje sida viktig, oavsett om det är butiken, produkten, varukorgen eller kassan. Var och en spelar en nyckelroll för att hålla dina kunder nöjda och för att driva dessa viktiga omvandlingar.
I den här bloggen kommer vi att bryta ner processen med att anpassa WooCommerce-sidor i Elementor. Markera sidorna du bör fokusera på och visa dig hur ShopEngine gör processen enkel.
Quick Overview
This tutorial demonstrates the easiest way to customize WooCommerce pages.
Tools Used: Elementor and ShopEngine
Here is the basic procedure:
✅ Create a page template from ShopEngine → Builder template.
✅ Select the page type (e.g. Shop, Checkout, Single, etc.)
✅ Activate the template.
✅ Choose a pre-designed ShopEngine layout.
✅ Enter the Elementor editor to start customizing.
Viktiga WooCommerce-sidor att överväga för anpassning
An e-commerce website may have a lot of pages. But to be focused, we will stick to customizing the core WooCommerce pages that significantly impact your e-commerce site’s performance and sales.
| Butikssida | Produktsida |
| Varukorgssida | Utcheckningssida |
| Tack sida | Snabbutcheckningssida |
Att fokusera på dessa sidor säkerställer att din butik levererar en skräddarsydd upplevelse som driver engagemang och försäljning.
Varför behöver du anpassa WooCommerce-sidor för din webbutik
Låt oss prata om varför anpassning av dina WooCommerce-sidor inte bara är en trevlig att ha, utan en viktig del av din butiks resa och tillväxt. Här är en översikt över hur anpassning av WooCommerce-sidor kan hjälpa dig.
✅ Skapa varumärkesidentitet
✅ Förbättra konverteringsfrekvensen
✅ Förbättra mobilupplevelsen
✅ Öka kundrelationen
Enligt statistiken, 50% av konsumenter föredrar de märken de känner igen. Så med anpassade WooCommerce-sidor kan du skapa en igenkännbar varumärkesidentitet för din webbutik.
År 2023, den Antalet övergivna vagnar klättrade upp till 70% globalt. Men med en anpassad layout kan du förenkla kassaprocessen. Detta kan avsevärt sänka antalet övergivna kundvagnar för din webbplats. I slutändan förbättras omvandlingsfrekvens.
Och för mobil lyhördhet, mobil handel dominerar nu e-handelsförsäljningen 2024, vilket gör en responsiv design oförhandlingsbar. Så att anpassa dina WooCommerce-sidor säkerställer att de ser bra ut och fungerar felfritt på alla enheter.
Lägg allt detta tillsammans, och du har formeln för högre kundbehållning. När din butik erbjuder en personlig, mobilvänlig shoppingupplevelse uppbackad av en stark varumärkesidentitet, är dina kunder mer benägna att återvända och fortsätta köpa.
⭐️ Read top SEO plugins for your WooCommerce site.
Hur man anpassar WooCommerce-sidor med ShopEngine
Det enklaste sättet att anpassa WooCommerce-sidorna är att använda ett WordPress-plugin. I detta avseende kan du välja ShopEngine – en komplett WooCommerce-lösning som är kompatibel med Elementor.
Detta ger dig möjligheten att bygga en helt anpassningsbar WooCommerce-webbplats med blixtsnabb laddningshastighet och avancerade funktioner inklusive produktjämförelse, variationsprover, snabb utcheckning, förbeställning och mer.
Låt oss dyka in i hur du kan anpassa WooCommerce-sidor för att leverera en smidig shoppingupplevelse för dina kunder.
👉 Redigera WooCommerce butikssida
WooCommerce-butikssidan är ofta den första kontaktpunkten mellan kunder och din butik, vilket gör det viktigt att anpassa den för maximal effekt. En väldesignad butikssida förbättrar navigeringen, lyfter fram dina bästa produkter och uppmuntrar till köp. Fortsätt med följande steg för att skapa och anpassa WooCommerce-butikssidan.
Steg 1: Skapa en mall för butikssidor
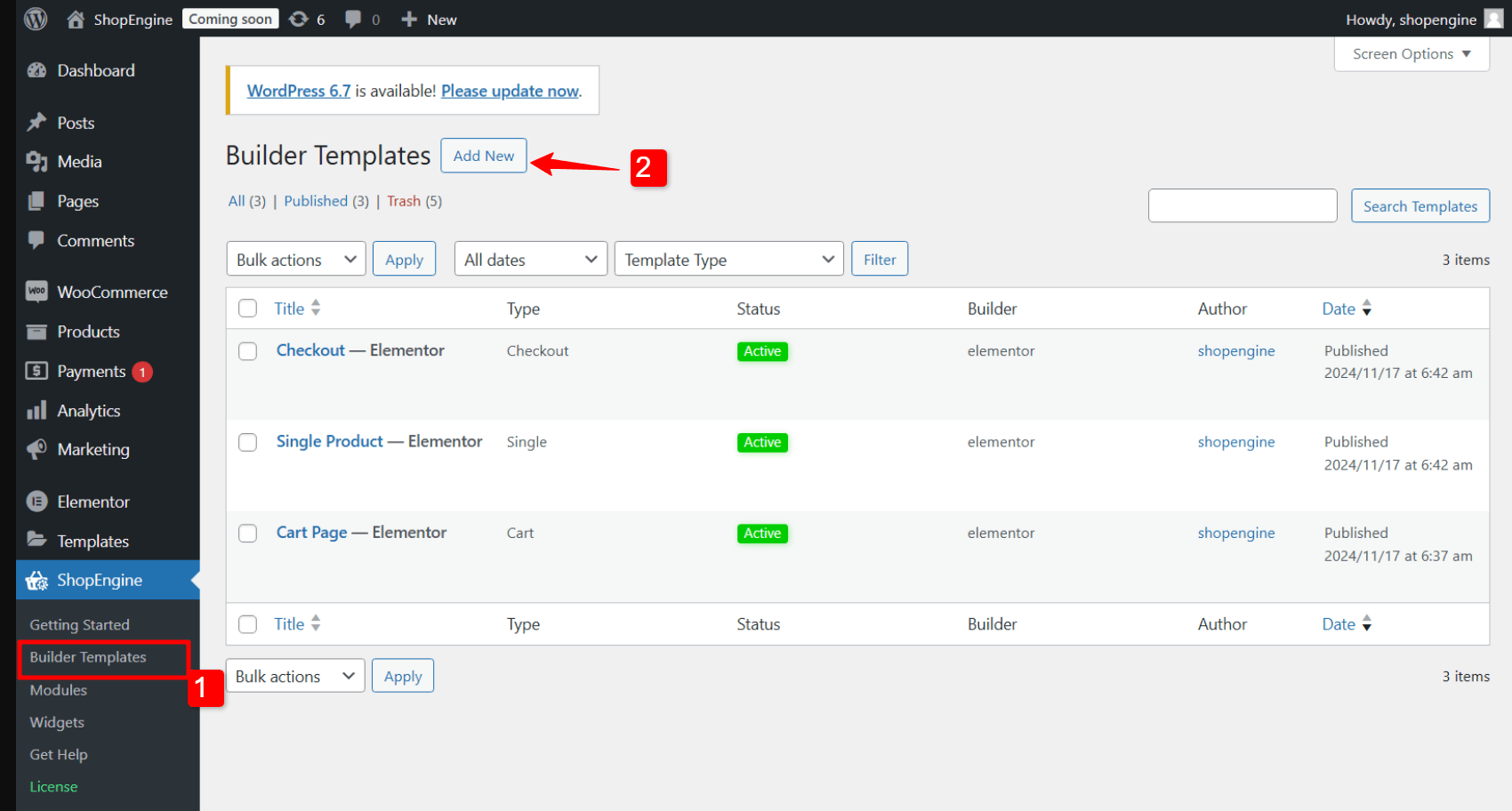
Du kan designa en butikssida med ShopEngines Builder-mallar. Gå till ShopEngine > Builder-mallar och klicka på Lägg till ny knapp.

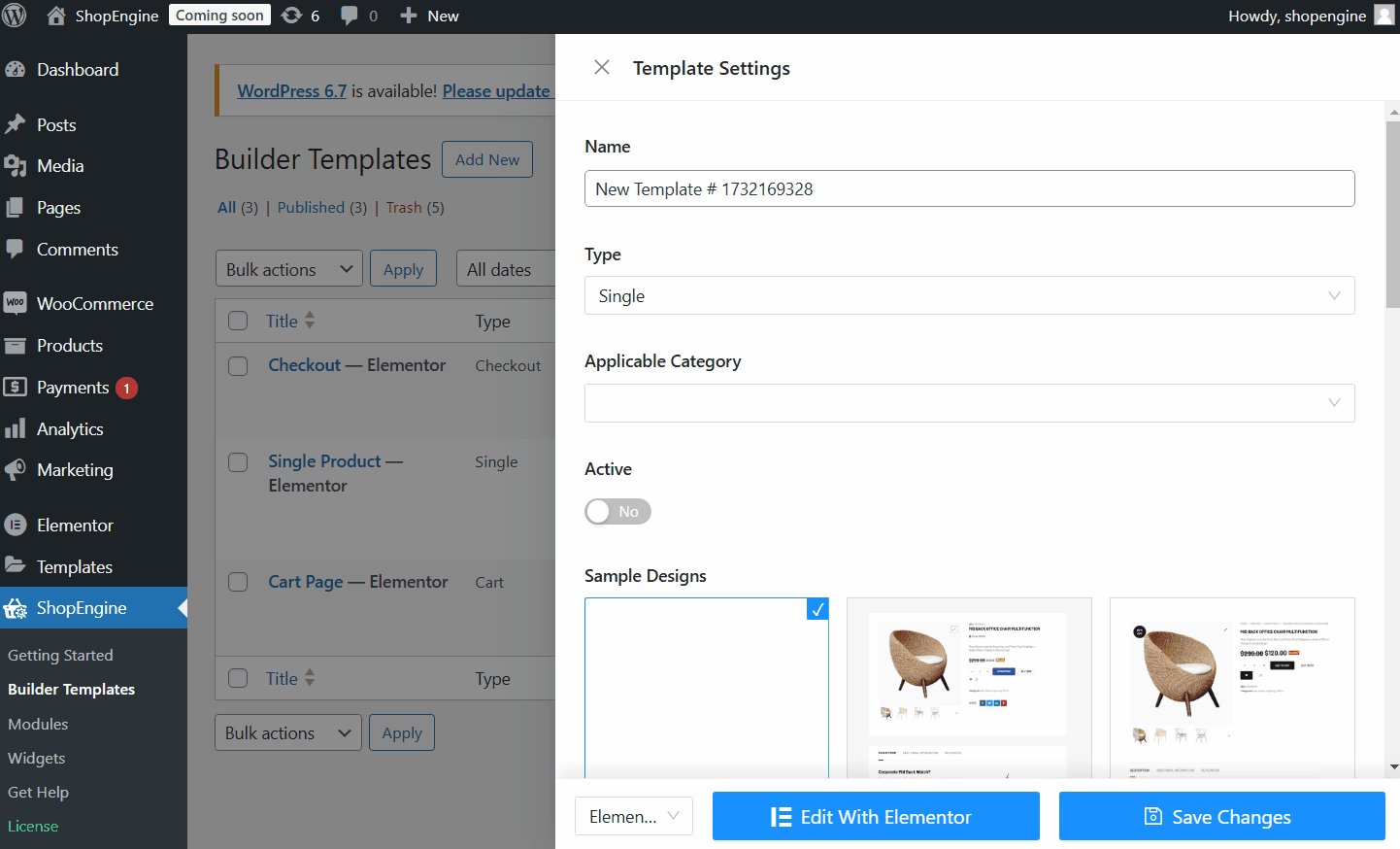
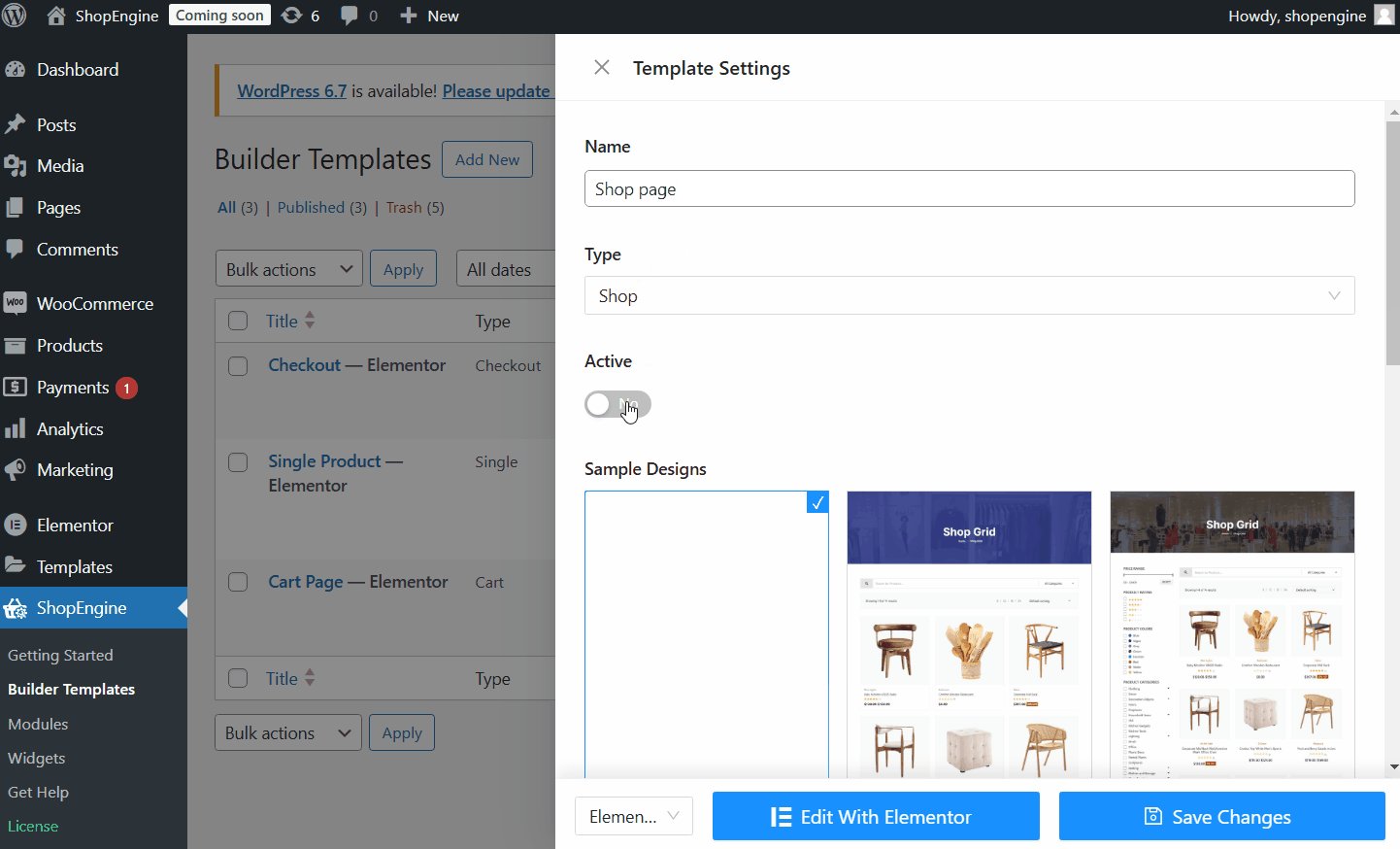
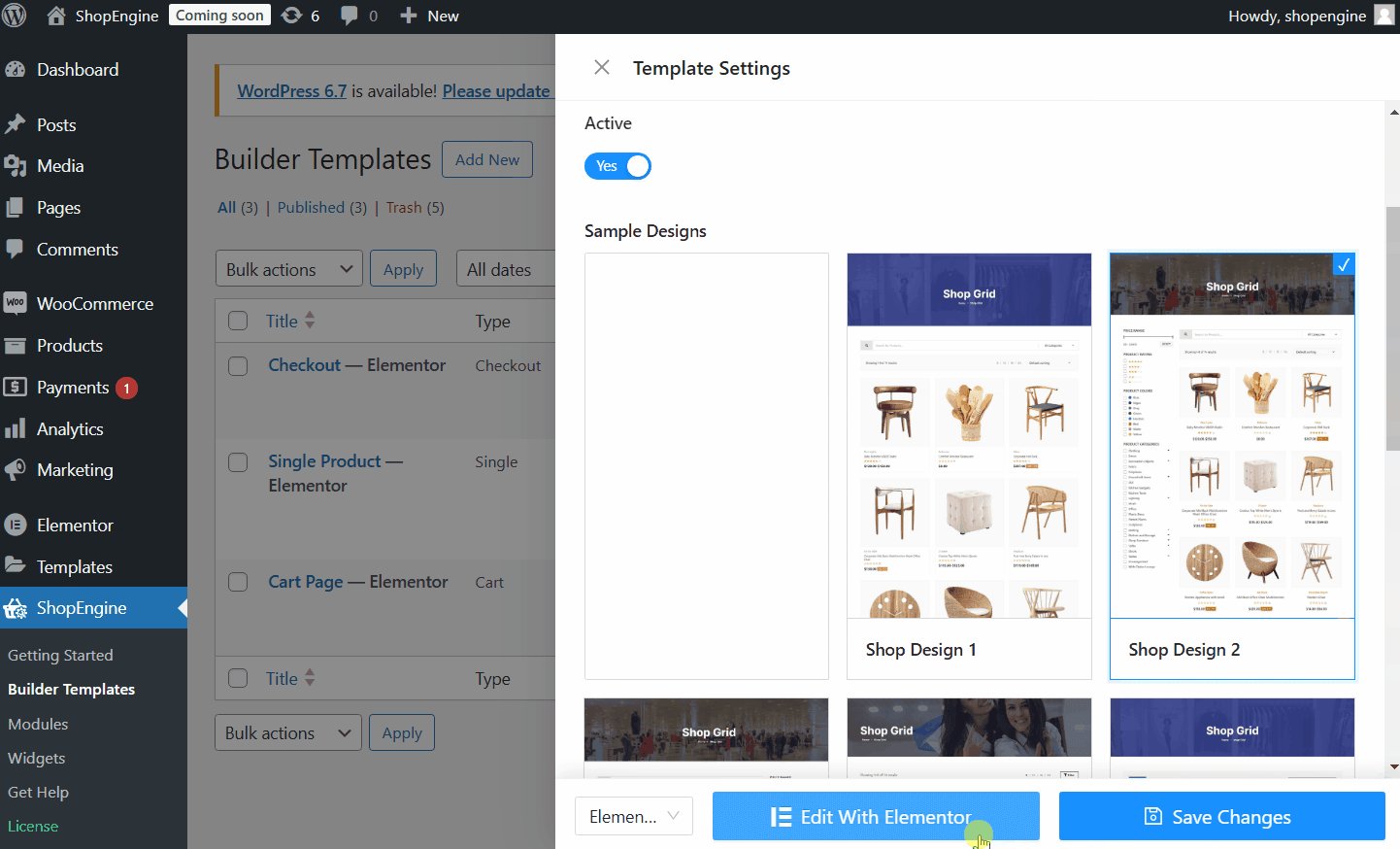
Efter det, i mallinställningarna:
- Namn: Ställ in namnet på mallen (t.ex. butikssida).
- Typ: Ställ in malltypen till "Shop".
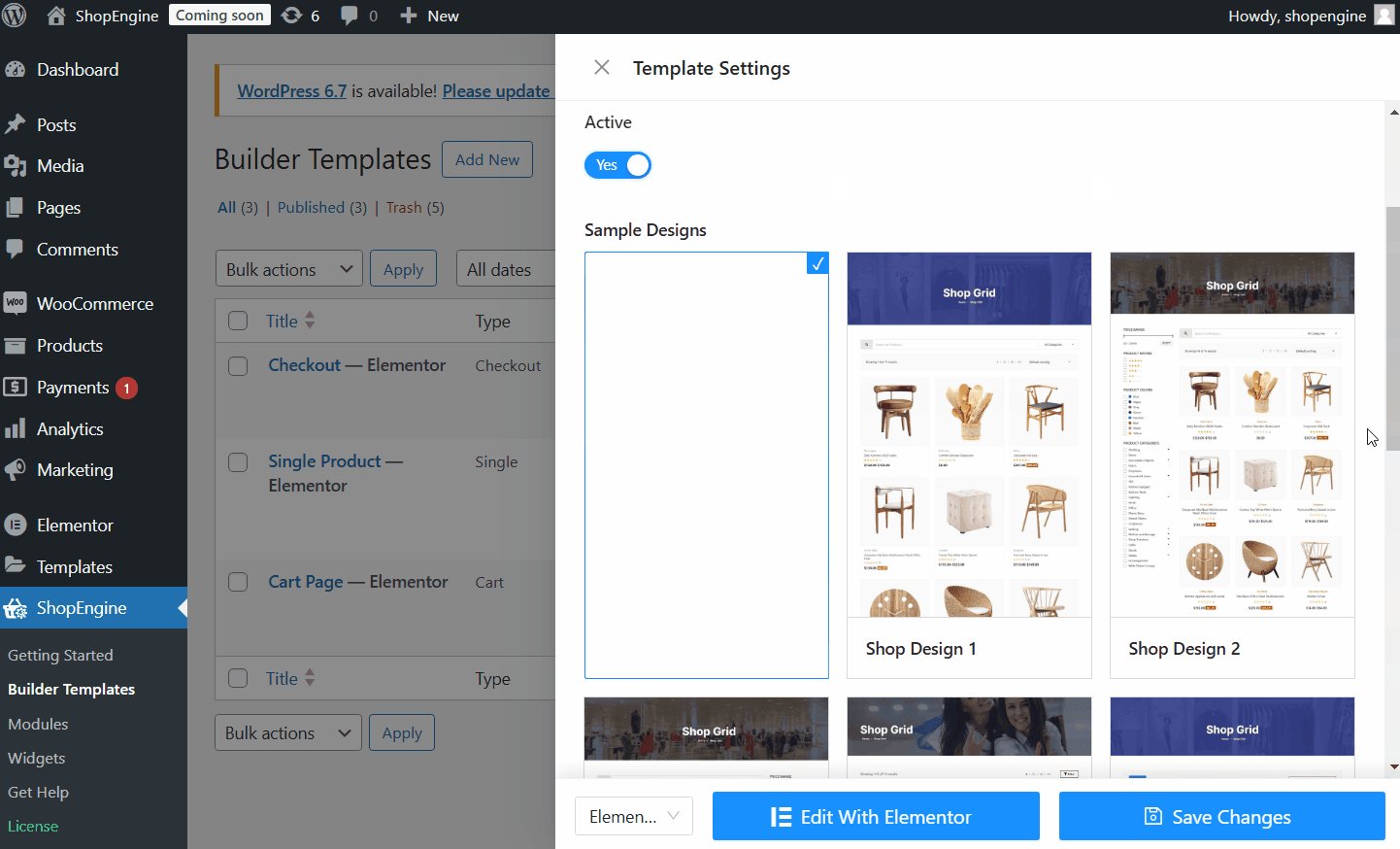
- Aktiva: Växla knappen till "Ja" för att aktivera mallen.
- Exempel på design: Du kan antingen välja fördesignade mallar från ShopEngine eller börja tomt.
- Klicka nu på Redigera med Elementor för att anpassa butikssidan.

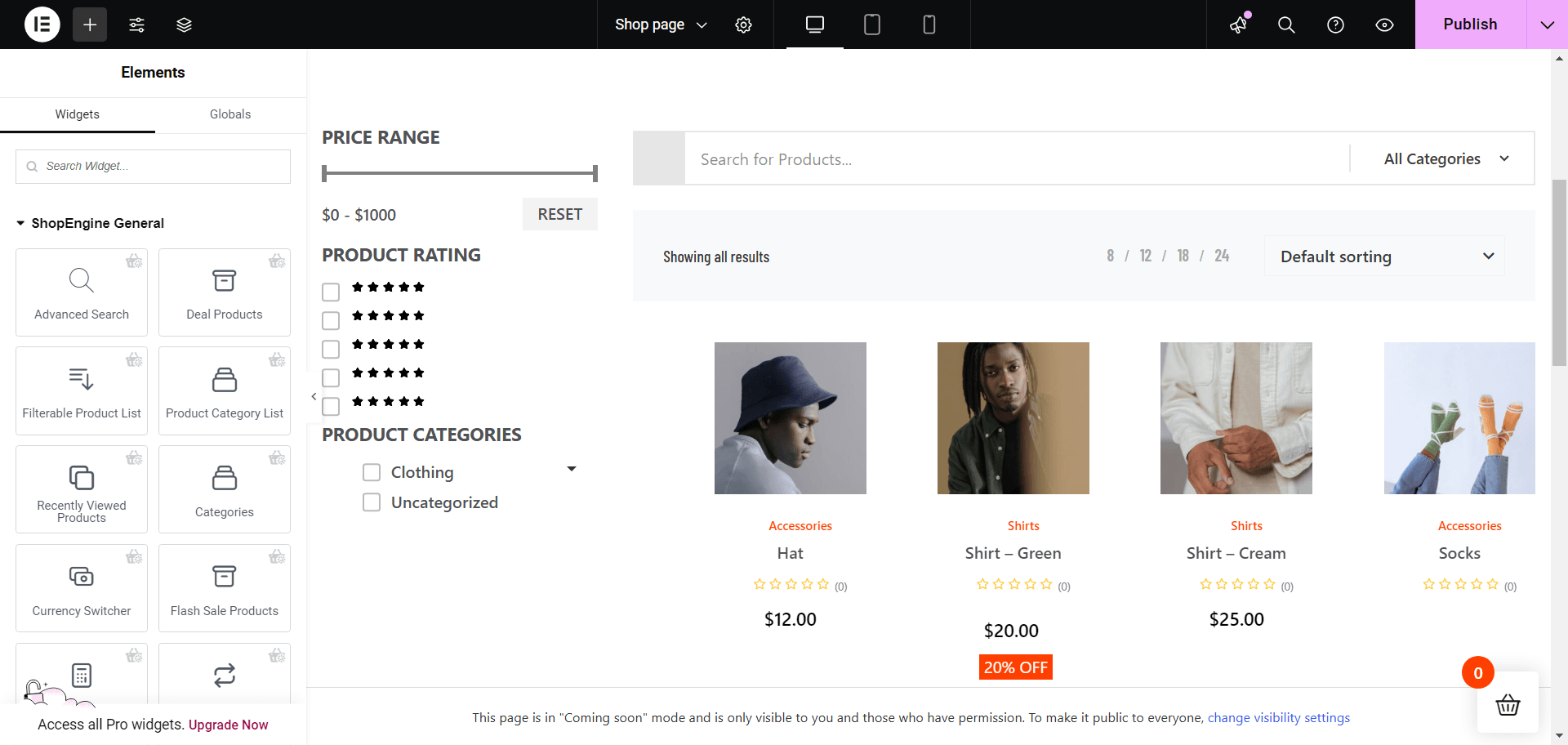
Efter det kommer du att hitta dig själv i Elementor-redigeraren där du kan anpassa WooCommerce-butikssidan för din onlinebutik.
Steg 2: Anpassa WooCommerce butikssidamall
I Elementor kan du anpassa följande avsnitt av din webbplats butikssida.
- Titel: Redigera HTML-taggen, justering, färg och typografi.
- Sidfilter: Du kan anpassa listor, typografi, avstånd, justering, färg och aktiv färg.
- Produktarkiv: Redigera layout med layoutinställningar, produkter per rad och rader per sida.
Du kan också anpassa produktbilden, kategorierna, titeln, priset, beskrivningen, betyget, flash-reamärken och så vidare.

Vill du veta mer om anpassningen av butikssidan?
👉 Anpassa WooCommerce produktsida
Produktsidan är hjärtat i din WooCommerce-butik, där kunderna fattar sina köpbeslut. Genom att anpassa den här sidan förbättras dess förmåga att visa upp dina produkter effektivt och öka konverteringarna.
Följ dessa steg för att bygga och redigera din WooCommerce-butikssida.
Steg 1: Skapa en enda produktsidamall
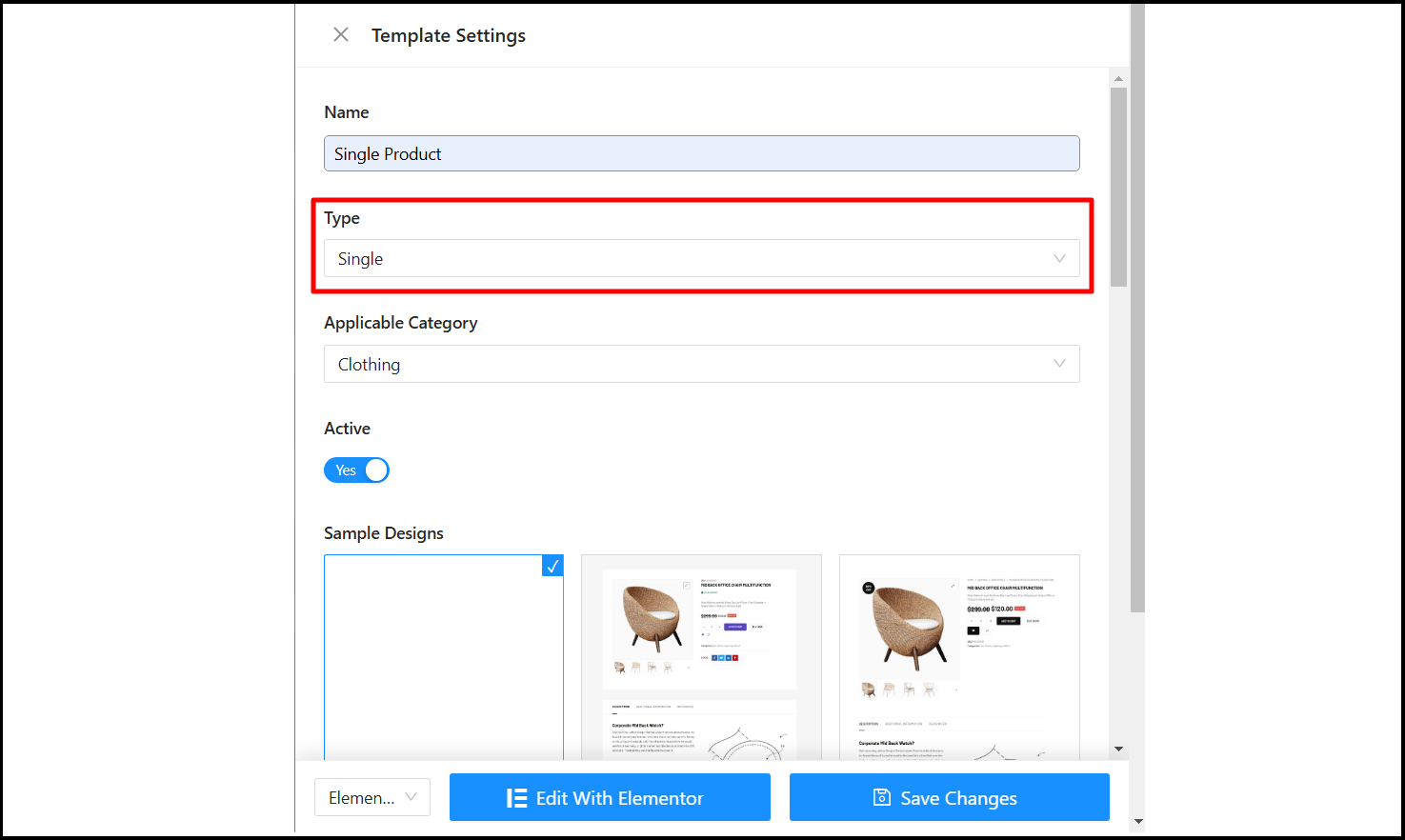
Liksom butikssidan kan du på samma sätt skapa en produktsidamall. Just i det här fallet måste du välja Typ som Enda.
Gå till ShopEngine > Builder-mallar och klicka på Lägg till ny knapp.
Efter det, i mallinställningarna:
- Namn: Ställ in namnet på mallen (t.ex. Single Product).
- Typ: Ställ in malltypen på "Enda”.
- Aktiva: Växla knappen till "Ja" för att aktivera mallen.
- Exempel på design: Du kan antingen välja fördesignade mallar från ShopEngine eller börja tomt.
- Klicka nu på Redigera med Elementor för att anpassa butikssidan.

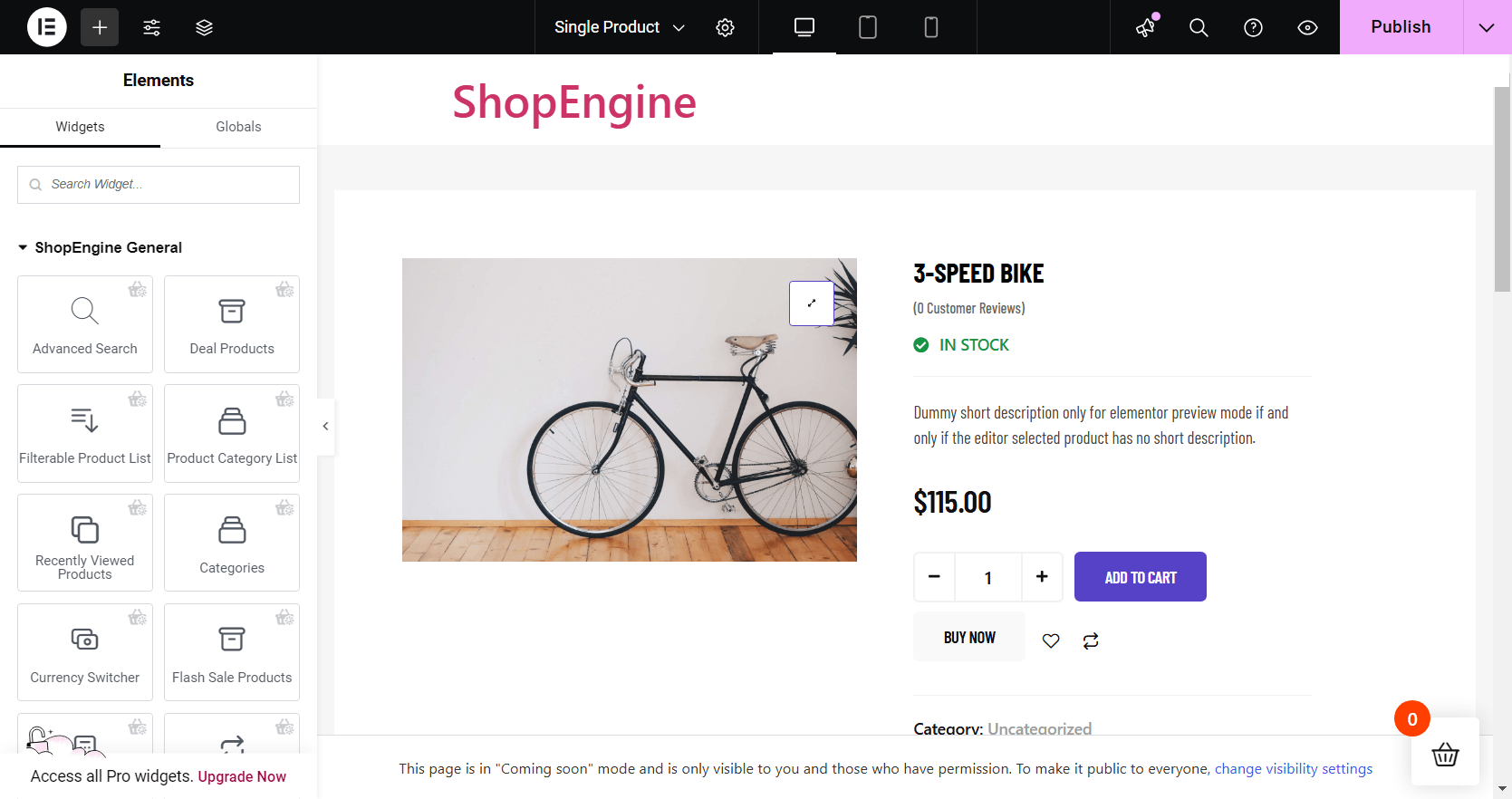
Därefter kommer du att landa i Elementor-redigeraren, där du kan börja anpassa WooCommerce-butikssidan för att perfekt matcha din onlinebutiks stil.
Steg 2: Ändra WooCommerce produktsidamall
Med Elementor har du möjlighet att anpassa olika delar av produktsidan. Låt mig gå igenom vad du kan finjustera och göra till ditt eget.
- Produktpris: Anpassa justering, färger, produkttagg och typografi.
- Produkttitel: Ställ in HTML-taggen och ändra titelns färg, typografi och justering.
- Produktbeskrivning: Lägg till en beskrivning av produkten för att lägga till detaljerad information.
- Ströbröd: Använd brödsmulor för enkel navigering och anpassa färg, typografi och ikonstilar.
- Lägg till i varukorg-knappen: Visa beställningskvantiteten, lagerinformation, varianter och anpassa knappstilar.
- Produktbetyg: Visa produktbetyg och recensioner för att bygga förtroende bland besökarna.
- Produkt Meta: Du kan också visa produktmetainformation som SKU, kategorier och taggar.
- Ytterligare produktinformation: Lägg till ytterligare information om produkten för att göra produkten mer tilltalande för kunden.
- Merförsäljning av produkter: Föreslå fler produkter för att inspirera dina kunder att köpa fler produkter från din butik.

Med detaljer på Hur man anpassar en enkel WooCommerce-produktsida utan kodning du kan designa en skräddarsydd WooCommerce-produktsida som lockar kunder att köpa produkterna från din webbplats.
👉 Redigera WooCommerce kundvagnssida
WooCommerce-vagnsidan är där kunderna granskar sina utvalda varor innan de går vidare till kassan. En anpassad kundvagnssida är avgörande för att förbättra användarupplevelsen, minska antalet övergivna kundvagnar och öka antalet omvandlingar.
Steg 1: Skapa en mall för en kundvagnssida
Stegen för att skapa en WooCommerce-vagnssidamall liknar de tidigare. Den här gången måste du välja malltyp till Vagn.
Gå till ShopEngine > Builder-mallar och klicka på Lägg till ny knapp.
Efter det, i mallinställningarna:
- Namn: Ställ in namnet på mallen (t.ex. Single Product).
- Typ: Ställ in malltypen på "Vagn”.
- Aktiva: Växla knappen till "Ja" för att aktivera mallen.
- Exempel på design: Du kan antingen välja fördesignade mallar från ShopEngine eller börja tomt.
- Klicka nu på Redigera med Elementor för att anpassa butikssidan.
Nu är du i Elementor-redigeraren, redo att anpassa WooCommerce-vagnsidan för din onlinebutik.
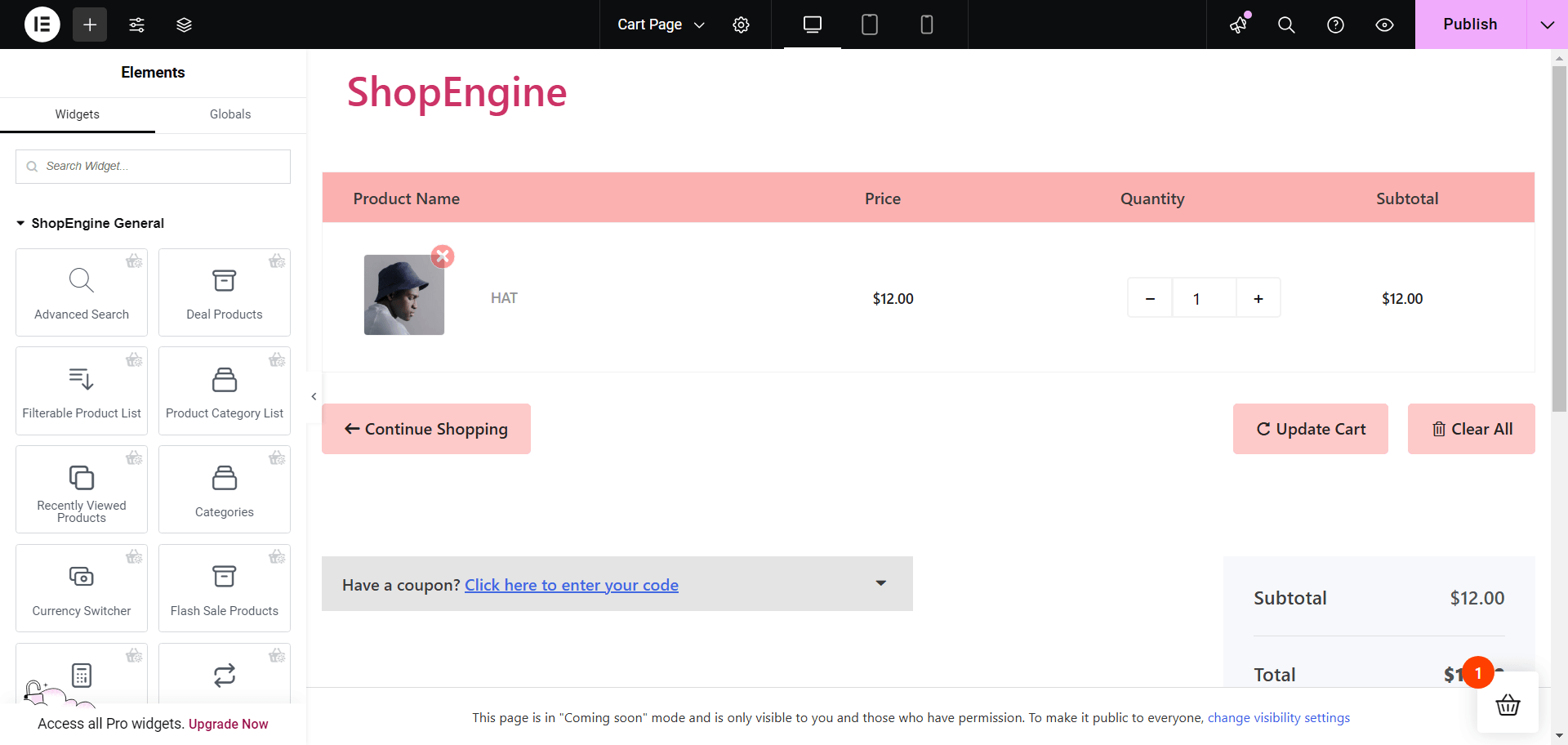
Steg 2: Redigera WooCommerce kundvagn sidmall
Elementor gör det enkelt att anpassa din kundvagnssida precis som du vill. Här är områdena du kan ändra.

- Varukorgsbord: Visa produkternas pris, kvantitet och delsumma i ett tabellformat.
- Kundvagn totalt: Visa det totala beloppet och tillgängliga fraktsätt.
- Kupongformulär: Lägg till ett fält där kunder kan lägga till sina rabattkuponger.
- Återgå till butiken: Lägg till en knapp som tar kunden tillbaka till butikssidan för mer shopping.
- Korsförsäljning: Visa upp relaterade produkter på kundvagnssidan för att motivera kunder att köpa mer.
- Dealprodukter: Marknadsför produkterna på rea med en nedräkningstimer för att öka försäljningen.
Inklusive alla dessa, vår blogg på Hur man anpassar WooCommerce kundvagnssida utan kodning (gratis) har djupgående information om anpassning av kundvagnssidor.
👉 Anpassa WooCommerce Checkout-sida
Kassasidan är ett kritiskt steg i kundresan, där potentiell försäljning kan gå förlorad om upplevelsen inte är smidig och effektiv. Så genom att anpassa kassasidan kan du förenkla kassaprocessen avsevärt minska friktionen och förbättra konverteringarna.
Steg 1: Skapa en mall för kassasidan
Den här gången väljer du "Kassa" som malltyp i mallinställningarna.
Gå till ShopEngine > Builder-mallar och klicka på Lägg till ny knapp.
Efter det, i mallinställningarna:
- Namn: Ställ in namnet på mallen (t.ex. Single Product).
- Typ: Ställ in malltypen på "Kolla upp”.
- Aktiva: Växla knappen till "Ja" för att aktivera mallen.
- Exempel på design: Du kan antingen välja fördesignade mallar från ShopEngine eller börja tomt.
- Klicka nu på Redigera med Elementor för att anpassa butikssidan.
Därifrån kommer du att föras till Elementor-redigeraren, där du helt kan anpassa WooCommerce-utcheckningssidan.
Steg 2: Anpassa WooCommerce Checkout-sida
Med hjälp av Elementor kan du enkelt skräddarsy olika delar av din hemsidas kassasida. Låt oss utforska vad som är möjligt.
- Beställningsrecension: Låt kunderna granska sina beställningar en sista gång innan de bekräftar sina beställningar.
- Utbetalning: Visa betalningsmetoder och faktureringsinformation.
- Inloggningsformulär: Ge kunderna möjlighet att logga in under beställningstid.
- Faktureringsformulär: Lägg till ett formulär för att samla in kundens faktureringsinformation.
- Fraktformulär: Det är här kunden lägger till sin leveransadress och information.
- Leveransmetod: Ge fraktalternativ som hemleverans och hämtning.
- Kupongformulär: Låt kunderna lägga till kupongkoden för en speciell rabatt.
- Ytterligare formulär: Om du behöver ytterligare information kan du lägga till detta formulär.
Du hittar mer information i denna steg-för-steg-guide om Hur man anpassar WooCommerce kassasida med Elementor och ShopEngine.
👉 Ändra WooCommerce Quick Checkout-sida
Alternativt kan du förenkla inköpsprocessen med snabbutcheckningssidan genom att minska antalet steg och göra transaktioner så snabbt som möjligt.
Att anpassa den här sidan är nyckeln till att förbättra användarupplevelsen, öka konverteringsfrekvensen och minska antalet övergivna vagnar.
Steg 1: Aktivera snabbutcheckningsmodulen i ShopEngine
För att använda WooCommerce-snabbutcheckningsfunktionen måste du aktivera modulen från din WordPress-instrumentpanel.
- Navigera till ShopEngine > Moduler.
- Hitta "Snabb utcheckning”-modul från listan.
- Klicka på modulen för att öppna inställningarna.
- Vrid växlingsknappen till PÅ för att Aktivera modulen.
- Nu a Knappetikett fältet visas. Ange knappetiketten där.
- Klicka på Spara ändringar knapp.
Steg 2: Skapa en sidmall för snabb kassa
Ställ in malltypen till snabb utcheckning i mallinställningarna.
Gå till ShopEngine > Builder-mallar och klicka på Lägg till ny knapp. Ange sedan mallnamnet i mallinställningarna, gör det aktivt och välj ett provdesign för snabbutcheckningen.
Och glöm inte att ställa in malltypen till snabb utcheckning i mallinställningarna.
Klicka nu på Redigera med Elementor för att anpassa butikssidan.
Detta tar dig till Elementor-redigeraren, där du kan ställ in och börja anpassa WooCommerce snabbutcheckningssida med ShopEngine-widgets och moduler för att passa din butiks unika stil.
👉 Anpassa WooCommerce "Tack"-sida
"Tack"-sidan är den sista kontaktpunkten efter ett köp och en möjlighet att lämna ett bestående intryck samtidigt som det öppnar möjligheten för kunder att behålla.
Med den här sidan kan du öka kundnöjdheten, bygga förtroende och till och med öka engagemanget efter köp. Så här optimerar du det:
Steg 1: Skapa en "Tack"-sidmall
För att skapa sidmallen 'Tack', gå till ShopEngine > Builder mall och klicka på Lägg till ny knapp.
Nu på mallinställningarna välj malltypen "Beställ/Tack". Ange sedan namnet, välj en exempeldesign, aktivera mallen och klicka på knappen Redigera med Elementor.
Steg 2: Anpassa WooCommerce "Tack"-sida
På sidan "Tack" kan du lämna ett meddelande till din kund med orderbekräftelse och orderdetaljer.
- Beställningsbekräftelse: Visa orderbekräftelsemeddelandet för att säkerställa kunden att deras shoppingprocess nu är klar.
- Beställ tack: Visa ett tackmeddelande för att skapa ett gott intryck i efterköpsfasen.
Med dessa widgets och mer från ShopEngine kan du skapa en anpassad "Tack"-sida för WooCommerce i Elementor.
Avslutar
Okej, det sammanfattar allt du behöver veta om att anpassa dina WooCommerce-sidor med Elementor och ShopEngine. Genom att ta dessa steg anpassar du inte bara din butik utan skapar en bättre shoppingupplevelse som får kunderna att komma tillbaka.
Oavsett om det är en sömlös kassaprocess eller en välorganiserad produktsida, kan dessa anpassningar avsevärt öka din försäljning och ditt engagemang.
Så dyk in i din butik, använd dessa tips och se hur förvandlingen utvecklas. Tack för att du lyssnade och lycka till med anpassningen!


Lämna ett svar