Bloggare blir vanligtvis passionerade när det gäller att bygga sin webbplats. Men de saknar mest den tekniska förståelsen för en fullt fungerande webbplats.
Although there are various blogging platforms, only WordPress stands out as an effective CMS for creating a blogging website, keeping in mind the long-term goals. And Gutenberg is the most common WordPress Editor for this task.
Det är därför vi har kommit ut med den här handledningen om hur man skapar en bloggwebbplats i Gutenberg i 11 enkla steg.
Vad är en bloggwebbplats?
Blogging is no longer just about writing an online diary, it has been a revolution over the last few decades. Every day, bloggers publish nearly 7,5 miljoner blogginlägg, når över 409 miljoner läsare varje månad. Det finns många professionella webbplatser som publicerar informativa bloggar baserade på specifika nischer samtidigt som de har en stark redaktionell policy.
Nästan alla webbplatser för företag, företag, e-handel, finans, professionella eller personliga portföljer har vanligtvis en separat bloggsektion. Men med en bloggwebbplats menar vi en typ av webbplats som är dedikerad till att ständigt skapa och publicera blogginnehåll om enstaka eller mångsidiga ämnen. Även om du besöker hemsidan för en sådan webbplats kommer du att se en lista med bloggar.
Nu finns det många bloggplattformar som Bloggers, WordPress, Tumblr och Blogspot. WordPress bör dock vara ett självklart val för nybörjare på grund av dess flexibilitet och prisvärdhet.
Härnäst visar vi dig hur du skapar en bloggwebbplats i Gutenberg.
⭐️ Learn to add custom fields to Gutenberg.
Skapa en bloggwebbplats i Gutenberg – 15 enkla steg för nybörjare
Låt oss gå igenom de enkla stegen för att bygga en bloggwebbplats i Gutenberg-gränssnittet utan några kodningsproblem.
(1) Bestäm en bloggnisch
You can’t just start a blog website with a random topic in mind. Rather, you need to know money-making opportunities, whether you’re building a personal or professional blogging site.
För att välja den perfekta bloggnischen, tänk på dessa faktorer:
👉 Intresse: Välj ett ämne som du verkligen är intresserad av.
👉 Trafikpotential: Se till att det finns en publik som aktivt söker efter innehåll i den nischen.
👉 Sökordstävling: Sikta på en nisch med låg sökordssvårighet för att enkelt och snabbt rankas i SERP.
👉 Intäktsgenerering: Ha en tydlig förståelse för att generera inkomster från det valda ämnet.
Ibland kan din passion kretsa kring ett brett ämne. Och du kan gå för det också. Här är ett hack att hitta ett unikt tillvägagångssätt för att rikta din målgrupp. Du kan till exempel fokusera på ett specifikt underämne inom en stor nisch och producera skräddarsytt innehåll. Genom att göra detta kan du nå framgång på kort tid.
En annan fördel med denna strategi är att du kan bygga en stark relation med läsarna. Så det blir lätt att övertyga dem att klicka på en hänvisningslänk.
(2) Köp domän och värd
Doesn’t matter what type of website you’re building, the first step is to register a domain name and sign up for a web hosting service.
En domän är din bloggs unika namn som hjälper både besökare och sökmotorrobotar att identifiera din webbplats. Å andra sidan sparar värdplattformar din webbplats tillgångar – inklusive text, bilder, videoinnehåll, databaskod, etc. Hosting är i huvudsak som ett hem för allt innehåll på din webbplats.
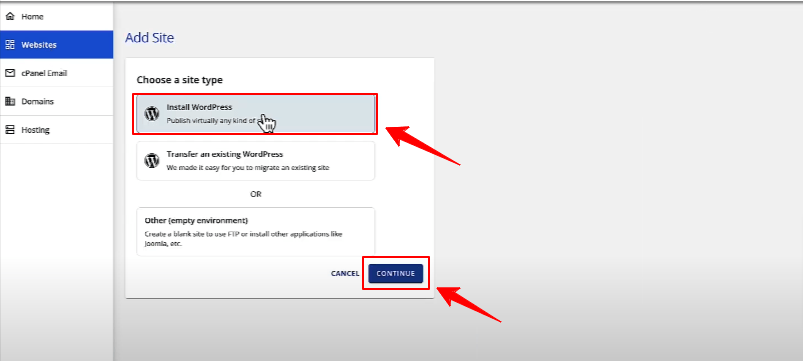
Det finns flera domäner och värdsäljningstjänster tillgängliga. Eftersom du redan har bestämt dig för din bloggplattform som WordPress, skulle jag rekommendera att du går med ett inbyggt WordPress-installationsalternativ. Om du till exempel använder Bluehost-värdtjänsten kan du enkelt starta och installera WordPress på din webbplats från dess Account Manager Dashboard.

Sedan kan du direkt landa din WordPress-instrumentpanel och börja anpassa.
(3) Välj ditt Gutenberg-tema
At this point, you need to choose a Gutenberg block theme to set the appearance of your blog website in the block editor. These kinds of themes provide the flexibility to apply styling and customization through an intuitive, template-driven interface. This means you can independently edit each post or page, from header to footer and everything in between.
Det eliminerar beroendet av att gå igenom traditionella WordPress-temainställningar som anpassare, meny och widget. Och en lämplig FSE (Full-Site-Editing) kompatibelt tema är "Hej Blocks”.
Detta estetiskt tilltalande men lätta tema är gratis att använda. Men den viktiga delen är att detta blockredigeringsbaserade tema är kompatibelt med GutenKit– ett omfattande sidbyggarverktyg för Gutenberg-användare och ett verktyg som behövs för att bygga en bloggwebbplats i Gutenberg.
Låt oss veta mer om plugin.
(4) Välj Gutenberg Page Builder
Gutenberg erbjuder en uppsättning grundläggande block för att bygga en bloggwebbplats, inklusive titlar, stycken, citat, bilder, spacers, videoinbäddningar och mer. Genom att använda dessa kommer du att få ett vanligt utseende för dina blogginlägg.
För att göra din blogg mer interaktiv och funktionell, och för att förbli konkurrenskraftig i det växande webblandskapet, behöver du stöd från en Gutenberg sidbyggare. Och vi nämnde redan GutenKit – en visuell byggare utan kod för att bygga mångsidiga WordPress-webbplatser.

Det kan hjälpa dig att anpassa och styla din bloggwebbplats inom Gutenberg-gränssnittet med exceptionella block, moduler och färdiga mallar. Till exempel låter nav-menyblocket dig visa underämnen för din valda nisch i en navigering på flera nivåer.

Personligen tycker jag att Query Loop Builder block av Gutenkit för att vara den bästa funktionen för en bloggwebbplats. Den här funktionen är inte allmänt tillgänglig i Gutenberg-baserade plugins. Bloggare kan enkelt organisera och visa upp blogginlägg enligt olika parametrar och taxonomier.
Nowadays, blogging isn’t boring anymore with long chunks of paragraphs. Rather, modern blog sites tend to show attractive motion effects to engage their readers better. You can use the various animated features of GutenKit like parallaxeffekter, motion effects, on-page scroll, glass morphism, and interaction module.
Som skapare av blogginnehåll kan det vara svårt för dig att skapa en responsiv webbplats. Gutenkit tillhandahåller en lösning även här, genom att använda sina förinställda brytpunkter för att säkerställa korrekt passning av din webbplats på alla skärmstorlekar.
En annan svår uppgift för nybörjarbloggare är att optimera webbplatsens hastighet. Men det finns inget alternativ till att välja ett lätt WordPress-tema och sidbyggarplugin. Kombinationen av Hello Block Theme och GutenKit kan vara effektiv här.
(5) Vital Gutenberg-baserade block
Eftersom vi vet att Gutenberg är ett blockbaserat designsystem behöver vi känna till några viktiga block som har kraften att skapa din dröms bloggwebbplats.
✅ GutenKit-behållare: Strukturera enkelt en responsiv layout för att visa upp innehåll.
✅ Rubrik: Standard Gutenberg på väg att introducera en ny sektion, här kan du ställa in H1, H2, H3, H4, etc.

✅ GutenKit Rubrik: Få avancerad rubrikanimering och stil för att visa upp annan information som undertexter och beskrivningar på ett attraktivt sätt.
✅ Stycke: Ett annat vanligt standard Gutenberg-block för att formatera ditt textinnehåll.
✅ GutenKit Advanced Paragraph: Inkluderad med omfattande textanpassningsfunktioner för att ge ditt textinnehåll ett tilltalande utseende.
✅ Knapp: Placera detta block för att leda dina besökare till den inriktade sidan eller webbadressen. Alternativen är GutenKit:s Creative och Dual Button-block.

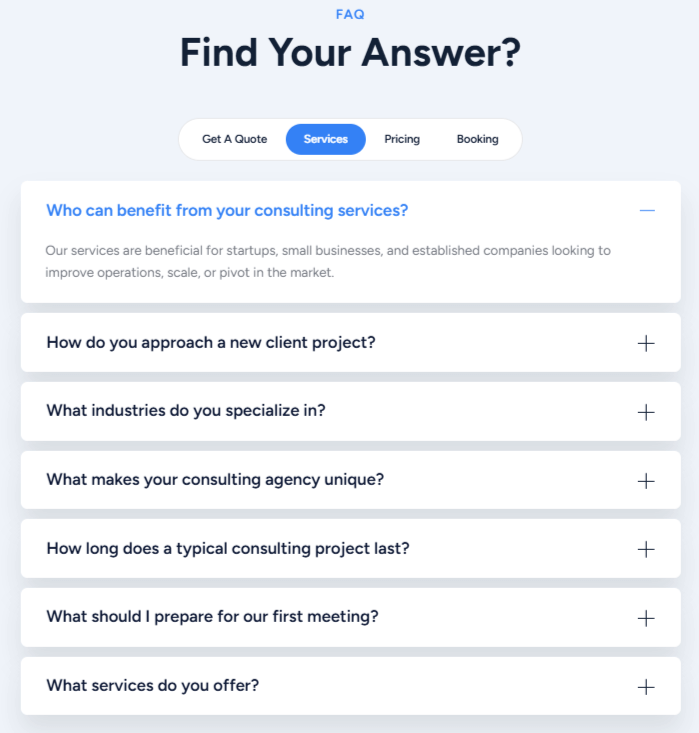
✅ GutenKit FAQ: Give bite-sized answers to the frequently asked questions effortlessly.
✅ GutenKit Drop Cap: Stick ut det första stycket i en artikel eller ett inlägg genom att förstora den första bokstaven med en annan färg.
✅ GutenKit Tillbaka till toppen: Gör det möjligt för dina besökare att enkelt navigera tillbaka till toppen av sidan när de publicerar långt, rullningstungt innehåll.
✅ Video: Standard Gutenberg-block för att visa video genom att bädda in länkar från externa källor eller ladda upp från din enhet.

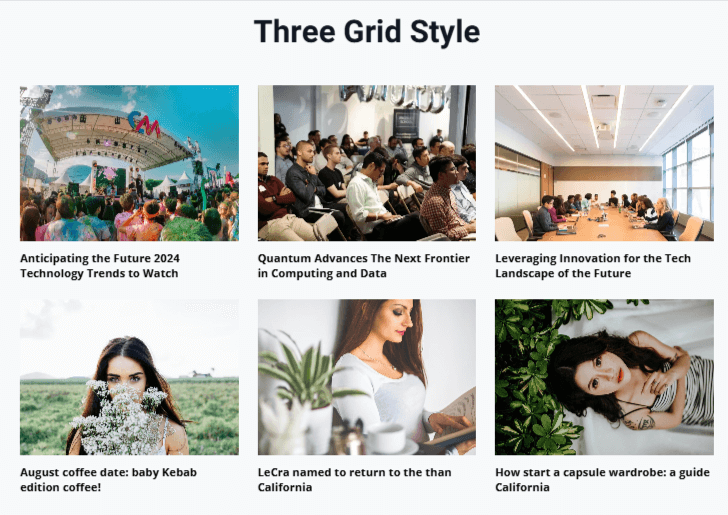
✅ GutenKit Post Grid: Visa de utvalda blogginläggen eller en speciell kategori med hjälp av en rutnätslayout.

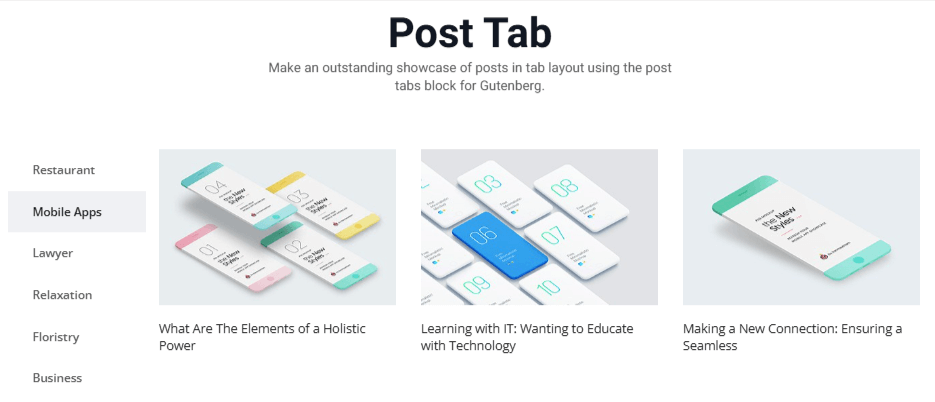
✅ GutenKit Post Tab: Lägg till vertikala och horisontella flikar för att visa dina blogginlägg enligt olika kategorier.
✅ GutenKit Google Map: För att visa all platsinformation, bädda in och visa Google Maps.
✅ Bild: Inbyggt mediablock för att ladda upp bilder eller GIF-filer.
✅ GutenKit avancerad bild: Lägg till bilder med olika rörelseeffekter och bildtexter.
✅ PopupKit: Skapa tilltalande popup-mallar och fungera med smarta triggers.
✅ GutenKit Fun Fact: Visa upp data och nummerinformation på ett fascinerande sätt.
✅ GutenKit Unfold: Presentera större textinnehåll i ett kompakt område för att spara webbutrymme tillsammans med ett alternativ för att utöka hela artikeln.

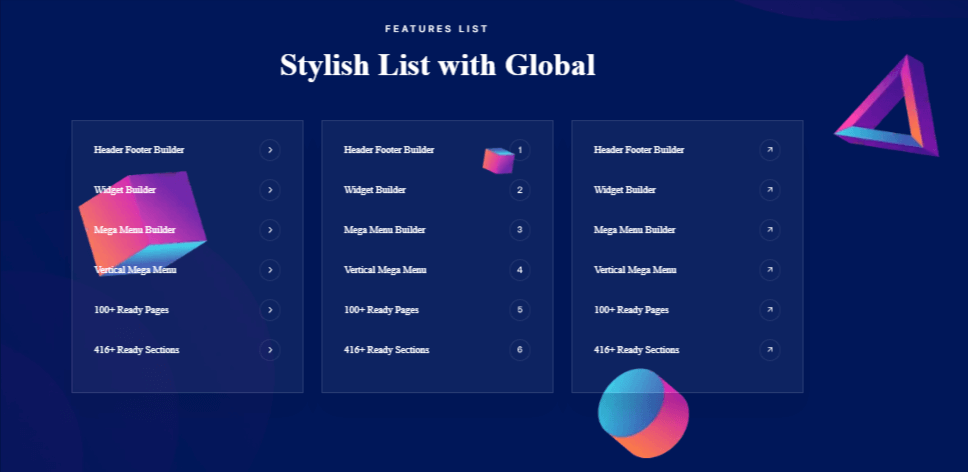
✅ GutenKIt stilfull lista: Gör ditt blogginlägg mer informativt med en helt anpassad lista.
✅ Spacer: Standardblock för att lägga till utrymme mellan två blogginnehåll.
✅ GutenKit Dynamiskt innehåll: Visa blogginläggsinnehåll dynamiskt för att ge besökarna en personlig upplevelse.
✅ GutenKit Query Lopp Builder: Organisera innehåll baserat på olika posttaxonomier och parametrar.
✅ GutenKit visningsvillkor: Ställ in villkor för att visa specifikt innehåll exklusivt för vissa målgrupper, till exempel prenumeranter eller premiumbesökare.
(6) Webbsidor som du måste ha
Från din WordPress-instrumentpanel, navigera till Sidor > Lägg till ny för att infoga en sida på din webbplats. Och följande sidor är obligatoriska för din bloggwebbplats.
➡️ Hemsida: Det här är sidan där besökare får en tydlig förståelse för din webbplatss mål. Många bloggare gillar att visa sina blogginlägg på första sidan. Men genom att hålla en separat hemsida kan du behålla ett formulär för att generera potentiella kunder, prestationer, läsarrekommendationer etc.
➡️ Bloggsida: Vissa kända webbplatser märker också denna sida som "Ärticles”. Ge ett unikt och intuitivt utseende för att visa dina blogginlägg. Markera det senaste blogginlägget i en större visningsport.
➡️ Om sidan: Förklara ditt varumärkes vision, prestationer, historia och personliga expertis för bättre tillgänglighet till din webbplats.
➡️ Produkt-, kurs- eller tjänstesidor: De flesta bloggare tänker inte på några sådana sidor. Men beroende på metoden för intäktsgenerering kan en skapare av blogginnehåll ha en separat sida för att sälja sin produkt, kurs eller tjänst.
➡️ Kontaktsida: Kontaktsidan är obligatorisk för alla webbplatser. Många människor vill samarbeta med dig för olika ändamål. Att ha en kontaktsida säkerställer att du alltid är tillgänglig och ansluten till din publik.
Further, there are different pages like 404 page, Privacy Policy, Cookie Policy, Refund Policy, Career Page, and many more. It depends on how you want to structure your blog website.
(7) Anpassa med bloggmallar
Now, you know what pages you need for your blog website. You can create a blog website and customize them from scratch. But, one time-saving method would be using pre-made page templates, If you use the GutenKit page builder, it has some awesome & professionally designed pre-made templates library.

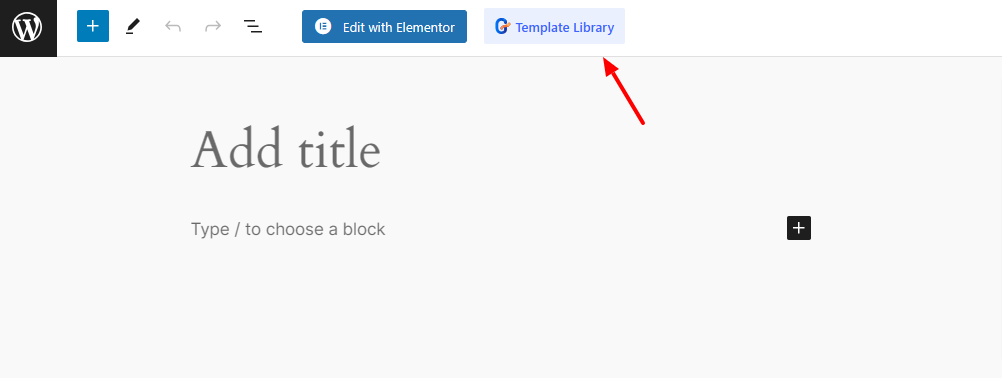
Här är en praktisk lösning: se till att plugin-programmet GutenKit är installerat på din WordPress-webbplats. Skapa sedan en ny sida eller börja redigera en befintlig, du kommer att se "Mallbibliotek" knappen klickar du bara på den för att öppna skärmen för GutenKit förgjorda layoutbibliotek.
Här hittar du en hel bloggmall eller så kan du välja en sida eller sektion individuellt för att skapa din webbplats. När GutenKit-mallarna är helt laddade på webbplatsen kan du redigera innehållet och andra stylingdelar för att matcha ditt varumärkes behov.
(8) Skapa bloggbilder
För att driva en bloggwebbplats behöver du olika typer av grafik som funktionsbilder, inre bilder och andra informativa infografiktillgångar. Att lägga till bilder kan vara 94% mer sannolikt att få visningar än de som inte gör det. Även modern bloggpraxis kräver videoinnehåll för att göra blogginlägg mer engagerande.
För större bloggwebbplatser måste ägare anlita en grafisk designer för att slutföra dessa bilder. Om du börjar nytt och behöver ett mindre antal bilder kan du göra det på egen hand. Ett annat sätt är att använda ett AI-drivet bildgeneratorverktyg, särskilt för någon som vill ha ett stort antal visuella tillgångar utan grafisk kunskap.
For WordPress users, using an AI-image generator plugin like Genie bild hjälper till att automatisera bildskapandet i instrumentpanelen. Den är utvecklad med OpenAI DALL-E 2 för att skapa realistiska bilder med högre upplösning.
(9) Börja publicera blogginlägg
Once your blog articles and visuals are ready, the only thing you’re left with is publishing the blog post. To run a professional blogging website, two key factors are essential: maintaining a consistent publishing schedule and implementing a thorough editorial process to ensure quality and completeness.
Att hålla samma tidsintervall mellan publicering av blogginlägg kan ha en positiv inverkan på din webbplats SERP-rankning och återkommande besökare. Skapa också en blogginnehållskalender och slutför bloggskrivningen före publiceringsdatumet.
You should also assign an editor and use a blog checklist to ensure all necessary steps are completed before publishing content.
För att publicera ett inlägg, gå till din WordPress-instrumentpanel och följ: Inlägg > Lägg till nytt inlägg, på nästa skärm, lägg till ditt blogginlägg och gör allt som behövs formatering och anpassningar.
Sedan, förhandsgranska blogginlägget, och om det inte finns några problem, publicera eller schema inlägget.
(10) Marknadsför din blogg i sociala medier
Efter att ha publicerat blogginnehåll är det avgörande att se till att det når en bredare publik. Eftersom sociala medier är en effektiv kanal för att locka nya webbbesökare måste du dela dina blogginlägg med olika sociala grupper och forum.
Skapa dessutom sociala medieprofiler på plattformar som Facebook, Instagram och Twitter med din bloggs namn för att bygga upp din varumärkesnärvaro. Viktigast av allt, gör det enkelt för dina befintliga läsare att dela ditt innehåll på sina sociala nätverk,
To do this, you can use GutenKit’s Social Share and Social Icon blocks. You can show a stylish social share button and icons to motivate visitors to share your blog.
(11) Skapa en intäktsplan
Att skapa en heltäckande bloggwebbplats kräver din investering, svett och blod. Så du förtjänar att tjäna lite vinst genom att tjäna pengar på det. Du kan ställa in en strategi med flera inkomstströmmar. Låt oss se hur du kan diversifiera vinstkanalerna med din bloggwebbplats.
💰 Displayannonsering: Detta är den överlägset vanligaste metoden för att tjäna pengar via en bloggwebbplats. Du kan visa Google-annonser, sälja webbutrymme till vilket varumärke som helst för att visa annonser och gå med i ett annonsnätverk som Mediavine eller Ezoic.
💰 Affiliate Marketing: Genom att marknadsföra produkter eller tjänster relaterade till din nisch och få provision efter en lyckad transaktion.
💰 Sponsrat inlägg: Det är ett sätt för betalda gästinlägg, där du publicerar en blogg relaterad till partnerföretagets produkter eller tjänster.
💰 Starta betalkurs: Bli expert på en nisch och bygg auktoritet med din bloggsida. Använd sedan detta rykte och gör betalkurser genom att rikta in dig på dina besökare.
💰 Sälj digitala produkter: Kom med e-böcker och annat exklusivt digitalt material som dina besökare skulle vilja köpa.
💰 Medlemskap eller prenumerationsmodeller: Om din bloggwebbplats får enorm popularitet och efterfrågan kan du planera för en premiummedlemskapsmodell.
Vidare kan du också tänka på andra intäktsplaner. Här är bästa praxis att analysera målgruppsgruppen för din riktade nisch och utveckla intäktsgenereringsstrategin därefter.
Learn ➡️Hur man skapar en professionell WordPress-webbplats med Gutenberg⬅️
Bästa metoder för att skapa en Gutenberg-bloggwebbplats
The tips below will help you improve various aspects of developing a Gutenberg WordPress blog.
🔶 Spara tid med återanvändbara block. Gutenberg supports the reusable blocks feature, eliminating the need to create the same customization.
Förenkla din bloggresa med färdiga layouter. Gör din bloggdesign snabbare och enklare genom att ladda upp en fördesignad layout.
🔶 Vet hur man använder kärn Gutenberg-block bättre. Du kan behöva hantera en rad olika Gutenberg-block under hela din bloggresa. Men det finns några som du behöver väldigt ofta.
🔶 Strukturera ditt bloggformat för bättre interaktivitet. Använd lämpligt olika designelement som rubriker, underrubriker, listor, bilder, tabeller, videor etc för att ge en ren och organiserad layout av din bloggsida.
🔶 Bli klar med SEO-optimering. Att ha ett skrivet utkast som har följt alla SEO-checklistor som att strategiskt lägga till relevanta nyckelord i stycken och rubriker, optimera metabeskrivningar och bild-alt-text, bibehålla naturlig läsbarhet, säkerställa snabbladdning av sidor, infoga interna och externa länkar, etc kan ge bättre SERP-ranking.
🔶 Vet var din målgrupp möts online. Nå dina potentiella besökare genom olika sociala plattformar, onlineträffar och andra virtuella kontakter.
🔶 En tydlig förståelse för dina mål. Detta är något du borde ha klargjort innan du startar din bloggwebbplats. Detta kan inkludera att definiera inriktning på målgrupp, metoder för intäktsgenerering, trafikgenerering, innehållsskapande eller några specifika resultat.
🔶 Generera innehåll med AI. Automate blogging workflow with the power of AI. There are some AI content writing tools and SEO tools, and some even work within the WordPress dashboard like GetGenie AI. You can easily create fully human-like blog posts or any type of content in no time.
Det är det! Några tips på proffsnivå för att göra din bloggresa smidigare och snabbare med en Gutenberg-webbplats. Så börja vidta åtgärder nu. Och vill du börja din bloggresa gratis? Låt oss se svaret.
Hur gör man en gratis bloggwebbplats i Gutenberg?
Du kan skapa en gratis bloggwebbplats i Gutenberg. Inbyggda Gutenberg-block är dock inte lika effektiva för att göra en bloggwebbplats attraktiv. Utvägen skulle vara att använda freemium-versionen av sidbyggaren GutenKit. Dessutom är Hello Blocks-temat helt gratis.
GutenKit dynamic and animated blocks are only limited to the pro version. But, it still has a good amount of creative and design blocks to create an entire blogging website.
Vira in!
Det var vår enkla guide om hur man skapar en bloggwebbplats i Gutenberg. Bloggare kan nu enkelt skapa en lättviktswebbplats i en blockredigerare med hjälp av toppmoderna designfunktioner.
Du behöver inte arbeta med en enda kodrad medan du anpassar topp till botten av din bloggwebbplats. Om du stöter på något när du skapar din drömbloggwebbplats, fråga i kommentarsfältet.



Lämna ett svar