Personalizar suas páginas do WooCommerce pode realmente melhorar o desempenho da sua loja virtual e a experiência de compra dos seus clientes.
E para uma experiência de compra de e-commerce completa, cada página importa, seja a loja, o produto, o carrinho ou o checkout. Cada uma desempenha um papel fundamental em manter seus clientes felizes e impulsionar essas conversões tão importantes.
Neste blog, vamos detalhar o processo de personalização de páginas do WooCommerce no Elementor. Destacando as páginas nas quais você deve se concentrar e mostrando como o ShopEngine torna o processo fácil.
Quick Overview
This tutorial demonstrates the easiest way to customize WooCommerce pages.
Tools Used: Elementor and ShopEngine
Here is the basic procedure:
✅ Create a page template from ShopEngine → Builder template.
✅ Select the page type (e.g. Shop, Checkout, Single, etc.)
✅ Activate the template.
✅ Choose a pre-designed ShopEngine layout.
✅ Enter the Elementor editor to start customizing.
Principais páginas do WooCommerce a serem consideradas para personalização
An e-commerce website may have a lot of pages. But to be focused, we will stick to customizing the core WooCommerce pages that significantly impact your e-commerce site’s performance and sales.
| Página da loja | Página do produto |
| Página do carrinho | Página de check-out |
| Página de agradecimento | Página de checkout rápido |
Concentrar-se nessas páginas garante que sua loja ofereça uma experiência personalizada que impulsiona o engajamento e as vendas.
Por que você precisa personalizar as páginas do WooCommerce para sua loja online
Vamos falar sobre por que personalizar suas páginas do WooCommerce não é apenas algo bom de se ter, mas uma parte essencial da jornada e do crescimento da sua loja. Aqui está uma visão geral de como personalizar páginas do WooCommerce pode ajudar você.
✅ Crie identidade de marca
✅ Melhore a taxa de conversão
✅ Melhore a experiência móvel
✅ Aumentar a retenção de clientes
De acordo com as estatísticas, 50% dos consumidores preferem as marcas que reconhecem. Assim, com páginas WooCommerce personalizadas, você pode criar um site reconhecível identidade da marca para sua loja online.
Em 2023, o a taxa de abandono do carrinho subiu para 70% globalmente. Mas com um layout personalizado você pode simplificar o processo de checkout. Isso pode reduzir significativamente a taxa de abandono de carrinho do seu site. Melhorando, em última análise, o taxa de conversão.
E para capacidade de resposta móvel, o comércio móvel agora domina as vendas de e-commerce em 2024, tornando um design responsivo inegociável. Então, personalizar suas páginas WooCommerce garante que elas tenham uma ótima aparência e funcionem perfeitamente em todos os dispositivos.
Junte tudo isso e você terá a fórmula para um desempenho mais alto. retenção de clientes. Quando sua loja oferece uma experiência de compra personalizada e otimizada para dispositivos móveis, apoiada por uma forte identidade de marca, seus clientes têm mais probabilidade de retornar e continuar comprando.
⭐️ Read top SEO plugins for your WooCommerce site.
Como personalizar páginas do WooCommerce com o ShopEngine
A maneira mais fácil de personalizar as páginas do WooCommerce é usar um plugin do WordPress. Nesse sentido, você pode escolher o ShopEngine — uma solução completa do WooCommerce compatível com o Elementor.
Isso lhe dá a capacidade de criar um site WooCommerce totalmente personalizável com velocidade de carregamento extremamente rápida e recursos avançados, incluindo comparação de produtos, amostras de variações, checkout rápido, pré-encomenda e muito mais.
Vamos ver como você pode personalizar as páginas do WooCommerce para proporcionar uma experiência de compra tranquila para seus clientes.
👉 Editar página da loja WooCommerce
A página da loja WooCommerce é frequentemente o primeiro ponto de contato entre os clientes e sua loja, tornando essencial personalizá-la para o máximo impacto. Uma página de loja bem projetada melhora a navegação, destaca seus melhores produtos e incentiva compras. Prossiga com as seguintes etapas para criar e personalizar a página da loja WooCommerce.
Etapa 1: Crie um modelo de página de loja
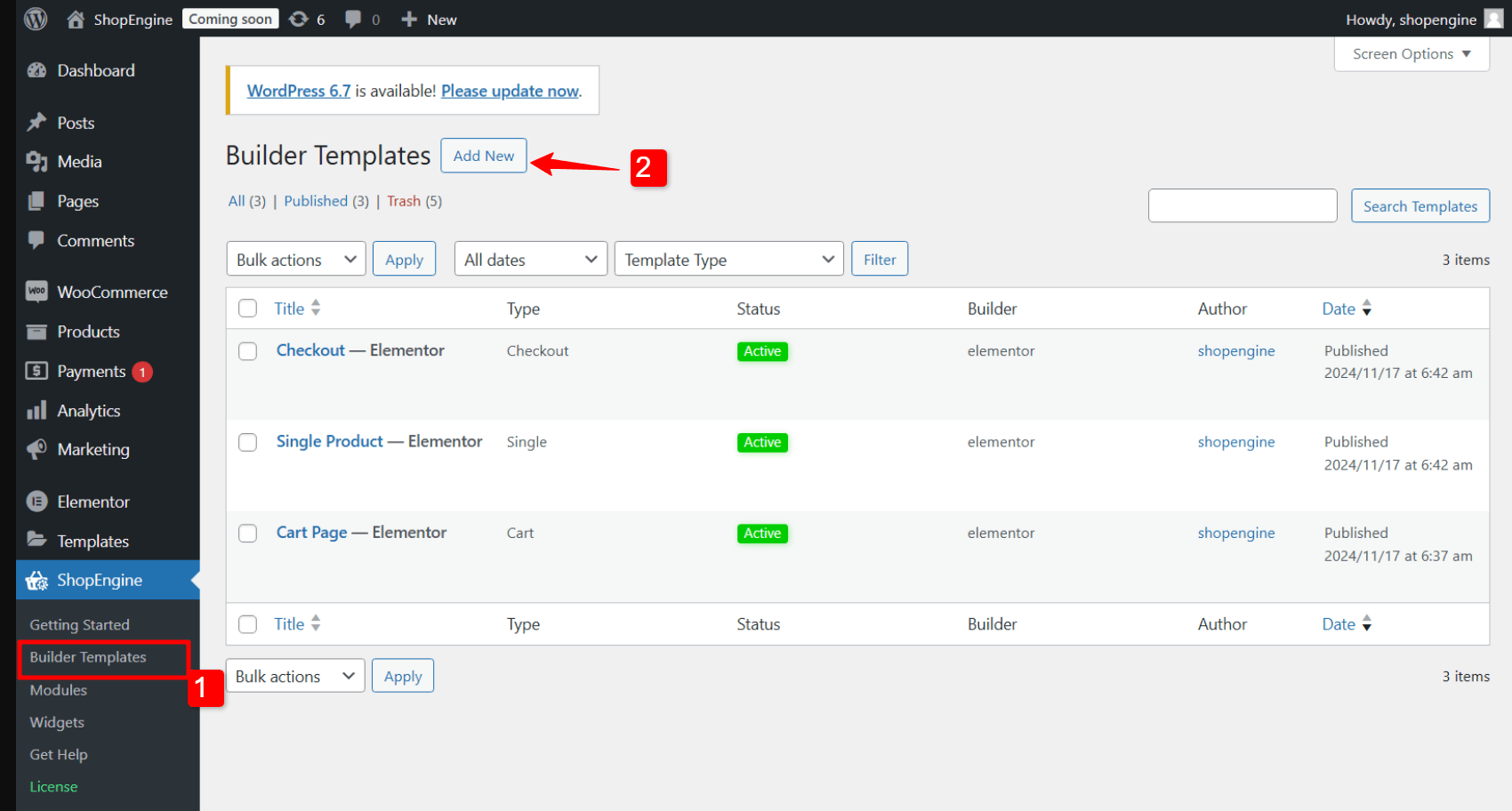
Você pode criar uma página de loja com os modelos do construtor do ShopEngine. Vá para ShopEngine > Modelos de construtor e clique no Adicionar novo botão.

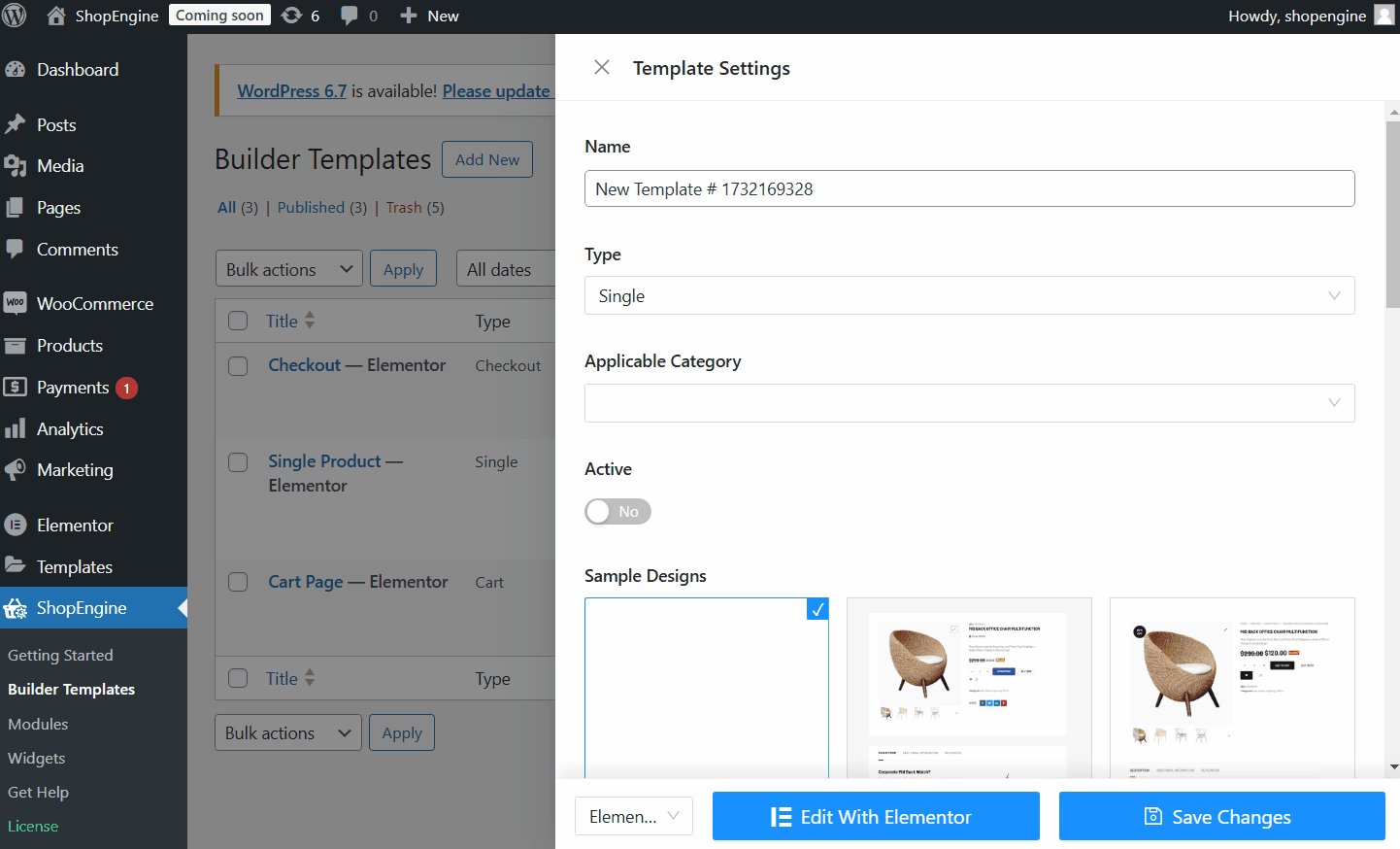
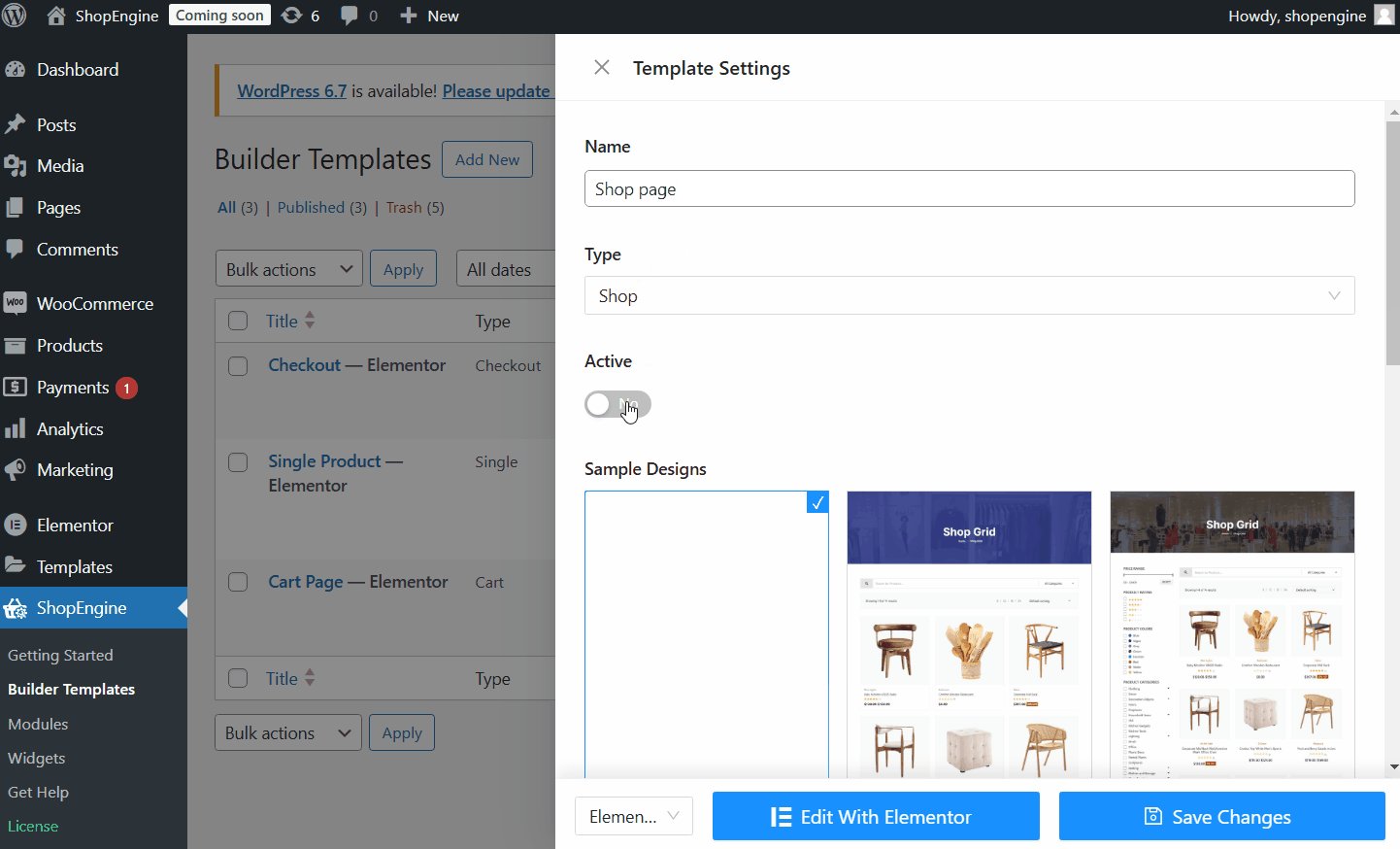
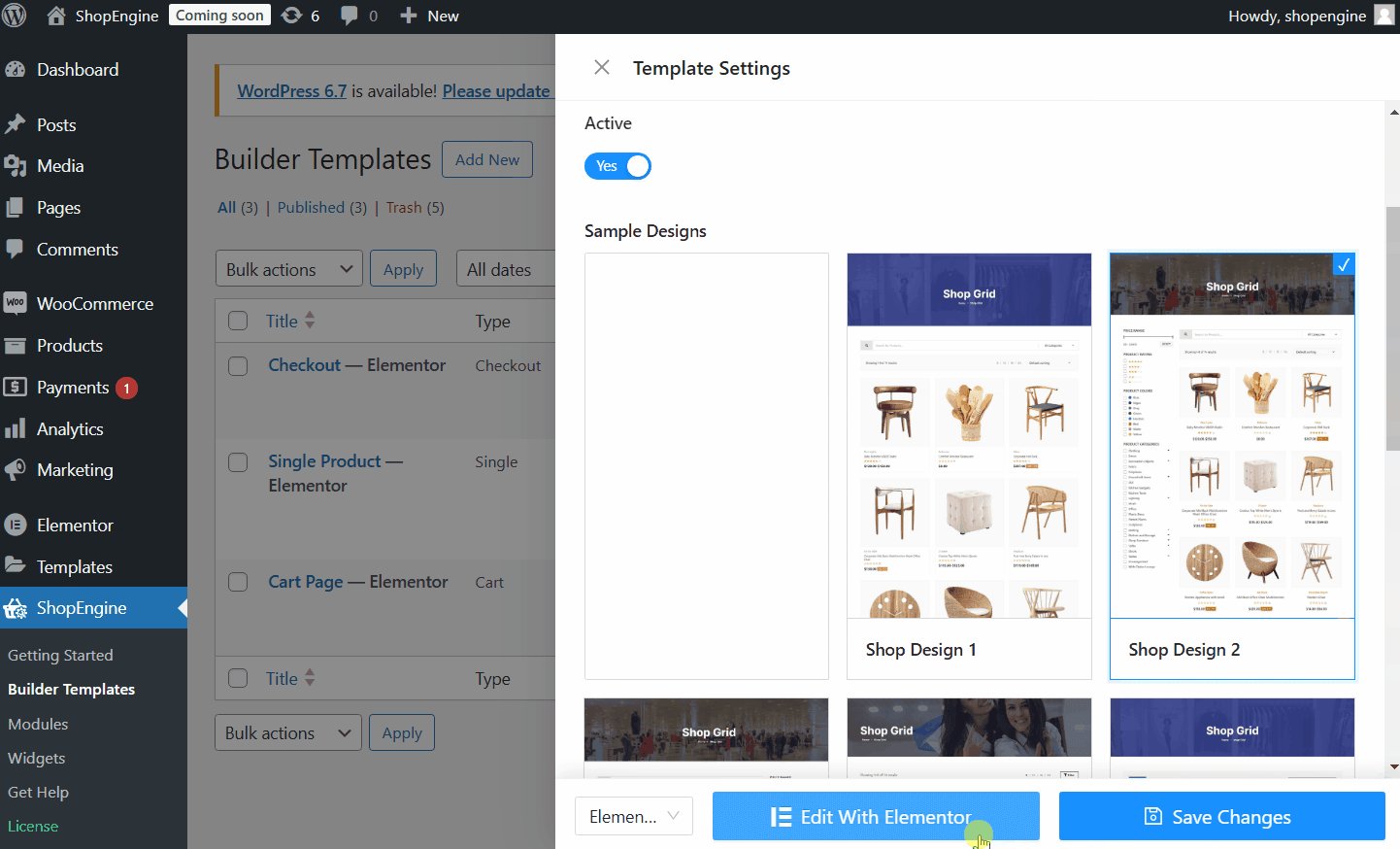
Depois disso, nas Configurações do modelo:
- Nome: Defina o nome do modelo (por exemplo, página da loja).
- Tipo: Defina o tipo de modelo como “Loja”.
- Ativo: Alterne o botão para “Sim” para ativar o modelo.
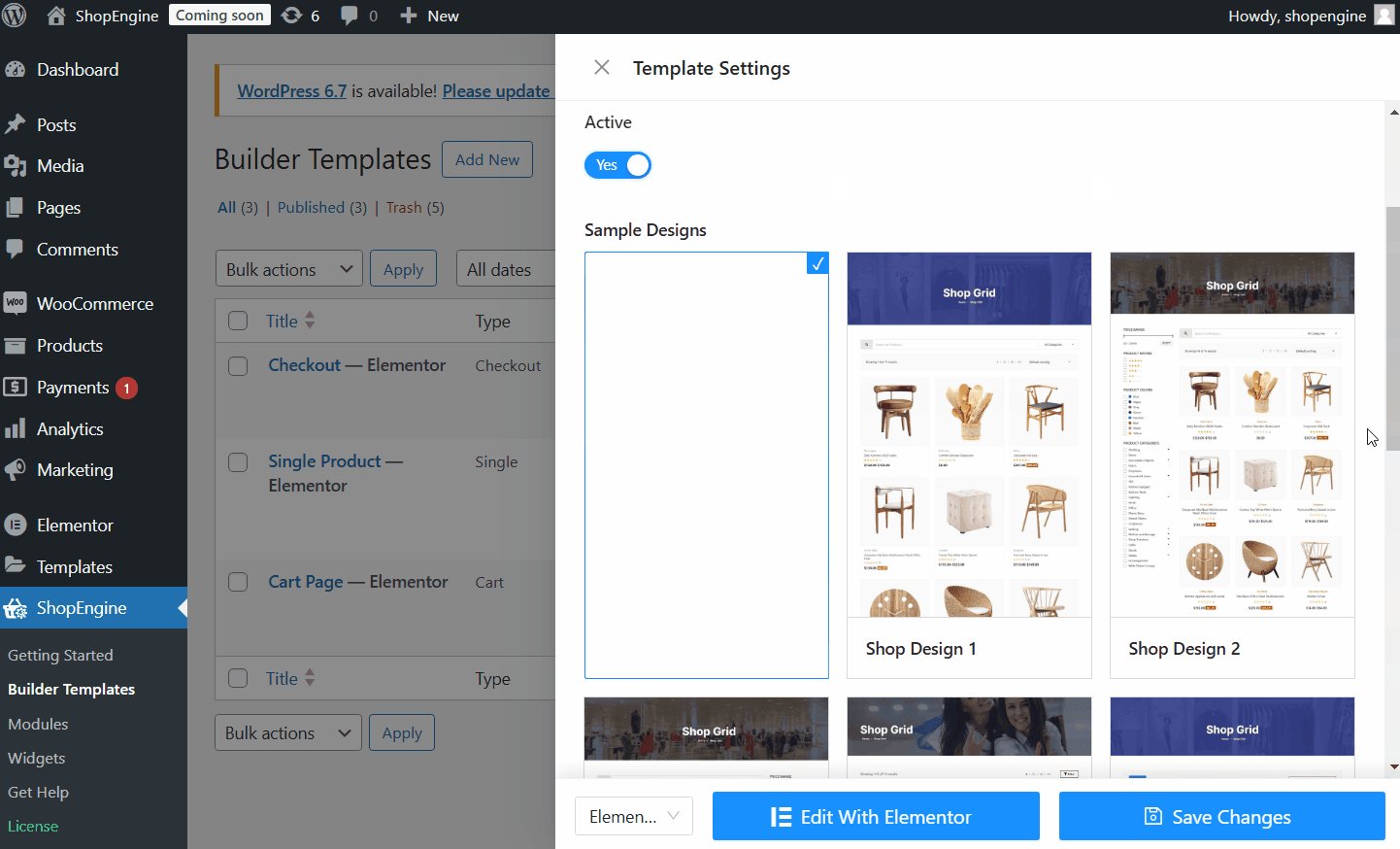
- Projetos de amostra: Você pode escolher modelos pré-concebidos do ShopEngine ou começar do zero.
- Agora clique em Editar com Elementor para personalizar a página da loja.

Depois disso, você será direcionado ao editor Elementor, onde poderá personalizar a página da loja WooCommerce para sua loja virtual.
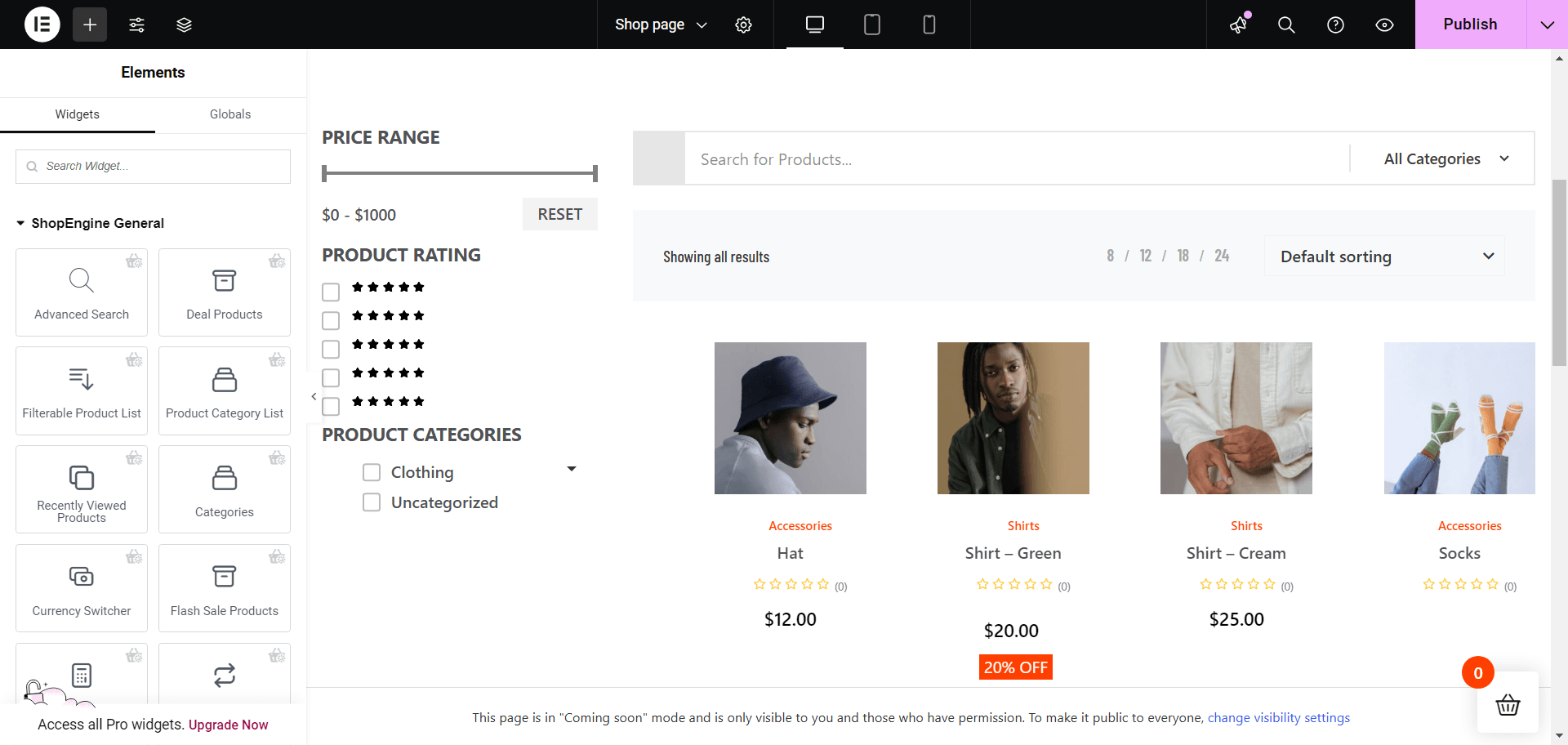
Etapa 2: personalizar o modelo de página da loja WooCommerce
No Elementor, você pode personalizar as seguintes seções da página da Loja do seu site.
- Título: Edite a tag HTML, o alinhamento, a cor e a tipografia.
- Filtro de página: Você pode personalizar listas, tipografia, espaçamento, alinhamento, cor e cor ativa.
- Arquivo de produtos: Edite o layout com configurações de layout, produtos por linha e linhas por página.
Você também pode personalizar a imagem do produto, categorias, título, preço, descrição, classificação, emblemas de venda relâmpago e assim por diante.

Quer saber mais sobre a personalização da página da loja?
👉 Personalize a página do produto WooCommerce
A página do produto é o coração da sua loja WooCommerce, onde os clientes tomam suas decisões de compra. Personalizar esta página aumenta sua capacidade de exibir seus produtos de forma eficaz e aumentar as conversões.
Siga estas etapas para criar e editar sua página de loja WooCommerce.
Etapa 1: crie um único modelo de página de produto
Assim como a página da loja, você pode criar um modelo de página de produto. Só neste caso, você tem que escolher o Tipo como Solteiro.
Vá para ShopEngine > Modelos de construtor e clique no Adicionar novo botão.
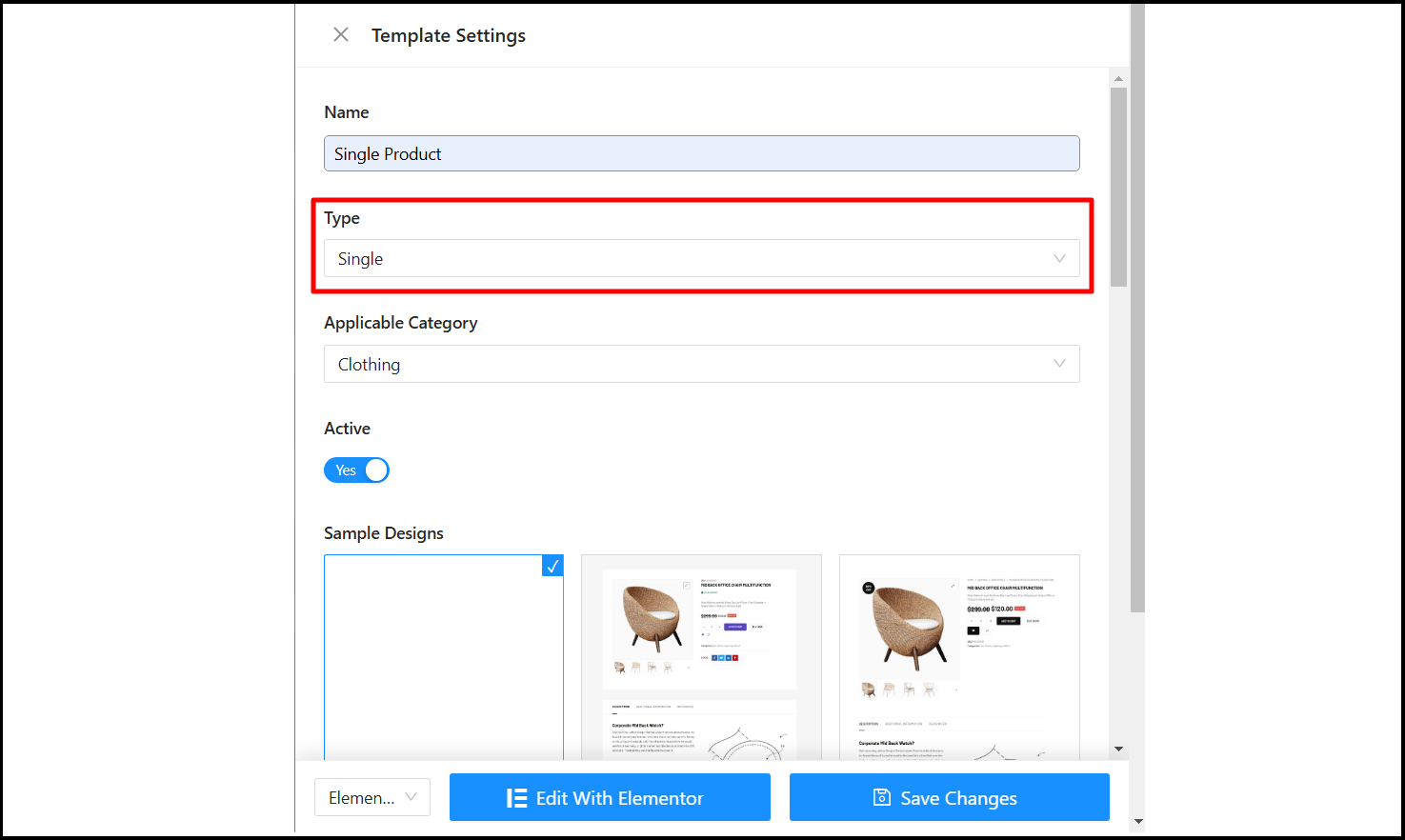
Depois disso, nas Configurações do modelo:
- Nome: Defina o nome do modelo (por exemplo, Produto Único).
- Tipo: Defina o tipo de modelo como “Solteiro”.
- Ativo: Alterne o botão para “Sim” para ativar o modelo.
- Projetos de amostra: Você pode escolher modelos pré-concebidos do ShopEngine ou começar do zero.
- Agora clique em Editar com Elementor para personalizar a página da loja.

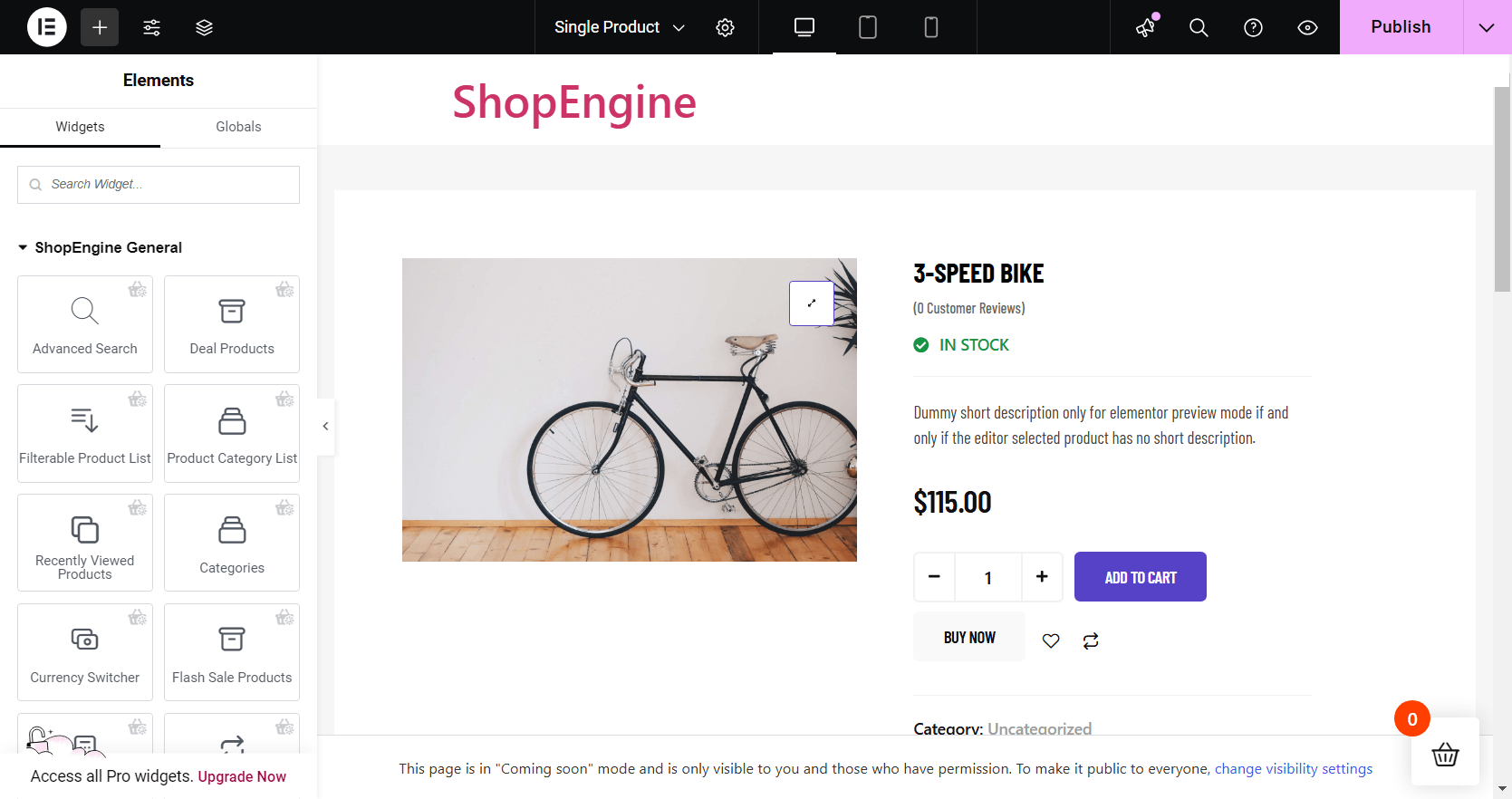
Em seguida, você será direcionado ao editor Elementor, onde poderá começar a personalizar a página da loja WooCommerce para combinar perfeitamente com o estilo da sua loja online.
Etapa 2: Modifique o modelo da página do produto WooCommerce
Com o Elementor, você tem o poder de personalizar diferentes seções da página do produto. Deixe-me mostrar o que você pode ajustar e fazer do seu jeito.
- Preço do produto: Personalize o alinhamento, as cores, a etiqueta do produto e a tipografia.
- Título do produto: Defina a tag HTML e altere a cor do título, a tipografia e o alinhamento.
- Descrição do produto: Adicione uma descrição do produto para adicionar informações detalhadas.
- Migalhas de pão: Use trilhas de navegação para facilitar a navegação e personalizar a cor, a tipografia e os estilos dos ícones.
- Botão Adicionar ao carrinho: Exiba a quantidade do pedido, informações de estoque, variações e personalize os estilos dos botões.
- Classificação do produto: Exiba avaliações e avaliações de produtos para gerar confiança entre os visitantes.
- Meta do produto: Você também pode mostrar metadados do produto, como SKU, categorias e tags.
- Informações adicionais do produto: Adicione informações adicionais sobre o produto para torná-lo mais atraente para o cliente.
- Upsells de produtos: Sugira mais produtos para inspirar seus clientes a comprar mais produtos da sua loja.

Com detalhes sobre Como personalizar uma página única de produto WooCommerce sem codificação você pode criar uma página de produto WooCommerce personalizada que atraia clientes para comprar os produtos do seu site.
👉 Editar página do carrinho do WooCommerce
A página do carrinho do WooCommerce é onde os clientes revisam seus itens selecionados antes de prosseguir para o checkout. Uma página de carrinho personalizada é essencial para melhorar a experiência do usuário, reduzir o abandono do carrinho e impulsionar as conversões.
Etapa 1: Crie um modelo de página de carrinho
Os passos para criar um modelo de página de carrinho WooCommerce são semelhantes aos anteriores. Desta vez, você tem que selecionar o tipo de modelo para Carrinho.
Vá para ShopEngine > Modelos de construtor e clique no Adicionar novo botão.
Depois disso, nas Configurações do modelo:
- Nome: Defina o nome do modelo (por exemplo, Produto Único).
- Tipo: Defina o tipo de modelo como “Carrinho”.
- Ativo: Alterne o botão para “Sim” para ativar o modelo.
- Projetos de amostra: Você pode escolher modelos pré-concebidos do ShopEngine ou começar do zero.
- Agora clique em Editar com Elementor para personalizar a página da loja.
Agora, você está no editor do Elementor, pronto para personalizar a página do carrinho do WooCommerce para sua loja online.
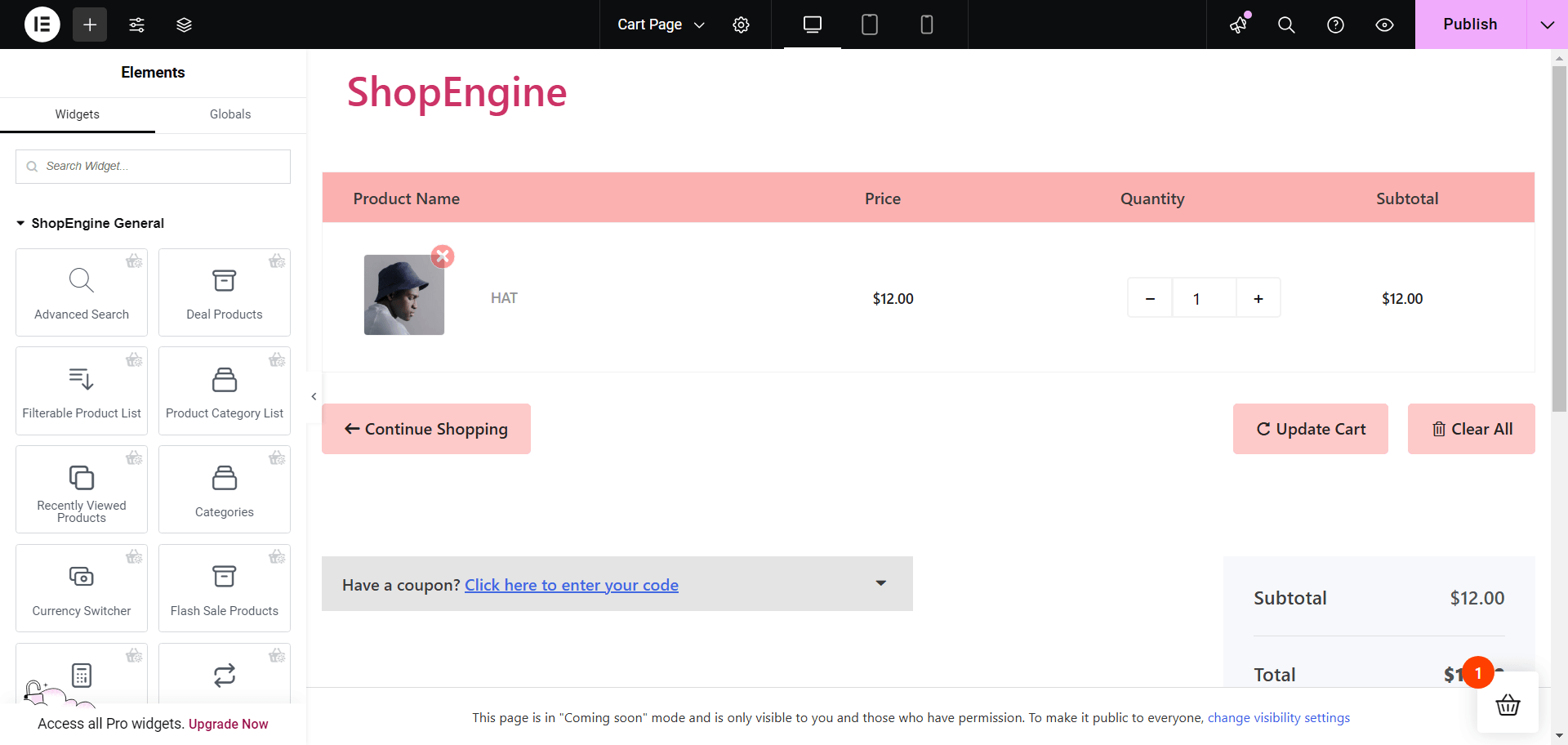
Etapa 2: Editar modelo de página de carrinho do WooCommerce
O Elementor simplifica a personalização da sua página de carrinho do jeito que você quiser. Aqui estão as áreas que você pode modificar.

- Mesa do carrinho: Exiba o preço, a quantidade e o subtotal dos produtos em formato de tabela.
- Total do carrinho: Exiba o valor total e os métodos de envio disponíveis.
- Formulário de cupom: Adicione um campo onde os clientes podem adicionar seus cupons de desconto.
- Voltar para a loja: Adicione um botão que leve o cliente de volta à página da loja para mais compras.
- Venda cruzada: Exiba produtos relacionados na página do carrinho para motivar os clientes a comprar mais.
- Produtos da oferta: Promova os produtos em promoção com um cronômetro de contagem regressiva para aumentar as vendas.
Incluindo tudo isso, nosso blog sobre Como personalizar a página do carrinho WooCommerce sem codificação (grátis) tem detalhes detalhados sobre a personalização da página do carrinho.
👉 Personalize a página de checkout do WooCommerce
A página de checkout é um estágio crítico na jornada do cliente, onde vendas potenciais podem ser perdidas se a experiência não for suave e eficiente. Então, ao personalizar a página de checkout, você pode simplificar o processo de checkout significativamente, reduzir o atrito e melhorar as conversões.
Etapa 1: crie um modelo de página de checkout
Desta vez, selecione “Checkout” como o tipo de modelo nas configurações do modelo.
Vá para ShopEngine > Modelos de construtor e clique no Adicionar novo botão.
Depois disso, nas Configurações do modelo:
- Nome: Defina o nome do modelo (por exemplo, Produto Único).
- Tipo: Defina o tipo de modelo como “Confira”.
- Ativo: Alterne o botão para “Sim” para ativar o modelo.
- Projetos de amostra: Você pode escolher modelos pré-concebidos do ShopEngine ou começar do zero.
- Agora clique em Editar com Elementor para personalizar a página da loja.
De lá, você será levado ao editor Elementor, onde poderá personalizar totalmente a página de checkout do WooCommerce.
Etapa 2: personalizar a página de checkout do WooCommerce
Usando o Elementor, você pode facilmente personalizar várias seções da página de checkout do seu site. Vamos explorar o que é possível.
- Revisão do pedido: Deixe que os clientes revisem seus pedidos uma última vez antes de confirmá-los.
- Pagamento de finalização da compra: Mostre os métodos de pagamento e detalhes de cobrança.
- Formulário de login: Ofereça aos clientes a opção de efetuar login durante o pedido.
- Formulário de cobrança: Adicione um formulário para coletar informações de cobrança do cliente.
- Formulário de envio: É aqui que o cliente adiciona seu endereço de entrega e detalhes.
- Método de envio: Ofereça opções de envio, como entrega em domicílio e retirada.
- Formulário de cupom: Deixe que os clientes adicionem o código do cupom para obter um desconto especial.
- Formulário adicional: Caso precise de alguma informação adicional, você pode adicionar este formulário.
Você encontrará mais detalhes neste guia passo a passo em Como personalizar a página de checkout do WooCommerce com Elementor e ShopEngine.
👉 Modificar página de checkout rápido do WooCommerce
Como alternativa, você pode simplificar o processo de compra com a Página de Checkout Rápido, reduzindo o número de etapas e realizando transações o mais rápido possível.
Personalizar esta página é essencial para melhorar a experiência do usuário, aumentar as taxas de conversão e reduzir o abandono de carrinho.
Etapa 1: Habilite o módulo de checkout rápido no ShopEngine
Para usar o recurso de checkout rápido do WooCommerce, você precisa habilitar o módulo no seu painel do WordPress.
- Navegar para ShopEngine > Módulos.
- Encontre o "Check-out rápido”Módulo da lista.
- Clique no módulo para abrir as configurações.
- Gire o botão de alternância para ON para Habilite o módulo.
- Agora um Etiqueta do botão campo aparecerá. Insira o rótulo do botão lá.
- Clique no Salvar alterações botão.
Etapa 2: crie um modelo de página de checkout rápido
Defina o tipo de modelo para check-out rápido nas configurações do modelo.
Vá para ShopEngine > Modelos de construtor e clique no Adicionar novo botão. Em seguida, nas configurações do modelo, insira o nome do modelo, ative-o e escolha um design de amostra para o checkout rápido.
E não se esqueça de definir o tipo de modelo para checkout rápido nas configurações do modelo.
Agora clique em Editar com Elementor para personalizar a página da loja.
Isso o levará ao editor Elementor, onde você pode configure e comece a personalizar a página de checkout rápido do WooCommerce com os widgets e módulos do ShopEngine para se adequar ao estilo único da sua loja.
👉 Personalize a página de agradecimento do WooCommerce
A página de "Obrigado" é o ponto de contato final após uma compra e uma oportunidade de deixar uma impressão duradoura, ao mesmo tempo em que abre a possibilidade de retenção de clientes.
Com esta página, você pode aumentar a satisfação do cliente, construir confiança e até mesmo impulsionar o engajamento pós-compra. Veja como otimizá-la:
Etapa 1: Crie um modelo de página de "Obrigado"
Para criar o modelo de página de 'Obrigado', vá para ShopEngine > Modelo de construtor e clique no Adicionar novo botão.
Agora nas configurações do modelo selecione o tipo de modelo “Pedido/Obrigado”. Em seguida, insira o nome, escolha um design de amostra, ative o modelo e clique no botão Editar com Elementor.
Etapa 2: personalize a página de agradecimento do WooCommerce
Na página "Obrigado", você pode deixar uma mensagem para seu cliente com a confirmação do pedido e os detalhes do pedido.
- Confirmação do pedido: Exiba a mensagem de confirmação do pedido para garantir ao cliente que o processo de compra foi concluído.
- Pedido Obrigado: Exiba uma mensagem de agradecimento para causar uma boa impressão na fase pós-compra.
Com esses widgets e muito mais do ShopEngine você pode crie uma página de 'Obrigado' personalizada para WooCommerce no Elementor.
Empacotando
Certo, isso resume tudo o que você precisa saber sobre personalizar suas páginas WooCommerce usando Elementor e ShopEngine. Ao seguir esses passos, você não está apenas personalizando sua loja, mas criando uma melhor experiência de compra que faz com que os clientes voltem.
Seja um processo de checkout simplificado ou uma página de produto bem organizada, essas personalizações podem aumentar significativamente suas vendas e engajamento.
Então, mergulhe na sua loja, aplique essas dicas e observe a transformação se desenrolar. Obrigado por sintonizar e boa personalização!



Deixe um comentário