Esqueça aqueles dias passados, quando você redigia um conteúdo e o tornava privado ou público em seus sites WordPress.
Se você estiver usando Elementor, você pode fazer mais agora. Definir algumas regras ou condições permitirá que você controle a visibilidade do seu conteúdo por status de login, função do usuário, sistema operacional, navegador, data, dia e hora.
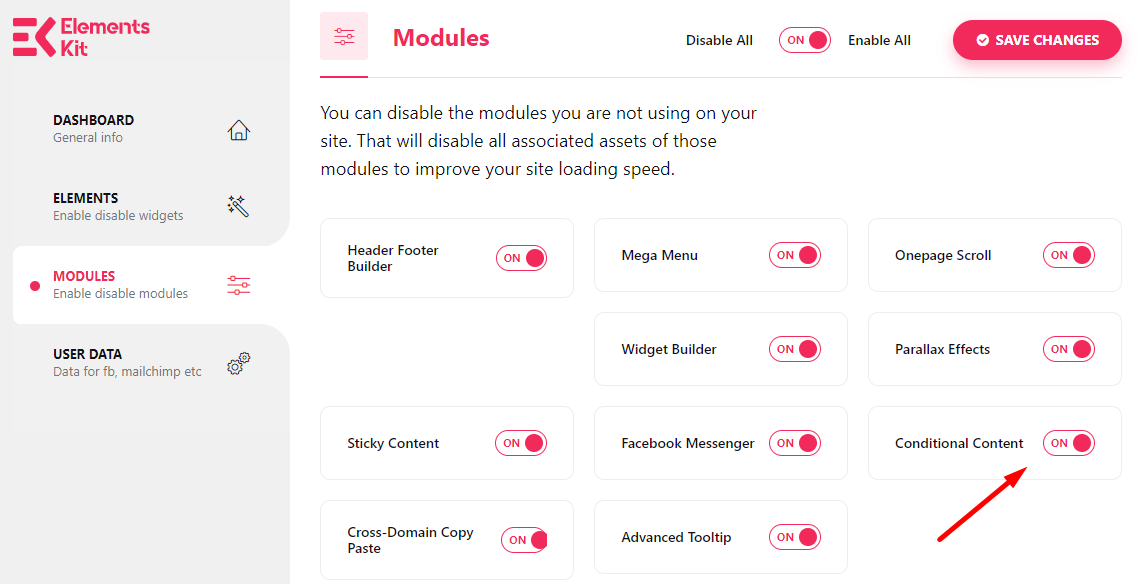
Apenas certifique-se de uma coisa: você ativou o 'Conteúdo Condicional'módulo de Kit de Elementos.

Ative o módulo de conteúdo condicional do ElementsKit
Antes de explicar por que usar conteúdo condicional é tão importante, deixe-me dizer o que ele realmente é.
O que é conteúdo condicional?
Simplificando, quando você aplicar certas condições ou regras para que os usuários acessem qualquer parte do seu conteúdo feito com Elementor, que pode ser definido como conteúdo condicional.

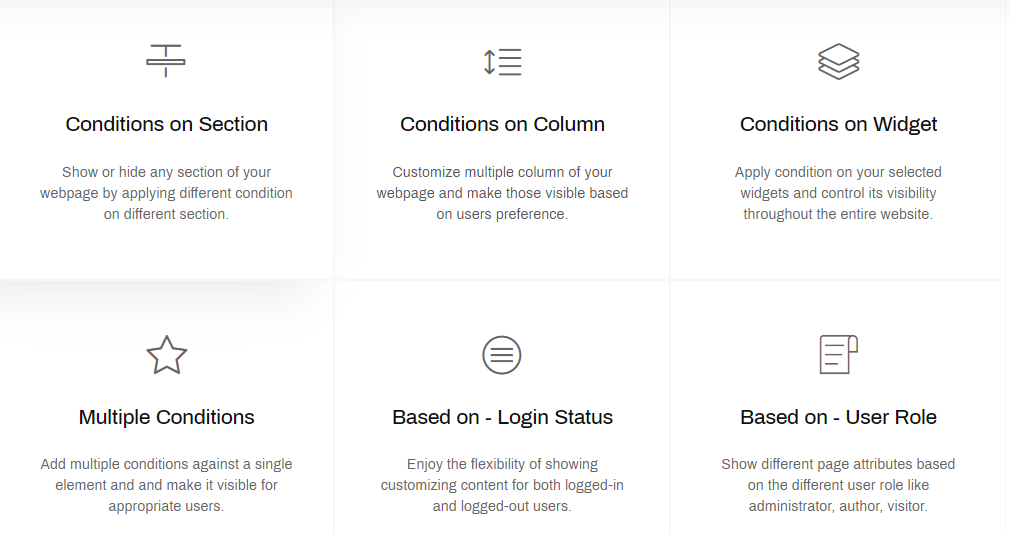
Suponha que você esteja criando um site de blog no nicho de marketing. Se você for o administrador ou autor, é um pré-requisito ter acesso a todas as partes do seu conteúdo. No entanto, não é importante que seus assinantes vejam tudo com que você trabalha.

Você pode mostrar conteúdo relevante de acordo com as funções do usuário implementando o Conteúdo condicional do WordPress recurso.
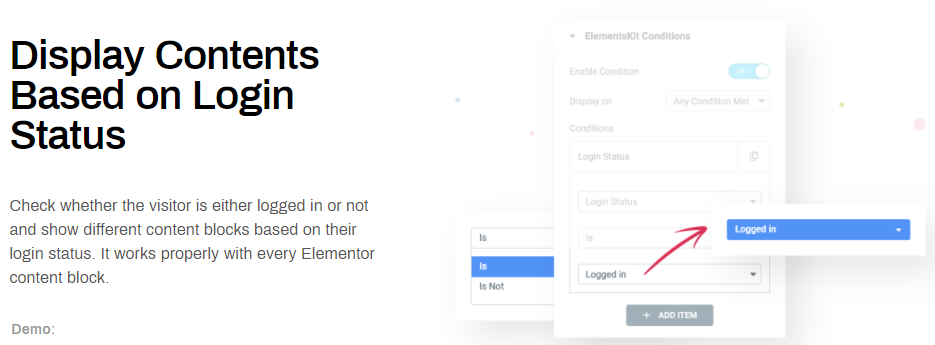
Você pode ter um site onde usuários logados possam ver determinados conteúdos que um visitante desconectado pode ou não deveria ver. É aí que o papel do conteúdo condicional entra em ação novamente.
Por que você deve aproveitar o conteúdo condicional do WordPress?
O recurso de conteúdo condicional permite personalizar o conteúdo do seu site e dá autoridade total sobre cada parte do seu conteúdo.
Aqui estão alguns motivos pelos quais o uso de conteúdo condicional é tão importante para o seu site WordPress feito com Elementor:
Torne seu site amigável
Quando cada usuário encontra o conteúdo relevante para ele, seu site se torna mais fácil de usar. Uma parte do conteúdo pode não ter o mesmo valor para todos. Definir adequadamente o público-alvo é uma das chaves para trazer sucesso ao seu site.

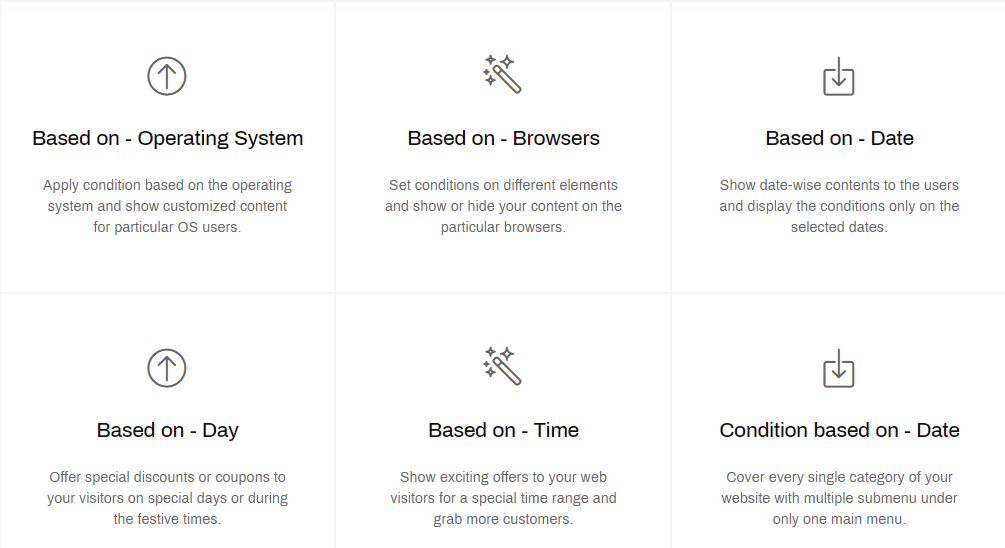
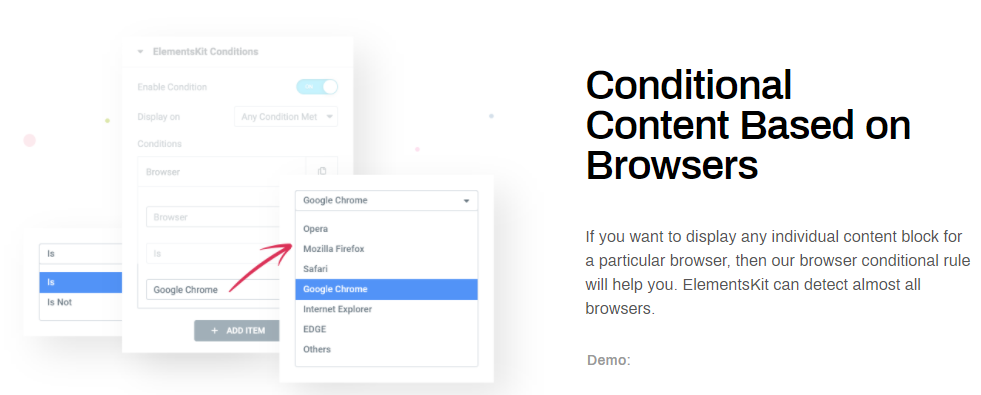
Mostrar conteúdo apropriado para navegadores
Você pode querer projetar conteúdo para um produto por exemplo, uma extensão exclusiva para usuários do Chrome que beneficiará apenas os usuários do Chrome.
Nesse cenário, é melhor mostrar esse conteúdo apenas para usuários do Chrome e mantê-lo oculto para usuários que usam outros navegadores.

Com Módulo de conteúdo condicional ElementsKit, você pode optar por definir os navegadores onde o conteúdo será carregado.
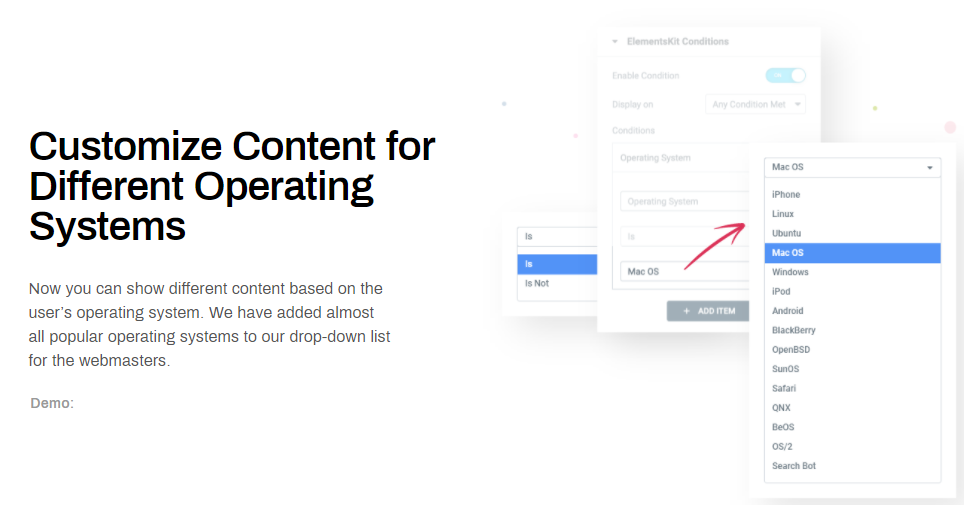
O sistema operacional é importante
Suponha que você esteja trabalhando e oferecendo produtos de software apenas para Windows. Qual é a utilidade desses produtos para os usuários de Mac baixarem e experimentarem? Isso será apenas uma perda de tempo, certo?

Escolhendo o sistema operacional apropriado para os visitantes do site trará as pessoas certas ao seu site. E você pode permitir que usuários com um ou vários sistemas operacionais acessem seu conteúdo.
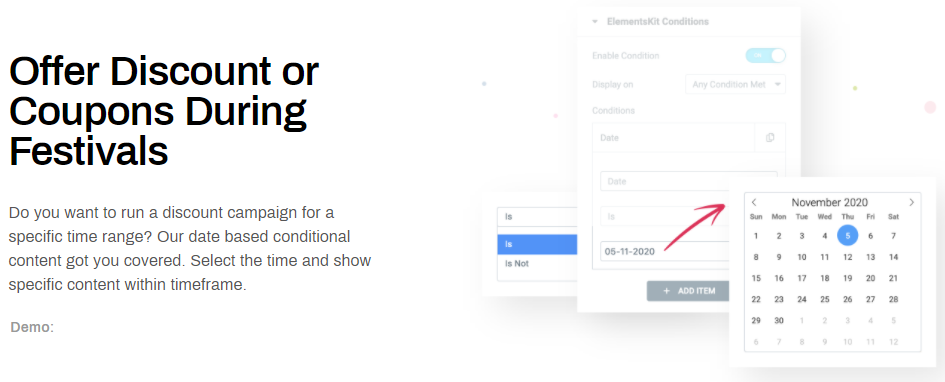
O conteúdo condicional ajuda a definir eventos ou campanhas na hora certa
Se você quiser lançar uma oferta de desconto para um determinado dia, data ou hora, o recurso de conteúdo condicional permite que você faça isso com apenas alguns cliques. O conteúdo que você definir sob estas condições será exibido no devido tempo e desaparecerá dos usuários quando a hora ou data tiver passado.

Como usar conteúdo condicional com ElementsKit?
Usar o recurso de conteúdo condicional no WordPress é mais fácil do que você pensa. Isso é apenas alguns cliques isso permitirá que você defina a condição de acordo com sua escolha. Confira o vídeo a seguir para saber exatamente como trabalhar com conteúdo condicional do WordPress:
Palavras Finais
O módulo de conteúdo condicional da ElementsKit permite que você tenha controle total sobre a visibilidade do seu conteúdo. Esse recurso faz de você o senhor do seu conteúdo dando a você autoridade para decidir quem vê o quê em seu site.

Deixe um comentário