Os menus de navegação são como as estrelas-guia de um site. Imagine o seu site como um mar cheio de coisas para os marinheiros navegarem. Portanto, eles precisam de um navegador para chegar com facilidade ao destino desejado.
É aí que entram os menus de navegação. Eles desempenham um papel fundamental em orientar os visitantes e proporcionar-lhes uma experiência de navegação perfeita em seu site.
Portanto, se você é proprietário de um site ou desenvolvedor, precisa fazer um esforço extra e se concentrar para criar um menu de navegação amigável para o seu site.
Para usuários do WordPress, você tem a flexibilidade de projetar o menu de navegação do WordPress de duas maneiras.
Neste guia, orientaremos você nas profundezas do Gutenberg e do Elementor para a criação de um menu de navegação. Ao final deste blog, você poderá criar e personalizar o menu de navegação do WordPress e elevar a experiência do usuário do seu site.
O menu de navegação do site é como o mapa do seu site, guiando os visitantes pelas páginas. Esses menus aparecem como um conjunto de links ou botões normalmente exibidos em uma página da web, geralmente na parte superior ou lateral.
Ajuda a melhorar a acessibilidade e a experiência do usuário do seu site, fornecendo uma forma estruturada de explorar as páginas do site e seu conteúdo.
Com o WordPress, criar e personalizar menus para o seu site é bastante fácil. Você pode adicionar páginas, postagens, links personalizados ou até mesmo categorias ao menu de navegação do WordPress.
O método padrão de criação de um menu WordPress é bastante simples. Ele fornece uma interface simples para criar e gerenciar menus de navegação.

No entanto, você encontrará vários plug-ins do WordPress que adicionam recursos avançados e flexibilidade na personalização do menu de navegação. Alguns desses plug-ins vêm com uma interface intuitiva de arrastar e soltar, permitindo organizar os itens do menu na ordem desejada sem esforço.
Em essência, o menu de navegação do WordPress é um elemento crucial para melhorar a experiência do usuário no seu site, ajudando os visitantes a encontrar o que procuram de forma rápida e eficiente.
O método convencional para adicionar um menu de navegação envolve criar o menu no painel do WordPress e depois incorporá-lo em uma página ou postagem.
Mas usando blocos GutenKit, você pode criar um menu de navegação do WordPress diretamente em uma página ou postagem. E até crie uma página personalizada ao criar o menu de navegação. Vamos descobrir como 👇
📢 Pré-requisito
To create a WordPress navigation menu directly into the web page, you need to install and activate the GutenKit block editor plugin on your WordPress website.
Depois de instalar o plugin, abra uma página no editor Gutenberg (o editor padrão do WordPress).
No editor, encontre e selecione o GutenKit Menu de navegação bloquear. Em seguida, adicione o menu de navegação à seção do editor.

No Menu de navegação bloco, você pode adicionar itens de menu apenas clicando no botão do ícone ➕ (mais), ou seja Adicionar cardápio botão.
👉 Adicionando uma página existente ao menu de navegação
Ao clicar no botão Adicionar Menu, uma lista das páginas existentes do seu site aparecerá. Ou você também pode pesquisar digitando o nome da página ou URL no campo de pesquisa.

Além disso, você tem a opção de alterar o Etiqueta do menu e URL da página da barra lateral e páginas personalizadas ao menu de navegação do WordPress.
Por exemplo, ao criar um menu, de repente percebi que esqueci de criar a página “Minha Conta” no site.
Normalmente, eu tinha que voltar ao painel e criar uma nova página chamada “Minha conta”. Em seguida, volte ao editor e adicione esta página ao menu de navegação.
Well, with GutenKit this hassle is eliminated! Here is the procedure of creating new pages directly from the navigation menu bar!
- While adding menu items, type the page name in the search field.
- If the page doesn’t exist on the website, you will see a “Create draft page”Opção.
- Click on it and a a page will be created and as a draft no seu site WordPress.
Besides, this page will be added to the WordPress navigation menu.

Posteriormente você pode editar o conteúdo da página e publicá-lo em seu site.
Na próxima etapa, você pode configurar como o menu de navegação aparecerá no seu site. Use as seguintes configurações do GutenKit para personalizar a aparência do menu:
- Ponto de interrupção do menu: Ao personalizar o menu, você pode definir o ponto de interrupção do menu para tablet ou celular ou adicionar um ponto de interrupção personalizado.
- Bloqueio de rolagem para fora do canvas: Você pode aplicar o bloqueio de rolagem quando o menu aparecer como um menu fora da tela.
- Justifique o conteúdo: Você tem várias opções para justificar o conteúdo do menu, como Início, Centro, Fim, etc.
- Alinhar itens: Você também pode alinhar o conteúdo do menu à direita, à esquerda ou ao centro.

🟢 Configurações do menu móvel
Com o editor de blocos GutenKit, você pode configurar separadamente a aparência do menu móvel. As seguintes configurações estão disponíveis para o bloco do Menu de Navegação.
- Logotipo do menu móvel
- Link do cardápio
- Ícone de hambúrguer

Para personalizar o menu de navegação do GutenKit no WordPress, vá para o Estilos guia no editor de bloco. Na guia de estilo, você pode personalizar o invólucro do menu, os itens do menu, o hambúrguer e o logotipo do menu móvel.

For Gutenberg, you need to edit the site header in the Full Site Editor (FSE). To do this, make sure you have a block theme installed and activated on your WordPress site.
Moreover, to build a navigation menu in the header, you need a block editor plugin that is fully compatible with the WordPress Full Site Editor.
In this regard, GutenKit page builder blocks can be a great option. With it, you can easily edit the site header and add a custom navigation menu.
Pré-requisitos:
- WordPress Block theme. Example: Olá Blocos or Twenty Twenty Five
- FSE-compatible block editor plugin: Blocos do Construtor de Páginas GutenKit.
Now, let’s go through the steps to create a navigation menu for your site’s header.

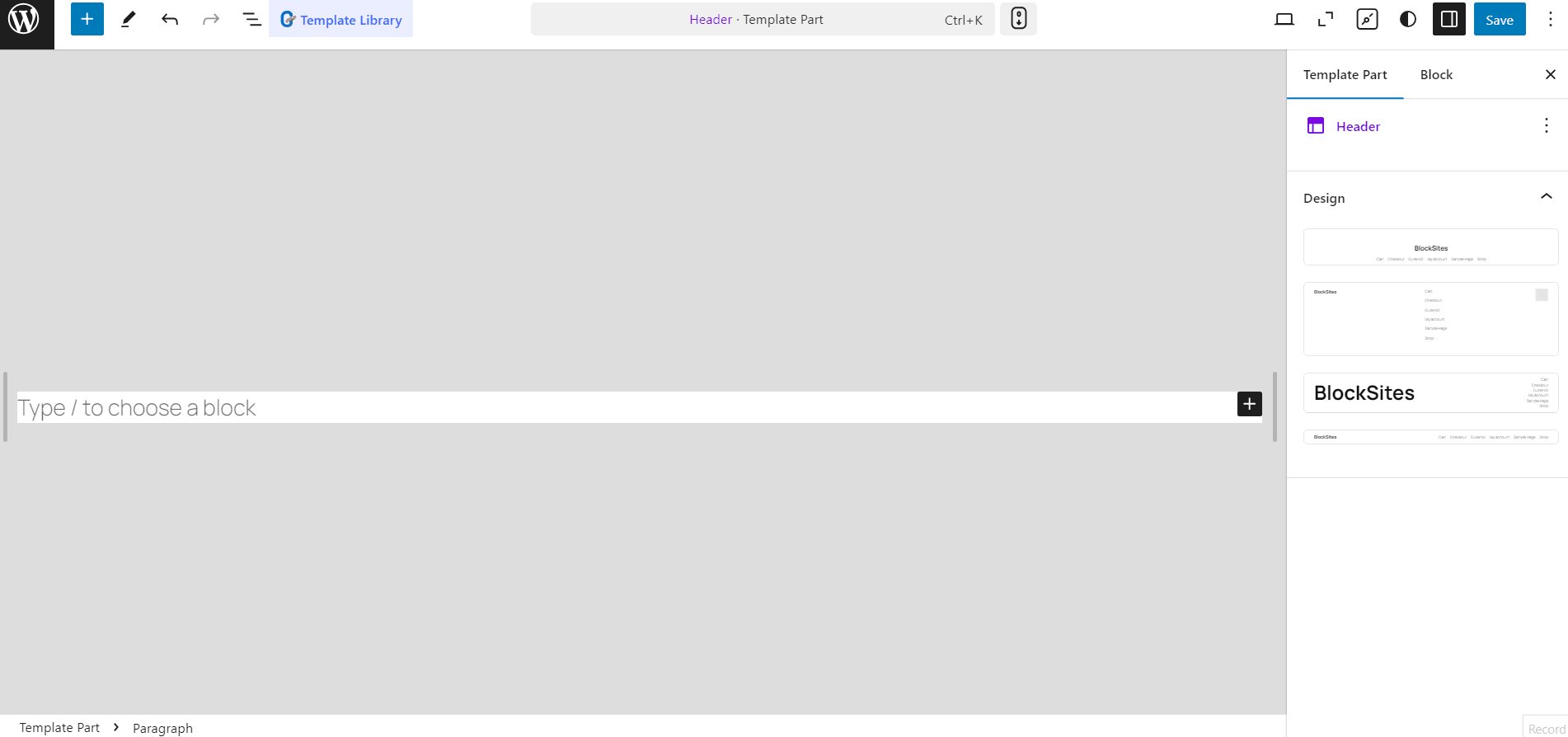
#️⃣ Step 1: Access to the global header in the Full Site Editor
First, log in to your WordPress site to access your site’s full editor. From the dashboard, proceed the following:
- Vá para Aparência > Editor.
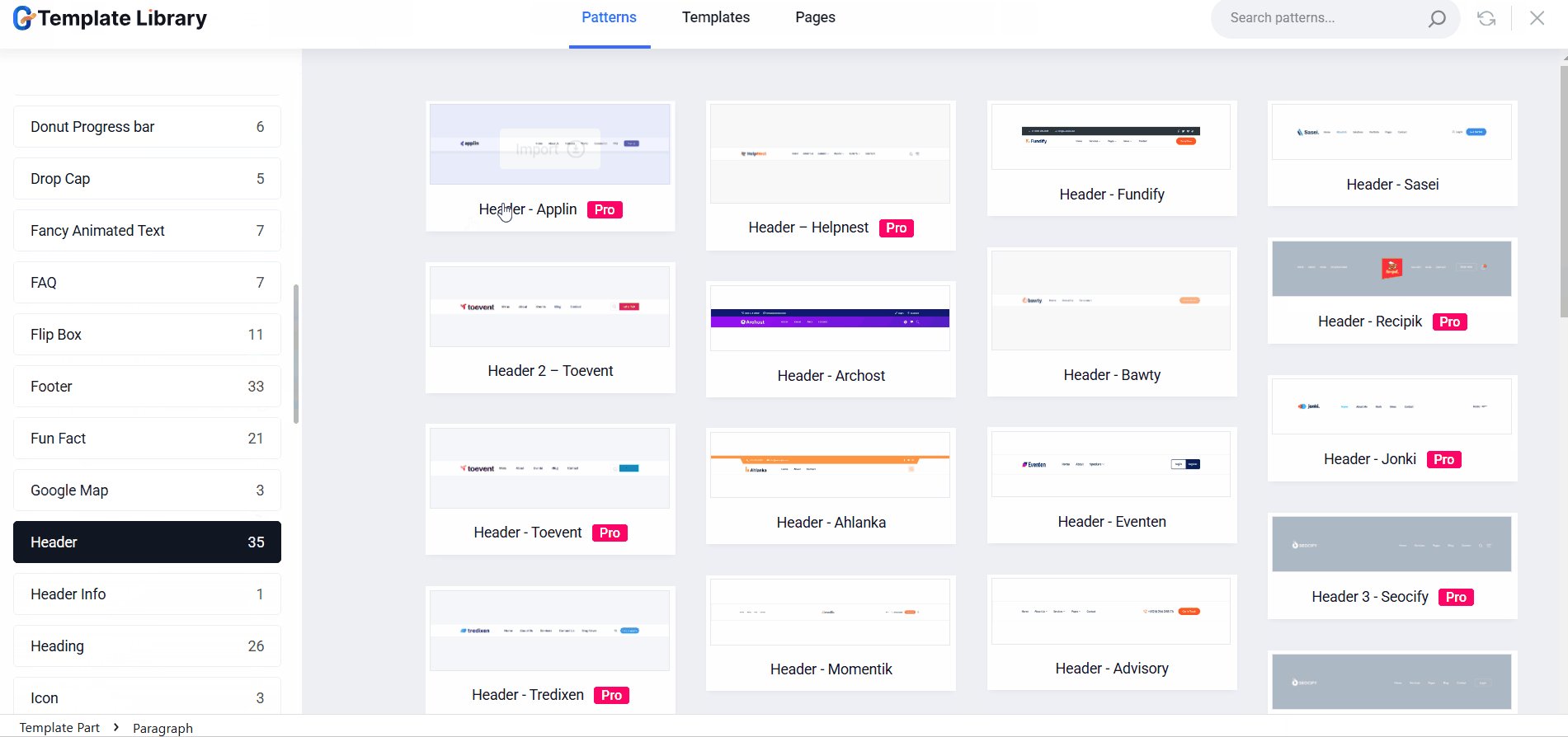
- On the editor’s navigation bar, select Padrões.
- In the patterns, you will find Header patterns.
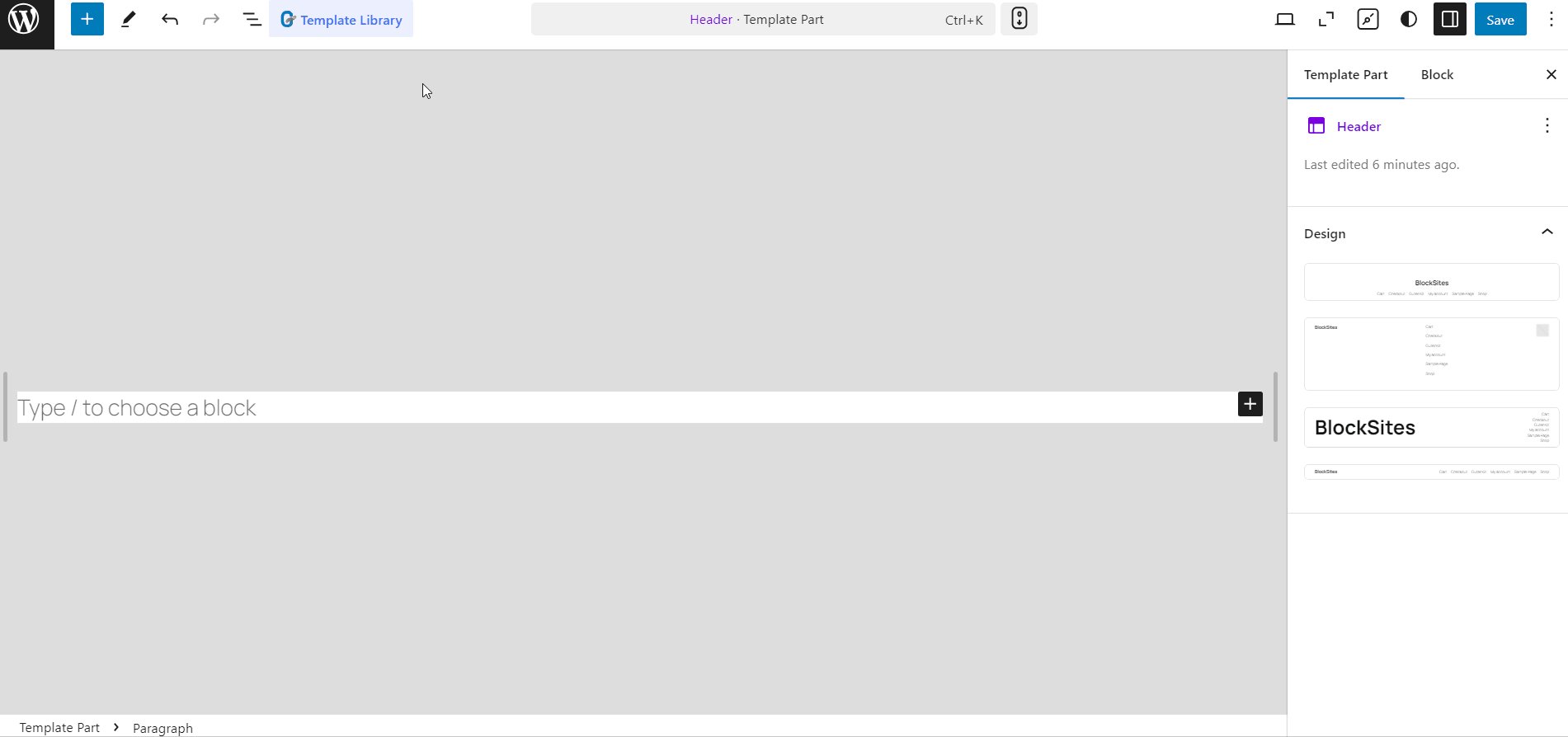
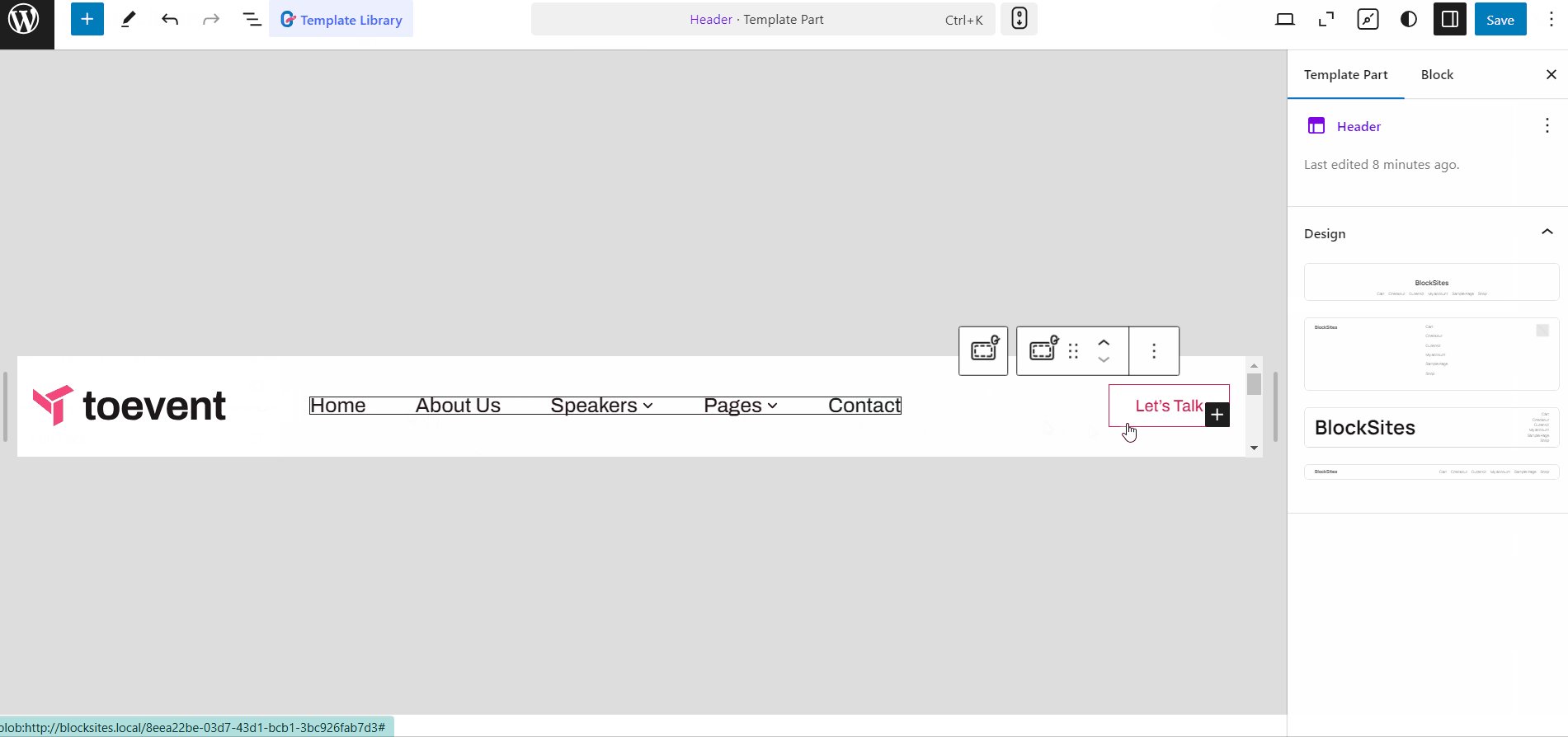
- Click on the ‘Header’ and you will be able to edit the site header.
This will minimize the navigation bar and expand the editor section to let you start editing the global header on the WordPress Full Site Editor.
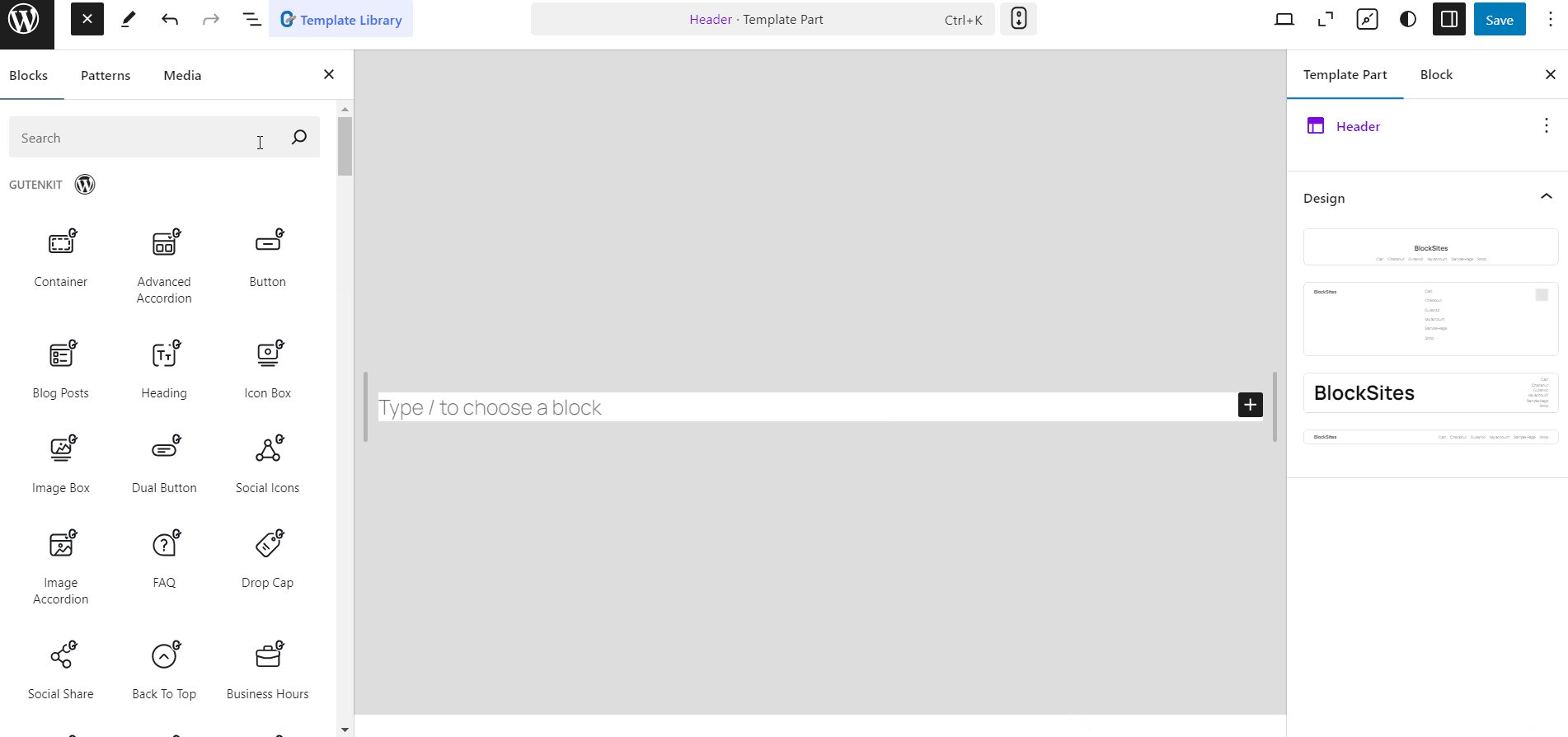
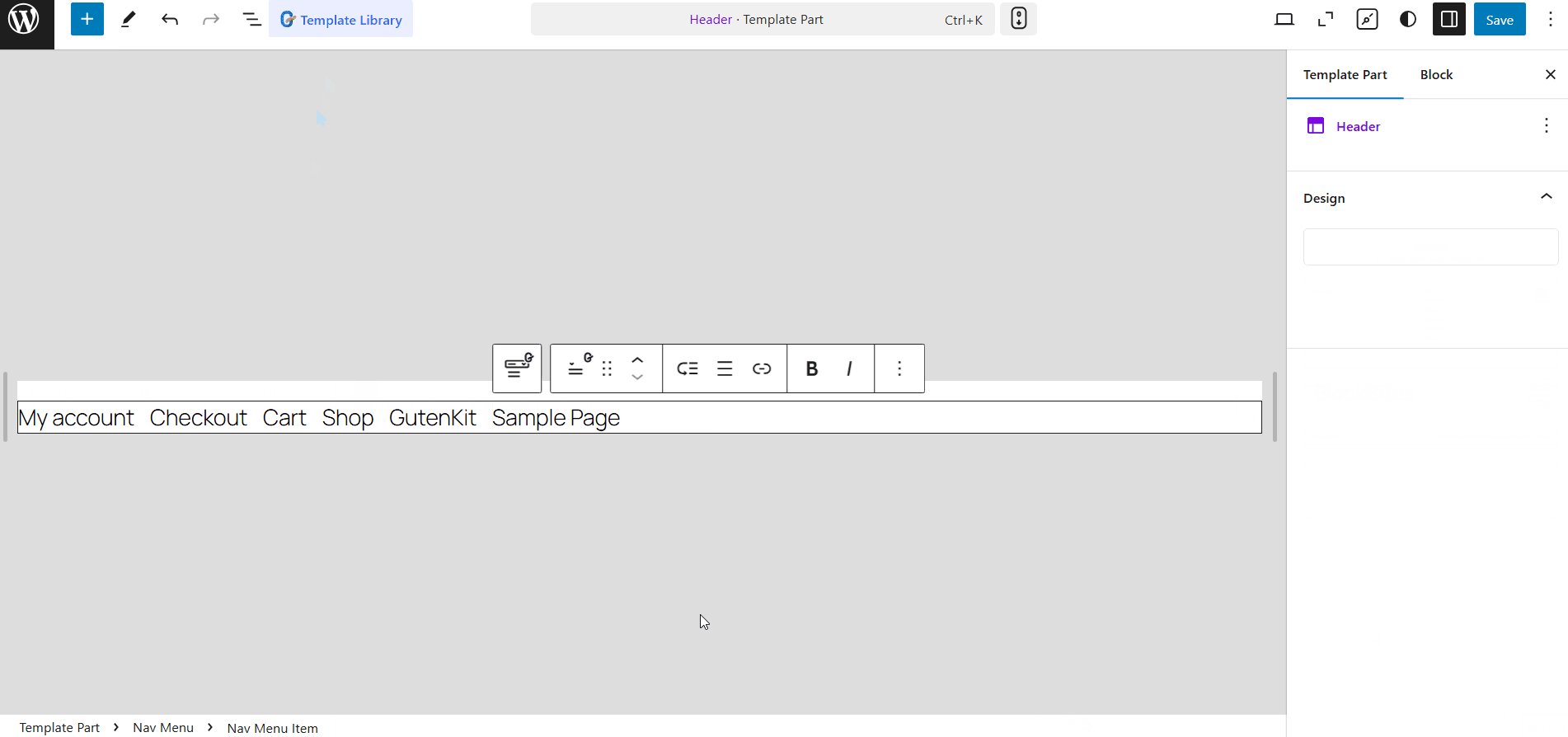
Now you can edit the site header. Adding the WordPress navigation menu is quite similar to adding it to a page.
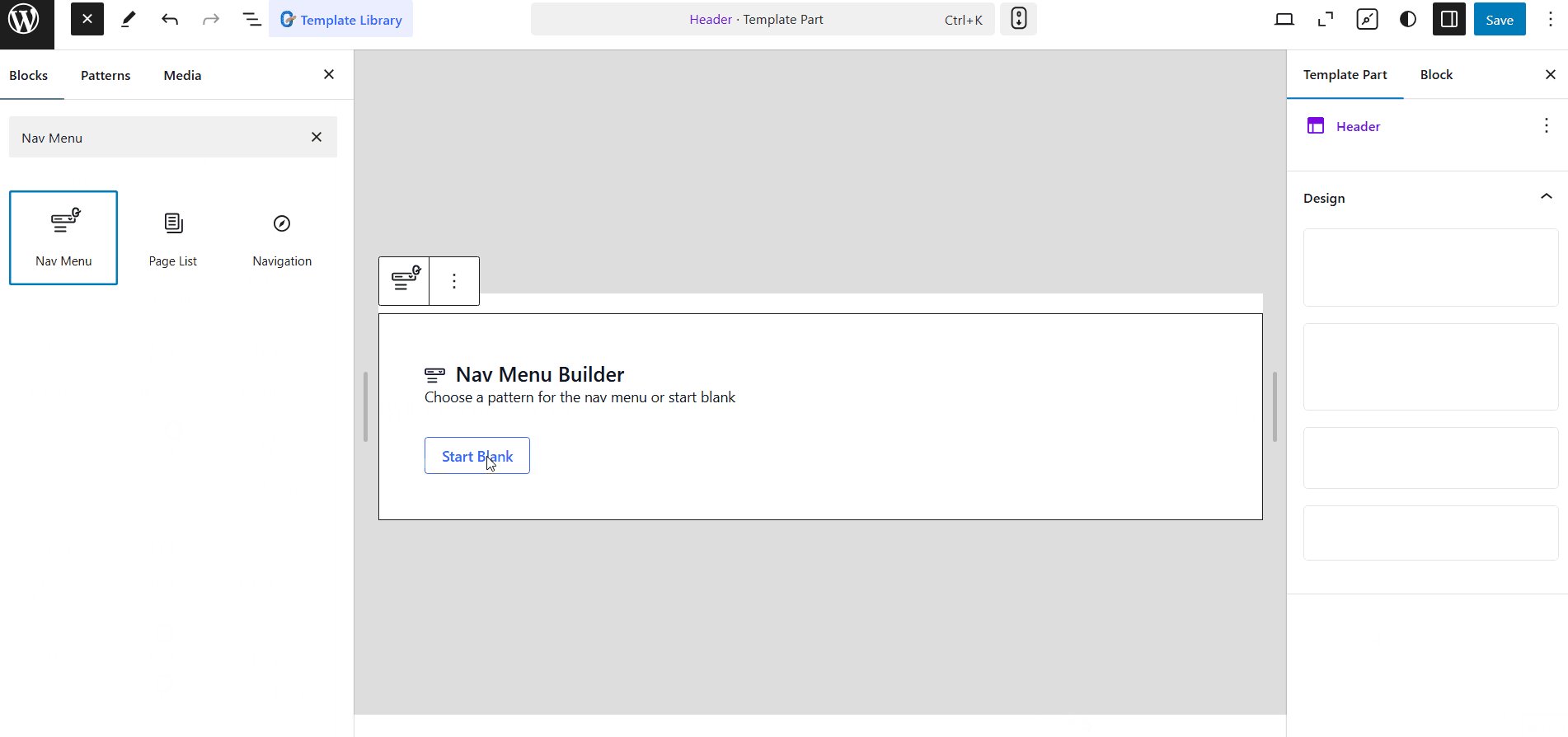
Firstly, you can bring the Bloco de menu de navegação GutenKit into the editor. Then you can add menu items, configure the settings, e finalmente customize the menu styles.

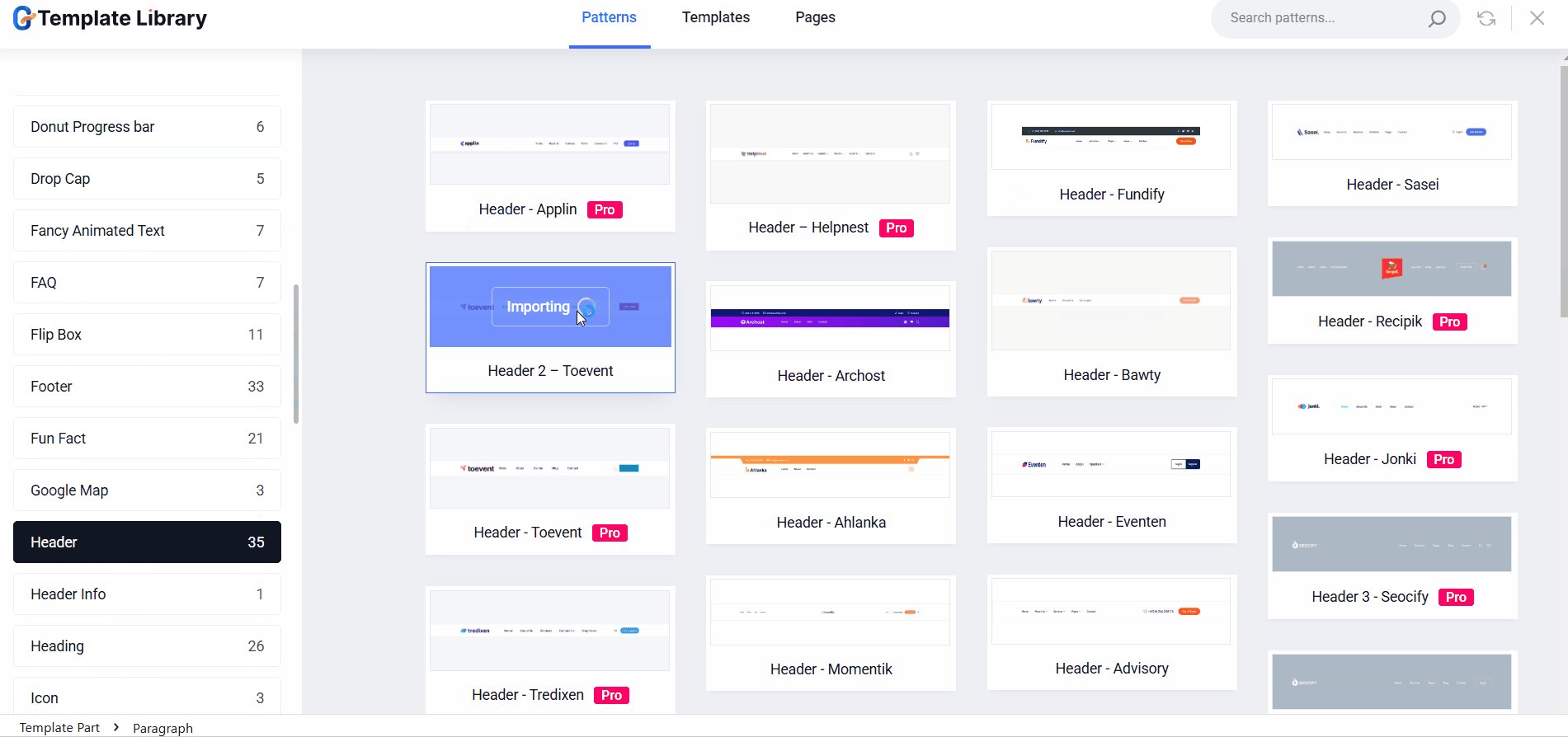
Alternatively, you can use the ready patterns de GutenKit template library for Gutenberg to quickly build a professionally designed WordPress navigation menu for your website.

Se você ainda estiver usando o editor clássico, deverá adicionar o menu de navegação do WordPress na seção Aparência > Menus do seu painel. Para adicionar um novo menu:
- Passo 1: Vá para Aparência > Menus.
- Passo 2: Introduzir o Nome do cardápio.
- Etapa 3: Selecione os Local de exibição.
- Passo 4: Clique no "Criar cardápio" botão.

Depois de criar o menu, você pode adicionar itens de menu na barra lateral.
- Etapa 5: Depois disso, adicione páginas, postagens, links personalizados e categorias ao menu.
- Etapa 6: Por fim clique no Salvar menu botão.

Se você é um usuário Elementor, pode editar e personalizar facilmente os menus de navegação do WordPress usando o ElementsKit.
No editor Elementor, arraste e solte o Menu de navegação do ElementsKit ferramenta. Depois disso, você pode personalizar as configurações do menu, as configurações do menu móvel e os estilos de menu.
#️⃣ Configurações do menu
- Seleção de cardápio: Ao escolher “Selecionar Menu”, você verá as opções de menu atuais do seu site.
- Alinhamento horizontal do menu: Determine onde você deseja que seu menu apareça – as opções incluem Esquerda, Centro, Direita e Justificado.
- Comportamento suspenso: Opte por menus suspensos para abrir ao passar o mouse ou clicar.
- Indicador de submenu: Personalize o ícone que acompanha os menus principais e facilita a navegação até os submenus. Se estiver usando a versão pro do ElementsKit, você encontrará o recurso Ícone indicador suspenso no lugar da opção “Indicador de submenu”.

#️⃣ Configurações do menu móvel
- Logotipo do menu móvel: Atribua um logotipo especificamente para exibição em dispositivos móveis.
- Link do cardápio: Mantenha o link padrão da página inicial ou especifique um URL personalizado no campo fornecido. Clicar no logotipo direcionará os usuários ao link designado.
- Ícone de hambúrguer (opcional): Selecione um ícone da biblioteca ou carregue seu próprio SVG.
- Área de clique do submenu: Se o menu contiver submenus, designe um ícone para facilitar a navegação nessas áreas.

#️⃣ Estilos de menu
Personalização do wrapper de menu: Aqui, você pode ajustar aspectos como altura do menu, estilo de fundo, preenchimento, largura, raio da borda, espaçamento de ícones e muito mais.
Estilo do item do menu: Personalize a aparência dos itens de menu com opções de estilo de fundo, cor, espaçamento de borda, margem de item e muito mais.
Personalização do item do submenu: Semelhante aos itens de menu, personalize os itens do submenu com várias opções de estilo disponíveis nesta seção.
Design do painel do submenu: Expanda esta seção para acessar uma infinidade de opções de personalização para definir o estilo do painel do submenu de acordo com sua preferência.
Estilo de ícone de hambúrguer: Explore diferentes opções de estilo para o ícone de hambúrguer, incluindo cores, tamanhos, posições e recursos adicionais.
Personalização do logotipo do menu móvel: Personalize o logotipo do menu móvel de acordo com suas preferências usando as opções fornecidas nesta seção.

E é isso! Com essas etapas, você pode facilmente adicionar um menu de navegação ao seu site WordPress. Se você quiser mais informações, certifique-se de verificar o documentação do widget ElementsKit Nav Menu para Elementor.
Além disso, você também pode crie um mega menu no WordPress com ElementsKit. Ele vem com o widget Mega Menu para Elementor que permite criar menus multidimensionais com orientação vertical e horizontal, tornando a navegação do site mais funcional e amigável. Usando Widget Mega Menu do ElementsKit para Elementor, você pode facilmente criar um mega menu do WordPress com os menus que você criou no seu painel do WordPress.
Para aprender como criar um mega menu no Elementor, você pode ler o documentação do mega menu ou assista ao vídeo para mais detalhes.
Empacotando
Seguindo o guia passo a passo descrito neste blog, você agora possui o conhecimento para criar menus personalizados sem esforço, adaptados às necessidades do seu site. Lembre-se de manter a estrutura do menu lógica, concisa e intuitiva para garantir uma navegação perfeita para seus visitantes. Com a flexibilidade e versatilidade do WordPress, as possibilidades de criação de menus de navegação dinâmicos e envolventes são infinitas. Então, mergulhe, experimente e eleve a navegação do seu site a novos patamares!

Deixe um comentário