A criação de um mega menu em sites pode melhorar significativamente a experiência de navegação dos visitantes. Eles podem explorar facilmente as páginas do seu site para encontrar o que desejam.
No entanto, o editor de blocos padrão do WordPress (Gutenberg) não vem com esse recurso. Portanto, se você construiu seu site no editor Gutenberg, pode ser complicado criar um mega menu moderno para seu site WordPress.
Para facilitar as coisas para você, demonstraremos o processo passo a passo de criação de um mega menu WordPress em Gutenberg.
Quick Overview
This tutorial includes a codeless process of integrating mega menu with blocks into your Gutenberg editor. GutenKit is a block plugin that offers numerous blocks, templates, and patterns to create any website in Gutenberg. Here you will learn to create and customize mega menu with its blocks.
Tools Used: GutenKit (free & pro).
First of all, Install and activate free and pro versions of GutenKit. Then navigate to your block editor and adopt the steps below:
- Activate nav menu.
- Add nav menu items.
- Integrate submenu.
- Design with blocks.
- Customize style.
- Responsivo móvel.
Um mega menu é um menu suspenso avançado que permite exibir um grande número de opções em um layout estruturado de várias colunas. Ao contrário dos menus suspensos tradicionais que exibem uma única lista de links, um mega menu pode mostrar várias colunas e linhas de links, imagens e outros conteúdos.
Isso permite uma forma mais organizada e visualmente atraente de apresentar um grande número de opções aos usuários.
Aqui estão alguns recursos e benefícios principais de usar um mega menu no WordPress:
- Navegação aprimorada: Os mega menus melhoram significativamente a navegação no site com um layout avançado, tornando mais fácil para os visitantes encontrarem o que procuram sem cliques excessivos.
- Melhor experiência do usuário: Ao exibir muitas opções ao mesmo tempo de maneira organizada, os megamenus reduzem o tempo que os usuários gastam procurando informações, aumentando assim a satisfação geral do usuário.
- SEO aprimorado: Megamenus bem estruturados também podem ter um impacto positivo no SEO. Os mecanismos de pesquisa favorecem sites com boa navegação, e um mega menu bem implementado pode ajudar os mecanismos de pesquisa a entender melhor a estrutura do seu site.
- Personalizável e visualmente atraente: Os mega menus são altamente personalizáveis, permitindo que você use imagens, ícones ou qualquer bloco para criar menus de navegação visualmente atraentes que correspondam à marca e ao design do seu site.
- Design Responsivo: O mega menu foi projetado para ser responsivo, garantindo que o menu tenha uma boa aparência e funcione bem em todos os dispositivos, incluindo celulares e tablets.
Com o editor padrão do Gutenberg, você não poderá criar um mega menu. O editor de blocos Gutenberg vem apenas com um bloco de navegação que permite criar um menu de navegação básico.
Então você precisa de um plugin para WordPress que permita criar um mega menu em Gutenberg. Para este tutorial, usaremos o Plug-in do editor de blocos GutenKit para mostrar como criar um mega menu WordPress em Gutenberg.
Usando o recurso GutenKit Mega Menu, você pode criar mega menus WordPress multidimensionais com menus suspensos verticais e horizontais.
Crie layouts de menu impressionantes em submenus e menus suspensos usando contêineres, carrosséis, guias e muito mais. Você também pode aprimorar a experiência de navegação com uma navegação aprimorada através do WordPress Mega Menu.
Vamos aprender como criar um mega menu WordPress no Gutenberg.
Observação: Lembre-se de que o Mega Menu vem como uma extensão premium para o bloco de menu GutenKit Nav. Para usar seus recursos, certifique-se de que o Menu de Navegação esteja habilitado.
Depois de instalar os plug-ins GutenKit e GutenKit Pro em seu site WordPress, vá para GutenKit > Bloquear do seu painel. Em seguida, gire o botão de alternância para o Menu de navegação bloco para habilitá-lo.
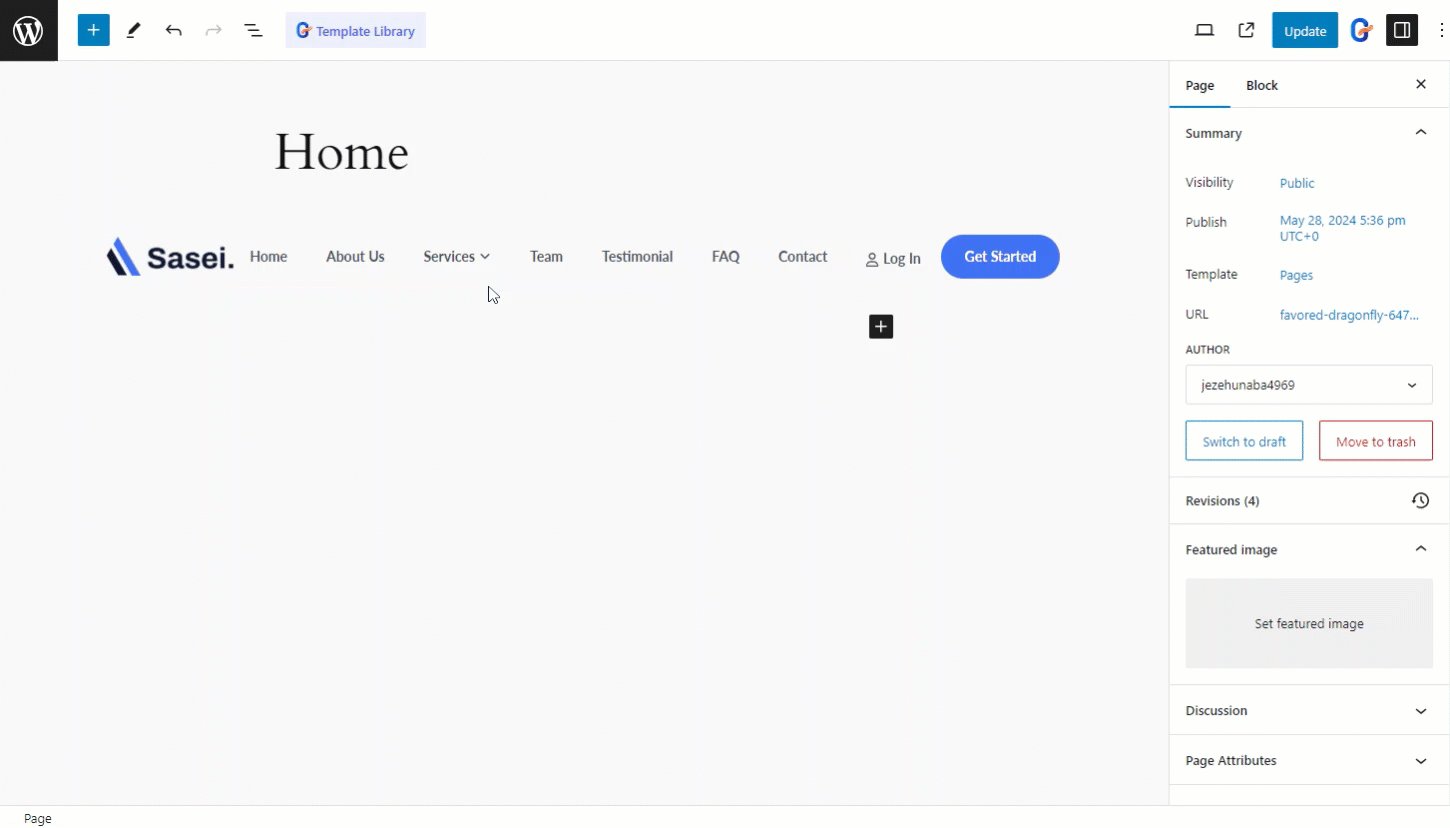
Depois disso, no editor de blocos, selecione o bloco Menu de Navegação. Em seguida, adicione itens de menu a ele. Para os itens de menu do GutenKit Nav, você pode adicionar a página existente do seu site. Aqui está como criar um menu de navegação com GutenKit.
Além disso, o que há de único no GutenKit é que você pode adicionar novas páginas aos itens do menu de navegação e essas páginas serão criadas em seu site como uma página de rascunho.
Agora vem a parte principal da criação do mega menu WordPress em Gutenberg.
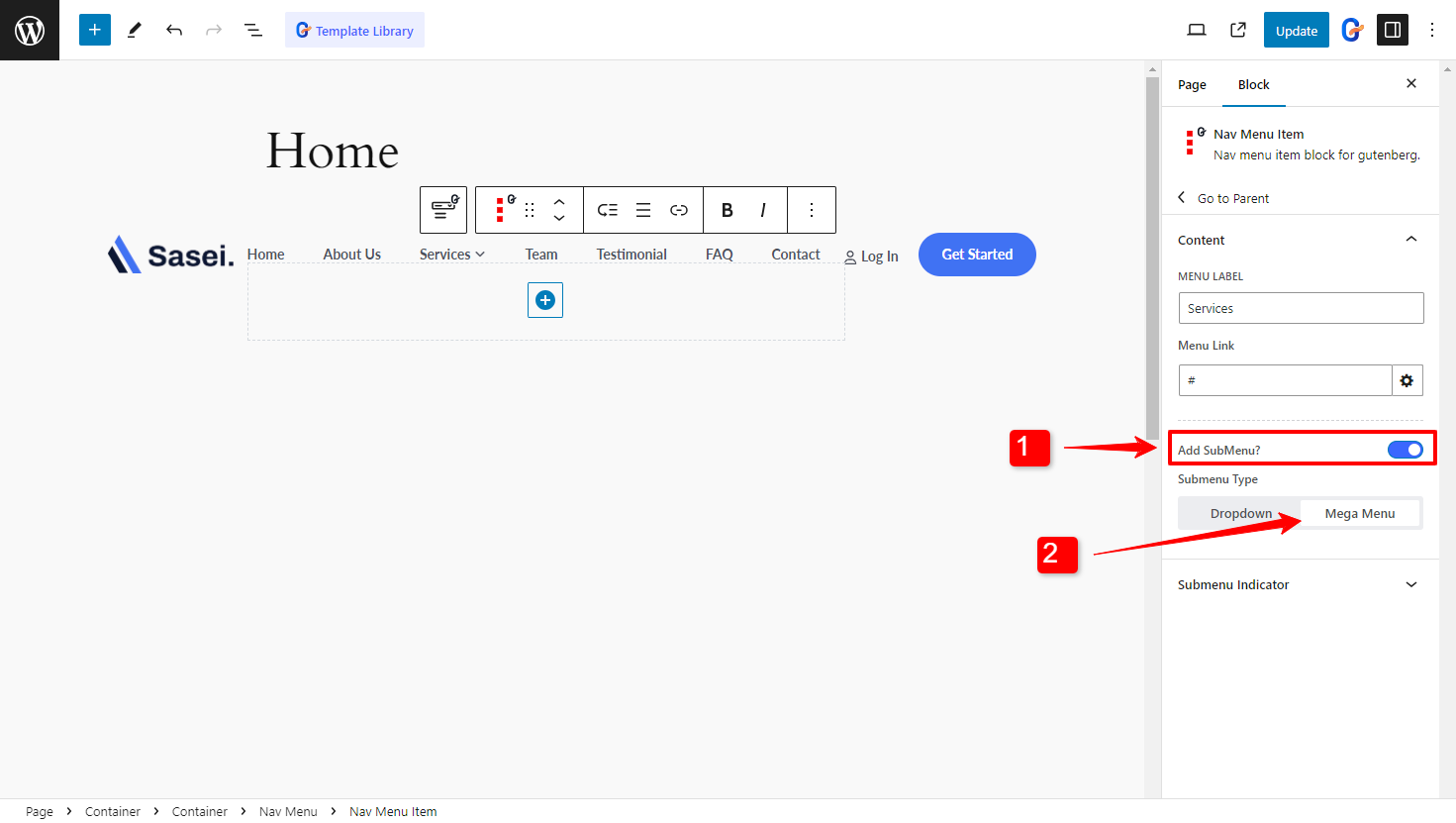
Ao selecionar um item do menu de navegação, você verá uma opção para ativar Submenu. Se você ativar essa opção, poderá selecionar o tipo de submenu para suspenso ou mega menu. Obviamente, você escolherá o Mega Cardápio nesse caso.

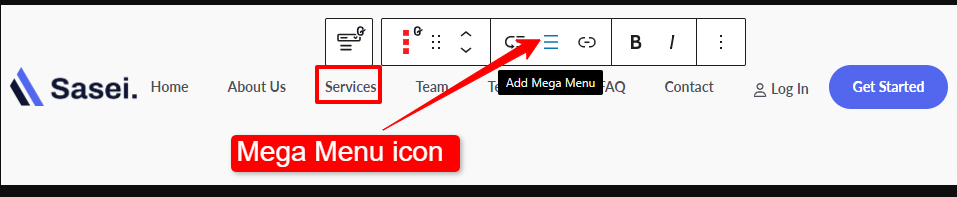
Alternativamente, você pode ativar o mega menu como um submenu clicando no botão “Adicionar Mega Menu” na barra de ferramentas do bloco.

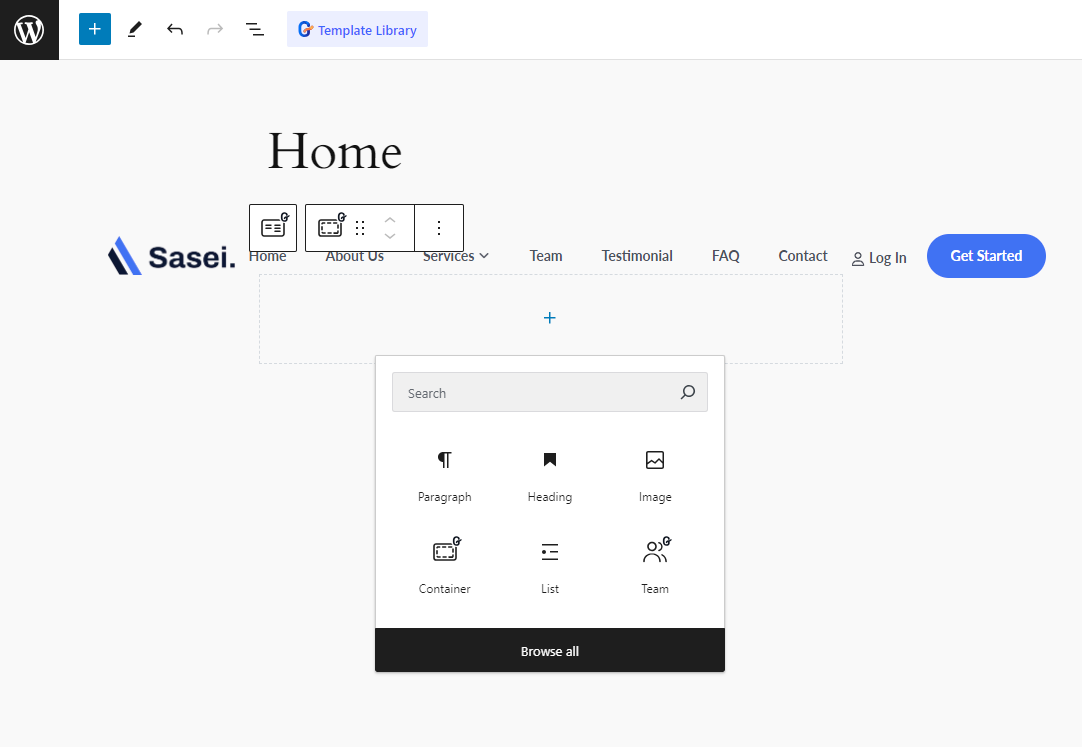
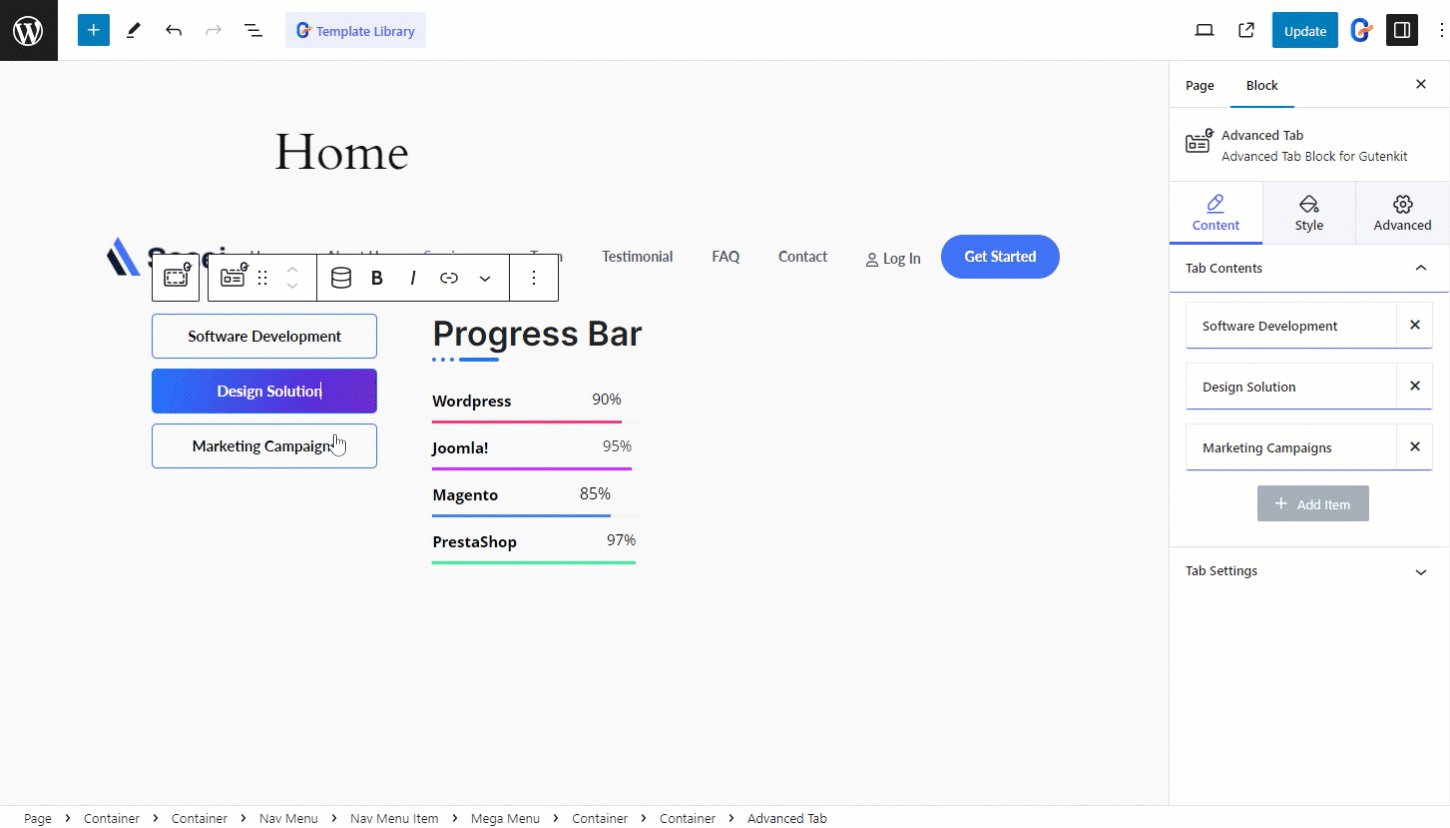
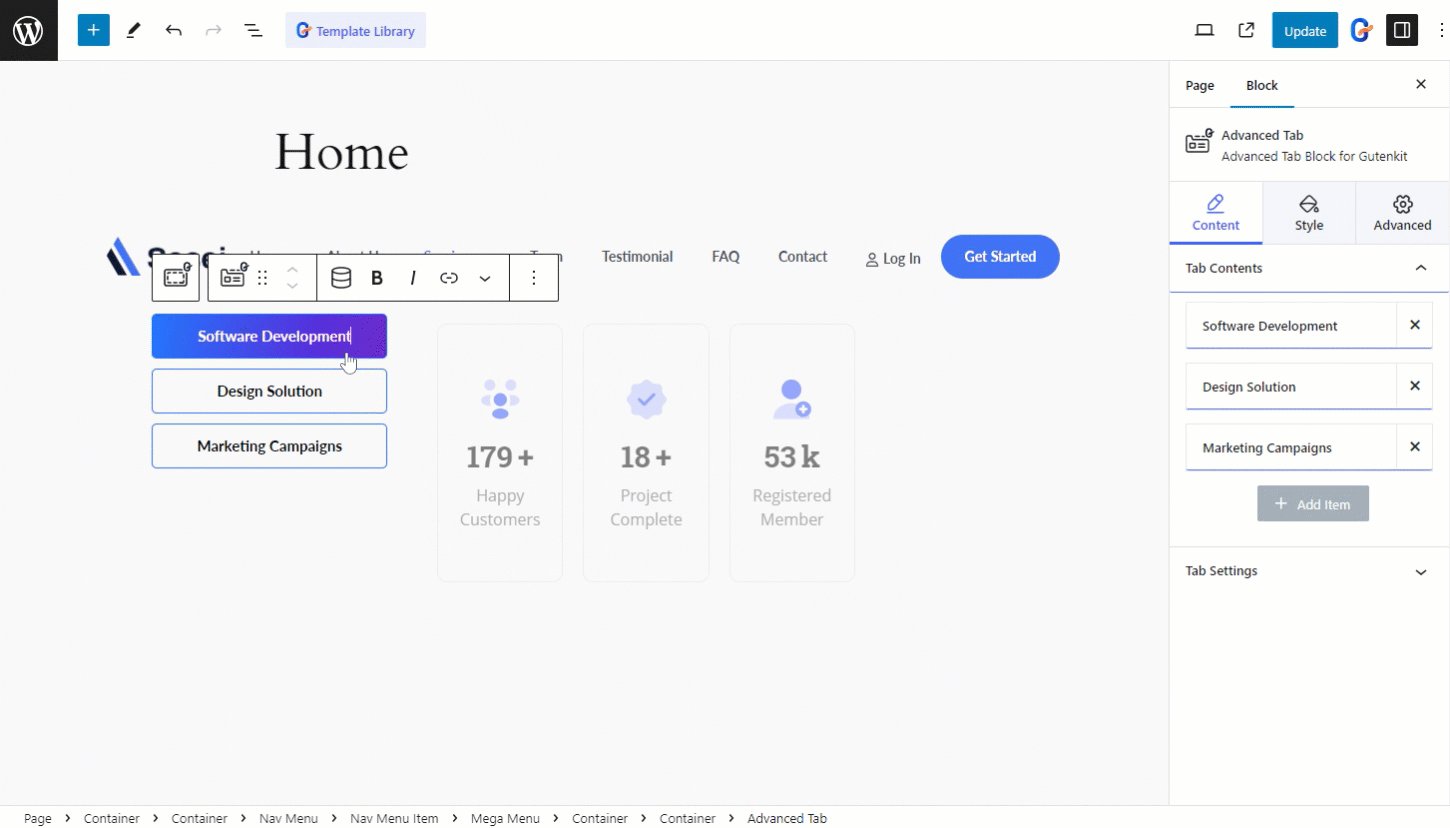
Com o bloco GutenKit Mega Menu, você pode adicionar qualquer bloco como um item de menu dentro do mega menu. Projete seu menu com imagens, mapas, acordeões, formulários, tabelas de preços ou quaisquer blocos de Gutenberg no submenu.
Aqui adicionamos o Flip Box como um item de menu no menu Mega.

👉 Você está tendo problemas para exibir o menu no Gutenberg?
➡ Verificar O menu não está aparecendo no WordPress blog.
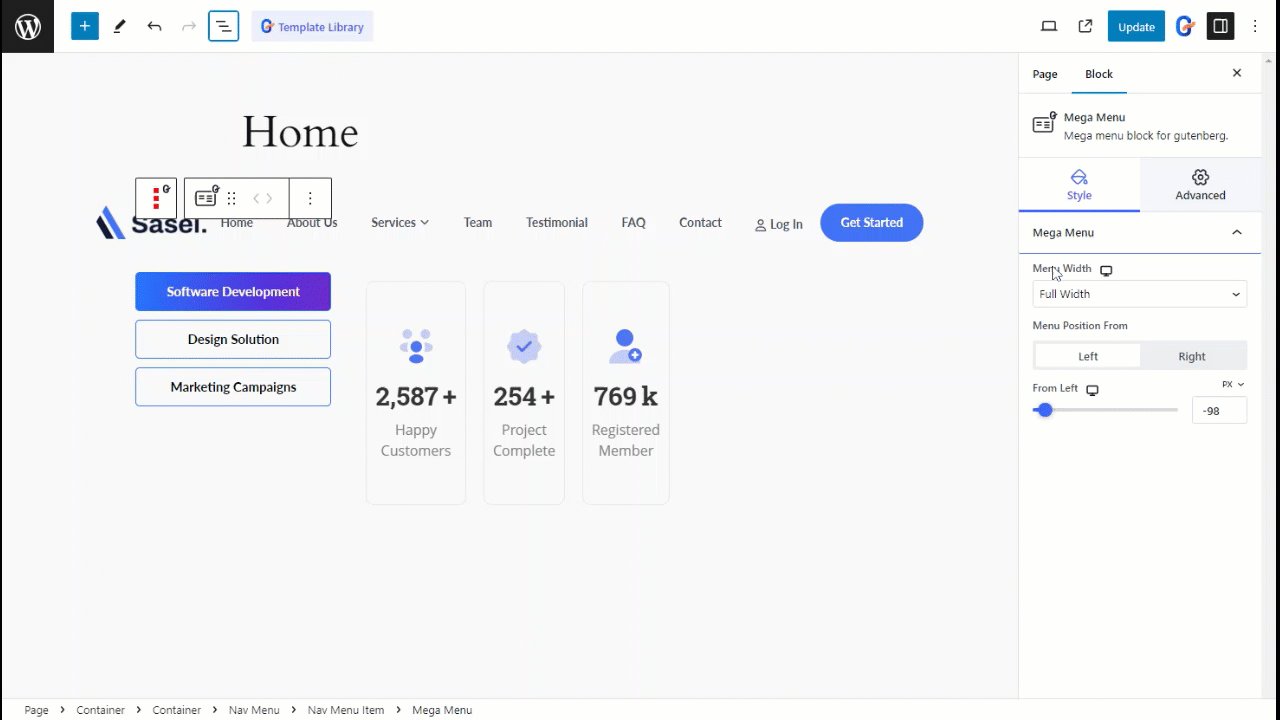
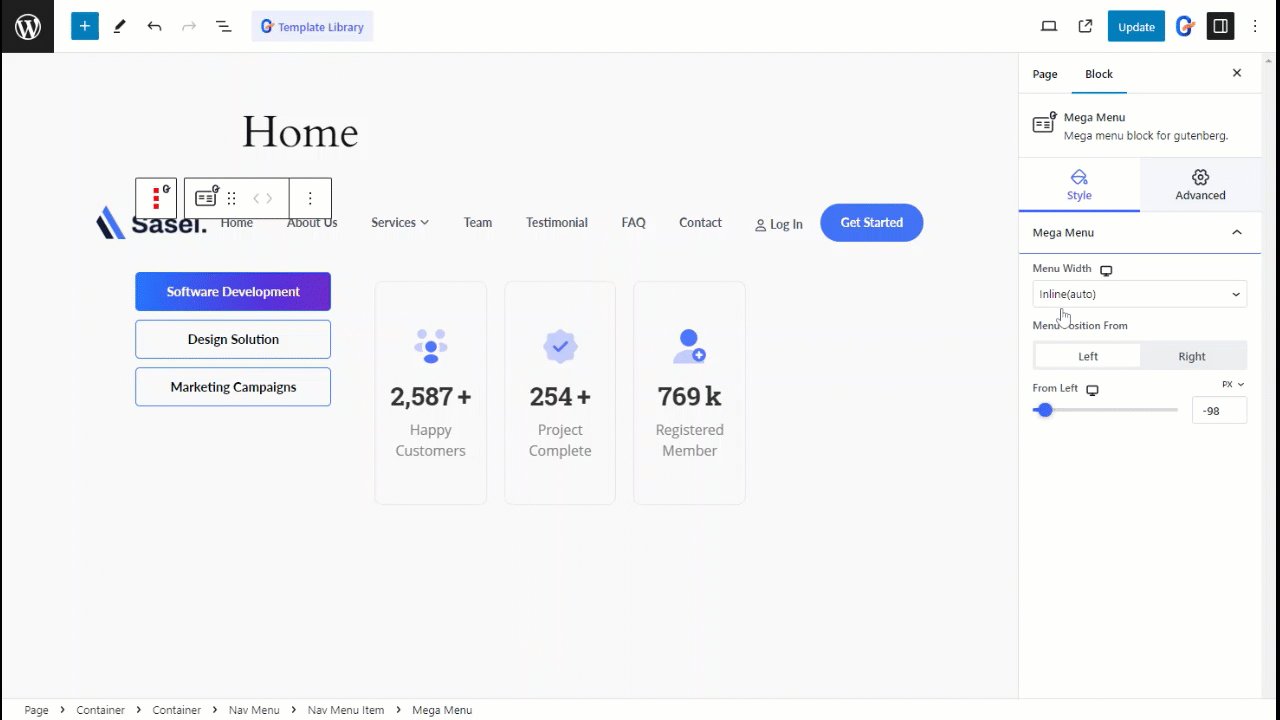
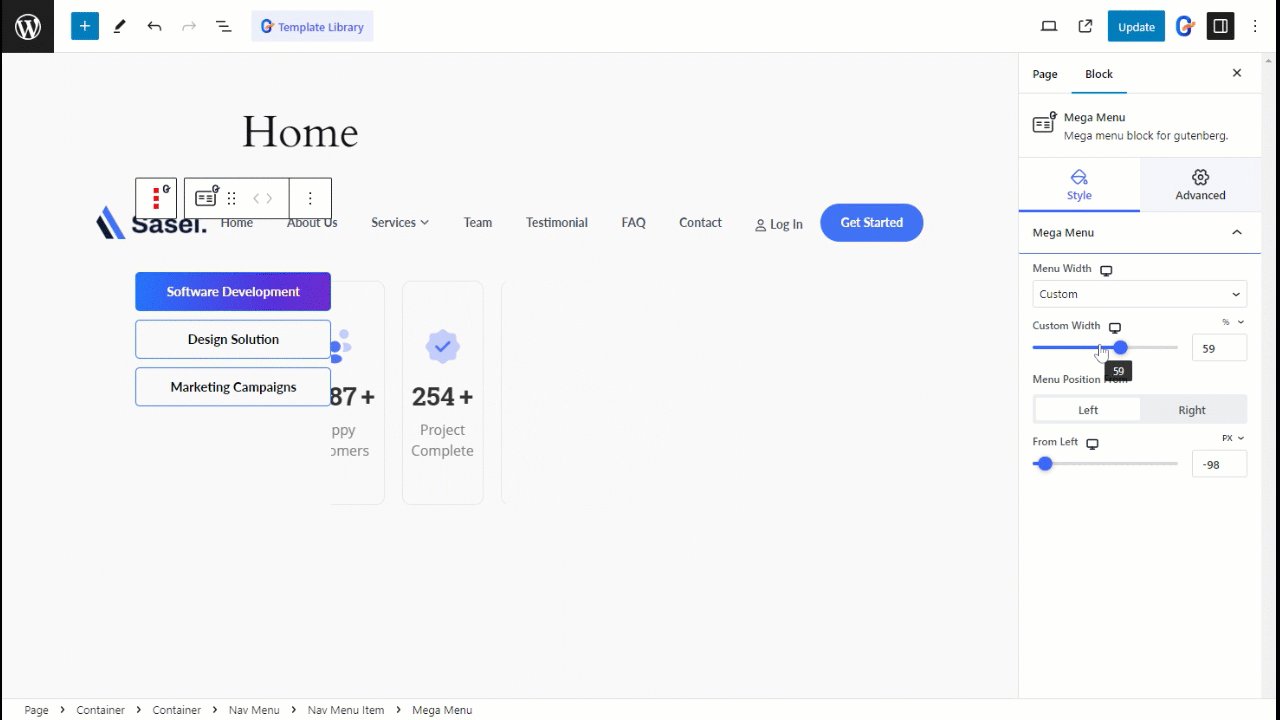
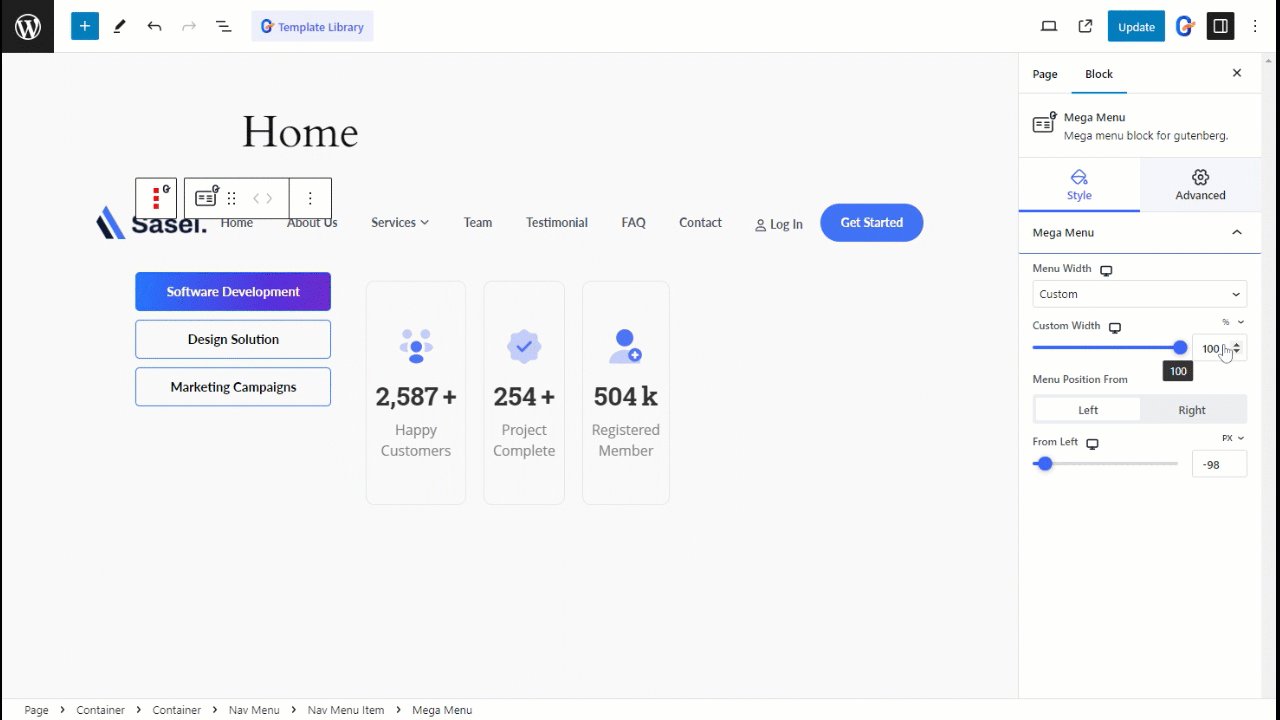
Agora você pode personalizar a aparência do mega menu do WordPress usando GutenKit. Você pode personalizar a largura e a posição do menu.
Selecione a largura do menu para o seguinte:
- Largura completa
- Em linha
- Personalizado
Para Largura personalizada, você pode ajustar a largura do menu manualmente.
Em seguida, você pode definir a posição para alinhar o menu à esquerda ou à direita.

Os mega menus que você cria com o GutenKit são perfeitos para qualquer dispositivo. Você pode criar um menu responsivo para dispositivos móveis com configurações de menu móveis dedicadas, onde você pode inserir um logotipo, adicionar links personalizados a ele e escolher um logotipo de menu para dispositivos móveis.
Para o menu móvel, você pode personalizar o tamanho, a largura, a cor do ícone e todos os detalhes do ícone e logotipo do hambúrguer.

Parabéns! Você projetou um lindo mega menu WordPress em Gutenberg que leva a experiência do usuário e a estética do seu site a novos patamares, seja no celular, desktop ou qualquer outro dispositivo.
Perguntas frequentes
GutenKit is one of the best mega menu plugin for Gutenberg. It offers 74+ blocks, 900+ patterns and templates for effortless website creation. You can create mega menu from scratch or using pre-built pattern. GutenKit provides complete flexibility on website creation and customization.
You don’t need to code to add mega menu. You will find both Elementor addon and block plugin to respectfully add mega menu in WordPress and Gutenberg. Plugins such as GutenKit and ElementsKit let you add mega menu by dragging-and-dropping.
👉 Read to learn how to create search bar on Gutenberg.
Empacotando
Neste blog, mostramos a maneira mais fácil de criar menus horizontais e verticais no editor de blocos do WordPress. Espero que isso ajude você a criar o mega menu em Gutenberg com mais eficiência. Lembre-se de que um menu bem estruturado pode impactar significativamente o envolvimento e a satisfação do usuário.
Semelhante à extensa funcionalidade do bloco Mega Menu, o GutenKit possui uma infinidade de recursos avançados personalizados especificamente para o editor de bloco, integrando perfeitamente recursos poderosos de construção de páginas em seu site com tecnologia Gutenberg.
Com o GutenKit, você pode desbloquear muitas ferramentas e opções para elevar o design e a funcionalidade do seu site a novos patamares no ambiente intuitivo do Gutenberg.



Deixe um comentário