Você encontra o problema do GIF do WordPress não ser reproduzido? Talvez você tenha carregado um GIF em seu site WordPress e depois descobriu que o GIF carregado em seu site é estático.
Às vezes isso pode acontecer em sites WordPress, mas o bom é que tem uma saída. O problema pode parecer grande, mas tem uma solução simples e fácil.
Aqui vamos discutir por que seu GIF do WordPress não está sendo reproduzido e como você pode resolver esse problema.
Quick Overview
This guide will highlight the reasons and solutions of GIF not working in WordPress problem. Here are the solutions that you can adopt to solve WordPress animated GIF not playing issue:
✅ Insert from media library.
✅ Full-size image.
✅ Uninstall image optimizer.
Besides, you will also learn how to insert GIF in WordPress block editor and classic editor.
Como adicionar GIF ao WordPress?
Before touching on why WordPress GIF not working, let me show you how to add or insert GIF to your WordPress website in a nutshell.
Para Gutenberg -
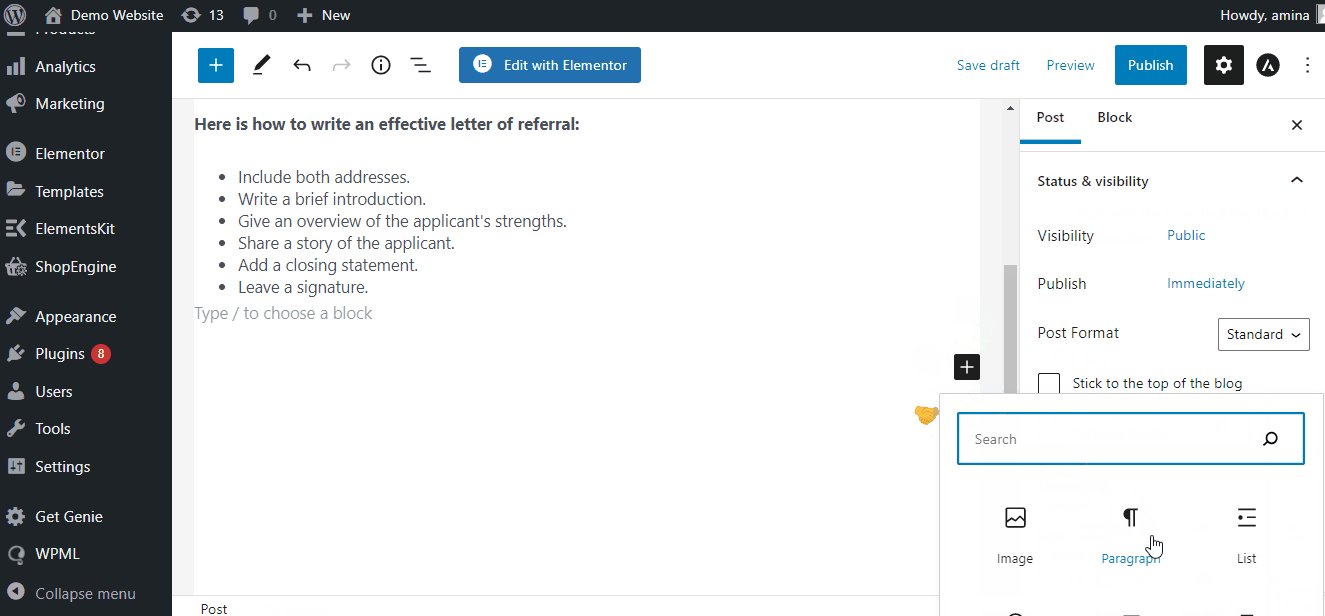
- Adicione um bloco de imagem do editor Gutenberg
- Adicione seu GIF – Faça upload, escolha na biblioteca de mídia ou insira o URL
- Veja na tela
Para Editor Clássico —
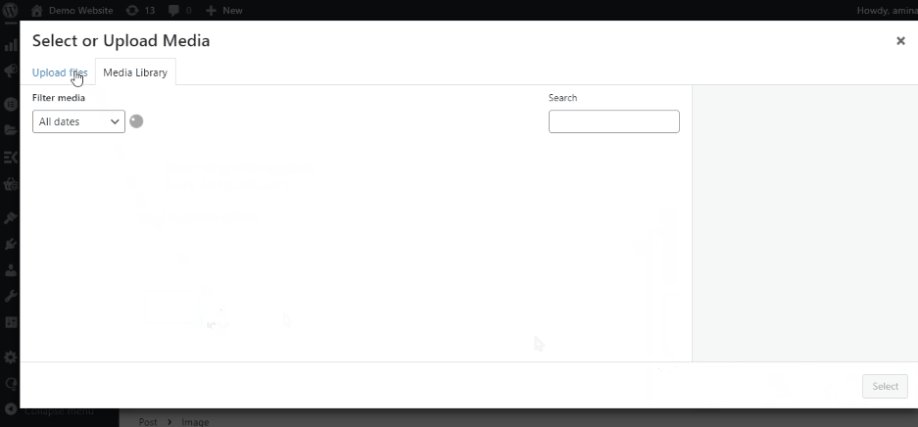
- Clique no botão “Adicionar mídia”
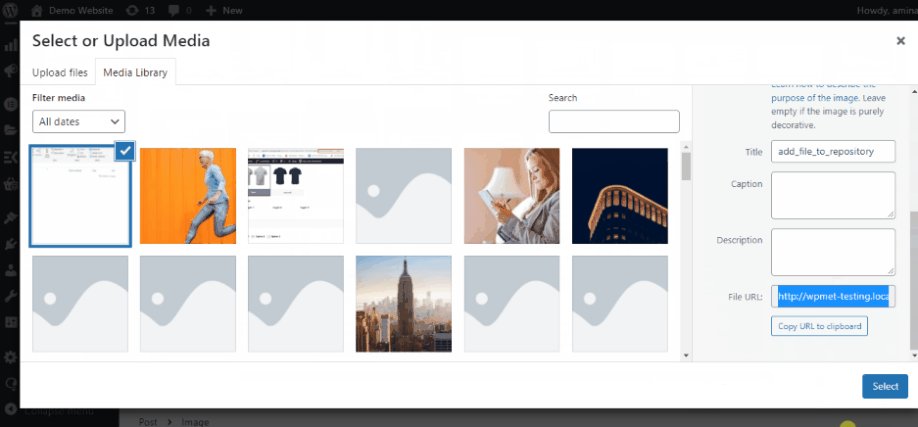
- Escolha “Carregar arquivos”
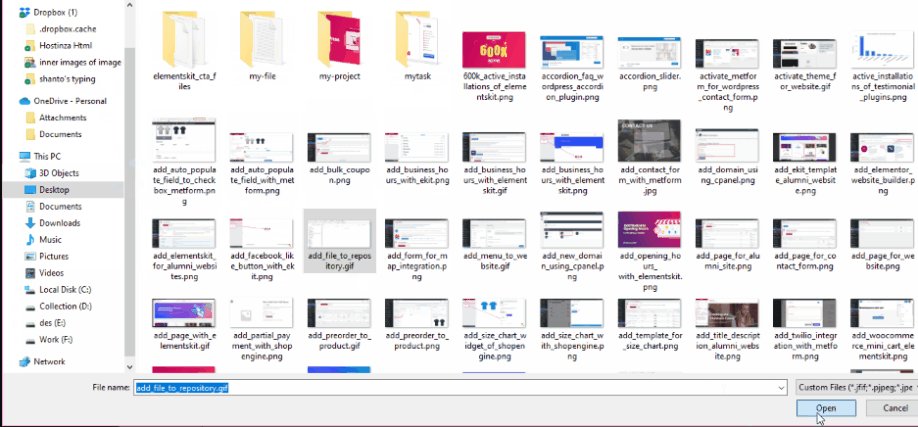
- Clique no botão “Selecionar arquivos”
- Clique no botão “Abrir” após fazer a seleção
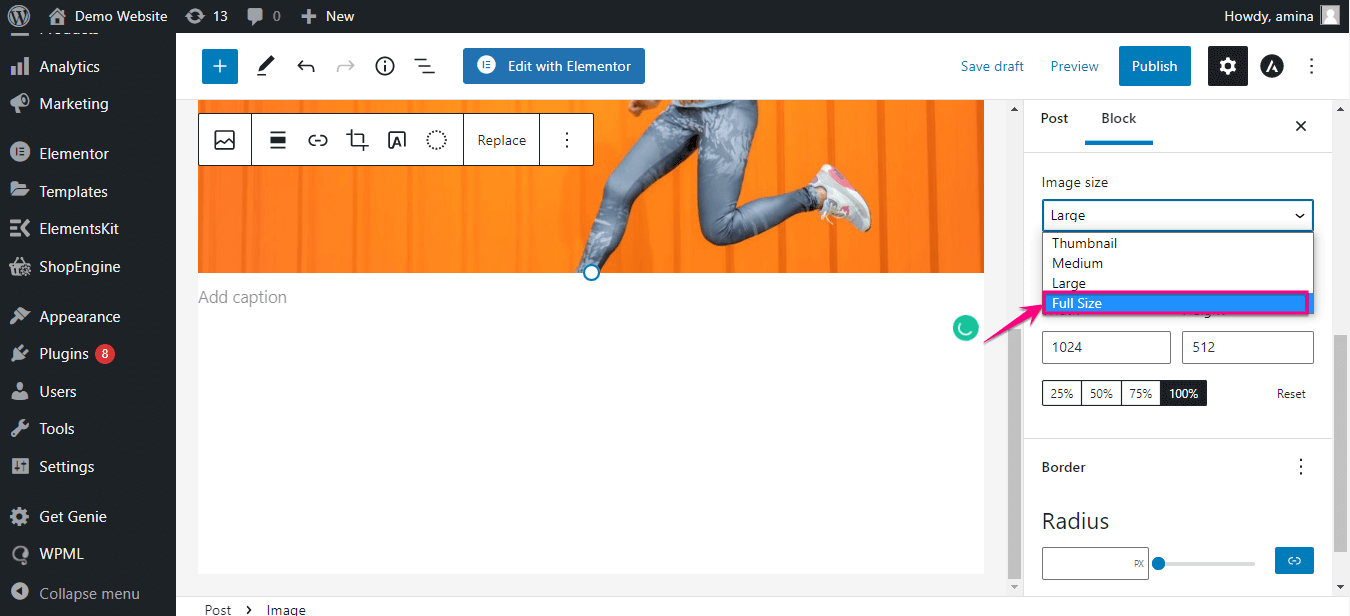
- Selecione “Tamanho total” no GIF
- Encontre o GIF na tela
É assim que você pode facilmente adicionar GIF ao seu site Elementor ou WordPress.
Por que o GIF não funciona no WordPress?
O WordPress redimensiona automaticamente um GIF ou imagem quando ele é carregado. Por exemplo, se você enviar um GIF no WordPress, é é redimensionado ao adicioná-lo à sua biblioteca de mídia. Também alguns otimizar temas o tamanho das imagens ou GIFs carregados no site WordPress. Novamente, usando um plugin de otimização de imagem também pode reduzir o tamanho do seu GIF.
Como resultado, seus GIFs animados do WordPress são carregados como imagens estáticas. Portanto, isso cria o problema do GIF animado do WordPress não funcionar.
Now how to get over this issue that destroys the purpose of uploading WordPress GIFs. If you are looking for solutions to fix this “WordPress animated GIF not playing” issue, keep reading then.

Soluções para corrigir “GIFs do WordPress que não reproduzem”
Onde o problema de “GIF não funciona no WordPress” é bastante frequente, a solução é muito simples. Você pode resolver esse problema em minutos no seu site WordPress.
Quer saber como você pode corrigir o problema do Elementor GIF que não funciona? Basta passar pelo abaixo três soluções e experimente-os em seu site WordPress:
Faça upload de GIFs da biblioteca de mídia
A terceira e última solução para o problema do GIF do WordPress não funcionar é enviar o GIF via URL da biblioteca de mídia. Esta é uma técnica útil para fazer o GIF do seu site WordPress funcionar.
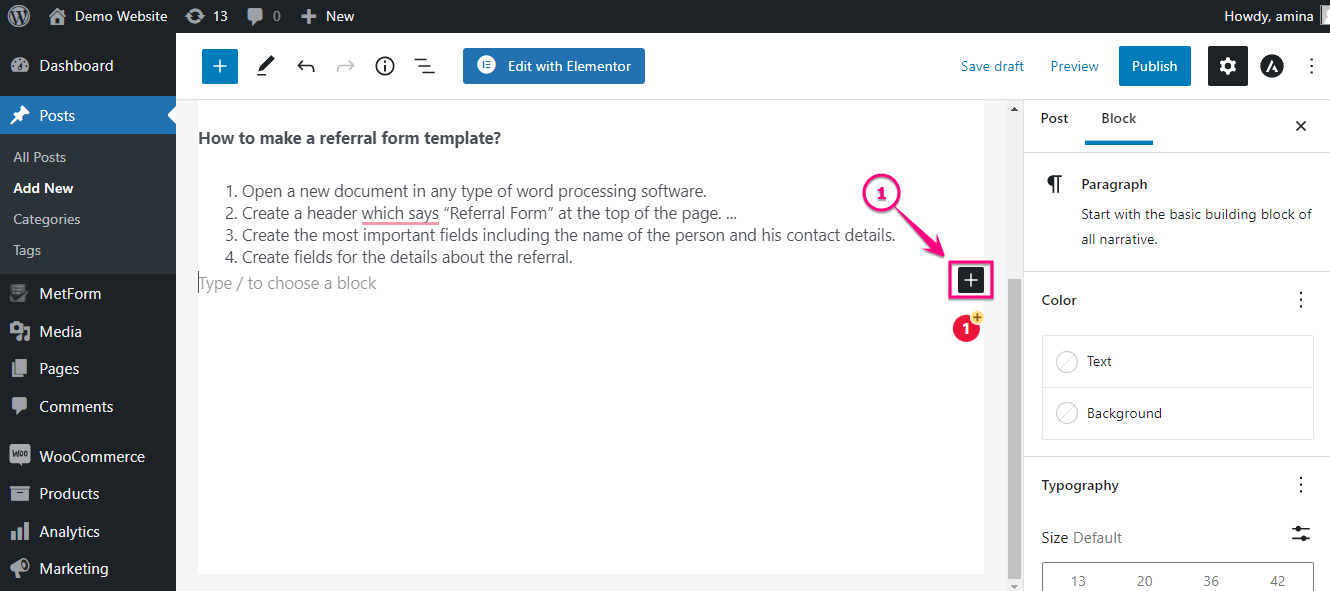
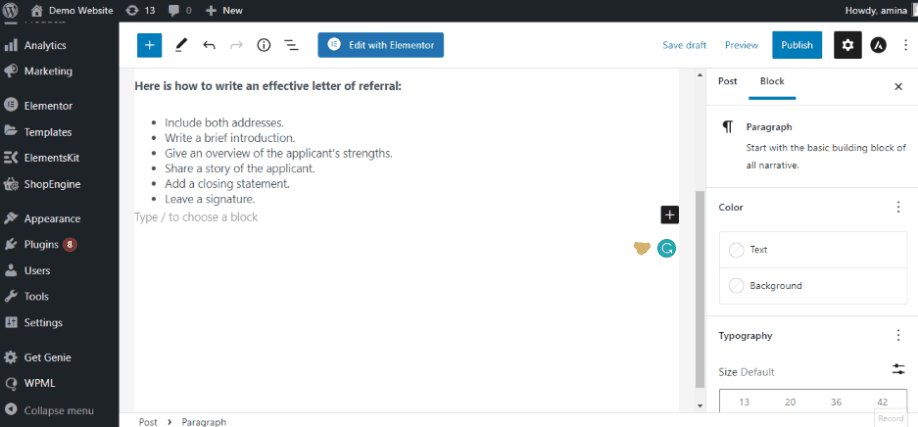
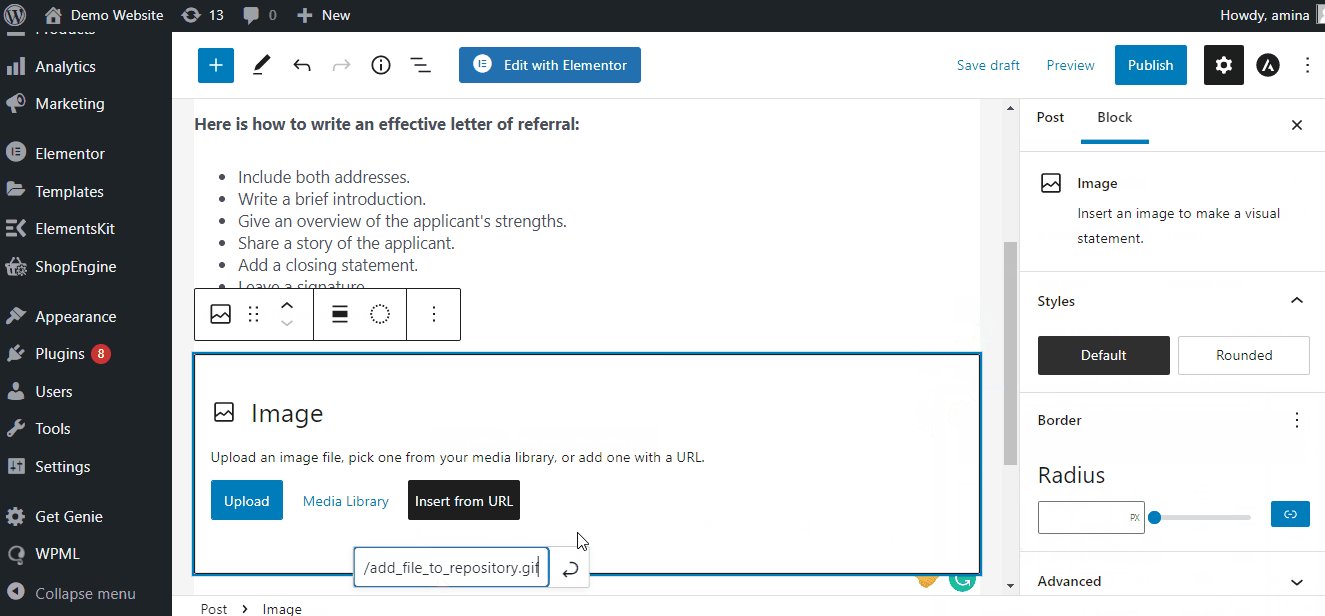
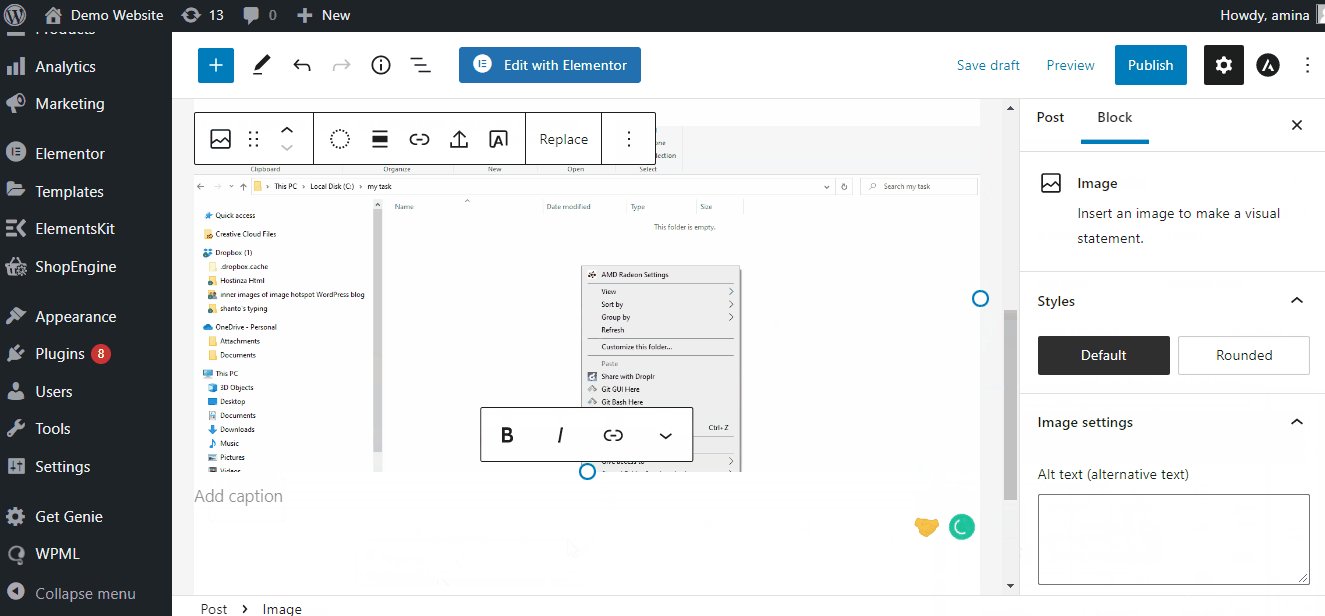
Para fazer isso, acesse as páginas ou postagens onde deseja adicionar GIFs. Depois disso, selecione o bloco de imagem clicando no ícone de adição.

Agora escolha o bloco de imagem e carregue o GIF do seu dispositivo. Em seguida, copie o URL do GIF enviado da biblioteca de mídia. Depois disso feche a aba.

Por fim, clique no ícone de adição e selecione o bloco de imagem como antes. Em seguida, pressione o botão “Inserir do URL” e cole o URL que você copiou.
Use uma imagem em tamanho real
Como o WordPress redimensiona as imagens e GIFs carregados, você pode evitá-lo escolhendo o tamanho total do seu GIF. Para resolver o problema do WordPress ou Elementor GIF não funcionar, você precisa ir para o blocos de páginas ou postagens e, em seguida, selecione a imagem “Tamanho completo” depois de enviar o GIF no WordPress.

Isso fará upload de seus GIFs para seus tamanhos originais sem qualquer otimização. Portanto, a qualidade do seu GIF não se deteriorará em nada e a postagem será feita no tamanho original.
Remova o plugin de otimização de imagem
Depois de usar a imagem em tamanho real, você ainda pode enfrentar um problema de não reprodução do GIF do WordPress. É por causa do uso do plugin de otimização de imagem em seu site WordPress.
No matter how many settings you perform to fix up not moving WordPress GIF issue, an image optimization plugin can upload the reduced size GIF on your site if it is not removed or the setting of image optimization is not disabled.
Portanto, para corrigir completamente o mau funcionamento do GIF do WordPress, você deve desativar a opção de otimização de imagem ou desativá-la completamente. desativar o plugin de otimização de imagem do seu site.
Depois de desativar o plugin de otimização de imagem, o tamanho do GIF enviado será o mesmo de antes e você não enfrentará o problema de não reprodução do GIF do WordPress.
Nota importante:
O GIF enviado não funcionará se você selecionar o GIF diretamente da biblioteca de mídia após o upload. Funcionará apenas quando você colar o URL do GIF. Portanto, siga o processo exato para resolver o problema de não reprodução do GIF do WordPress.

Mais blogs de guias do WordPress:
1. Como remover a barra lateral do WordPress (4 etapas fáceis).
2. Guia para configurar o site de teste facilmente.
3. Como adicionar horário comercial ao site WordPress.
4. Como remover malware do WordPress.
5. Maneiras de recuperar um site hackeado.
Livre-se do problema de reprodução de GIF do WordPress
Então, você carregou uma imagem GIF em seu site WordPress e ela parece estática. Sem problemas! Agora você sabe como animar GIFs estáticos do WordPress. Mostrei três métodos diferentes para corrigir a desvantagem.
Experimente as três soluções fáceis acima para adicionar movimento ao seu GIF estático e ele começará a funcionar. Se você quiser tentar apenas um método, eu recomendo fortemente que você escolha o primeiro, pois eu mesmo corrigi o problema do GIF estático com esse método várias vezes.


Deixe um comentário