In this documentation, you’ll learn to customize a Query Template of the GutenKit Query Builder builder block.
If you haven’t checked the Query Builder documentation yet, here it is 👉 Construtor de Loop de Consulta.
Let’s start customizing a template.
Customizing Query Template #
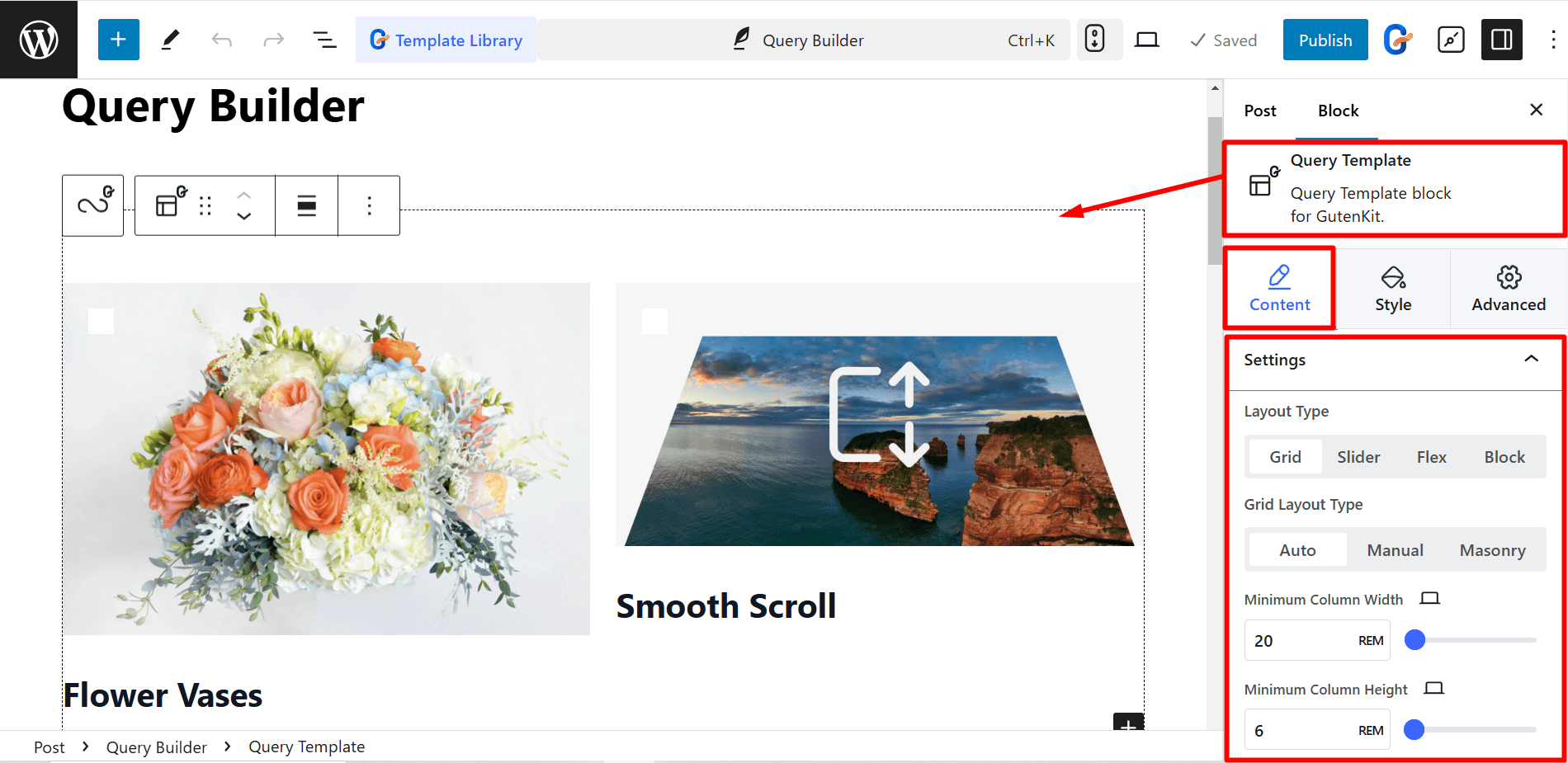
In the content part, you can adjust the settings option –
- Tipo de layout: From here, you can choose Grid, Slider, Flex, or Block layout.
- Grid Layout Type: Select Auto, Manual, or Masonry for grid-based layouts.
- Minimum Column Width: It lets you set the minimum width for columns in the grid layout.
- Minimum Column Height: Set the minimum height for rows in the grid layout.
- Espaço entre linhas: Here, you can adjust the spacing between rows in the grid layout.
- Lacuna da coluna: Adjust the spacing between columns in the grid layout.

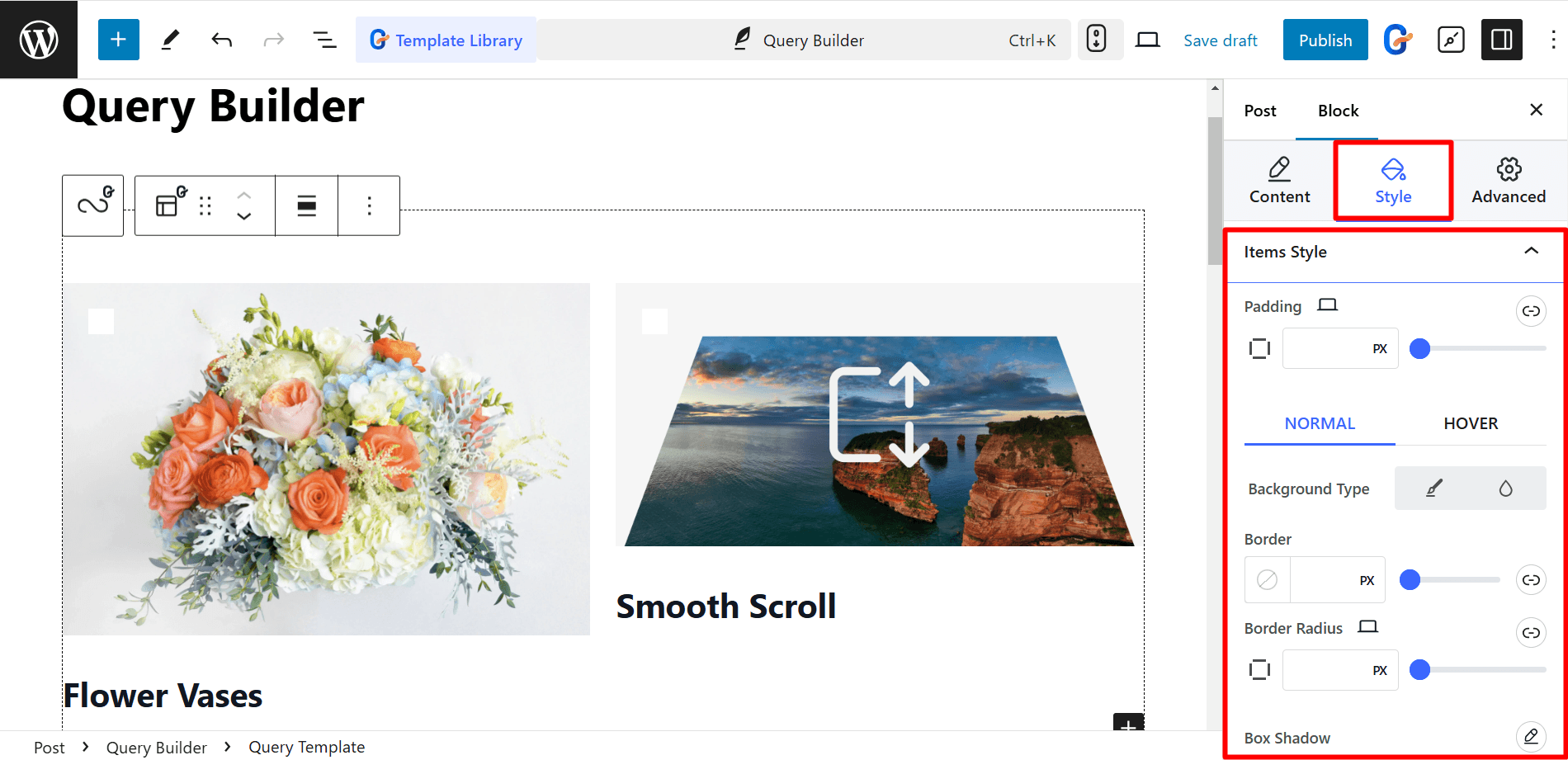
In the style section, you’ll find adjusting options for Padding, Background Type, Border, Border Radius, and Box Shadow. Utilizing these controls you can style your query template based on your preferences.

Moreover, a Query Loop template allows you to edit images, excerpts, titles, dates, add more content, and so on.
Editando imagem em destaque #
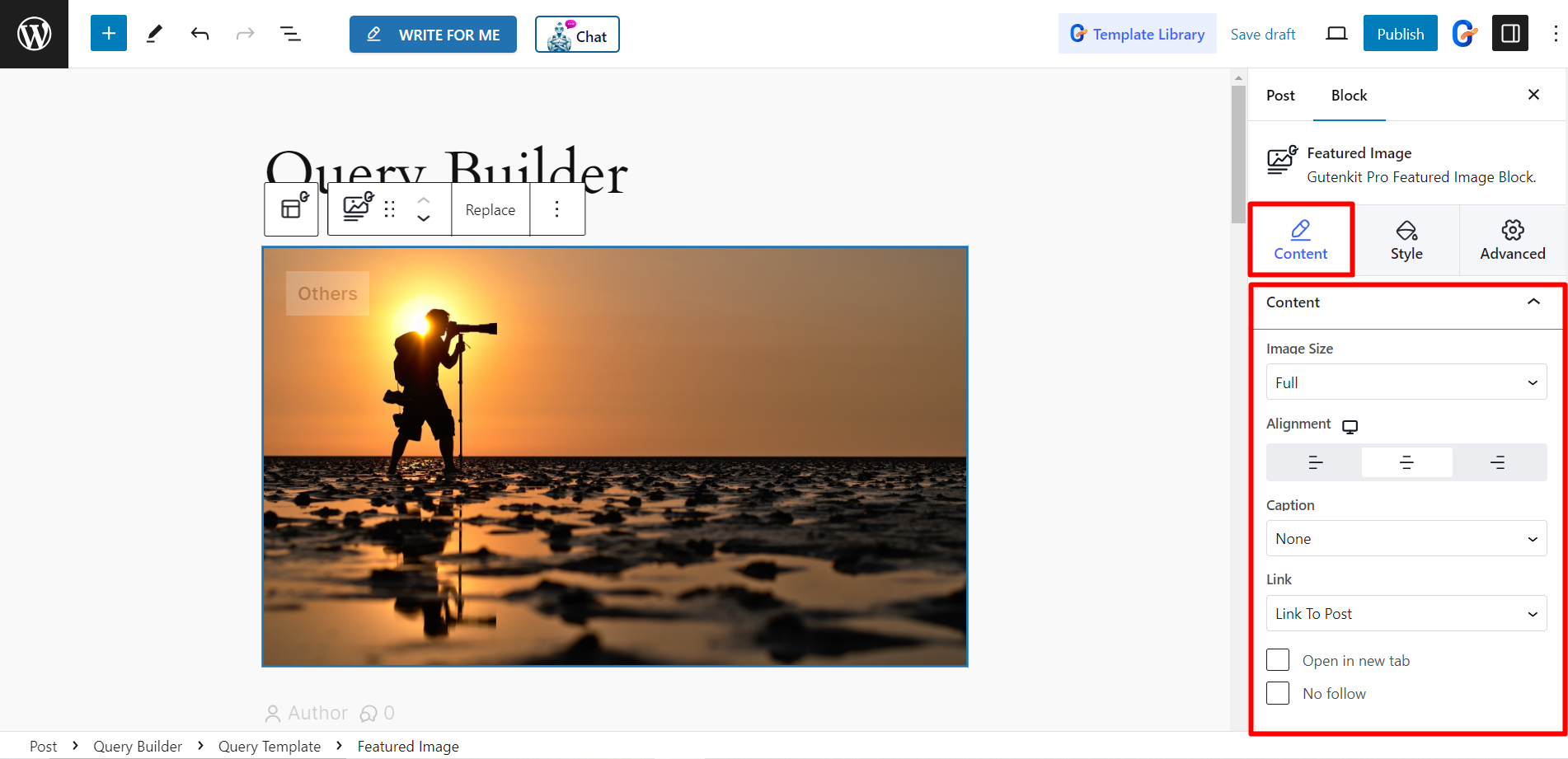
Na parte Conteúdo, você verá –
Existem opções para ajustar Tamanho, alinhamento e legenda da imagem. Além disso, você pode colocar Link para a imagem.
As opções de link são –
- Link para postagem – Se você selecionar esta opção, também poderá marcar Abrir em nova aba e Não siga caixas para o link.
- URL personalizado – Aqui você pode inserir seu URL preferido.
- Arquivo de mídia - Para esta opção você pode Ativar caixa de luz opção.

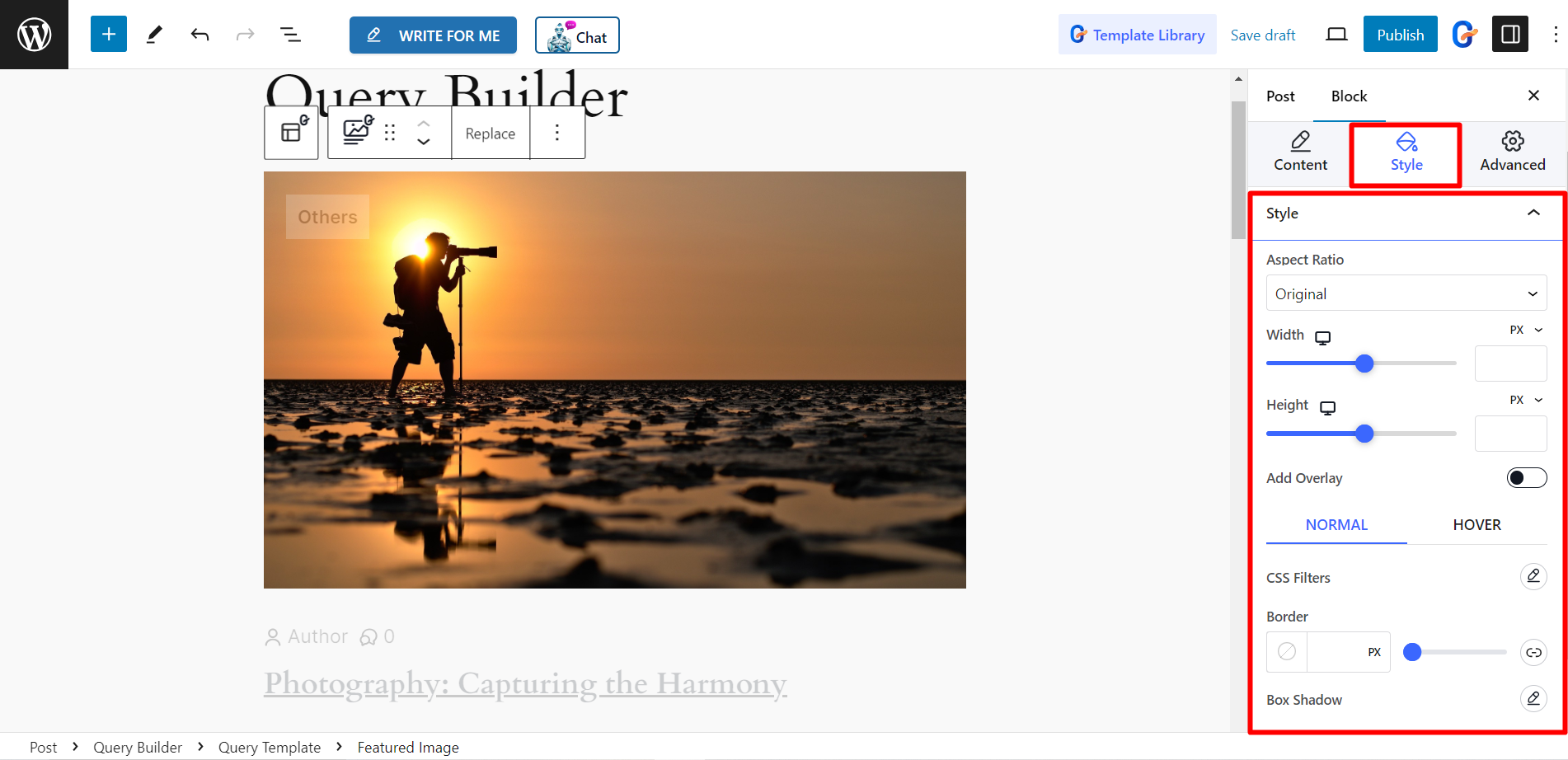
No Aba Estilo, there are options to change Aspect Ratio, Width, Height, Add Overlay, CSS Filters, Border, Box Shadow and Border Radius.

Editando o título da postagem #
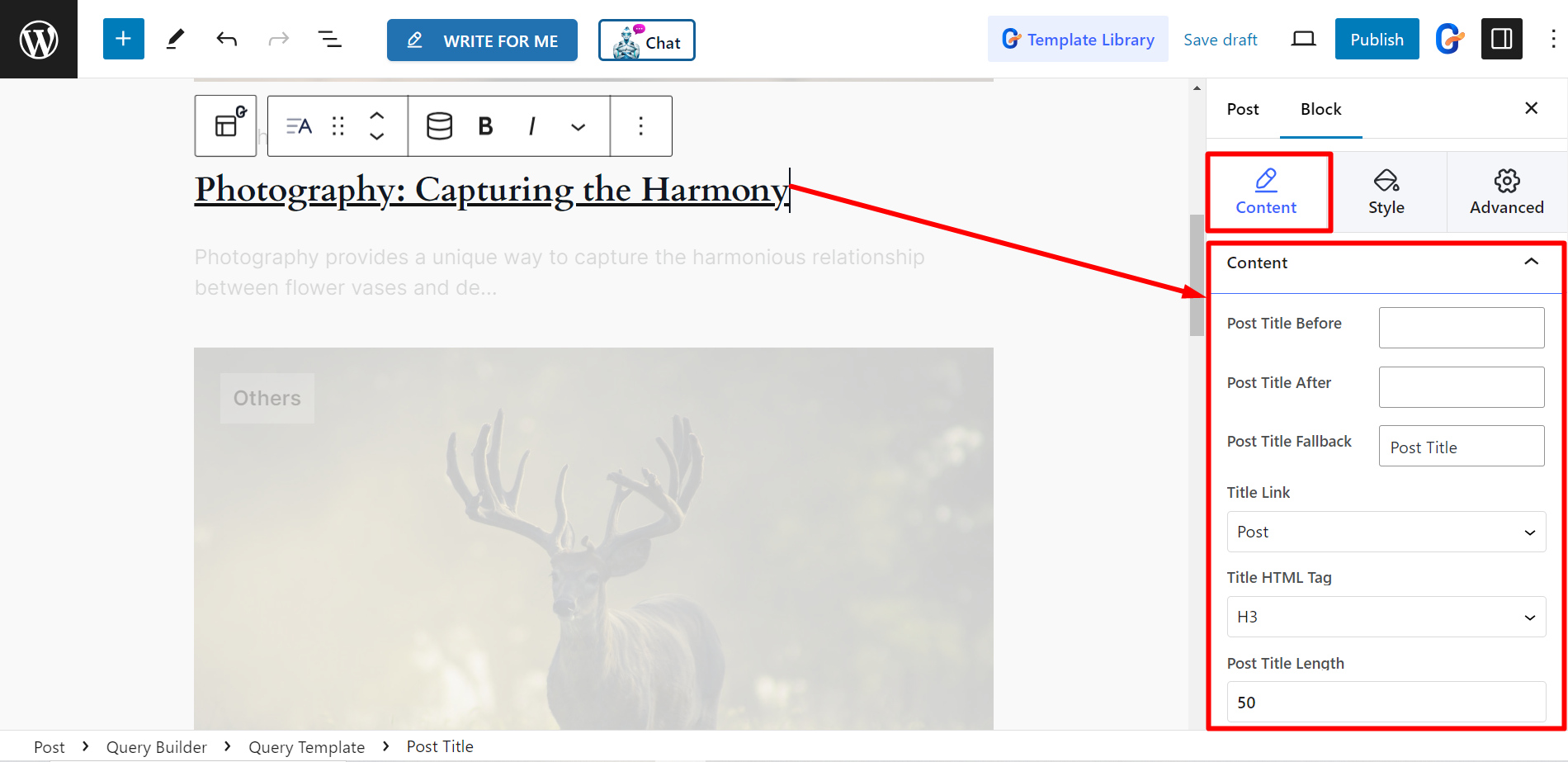
- Título da postagem antes - Permite adicionar texto personalizado que aparece antes do título real da postagem.
- Título da postagem depois - Permite adicionar texto personalizado que aparece após o título real da postagem.
- Substituição do título da postagem: Fornece um título padrão para exibição se a postagem em si não tiver título.
- Link do título: Controla se o título é clicável e, em caso afirmativo, para onde ele direciona (geralmente a postagem completa).
- Tag HTML do título: Permite escolher o tipo de tag de cabeçalho HTML (H1, H2, etc.) utilizada para o título, afetando sua importância visual.
- Comprimento do título da postagem: Define um limite máximo de caracteres para o título do post, garantindo que ele não fique muito longo.

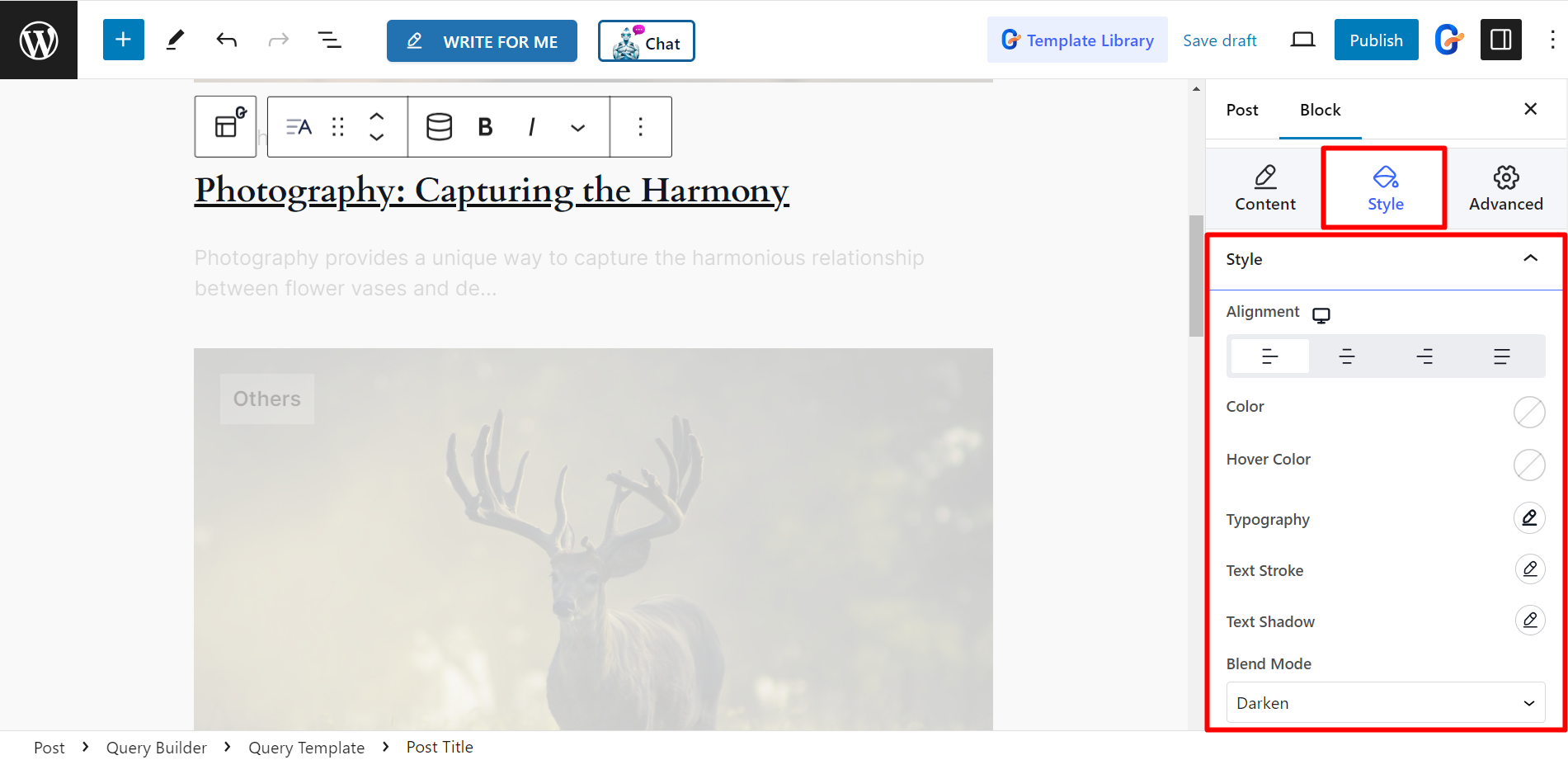
Para estilizar o título com base em suas escolhas, você pode alterar a cor do texto, a cor de fundo, a tipografia, etc.
Aqui, a função do Modo de mistura é criar efeitos interessantes selecionando estilos combinados na lista.

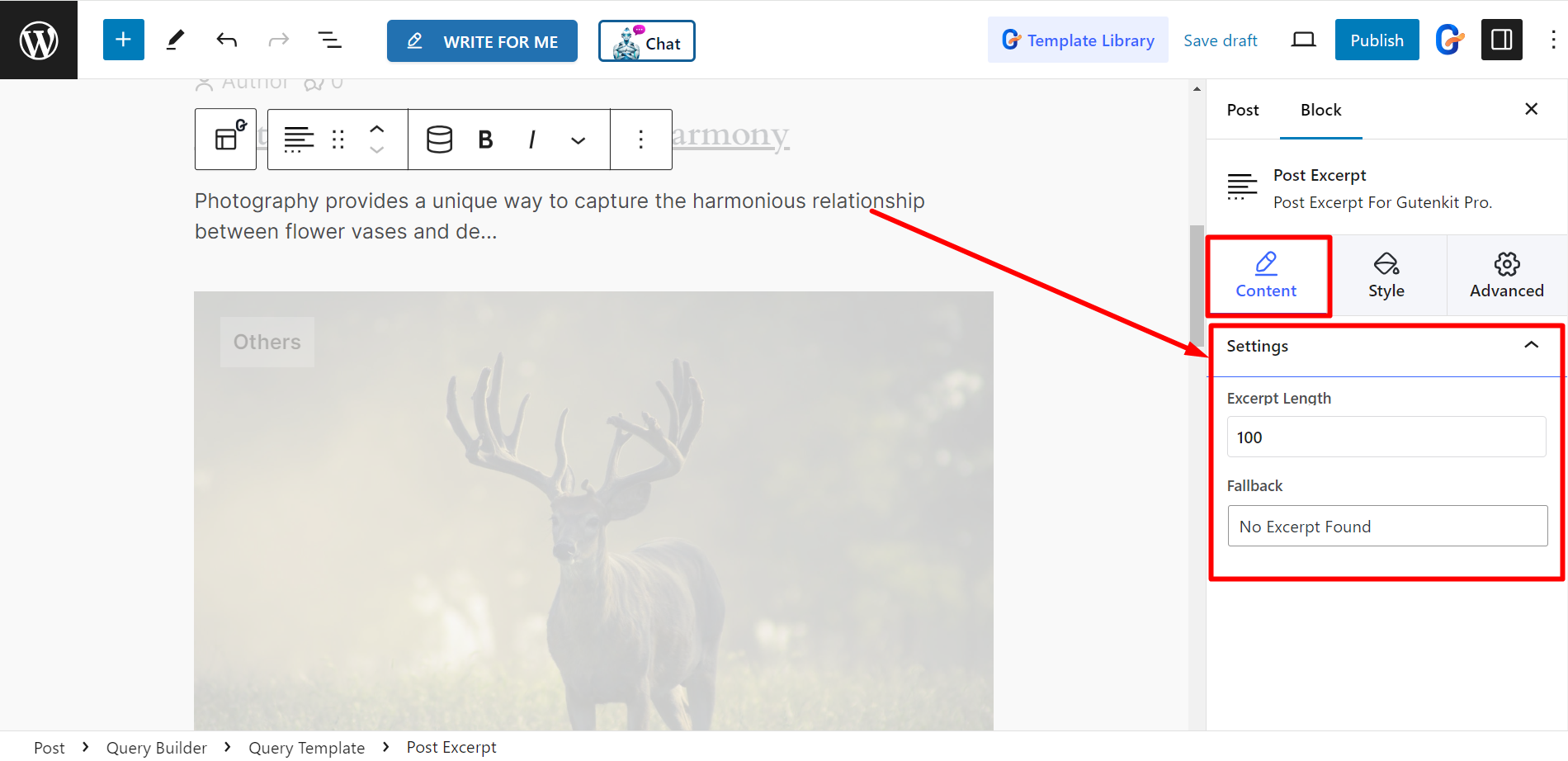
Editando o trecho da postagem #
Na seção de configurações, você pode alterar o Tamanho do Resumo com base em suas preferências e definir Cair pra trás.

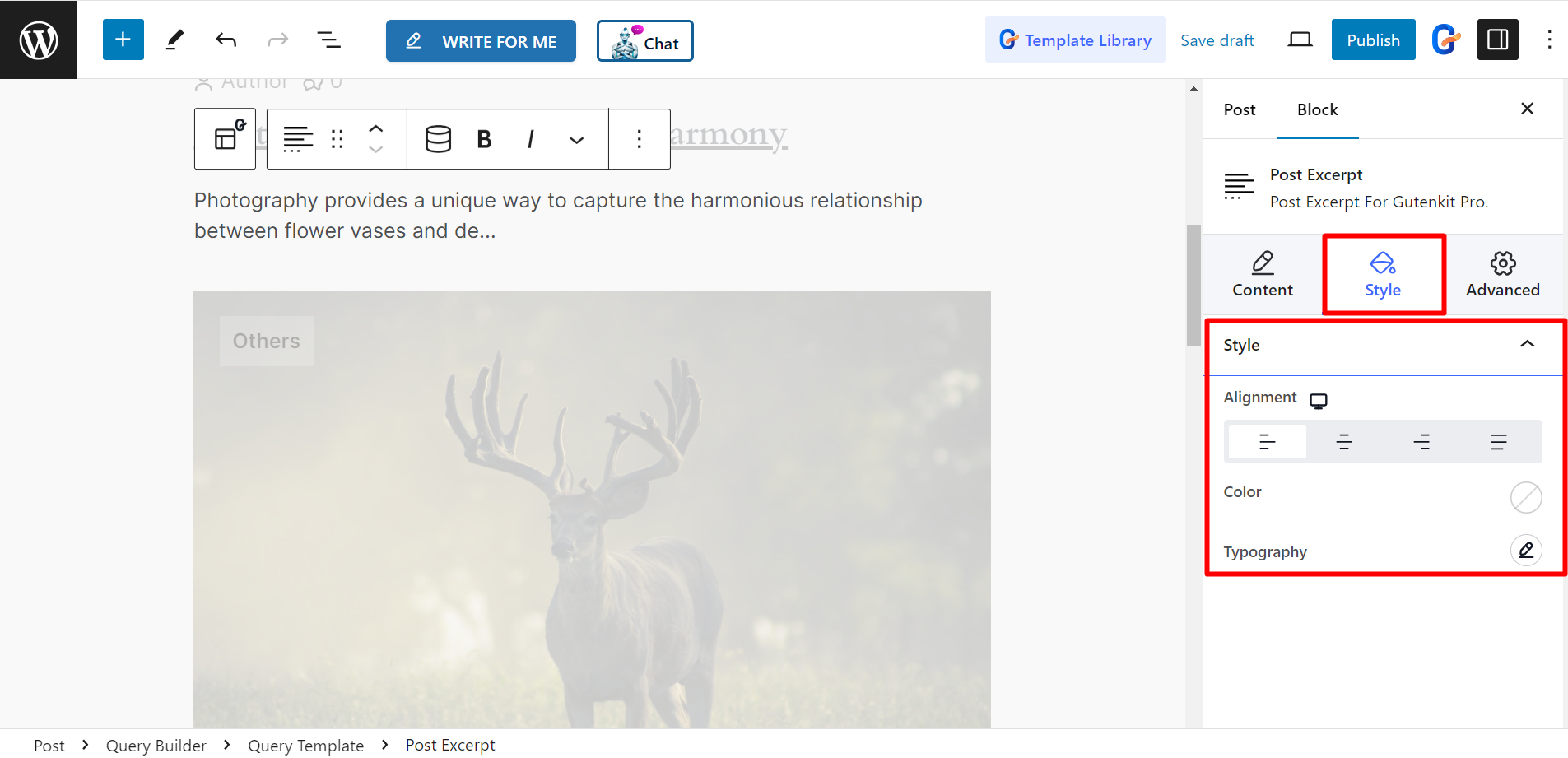
A parte de estilo permite alterar o alinhamento, a cor e a tipografia do trecho.

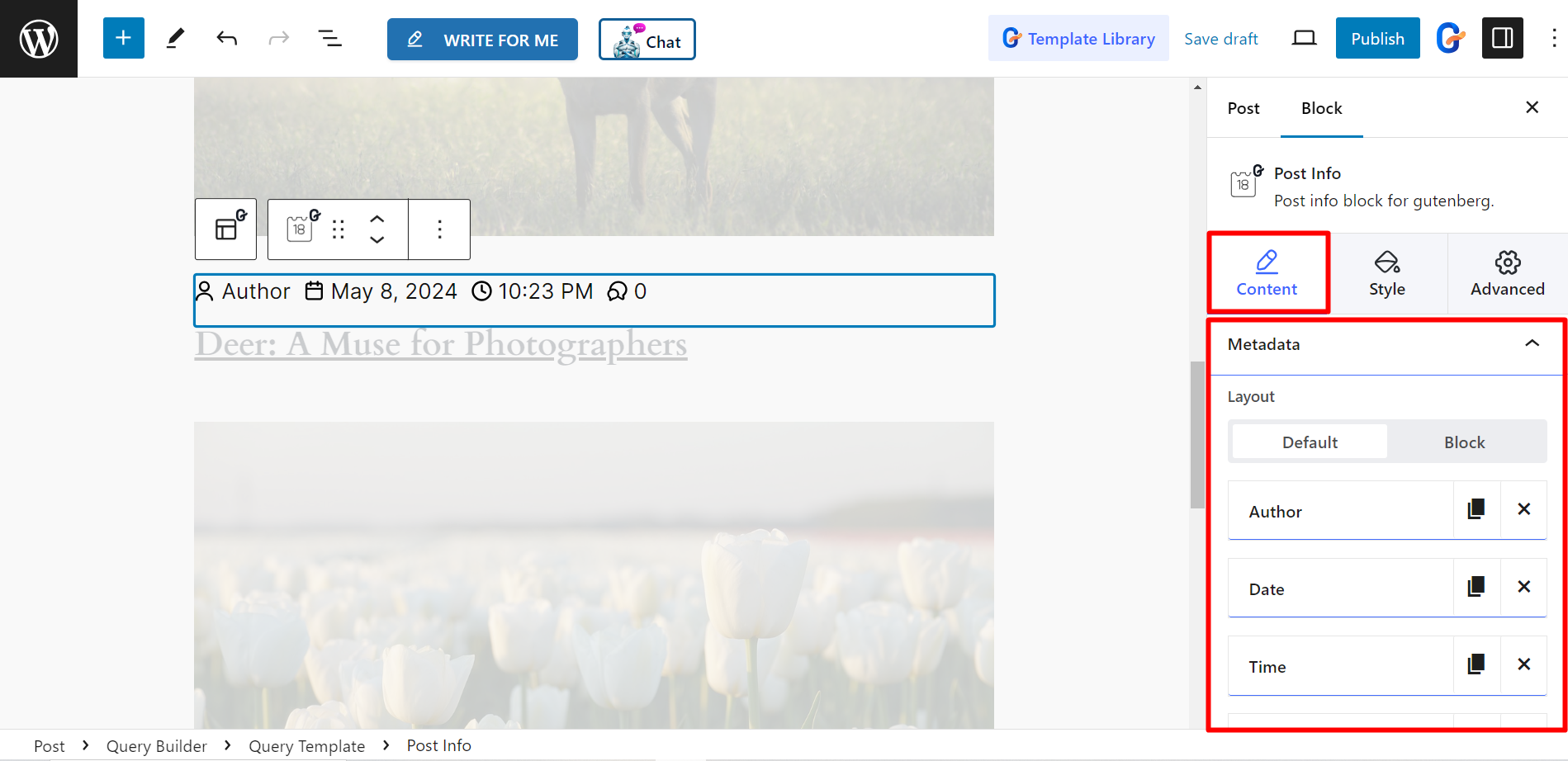
Editando informações da postagem #
Na parte de conteúdo, você pode atualizar os metadados.
Disposição – Você pode definir o layout como Padrão ou Bloco. No entanto, você terá as opções para editar Autor, Data, Hora, Comentários, Termos e Personalizado.
- Autor – Depois de expandir a opção, você editará Tipo, Link, Avatar de sombra, Antes do texto e Ícone.
- Data - Aqui você pode alterar o formato da data, link, antes do texto e ícone.
- Tempo - Ele permite ajustar o formato da hora e coisas semelhantes à data.
- Comentários - Para organizar os comentários, você pode ativar o botão Link, escrever Antes do Texto e definir um Ícone.
- Termos – Aqui, os termos são Categorias e tags. Existe uma barra que permite adicionar quantos termos desejar.
- Personalizado - Aqui você terá um campo para adicionar Meta-rótulo personalizado com base no seu desejo. Além disso, as outras opções de personalização são as mesmas de antes.

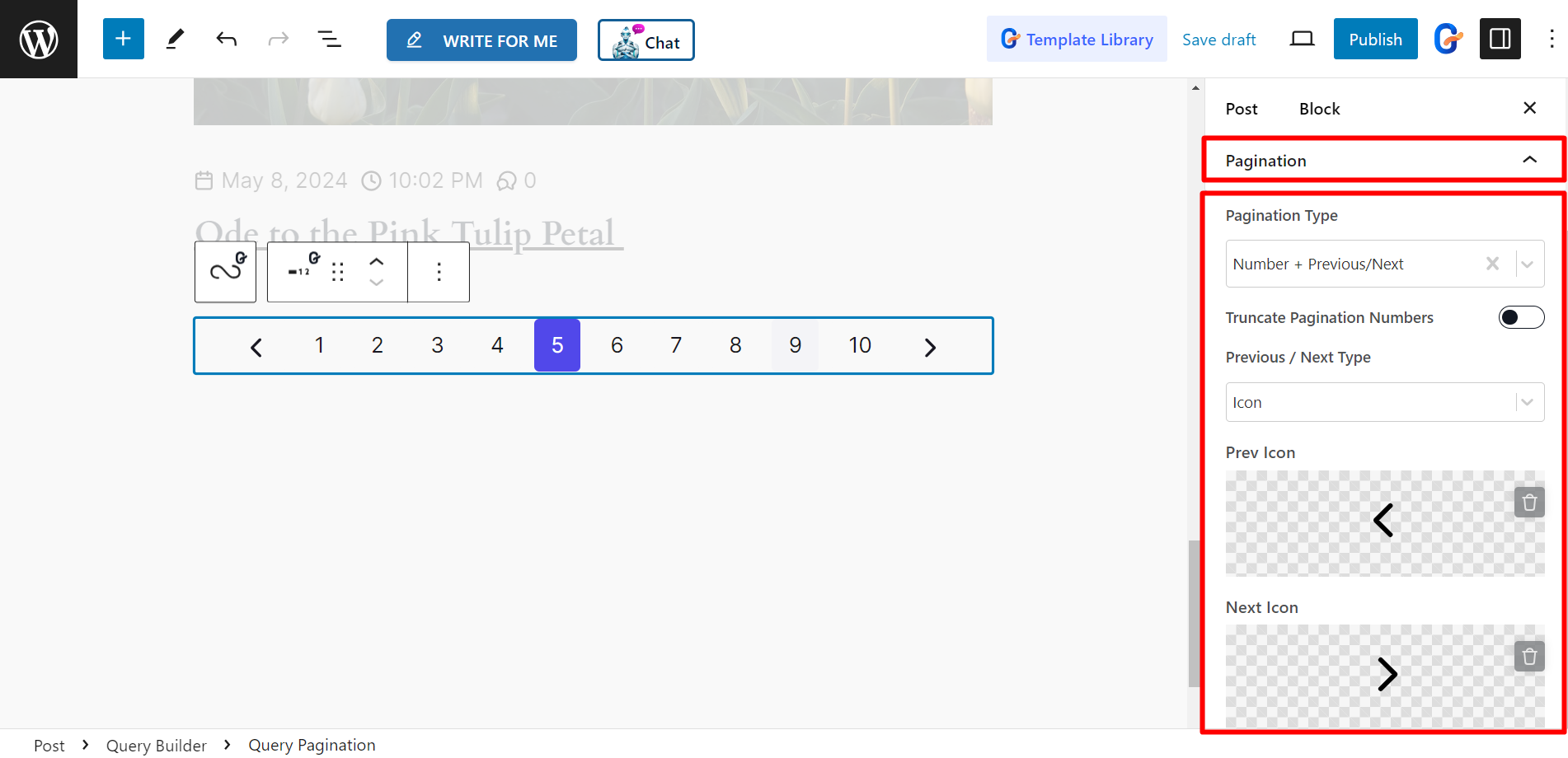
Editando paginação #
- Tipo de paginação: Os tipos são -
- Número - Aqui, você pode ajustar Truncar números de paginação. Ajuda a ocultar alguns controles de página, mostrando apenas a primeira/última página e a página atual para facilitar a navegação.
- Anterior Próximo - Com esta opção, você pode ajustar o texto e o ícone anterior e seguinte para definir o estilo da paginação.
- Tipo Anterior/Próximo: Texto, ícone, ícone e texto

This is how you can edit any query template using the excellent controls. It’s easy and saves your time.




