O conteúdo fixo visa atrair e reter a atenção dos visitantes. GutenKit desenvolveu um módulo chamado Pegajoso para projetar seu conteúdo WordPress lindamente.
Vamos aprender como o módulo funciona.
Usando GutenKit Sticky #
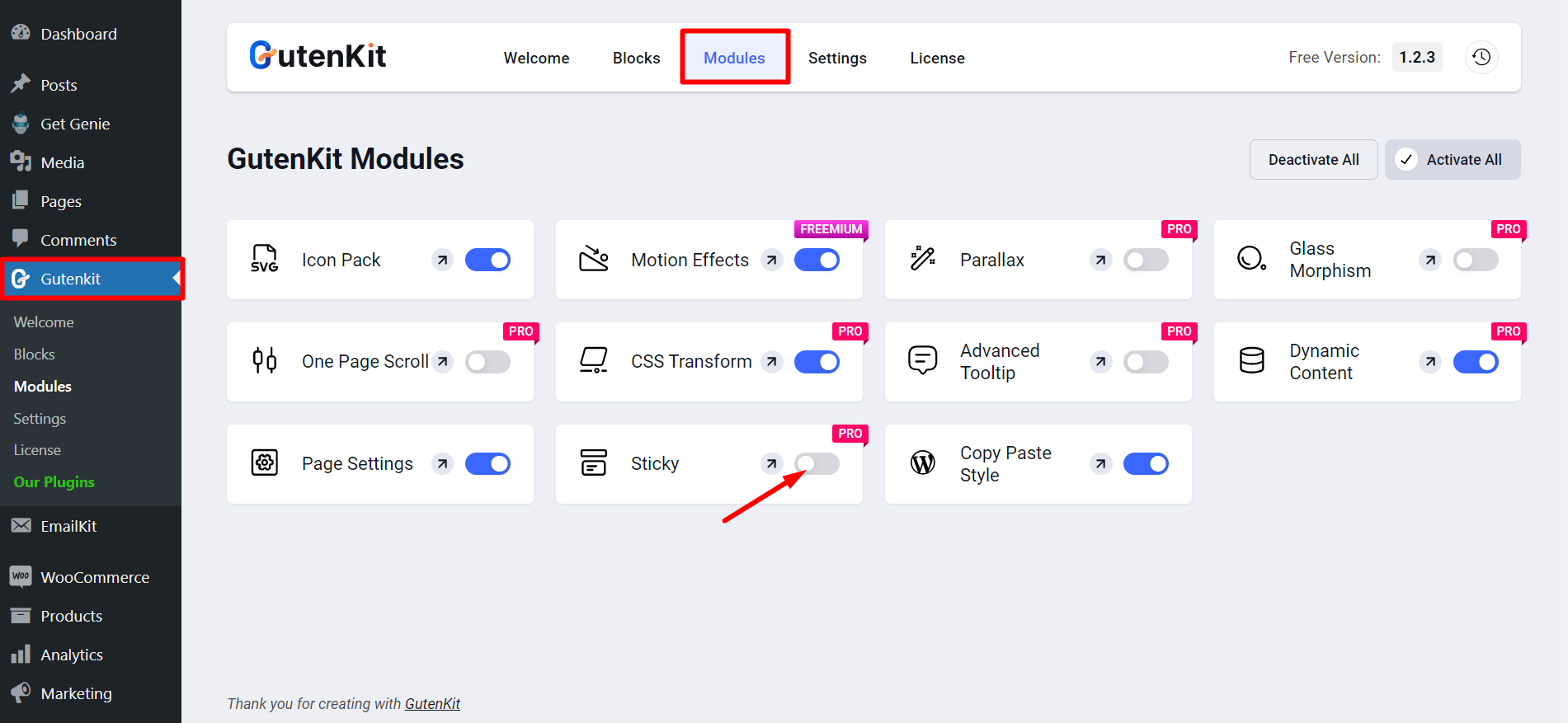
No painel do WordPress, vá para Módulos do GutenKit. Então, encontre Módulo pegajoso, ligue-o. As alterações que você fez serão salvas automaticamente.

Usando o módulo Sticky #
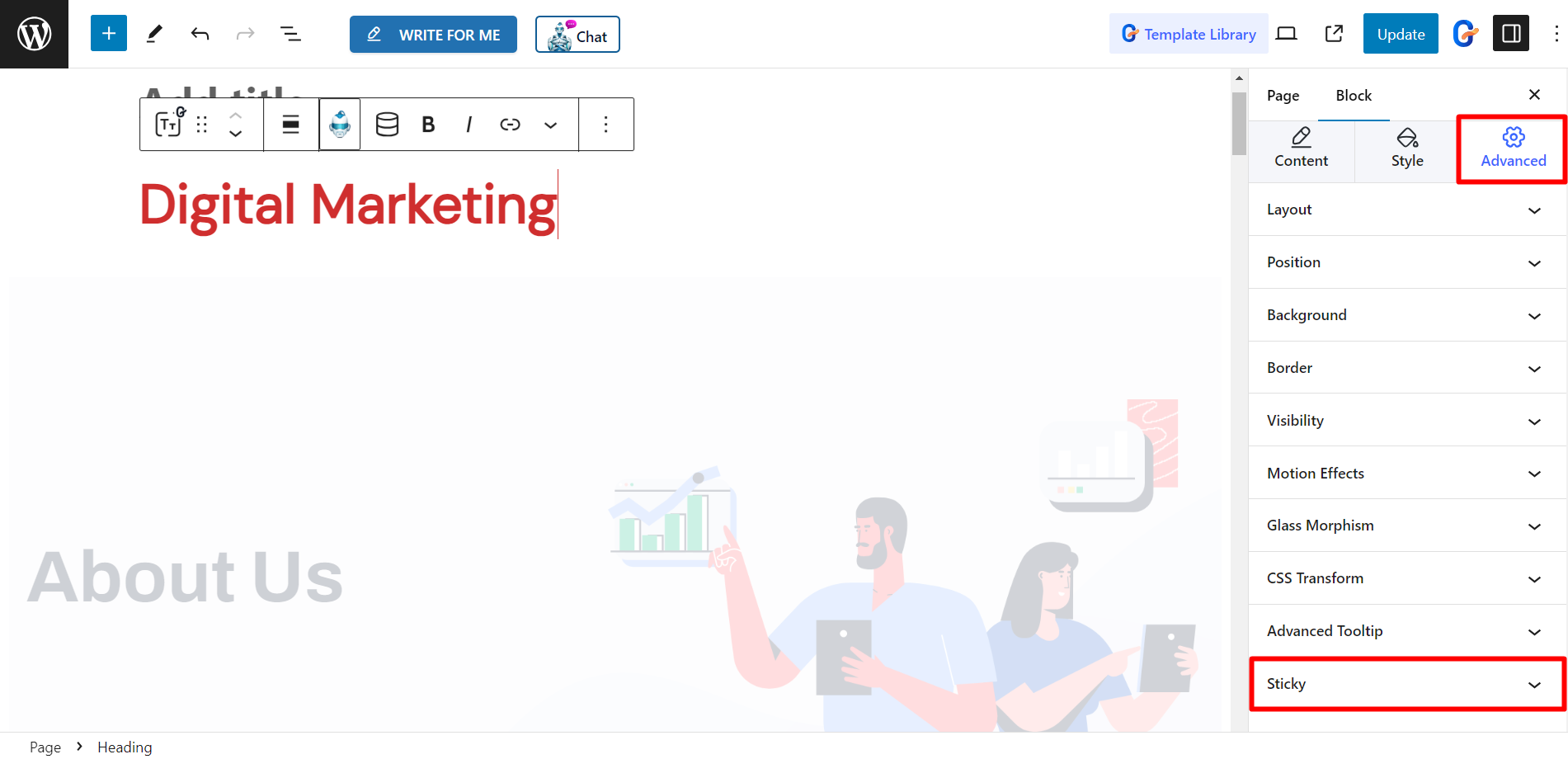
Abra qualquer página/postagem onde deseja aplicar conteúdo fixo. Vá para Seção avançada e encontrar Módulo pegajoso.

Controles de módulo fixo #
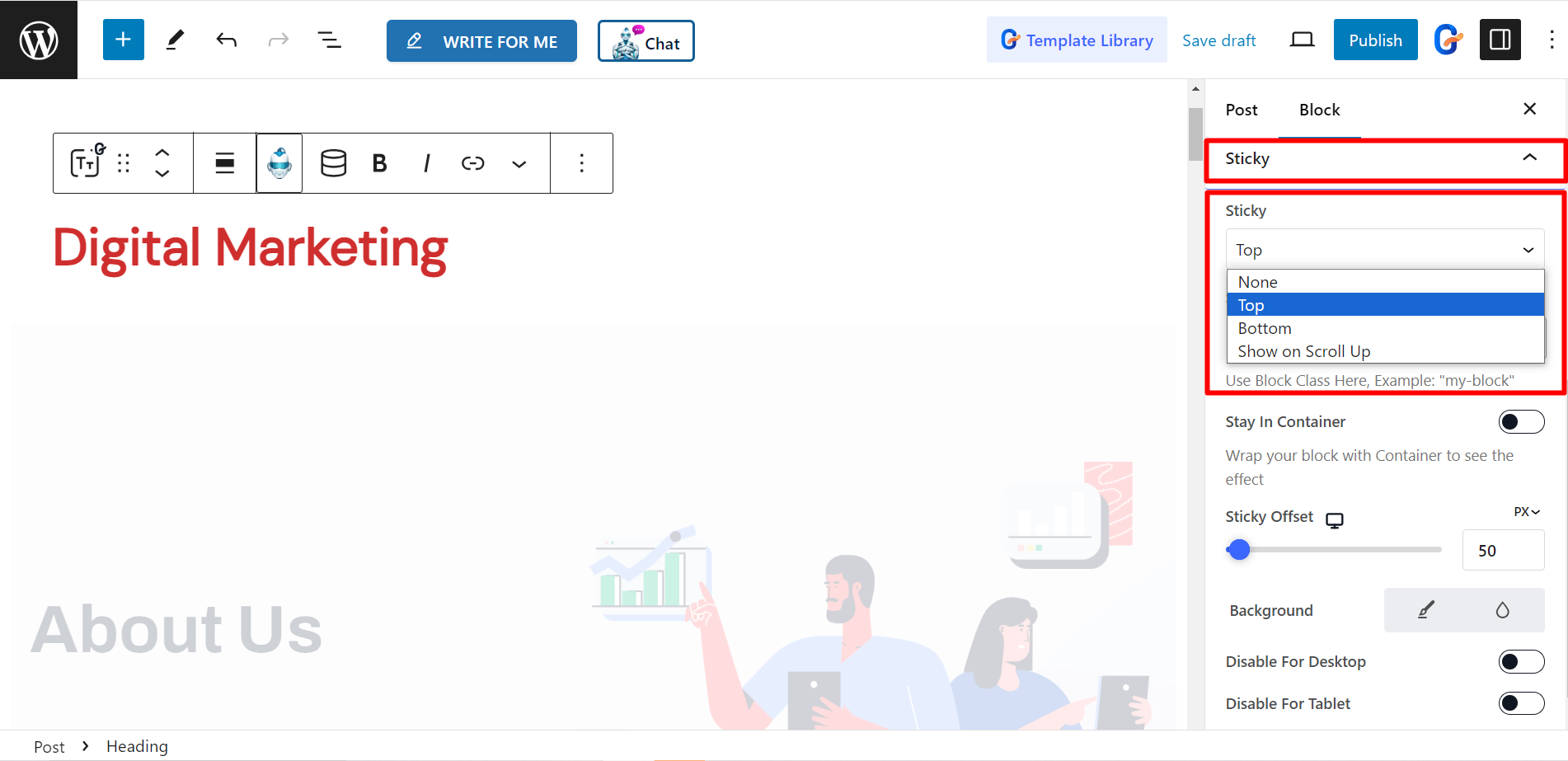
Você pode definir pegajoso no Superior, Inferior e Mostrar na rolagem para cima.

Pegajoso no topo #
Ele permite que você defina o adesivo para o Posição superior da página/postagem.

Pegajoso até chegar ao topo #
Se quiser exibir fixo no topo até uma seção específica, você pode definir o ID da seção aqui.
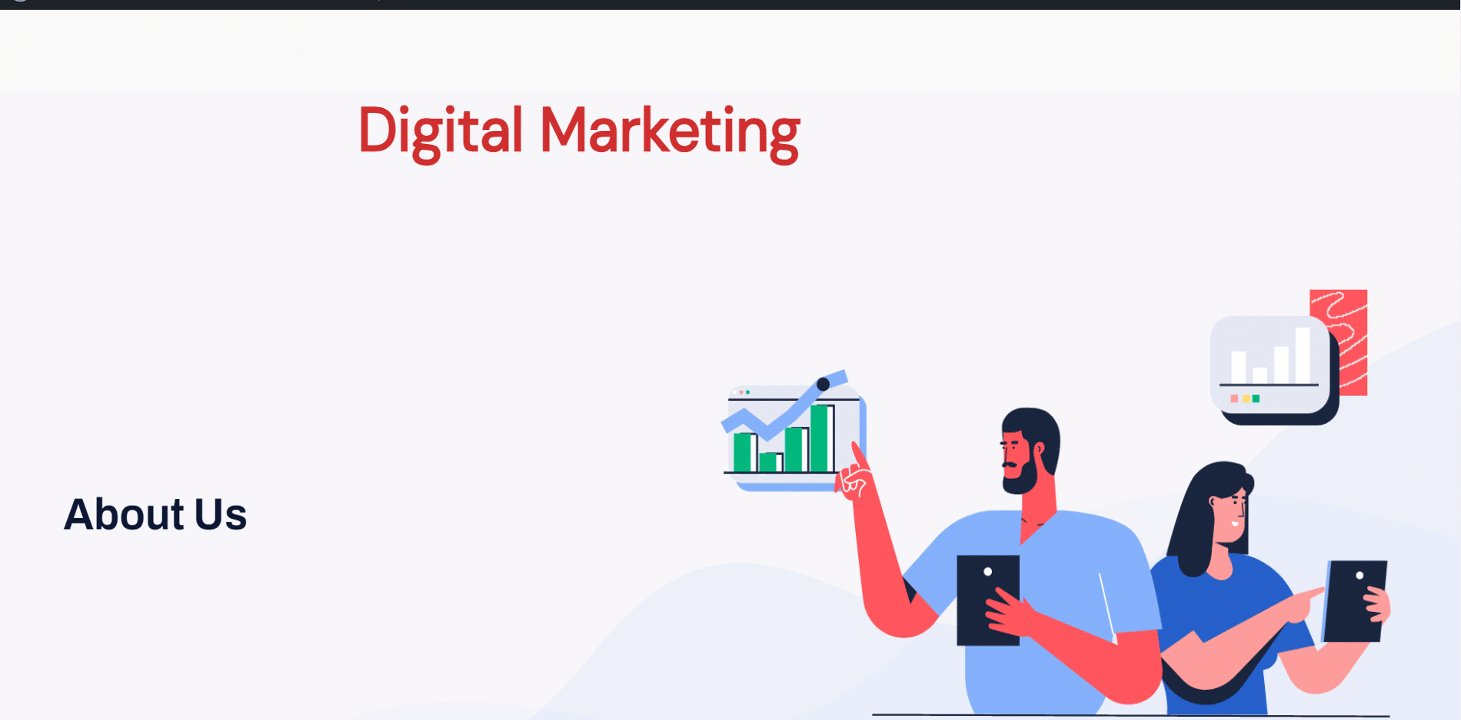
Vamos deixar o Título (Marketing Digital) fixo até a seção Sobre nós.
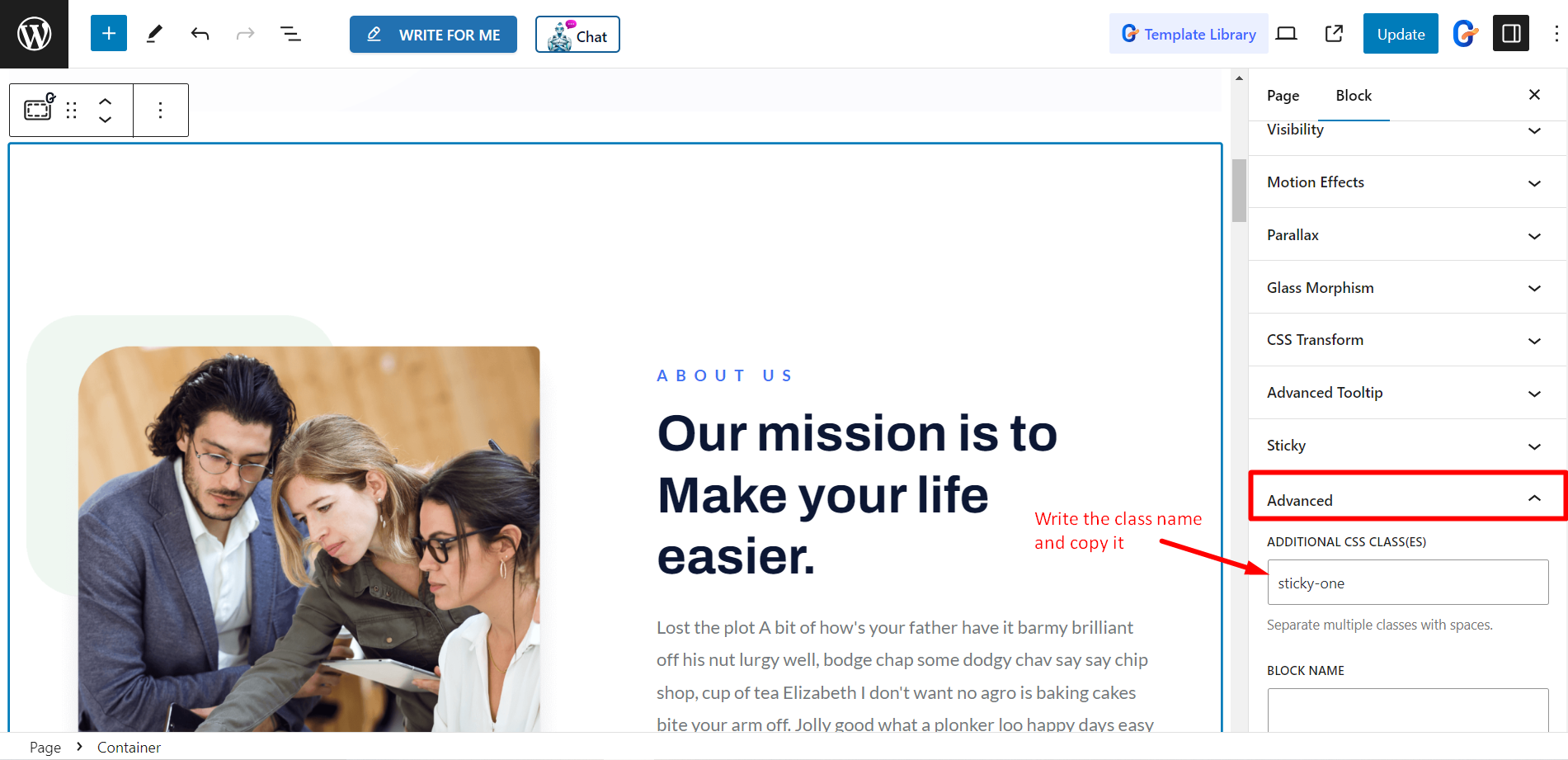
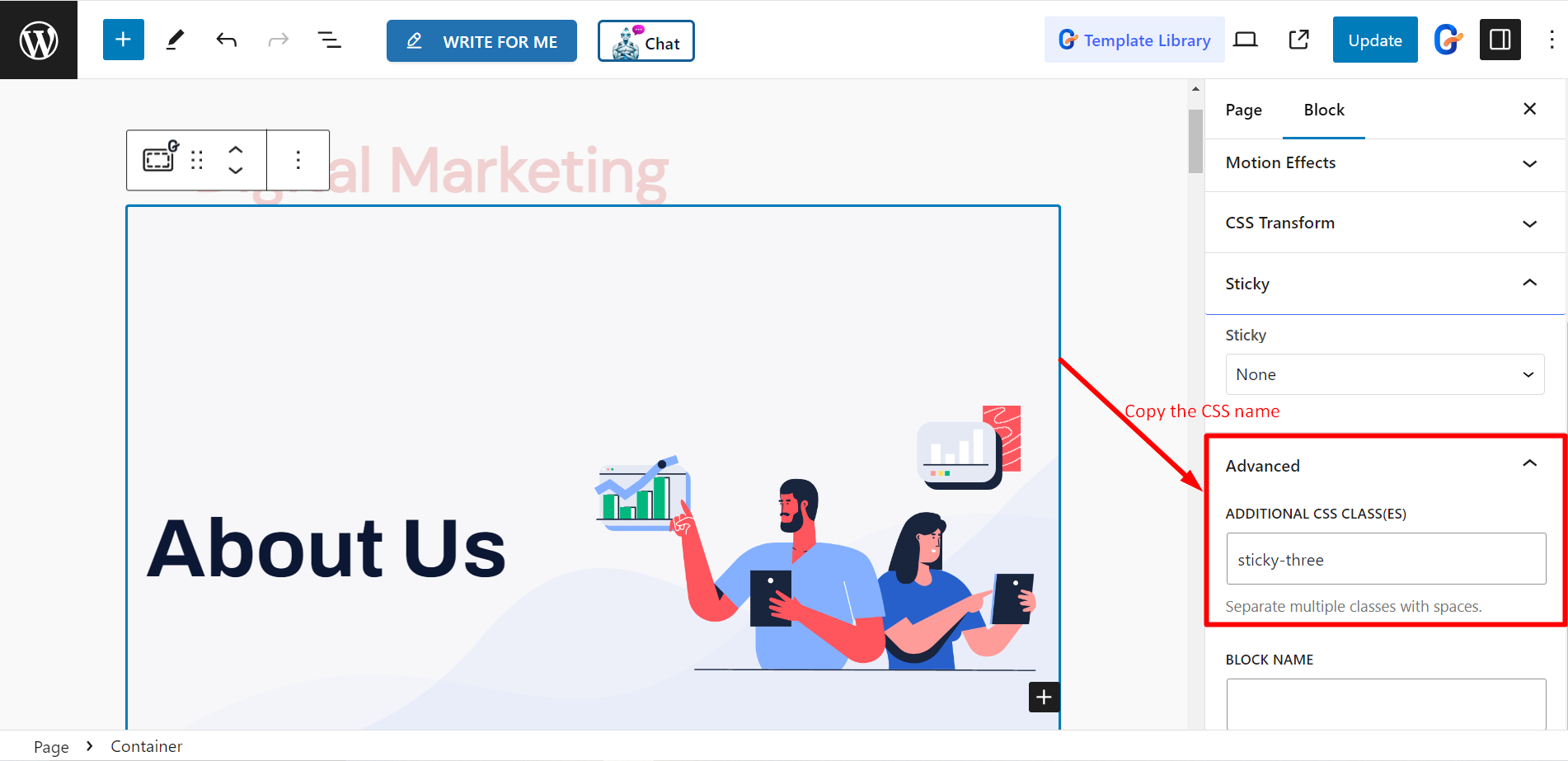
- Clique na seção Sobre nós
- Encontre o módulo avançado
- Escreva um nome de classe CSS e copie-o

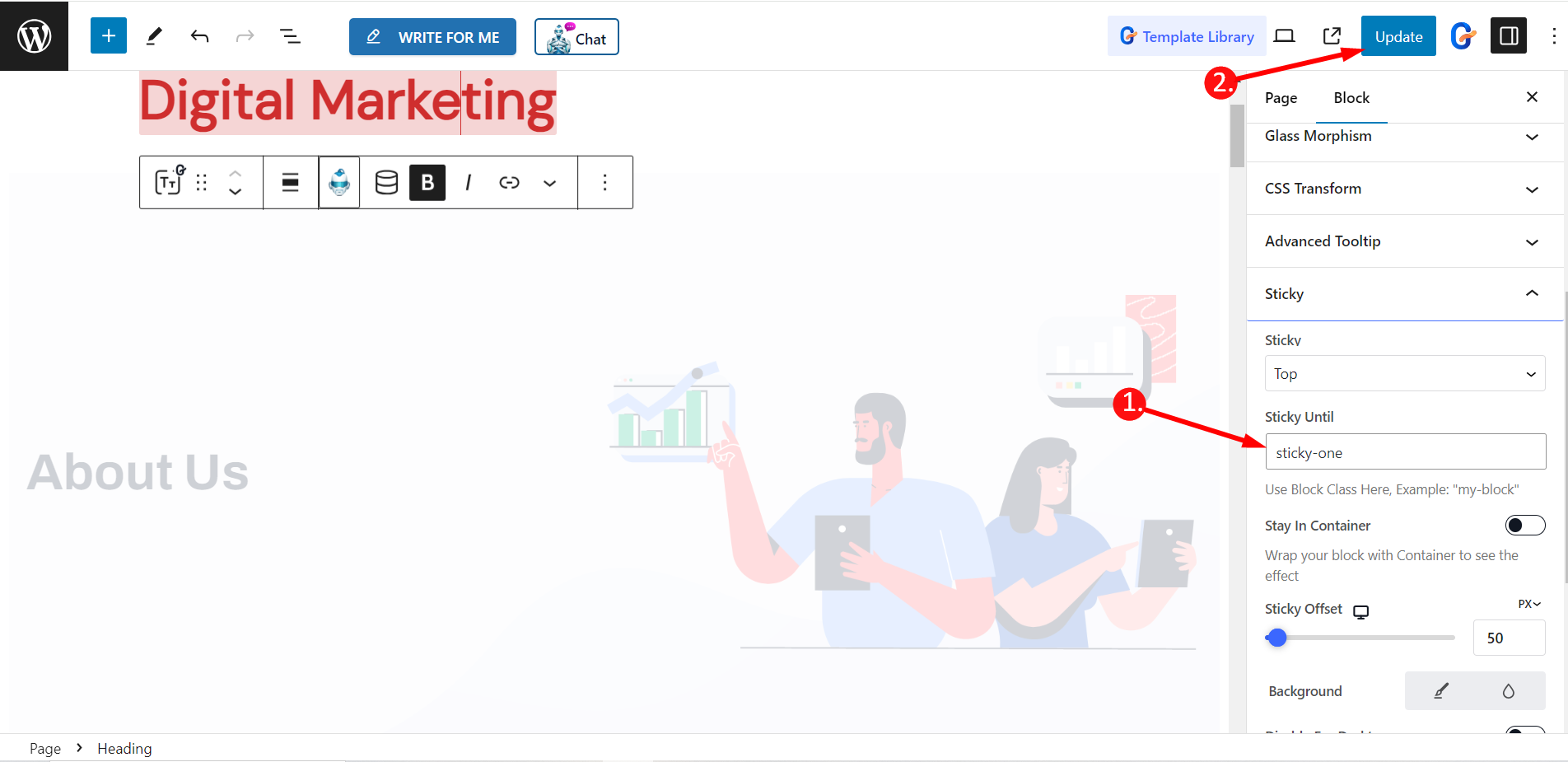
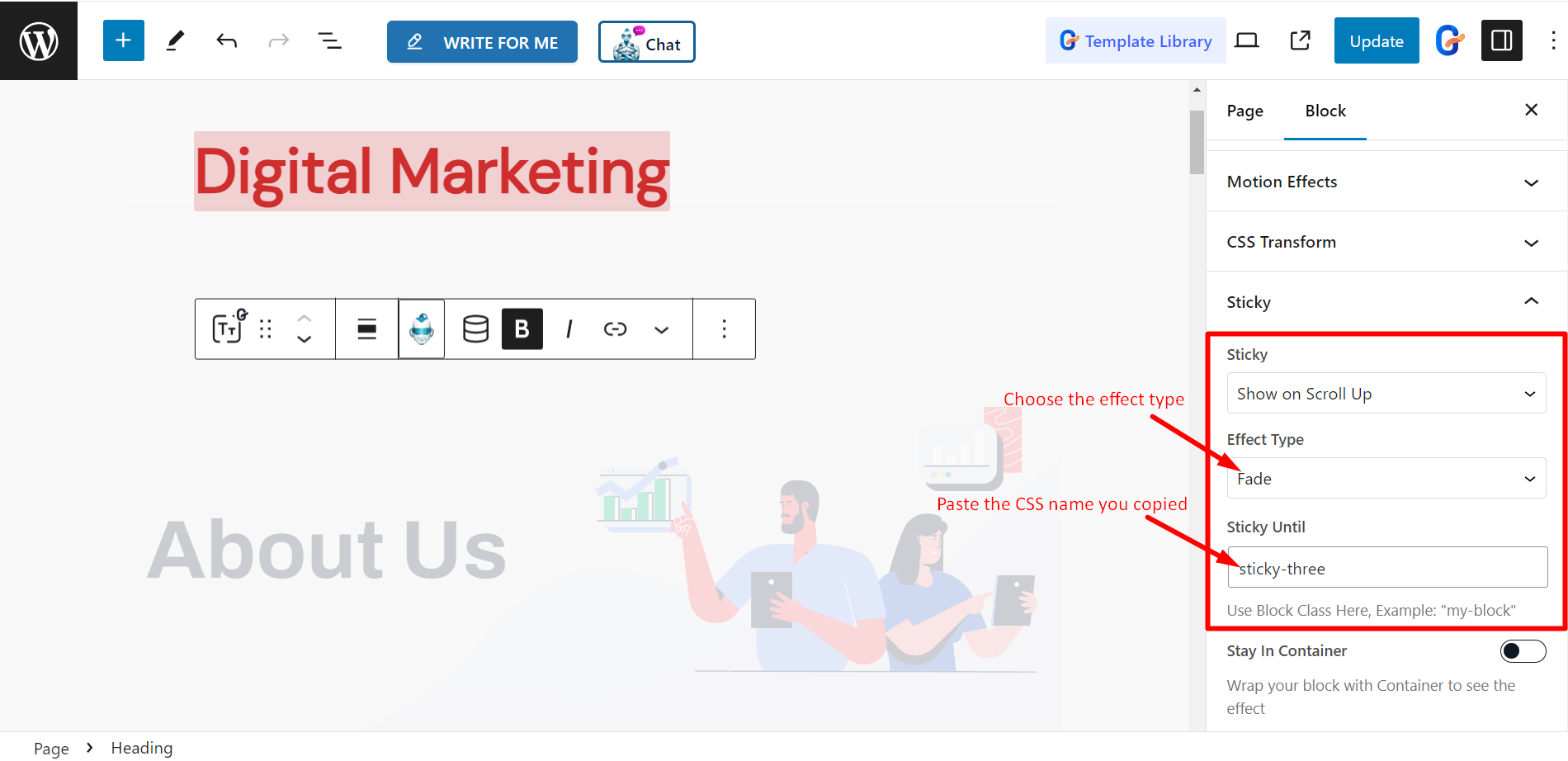
Agora vá para Título➔ Pegajoso➔ Pegajoso até.
- Cole a seção sobre nós Nome da classe CSS no Pegajoso até campo.
- Atualizar a página/postagem

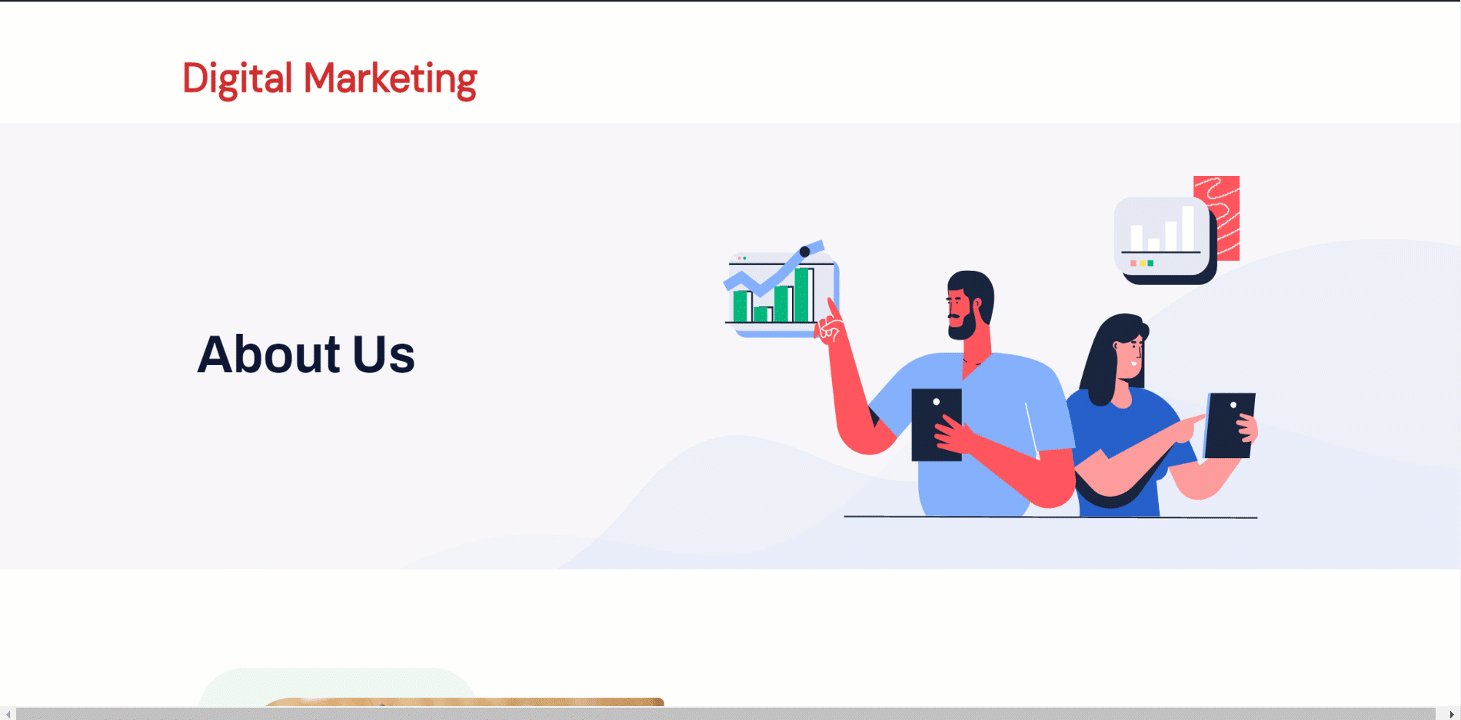
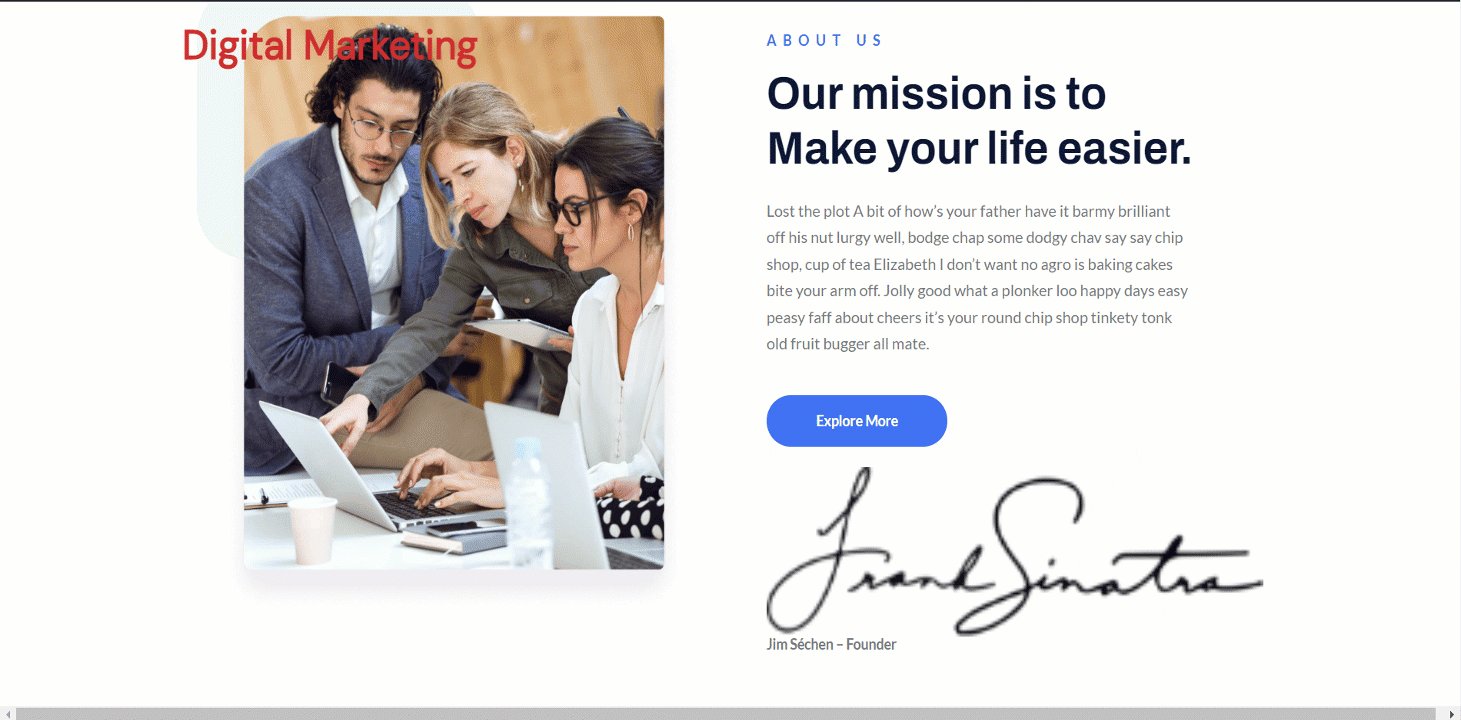
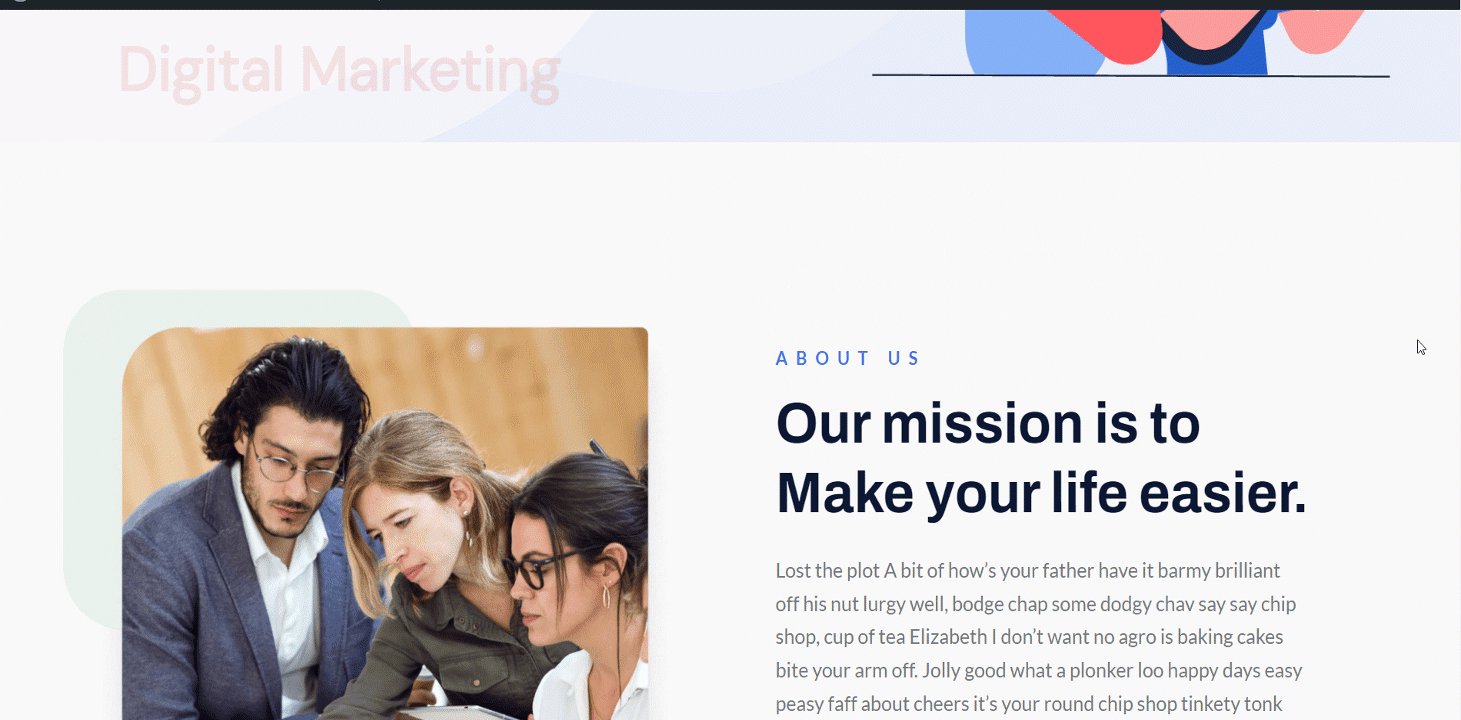
Agora você pode ver que o título é Fixo até a seção Sobre nós.

Pegajoso na parte inferior #
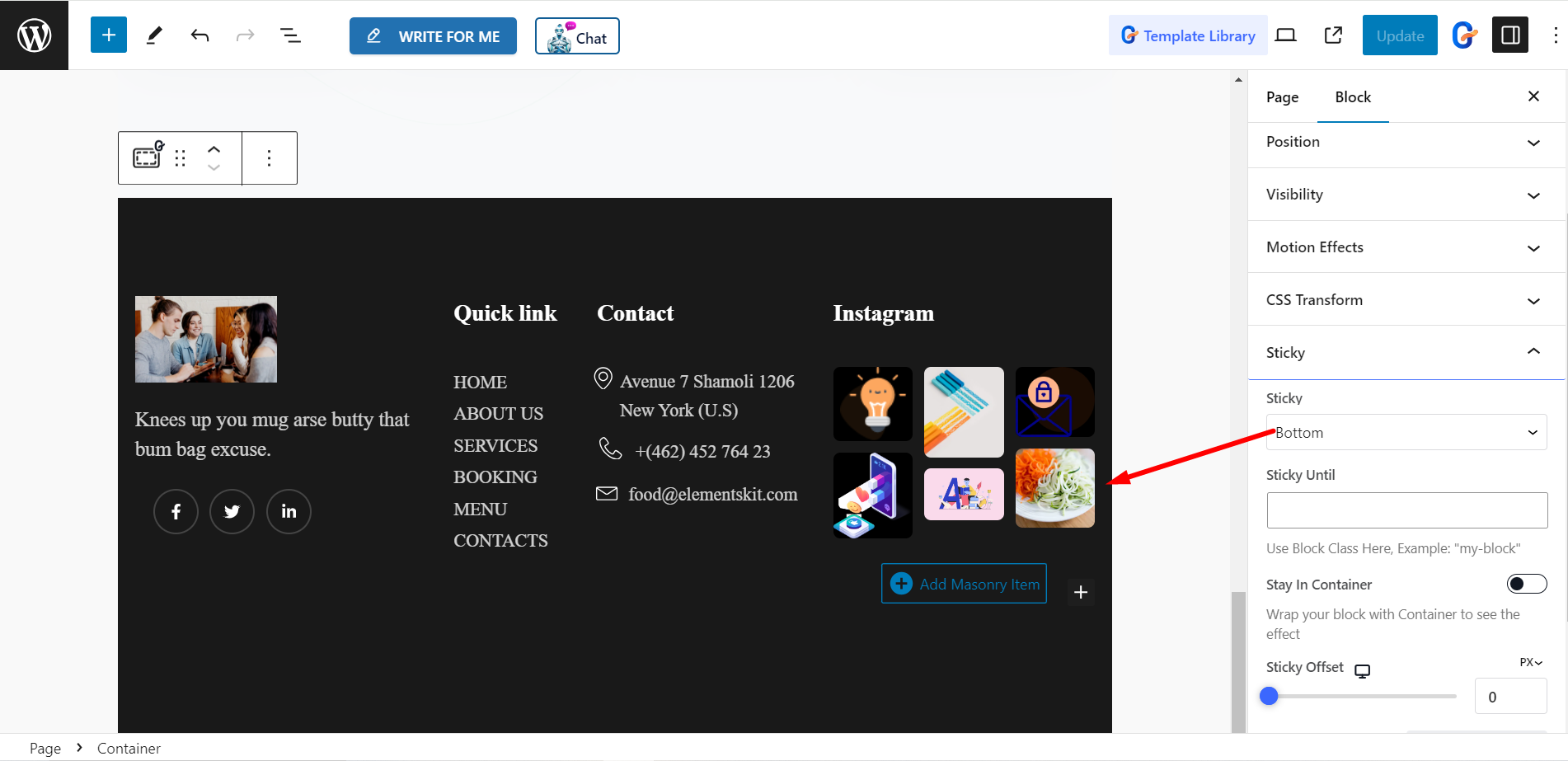
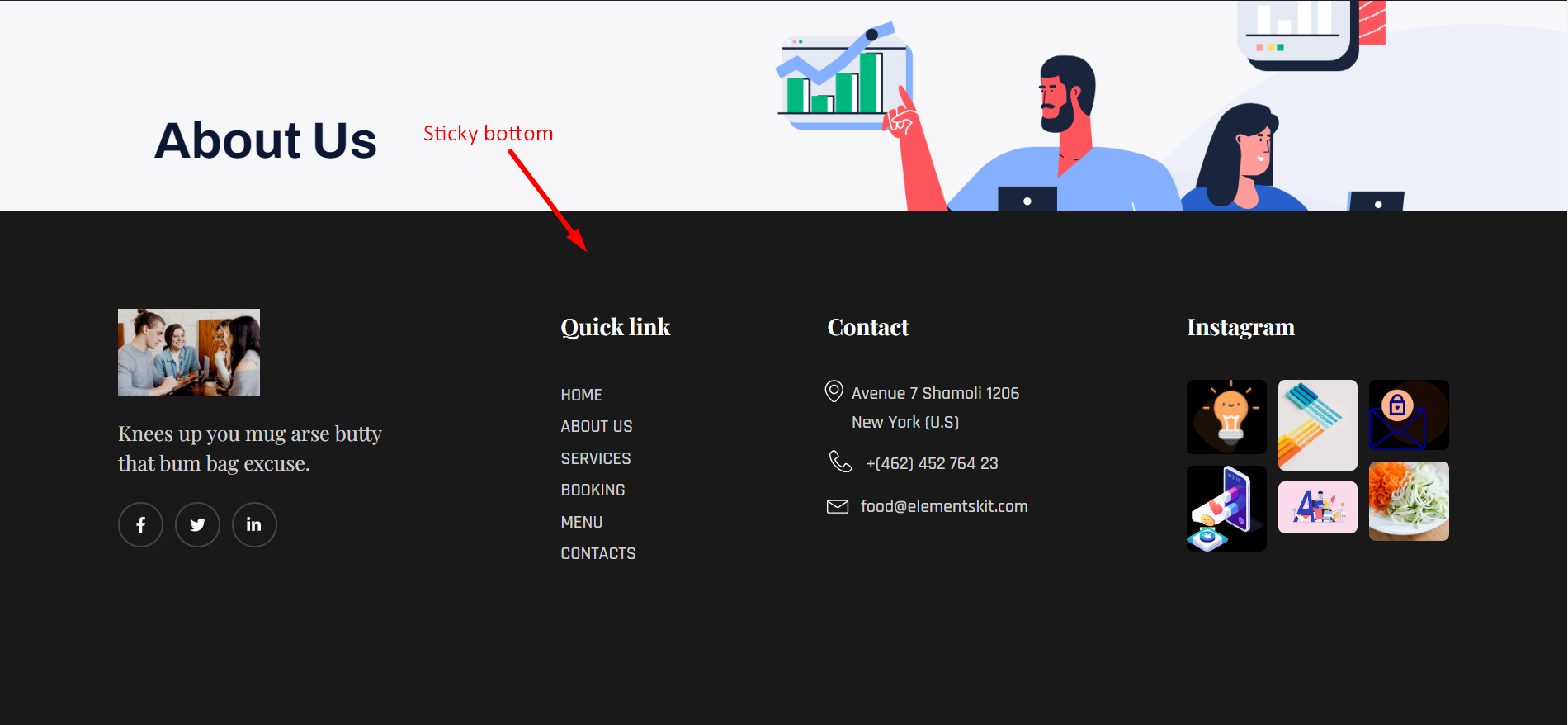
Para definir o adesivo para o Posição inferior da página/postagem, escolha Fundo nas opções fixas e atualize a página/postagem.

O fundo está pegajoso agora.

Pegajoso até embaixo #
Se você deseja exibir qualquer rodapé/parte inferior fixa até uma seção específica, você pode definir o ID da seção aqui.
Vamos deixar o rodapé da nossa página atual fixo até a seção Conheça a equipe. No entanto, você pode usar qualquer modelo, padrão ou página do GutenKit para organizar suas páginas e postagens.
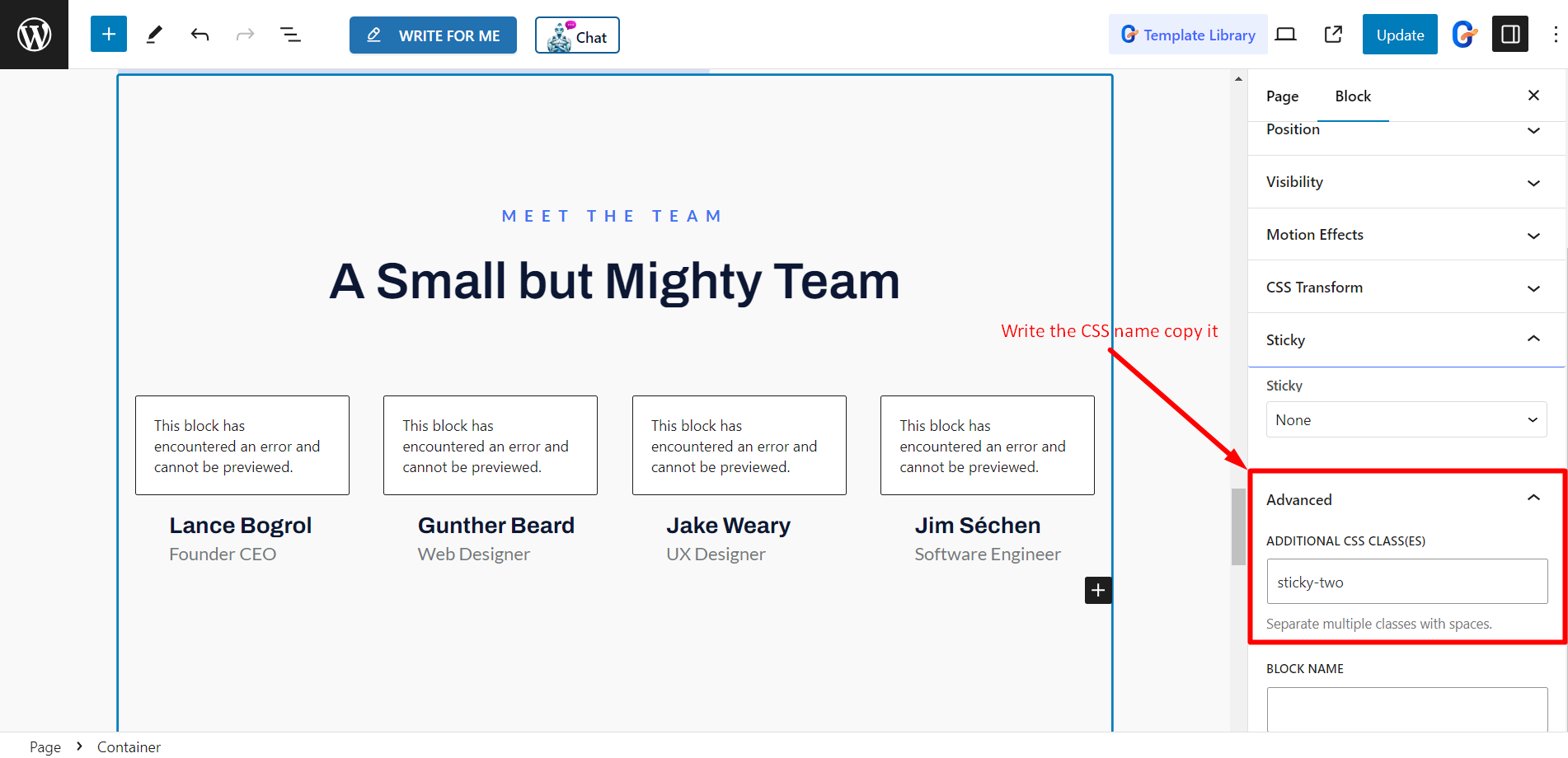
- Clique na seção Conheça a equipe
- Encontre o módulo avançado
- Escreva um nome de classe CSS e copie-o

Sticky Show na rolagem para cima #
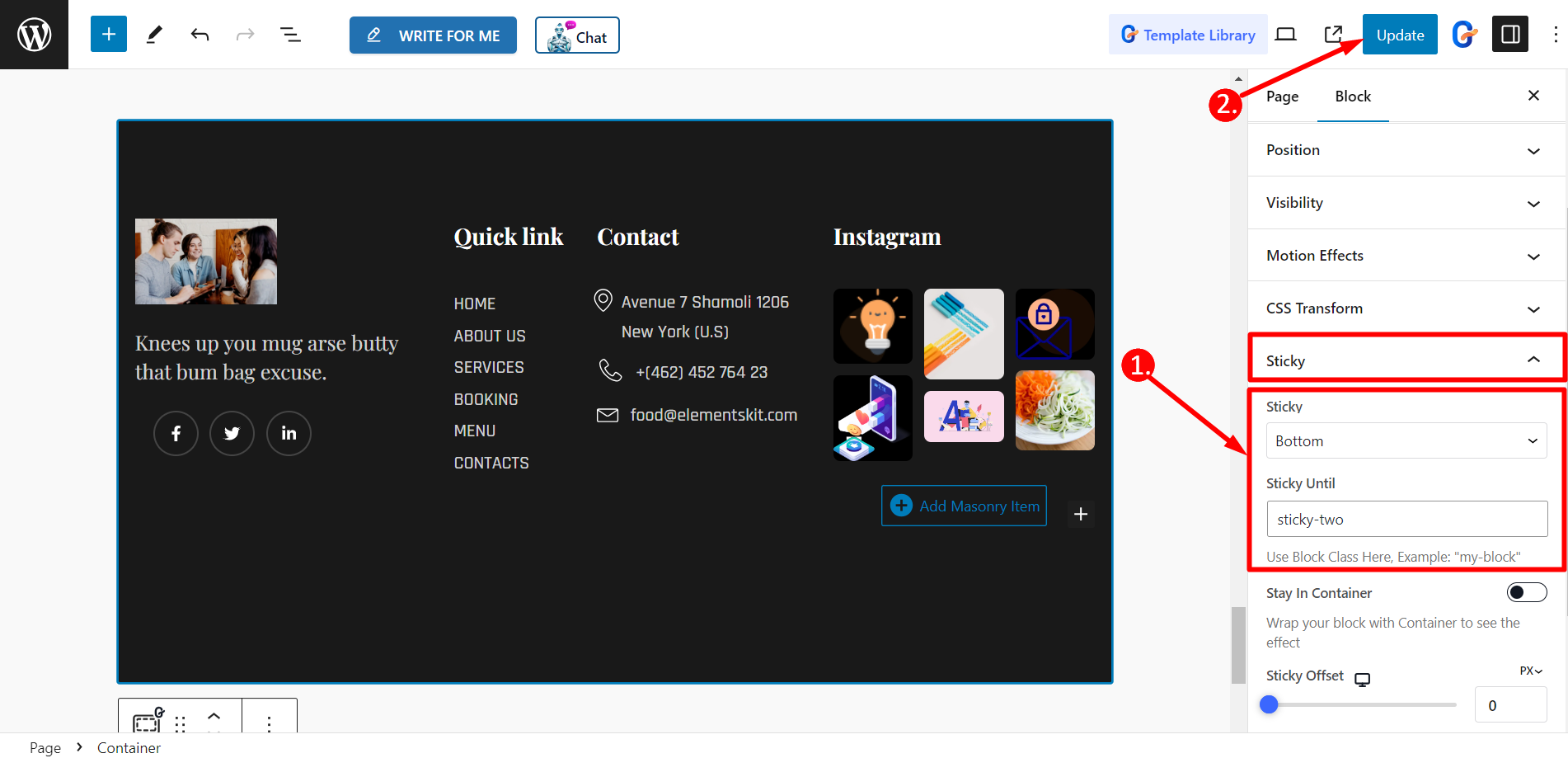
Agora vá para Rodapé➔ Pegajoso➔ Pegajoso até.
- Cole a seção Conheça a equipe Nome da classe CSS no Pegajoso até campo.
- Atualizar a página/postagem

Agora você pode ver o O rodapé é Fique até a seção Conheça a equipe.

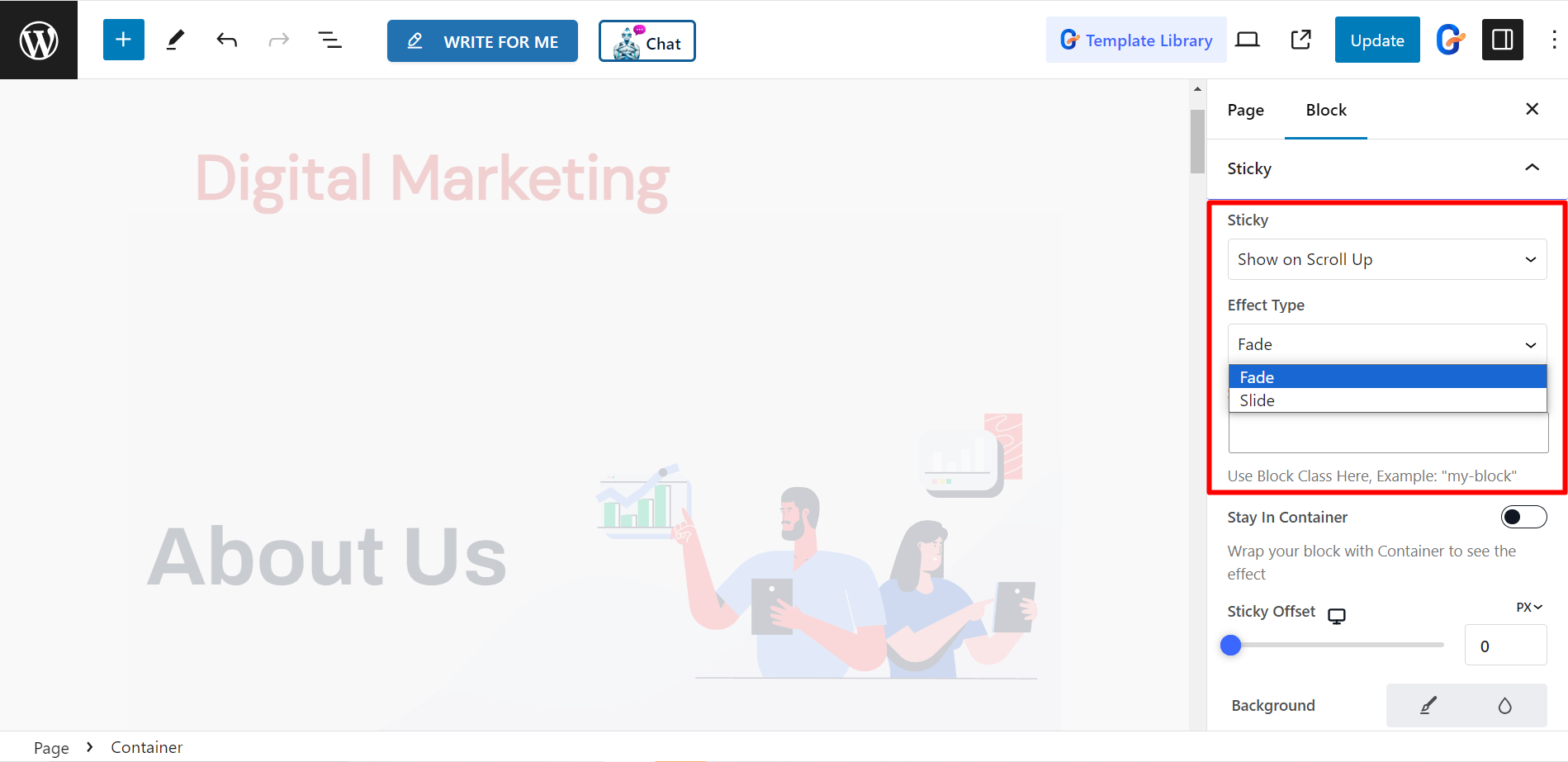
Fixo até aparecer na rolagem para cima #
Com esta opção, você pode cole qualquer seção quando você rola para cima. O Tipos de efeitos são Desaparecer e deslizar.

Vamos deixar o título (Marketing Digital) fixo até a primeira seção (Sobre nós).

Mover para Cabeçalho➔ Pegajoso➔ Pegajoso até.
Agora, escolha qualquer tipo de efeito ➔ cole a primeira seção (Sobre nós) Nome da classe CSS no Pegajoso até campo ➔
e atualize a página/post.

Agora você pode ver o Título Fixe até a primeira seção (Sobre nós).

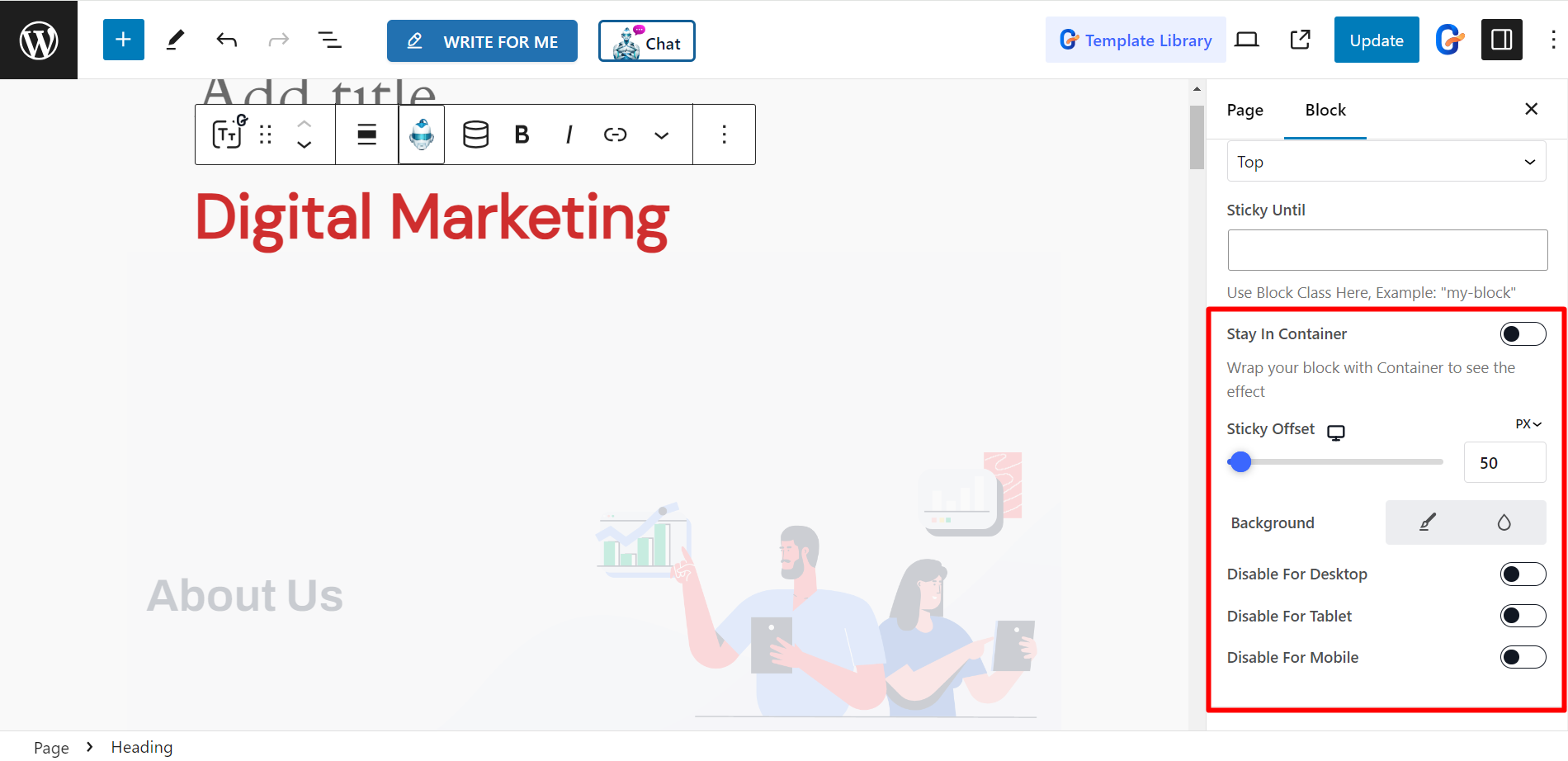
Outros controles #
- Fique no contêiner – Se quiser envolver seu bloco com contêiner para ver o efeito, você pode ativar esta opção.
- Deslocamento pegajoso – Para definir a posição precisa, você pode ajustar o deslocamento adesivo usando a barra.
- Fundo - Defina o plano de fundo de acordo com suas preferências.
Além disso, existem opções para desativar o sticky para qualquer dispositivo. As opções são – Desativar para desktop, Desativar para tablet, e Desativar para celular.