Gire, desloque, dimensione e inverta seus blocos, padrões, contêineres ou seções no Gutenberg sem tocar em uma única linha de código CSS.
GutenKit vem com Controles de transformação CSS para Gutenberg que permite que você transformar estilos de bloco com edição em tempo real.
Pré-requisito: #
CSS Transform é um módulo premium do GutenKit. Portanto, você precisa ter os plug-ins GutenKit Lite e GutenKit Pro instalados em seu site WordPress.
- GutenKit Lite (versão gratuita): Baixar plug-in
- Guten Kit Pro: Obtenha o plug-in
Como transformar estilos de blocos de Gutenberg em CSS #
Você pode fazer a seguinte transformação de estilo para qualquer bloco, seção ou padrão no editor de blocos do WordPress:
- Girar
- Desvio
- Escala
- Inclinação
- Virar horizontalmente
- Virar verticalmente
Aprenda como transformar estilos em Gutenberg usando GutenKit Módulo de transformação CSS.
Etapa 1: ativar o módulo CSS Transform #
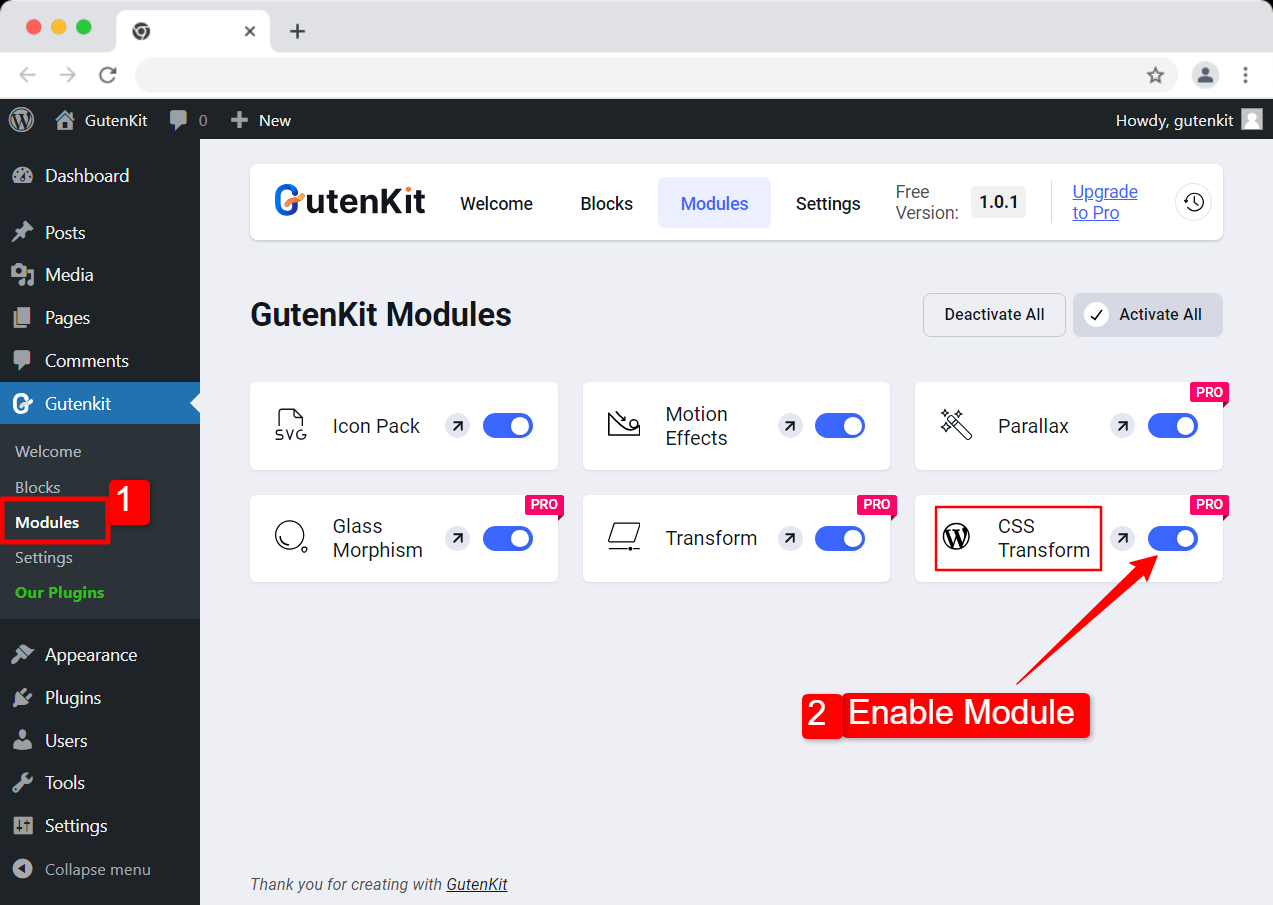
Para habilitar o módulo CSS Transform, primeiro faça login no seu site WordPress. No painel do WordPress:
- Navegar para GutenKit > Módulos e encontra Transformação CSS módulo da lista.
- Habilite o bloqueio ativando o botão de alternância.

Etapa 2: use o recurso CSS Transform para transformar estilos de bloco #
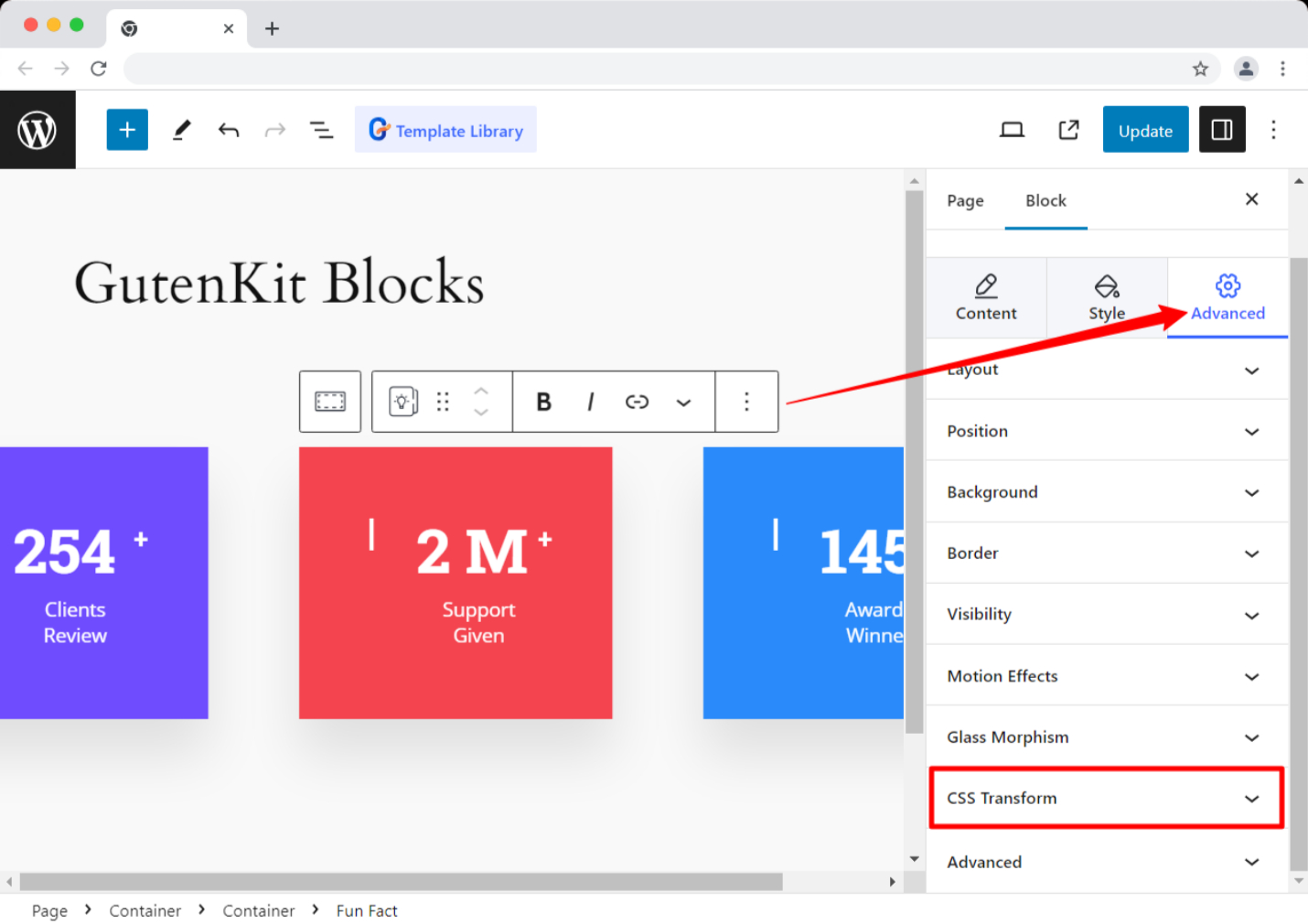
Para transformar estilos CSS em Gutenberg, escolha um bloco ou contêiner, e vá para o Guia Avançado.
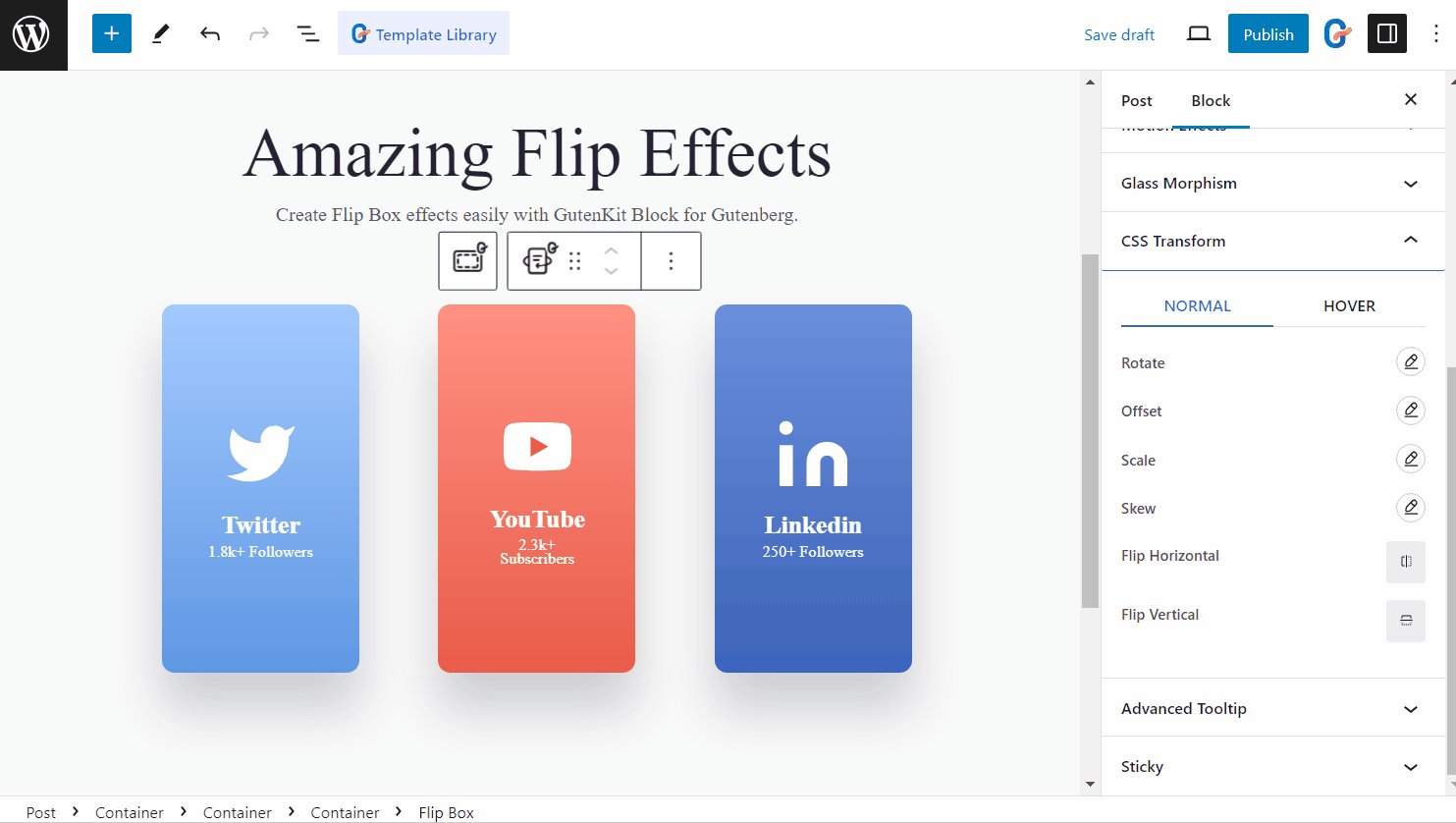
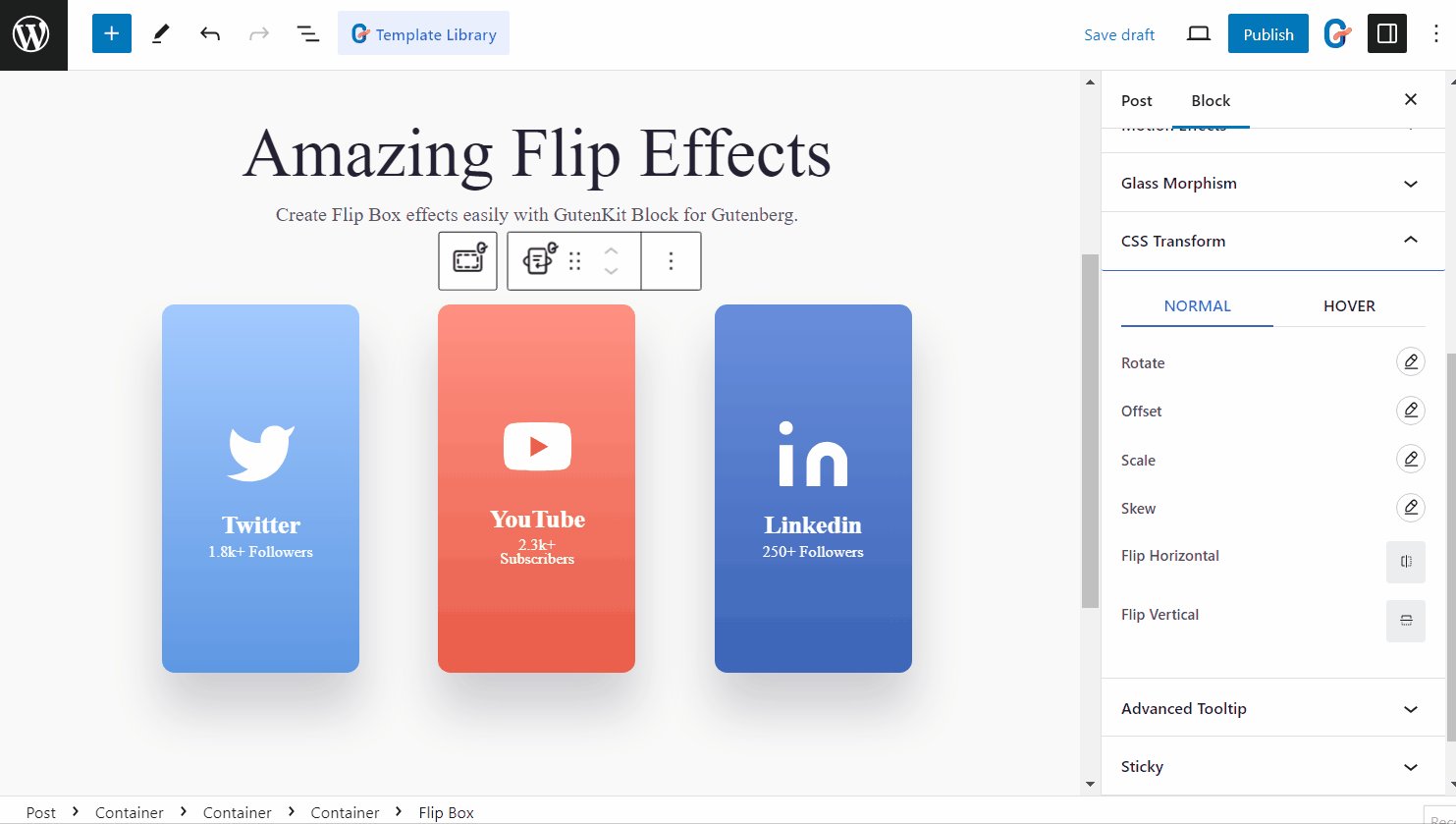
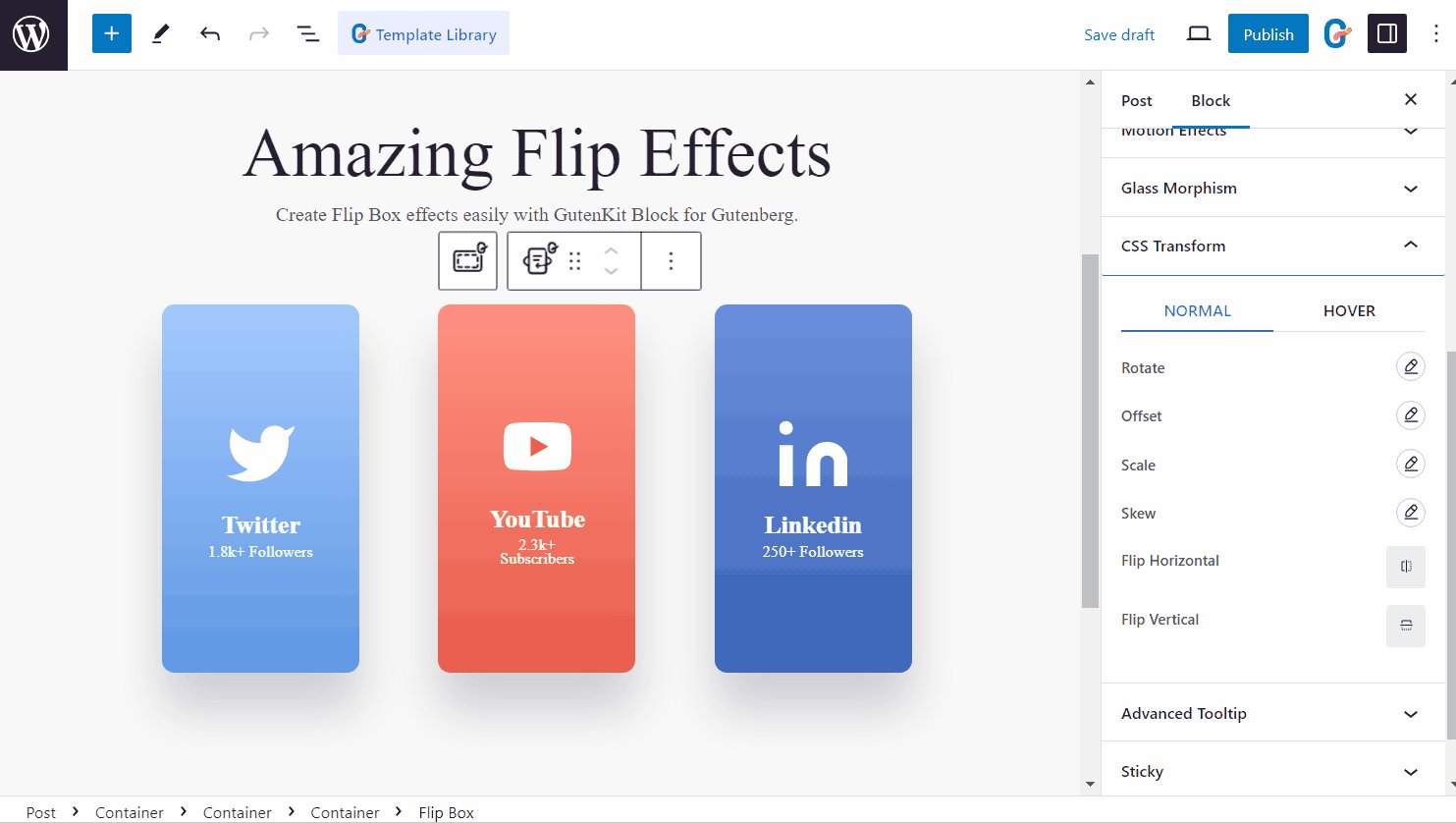
Na guia Avançado, você encontrará o Transformação CSS controles.

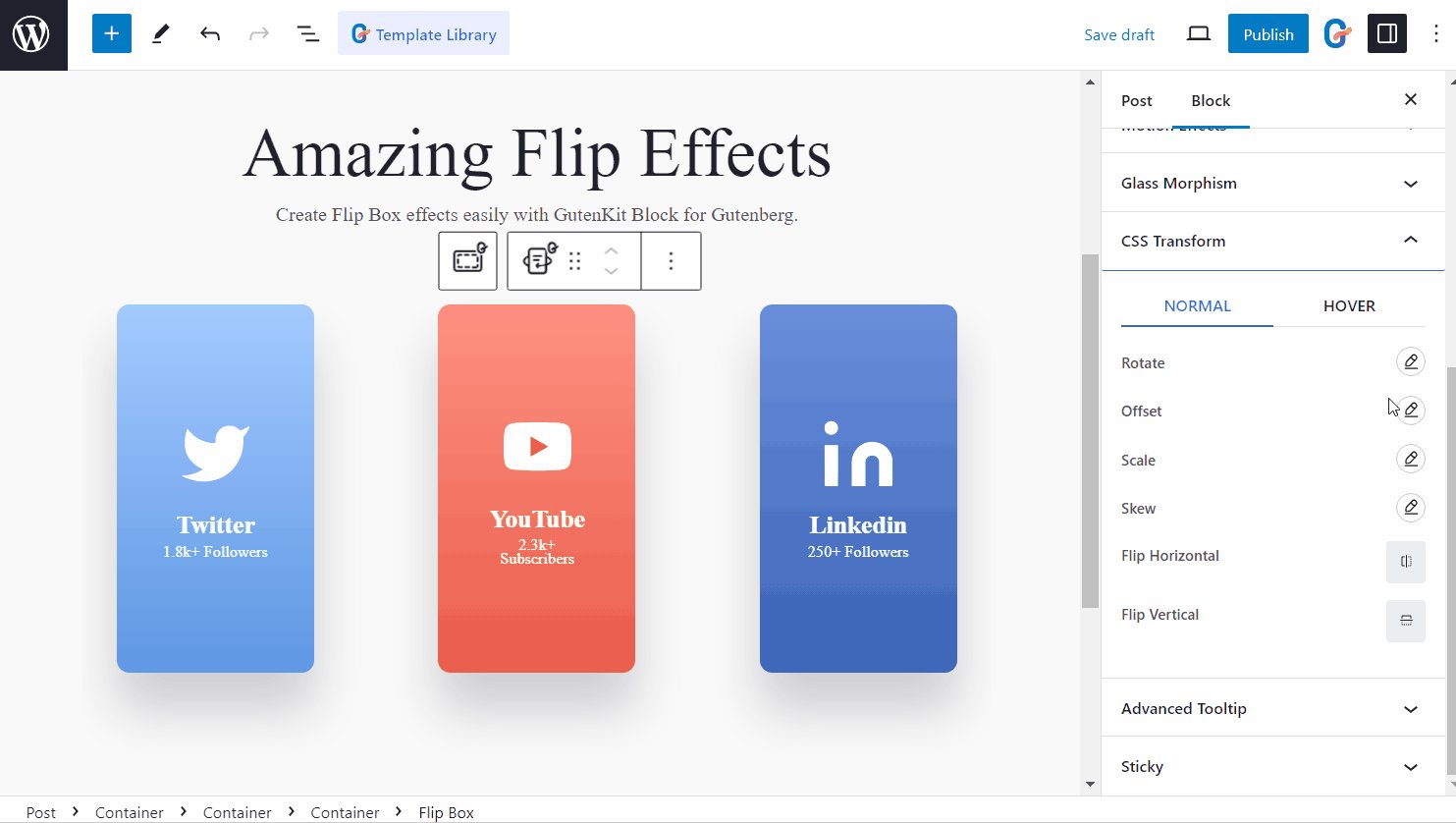
Agora transforme os seguintes estilos 👇 Você pode aplicar essas transformações CSS como ambos estilo padrão e efeitos de foco.
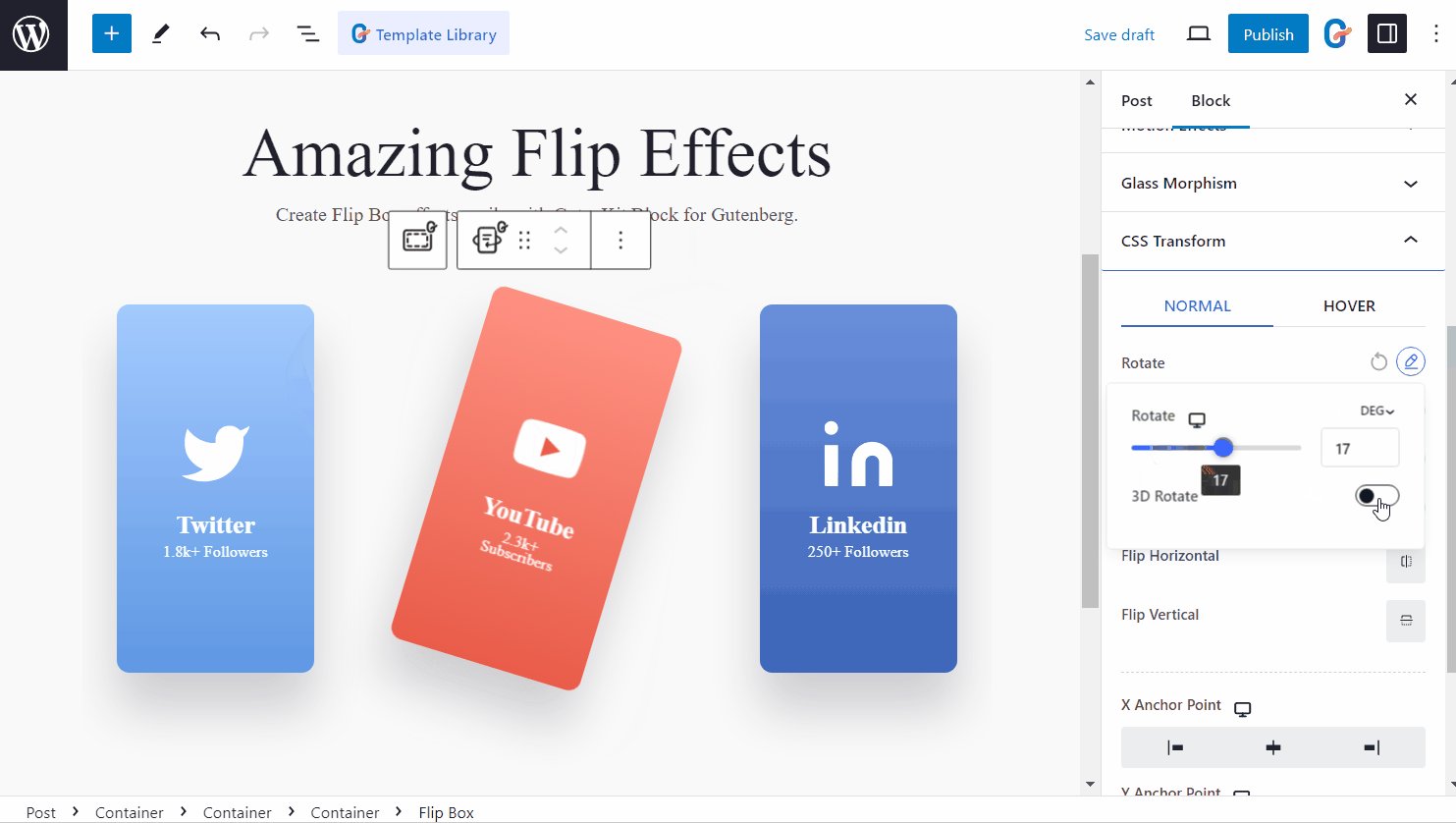
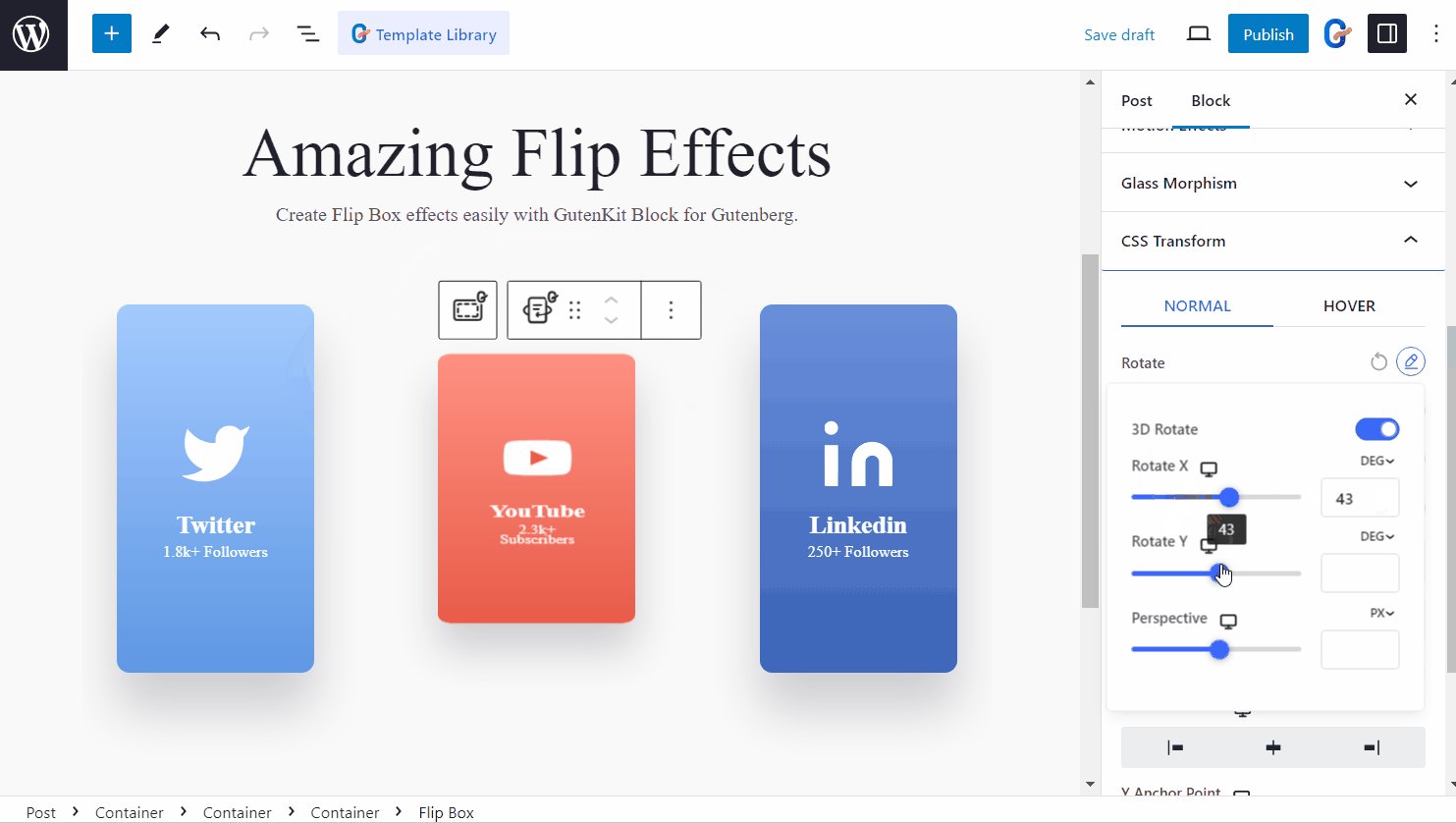
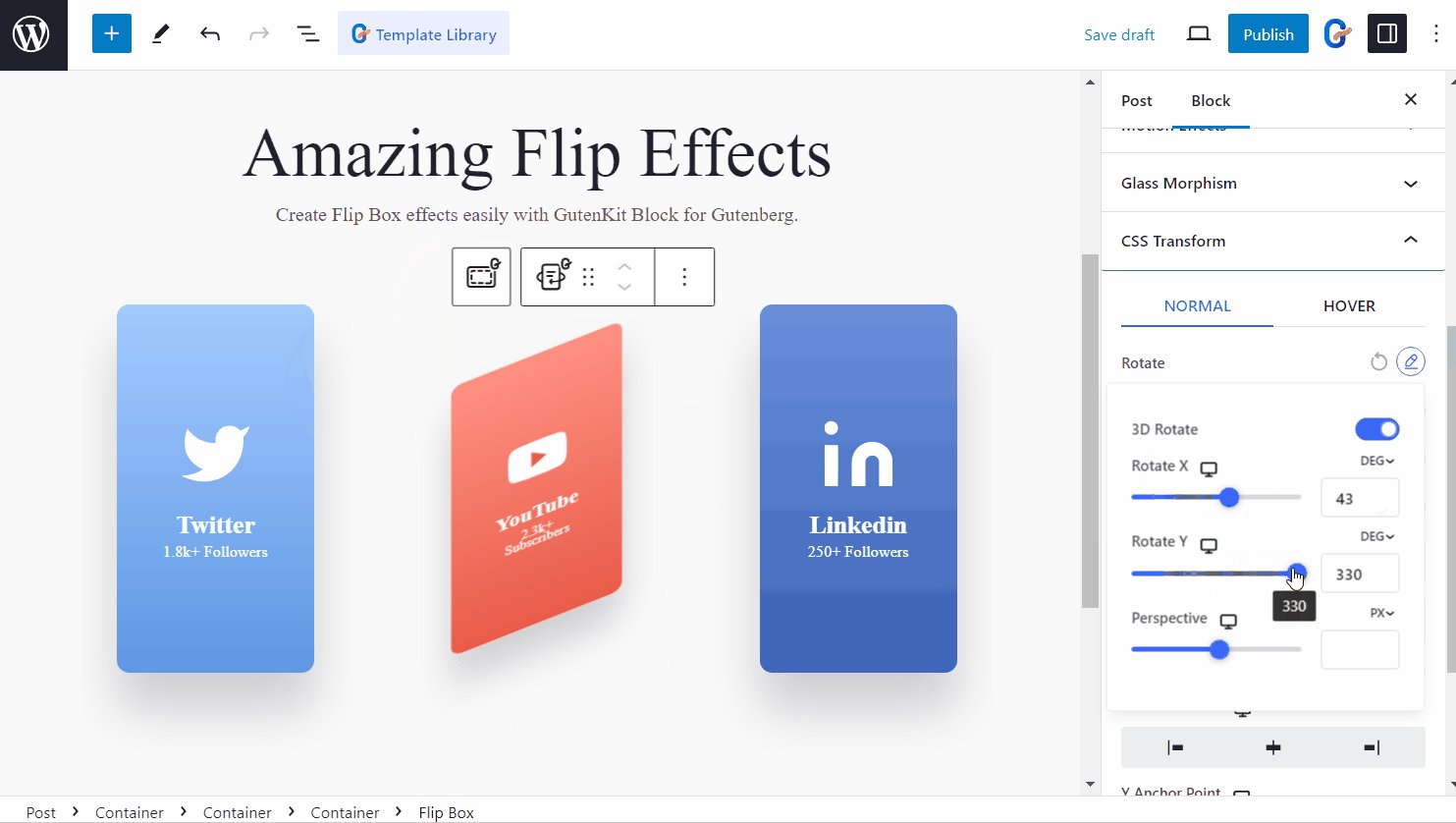
✅ Girar
Você pode girar qualquer bloco, contêiner ou seção em 360 graus. Habilitar Rotação 3D para girar a seção no eixo vertical e horizontal individualmente.

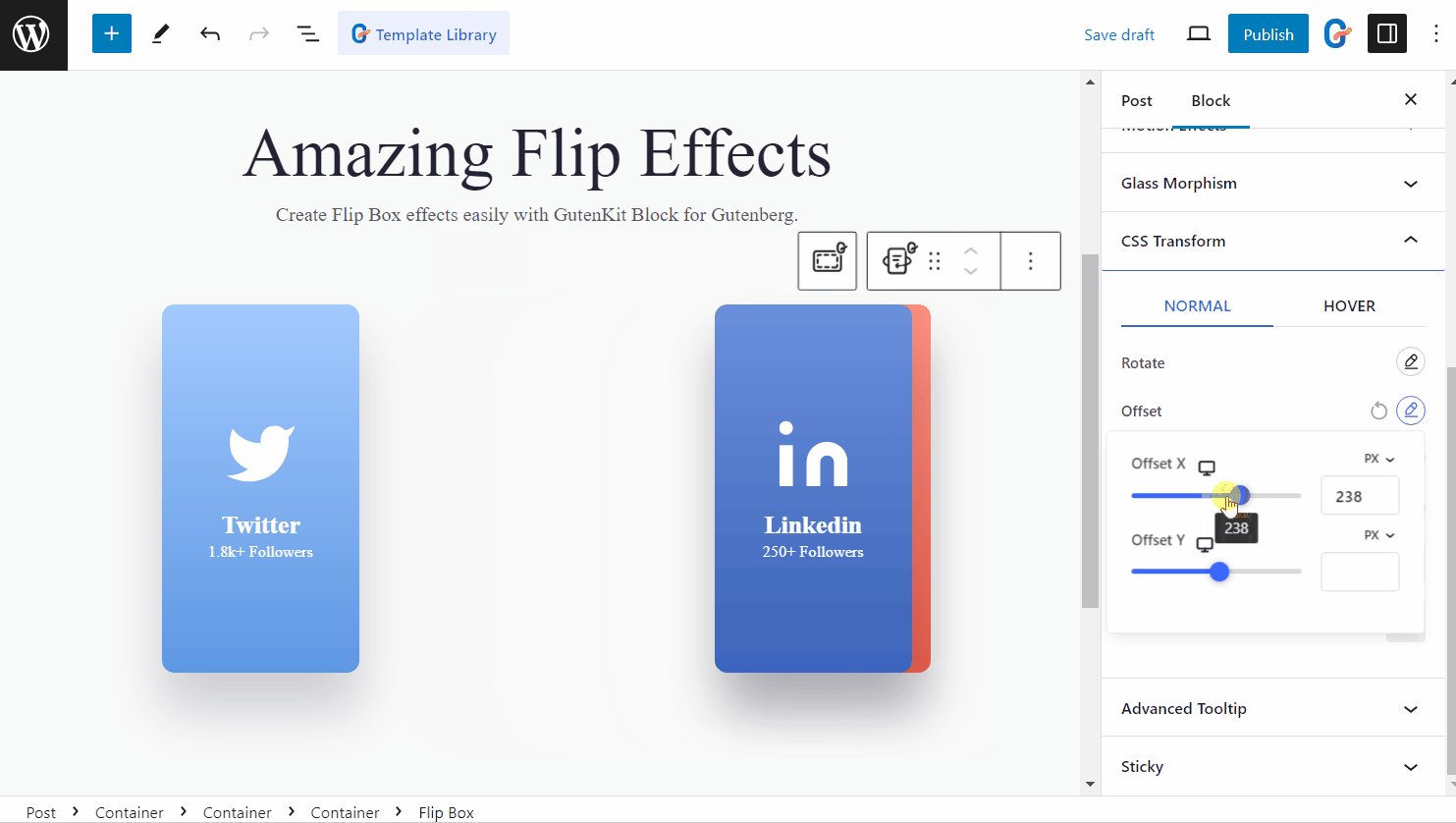
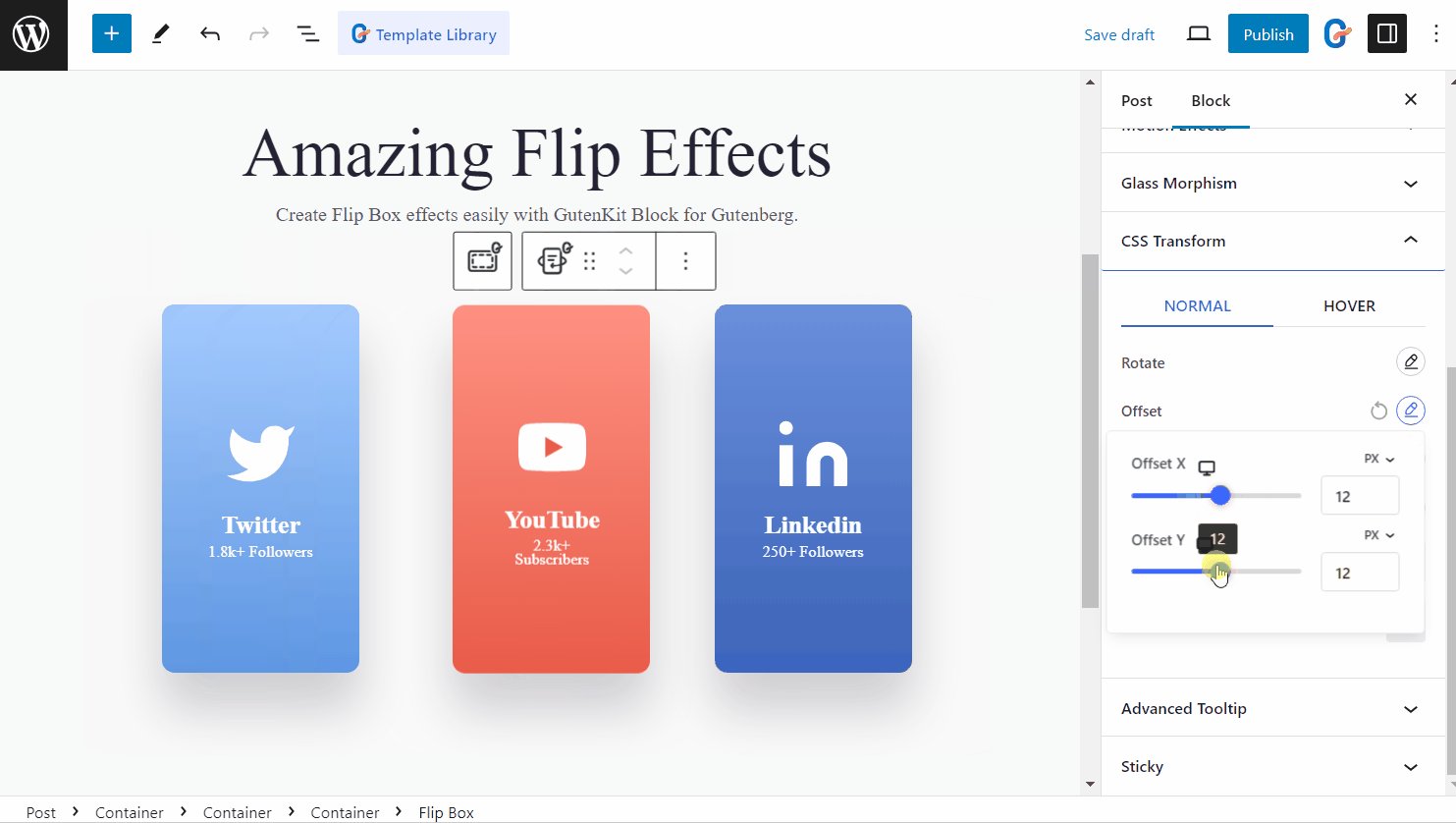
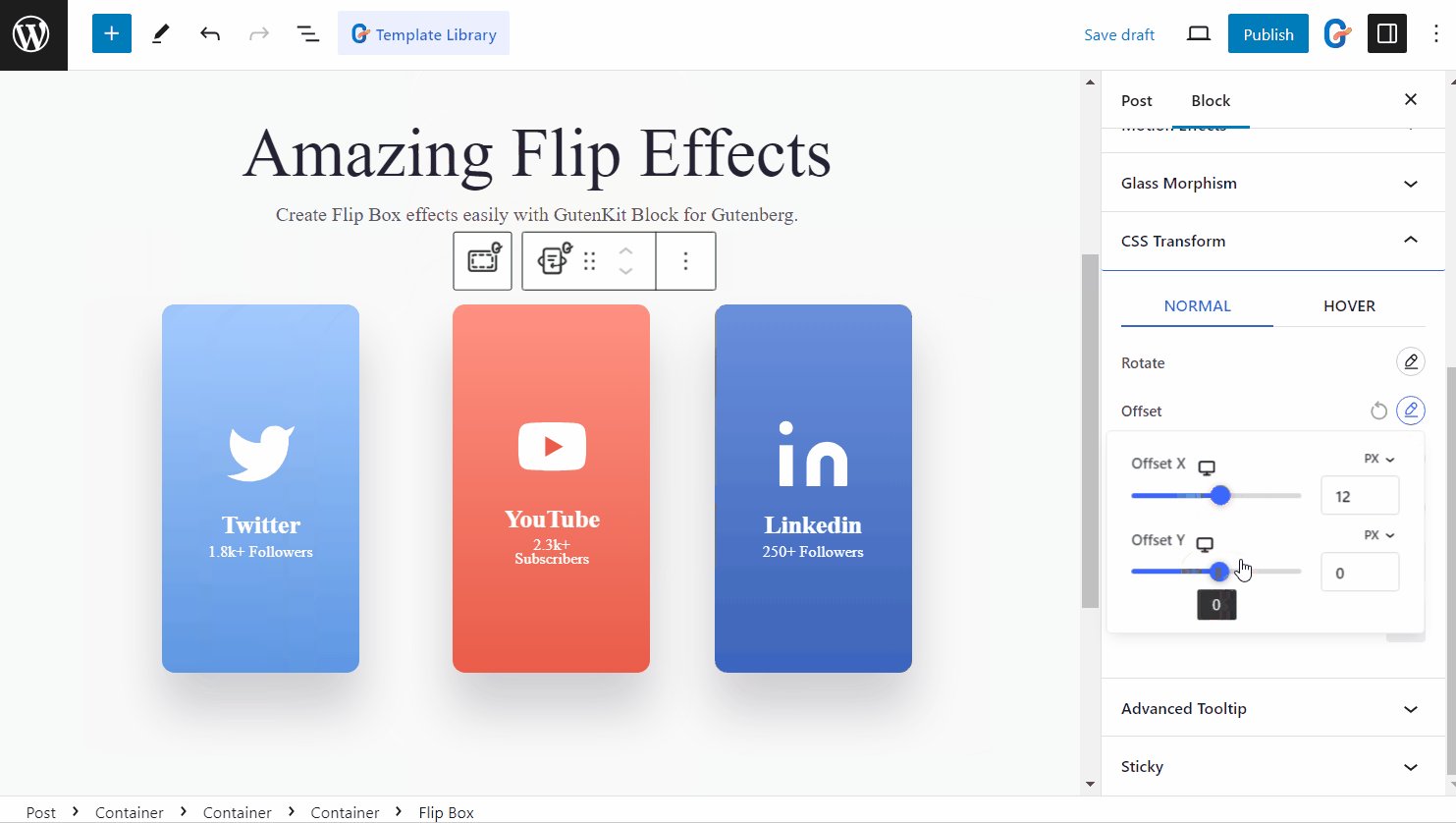
✅ Compensação
Adicione facilmente propriedades de deslocamento CSS aos elementos de bloco no Gutenberg.

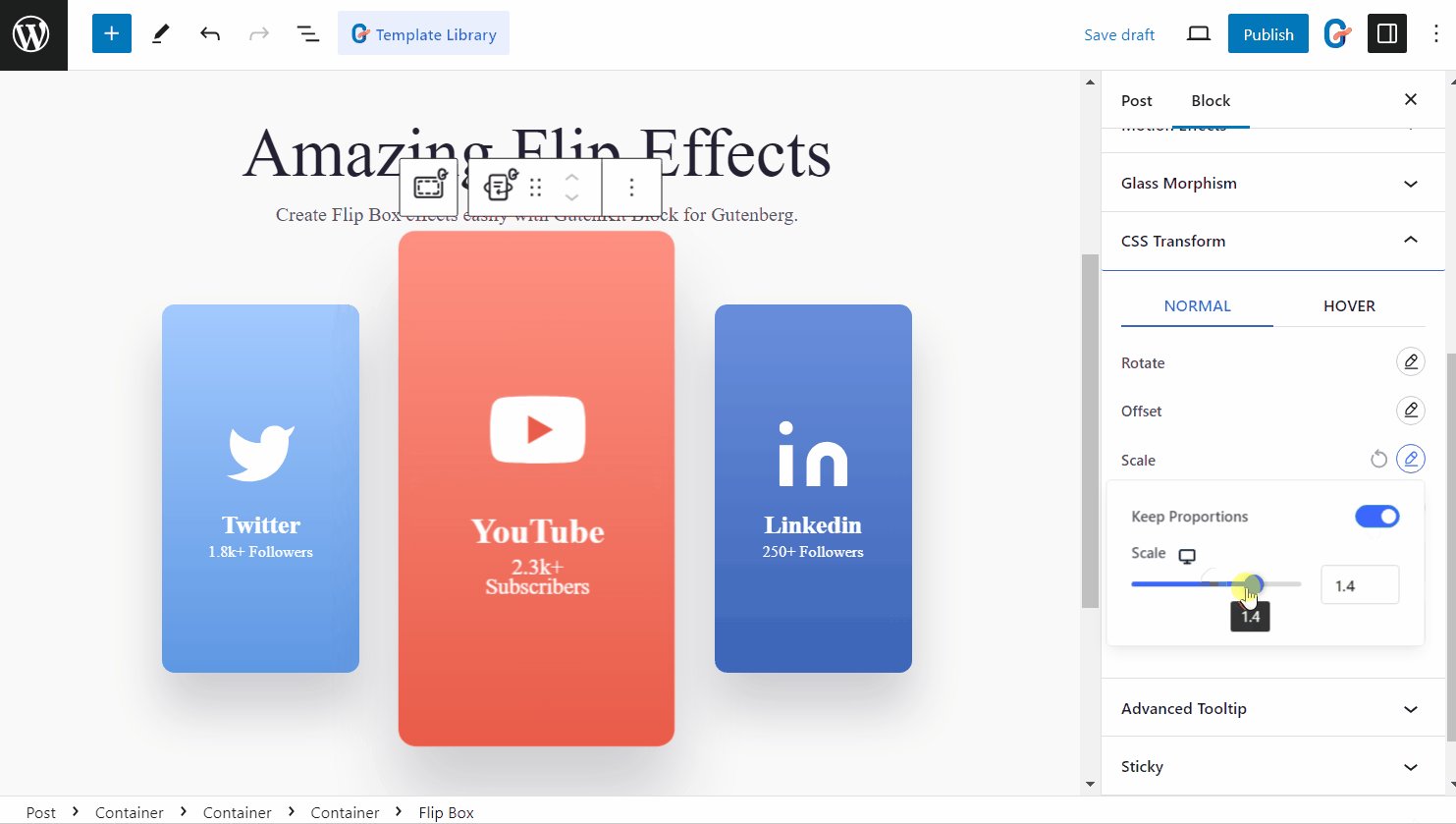
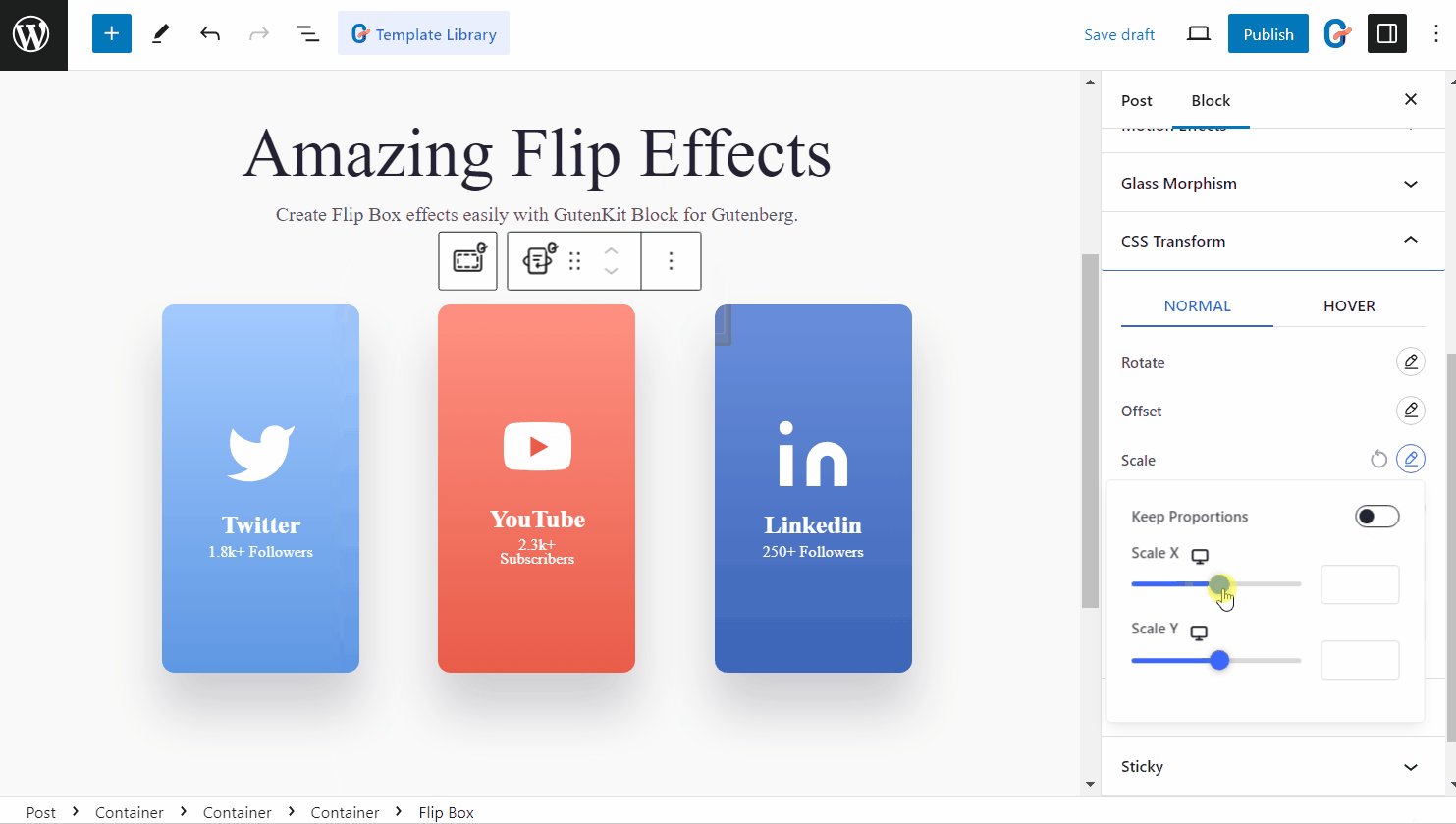
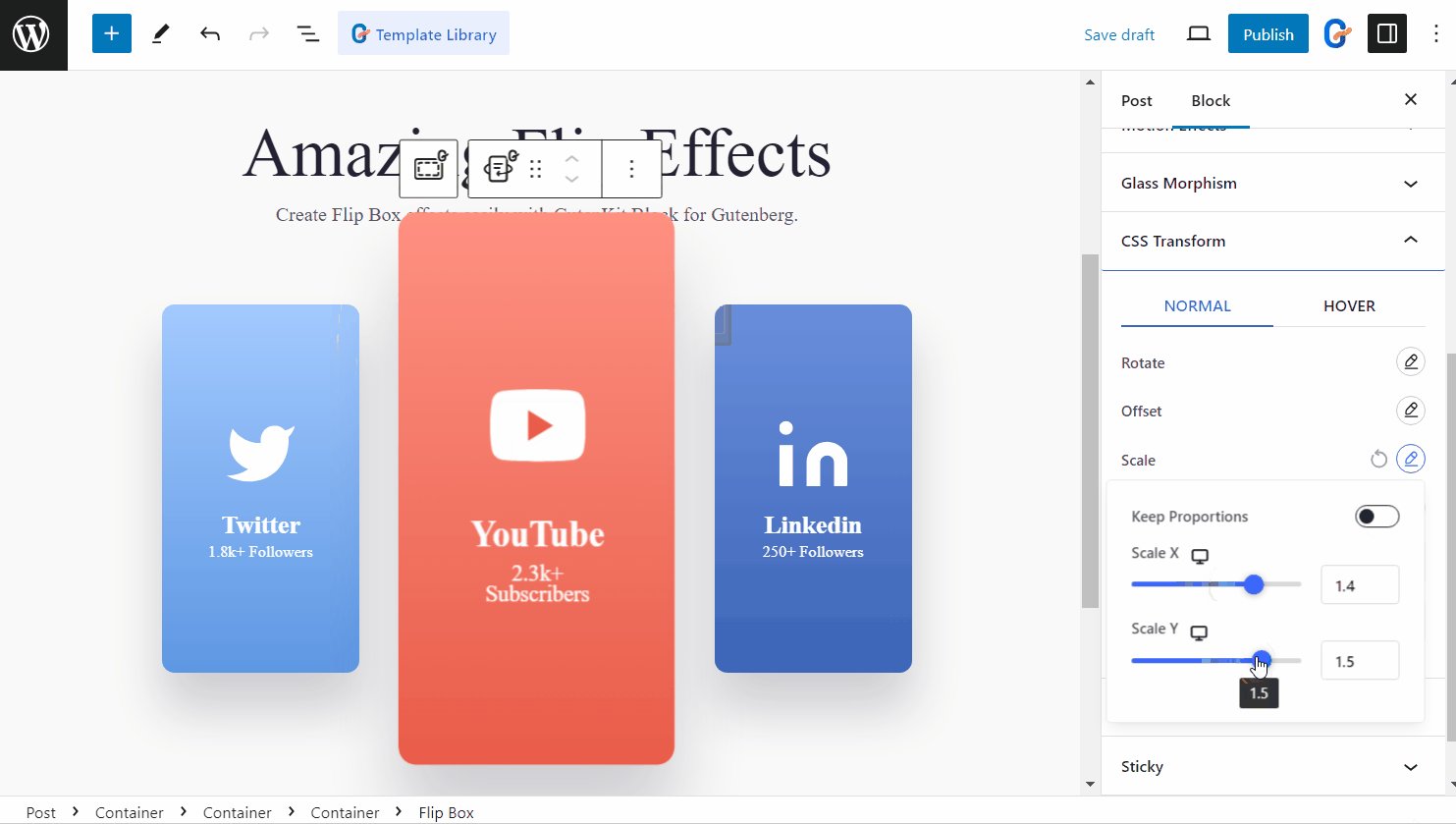
✅ Escala
Aumente ou reduza facilmente qualquer elemento do seu design. Você pode alterar individualmente a escala no eixo X e no eixo Y ou manter a proporção igual ativando o “Manter propriedades”Opção.

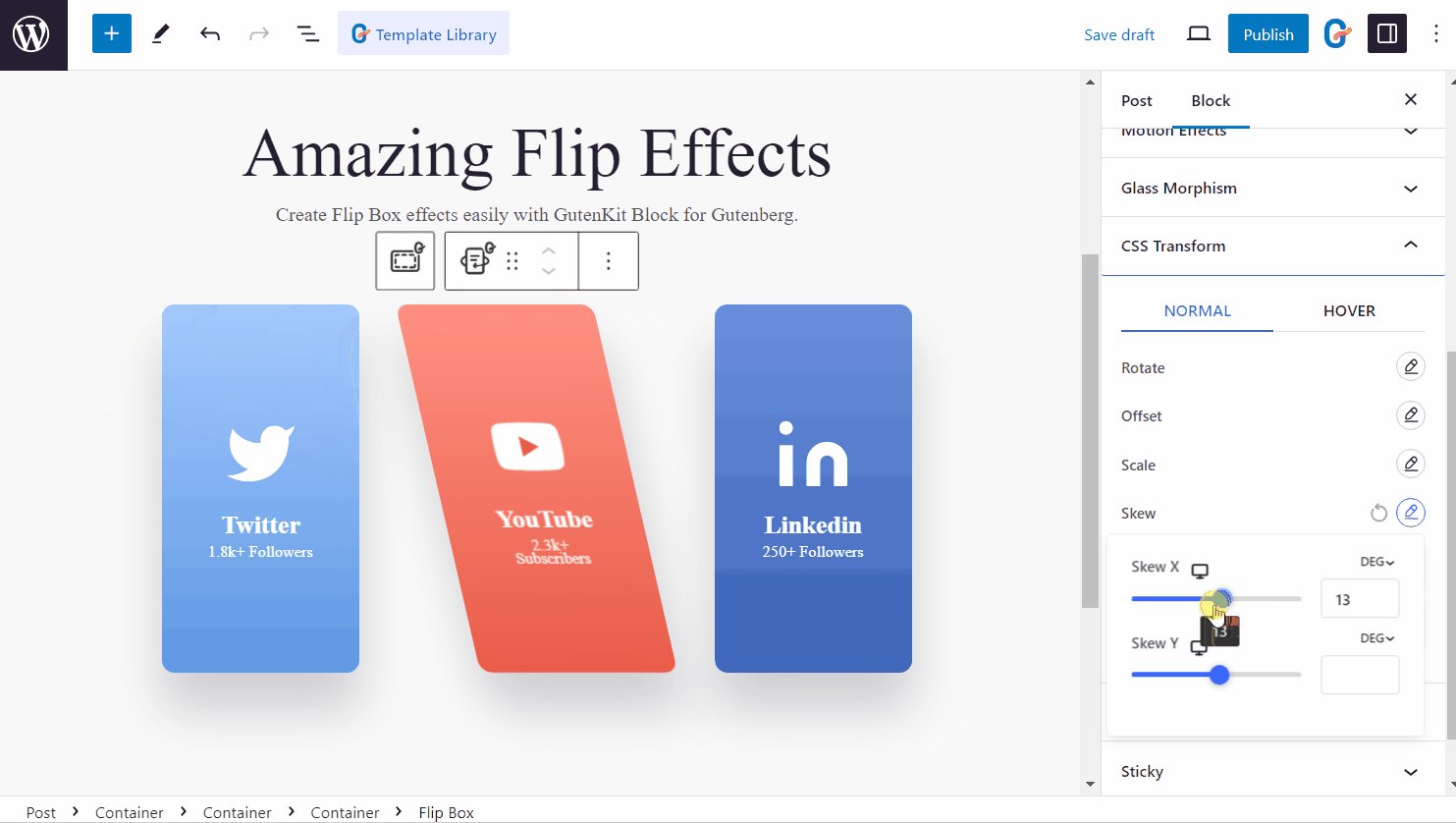
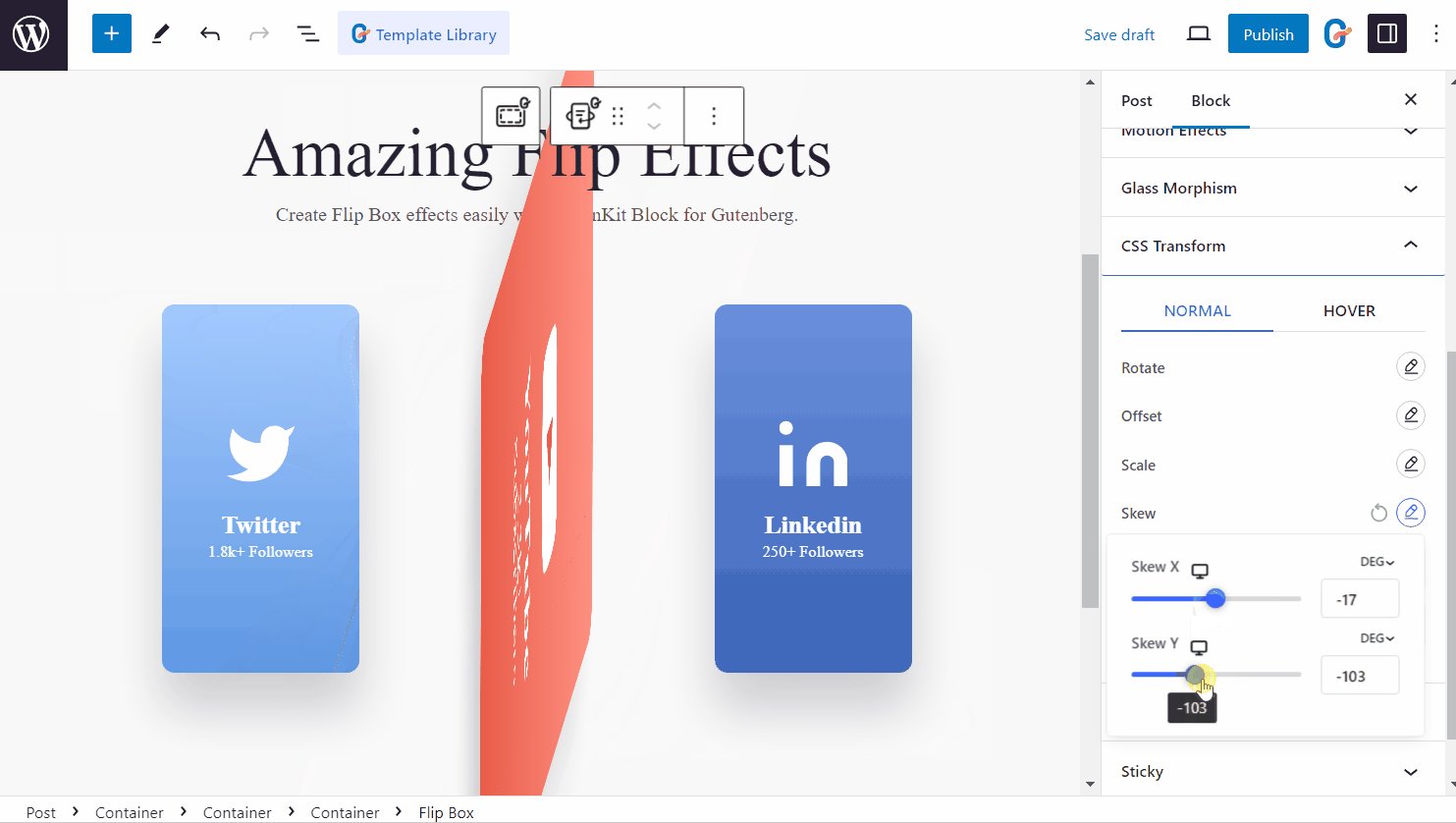
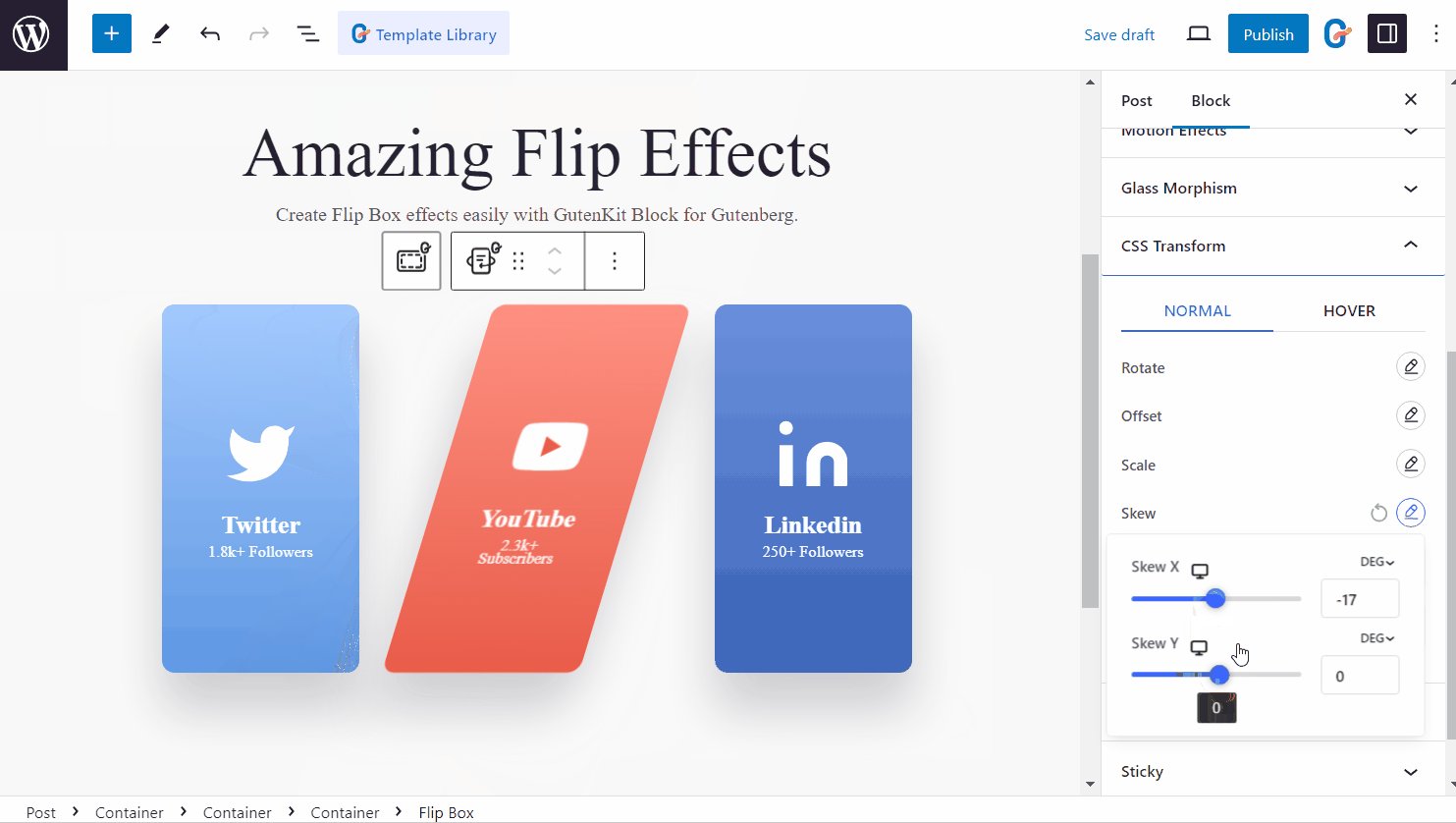
✅ Inclinação
Adicione o efeito de inclinação a qualquer seção, elemento ou bloco nos eixos xey.

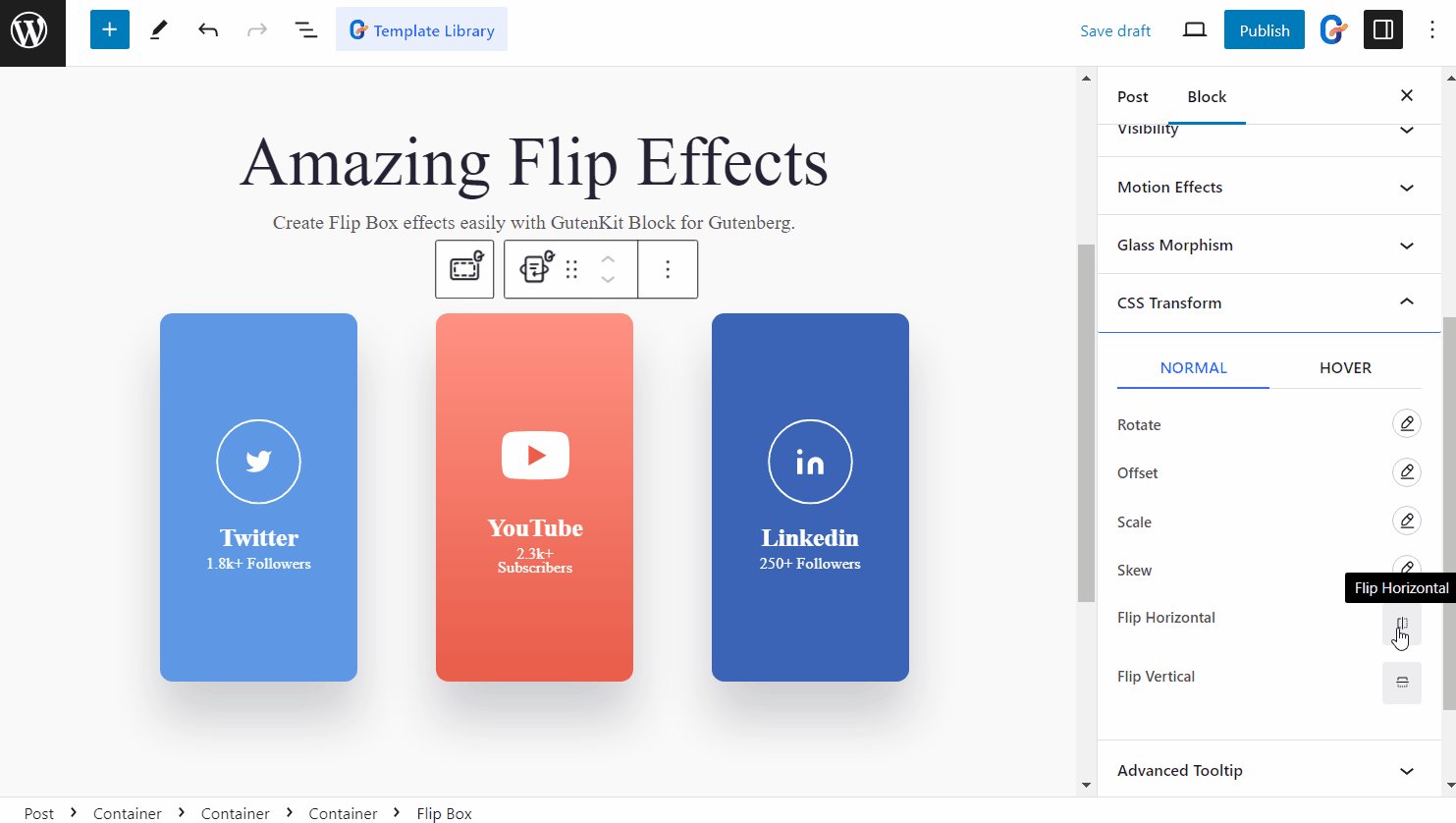
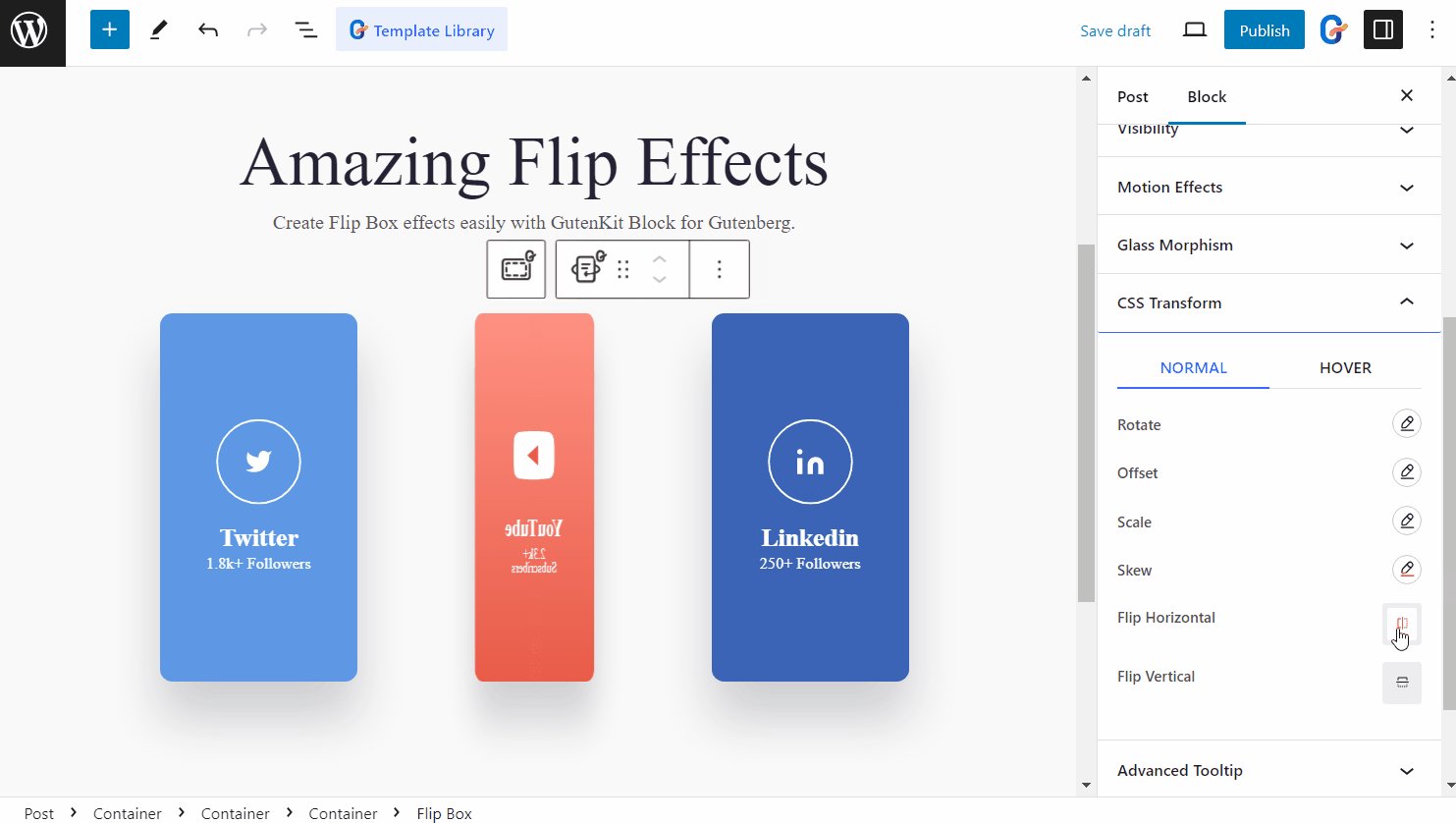
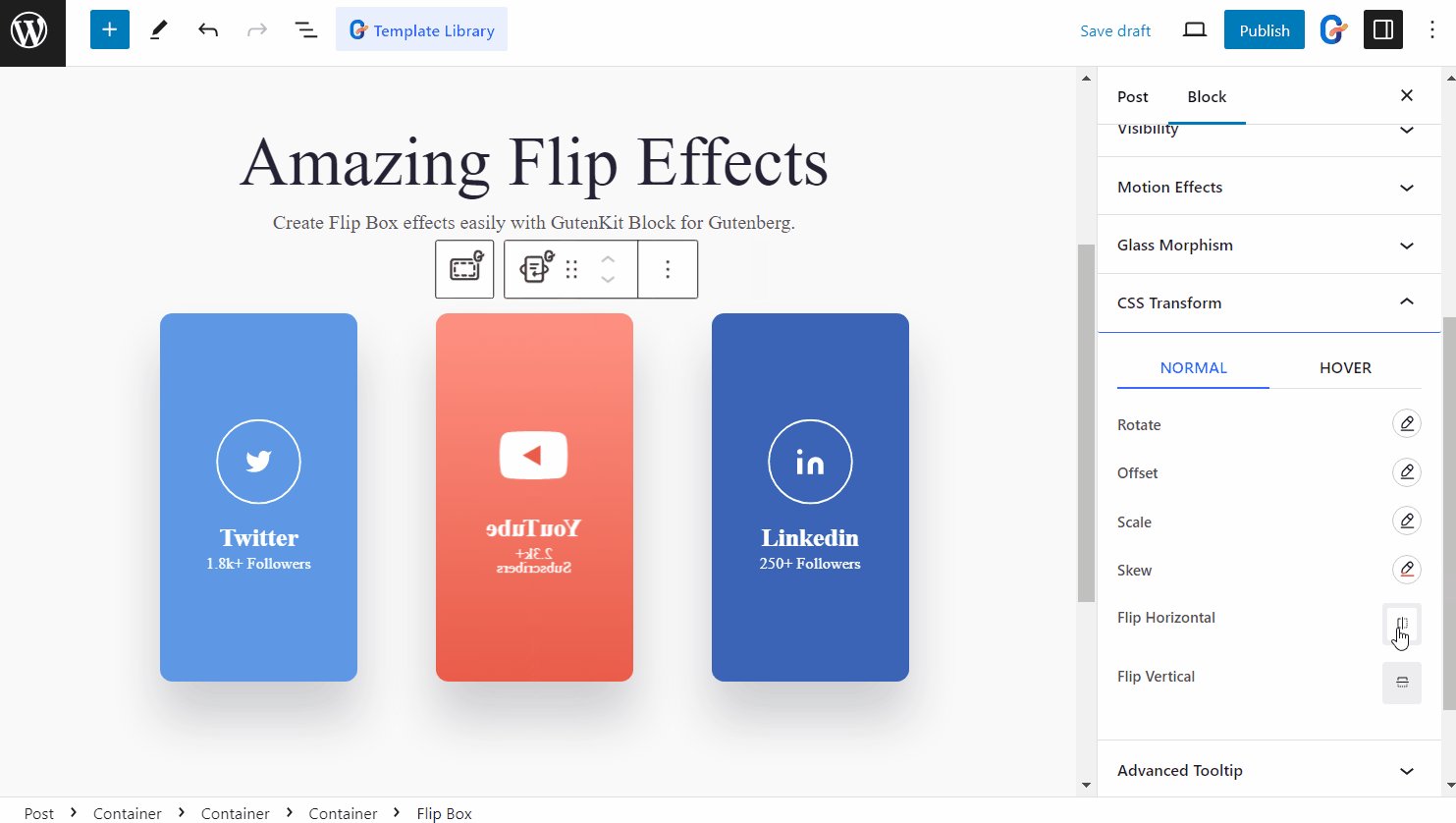
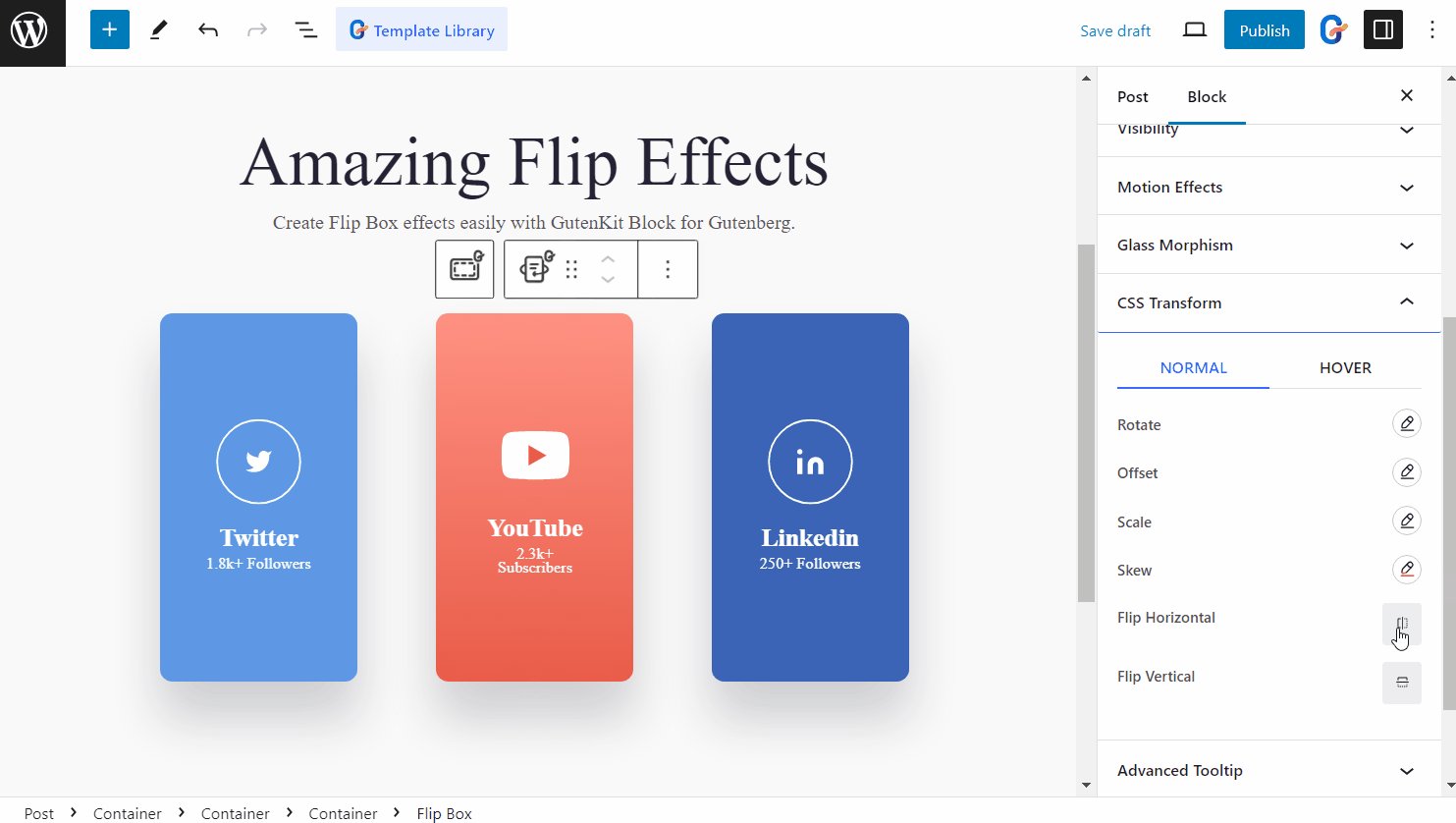
✅ Virar horizontalmente
Vire os elementos na direção horizontal.

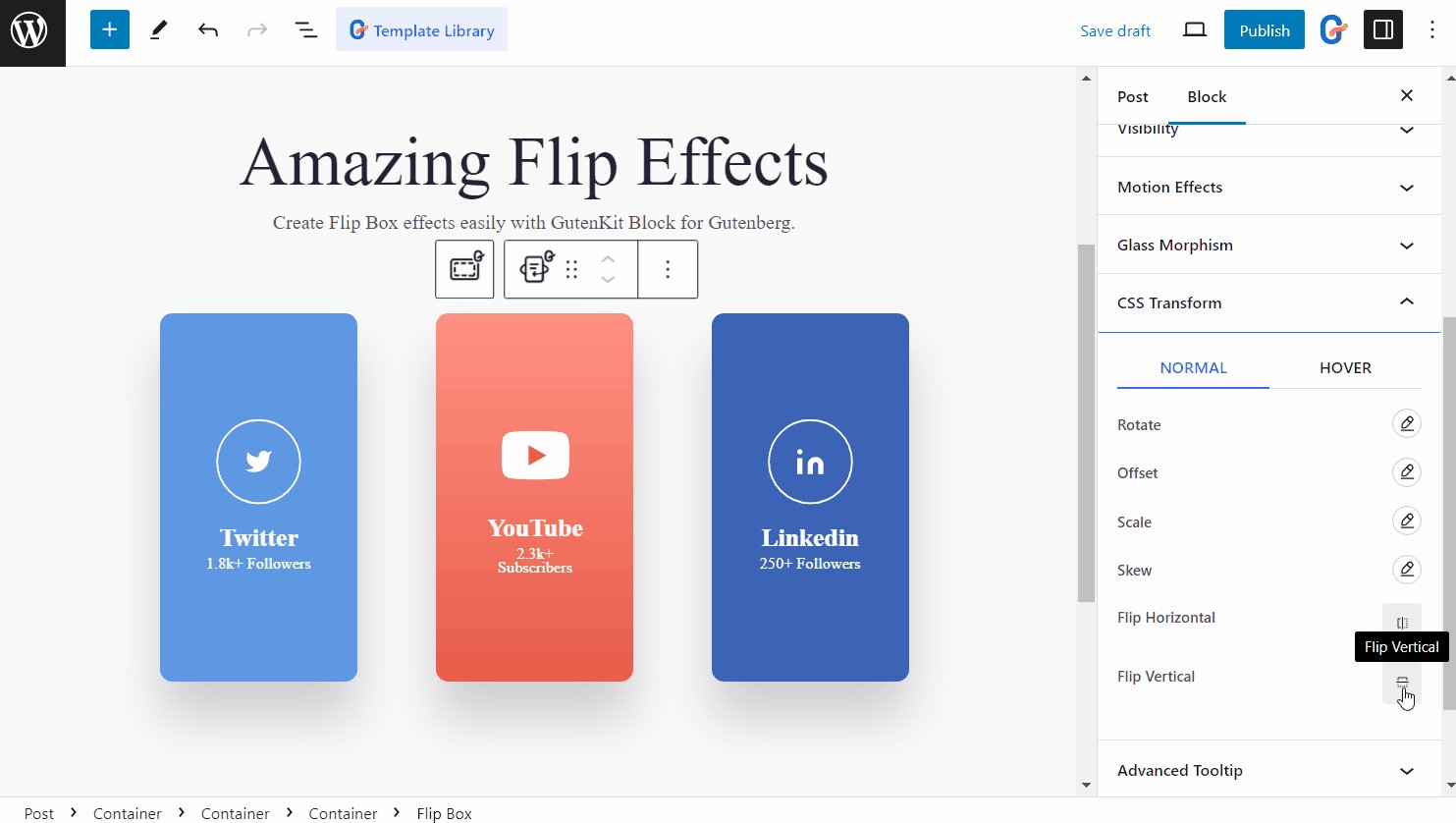
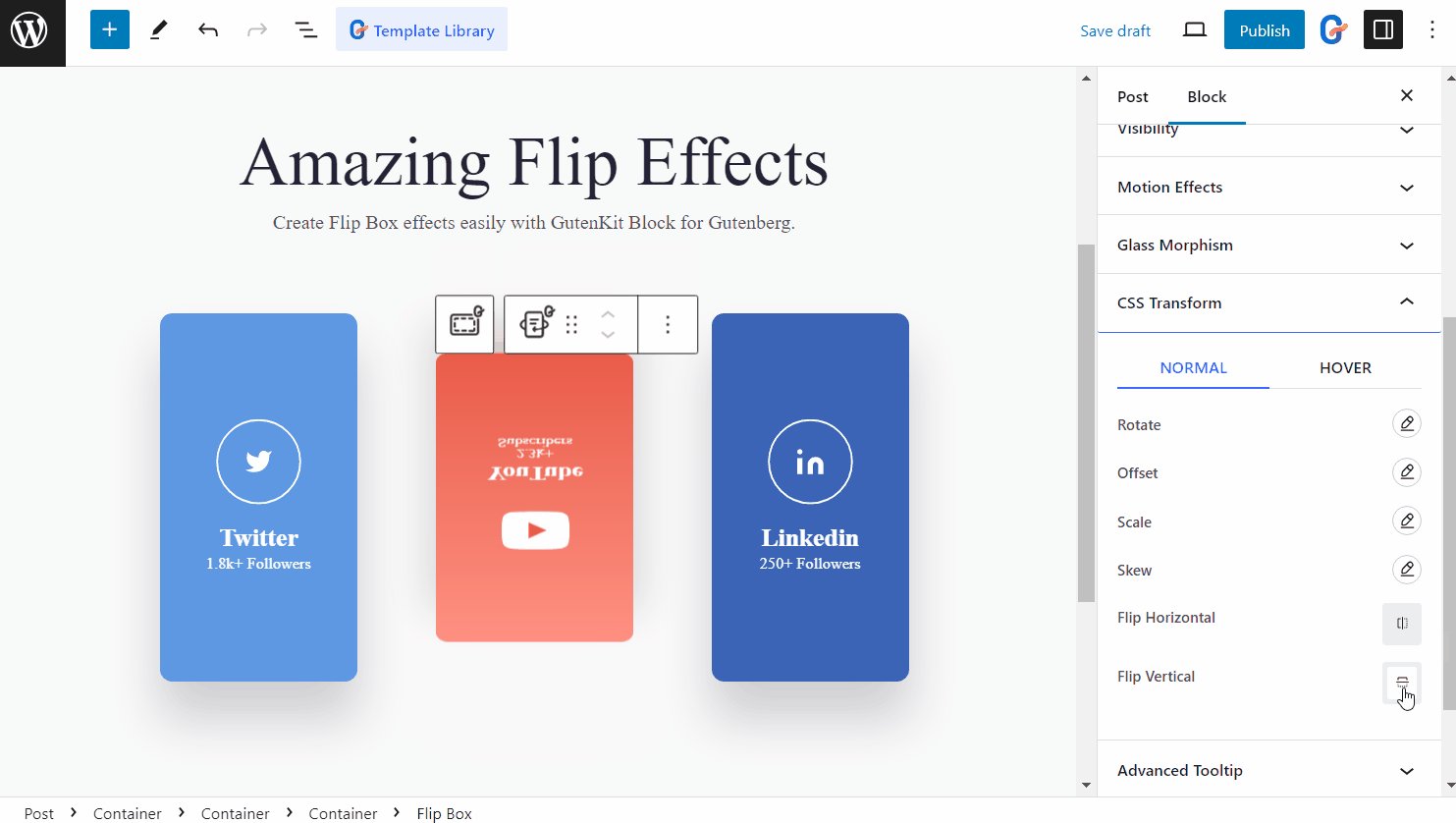
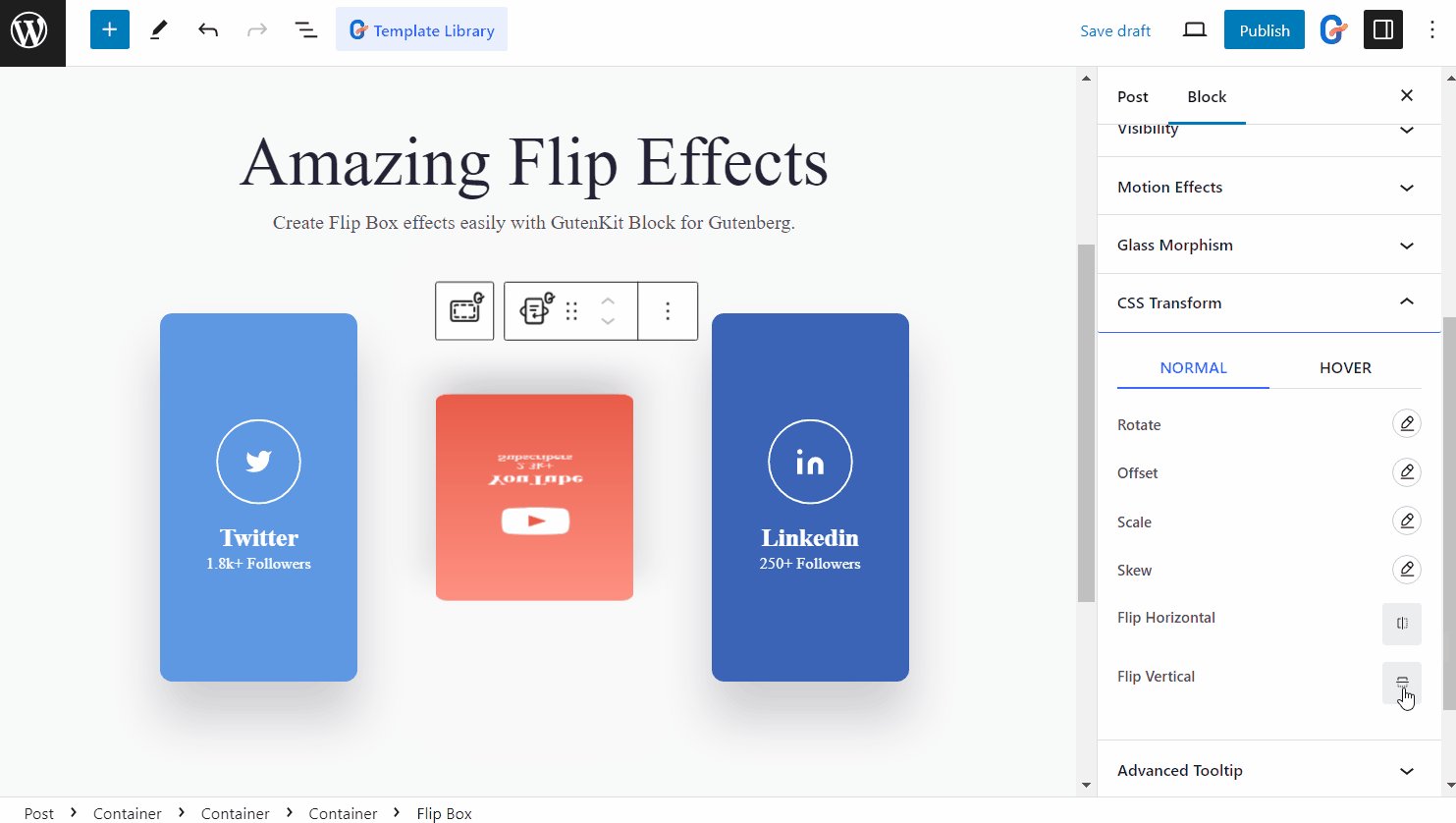
✅ Virar verticalmente
Vire os elementos na direção vertical.

Assim como os controles de transformação CSS, o GutenKit vem com muitos recursos mais avançados para o editor de blocos que trazem os recursos do construtor de páginas para o seu site criado com Gutenberg.




