Kit Guten O módulo Breakpoints determina a aparência do seu site em diferentes dispositivos. Ajuda a definir os tamanhos de tela em que seu layout muda para se ajustar a telas menores ou maiores.
Módulo de pontos de interrupção GutenKit #
É um Módulo profissional. Não se esqueça de obtê-lo de aqui.
- Acesso ao seu painel do WordPress
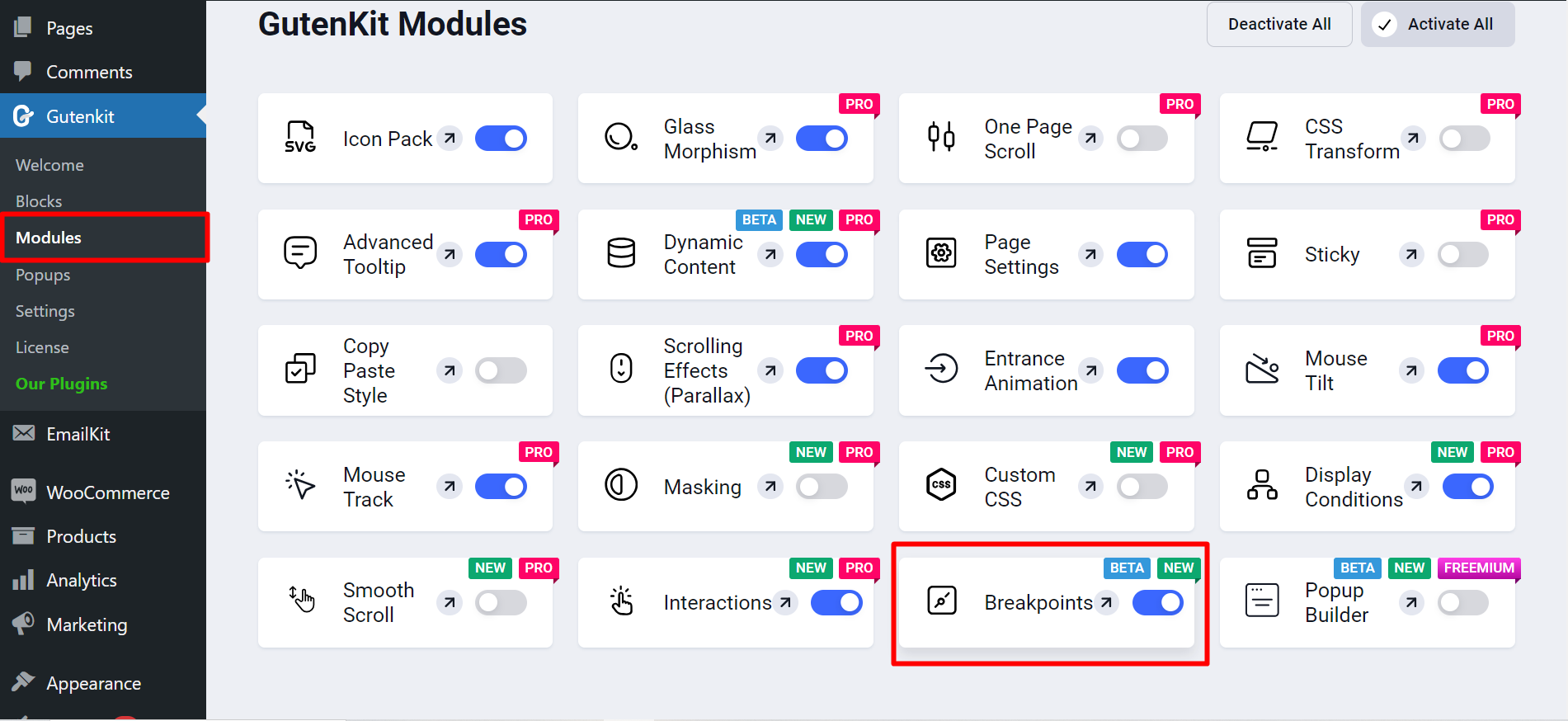
- Encontre GutenKit e vá para Módulos
- Encontre pontos de interrupção e ligue-o

Controles de pontos de interrupção #
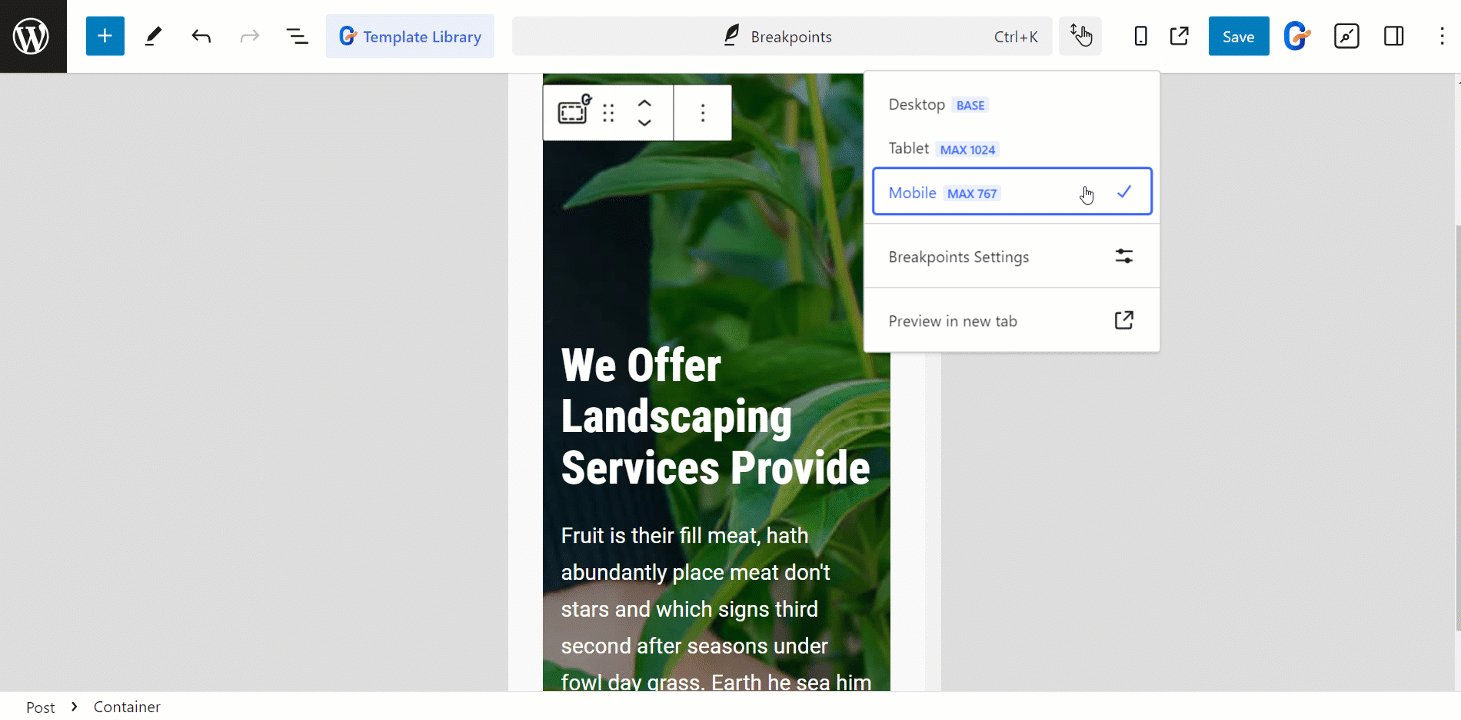
Aqui, você ajustará os pontos de interrupção do Desktop (Base), Tablet (MÁX. 1024) e Mobile (MÁX. 767).
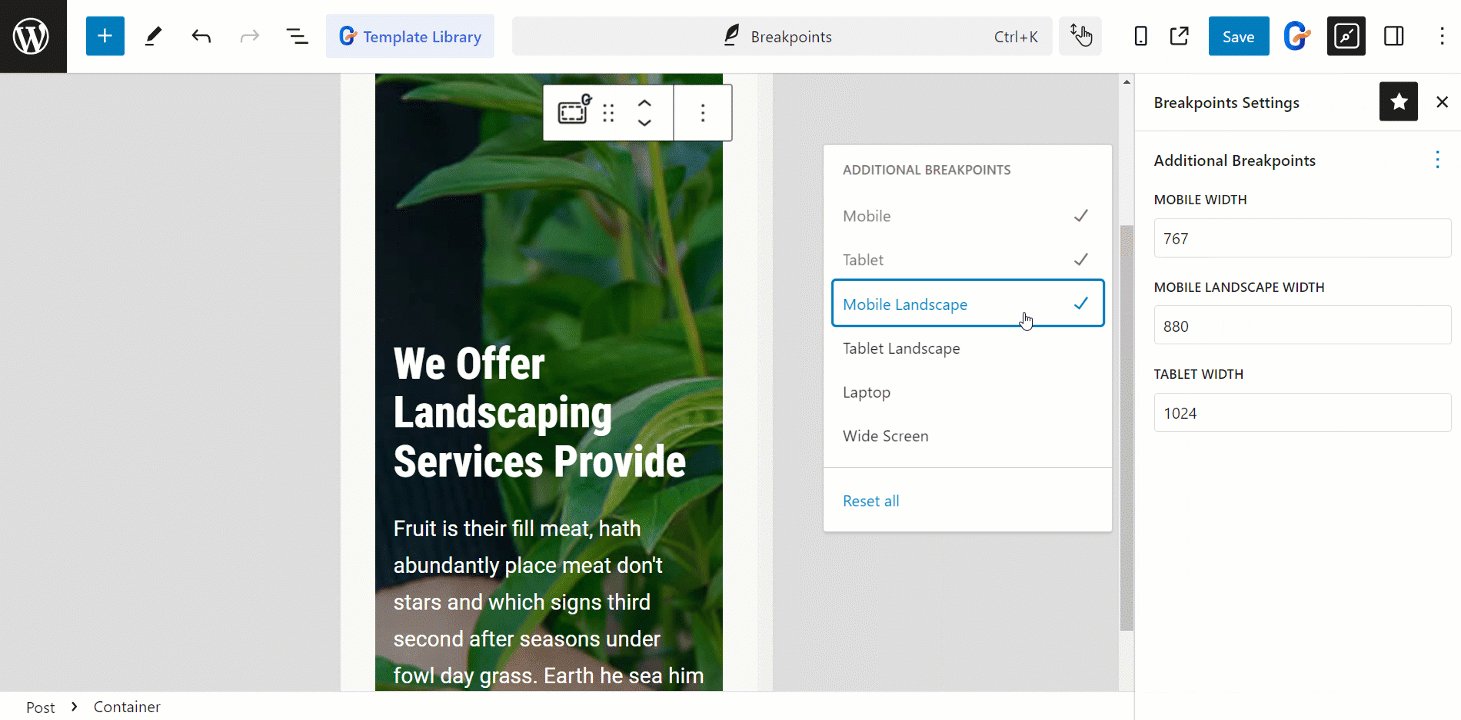
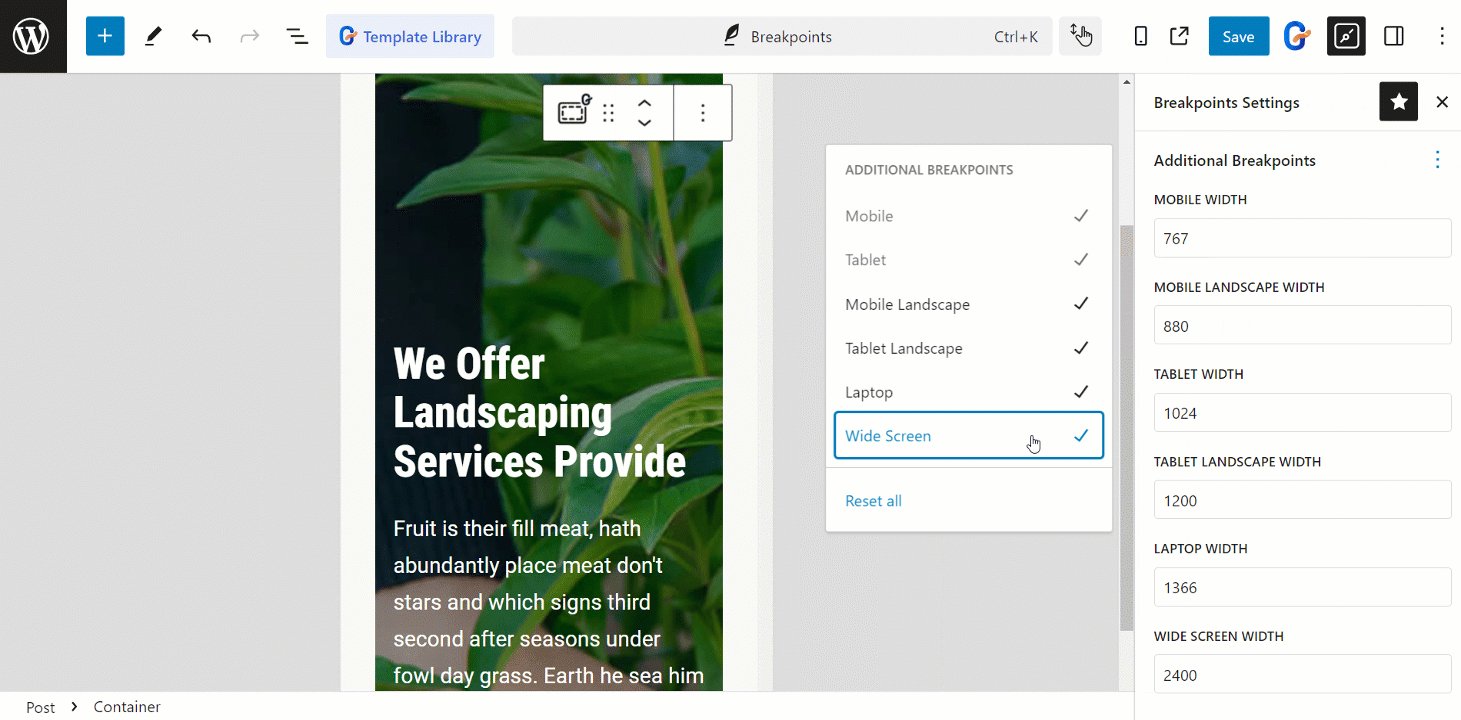
Na parte de configurações, junto com Móvel e Comprimidoopções de ajuste de largura você obterá mais alguns recursos para –
- Paisagem Móvel: Para ajustar a largura da paisagem móvel.
- Paisagem de tablet:Aqui você pode ajustar a largura da paisagem do tablet.
- Computador portátil: Para definir a largura do laptop, use esta opção.
- Tela larga: Permite ajustar a largura da tela ampla.