O módulo Interactions no GutenKit permite que você crie impressões dinâmicas e interativas definindo gatilhos e ações. Ele permite que você responda às interações do usuário e às mudanças de viewport, aprimorando a experiência geral do usuário.
Vamos aprender como o módulo funciona.
Módulo de interações GutenKit # #
É um Módulo profissional. Não se esqueça de obtê-lo de aqui.
- Faça login no seu painel do WordPress
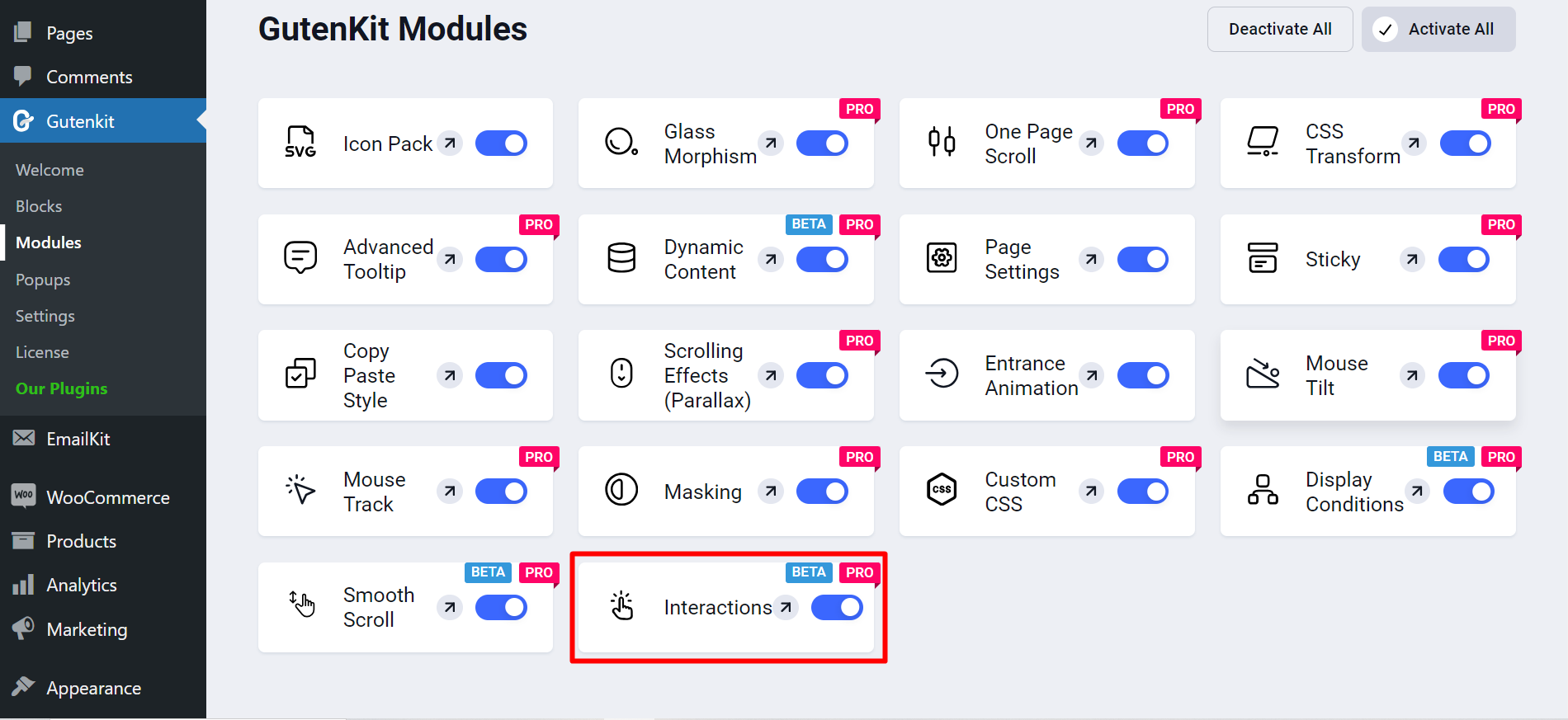
- Encontre GutenKit e vá para Módulos
- Encontre o módulo Interações e ligue-o

Adicione o módulo à página/postagem #
Agora, abra a página/postagem desejada.
- Adicione o bloco ao qual deseja aplicar a interação.
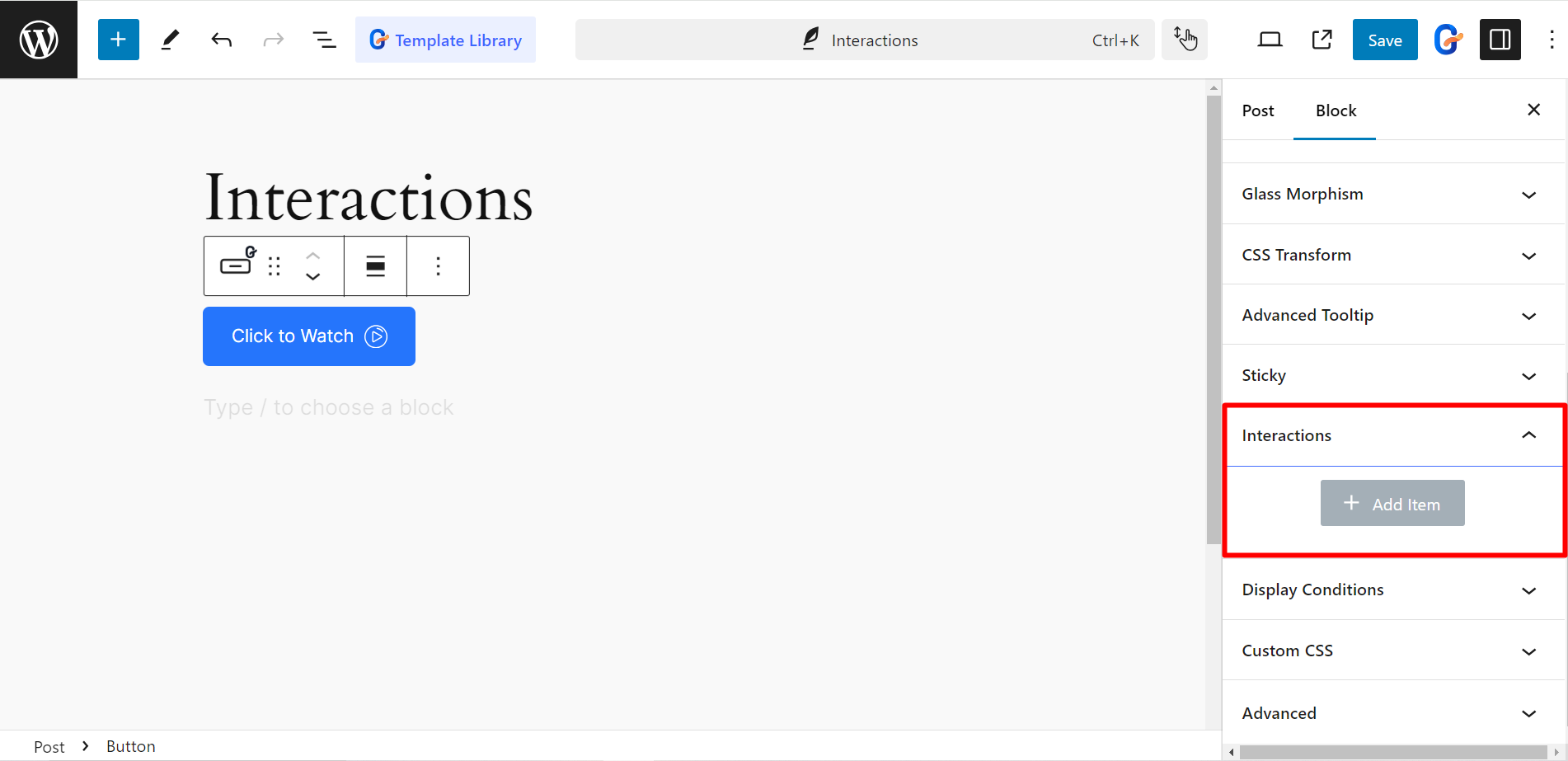
- Vou ao Guia Avançado e nesta guia você verá Interações módulo.

Opções de personalização #
Após expandir o módulo, você obterá estas opções de personalização –
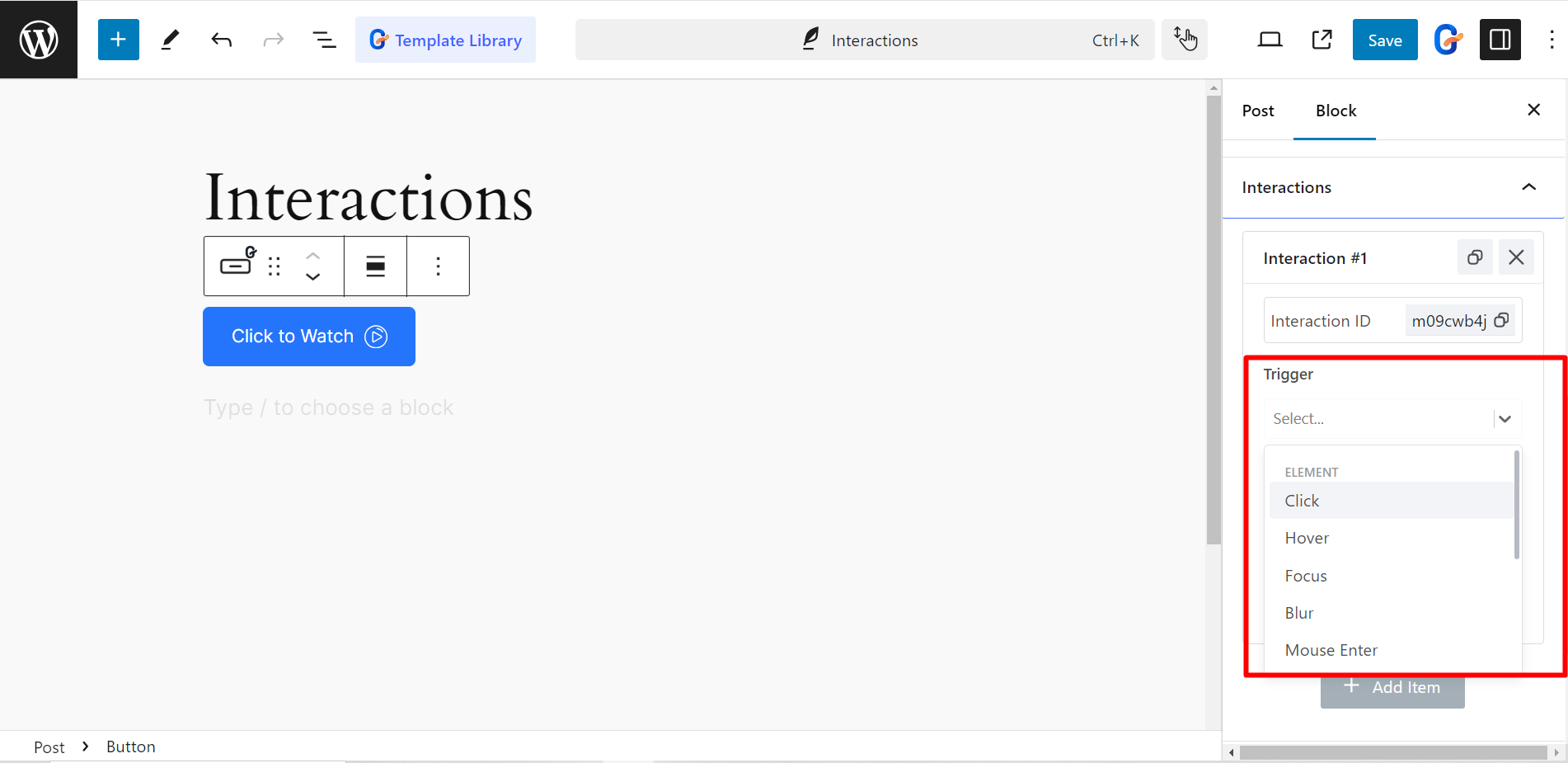
- Acionar: Ele permite que você defina eventos específicos que iniciarão ações dentro dos seus blocos GutenKit. Depende de elementos incluindo Clicar, Desfocar, Passar, Entrar e Sair do Mouse, Entrar e Sair do ponto de vista, etc. Além disso, você pode escolher opções como Rolar, Conteúdo carregado, Mouse e Sair da janela para o navegador/janela.
- Ações: Este recurso especifica o que acontece quando um gatilho é ativado. Por exemplo, Mostrar elemento, Alternar atributo, Rolar para, Escala, Traduzir, Girar, Opacidade, etc.
- Seletor: Ele determina quais elementos são afetados pelo gatilho e pela ação. Aqui, você terá duas opções, Self e CSS selector.

Utilizando o módulo de interações GutenKit #
Aqui testamos o módulo com um botão, veja o exemplo.