Você pode adicionar efeitos visuais ao seu site WordPress que criam a ilusão de movimento ou mudança. Para isso, o módulo GutenKit Motion Effects é uma opção incrível para você. É um módulo prático que oferece múltiplas escolhas de efeitos.
Vamos ver como o módulo funciona.
Módulos em Módulos de efeitos de movimento #
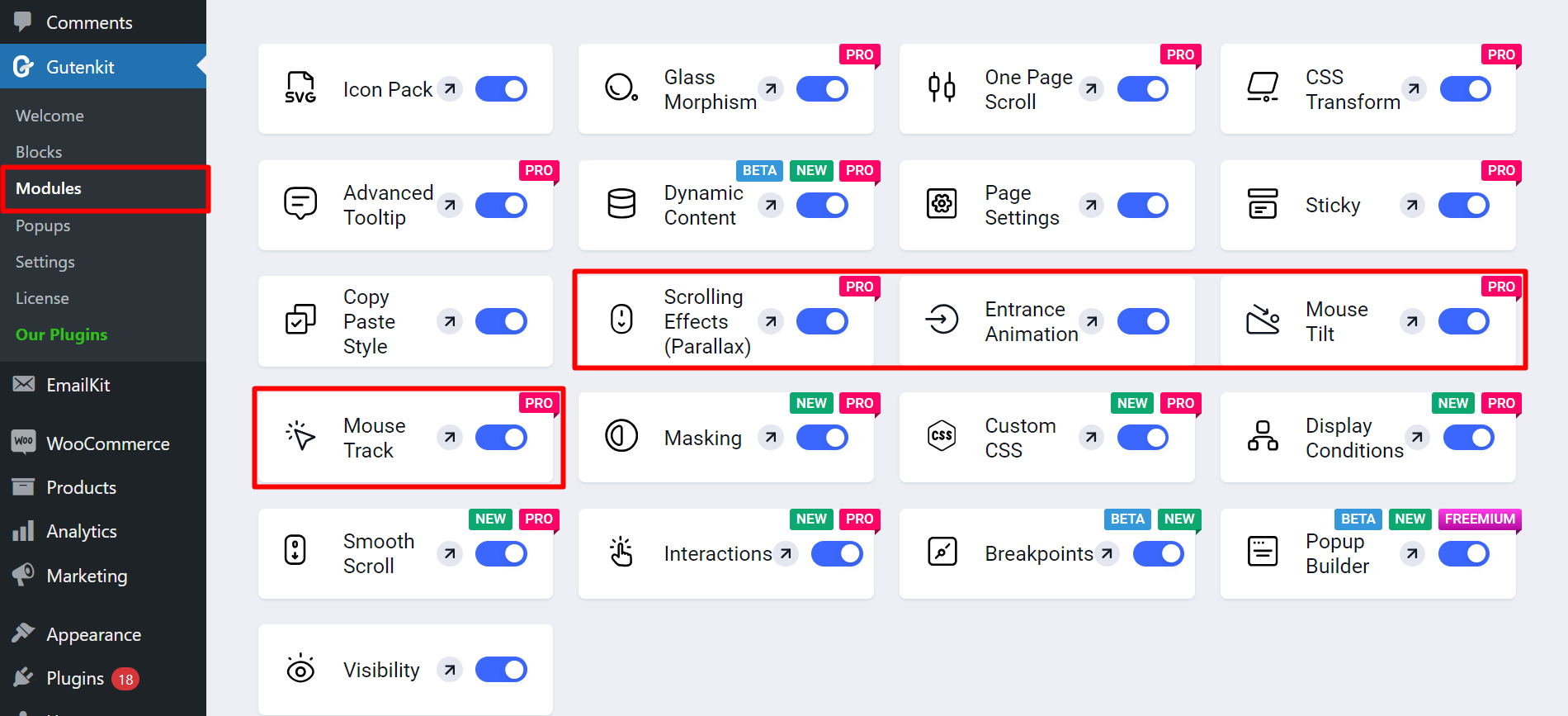
Entre no seu painel do WordPress > Encontre GutenKit e vá para Módulos > Aqui, você encontrará efeitos de rolagem, inclinação do mouse, rastreamento do mouse e animação de entrada > ligá-los

Como funciona o módulo GutenKit Motion Effects? #
- Encontrar Páginas/postagens > Adicionar nova página/postagem ou comece a editar uma página existente com o editor de blocos.
- Selecione qualquer bloco GutenKit desejado.
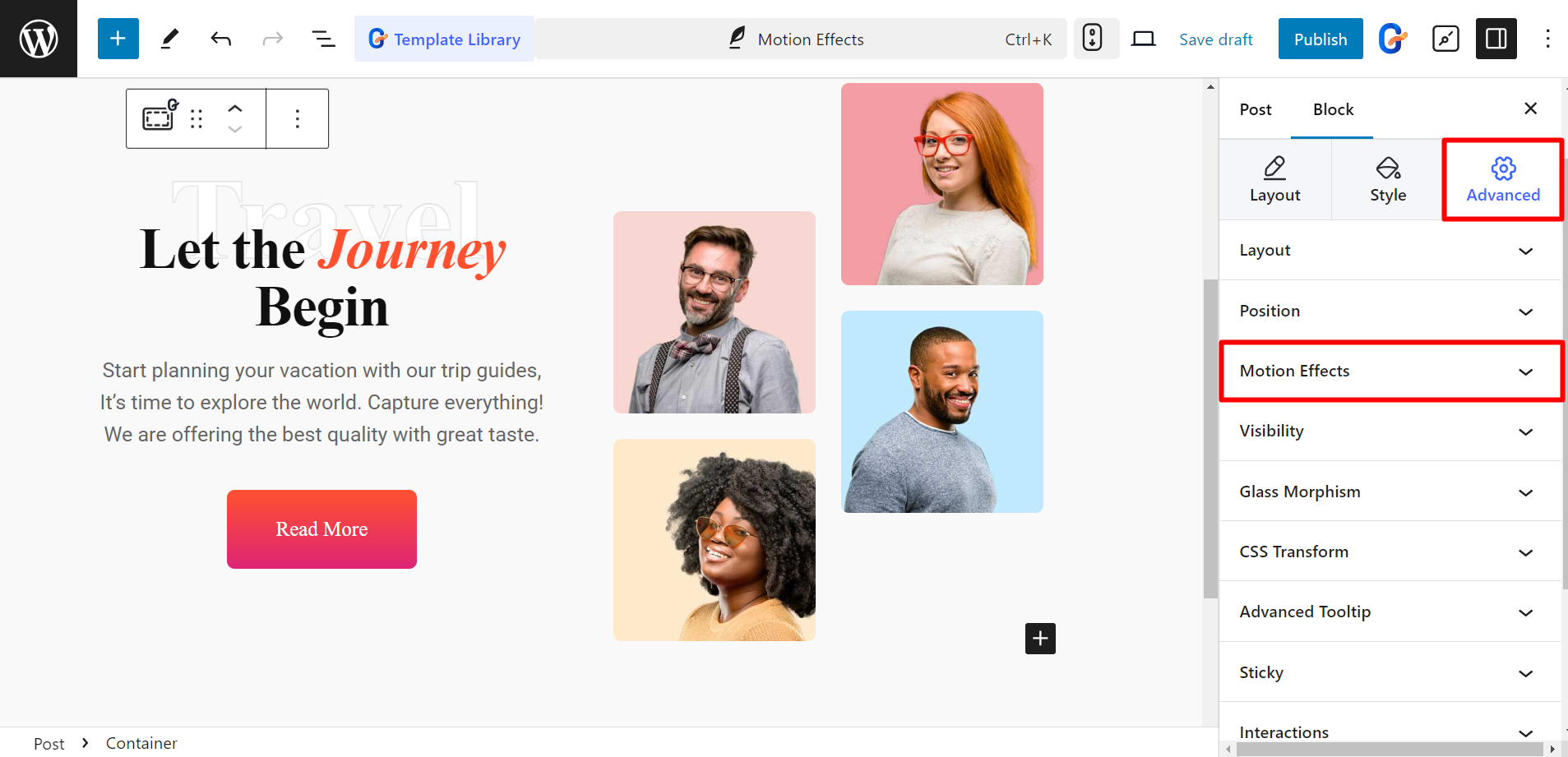
- Vá para a seção Avançado.
- Encontre efeitos de movimento

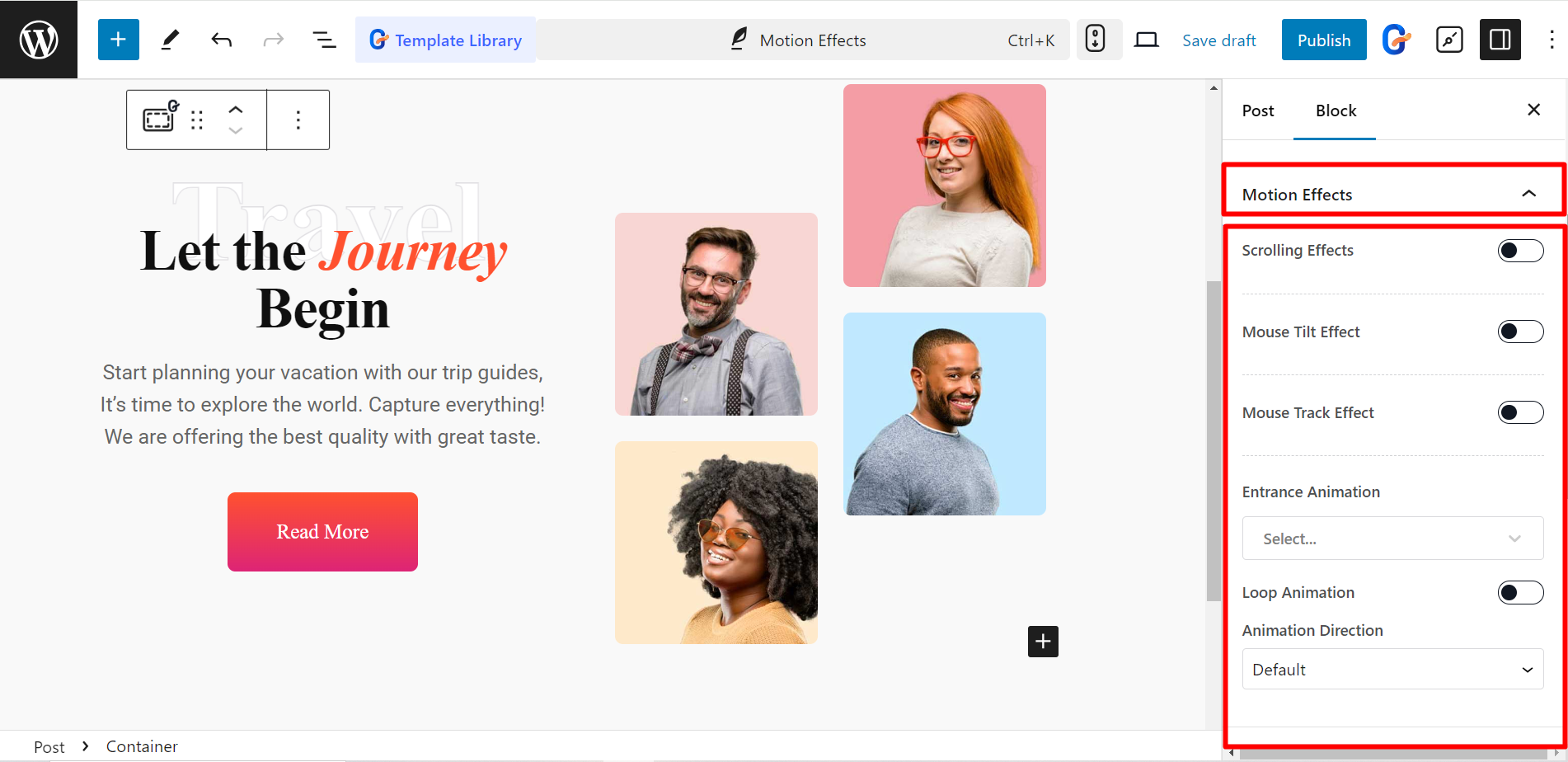
Após expandir o módulo, você verá –

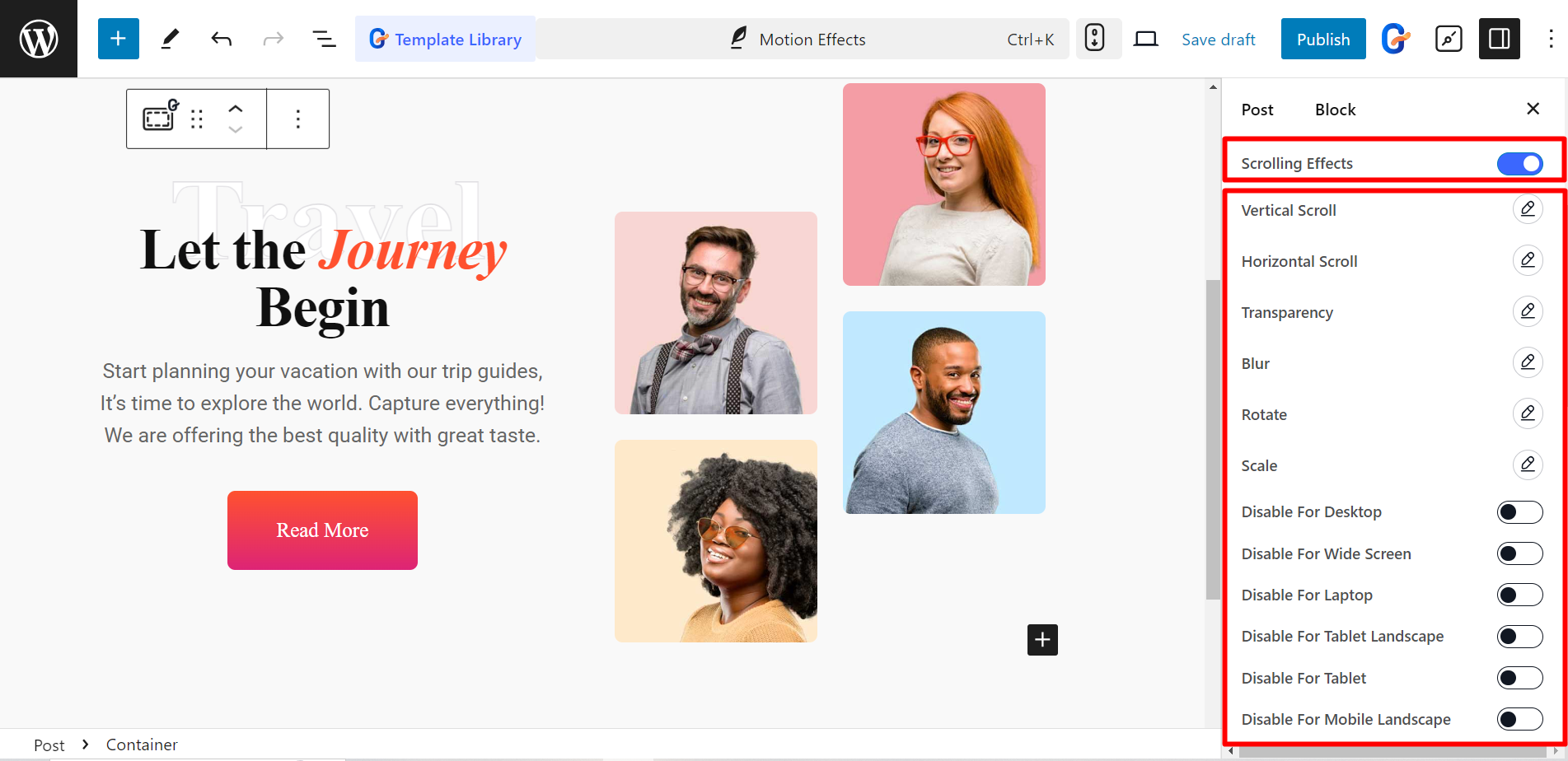
Editar efeitos de rolagem #
Ao habilitar o botão, você verá esses recursos –
- Rolagem vertical: O conteúdo se move para cima e para baixo conforme você rola.
- Rolagem horizontal: O conteúdo se move para a esquerda e para a direita conforme você rola.
- Transparência: O conteúdo aparece ou desaparece conforme você rola.
- Borrão: O conteúdo fica desfocado ou fica mais nítido à medida que você rola.
- Girar: O conteúdo gira ou vira conforme você rola.
- Escala: O conteúdo diminui ou aumenta conforme você rola.
Você também pode desabilitar esta opção para desktop, tablet, celular, etc.

Editar efeito de inclinação do mouse #
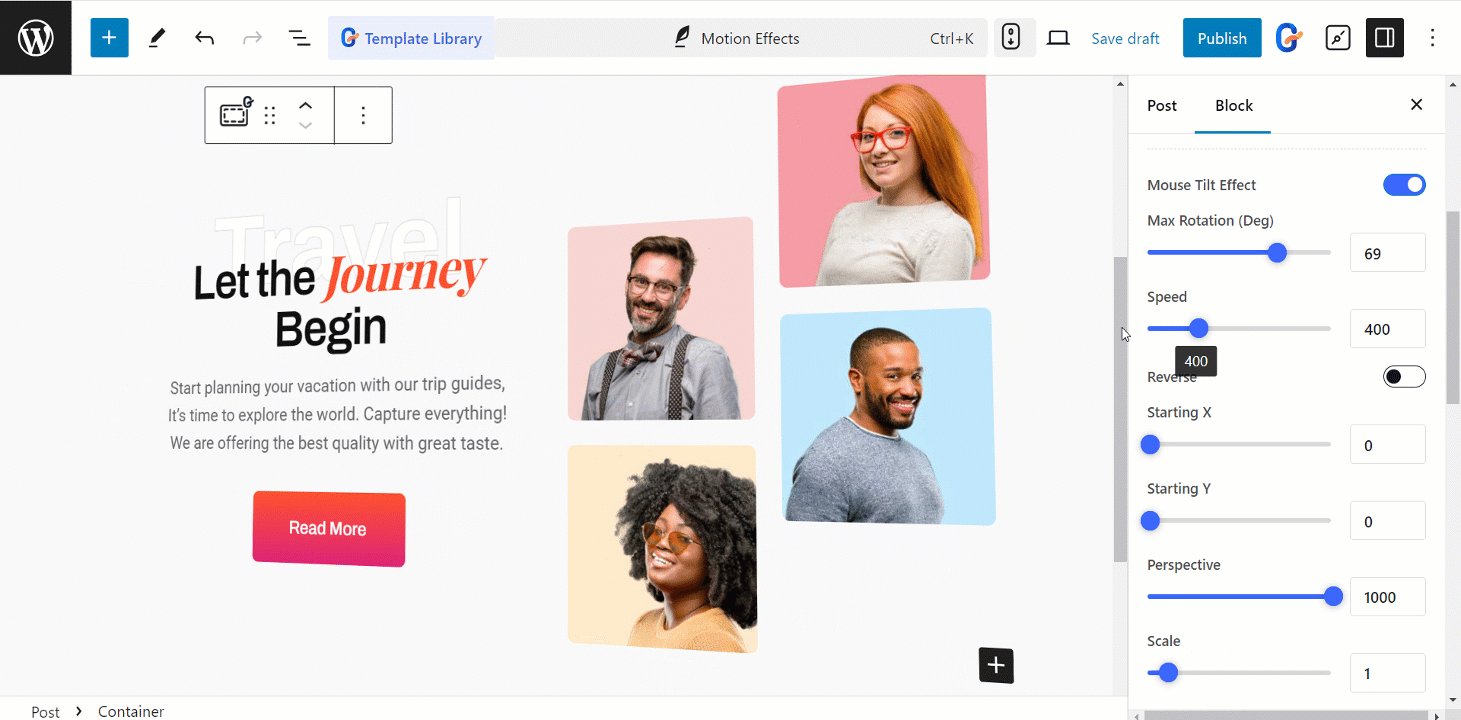
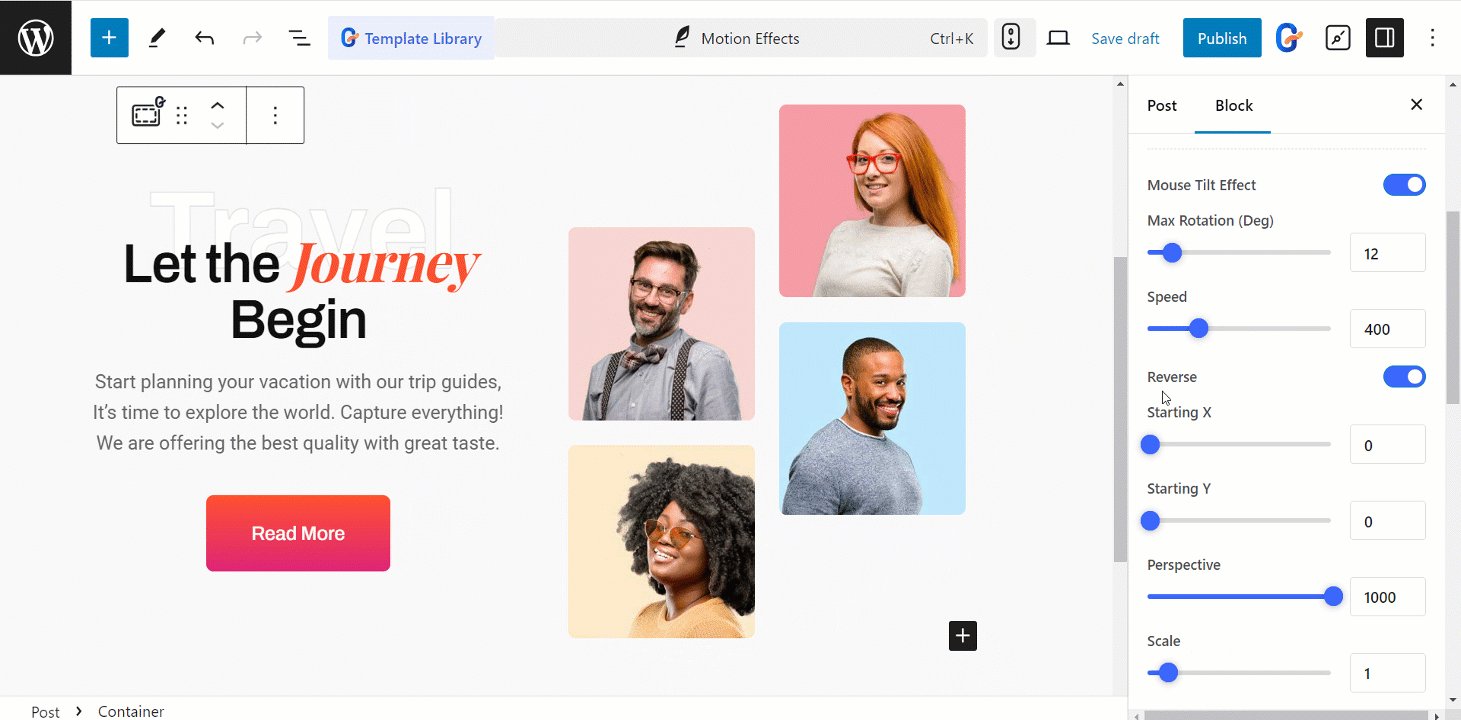
Ao habilitar o botão, você verá esses recursos –
- Rotação máxima (graus): Define o ângulo máximo que o elemento inclina no movimento do mouse (em graus).
- Velocidade: Controla a rapidez com que o elemento se inclina em resposta ao movimento do mouse.
- Reverter: Inverte a direção da inclinação (inclina-se na direção oposta ao movimento do mouse).
- Iniciando X/Y: Define a posição de inclinação inicial do elemento nos eixos horizontal e vertical.
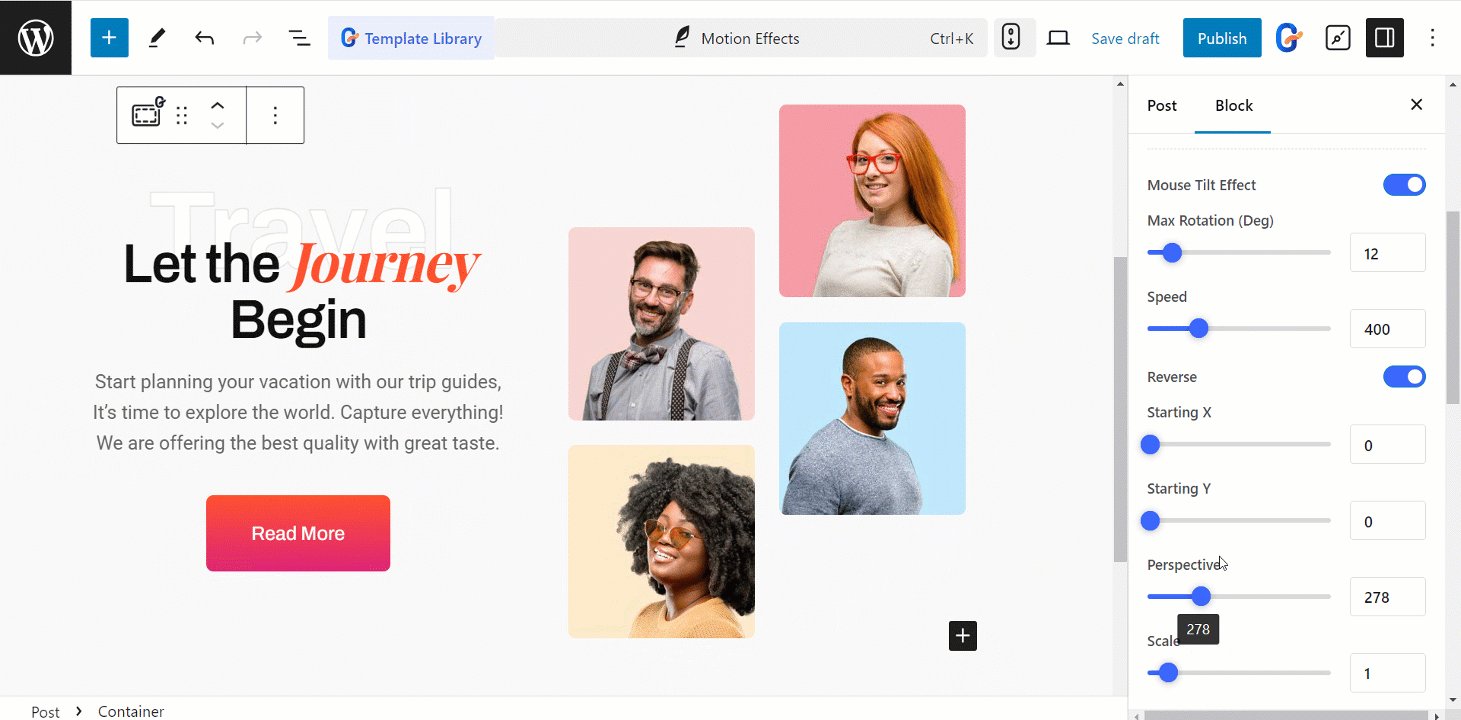
- Perspectiva: Cria um efeito de profundidade 3D para a animação de inclinação.
- Escala: Torna o elemento ligeiramente maior ou menor na inclinação.
- Habilitar brilho: Ativa um efeito brilhante que se intensifica com a inclinação.
- Ativar giroscópio: Usa o giroscópio do seu dispositivo para uma inclinação mais natural com base no movimento.

Editar efeito de trilha do mouse #
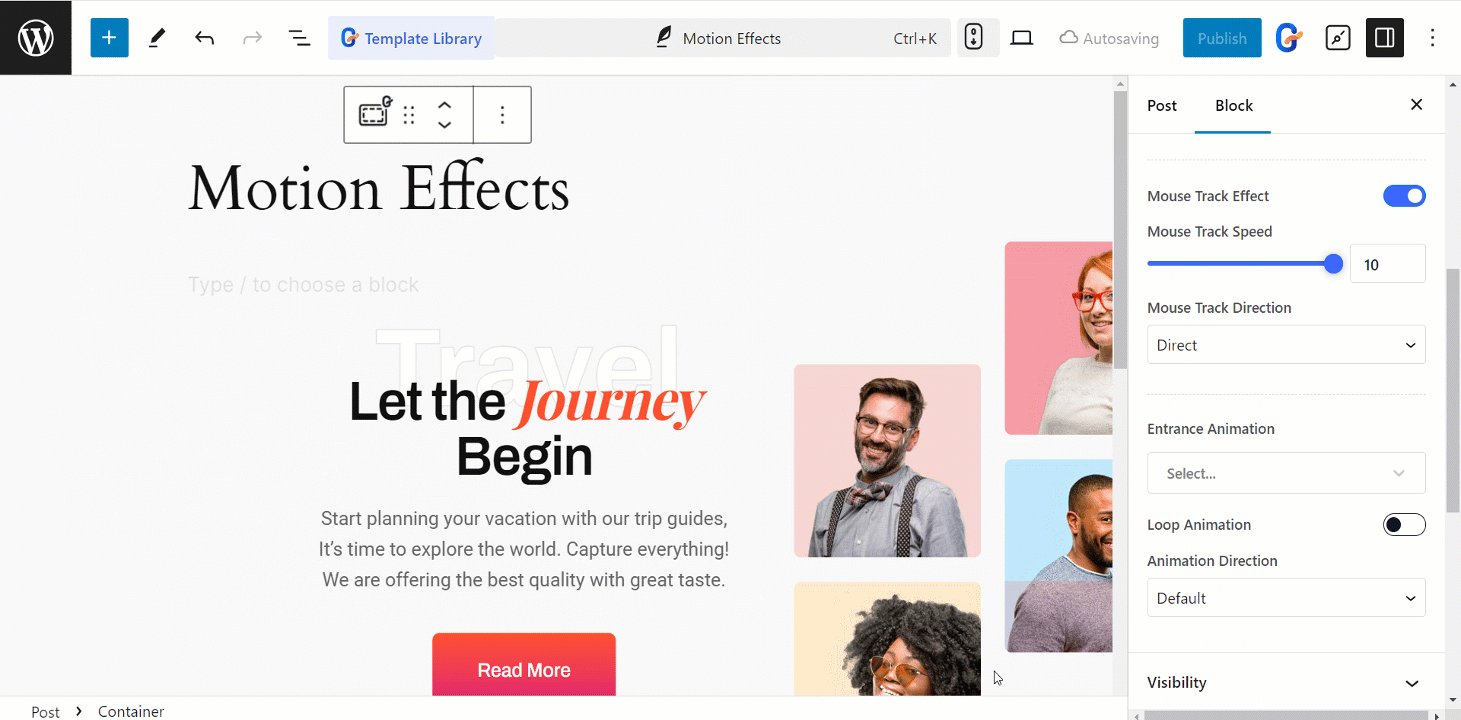
Ao habilitar o botão, você verá esses recursos –
- Velocidade de rastreamento do mouse: Controla a rapidez com que o elemento segue o movimento do mouse.
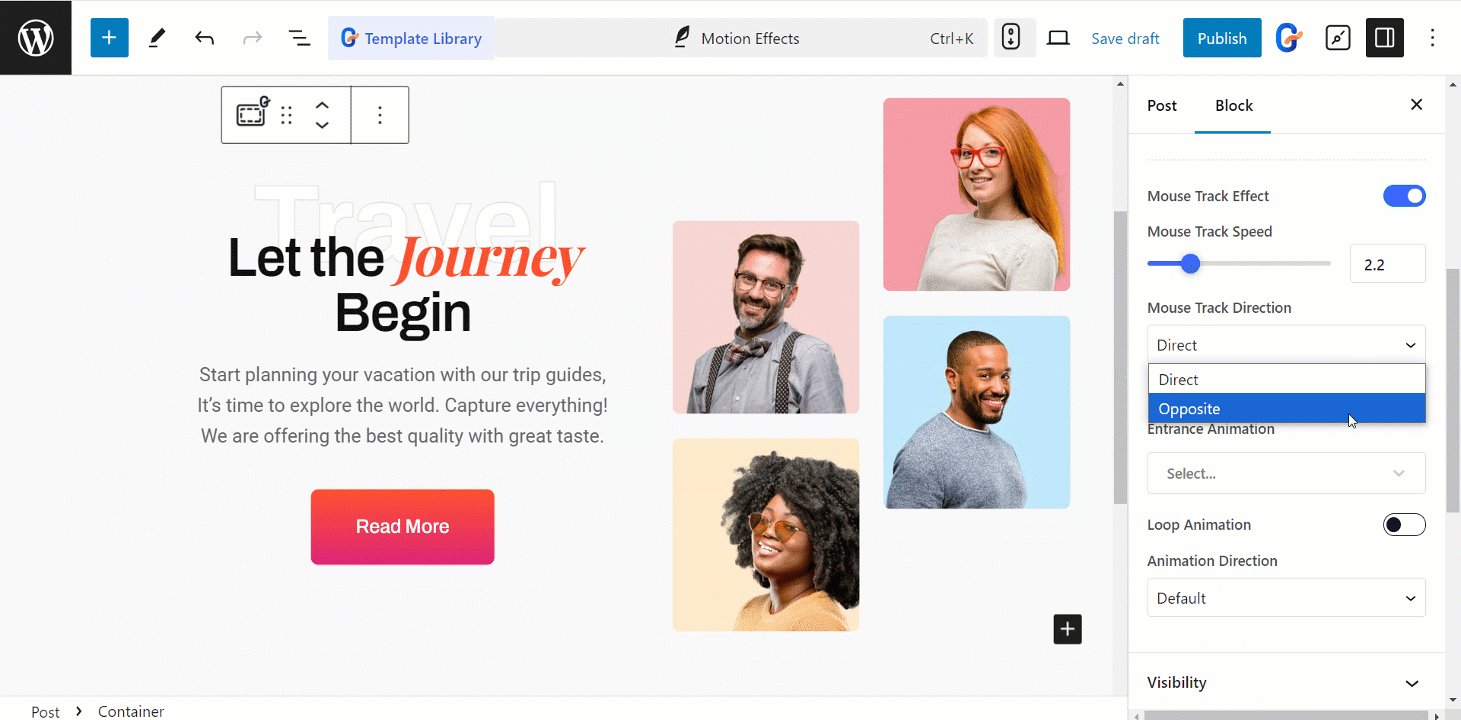
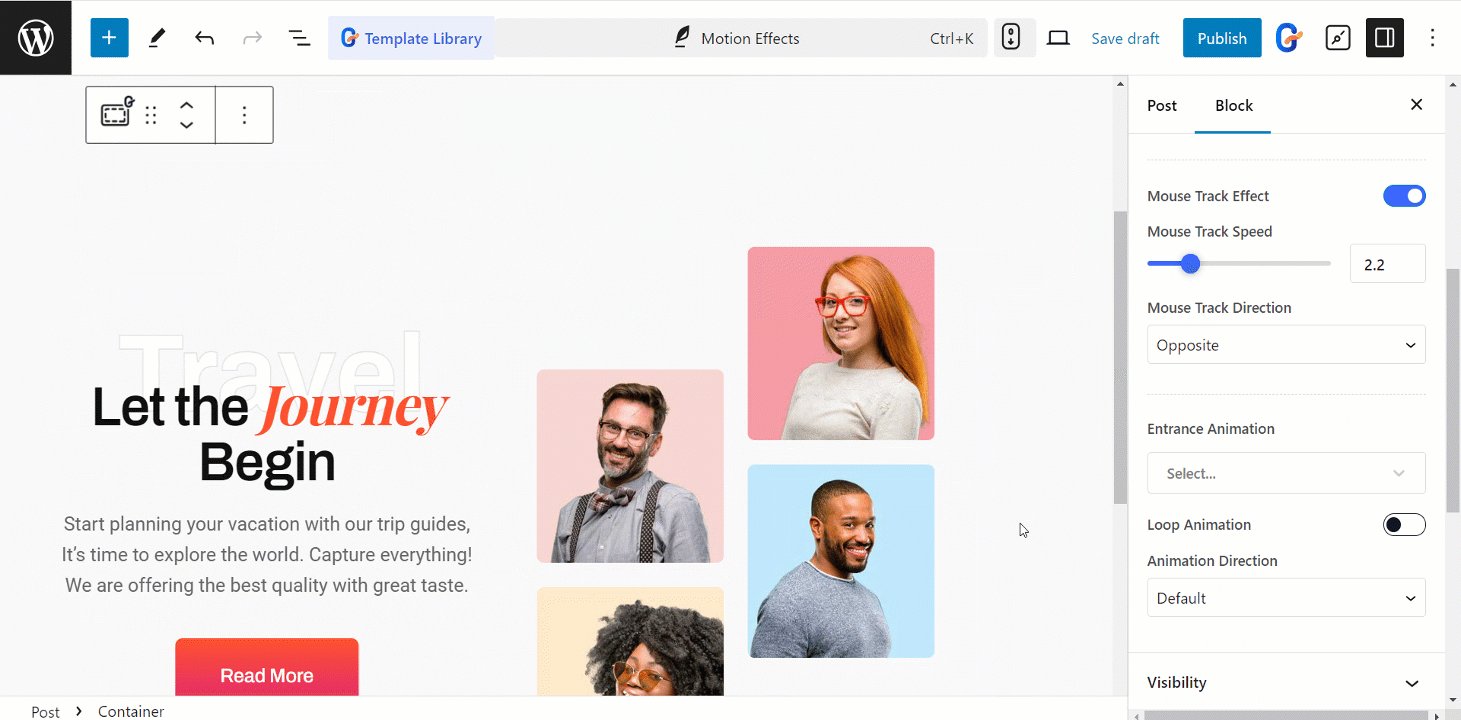
- Direção da trilha do mouse: Determina se o elemento se move com o mouse (Direto) ou no sentido oposto (Oposto).

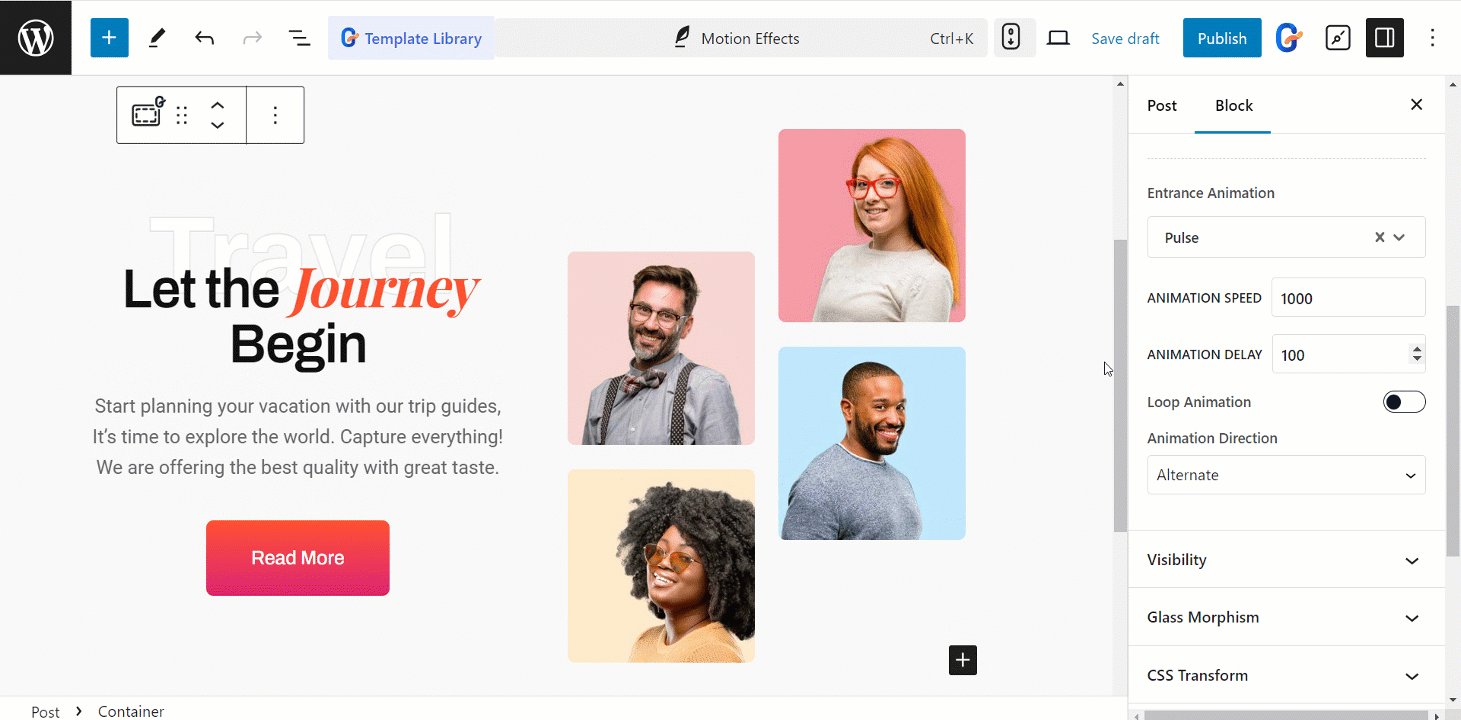
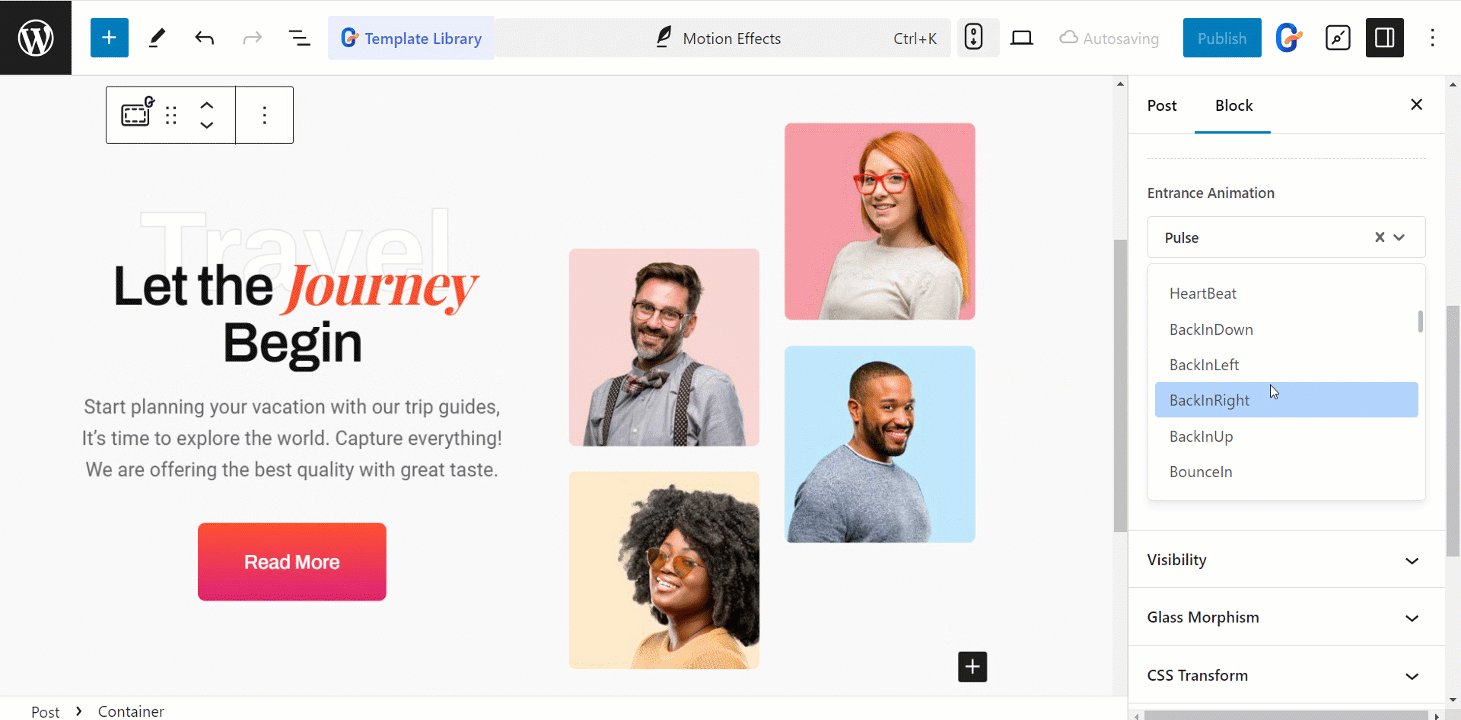
Editar animação de entrada #
Aqui você terá estilos de animação como Bounce, Flash, BackInUp, FadeInLeft, RollIn e assim por diante.