O GutenKit Display Conditions é um módulo que permite controlar a visibilidade de elementos específicos dentro da sua página web com base em determinadas condições.
Vamos ver como o módulo funciona.
Condições de exibição GutenKit # #
É um Condições de exibição. Não se esqueça de obtê-lo de aqui.
- Acesso ao seu painel do WordPress
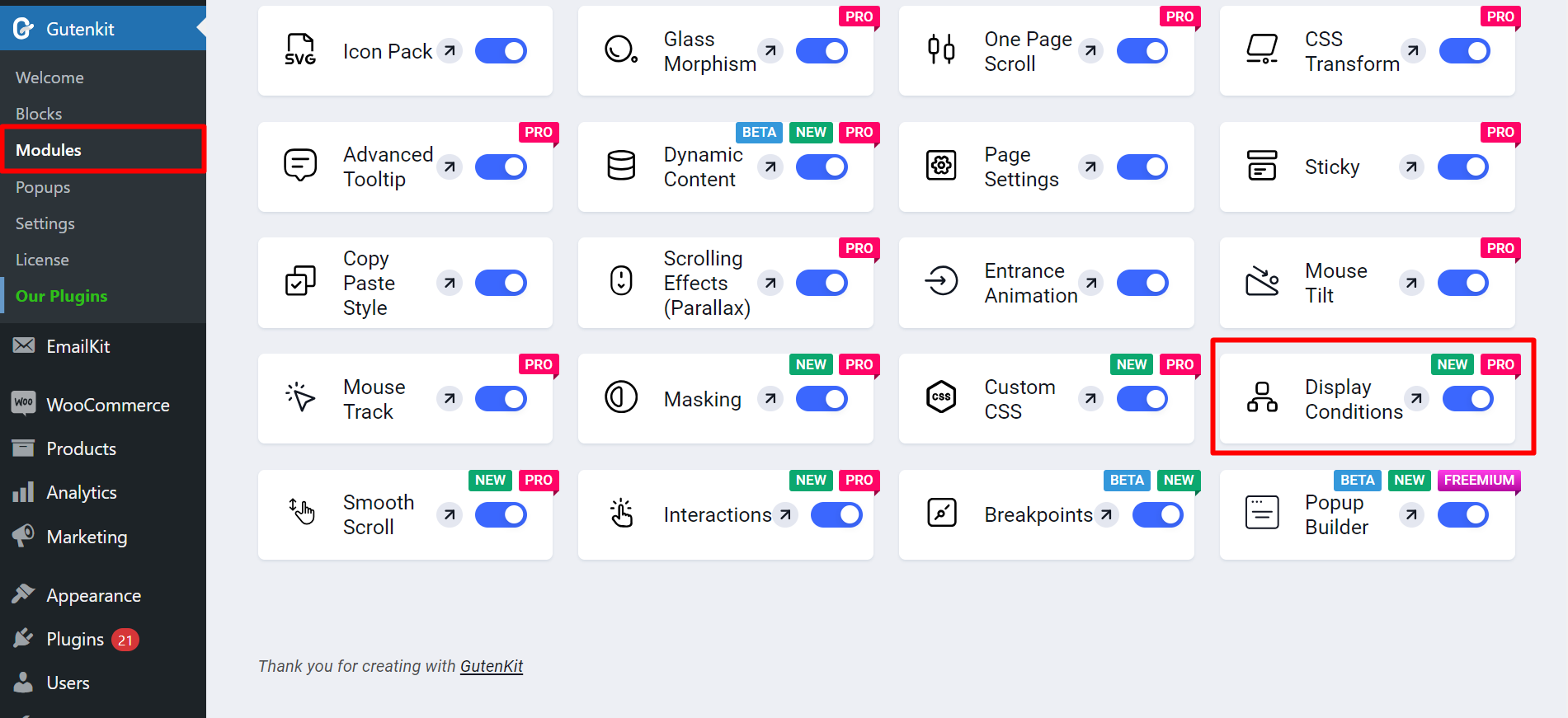
- Encontre GutenKit e vá para Módulos
- Encontre as condições de exibição e ligue-as

Encontre o módulo de condições de exibição #
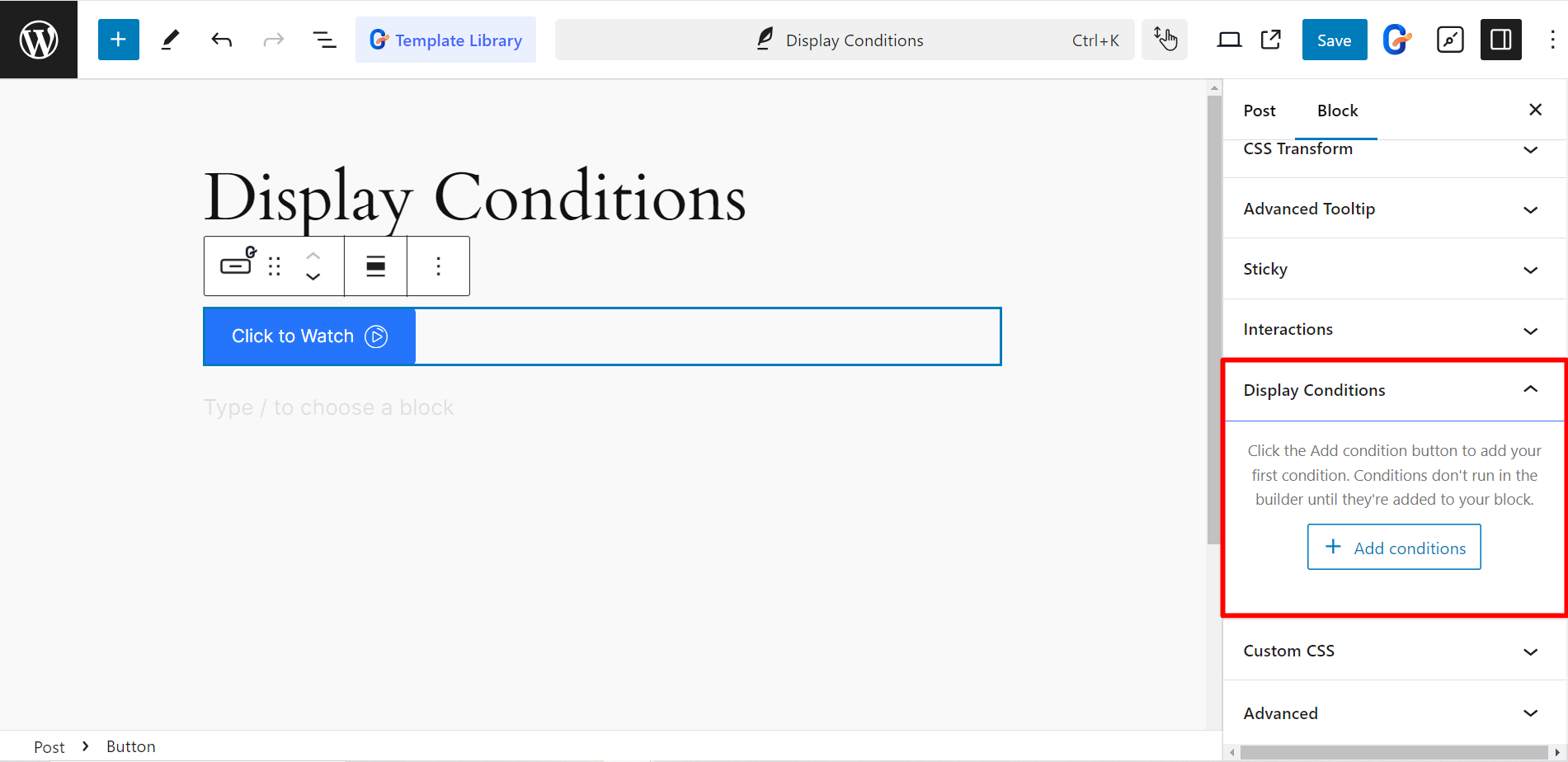
Pegue qualquer página de sua escolha e adicione um bloco GutenKit.
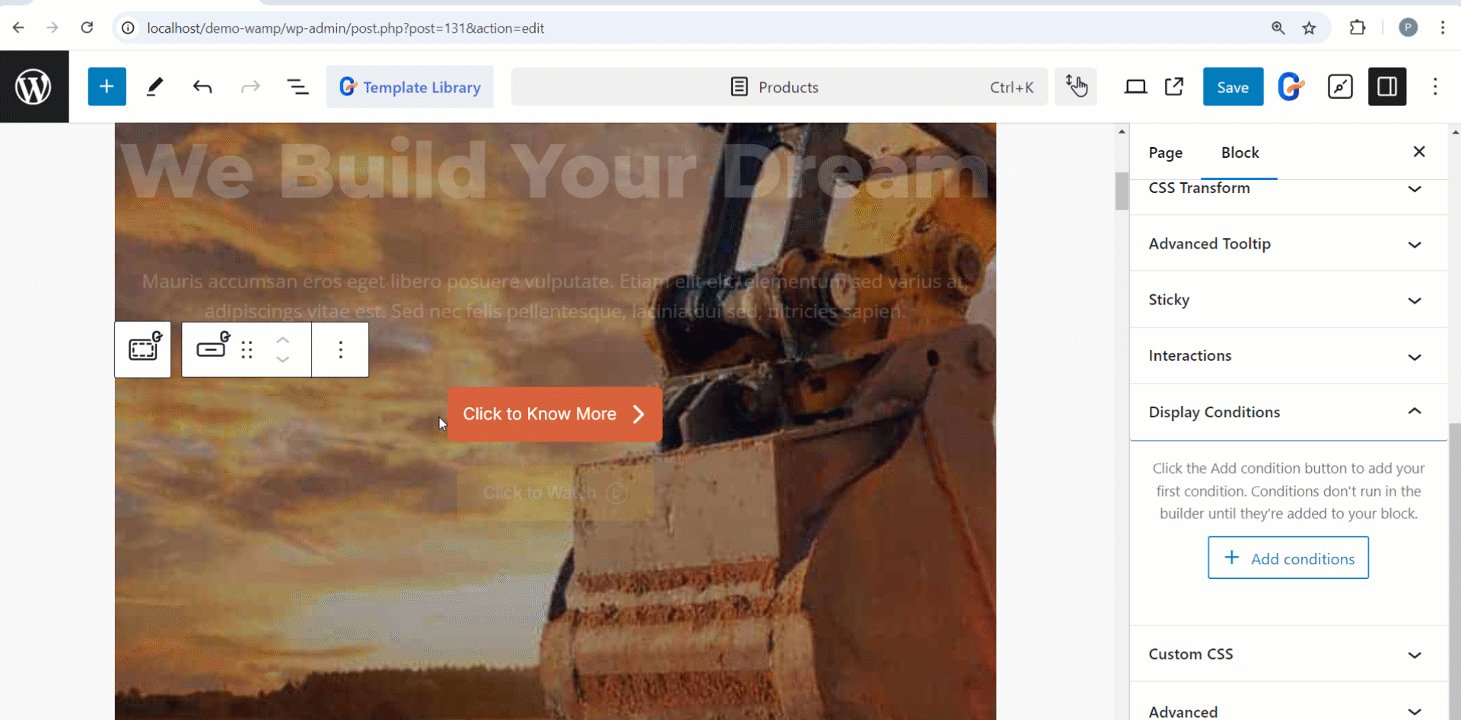
Em seguida, localize o módulo Condições de exibição no Seção avançada.

Como o módulo funciona #
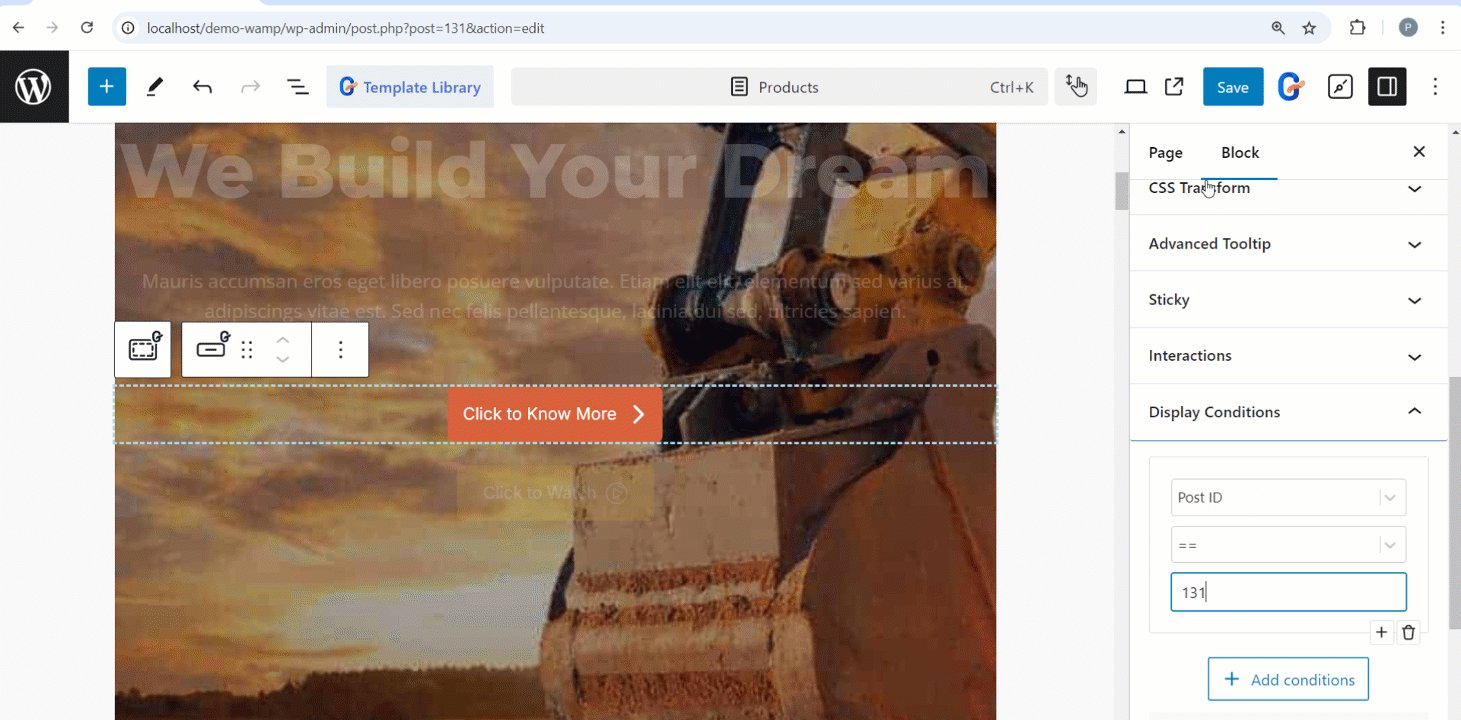
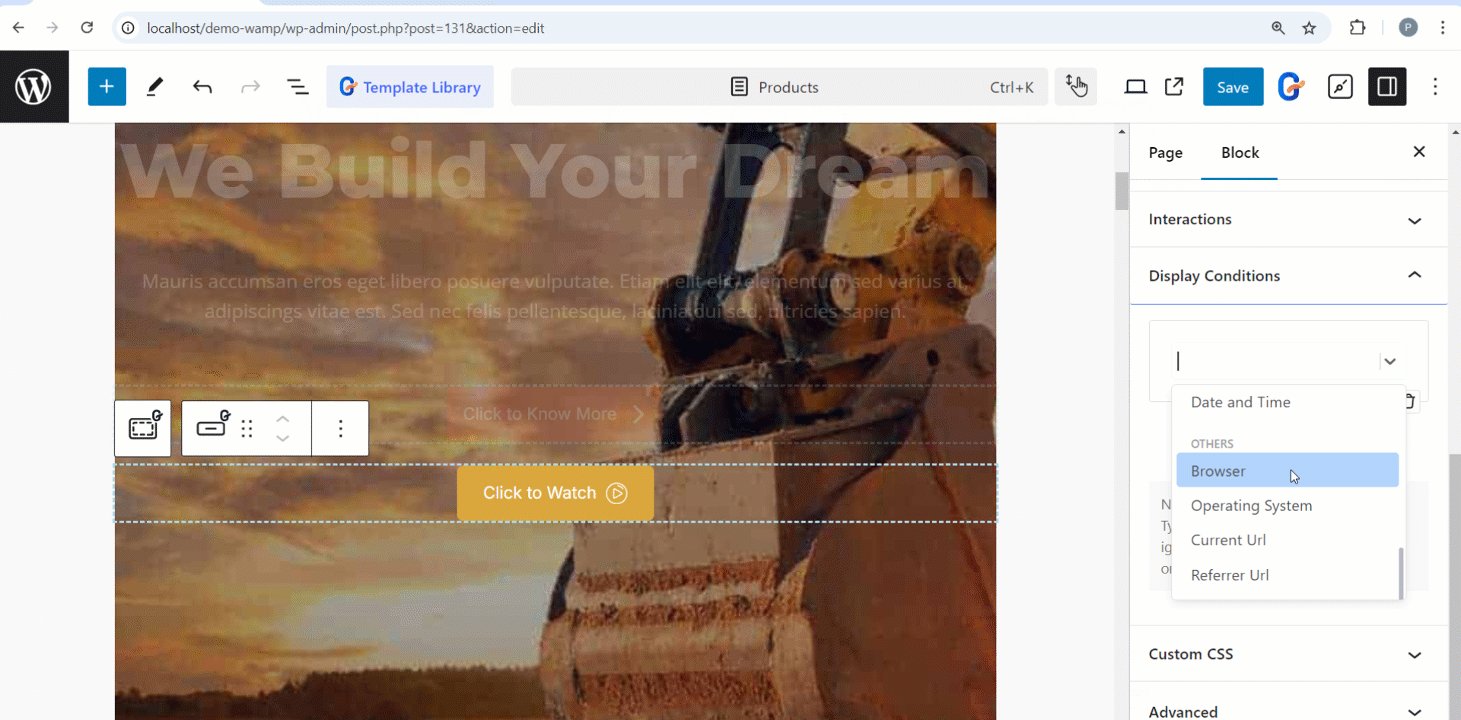
Para definir condições de exibição, há várias opções de condições, como ID da postagem, status da postagem, autor da postagem, data e hora, navegador, sistema operacional, URL de referência, etc.
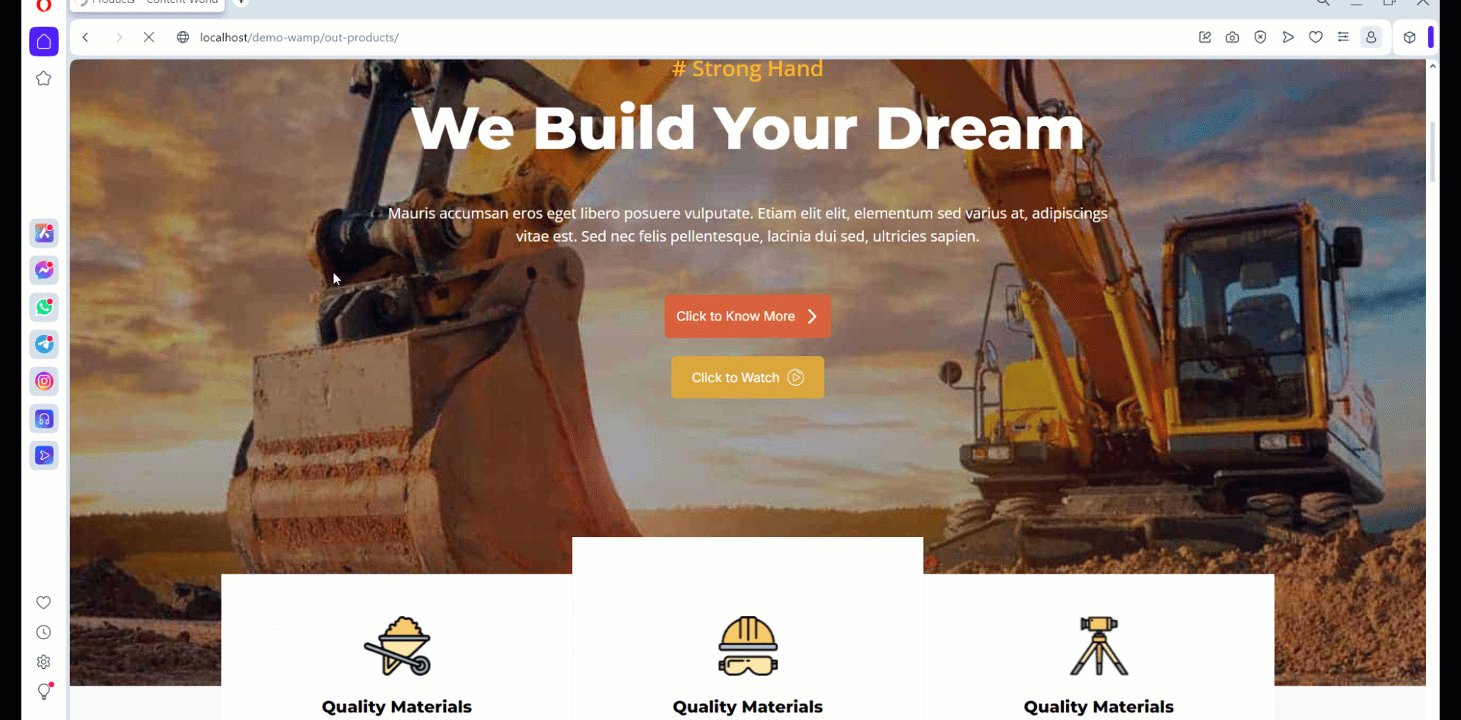
Por exemplo, se você escolher definir um navegador específico para abrir uma página, a condição será: Navegador > é > selecione o nome do navegador (Chrome, Opera, Mozilla, etc.)
Veja como o módulo funciona 👇