Você deseja incorporar e mostrar o Google Maps em seu site Gutenberg baseado em WordPress? É útil mostrar a localização física de suas lojas, organizações e eventos.
Insira o bloco GutenKit Google Map diretamente no painel do editor do WordPress para adicionar o Google Map sem problemas de codificação.
Neste documento, mostraremos como adicionar um bloco GutenKit Google Map a um site WordPress.
Como gerar a chave da API do Google Map #

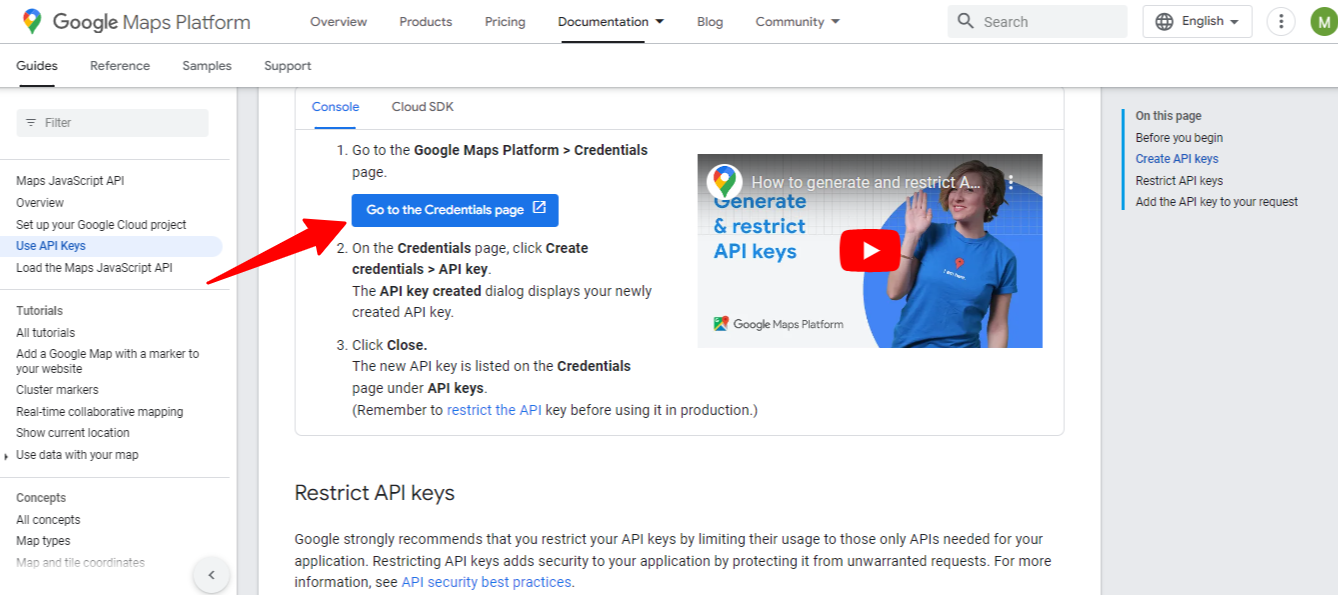
Vá para esta página 👉 “Console do Google Cloud Platform”, role para baixo e clique no botão “Clique em Ir para a página Credenciais.”
Mas, antes disso, vá para o Console do Google Cloud Platform e inscreva-se para criar uma conta.

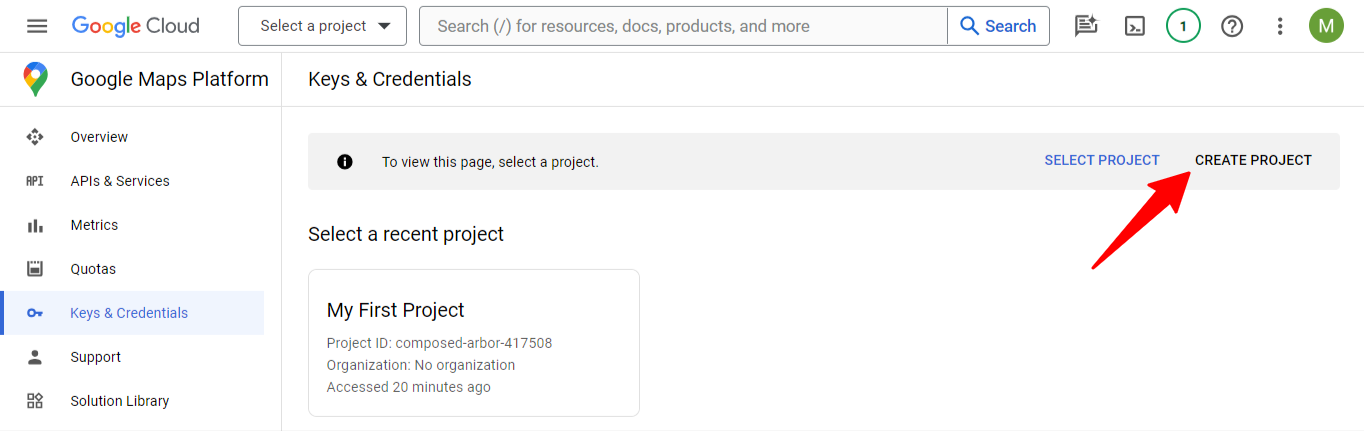
Quando você está no Página de credenciais, Acerte o "Criar projeto”Opção.

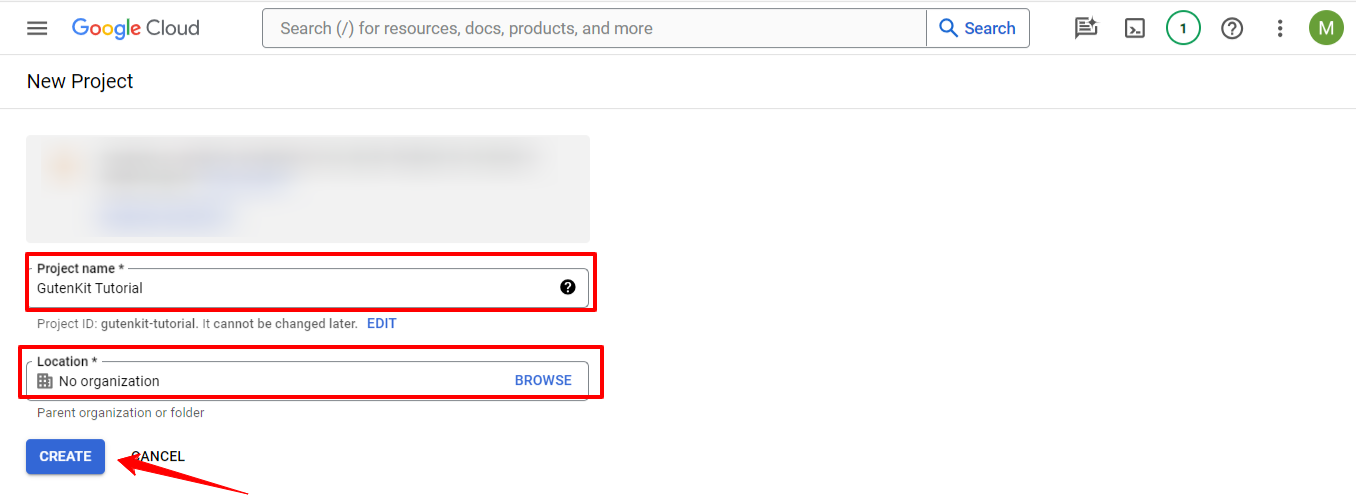
Insira o nome do projeto e defina o local. Em seguida, clique no botão “Criar" botão. Com esta ação, você registrou com sucesso um novo projeto.

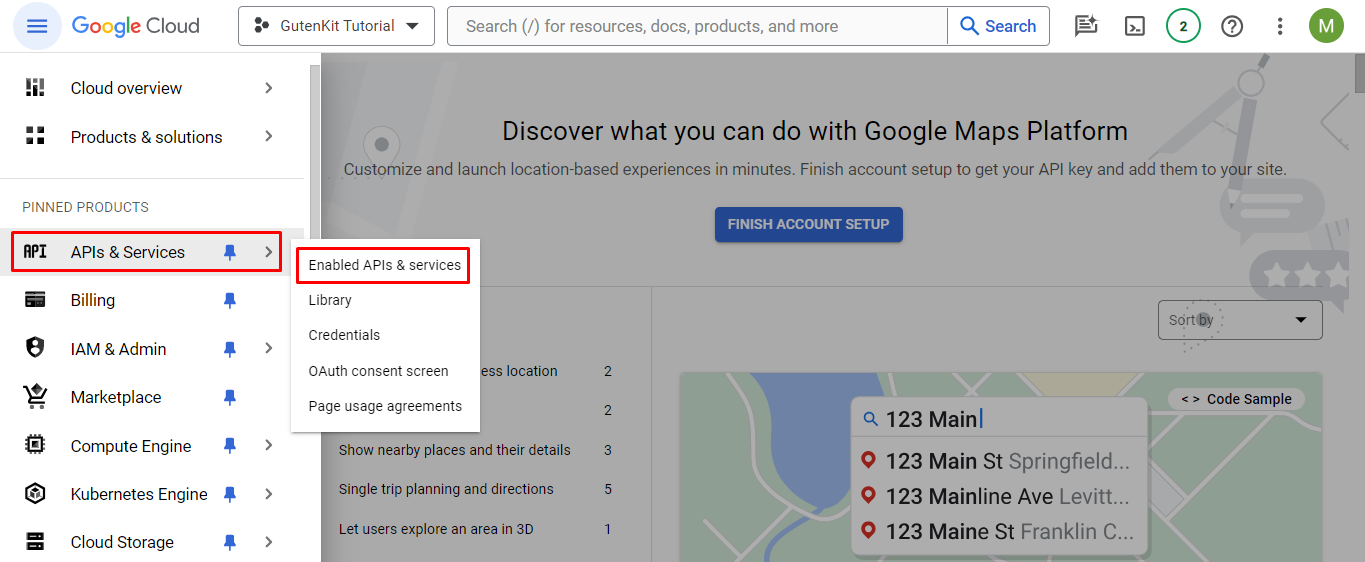
Em seguida, clique no menu hambúrguer no canto superior esquerdo da tela. Localize o “APIs e serviços”E clique no botão Opção de APIs e serviços ativados embaixo dele.
*Observe que você pode estar vendo o mesmo APIs e serviços opção na barra lateral esquerda da tela. Mas, você deve encontrar o APIs e serviços através do menu de hambúrguer.

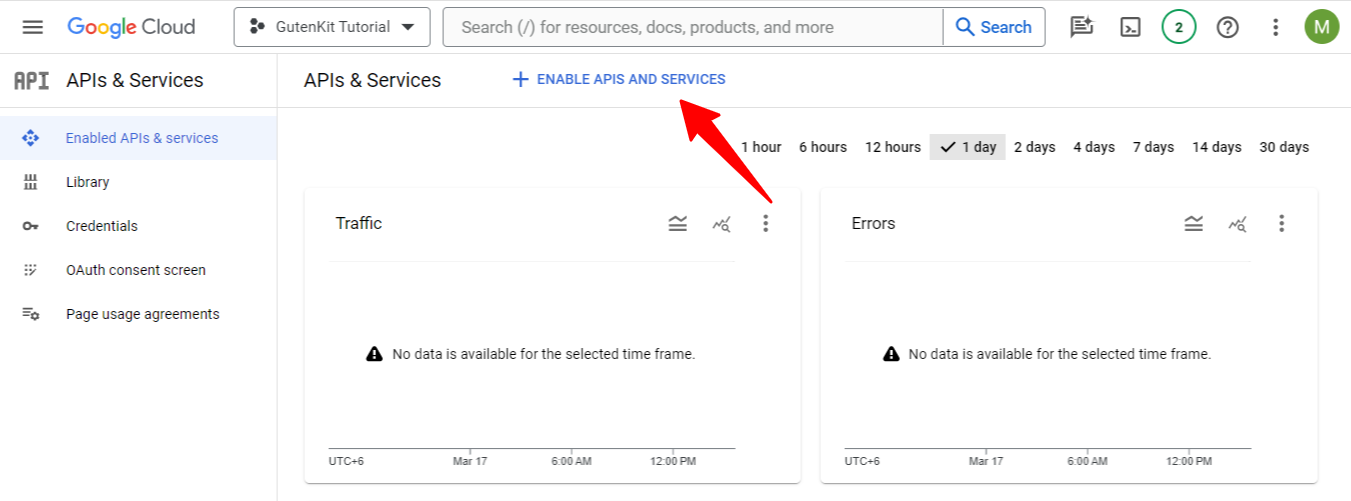
Na próxima tela, selecione “+ Habilitar APIs E serviços”, você será levado para a página da Biblioteca API.

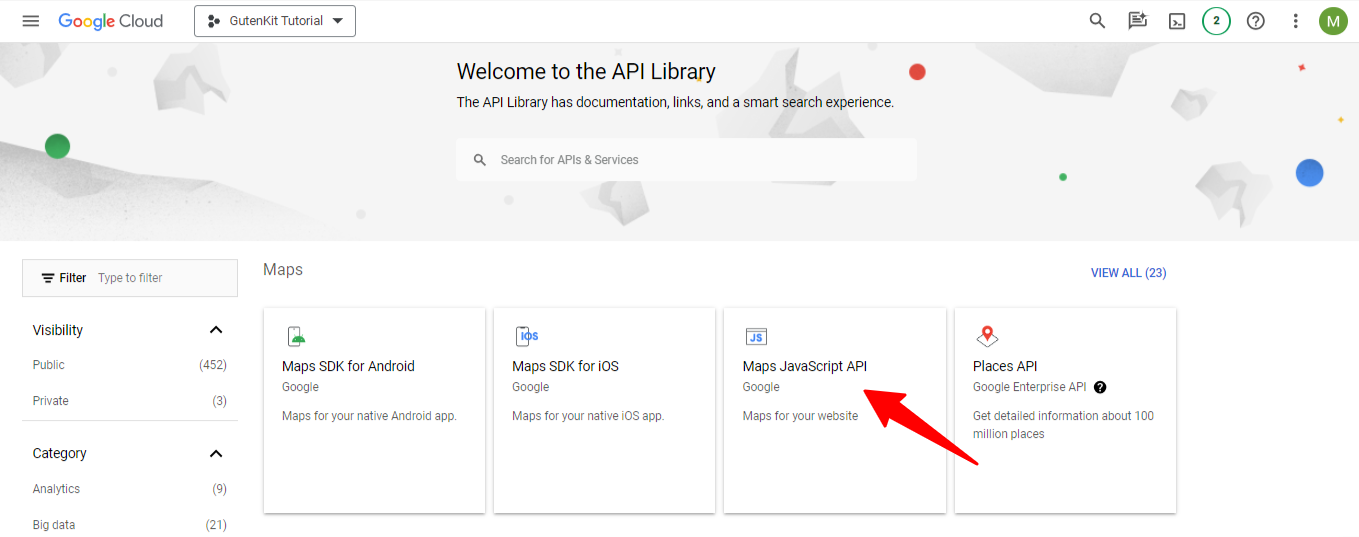
Na página Biblioteca de APIs, encontre o API JavaScript do Google Maps ou você pode usar a barra de pesquisa para encontrar esta opção. Depois de vê-lo, clique nele.

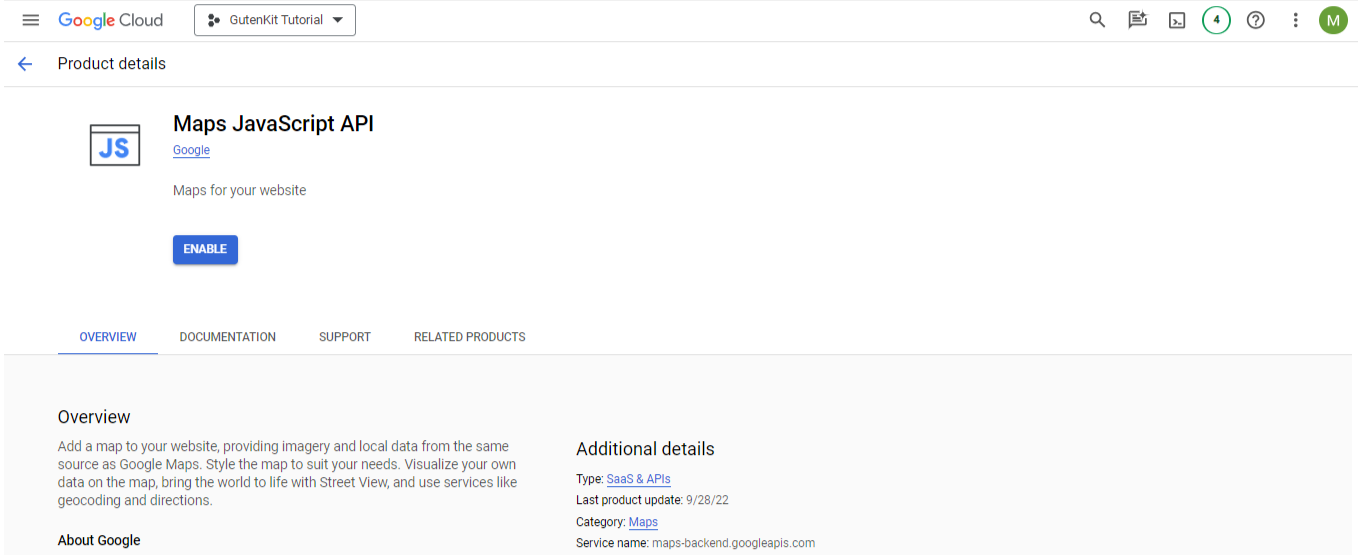
Aqui, clique no Habilitar botão.

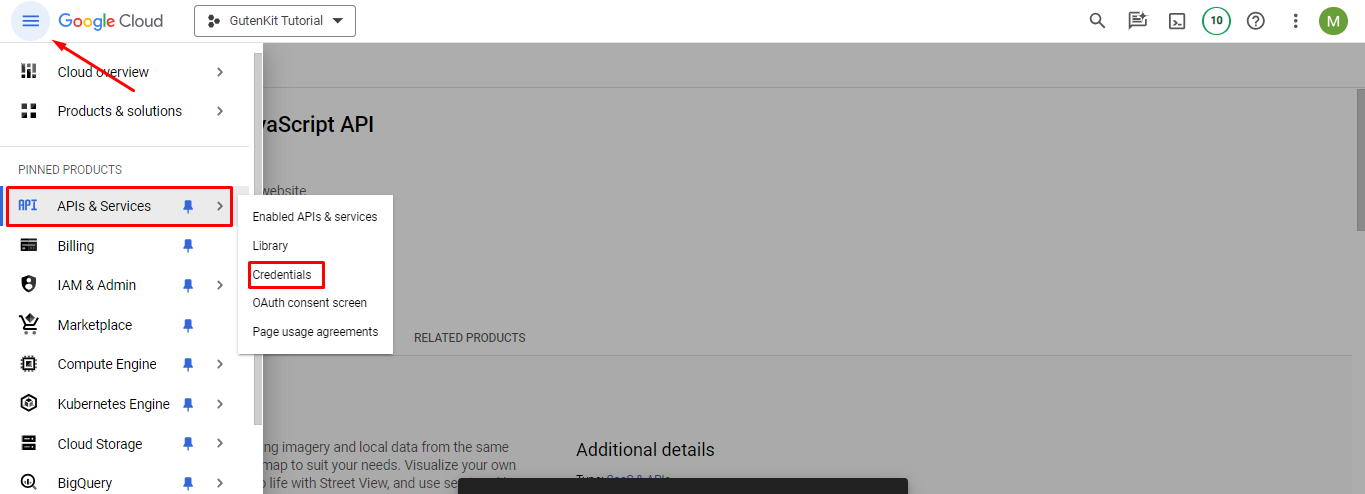
Agora, navegue até APIs e serviços > Credenciais no menu hambúrguer.

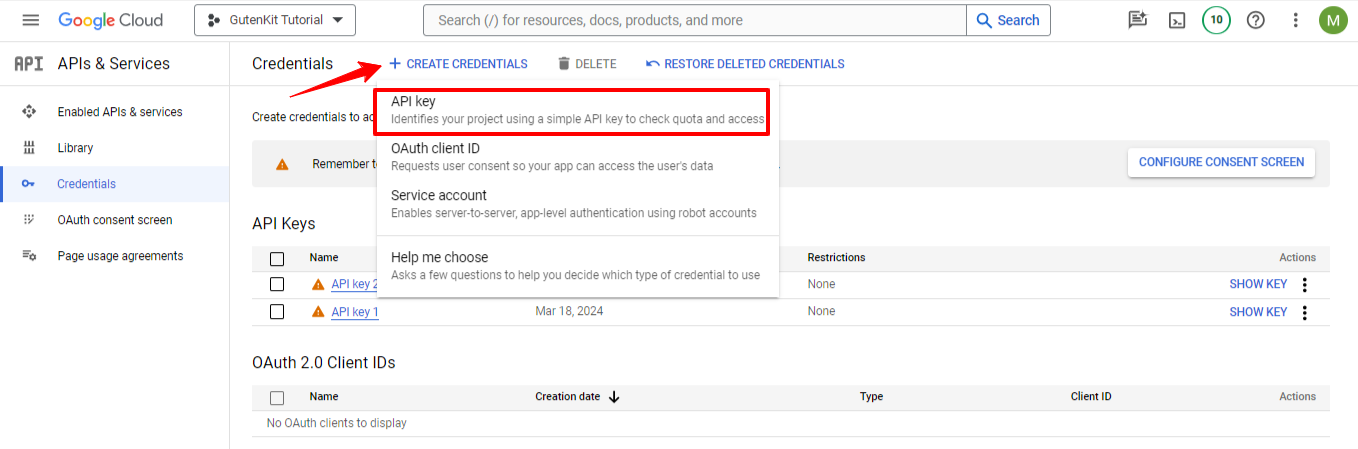
Na próxima página, clique no botão “+ CRIAR CREDENCIAIS”. Em seguida, clique no botão “Chave API”.

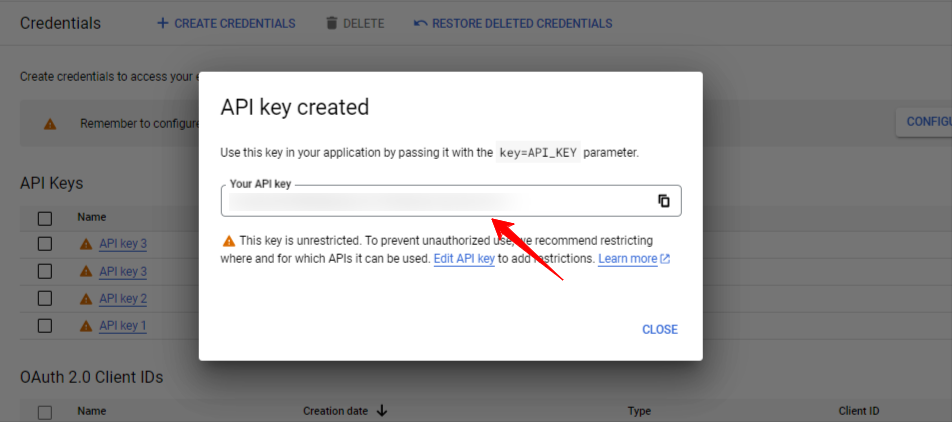
Haverá um pop-up com a chave API: copie e cole onde precisar.
Como incorporar a chave da API do Google Map com o GutenKit Google Map Block #
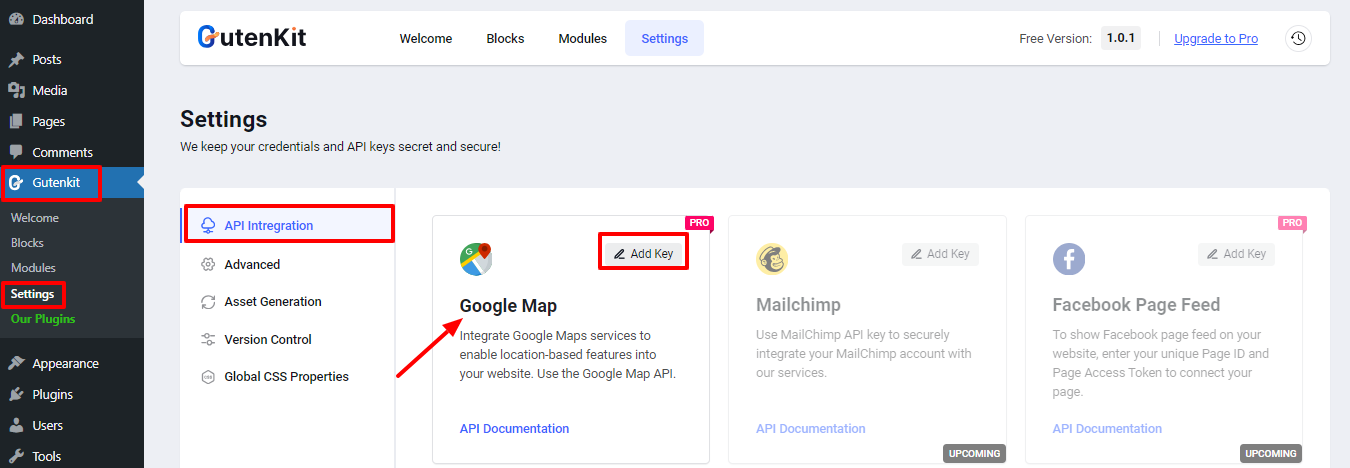
Agora, retorne ao painel do WordPress e vá para GutenKit > Configurações > Integração API. Aqui você verá o Mapa do Google cartão, clique no botão “Adicionar chave”Opção. Ele aparecerá com um pop-up como a imagem abaixo.
Cole a chave API no campo “Chave API”Caixa e aperte o Salvar alterações botão.
É isso. Você incorporou com sucesso a chave API do Google ao seu site WordPress baseado em Gutenberg.
Agora, passaremos para a parte de estilo do bloco GutenKit Google Map.
Etapa 1: adicionar bloco de mapa do Google GutenKit #
- Entre na tela do editor de blocos do WordPress.
- Clique no "+”Ícone no canto superior esquerdo e
- Procure o GutenKit Google Mapa bloquear.
- Arraste e solte o bloco no painel do editor.
Etapa 2: definir as configurações de bloqueio de mapa do Google GutenKit #
Vou ao Guia Conteúdo e sob o “Configurações”, você verá as seguintes opções para mostrar o mapa do Google.
- Básico: selecione esta opção para mostrar uma caixa simples do mapa do Google.
- Marcador múltiplo:
- Polilinha: Uma linha será mostrada no mapa com vários pontos consecutivos para definir vários locais.
- Polígonos: Use esta opção para mostrar sua localização com limites para trazer uma aparência informativa e envolvente ao Google Map.
- Sobreposição:
- Com rotas: Mostre o Google Map com diferentes modos de viagem, como Acordar, Dirigir e Transporte público.
- Panorama: Dê uma representação virtual dos arredores da sua localização. Isso adicionará setas ao seu mapa do Google.
E, dependendo da seleção dos estilos do seu mapa do Google, você verá as opções abaixo:
- Título: Digite o nome da sua localização.
- Latitude longitude: Insira a latitude e longitude da sua localização. Estas são as unidades que representam as coordenadas GPS no Google Maps. Ele permite que você defina a localização precisa.
- Obter Latitude longitude, abrir Google Mapas e pesquise o local de sua preferência.
- Leve o cursor do mouse sobre esse ponto de localização e clique com o botão direito nele.
- Você verá unidades de latitude e longitude, clique para copiá-las.
- Adicionar ícone de marcador personalizado: ative este botão de alternância para inserir um ícone de marcador e também controlar sua altura e largura.
Mapa Básico:
- tipo de endereço: (Endereço e Coordenadas) Latitude e Longitude:
- Tipo de marcador: Título
- Adicionar ícone de marcador personalizado: (Personalização do ícone do marcador)
Controles:
- Nível de zoom: Insira um número para definir o nível de zoom do Google Map.
- Controles do Street View: Ative a opção Street View incluindo um ícone do Pegman no Google Map.
- Controle de tipo de mapa: Escolha um tipo de mapa entre Roteiro e satélite.
- Zoom da roda de rolagem: Aumente ou diminua o zoom na rolagem com clique, para cima ou para baixo.
- Controle de zoom: Ative o “+" e “-” botões para alterar o nível de zoom do mapa.
- Controle em tela cheia: permite que os visitantes vejam o Google Map em tela cheia.
Tema
- Tipo de tema:
- Escolha o tema do Google: selecione um tema no menu suspenso: Padrão, Prateado, Retrô, Escuro, Noturno, e Beringela.
- Escolha um tema elegante: Temas disponíveis para seleção: Escala de cinza, ainda mais claro, cobalto, azul gelado, e Natureza.
Guia Estilo

Na guia de estilo, você personalizará o contêiner do mapa do Google definindo sua altura, largura e localização.



