As listas são uma ótima maneira de mostrar seus tipos de serviços, recursos de produtos, principais conquistas e outras informações importantes em uma estrutura de listagem. Com o bloco GutenKit Stylish List, você pode personalizar uma lista elegante com recursos abrangentes que ficam ótimos em todos os dispositivos.
Esta documentação fornecerá um guia passo a passo sobre como criar e personalizar uma lista bonita e elegante em seu site Gutenberg.
Como usar o bloco de lista elegante do GutenKit? #
Siga as etapas descritas abaixo para adicionar rapidamente um bloco de lista elegante no site do Gutenberg usando o bloco de lista elegante do GutenKit. Observe que este é um bloco Gutenberg premium, então você precisa ter instalado a versão gratuita e profissional do Gutenberg instalada.
Etapa 1: adicionar bloco de lista elegante do GutenKit #
No painel do WordPress, comece a editar uma página ou postagem com o editor de blocos. Procure o "+”Ícone na tela do editor e clique nele para revelar o menu de bloqueio. Procure o Lista elegante do GutenKit bloco e arraste e solte-o no painel do editor.
Etapa 2: configurar itens da lista #
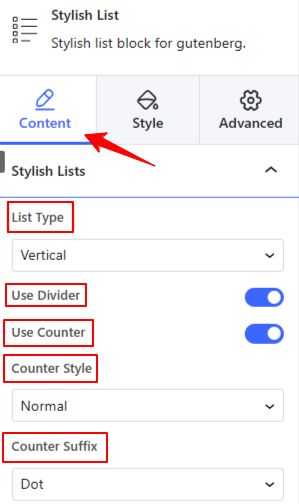
Em primeiro lugar, você deve adicionar e definir o item da sua lista. Debaixo de Guia Conteúdo,
Lista elegante:

- Tipo de lista: Escolha um tipo de lista entre vertical ou horizontal para mostrar a lista para cima ou para baixo.
- Usar divisor: ative este botão de alternância para adicionar um divisor entre as listas.
- Usar contador: Ative este botão para abrir as seguintes opções:
- Estilo de contador: Escolha entre 7 listas de contadores diferentes no menu suspenso.
- Sufixo do Contador: adicione um ponto, colchete ou dois pontos após o contador da lista e você também pode optar por não mostrar nenhum.

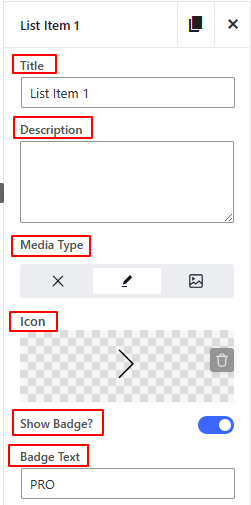
- Configurações da lista: Este bloco carrega automaticamente com 3 listas, clique no botão de cruz para remover ou aperte o botão de copiar para adicionar uma nova. Além disso, você pode personalizar os itens da lista separadamente clicando em qualquer um deles.
- Descrição do título: insira o conteúdo do texto para título e descrição.
- Tipo de mídia: mostra ícone ou imagem com itens de lista, mas você também pode escolher nenhum.
- Mostrar selo: ative este botão de alternância para abrir as configurações para digitar o texto do emblema e personalizá-lo.

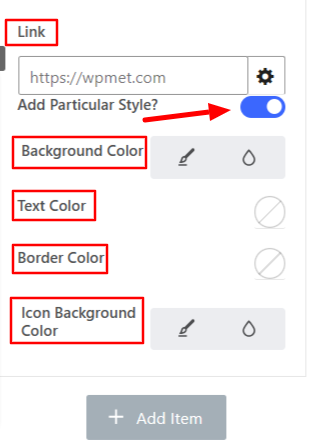
Adicionar estilo específico: ativar este botão de alternância lhe dará acesso para controlar algum recurso específico de um item da lista. Como: texto ou cor da borda.
Etapa 3: definir o estilo de animação #
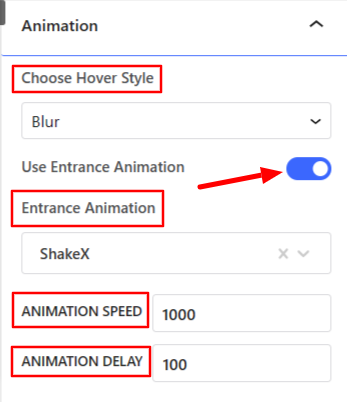
Animação: Nesta opção, você controlará todos os efeitos de animação do elegante bloco de lista.

- Escolha o estilo de foco: embeleze o efeito de foco selecionando opções de desfoque ou controle deslizante.
- Use animação de entrada: ative esta opção para revelar as seguintes opções:
- Animação de entrada: selecione um efeito de animação quando o item da lista for exibido aos visitantes pela primeira vez.
- Velocidade e atraso da animação: Defina a velocidade e o atraso da animação.
Etapa 4: item da lista de estilos #
Agora, venha para o Guia Estilo aqui você ajustará a posição e personalização do item da lista.

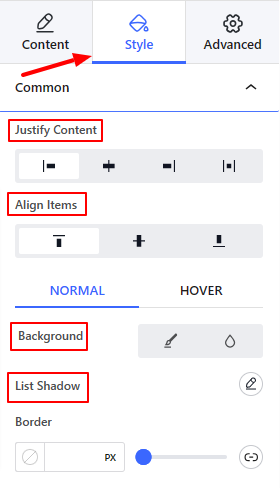
Comum:
- Justificar o conteúdo: defina o alinhamento horizontal dos itens da lista.
- Alinhar itens: Defina o alinhamento vertical dos itens da lista.
- Fundo: selecione um tipo de plano de fundo para os itens da lista.
- Sombra da lista: Adicione efeitos de sombra aos itens da lista.

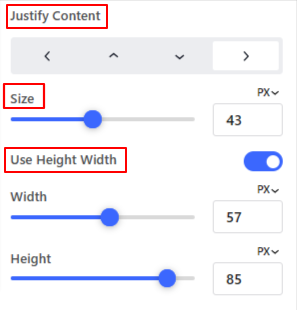
Imagem do ícone:
- Justificar o conteúdo: defina a posição do ícone ao redor do item da lista.
- Tamanho: Use este controle deslizante para definir o tamanho do ícone.
- Usar Altura Largura: Habilite esta opção para adicionar altura/largura ao redor do ícone.

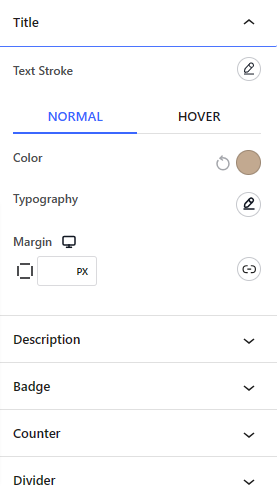
Título
- Traço de texto: Decore seu texto com um contorno ao redor do texto.
De Guia Estilo, você também personalizará o texto da descrição, o emblema, o contador e a divisória.
Nesta fase, basta acessar a página ao vivo para ver se a lista de estilos aparece corretamente. É isso!
Esperamos que este artigo tenha ajudado você a aprender como adicionar e estilizar uma lista de recursos impressionante do painel do editor de blocos Gutenberg em seu site WordPress.




