Vamos fazer um tour pelo painel do EmailKit. Nesta documentação, apresentaremos todos os Kit de e-mail controles e configurações.
Como usar o painel do EmailKit? #
Ao adicionar um novo e-mail ou começar a editar um existente, você terá acesso ao painel do EmailKit. Nesta tela do editor, você verá duas áreas separadas para controlar todas as configurações de recursos.
- Barra superior do EmailKit
- Painel esquerdo do EmailKit
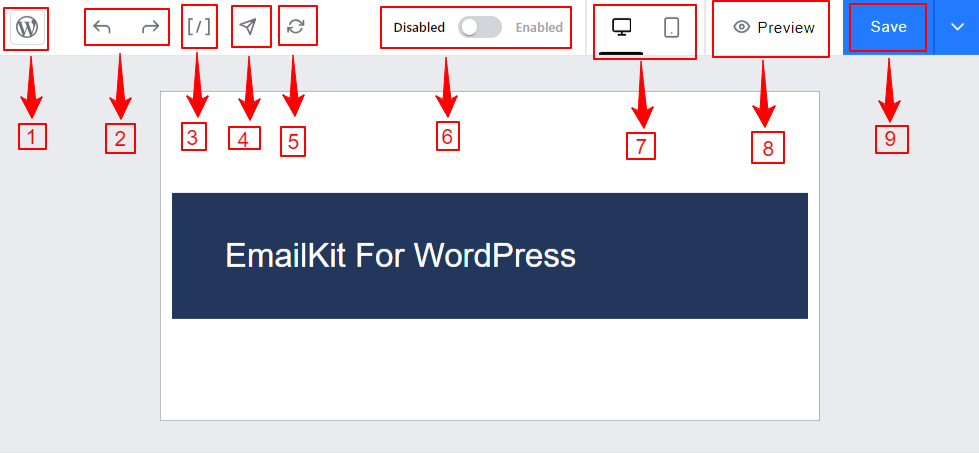
Barra superior do EmailKit #
A barra superior é essencialmente a área do cabeçalho horizontal do painel do EmailKit. Aqui estão suas configurações:

- Ver páginas: clicar aqui retornará ao painel normal do WordPress. Certifique-se de salvar todas as personalizações feitas antes de clicar neste botão.
- Desfazer refazer: clique na seta voltada para a esquerda (Desfazer) para recuperar uma ação incorreta. E a seta voltada para a direita (Refazer) para refazer algo desfeito.
- Códigos de acesso: Esta opção abrirá todos os códigos de acesso WooCommerce para usar no design do seu e-mail. Use a opção de pesquisa para encontrar um, copie e cole onde desejar.
- E-mail de teste: envie um e-mail de teste com apenas um clique para qualquer endereço de e-mail para ter uma ideia da aparência do e-mail.
- Reiniciar: clicar neste botão retornará aos modelos originais e perderá todas as suas personalizações.
- Desabilitado habilitado: use este botão de alternância para ativar ou desativar um modelo de e-mail. Habilitar um modelo EmailKit permite substituir os modelos de email padrão do WordPress ou WooCommerce.
- Capacidade de resposta: obtenha uma visualização instantânea do modelo de e-mail no painel do editor com base em dispositivos móveis e desktop.
- Visualização: clicar nele o levará para outra tela, onde você poderá ver a visualização do e-mail com base na tela do computador, tablet e celular. Você também pode selecionar um modelo de dispositivo no menu suspenso.
- Botão Salvar: Use este botão para salvar toda a sua personalização.
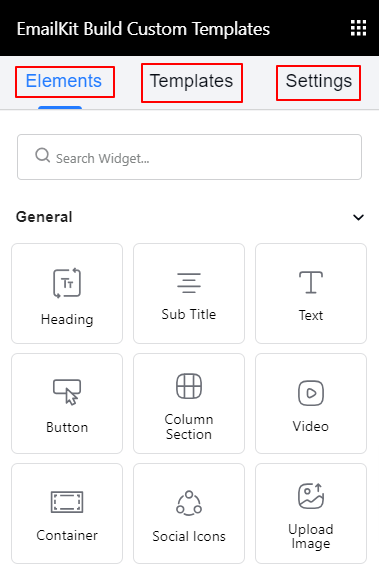
Painel esquerdo do EmailKit #
No painel esquerdo do EmailKit, você terá acesso a todos os elementos, modelos e personalização do estilo do corpo do email.

- Elementos: EmailKit vem com uma enorme coleção de elementos de conteúdo para criar um modelo de email completo. Esses elementos são divididos em três categorias: Geral, WooCommerce e WordPress.
- Em geral: Título, Texto, Botão, Seções de Coluna, Ícones Sociais, Vídeo, Divisor, etc.
- WooCommerce: Endereço de entrega, Endereço de cobrança, Item do pedido, Redefinição de senha, etc.
- WordPress: Cadastro de novo usuário e redefinição de senha do WP.
- Modelo: salve seu modelo personalizado para uso futuro.

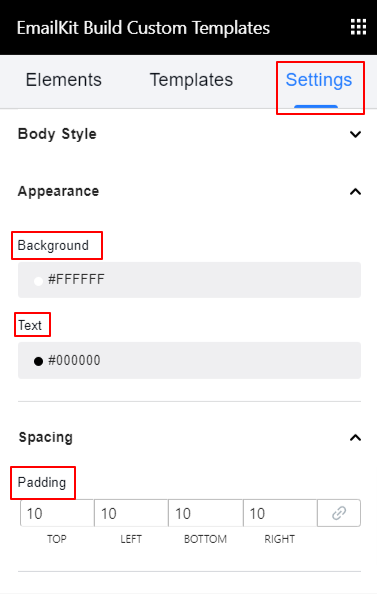
- Configurações: Nesta guia, você definirá o estilo do corpo do email. Vou ao, Em estilos corporais configurações e defina a seguinte personalização.
Aparência:
- Fundo: use os seletores de cores para definir a cor de fundo.
- Texto: escolha uma cor para a tipografia do modelo do corpo do email.
Espaçamento:
Preenchimento: adicione mais espaços ao corpo do email.




