Para criar uma seção de conteúdo recolhível para revelar mais informações sobre a interação do usuário, o bloco GutenKit Unfold pode ajudar. Ele é ótimo para descrições detalhadas de produtos, adicionar imagens ou ocultar conteúdo longo.
Veja como o bloco funciona.
Bloco de desdobramento GutenKit #
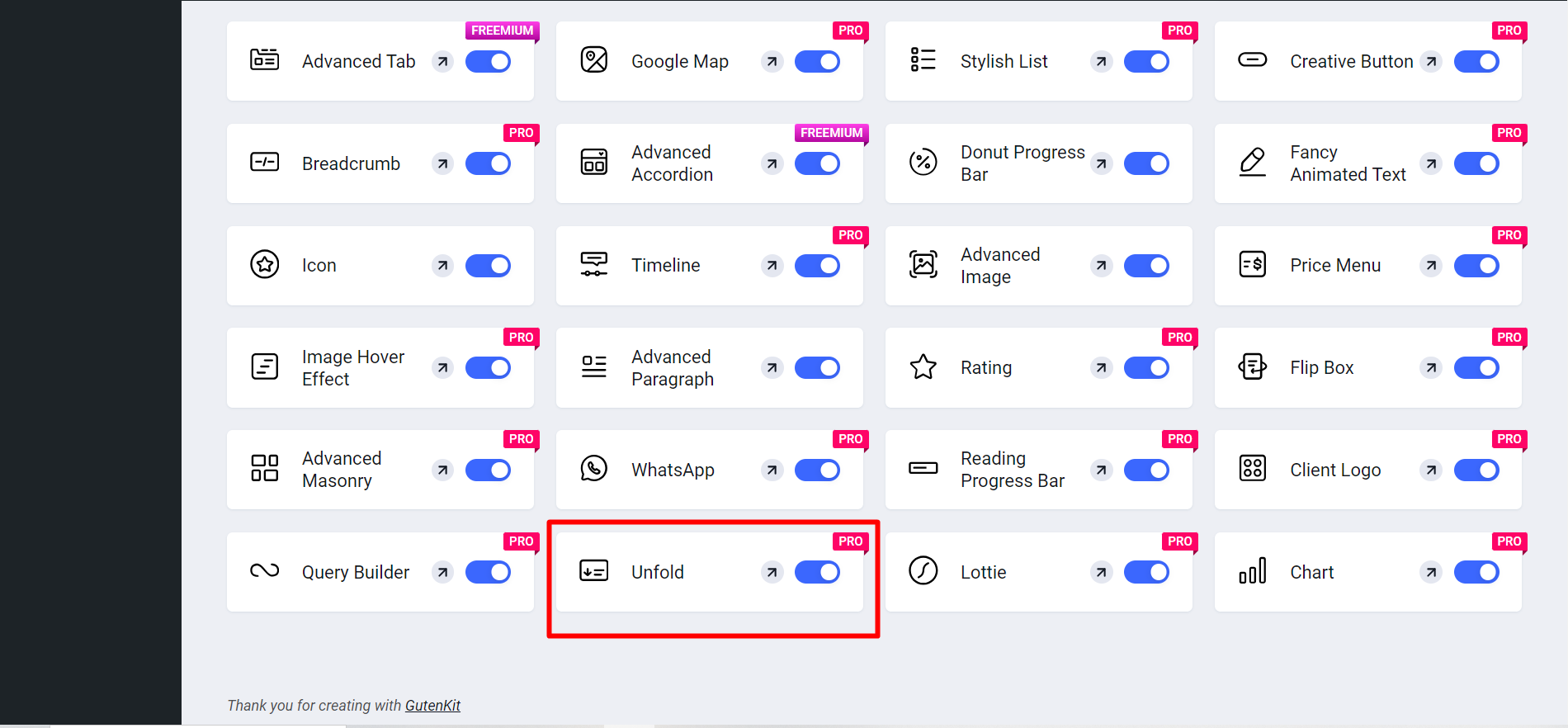
Vá para GutenKit no seu painel -> Ir para blocos -> Encontrar Desdobrar -> Ligue-o

Pesquisar no bloco #
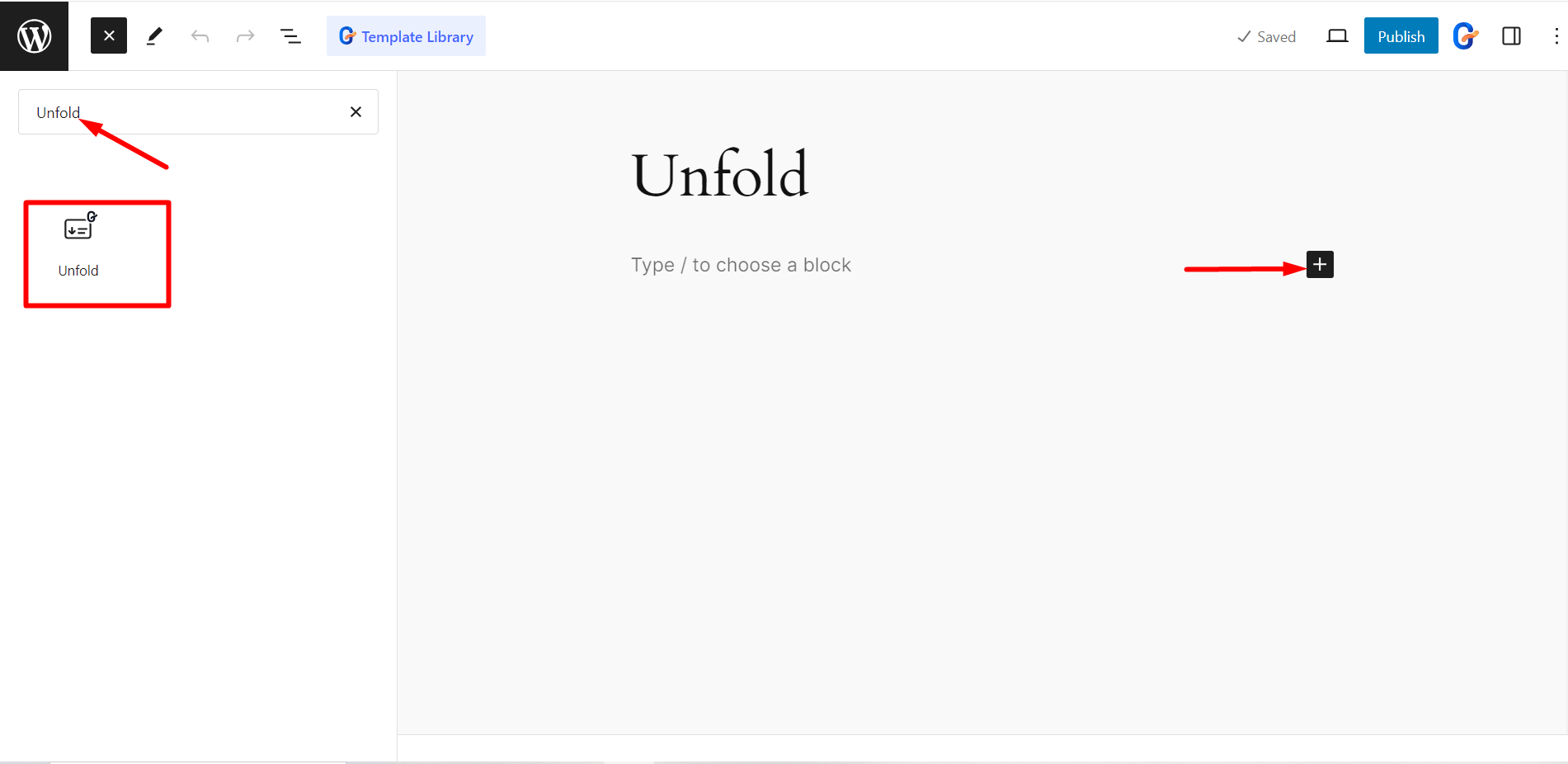
No painel do WordPress, abra a página/postagem onde você deseja usar o bloco Desdobrar.
Em seguida, pesquise e simplesmente clique/arraste e solte o bloco GutenKit Unfold.

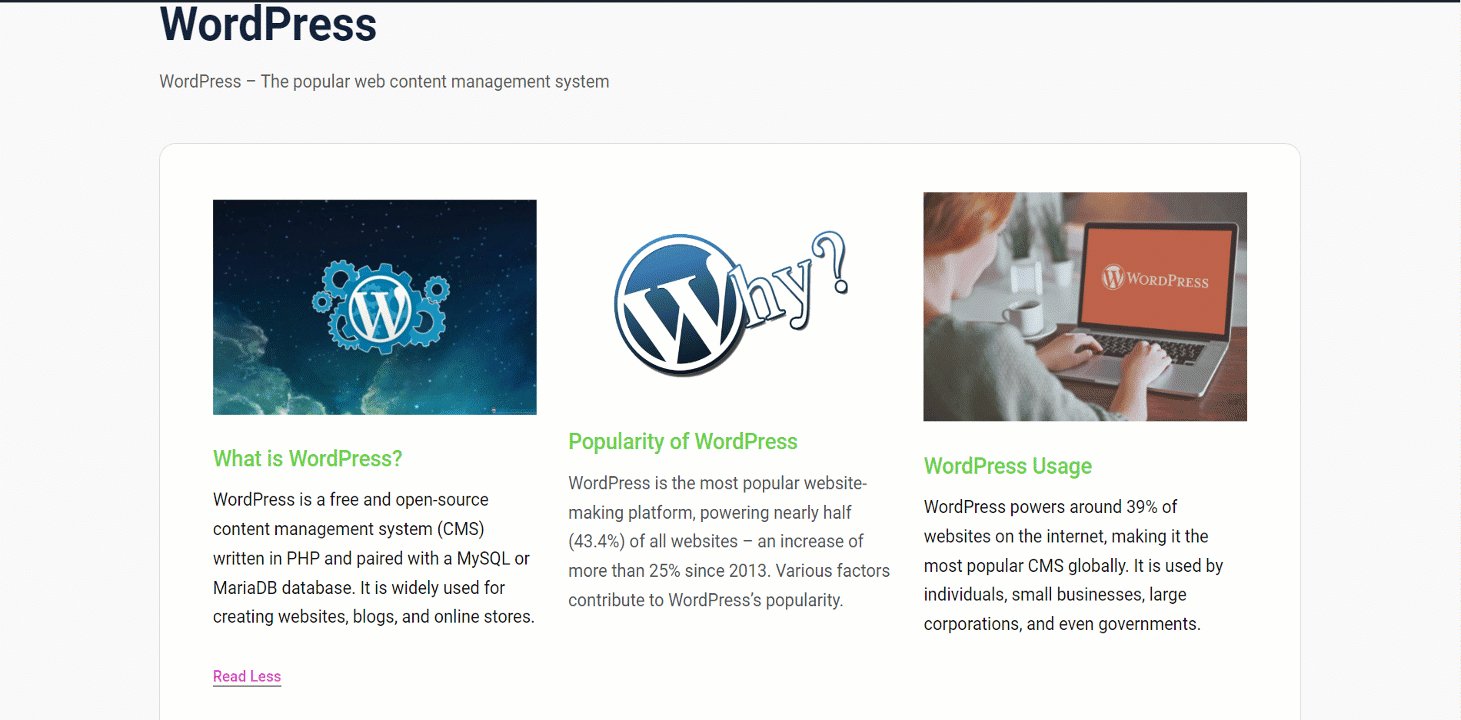
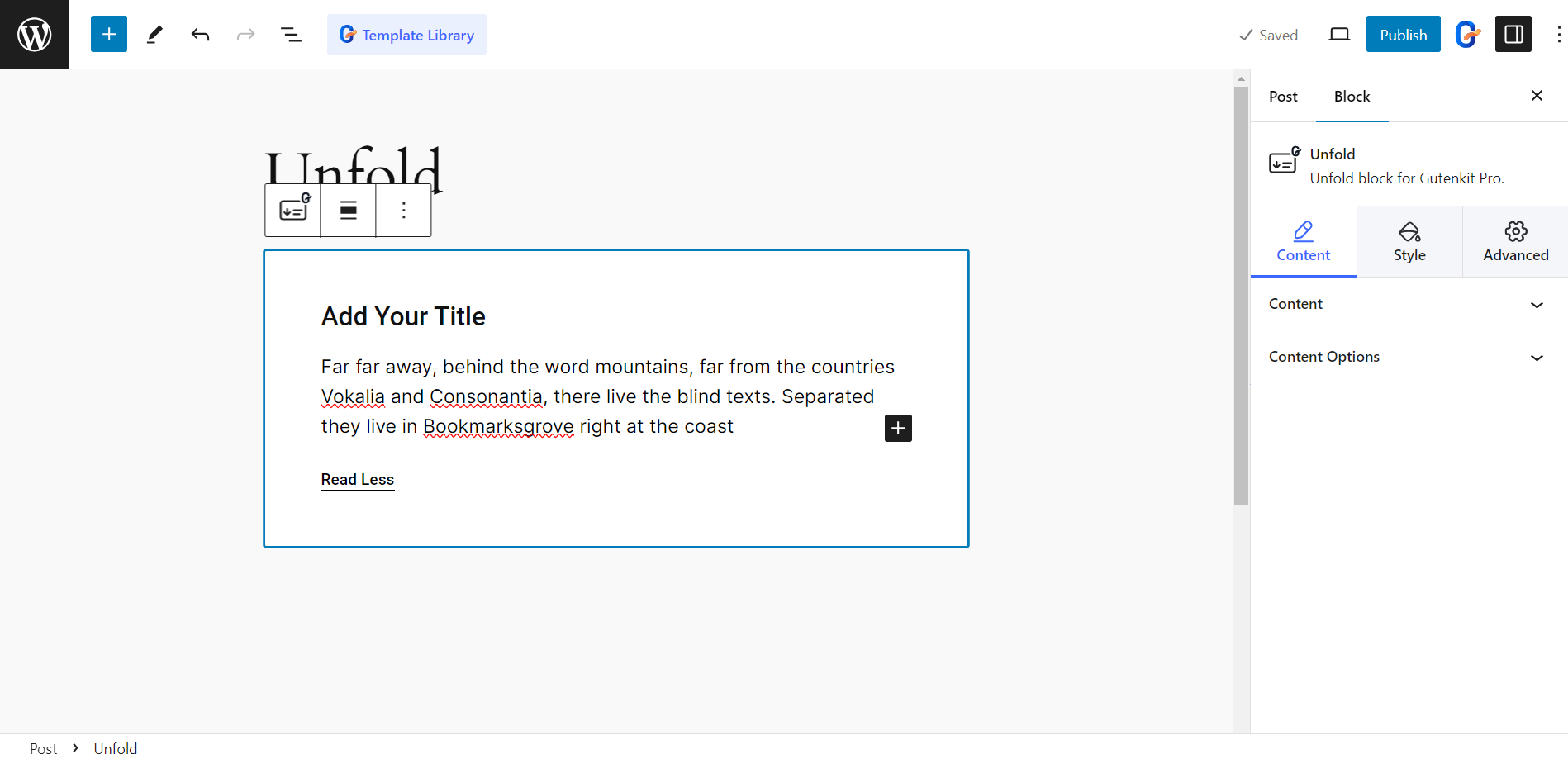
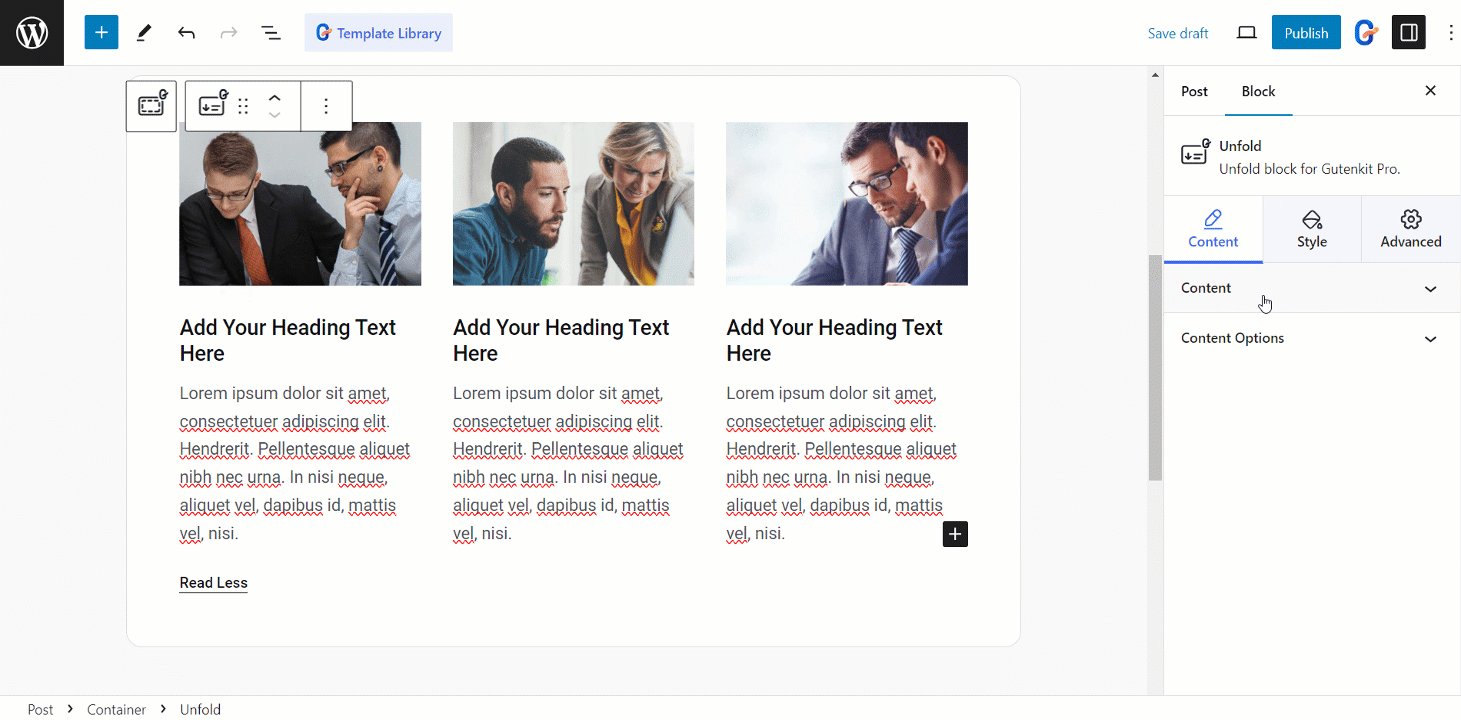
O bloco se parece com isso. Você também pode usar um template de desdobramento GutenKit da biblioteca.

Personalizando a parte de conteúdo #
Vamos ver as opções de personalização:
Contente #
- Título: Escreva o texto do título na caixa para a seção de desdobramento.
- Expandir texto do botão: Insira texto para o botão de expansão.
- Botão de texto de recolhimento: Adicione texto de botão para o botão de recolher.
Opções de conteúdo #
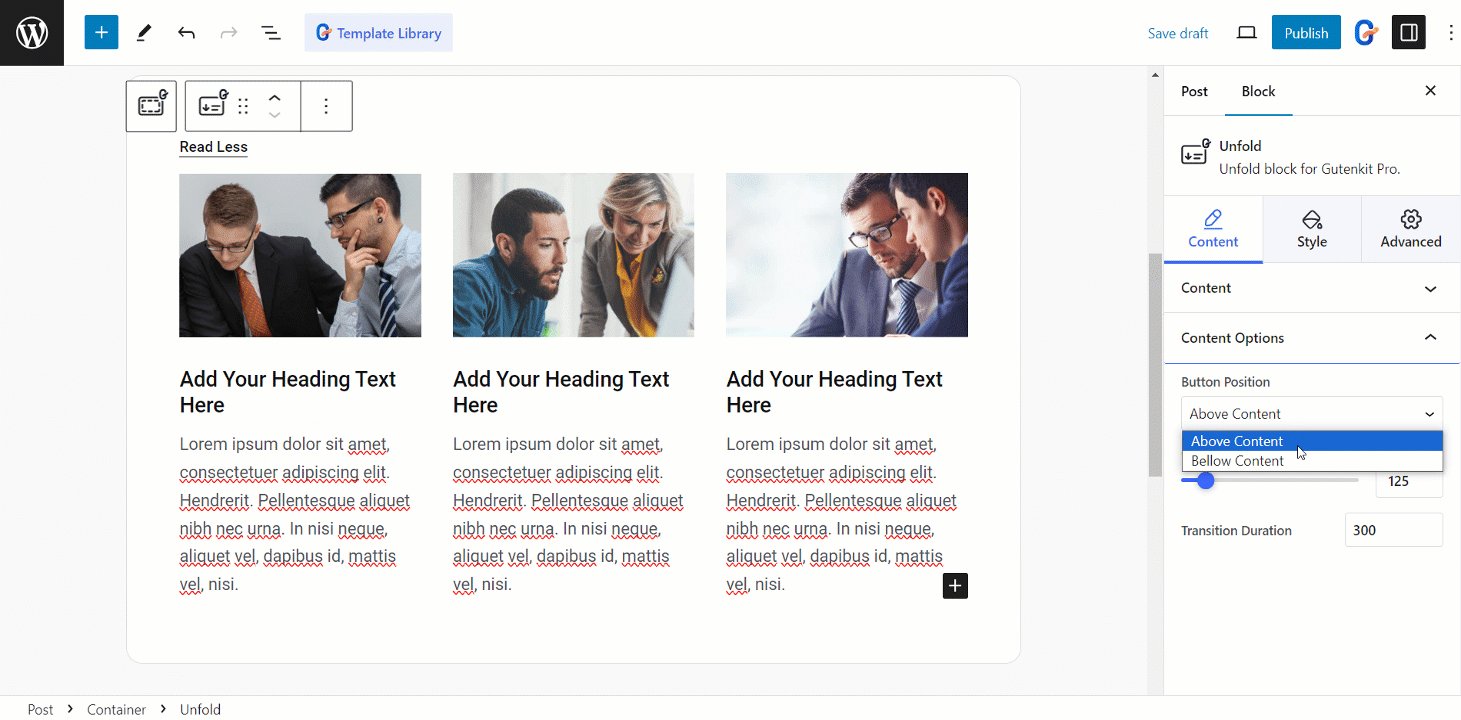
- Posição do botão: Mostrar o botão abaixo ou acima do conteúdo.
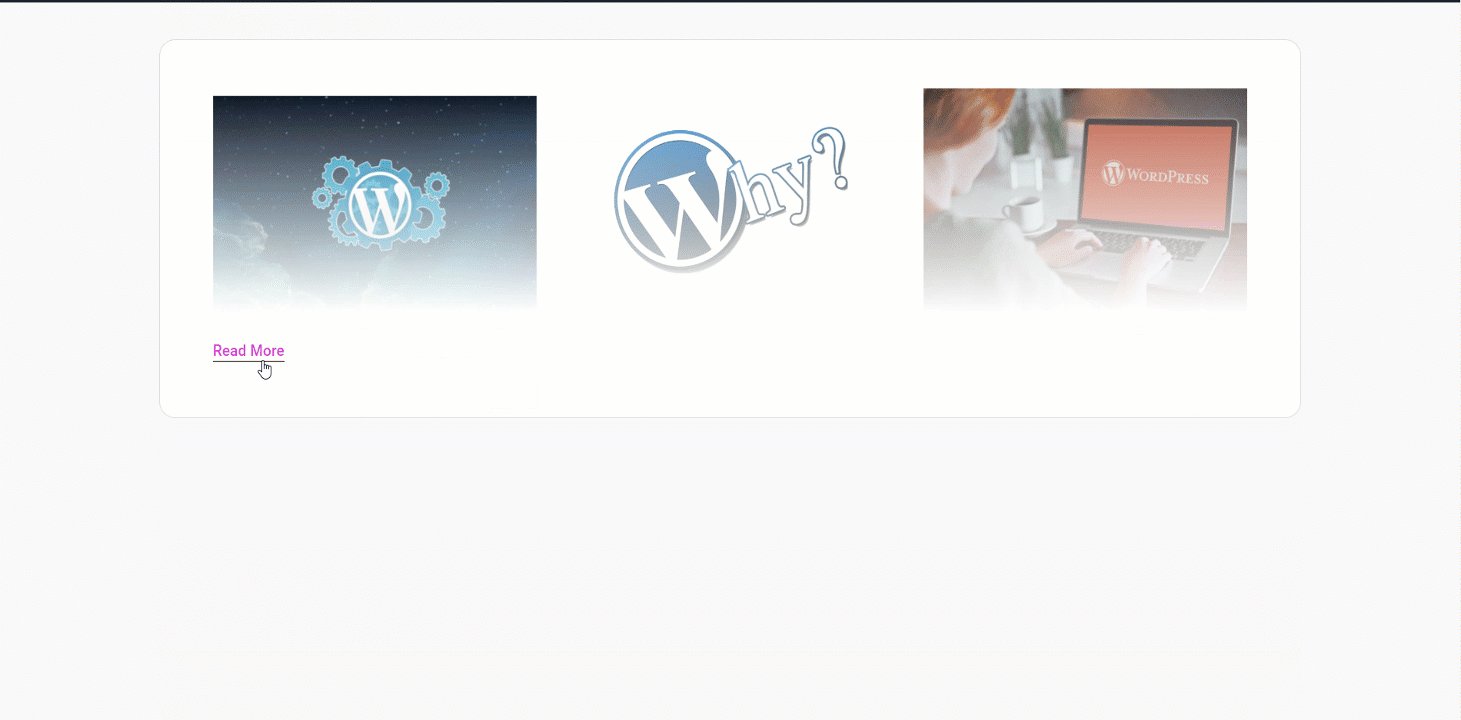
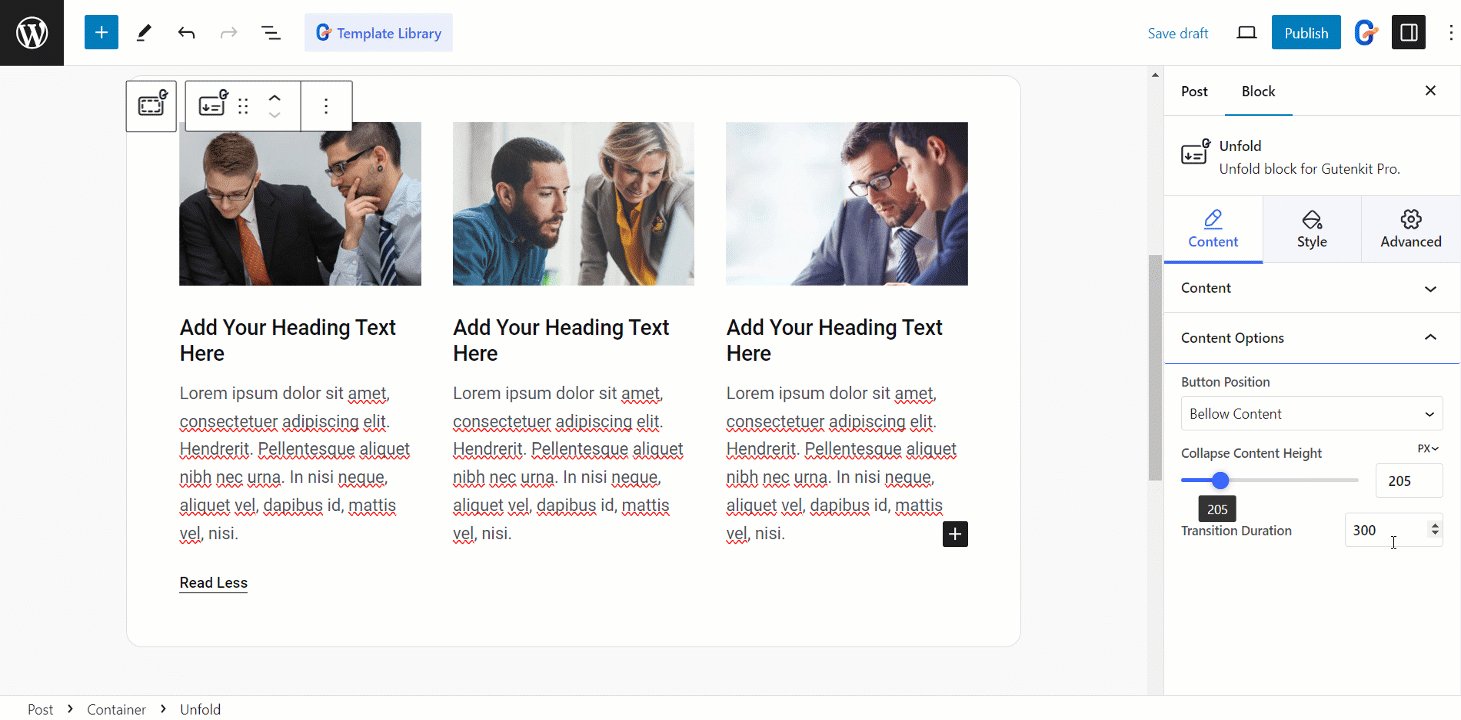
- Recolher conteúdo Altura: Use o controle deslizante para definir a altura da área de conteúdo recolhida.
- Duração da transição: Defina a velocidade de desdobramento do conteúdo.

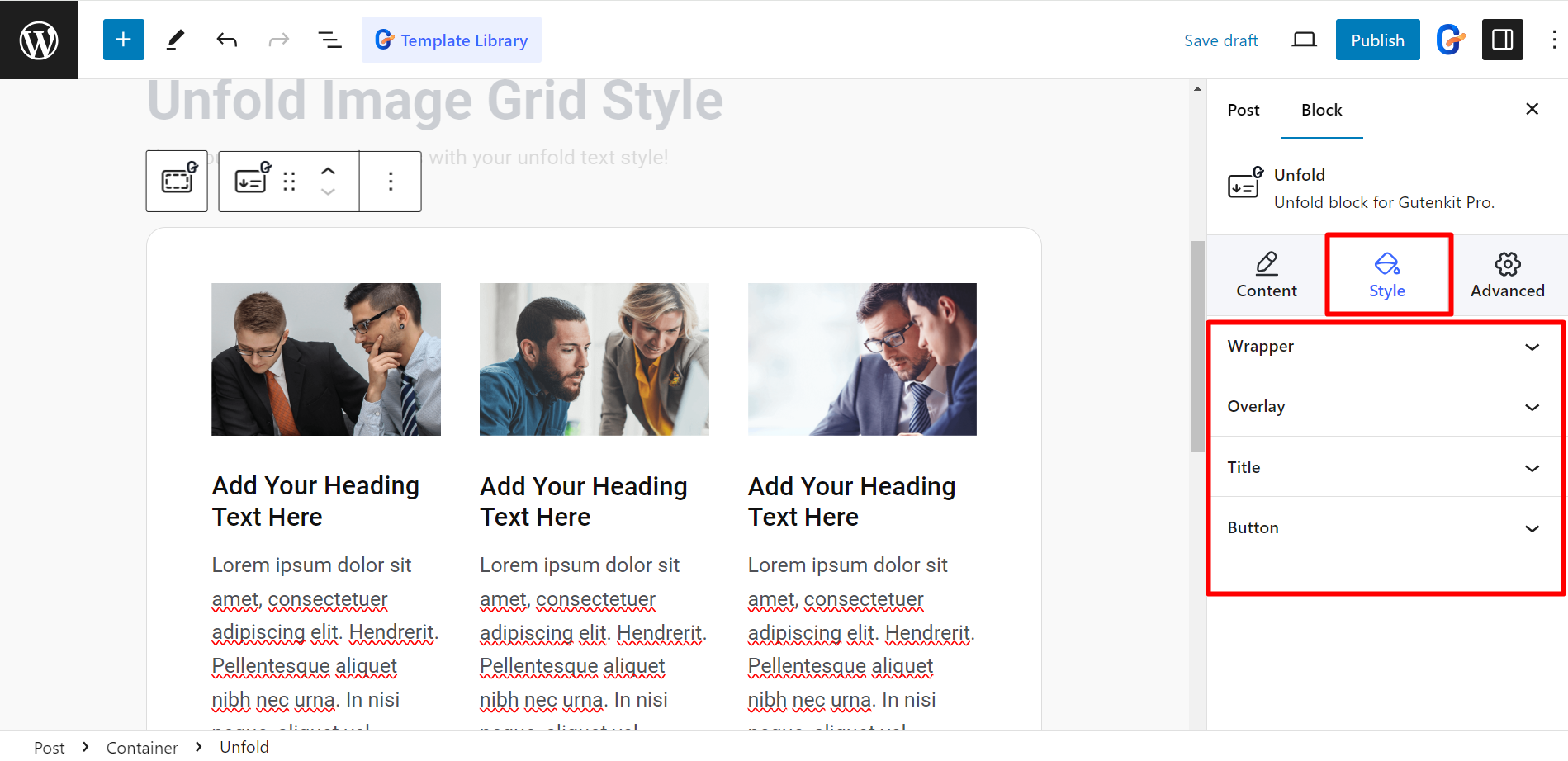
Estilo de edição #
- Embrulho: As opções de estilo do wrapper são Alinhamento do texto, Largura, Cor do texto, Tipo de plano de fundo, Borda, Raio da borda, Preenchimento, Margem, Tipografia e Sombra da caixa.
- Sobreposição: Personalize a sobreposição de cores, a cor e a altura da sobreposição.
- Título: Ajuste a margem, o alinhamento, a tipografia e a cor do texto do título.
- Botão: Aqui, você terá opções para alterar preenchimento, alinhamento, tipografia, sombra do texto, cor do texto, tipo de fundo, borda, raio da borda e sombra da caixa.

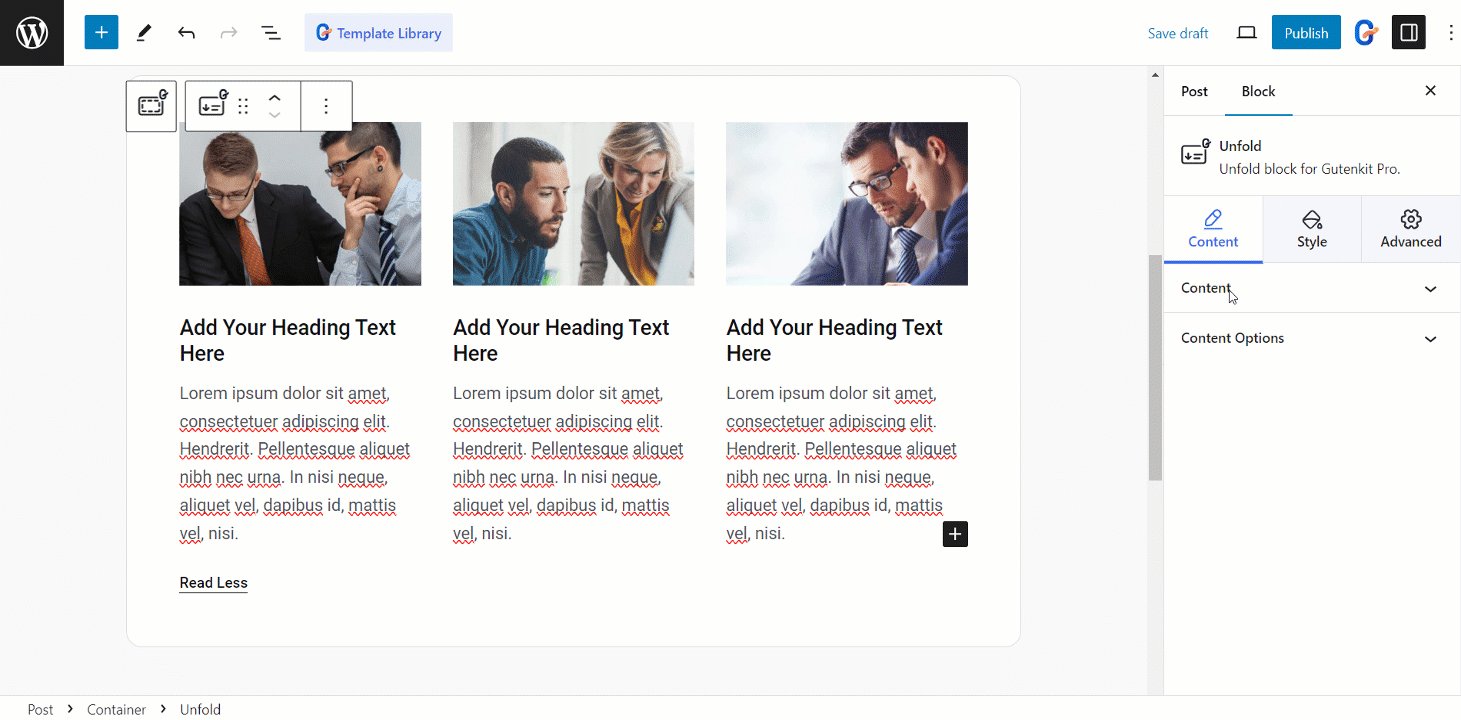
Resultado Final #
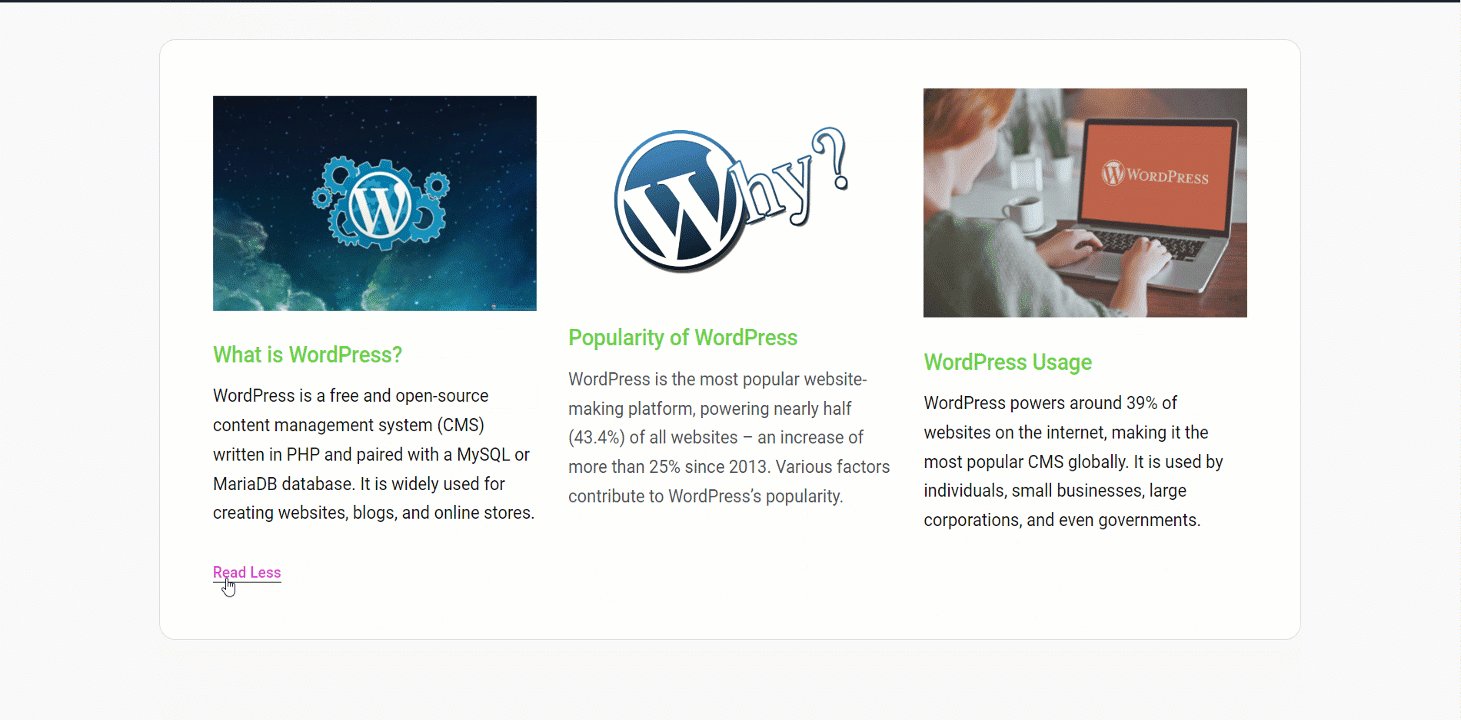
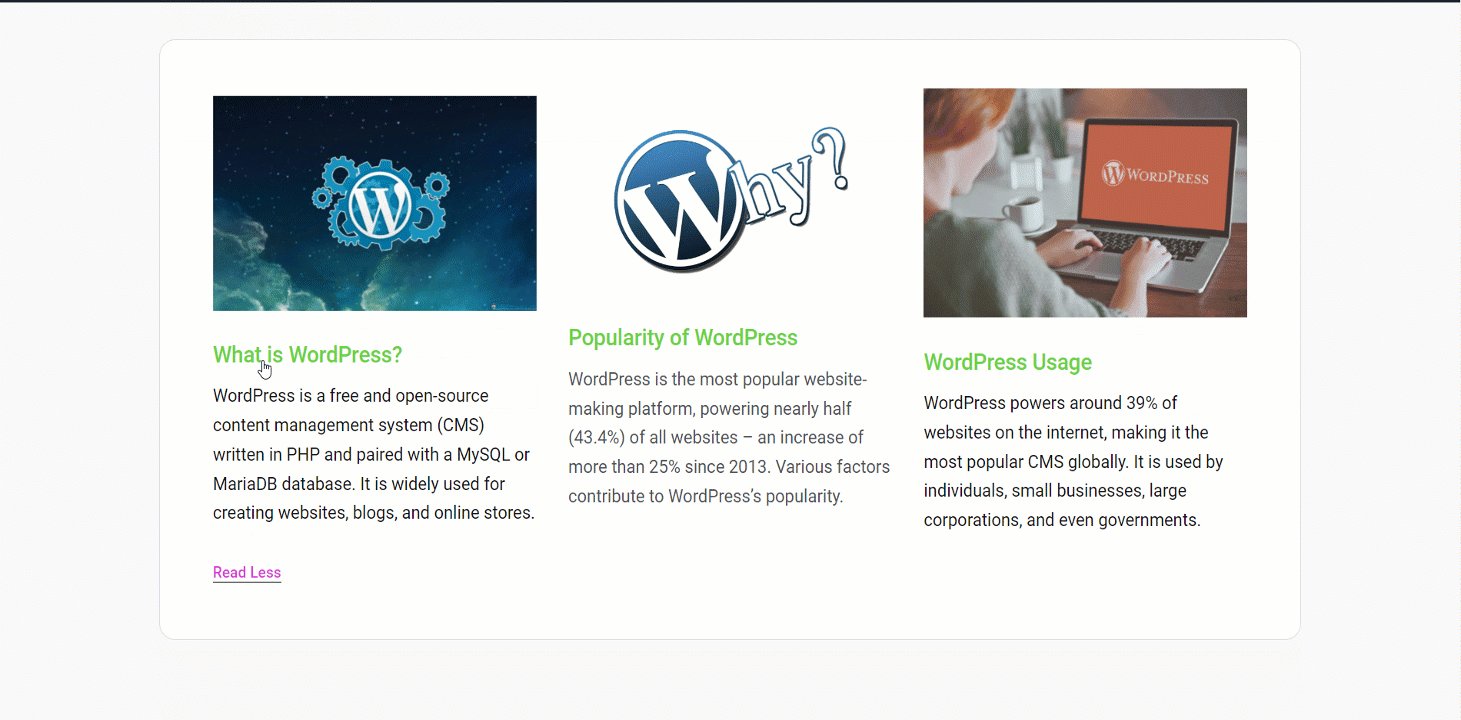
Aqui está um exemplo –