O EmailKit possui uma coleção diversificada de elementos úteis para projetar modelos de e-mail. Você os encontrará em três categorias diferentes:
- Elementos Gerais
- Elementos WooCommerce
- Elementos WordPress
Elementos Gerais #
Os Elementos Gerais incluem vários elementos de conteúdo que você pode usar para construir praticamente qualquer tipo de modelo de email. Vamos explorá-los um por um:
Cabeçalho #
Usando este elemento, você pode adicionar um cabeçalho ou título impressionante ao modelo de e-mail.

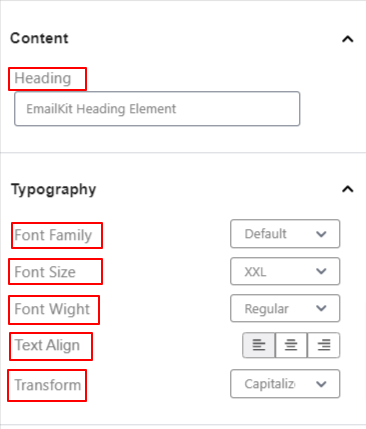
Contente:
- Cabeçalho: insira o cabeçalho do seu e-mail nesta caixa.
Tipografia:
- Família de fontes: selecione a família de fontes preferida no menu suspenso.
- Tamanho da fonte: escolha um tamanho de fonte para o título.
- Espessura da fonte: defina o peso ou o negrito da fonte (Regular, Médio e Negrito).
- Alinhamento de texto: ajuste a posição do seu texto para a esquerda, centro ou direita.
- Transformar: ajuste a capitalização do conteúdo do texto.

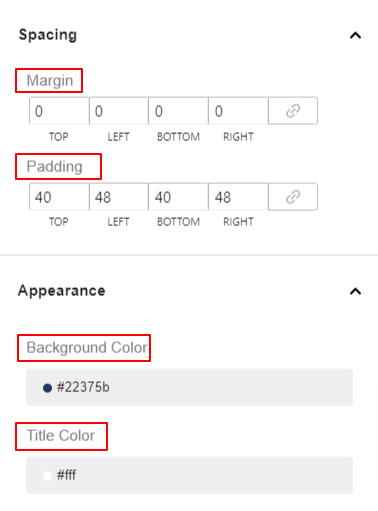
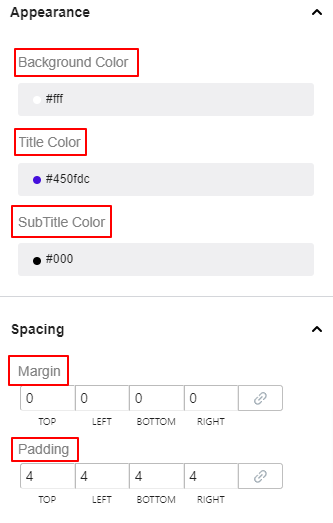
Espaçamento:
- Margem: especifique os espaços ao redor do elemento de título.
- Preenchimento: adicione espaços ao redor do texto do título dentro da caixa.
Aparência:
- Cor de fundo: escolha uma cor para o plano de fundo do elemento de título.
- Cor do título: use o seletor de cores para definir a cor do título.

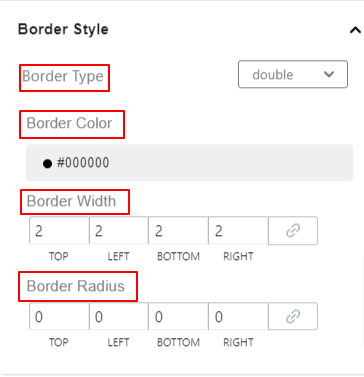
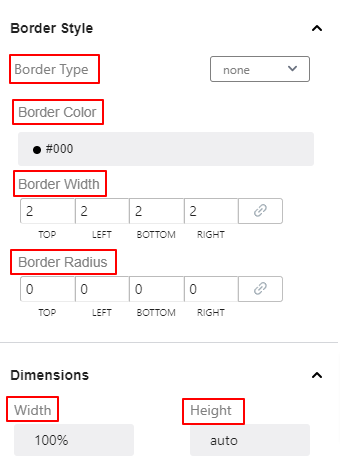
Estilo de borda:
- Tipo de borda: Defina o tipo de borda do título entre 8 opções diferentes.
- Cor da borda: adicione uma cor à borda.
- Largura da borda: Defina a espessura da borda.
- Raio da Fronteira: ajuste o arredondamento da borda.
Legenda #
Adicione este elemento para exibir mais informações sobre o email junto com o título.

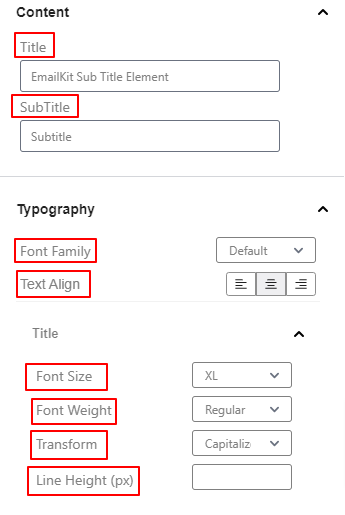
Contente:
- Título: Escreva o texto do título nesta caixa.
- Legenda: insira o texto que deseja mostrar como legenda.
Tipografia:
- Família de fontes: selecione uma família de fontes no menu suspenso.
- Alinhamento de texto: coloque o elemento da legenda à esquerda, ao centro ou à direita.
Personalização de títulos e legendas #
Nas configurações de personalização de título e legenda, haverá recursos semelhantes.
- Tamanho da fonte: selecione uma opção no menu suspenso para determinar o tamanho da fonte.
- Espessura da fonte: Defina a espessura ou densidade do texto.
- Transformar: Especifique a capitalização do elemento de texto.
- Altura da linha (px): ajuste o espaçamento superior e inferior do título ou subtítulo.

Aparência:
- Cor de fundo: Dê uma cor de fundo à área da legenda usando o seletor de cores.
- Cor do título: escolha uma cor para o texto do título.
- Cor da legenda: Dê uma cor ao texto da legenda.
Espaçamento:
- Margem: Defina a lacuna do elemento da legenda com outros elementos do e-mail.
- Preenchimento: adicione espaço interno à área de legenda.
Estilo de borda:
- Tipo de borda: selecione um tipo de borda para a legenda entre 8 opções diferentes.
- Cor da borda: adicione uma cor à borda.
- Largura da borda: ajuste a espessura da borda.
- Raio da Fronteira: defina o arredondamento da borda.
Dimensões:
- Largura altura: Defina o tamanho horizontal e vertical de todo o elemento da legenda.
Texto #
Adicione texto em qualquer lugar do seu modelo de e-mail e personalize sua aparência com o elemento de texto.
Contente,
- Texto: Escreva seu texto nesta caixa.
Tipografia:
- Família de fontes: escolha uma família de fontes no menu suspenso.
- Tamanho da fonte: Defina o tamanho da fonte do seu texto.
- Espessura da fonte: Defina a espessura ou densidade do texto.
- Alinhamento de texto: coloque o elemento da legenda à esquerda, ao centro ou à direita.
- Transformar: Especifique a capitalização do elemento de texto.
Aparência:
- Cor de fundo: escolha uma cor de fundo para a área de texto.
- Cor do título: escolha uma cor para o texto.
Espaçamento:
- Margem: defina a lacuna ao redor da área de texto.
- Preenchimento: adicione espaço interno à área de texto.

Estilo de borda:
- Tipo de borda: selecione um tipo de borda para texto entre 8 opções diferentes.
- Cor da borda: adicione uma cor à borda.
- Largura da borda: ajuste a espessura da borda.
- Raio da Fronteira: defina o arredondamento da borda.
Dimensões:
- Largura altura: Defina o tamanho horizontal e vertical de todo o elemento de texto.
Botão #
Permite que seu leitor de e-mail tome medidas exibindo um botão interativo.

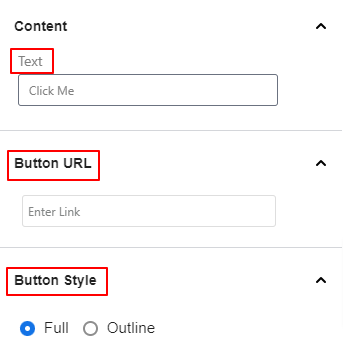
Contente: adicione o texto do botão nesta caixa.
URL do botão: Insira o URL
Estilo de botão: escolha um estilo de botão entre Completo e Contorno.
Tipografia:
- Família de fontes: escolha uma família de fontes no menu suspenso.
- Tamanho da fonte: Defina o tamanho da fonte do seu texto.
- Espessura da fonte: Defina a espessura ou densidade do texto.
- Alinhamento de texto: coloque o elemento da legenda à esquerda, ao centro ou à direita.
- Transformar: Especifique a capitalização do elemento de texto.
Aparência:
- Fundo: Dê uma cor de fundo à área da legenda usando o seletor de cores.
Texto: escolha uma cor para o texto do título.

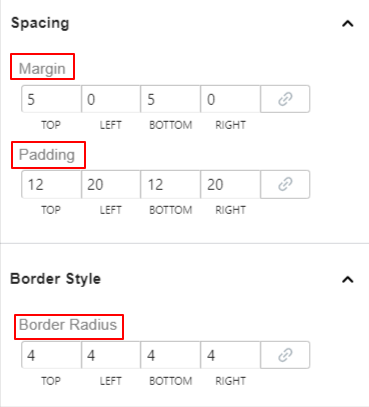
Espaçamento:
- Margem: Defina a lacuna do elemento da legenda com outros elementos do e-mail.
- Preenchimento: adicione espaço interno à área de legenda.
Estilo de borda:
- Raio da Fronteira: defina o arredondamento da borda.
Seção de coluna #
O elemento de seção de coluna é carregado com duas colunas por padrão. Após adicionar este elemento, duas seções aparecerão na tela do editor de e-mail. Clicar em qualquer um deles abrirá suas configurações individuais na barra lateral esquerda.

Aparência:
- Fundo: Dê uma cor de fundo à área da legenda usando o seletor de cores.
Espaçamento:
- Margem: defina a lacuna entre o elemento de legenda e outros elementos de email.
- Preenchimento: adicione espaço interno à área de legenda.

Estilo de borda:
- Tipo de borda: selecione um tipo de borda para texto entre 8 opções diferentes.
- Cor da borda: adicione uma cor à borda.
- Largura da borda: ajuste a espessura da borda.
- Raio da Fronteira: defina o arredondamento da borda.
Vídeo #
Faça upload do seu dispositivo ou adicione um link de outras fontes para mostrar um vídeo no seu modelo de e-mail.

Dimensões:
- Largura altura: Defina o tamanho horizontal e vertical de todo o elemento de vídeo.
Miniatura: carregue a imagem em miniatura do vídeo do seu dispositivo.
URL do vídeo: Insira o link do seu vídeo.

Espaçamento:
- Margem: adicione espaços ao redor do elemento de vídeo.
Estilo de borda:
- Raio da Fronteira: Defina a redondeza da borda do vídeo.
Recipiente #
O elemento container é como um bloco de área que pode conter outros elementos do EmailKit.

Tipografia:
- Família de fontes: selecione a família de fontes desejada no menu suspenso.
Aparência:
- Fundo: usando o seletor de cores, atribua uma cor de fundo ao contêiner.
- Imagem: carregue uma imagem para usar como plano de fundo do contêiner.

Espaçamento:
- Margem: Insira valores nas caixas para alterar o espaço entre o contêiner e outros elementos
- Preenchimento: Aumente o espaço interno da área do contêiner.
- Raio da Fronteira: use esta configuração para ajustar o arredondamento da borda do contêiner.
Estilos de borda:
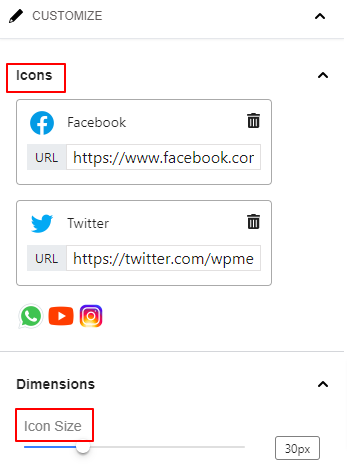
Ícones Sociais #
Adicione e personalize ícones sociais no modelo de email.

Ícones: Clique em qualquer ícone e insira um link para ativar o canal de mídia social no e-mail. Você também pode clicar no botão excluir para remover um ícone social.
Dimensões:
- Tamanho do ícone: use este controle deslizante para definir o tamanho do ícone da mídia social.

Espaçamento: adicione espaços ao redor do ícone e ajuste o espaço entre os ícones sociais.
Alinhamento:
- Linha coluna: escolha seu tipo de layout preferido entre linha e coluna.
- Justificar: defina os posicionamentos horizontais dos ícones sociais.
Enviar Imagem #
Use este elemento para fazer upload e exibir uma imagem em seu modelo de email.

Dimensões:
- Largura altura: Defina o tamanho horizontal e vertical de todo o elemento de vídeo.
Miniatura: carregue a imagem em miniatura do vídeo do seu dispositivo.
Espaçamento:
- Margem: adicione espaços ao redor do elemento de vídeo.
Estilo de borda:
- Raio da Fronteira: Defina a redondeza da borda do vídeo.
Divisor #
Use as configurações a seguir para adicionar um divisor entre os elementos.

Dimensões:
- Largura: use este controle deslizante para ampliar o tamanho horizontal da divisória.
- Altura: Defina a espessura da divisória.
Aparência,
- Fundo: Selecione uma cor para o divisor.
Espaçamento:
- Margem: insira um valor positivo ou negativo para criar menos ou mais espaço ao redor da divisória.
Alinhamento:
- Justificar: Use esta opção para ajustar a posição do elemento divisor.
Espaço #
Use este elemento para definir uma lacuna entre os elementos do seu modelo de email.

Dimensões:
- Altura: Defina o tamanho horizontal e vertical de todo o elemento de vídeo.
Aparência:
- Fundo: Dê uma cor de fundo à área da legenda usando o seletor de cores.
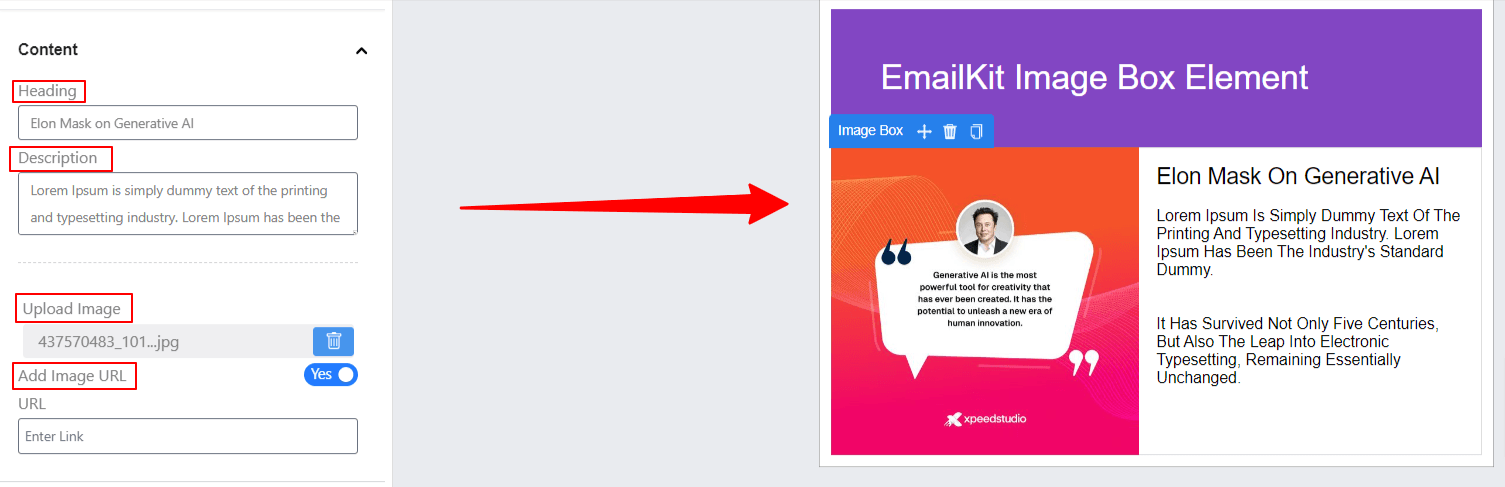
Caixa de imagem #

Exiba uma imagem com um título e uma descrição no layout do seu e-mail para obter um conteúdo visual envolvente. Você também pode carregar imagens com uma URL.
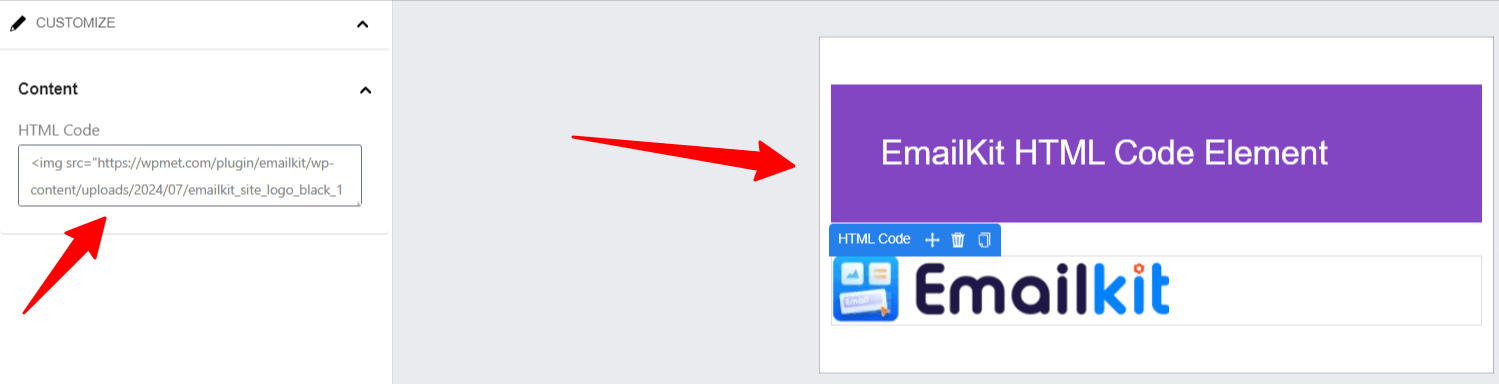
Código HTML #

Insira código HTML personalizado diretamente em um modelo de e-mail. Este recurso fornece flexibilidade para adicionar conteúdo avançado, como Estilo personalizado (CSS), Mídia incorporada (vídeos, iframes) e Elementos interativos (botões, formulários).
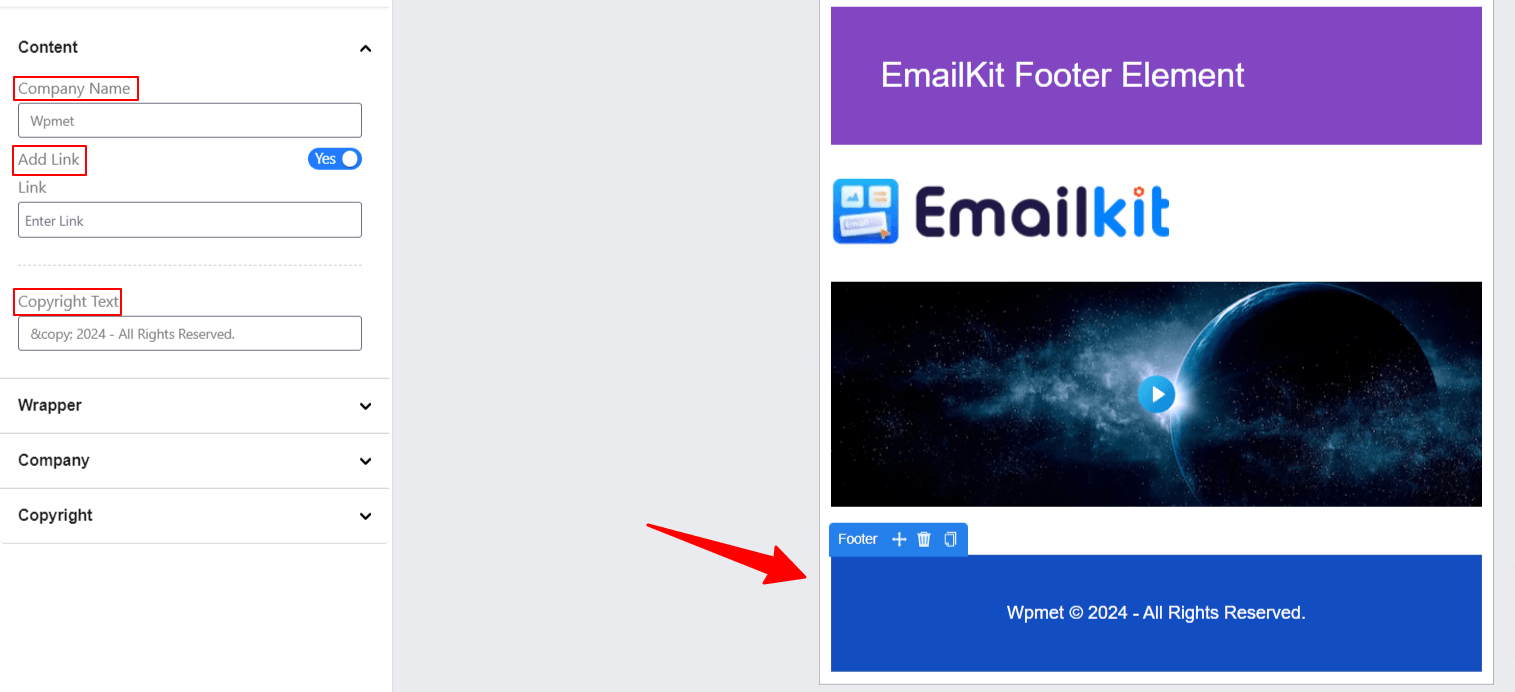
Rodapé #

Permite que os usuários personalizem a seção inferior de um e-mail. Normalmente, inclui espaço para: Informações de contato (endereço, número de telefone, e-mail), Links de mídia social, Avisos de direitos autorais, Links de cancelamento de assinatura ou isenções de responsabilidade. O rodapé geralmente é essencial para a marca, conformidade legal e fornecimento de informações necessárias aos destinatários.
Elementos WordPress #
Os seguintes elementos fazem parte das funções do WordPress. O "Cadastro de novo usuário”O elemento é usado para integrar novos usuários e definir suas senhas. E a "WP Redefinir senha”Ajuda a criar um modelo de e-mail para redefinir a senha.
Registro de novo usuário e redefinição de senha do WP #
Ambos os elementos vêm com as mesmas configurações abaixo.

Dimensões:
- Largura altura: Defina o tamanho horizontal e vertical de toda a área de conteúdo.
Tipografia:
As opções de configuração abaixo permitem controlar as configurações de tipografia de todo o formulário de registro de novo usuário.
- Família de fontes: selecione um tipo de família de fontes no menu suspenso.
- Tamanho da fonte: determine o tamanho da fonte do seu texto.
- Espessura da fonte: Defina a espessura ou densidade do texto.
- Alinhamento de texto: localize o conteúdo do texto à esquerda, ao centro ou à direita.
- Transformar: Defina a capitalização do elemento de texto.

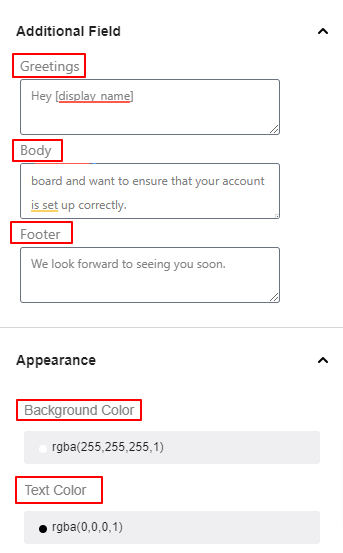
Campo Adicional:
- Saudações: Digite as saudações ou a declaração inicial do e-mail nesta caixa.
- Corpo: Use esta caixa para escrever a parte do corpo do seu e-mail.
- O que é e-mail e link do usuário.
- Rodapé: Esta caixa permite que você escreva a seção inferior do e-mail.
Aparência:
- Cor de fundo: use este seletor de cores para escolher uma cor sólida para o plano de fundo.
- Cor do texto: escolha uma cor para o texto.

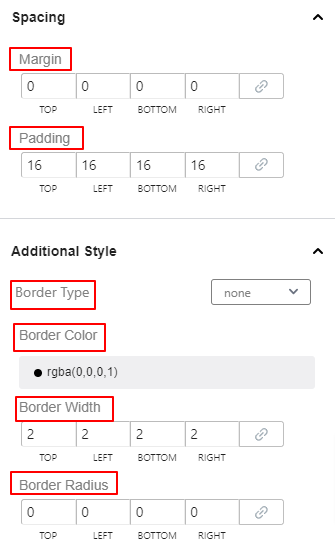
Espaçamento:
- Margem: Insira valores nas caixas para alterar o espaço entre o cadastro do novo usuário e outros elementos
- Preenchimento: Aumente o espaço interno dentro do novo elemento de registro do usuário e sua borda.
Estilo Adicional:
- Tipo de borda: escolha o estilo da borda no menu suspenso.
- Cor da borda: adicione uma cor para a borda.
- Largura da borda: Defina a espessura da borda.
- Raio da Fronteira: ajuste o arredondamento da borda.
Elementos WooCommerce #
Com os elementos EmailKit WooCommerce você pode personalizar e substituir os modelos padrão do WooCommerce.
Endereço de entrega, endereço de cobrança e endereço de cobrança e entrega #
Adicione o endereço de entrega ou cobrança ou ambos ao modelo de e-mail. Todos esses três elementos aparecem com as mesmas configurações de recursos:

- Contente: Insira seu título personalizado nesta caixa.
- Título de cobrança: adicione um título para o endereço de cobrança.
- Título de envio: adicione um título para o endereço de entrega.
Tipografia:
As opções de configuração abaixo permitem controlar as configurações de tipografia de todo o elemento de endereço de envio e cobrança.
- Família de fontes: selecione um tipo de família de fontes no menu suspenso.
- Tamanho da fonte: determine o tamanho da fonte do seu texto.
- Espessura da fonte: Defina a espessura ou densidade do texto.
- Alinhamento de texto: localize o conteúdo do texto à esquerda, ao centro ou à direita.
- Transformar: Defina a capitalização do elemento de texto.

Aparência: nesta área de configuração, você define a cor de fundo do elemento e suas cores de título, texto e borda.
Espaçamento:
- Margem: use esta configuração para criar espaço ao redor dos elementos.
- Preenchimento: Aumenta o espaço dentro da área do elemento.

Estilos de borda:
- Tipo de borda: escolha um tipo de borda no menu suspenso.
- Raio da Fronteira: Defina a redondeza da borda do elemento.
Dimensões: A partir daqui, você alterará todo o espaço horizontal (Largura) e vertical (Altura) de todo o elemento.
Item do pedido #
Mostre todos os detalhes do produto pedido, como quantidade ou preço, em uma tabela.

Dimensões: A partir daqui, você alterará todo o espaço horizontal (Largura) e vertical (Altura) de todo o elemento.
Tipografia:
Usando todas essas configurações aqui, você definirá a aparência do texto do elemento do item do pedido para o leitor.
- Família de fontes: selecione um tipo de família de fontes no menu suspenso.
- Tamanho da fonte: determine o tamanho da fonte do seu texto.
- Espessura da fonte: Defina a espessura ou densidade do texto.
- Alinhamento de texto: localize o conteúdo do texto à esquerda, ao centro ou à direita.
- Transformar: Defina a capitalização do elemento de texto.

Aparência: nesta área de configuração, você define a cor de fundo do elemento e suas cores de título, texto e borda.

Espaçamento:
- Margem: use esta configuração para criar espaço ao redor dos elementos.
- Preenchimento: Aumenta o espaço dentro da área do elemento.
Estilos de borda:
- Tipo de borda: escolha um tipo de borda no menu suspenso.
- Raio da Fronteira: Defina a redondeza da borda do elemento.
Nota do cliente, registro do cliente e redefinição de senha #
Nota do cliente: use este elemento para permitir que seus compradores adicionem mensagens específicas do pedido na página de finalização da compra.
Cadastro de Cliente: personalize o e-mail de registro do novo usuário.
Redefinição de senha: use este elemento no seu modelo de e-mail para redefinir a senha do cliente.
Esses elementos WooCommerce têm as mesmas configurações de recursos.

Contente:
- Saudações: comece seu e-mail inserindo o texto de saudação nesta caixa.
- Corpo: escreva a parte do corpo da mensagem de e-mail nesta caixa.
- Rodapé: Digite a mensagem final do seu e-mail.
Tipografia:
As opções de configuração abaixo permitem controlar como o texto aparecerá na tela.
- Família de fontes: selecione um tipo de família de fontes no menu suspenso.
- Tamanho da fonte: determine o tamanho da fonte do seu texto.
- Espessura da fonte: Defina a espessura ou densidade do texto.
- Alinhamento de texto: localize o conteúdo do texto à esquerda, ao centro ou à direita.
- Transformar: Defina a capitalização do elemento de texto.

Aparência: nesta área de configuração, você define a cor de fundo do elemento e suas cores de título, texto e borda.
Espaçamento:
- Margem: use esta configuração para criar espaço ao redor dos elementos.
- Preenchimento: Aumenta o espaço dentro da área do elemento.

Estilos de borda:
- Tipo de borda: escolha um tipo de borda no menu suspenso.
- Raio da Fronteira: Defina a redondeza da borda do elemento.
Dimensões: A partir daqui, você alterará todo o espaço horizontal (Largura) e vertical (Altura) de todo o elemento.
=



