Uma dica de ferramenta é uma mensagem curta informativa sobre o elemento de um site. Um usuário pode vê-lo quando passa o mouse ou clica no elemento do site. GutenKit trouxe um Módulo de dicas avançadas para você criar dicas de ferramentas incríveis.
Vamos aprender como o módulo funciona.
Módulo de dicas avançadas do GutenKit #
É um Módulo profissional. Não se esqueça de obtê-lo de aqui.
Feito? Vamos começar -
- Faça login no painel do WordPress e abra a página/postagem desejada.
- Encontre o elemento ao qual deseja adicionar a dica de ferramenta.
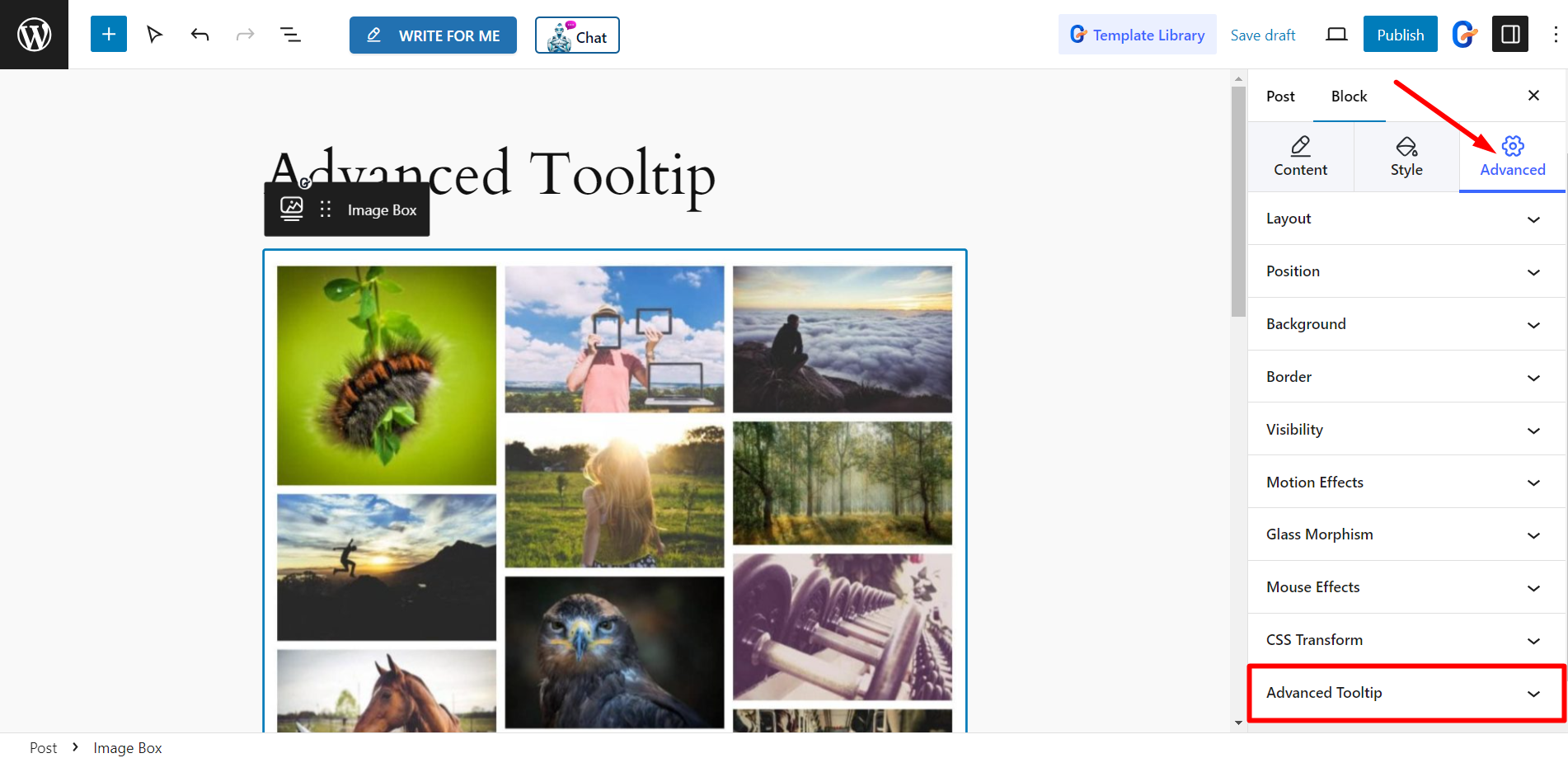
- Vou ao Guia Avançado e nesta guia você verá Dica avançada módulo.

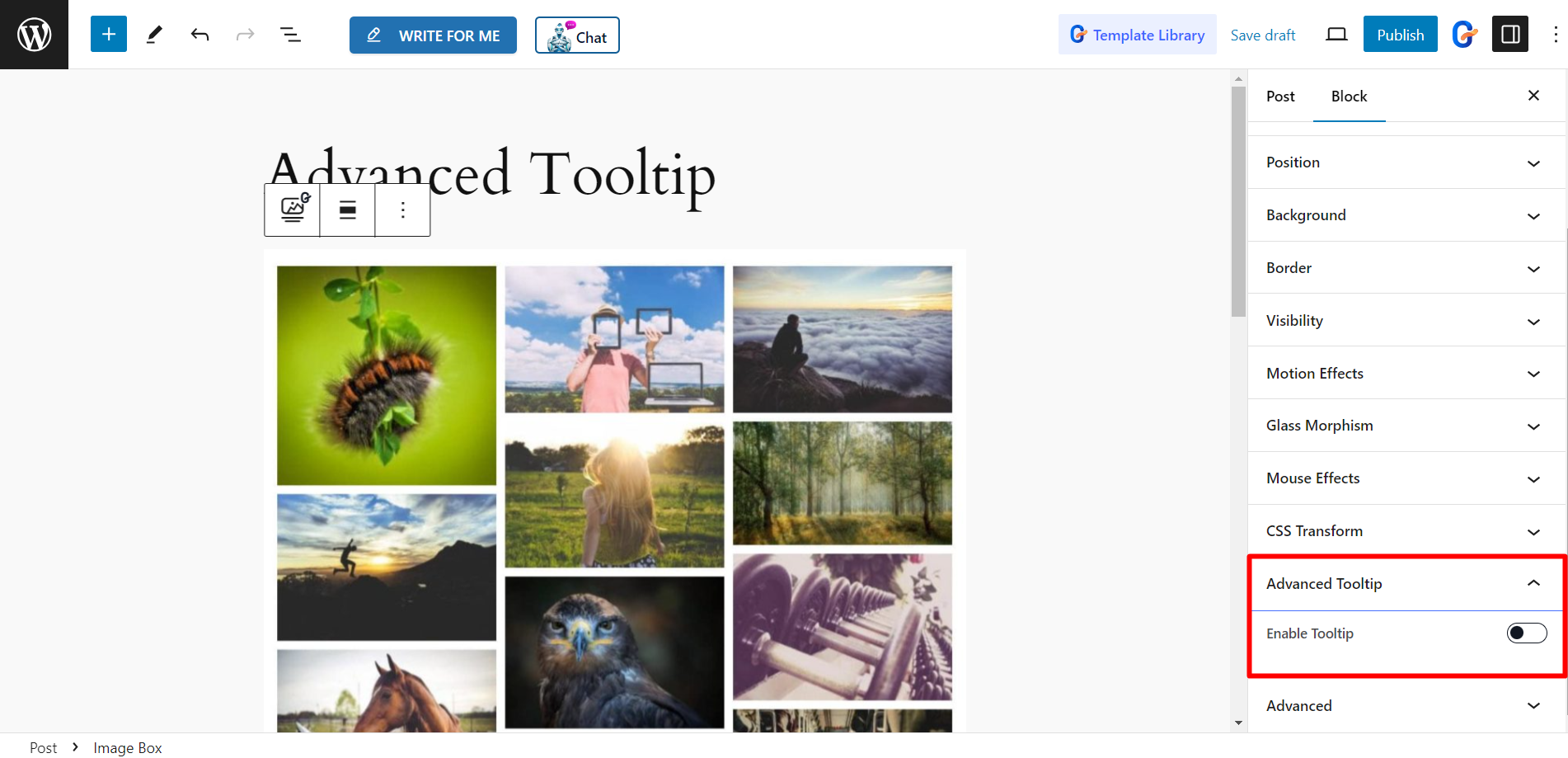
Agora, clique e expanda Dica de ferramenta avançada e ative o botão Dica de ferramenta.

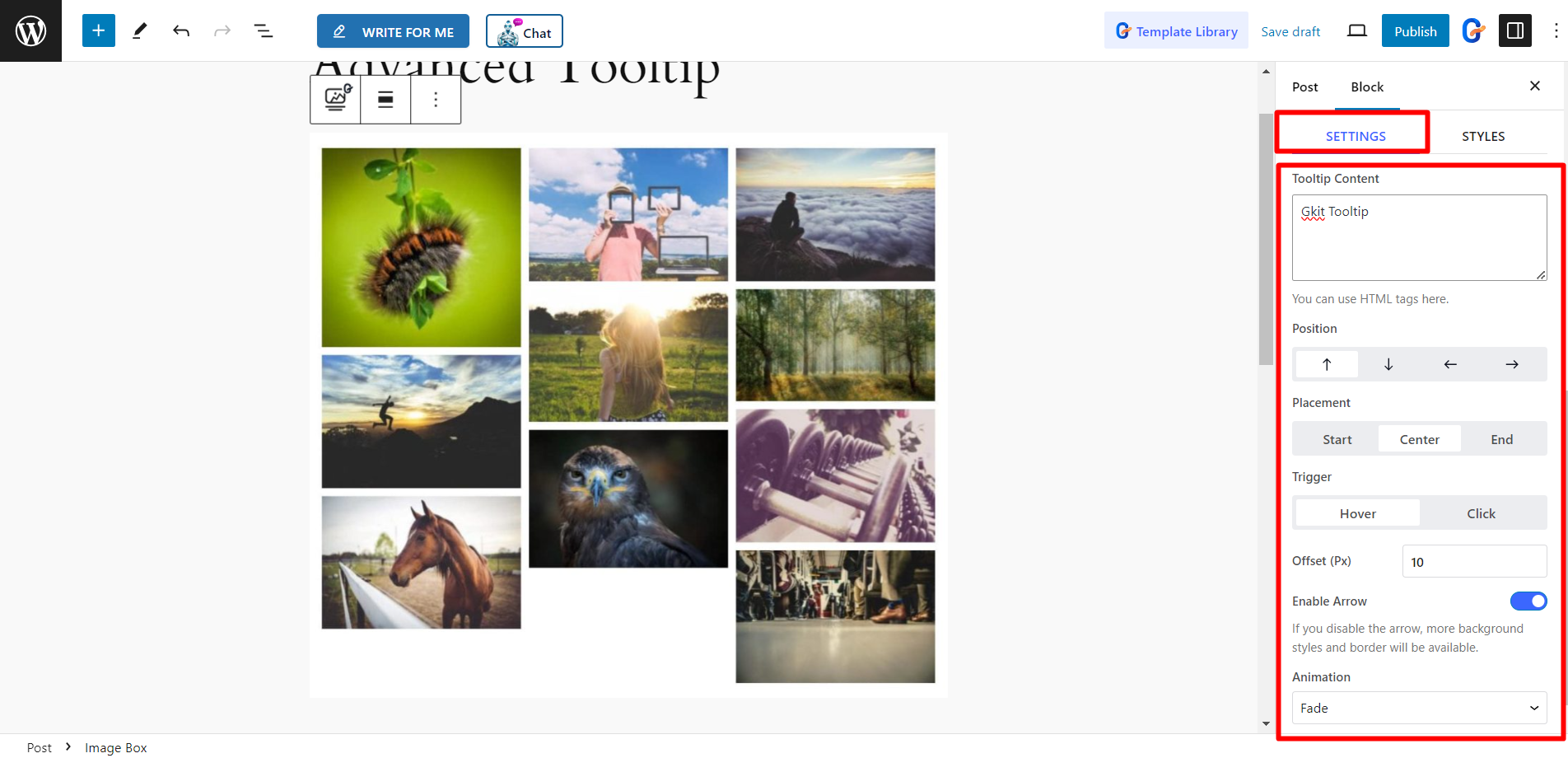
Configurações #
Aqui, você obterá -
- Conteúdo da dica de ferramenta – Neste campo você pode escrever o conteúdo da dica de acordo com sua preferência.
- Posição – Defina a posição da dica de ferramenta a partir daqui, pode ser Superior, Inferior, Esquerda ou Direita.
- Colocação – Você pode mostrar a dica de ferramenta no início, no centro e no fim.
- Acionar - Você pode definir a dica de ferramenta ao passar o mouse ou clicar.
- Deslocamento (Px) – Ele define a distância da dica de ferramenta da imagem, você pode ajustar o valor do Offset aqui.
- Ativar seta – Você pode mostrar uma seta com o texto da dica ativando esta opção.
- Animação - Existem estilos de animação como fade, escala, perspectiva etc. para projetar a dica de ferramenta com efeitos de animação.

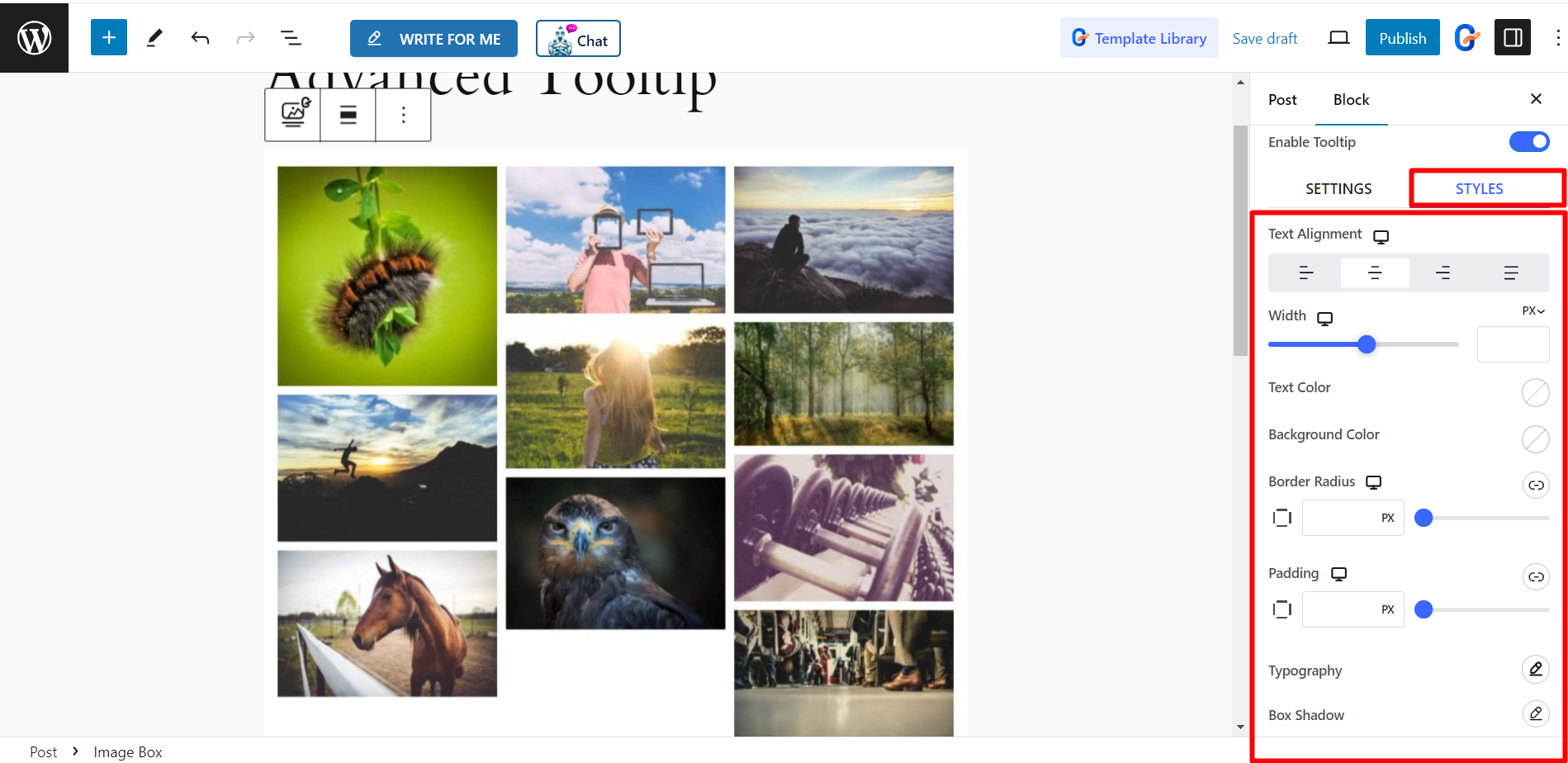
Estilos #
- Alinhamento de texto – Permite ajustar o alinhamento do texto.
- Largura - Você pode controlar a largura da dica de ferramenta usando a barra.
- Cor do texto - Altere a cor do texto aqui como desejar.
- Fundo - Você também pode alterar a cor de fundo da dica de ferramenta com base em sua escolha.
- Raio da Fronteira – Ele permite ajustar o raio da borda da dica de ferramenta.
- Preenchimento - Esta opção é para definir o preenchimento.
- Tipografia – Se quiser alterar a tipografia do texto, você pode fazer isso aqui.
- Sombra da caixa - Para estilizar a caixa de dicas, você pode adicionar sombra a ela.

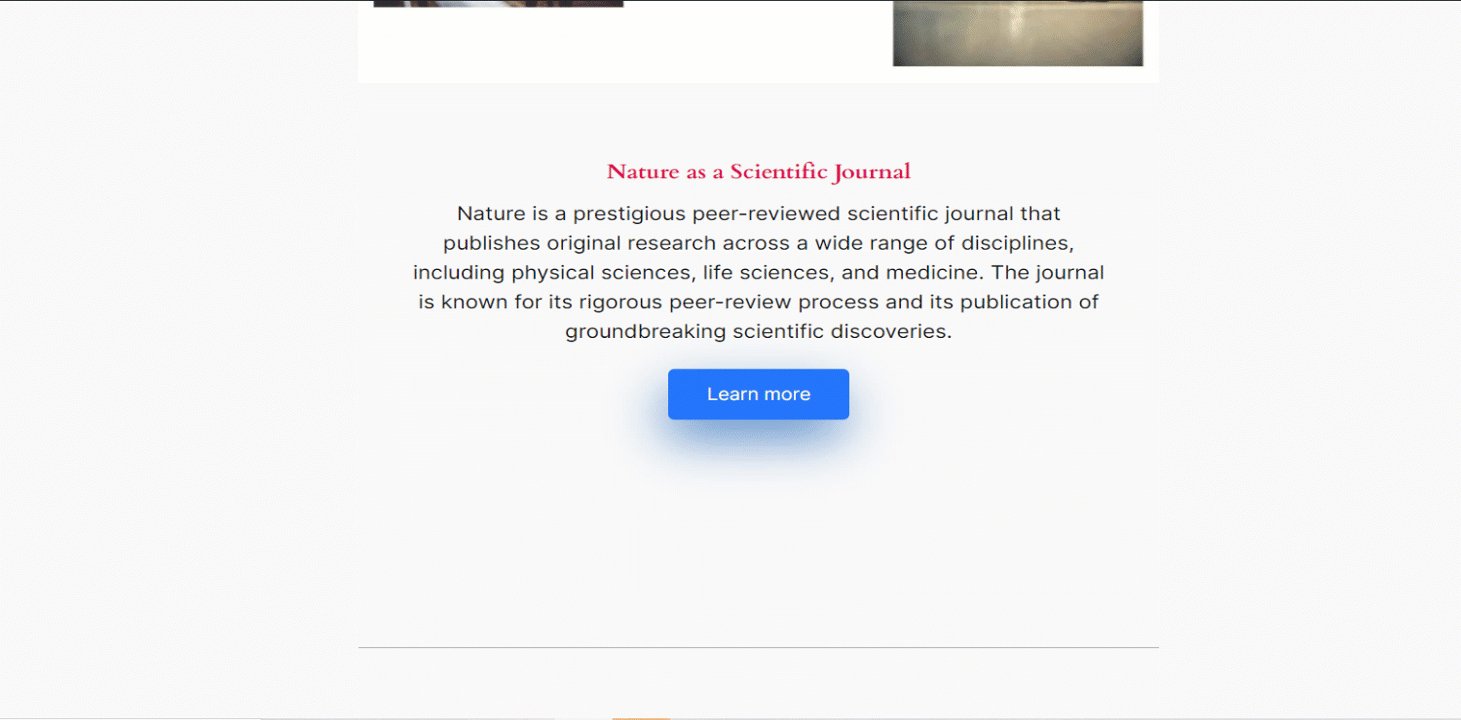
Como parece #
Após a personalização, nossa dica de ferramenta fica assim –