Para projetar suas páginas WordPress, você pode utilizar este incrível Recurso de configurações de página do GutenKit. Ajuda a adicionar os estilos necessários às páginas globalmente.
Como usar as configurações da página GutenKit #
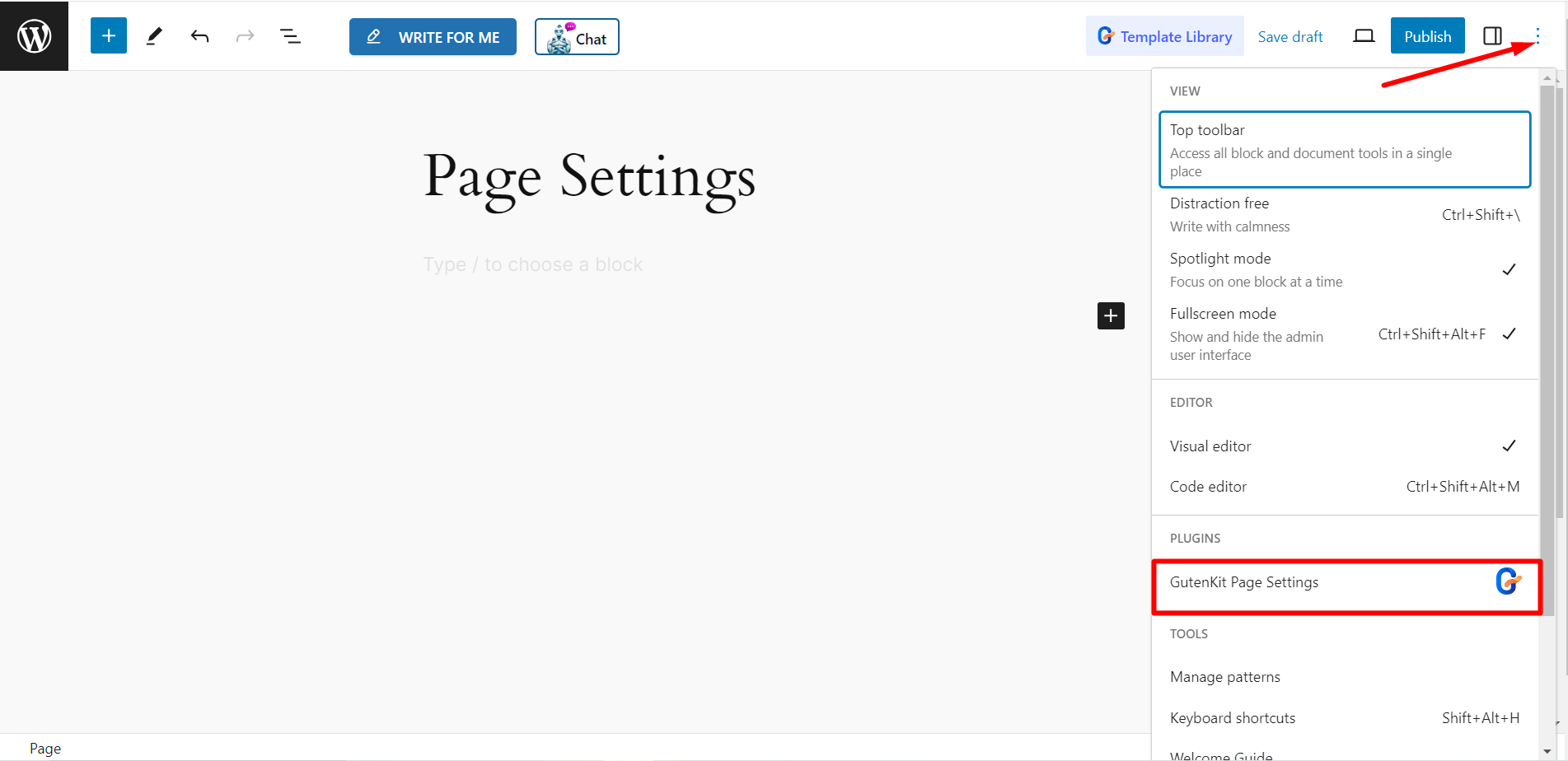
Em qualquer página do painel do WordPress, vá para o Opções e encontra Configurações da página GutenKit da lista. Basta clicar no recurso e você o verá no topo da página.

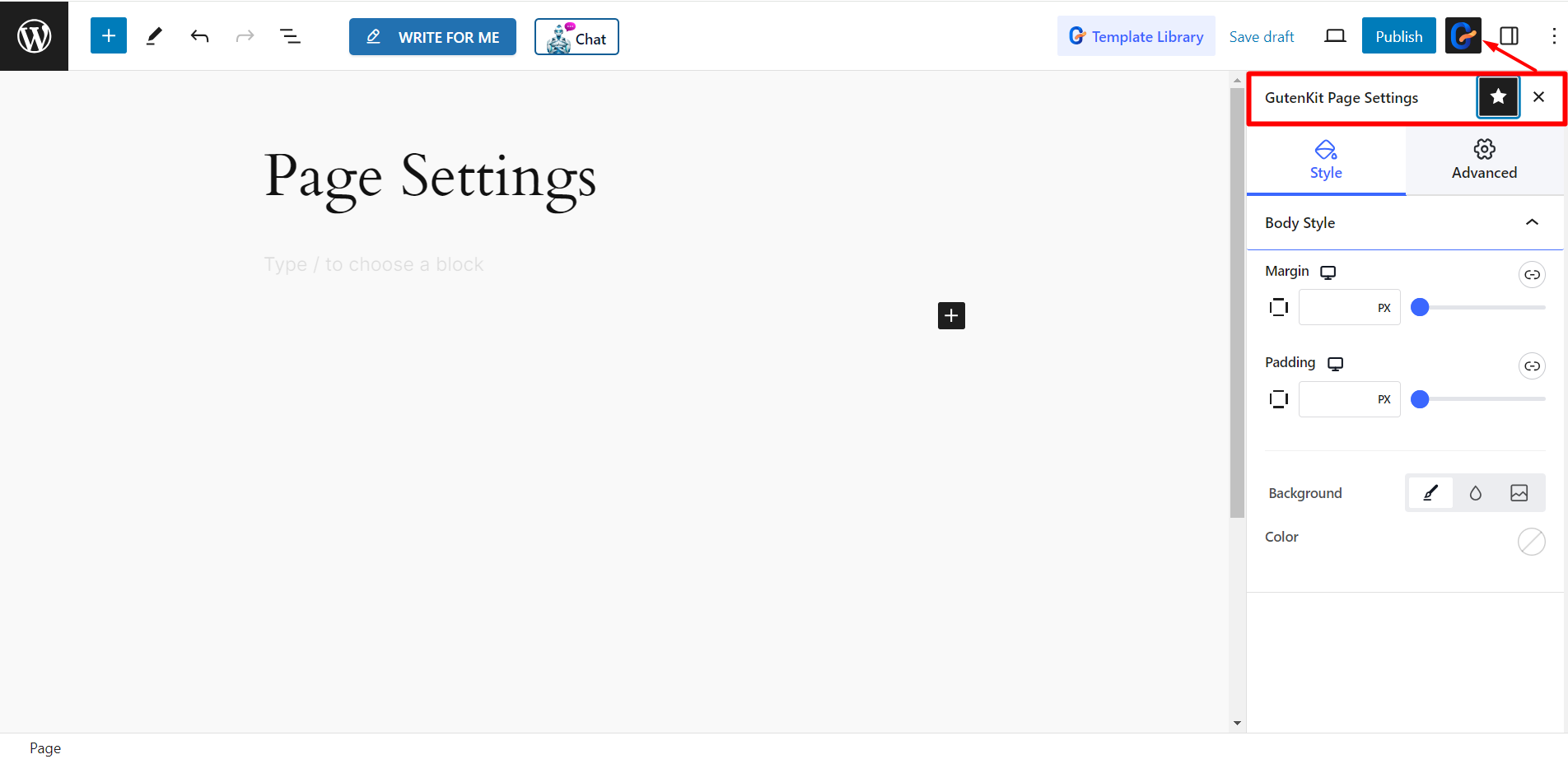
Você pode fixar o recurso clicando no ícone de estrela e veja o Ícone GutenKit na barra superior.

O que está nas configurações da página do GutenKit #
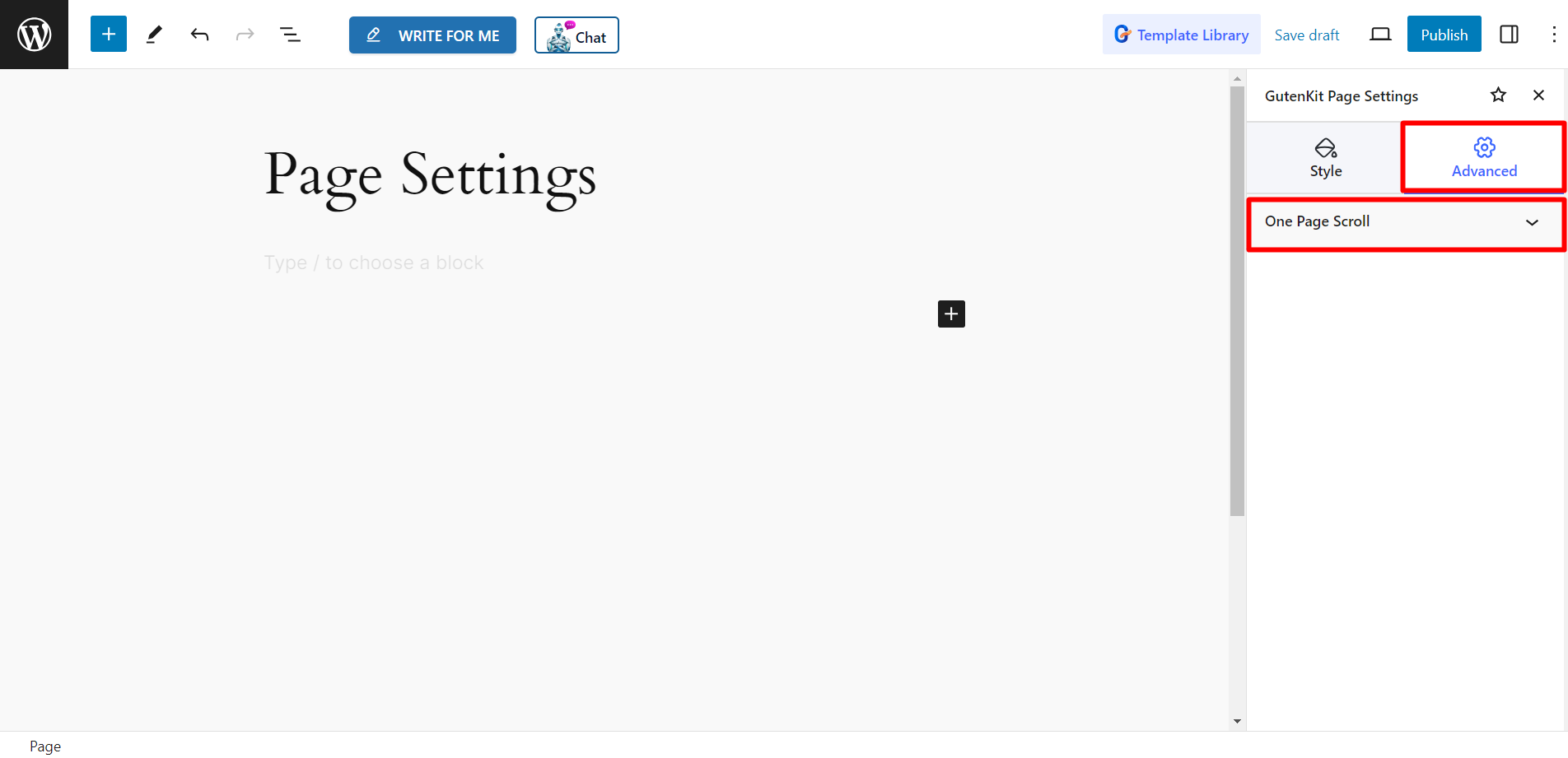
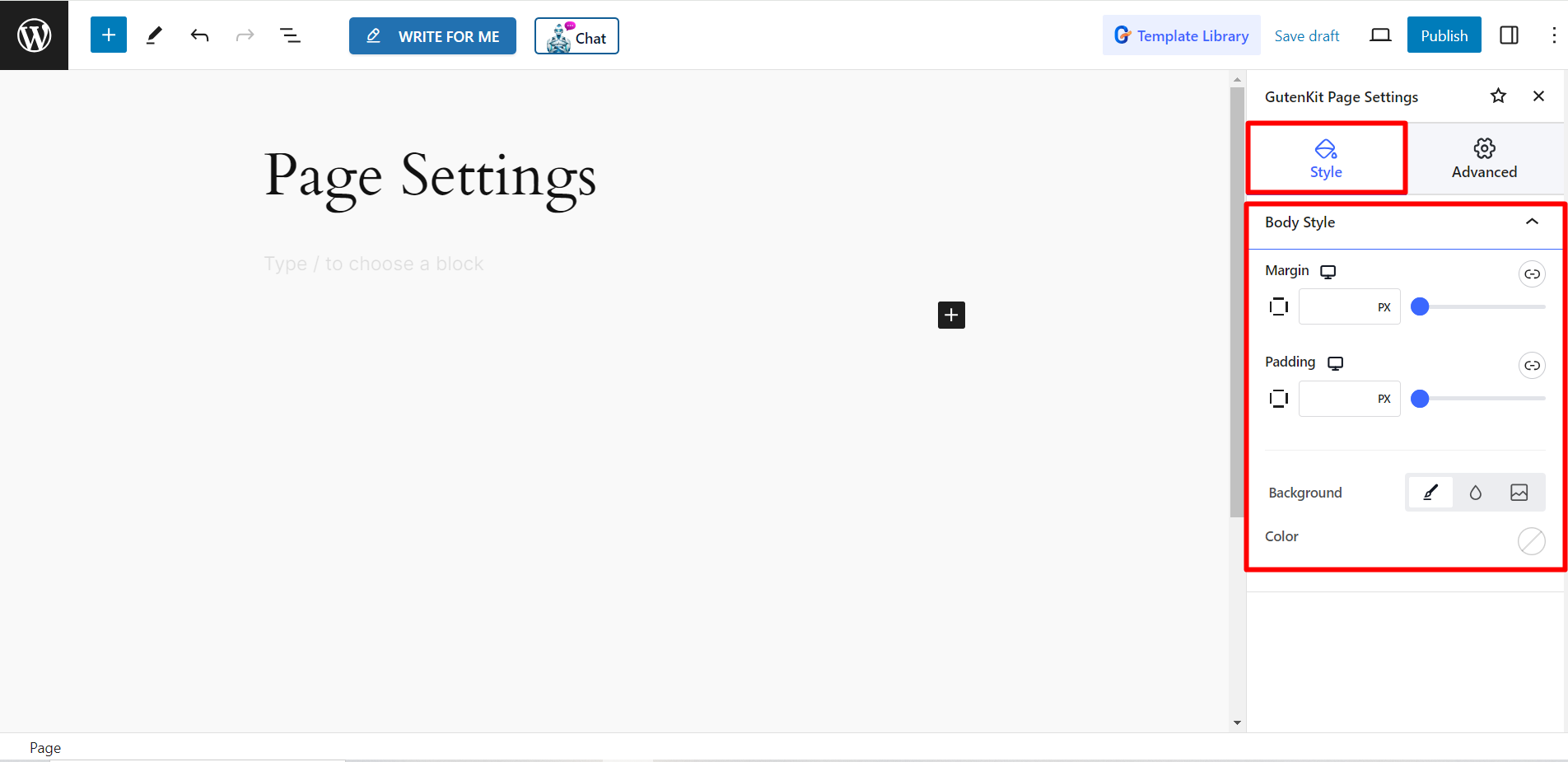
Nas configurações da página do GutenKit, você terá duas guias: Estilo e Avançado
- Estilo - Você tem que expandir o campo chamado Estilo Corporal. Aqui, você obterá Margem, Preenchimento, Plano de fundo e cor alterando opções para sua página.

- Avançado – Aqui você obterá o módulo One Page Scroll e garantirá uma rolagem suave de sua página rapidamente.
Para saber mais sobre o módulo One Page Scroll, leia a documentação.