The GutenKit Offcanvas block allows you to add a collapsible sidebar or navigation menu. It is a user-friendly and space-saving way to organize and present menu items, quick links, and mini-carts.
You can place this block anywhere on your website, including the commonly used header section. It can be triggered or activated with a button or icon.
Let’s learn how the GutenKit Offcanvas block works. And, this document also applies to anyone who wants to add hamburgers to their website.
How to Create Hamburger Menu on Gutenberg Website with GutenKit Offcanvas Block? #
Let’s see how to use the GutenKit Offcanvas block. As you know this block can be inserted anywhere in your Gutenberg editor.
So, when you need to set up the hamburger menu on your Gutenberg website, you need to insert the GutenKit Offcanvas block to the header area by navigating to Aparência > Editor. Then, open the Navegação option, click the three-dot icon, and hit Editar to add the GutenKit Offcanvas block.
Now, we’ll focus on the block settings. Let’s move to the first step. You have to make sure that the GutenKit block editor plugin is installed on your WordPress website. And, this block is a freemium option. To enjoy all the features of this block, you need to activate the pro version on your site.
Step1: Add GutenKit Offcanvas Menu #
To insert the hamburger menu in your block editor: access your WordPress dashboard and go to an existing page or take a new one. Within the block editor:

- Procure o "+”Ícone no lado direito ou na parte superior da tela do editor. Clique.
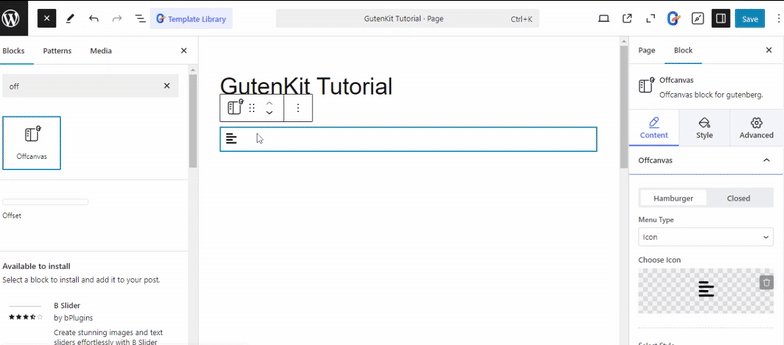
- Um menu de bloqueio aparecerá, procure por “GutenKit Offcanvas”.block.
- Ao vê-lo, clique nele ou arraste e solte na tela do editor de blocos.
Step 2: Configure Offcanvas Block #
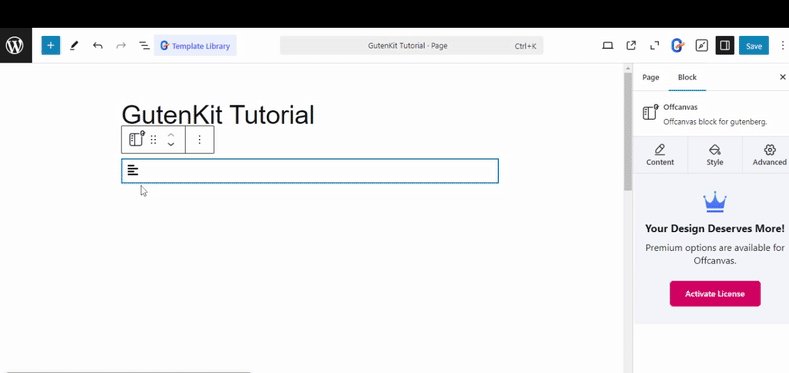
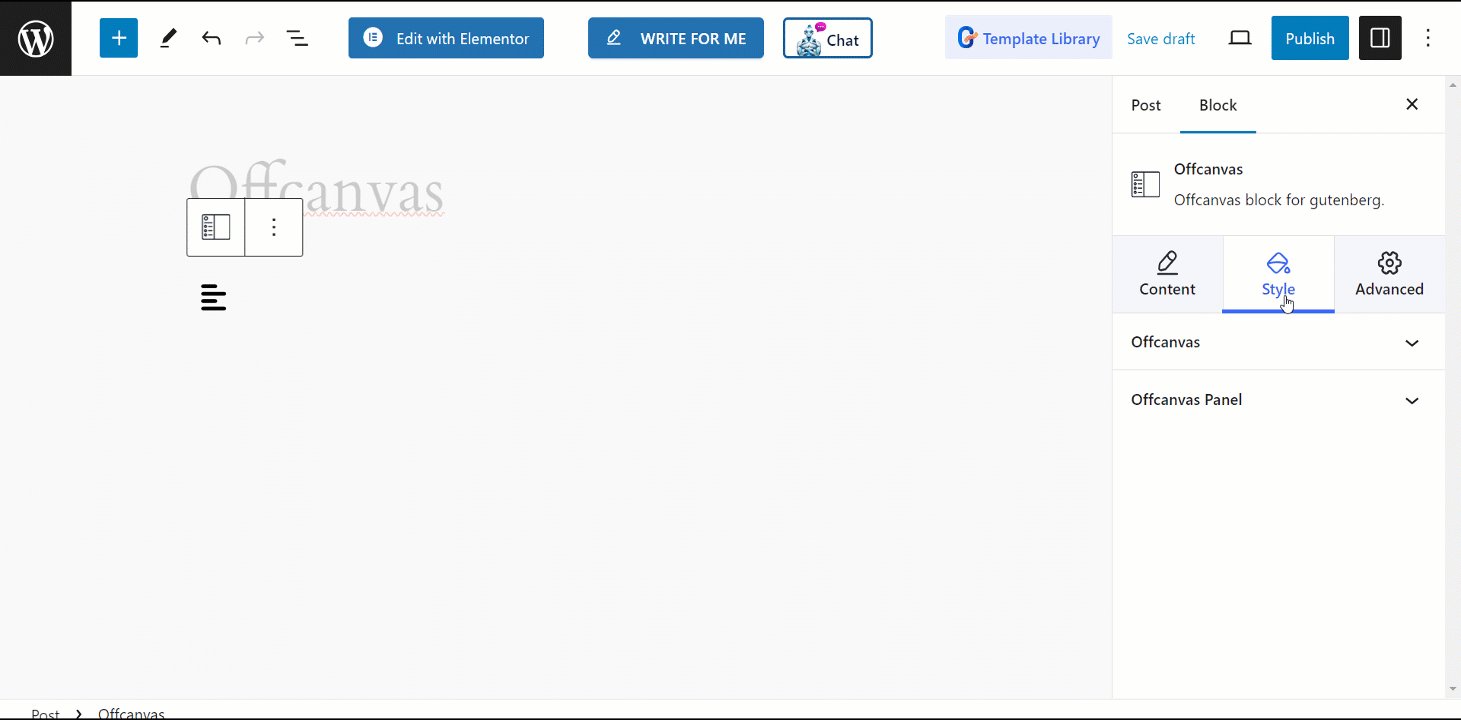
Now, you have added the offcanvas block on your editor dashboard. This block loads with an icon, clicking it will reveal a panel on the right side of your screen.

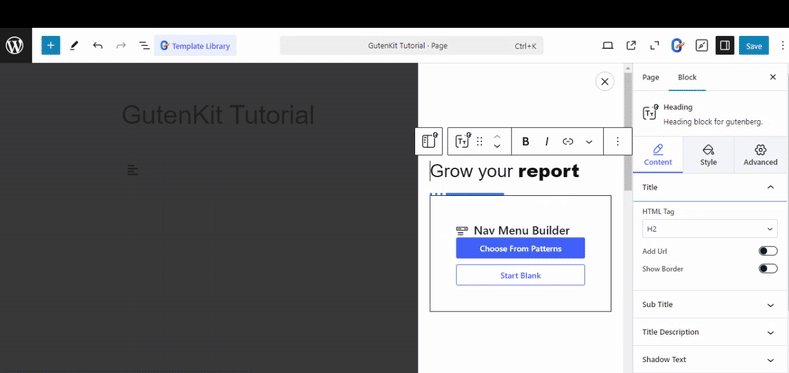
You can use this panel as a separate interface and use it as an editor interface. You have the freedom to add any type of block within this popup screen.
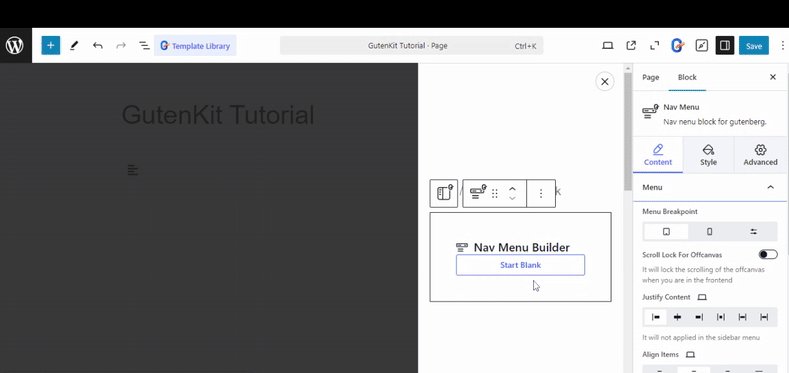
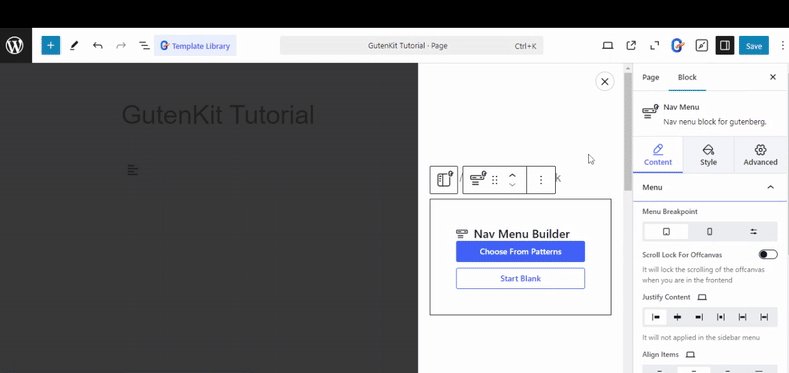
Now, move to the block settings sidebar and select the Contente tab. Open the Fora da tela setting. Here, you will see the same settings for Hamburger e Closed.
Hamburger:
- Tipo de cardápio: You can show the hamburger indicator with an icon or text. Even you can show both the icon and text. Plus, you can choose the Animated Icon option. Also, note that choosing the Icon & Text option will let you place the icon position before or after the text.
Closed: Guide your visitors to close the canvas by keeping an icon or text or showing both. And, as in the previous option, you can select the icon position.
Selecione o estilo: Select an opening style for the offcanvas revealing. Like: Slide, Reveal, Push, etc.
Agora, no Contente tab, go to the Contexto suspenso.

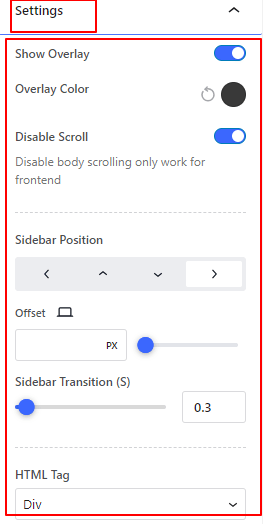
- Show Overlay: Here, activate the toggle icon and change the color of the overlay.
- Disable Scroll: You can disable body scrolling, it only works for frontend.
- Sidebar Position: Select the sidebar revealing direction from up, down, left, & right.
- Desvio:
- Sidebar Transition: Determine the speed of sidebar opening.
- Etiqueta HTML: Define the HTML tag from the dropdown.
Step 3: Style Offcanvas Content #
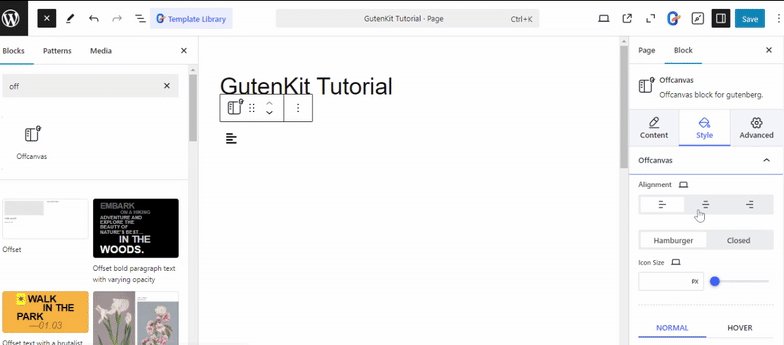
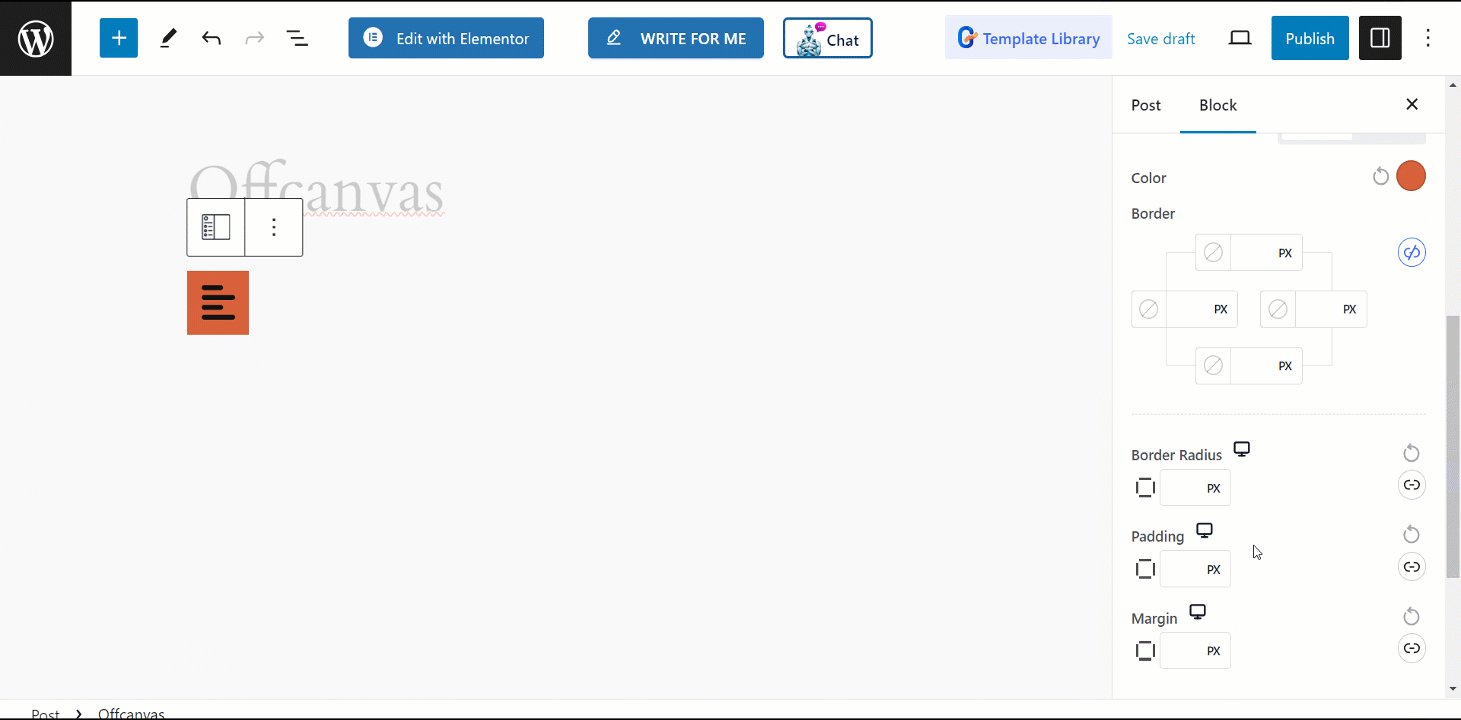
At this part of this GutenKit Offcanvas block doc, we will show you the customization part. Navigate to the Estilo tab. First, open the Fora da tela option and define the alignment of the hamburger menu potion. (Left, right or center)
Then, you can make the below adjustment for both hamburger and closed options.
- Choose icon size and the gap with text.
- Customize the hamburger typography.
- Pick icon/text and background color for both normal and hover state.
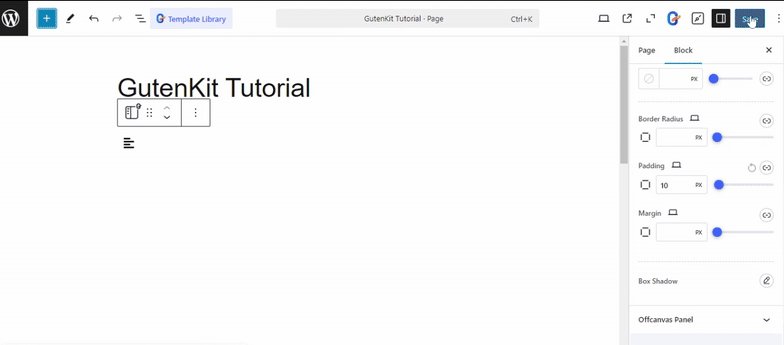
- Add and style the border by defining its roundness, thickness, and shadow effects.

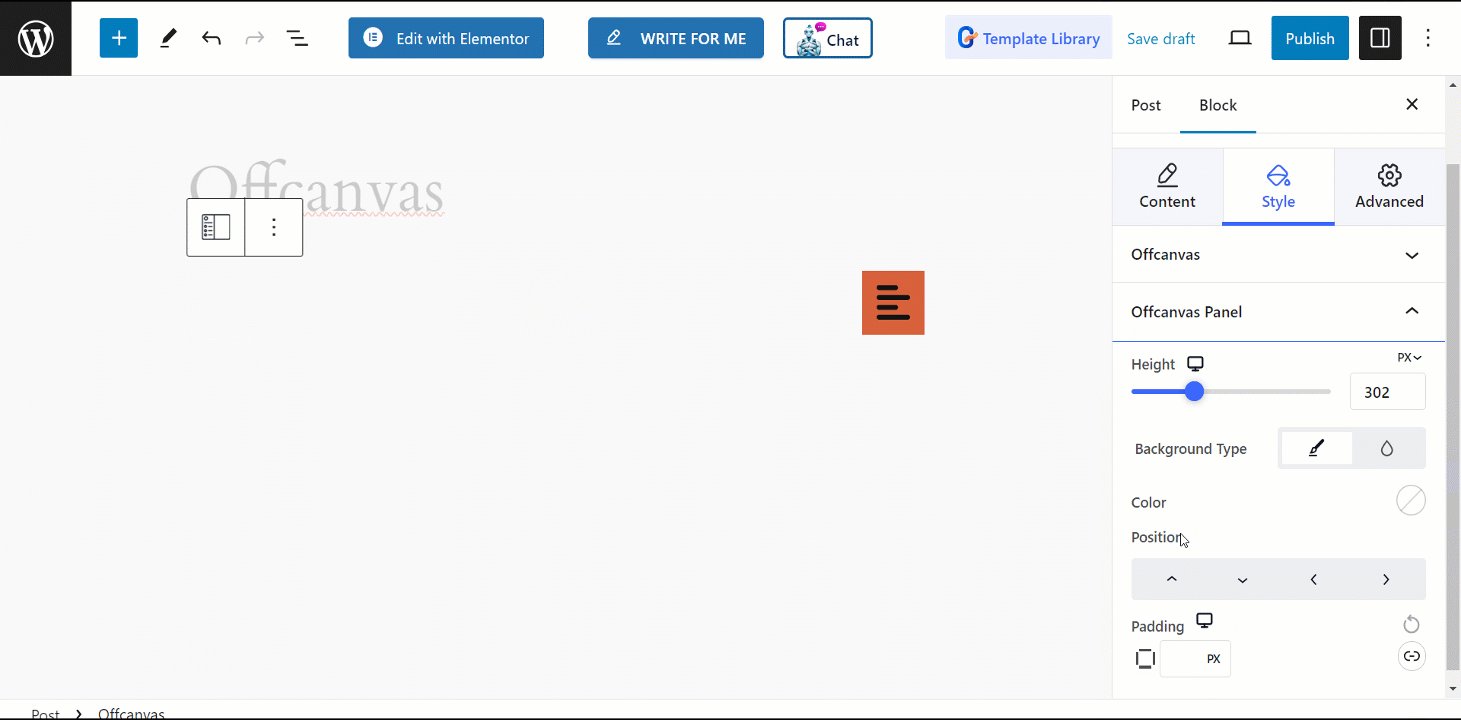
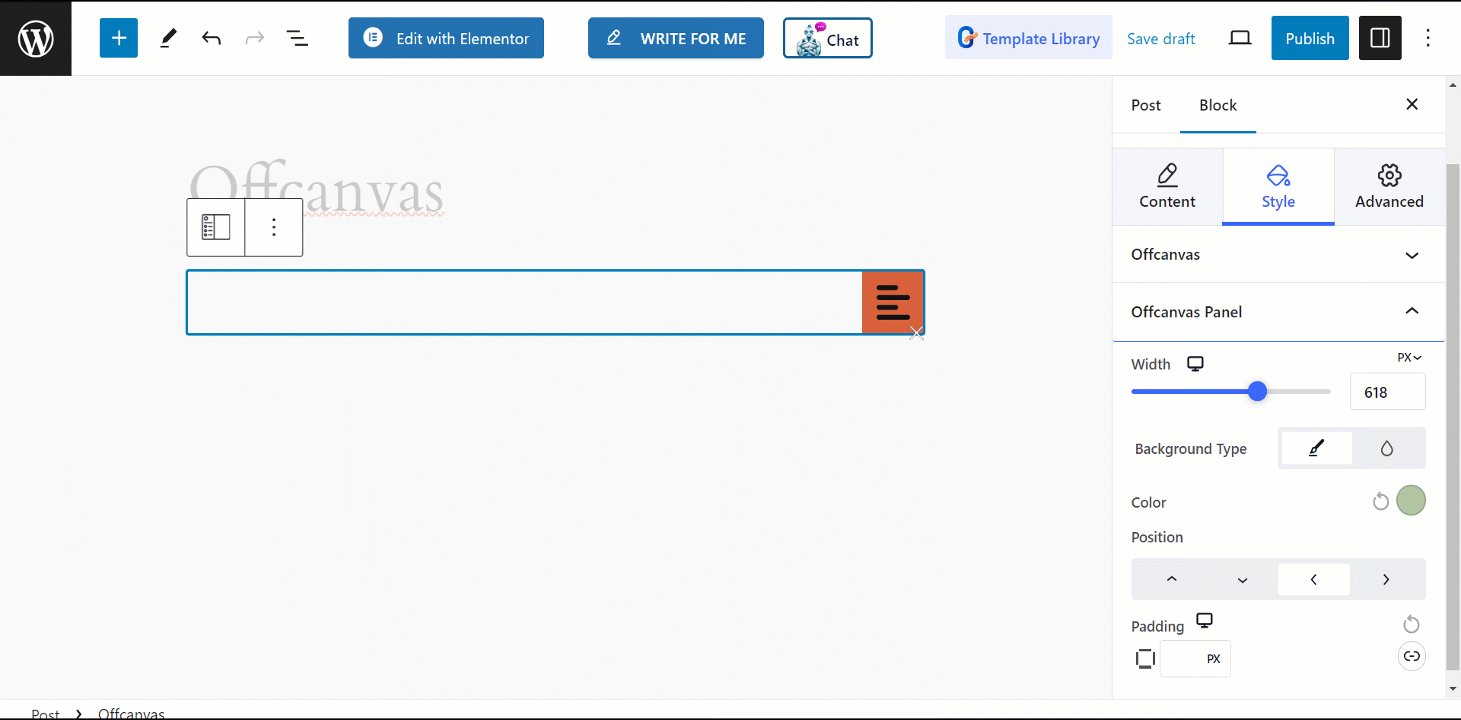
Now, open the Painel Offcanvas option in the Estilo tab. Here, you can customize the panel content.
- Alinhamento de conteúdo: Define the content alignment position between the Start, Center, & End.
- Altura: Adjust the height of the panel screen.
- Fundo: Choose a background type from solid color, gradient, & image.
And, you can also adjust the padding and box shadow of this panel.
Now, you know all the customizing settings to style the hamburger menu of your website. Once you are done with everything check the preview before making it live. Below, you can see our preview.

This is how you can easily create hamburger menu to your Gutenberg website using GutenKit Offcanvas block.




