GutenKit Mailchimp é um bloquear that helps you to create easy signup forms for engaging email campaigns. Este bloco permite incluir texto, imagens, botões e outros elementos.
Confira a documentação e aprenda a utilizar o bloco GutenKit do Mailchimp.
Como você pode usar o Mailchimp #
Mostramos o processo em etapas simples.
PASSO 1: Habilitando o bloco #
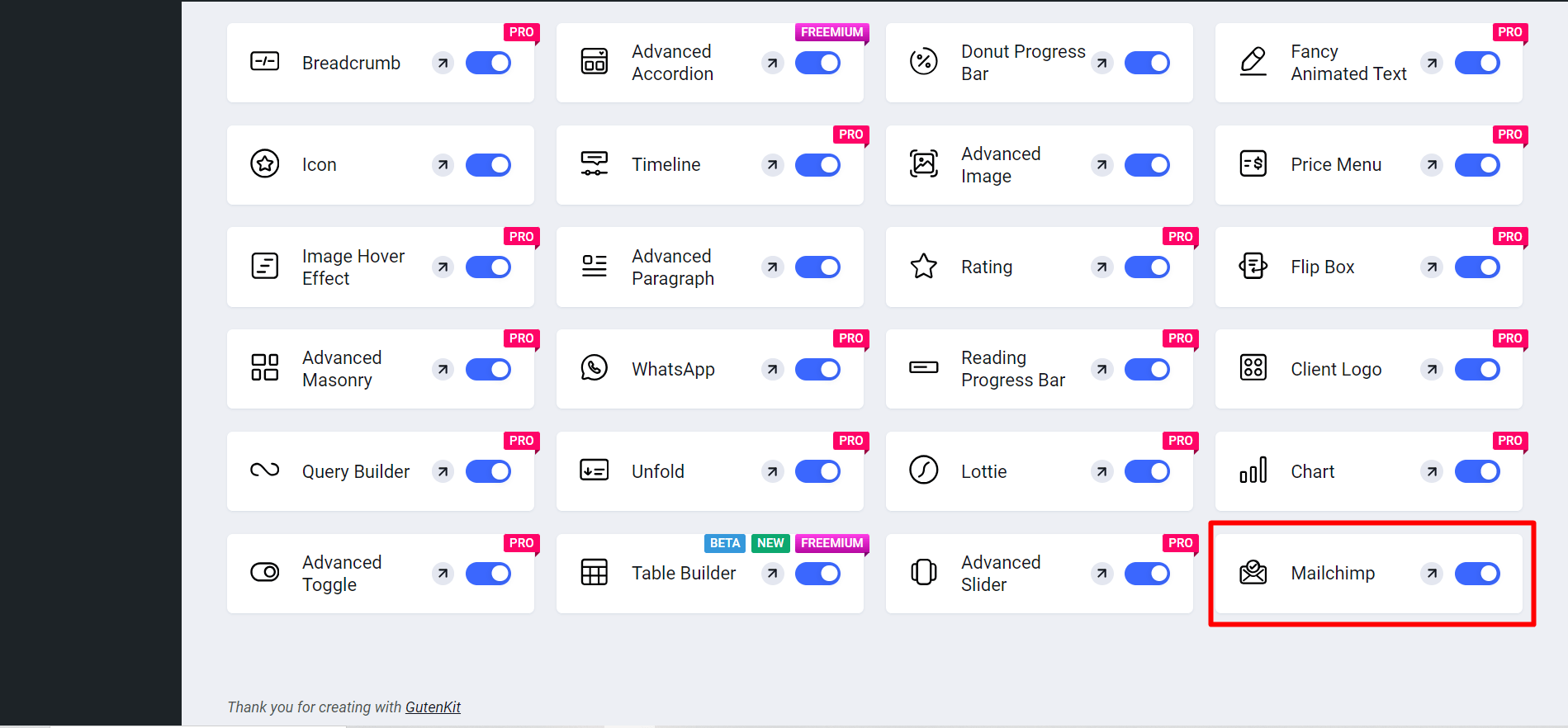
Acesso ao seu painel do WordPress > Vá para GutenKit > Módulos > Encontre o Mailchimp > Alterne o botão para ligá-lo

Agora,
- Encontrar Páginas/postagens > Adicionar nova página/postagem ou comece a editar uma página existente com o editor de blocos.
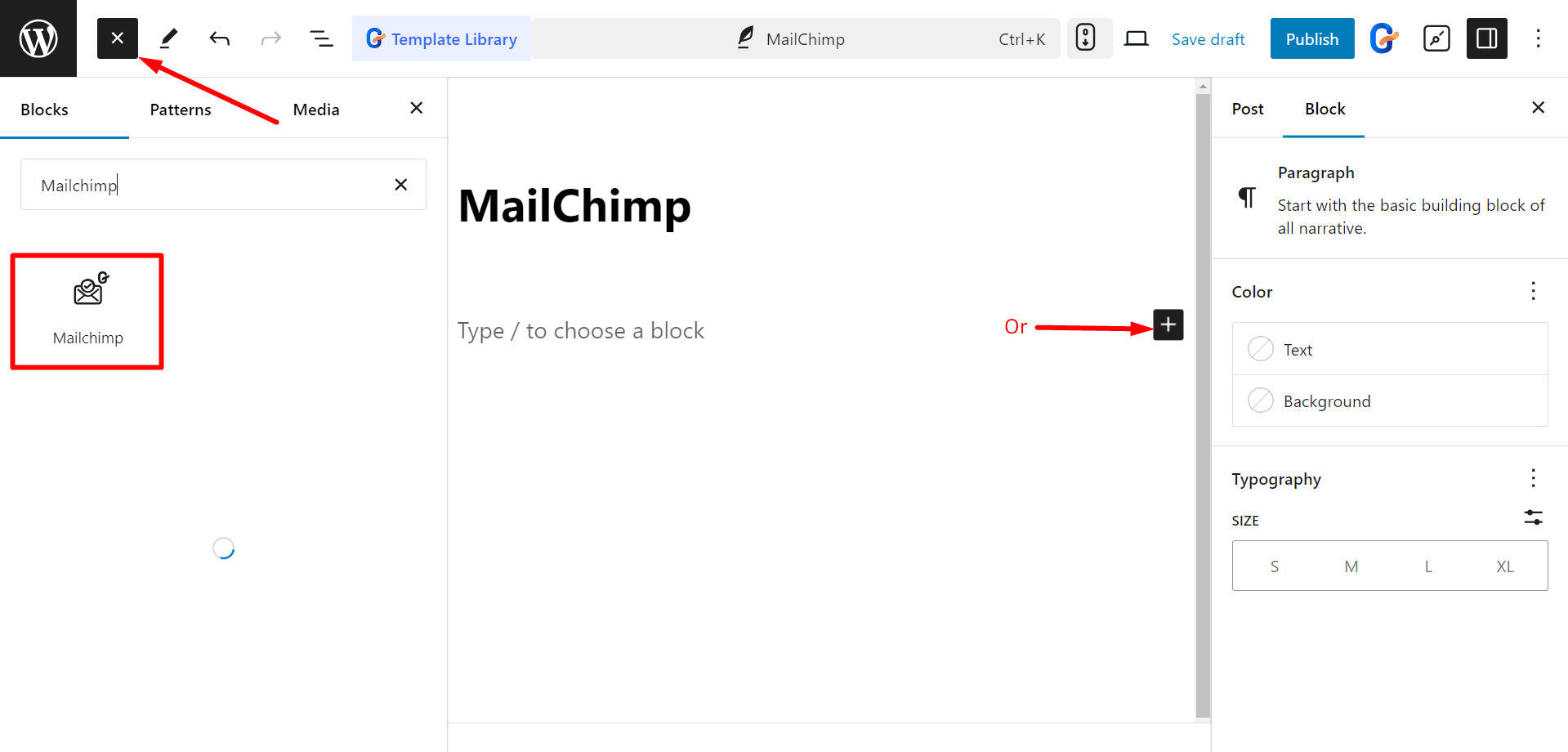
- Procure o "+”Ícone no lado direito ou na parte superior da tela do editor. Clique.
- Um menu de bloqueio aparecerá, procure por “MailChimp”.
- Ao vê-lo, clique nele ou arraste e solte na tela do editor de blocos.

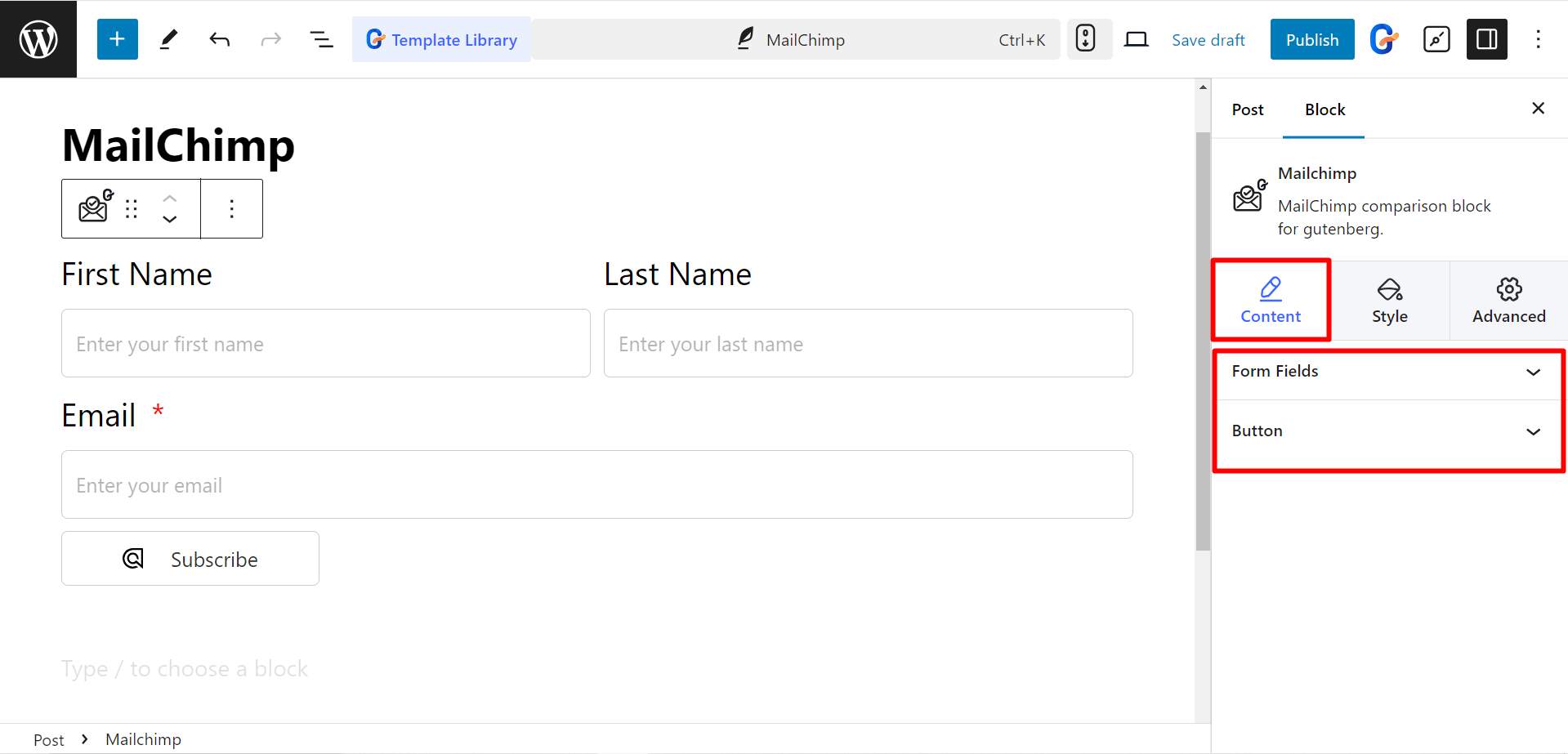
Editando parte do conteúdo #
Aqui, você poderá editar Campos de formulário e botão.

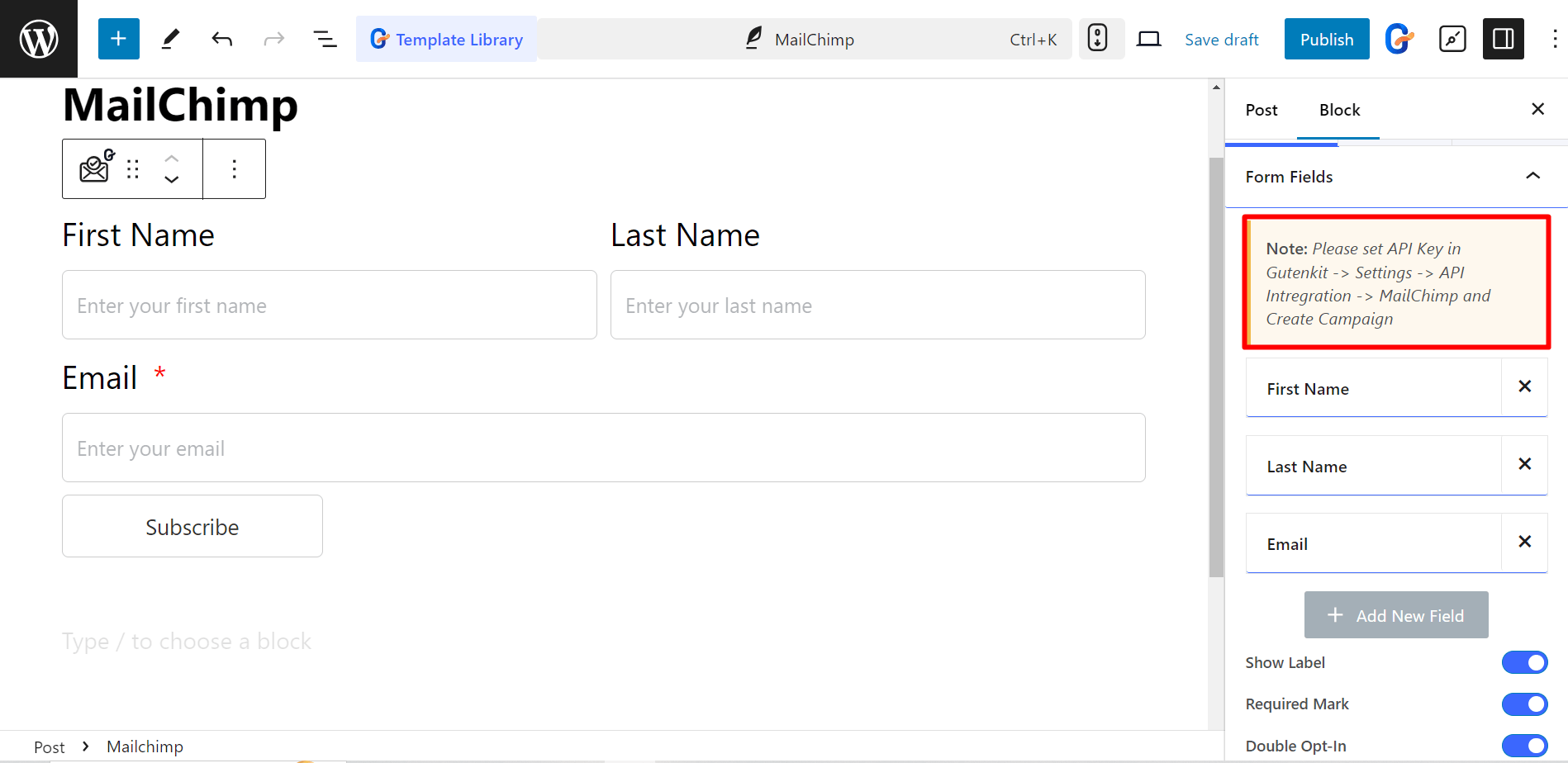
Quando você expandir campos de formulário, você notará uma nota instruindo você a adicionar uma chave de API para executar sua campanha de marketing por e-mail.

PASSO 2: Gerar chave de API #
Então, visite o Site do Mailchimp e faça login na sua conta. Depois disso,
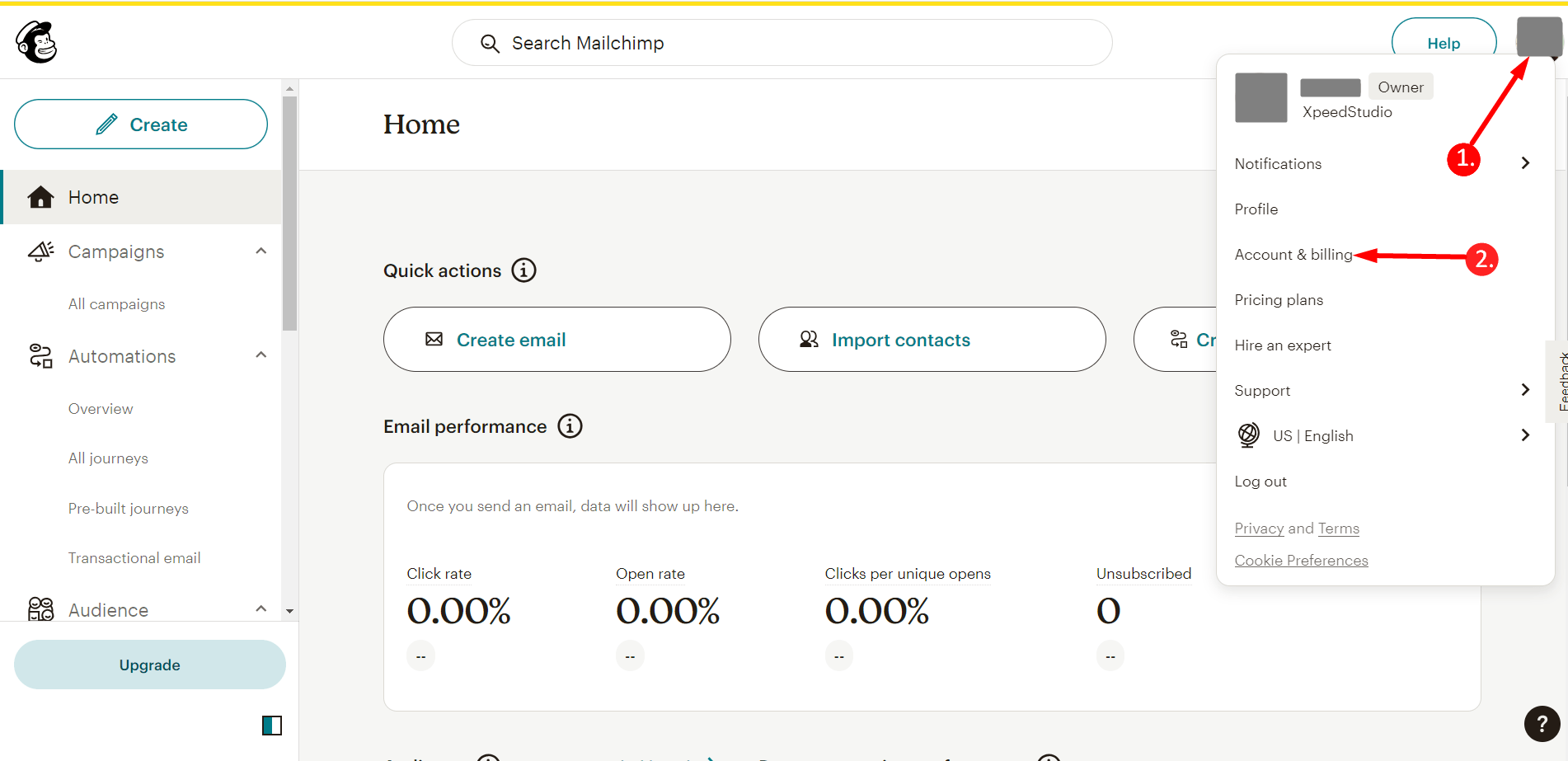
1. Clique no seu perfil
2. Vá para Conta e Faturamento

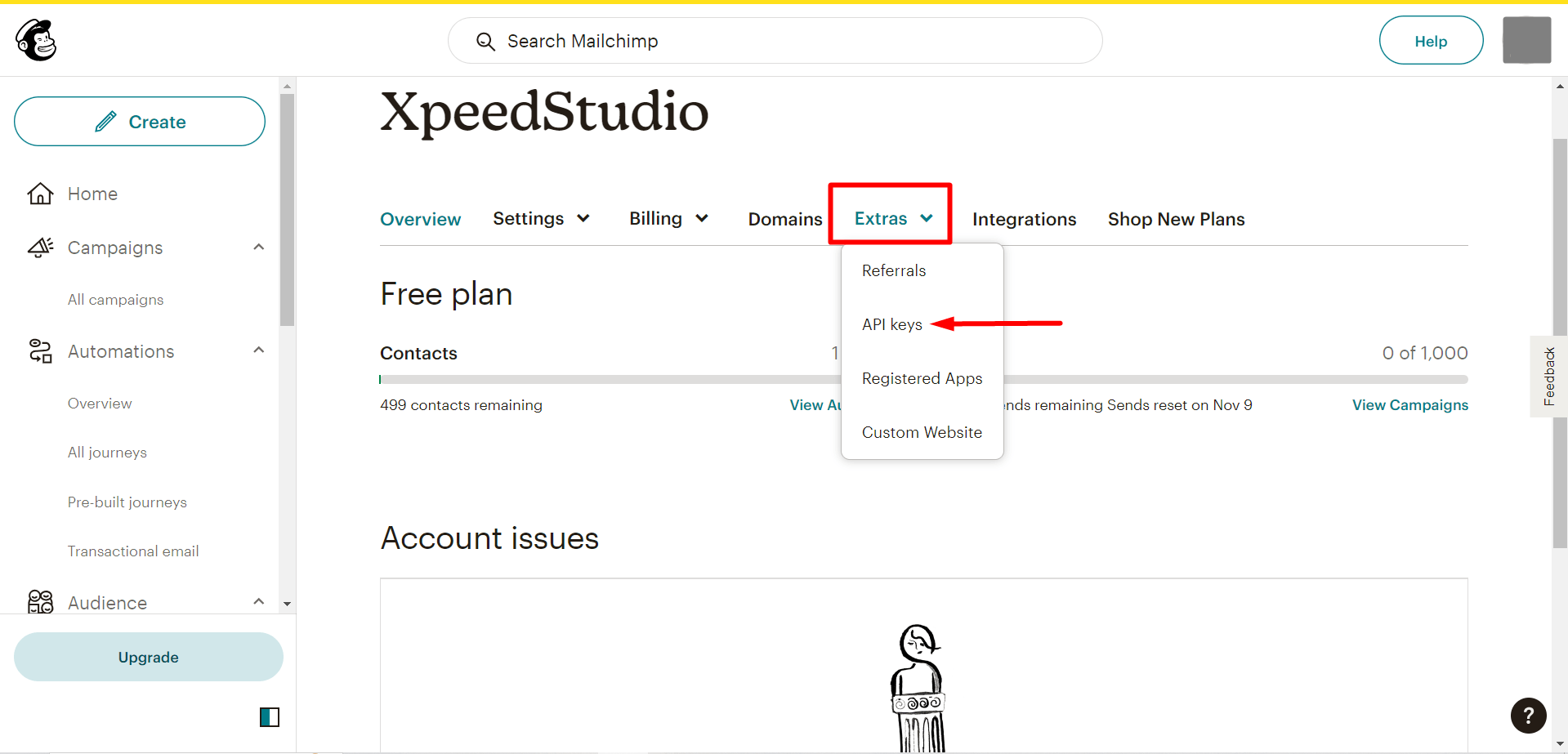
Encontre Extras e clique nas chaves de API.

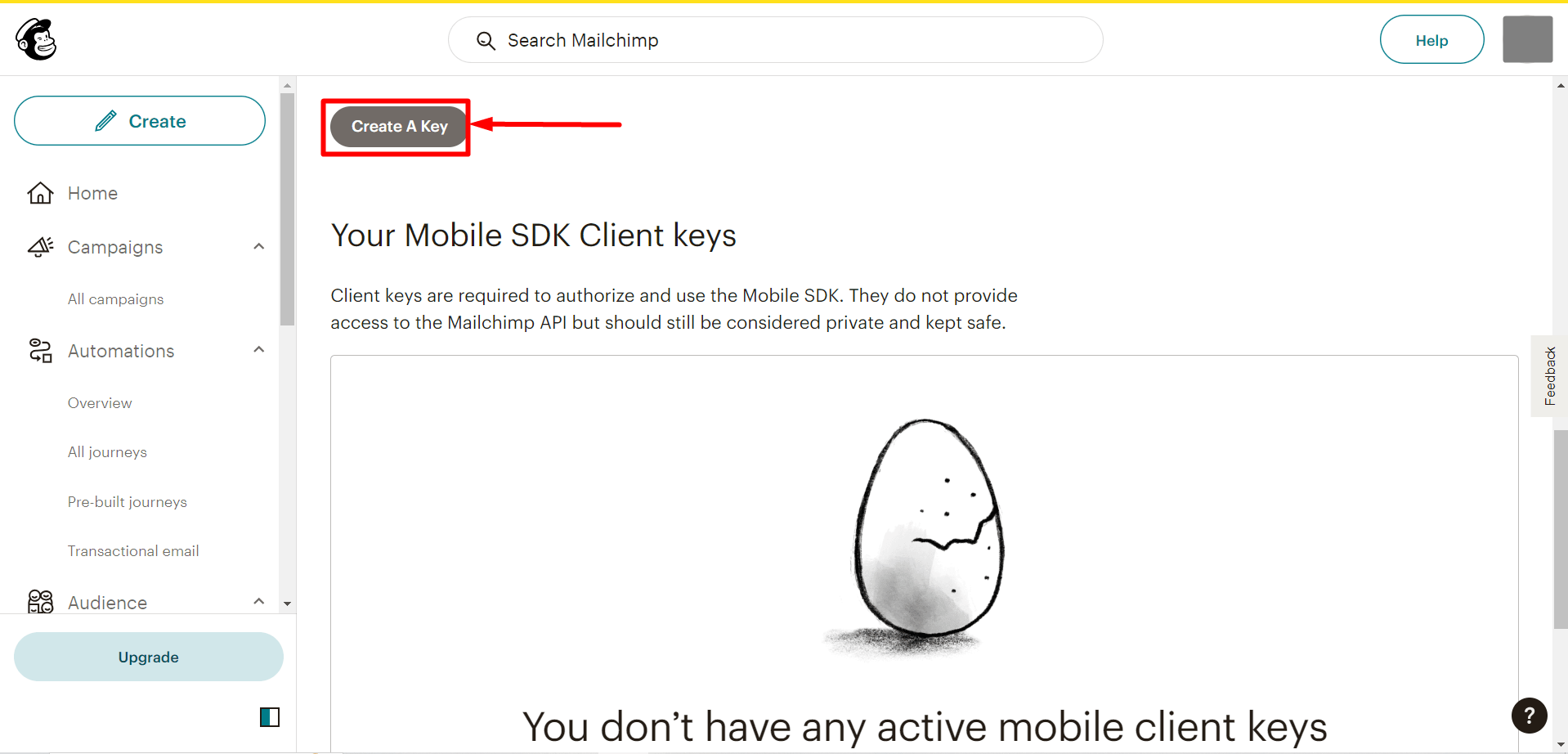
Próximo, clique no Botão Criar chave de API para gerar a chave de API.

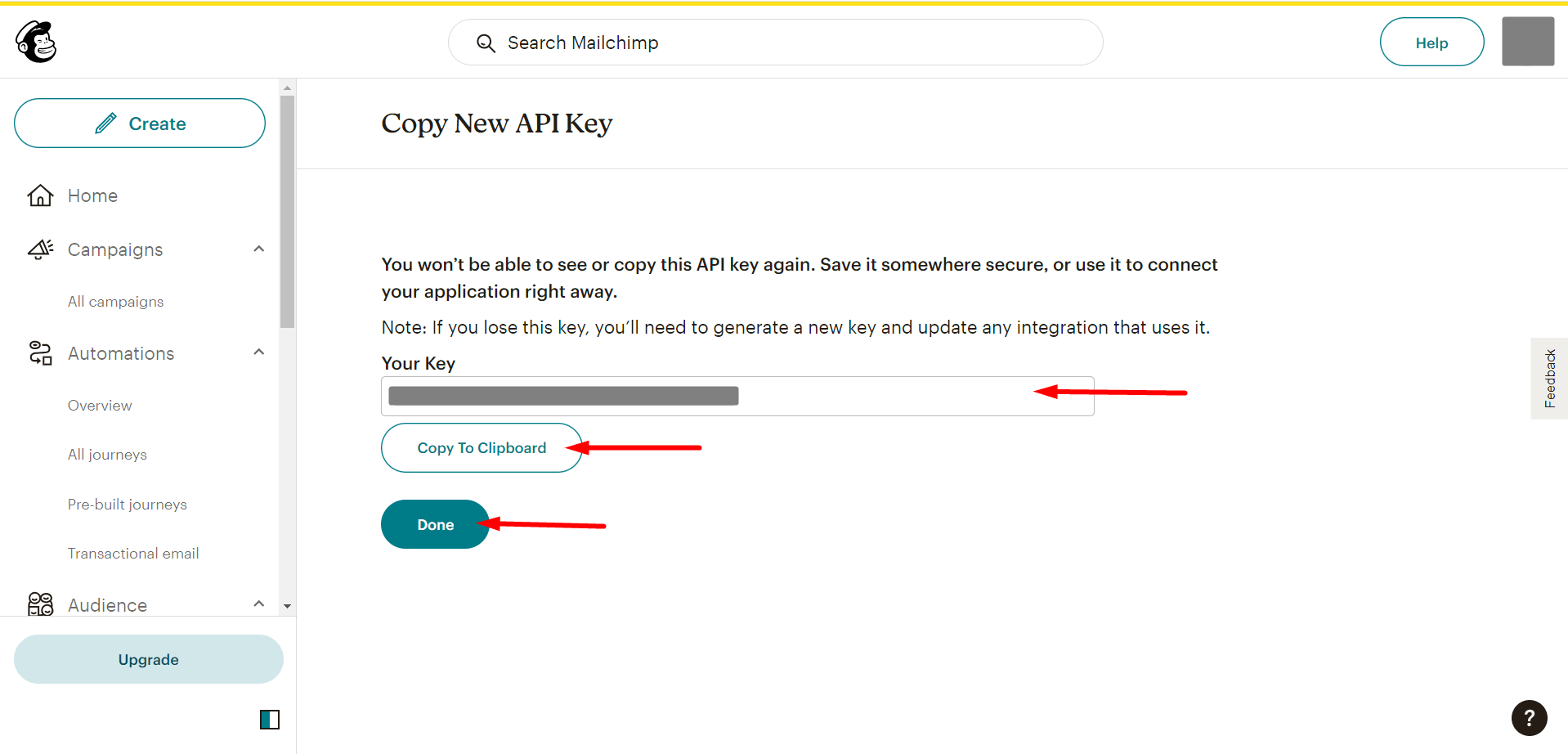
Copie a chave API gerada e clique no botão Concluído

Now, you have to go to your WordPress dashboard:
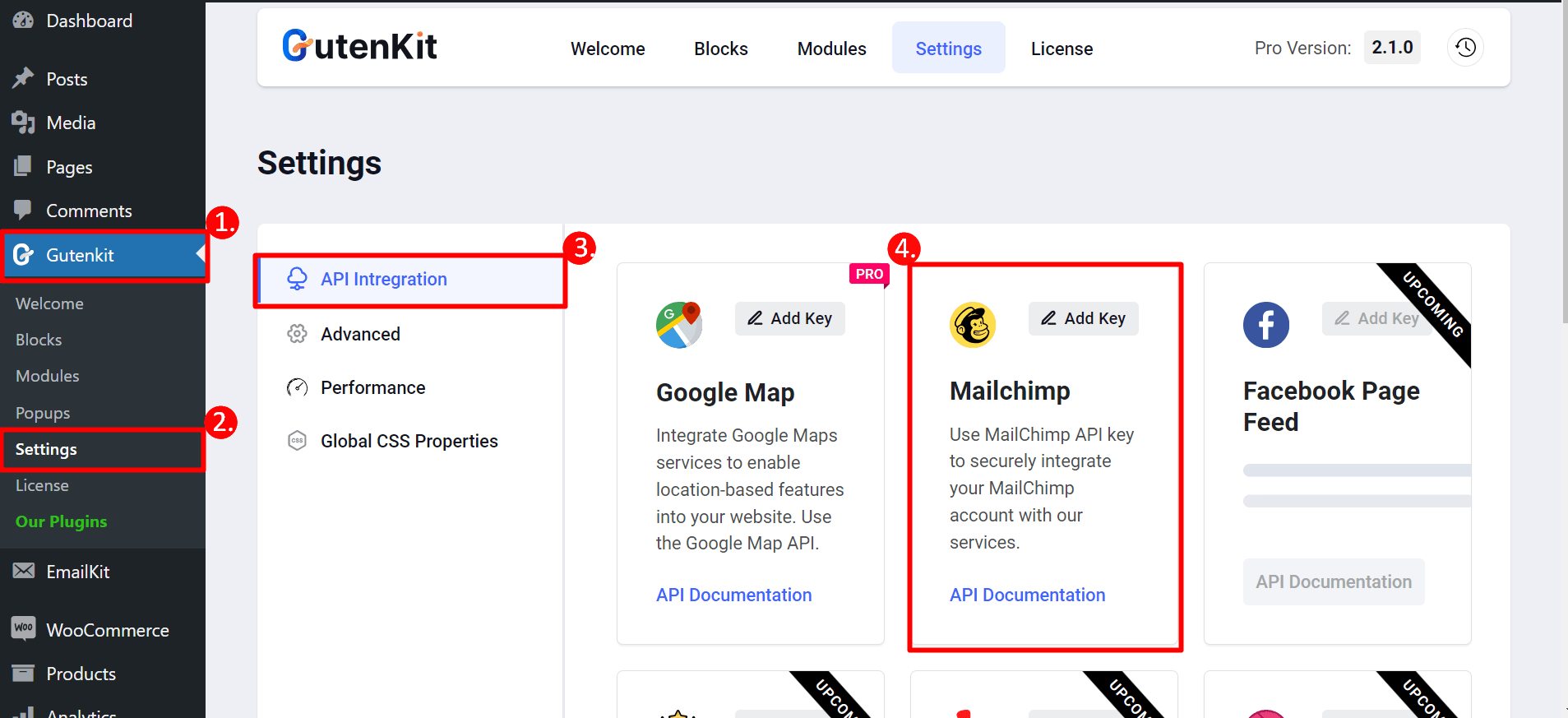
- Encontre GutenKit
- Configurações
- Integração de API
- Encontre o Mailchimp e pressione a opção Adicionar chave para colar sua chave de API copiada

PASSO 3: Volte para a página #
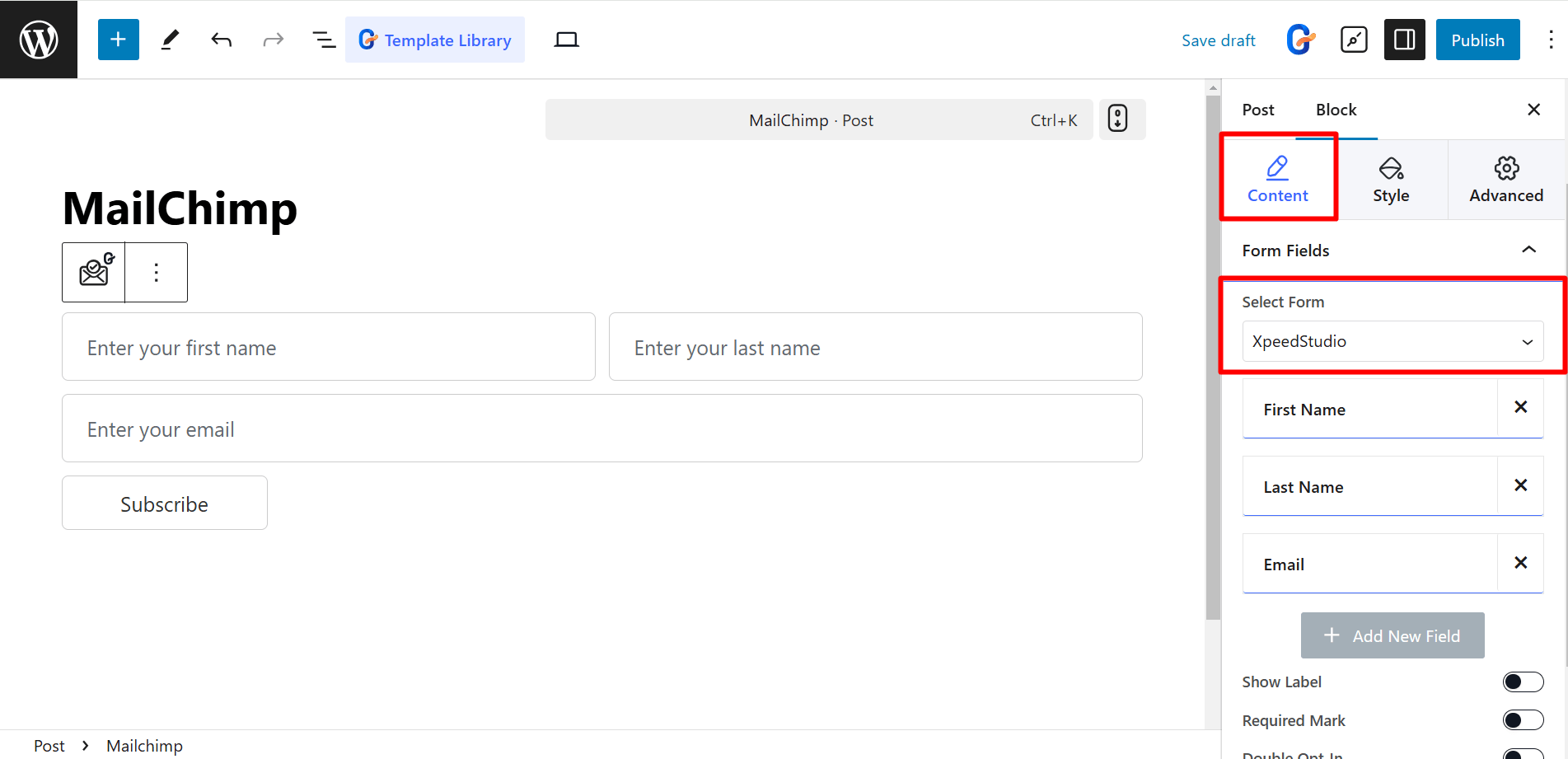
Agora, você pode selecionar seu formulário no menu suspenso.

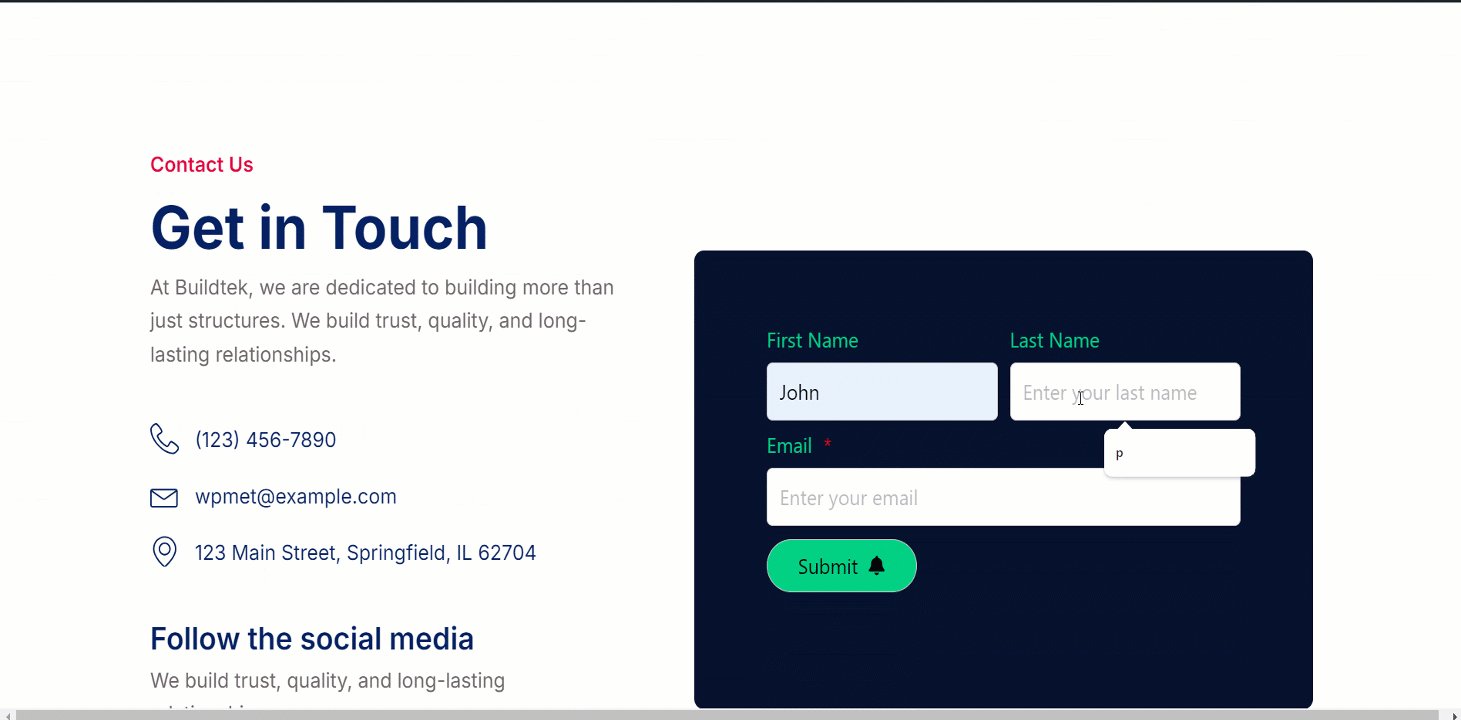
Na parte de conteúdo, os controles no Campos de formulário são:
- Unid - Adicione itens de acordo com suas necessidades, como nome, sobrenome, e-mail, etc.
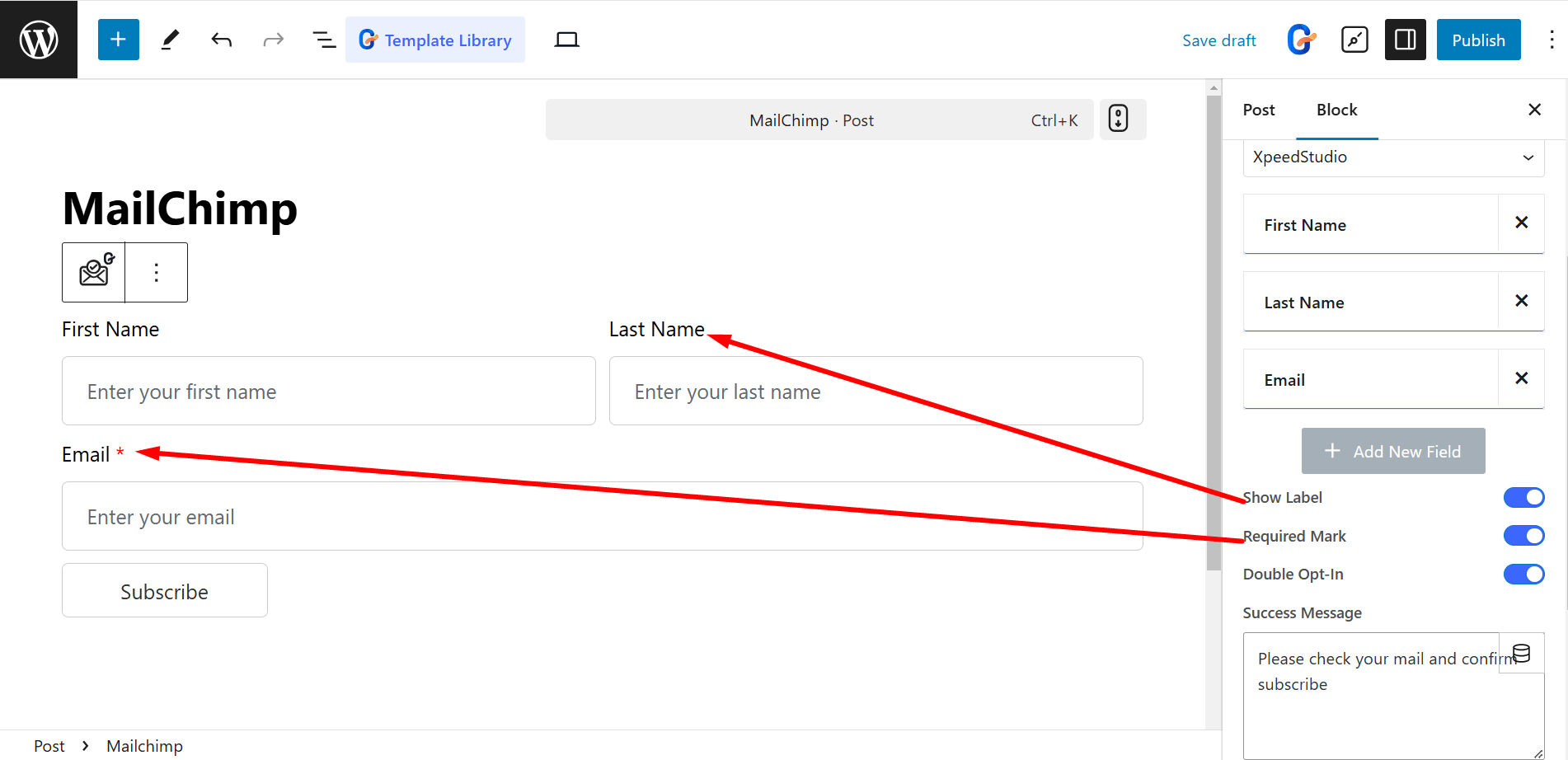
- Mostrar rótulo – Exibe um nome de rótulo acima do campo de entrada.
- Marca necessária – Indica um campo obrigatório.
- Opt-In Duplo – É necessário um e-mail de confirmação para inscrição.

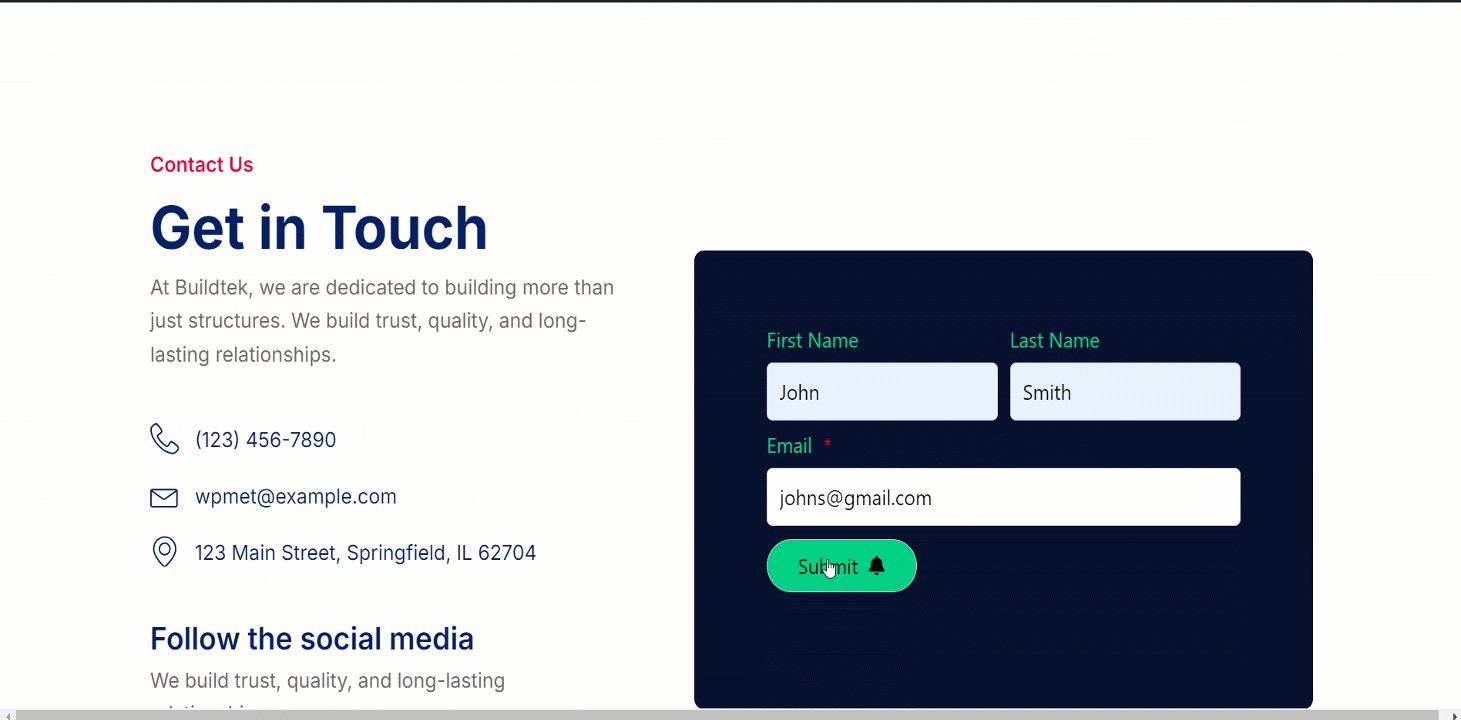
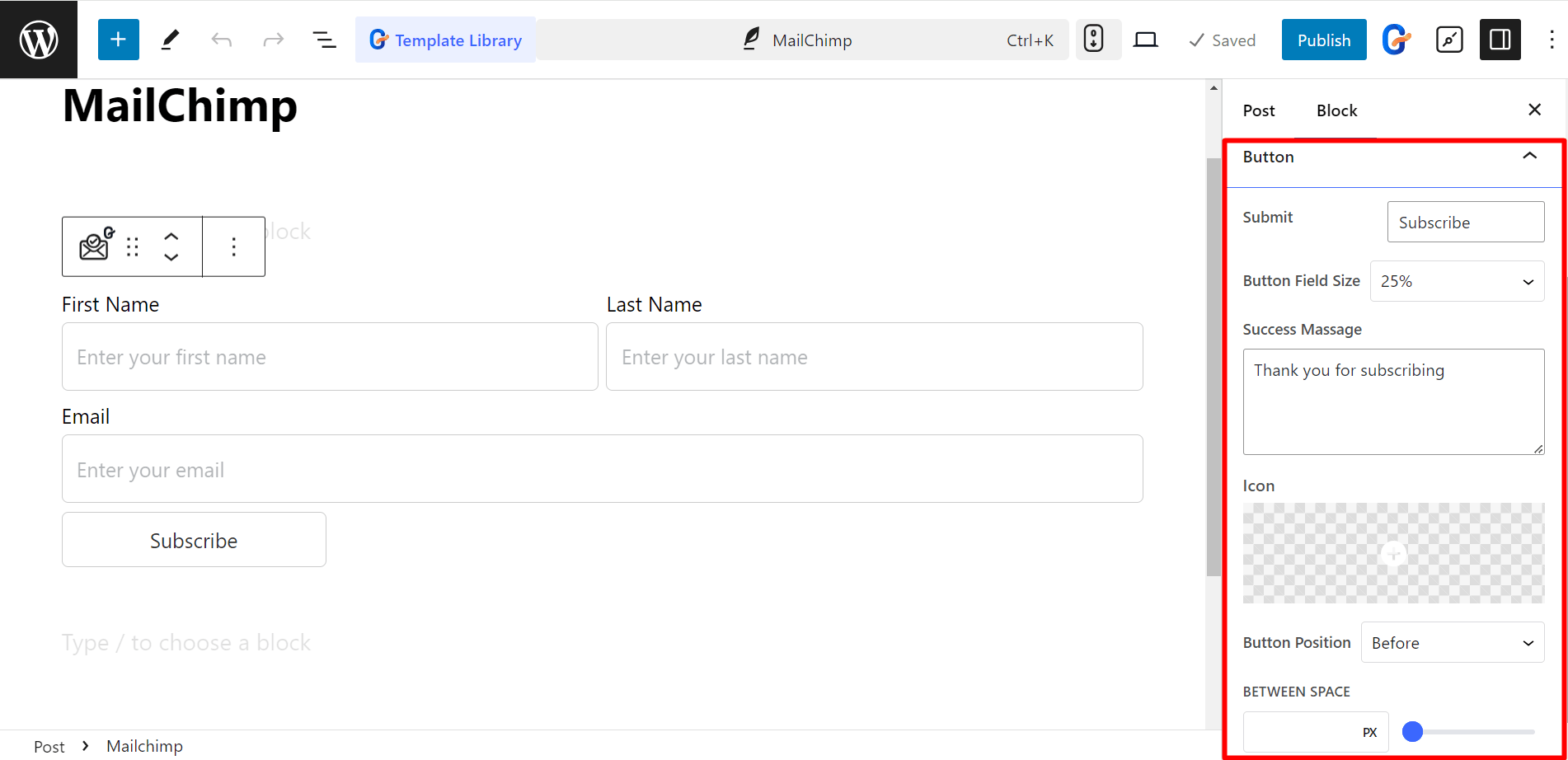
Os controles no botão são:
- Enviar: Escreva qualquer coisa no campo que acione o envio do formulário.
- Tamanho do campo do botão: Controla o tamanho do campo do botão (padrão, 20%, 50%, 100%, etc.).
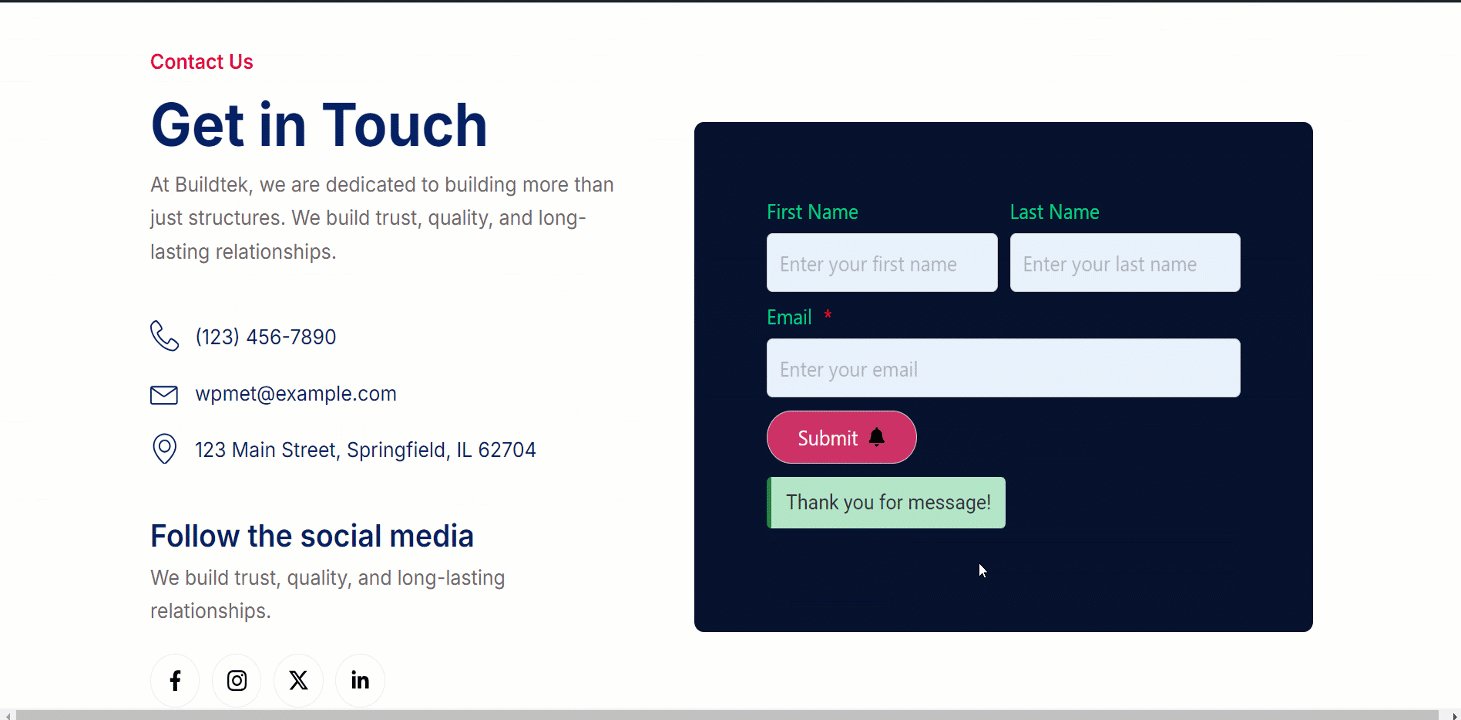
- Mensagem de sucesso: Exibe uma mensagem após o envio bem-sucedido.
- Ícone: Adiciona um ícone ao botão da biblioteca ou você pode fazer upload de um SVG.
- Botão Posição: Determina o posicionamento do ícone (antes ou depois do texto).
- Entre o Espaço – Ajusta o espaçamento entre o texto do botão e o ícone.

Estilize o formulário do Mailchimp #
- Forma - Você pode estilizar o formulário ajustando o espaçamento entre colunas, o espaçamento entre linhas, rótulos, cores, etc.
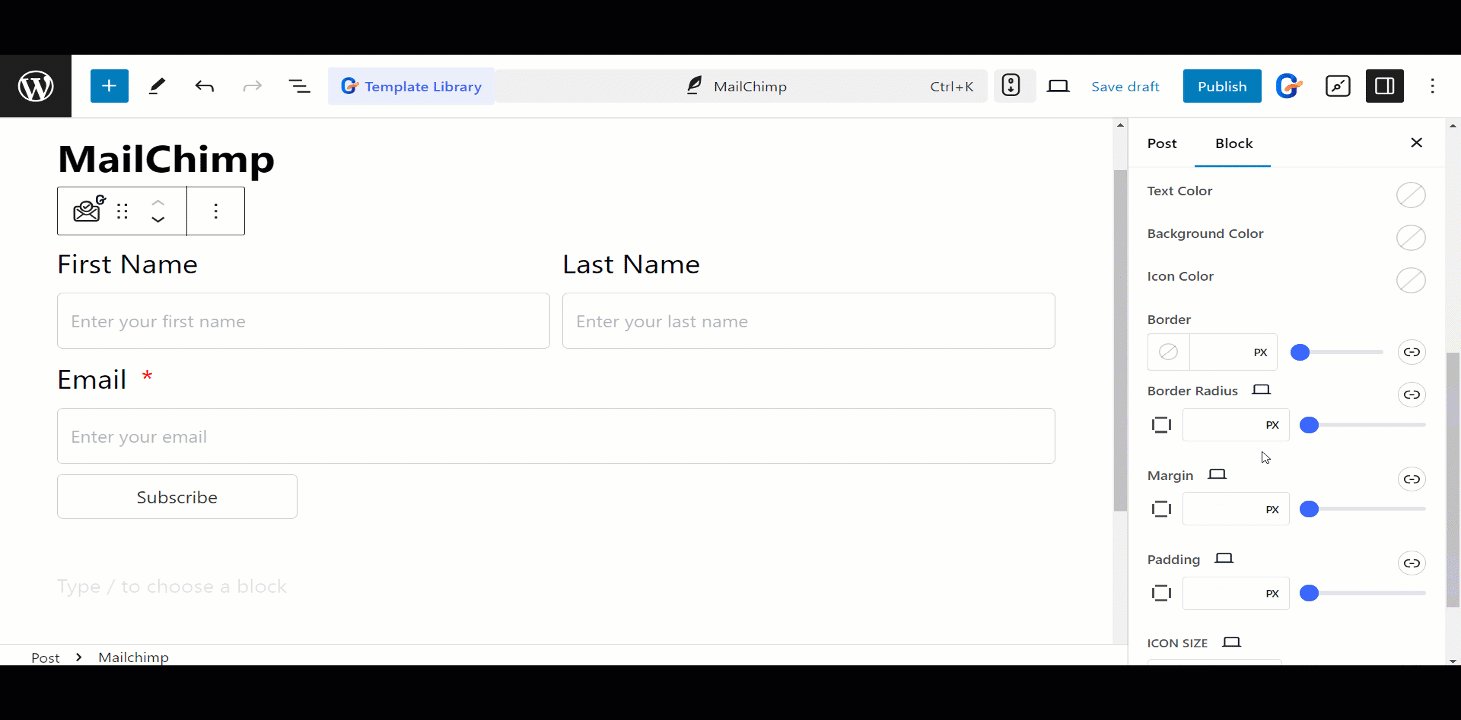
- Campo - Nos campos, você pode alterar a cor do texto e do fundo, a tipografia, a borda, o preenchimento, etc.
- Botão - Aqui você pode definir a posição do botão, a cor do texto e do fundo, a cor do ícone, a margem, o preenchimento, etc.
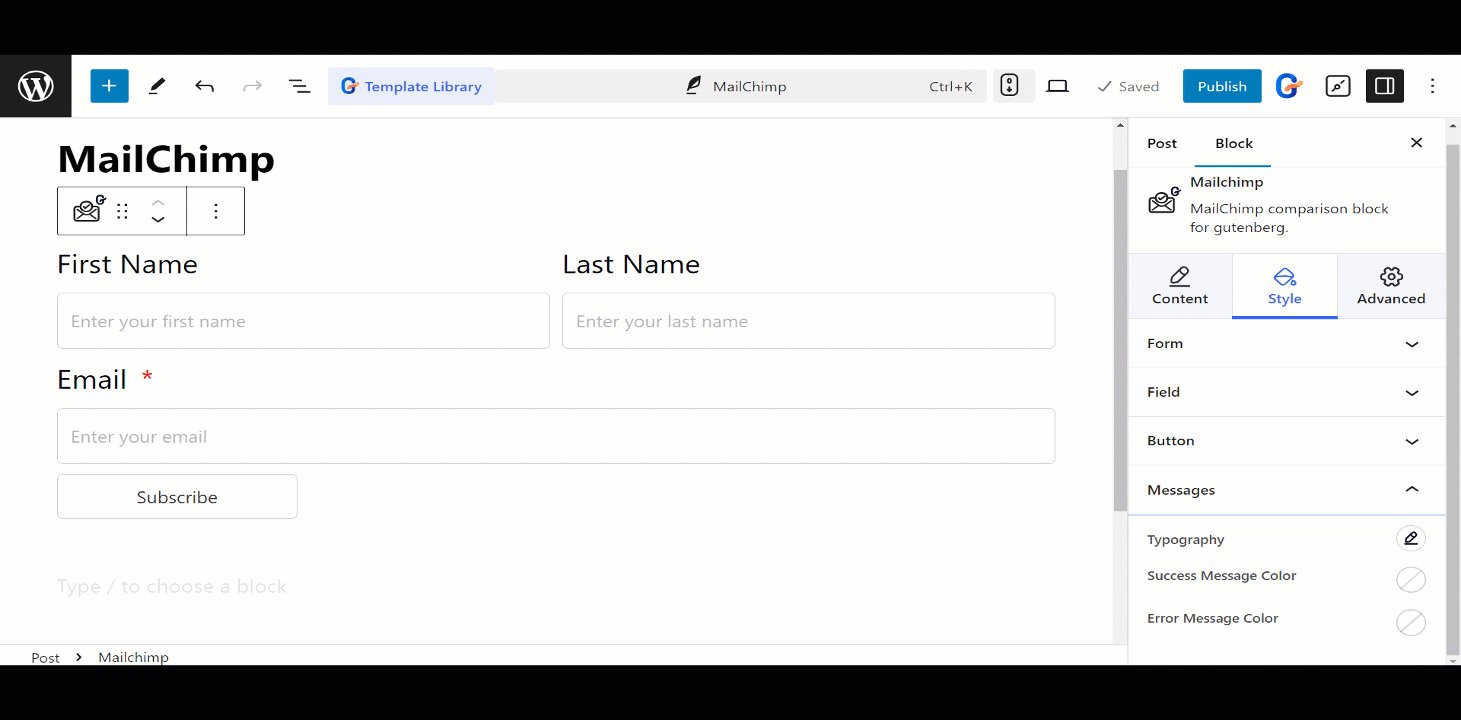
- Mensagens – Para escrever a mensagem de forma adequada, você pode alterar a tipografia, a cor da mensagem de sucesso, a cor da mensagem de erro, etc.

É assim que os formulários funcionarão