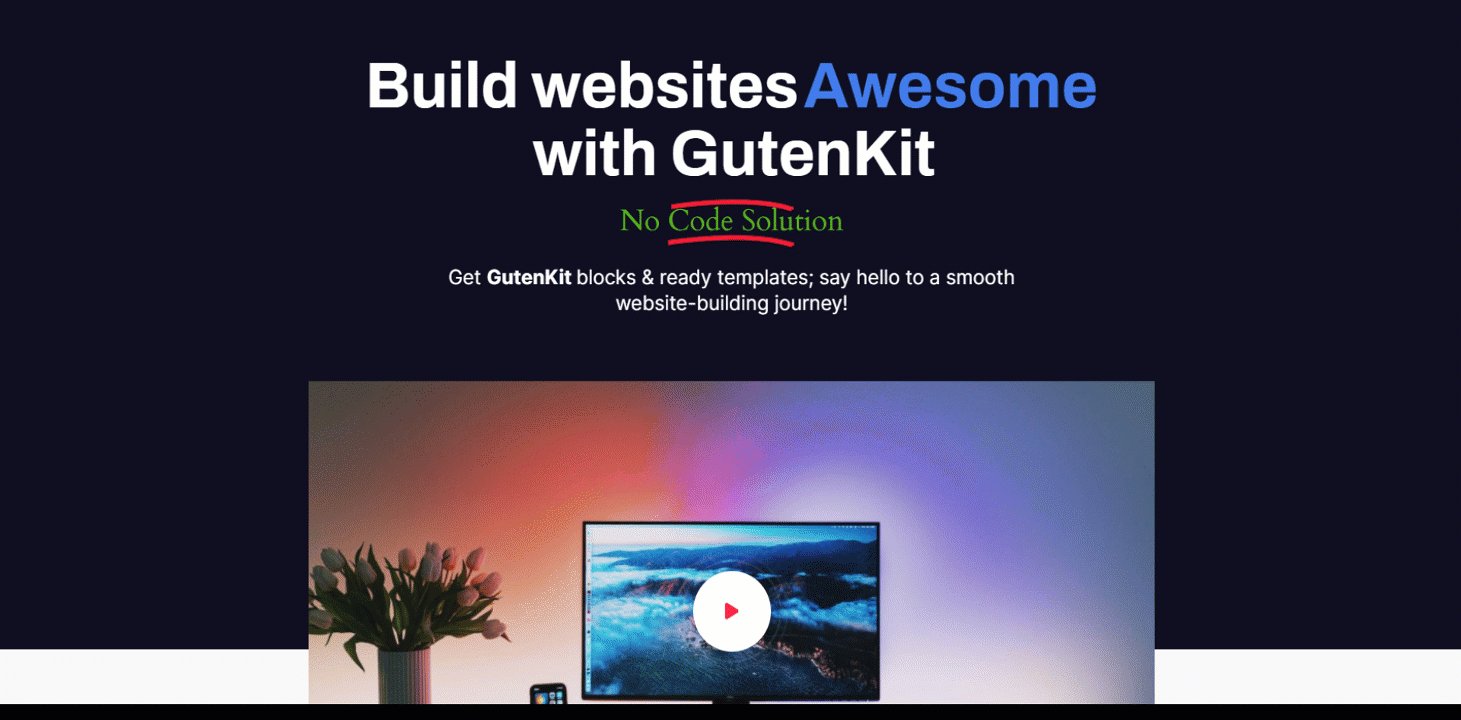
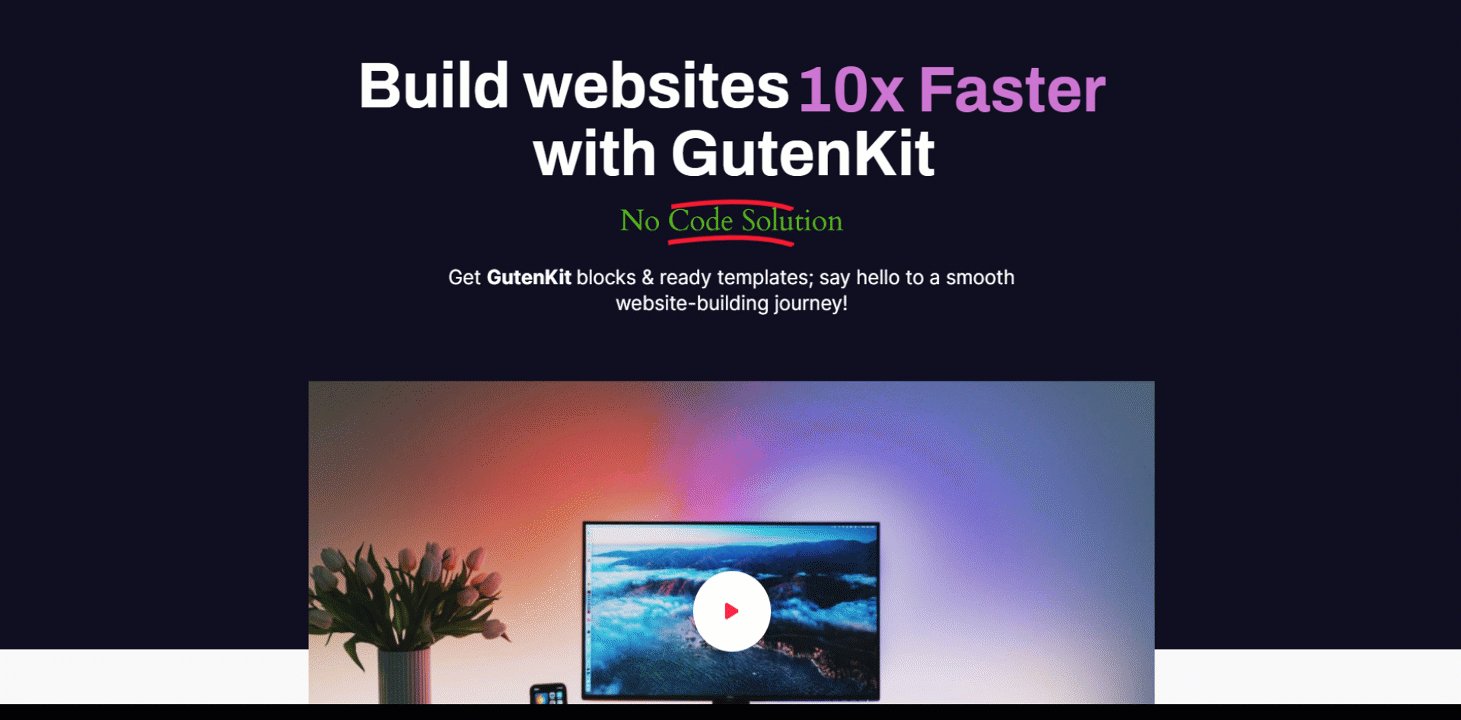
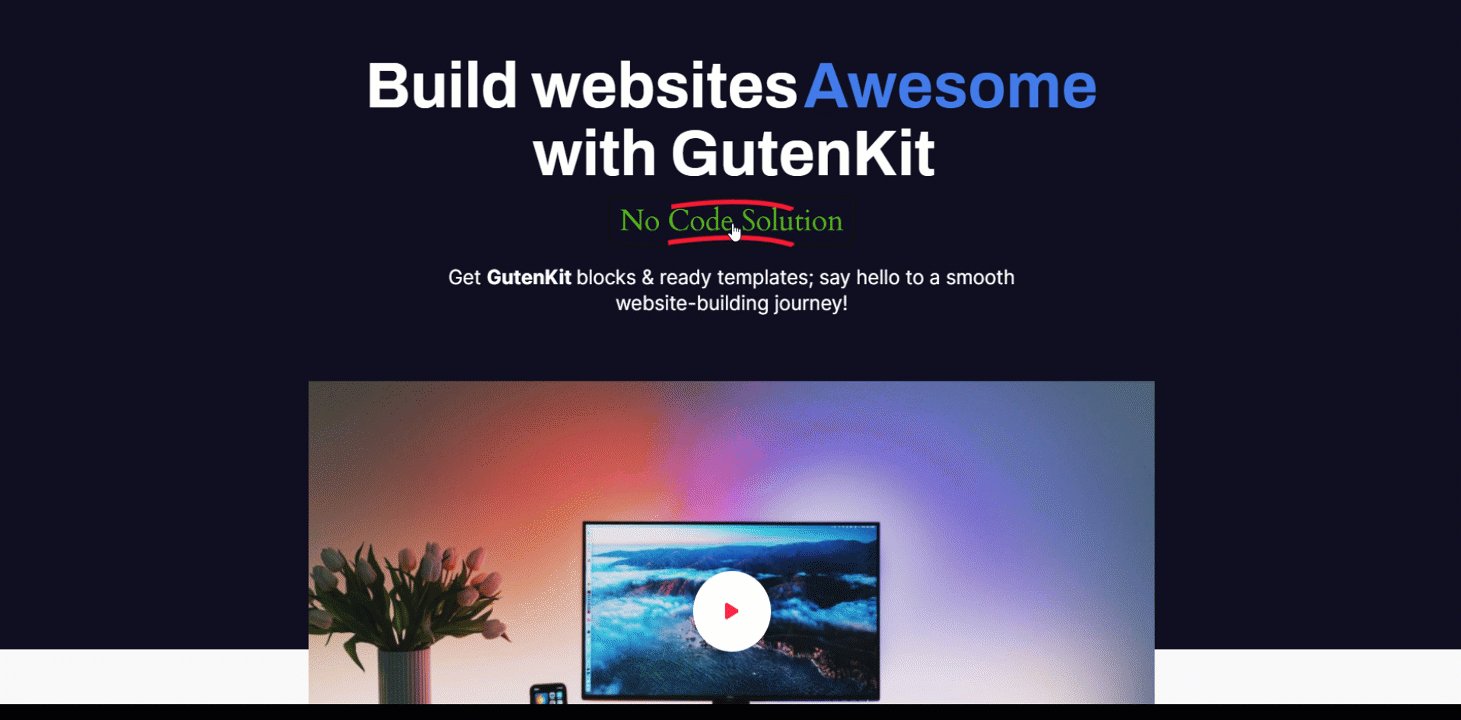
O bloco de texto animado GutenKit pega texto estático e o transforma com animações atraentes, criando uma experiência de usuário dinâmica e envolvente.
Vamos aprender como funciona o bloco.
GutenKit Texto animado extravagante #
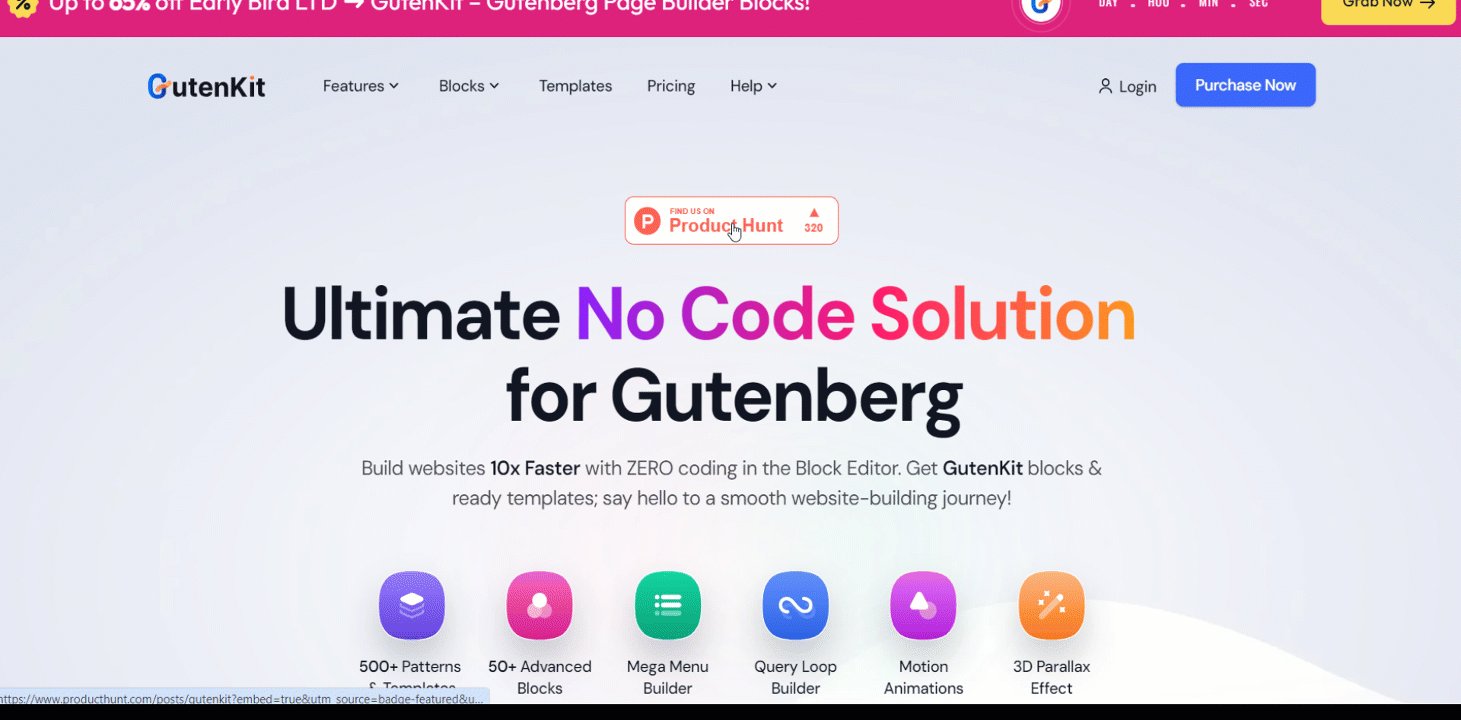
Vá para GutenKit no seu painel -> Ir para blocos -> Encontre texto animado extravagante -> Ligue-o

Pesquisar no bloco #
Abra qualquer página/postagem onde você queira adicionar textos interessantes.
Pesquise GutenKit Fancy Animated Text, arraste ou clique no bloco e adicione-o ao editorial.

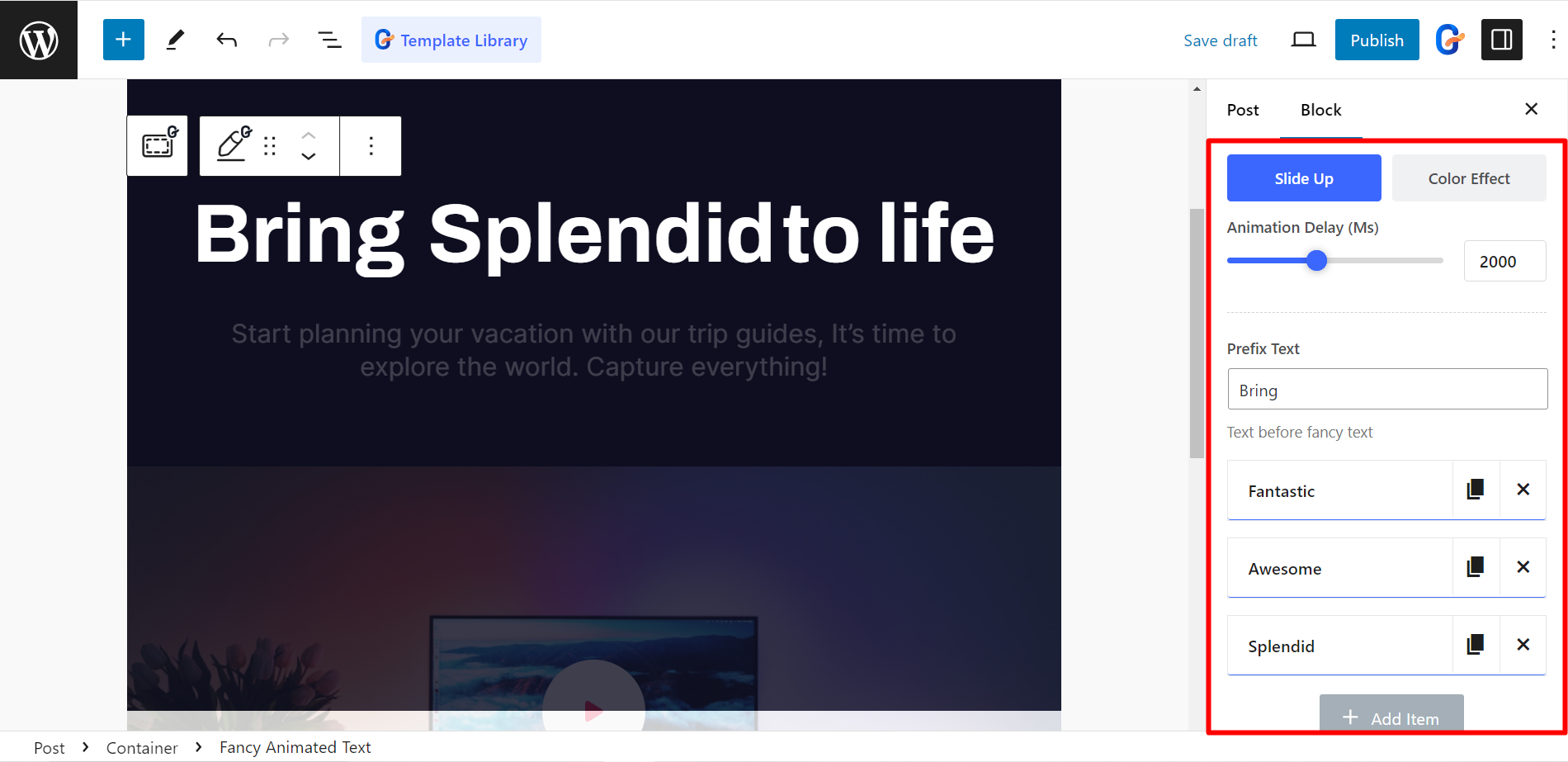
O bloco se parece com isso. Você também pode usar um modelo de texto animado GutenKit Fancy da biblioteca.

Personalizando a parte de conteúdo #
Na parte de conteúdo, você editará a seção Texto animado sofisticado.
Estilo de animação (texto) #
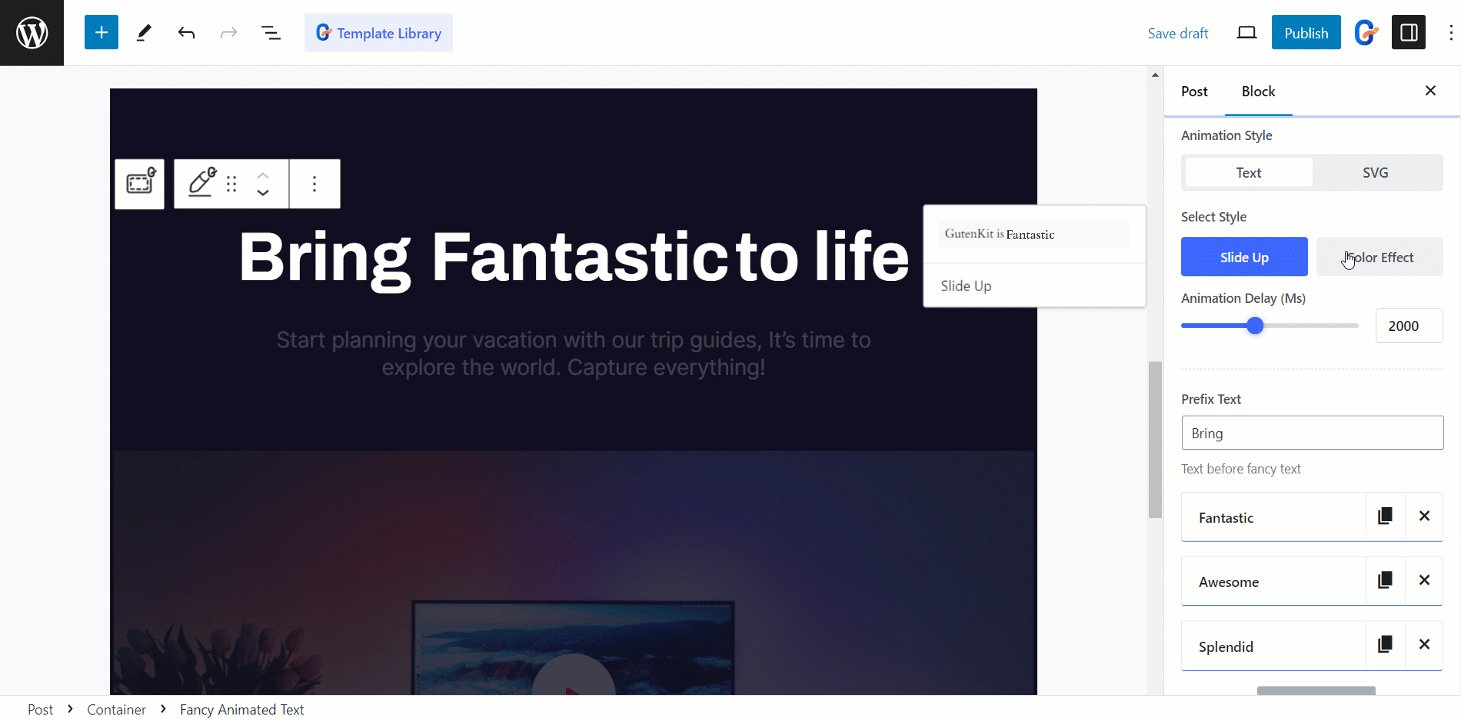
Se você escolher Estilo de texto, você terá que se ajustar –
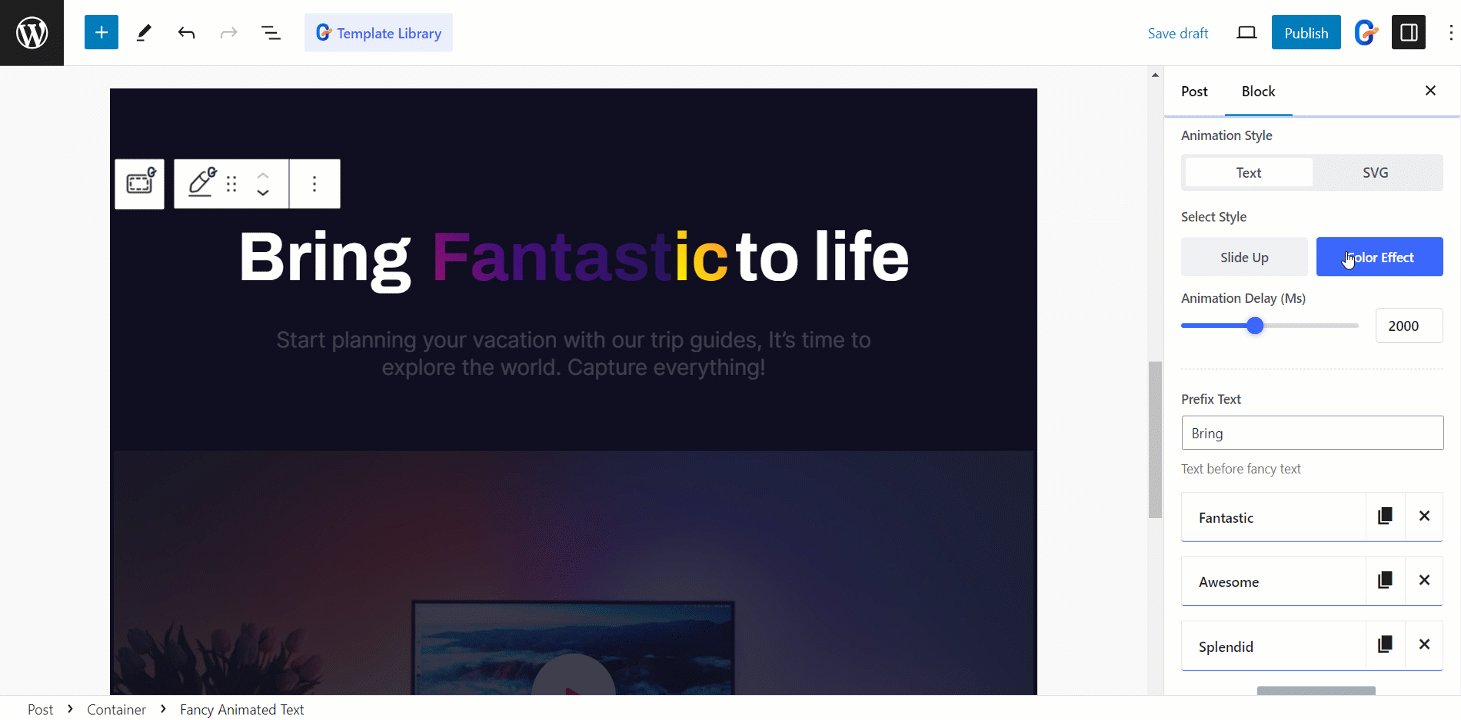
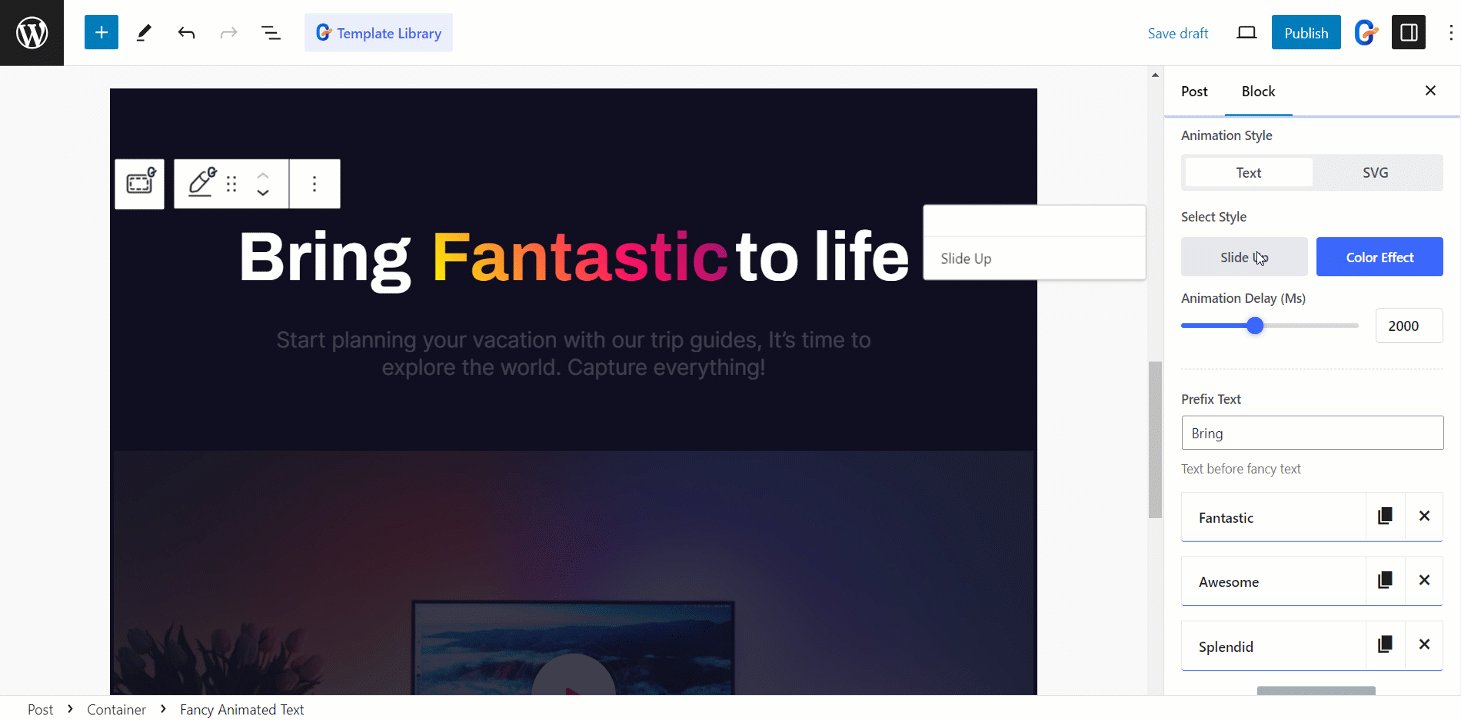
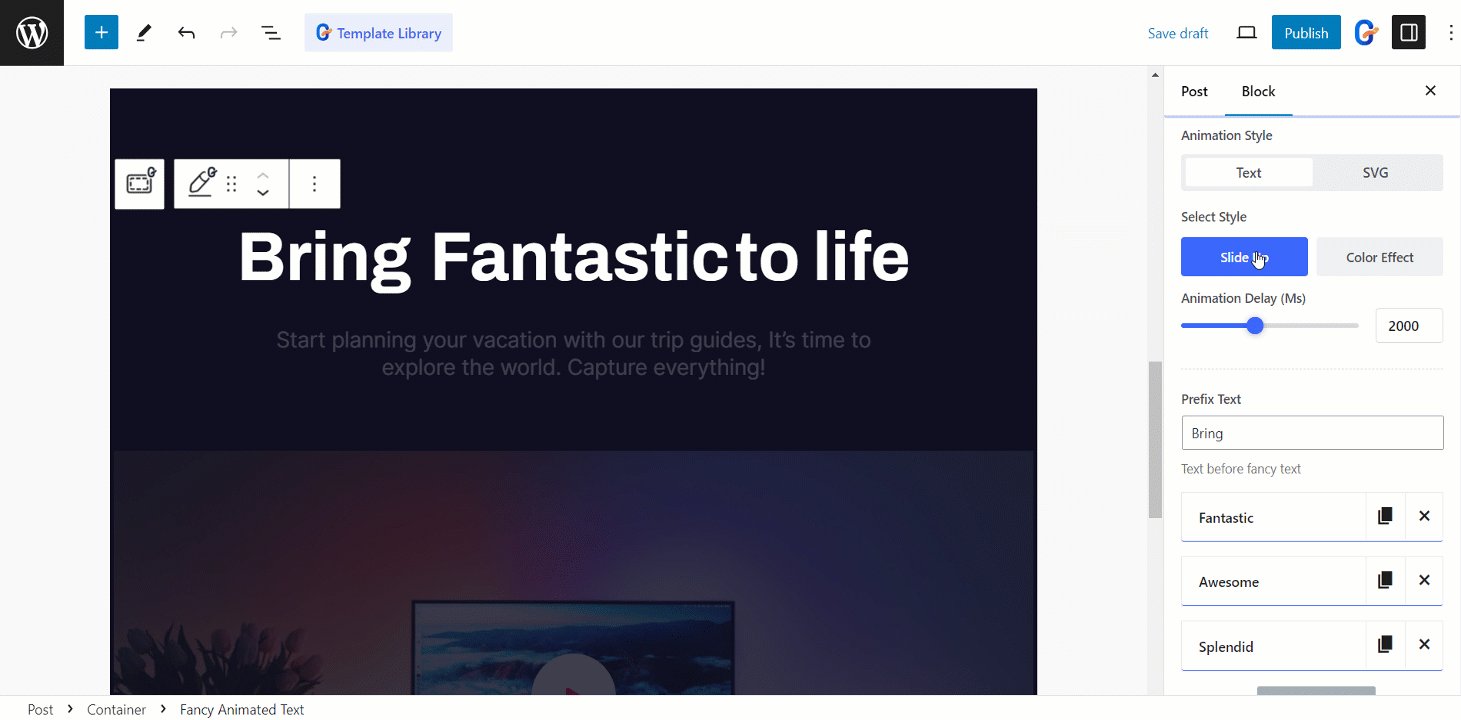
- Selecione o estilo: Selecione Deslize para cima ou efeito de cor, veja as diferenças abaixo 👇

- Animação Atraso (Ms): Este é o número de milissegundos para esperar antes que a animação comece. Você pode mudar de acordo com suas preferências.
- Texto do prefixo: Aqui, você pode mudar a palavra prefixo. Na imagem, a palavra é 'Bring'.
- Texto antes do texto elaborado: Você pode adicionar, editar e remover o texto antes do texto elaborado.

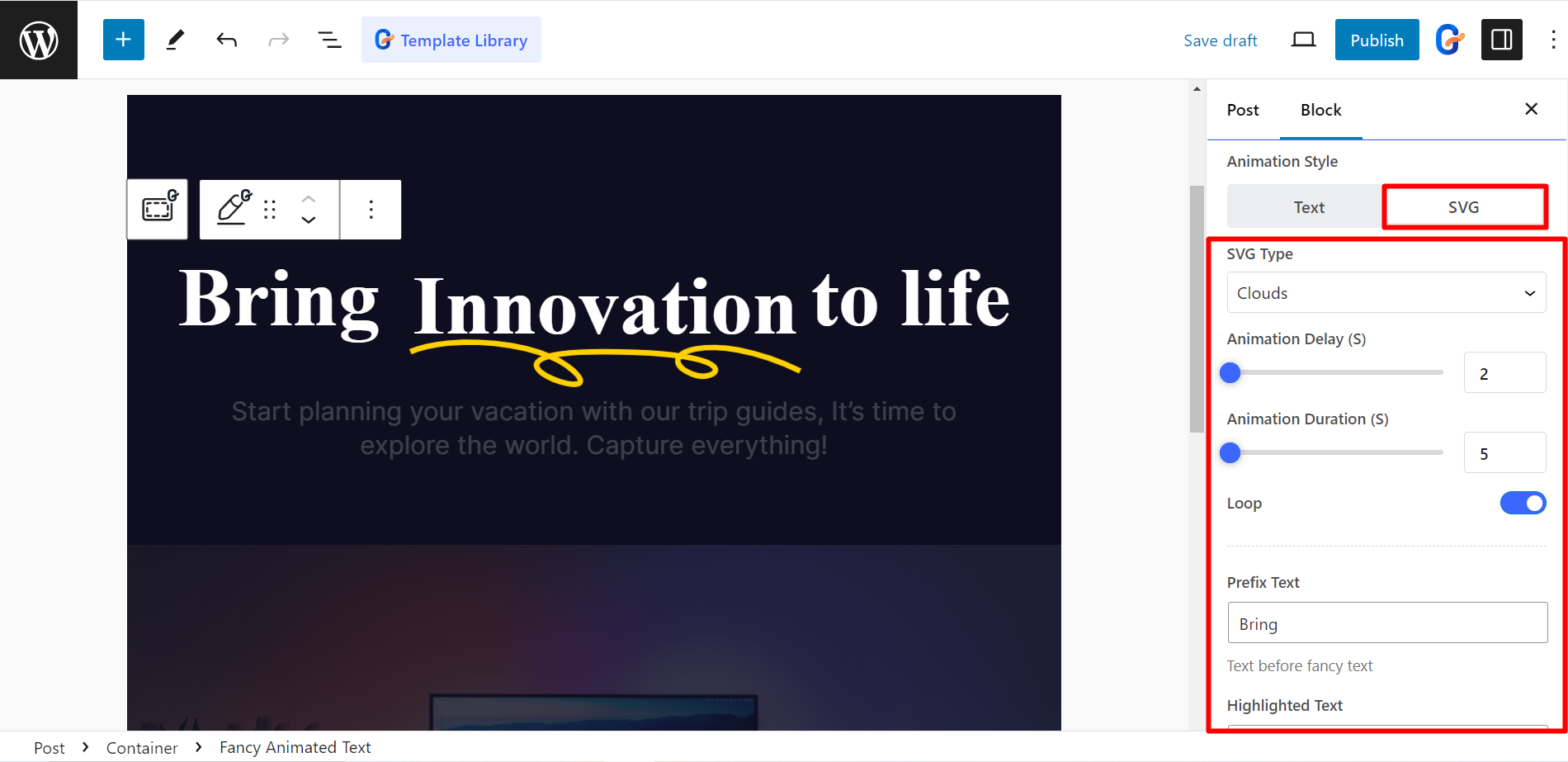
Estilo de animação (SVG) #
Se você escolher Estilo SVG, você terá que se ajustar –
- Tipo SVG: Aqui os tipos são Nuvens, Encaracolado, Ziguezague, Forma X, Ondas, etc.
- Animação Atraso (S): Defina quanto tempo esperar antes que a animação comece (em segundos).
- Animação Duração (S): Você pode controlar o tempo que a animação leva para completar um ciclo em segundos.
- Laço: Escolha se a animação se repete continuamente.
- Texto do prefixo: Aqui, você pode mudar a palavra prefixo. Na imagem, a palavra é 'Bring'.
- Texto em destaque: Crie um texto específico focado na animação.

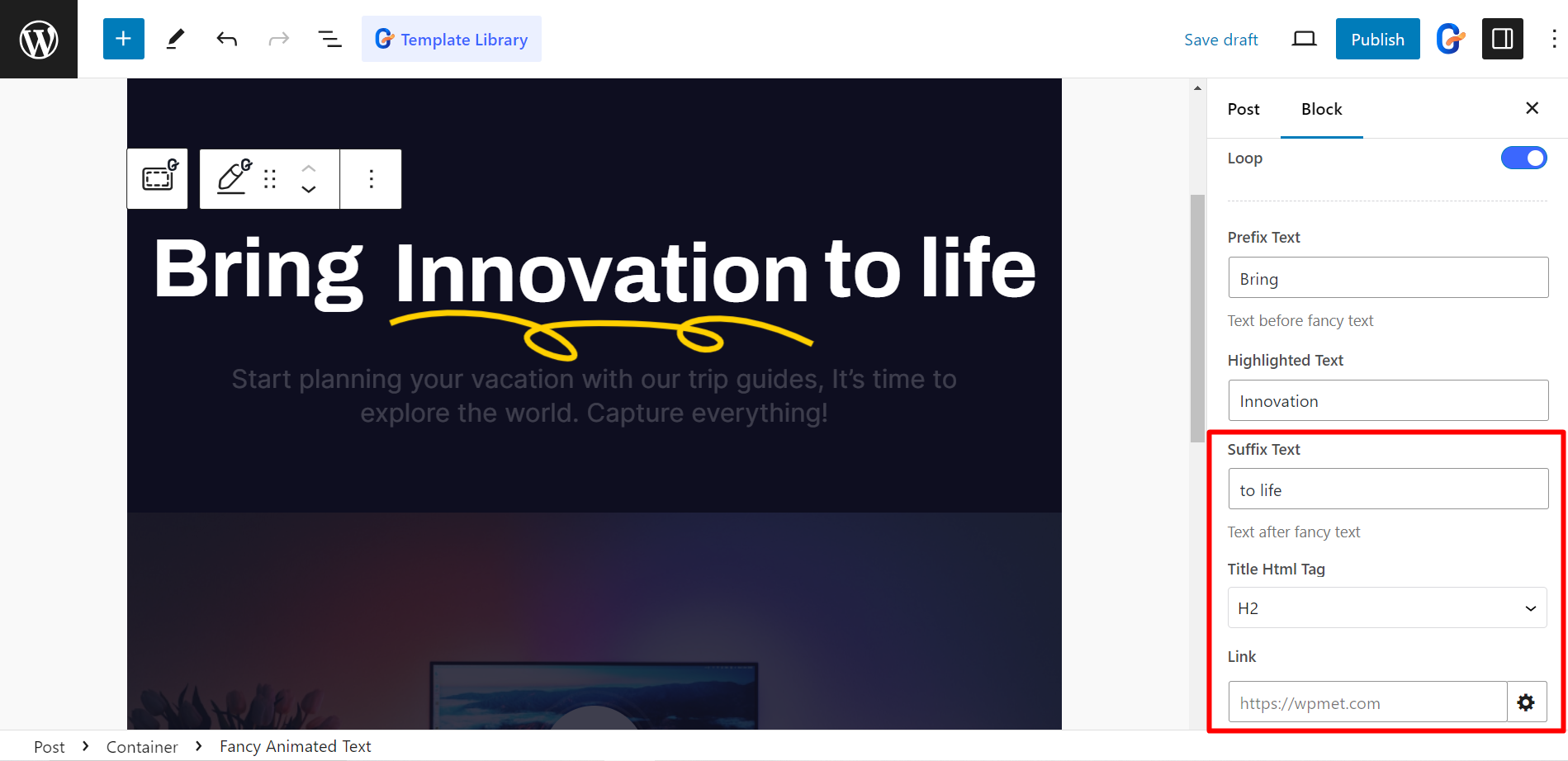
Esta parte é comum para cada tipo de texto e SVG –
- Texto do sufixo: Estes são os textos após o conteúdo principal do bloco.
- Título Tag HTML: Aqui, você pode escolher a tag HTML para o título principal.
- Link: Defina uma URL clicável, se necessário.

Estilo de edição #
- Texto do título: Ele permite que você altere o alinhamento, a tipografia, a cor, a cor de foco e a sombra do texto.
- Listas de textos sofisticados: Aqui você pode ajustar a tipografia, a cor, o tipo de fundo, o preenchimento, etc. para o texto importante.

Resultado Final #
Este é um exemplo personalizado 👇