Você pode facilmente criar uma tabela de preços impressionante e descritiva de recursos com várias opções de estilo.
Vamos saber como criar uma tabela de preços no editor Gutenberg no seu site WordPress.
Seu site WordPress precisa ter o plugin GutenKit instalado. Então, siga os passos abaixo:
Como usar a tabela de preços GutenKit #

Etapa 1: adicione o bloco da tabela de preços #
Comece a editar uma página existente ou adicione uma nova página e clique em “+” ícone > Pesquisar por Tabela de preços na biblioteca de blocos > Arraste e solte o bloco na tela do editor.
Etapa 2: Adicionar conteúdo da tabela de preços #
Abra as configurações do bloco e vá para a aba de conteúdo. Primeiro, vamos inserir o nome da tabela de preços e informações adicionais.
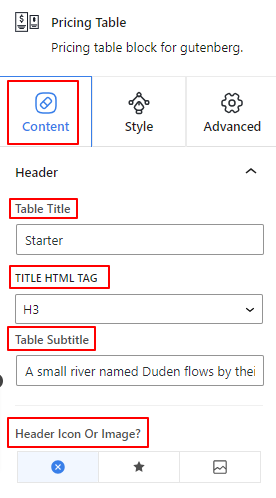
Cabeçalho: #

- Título da tabela: Insira o texto do título do cabeçalho da sua tabela.
- Tag HTML do título: Selecione a tag HTML do título para H1- H6, Div, Span ou Paragraph.
- Legenda da tabela: Use esta caixa para escrever o subtítulo da tabela de preços.
- Ícone ou imagem do cabeçalho: Adicione um ícone ou imagem para o cabeçalho da tabela. Você também pode escolher não exibir nenhum.
Etapa 3: Insira as informações de preço #
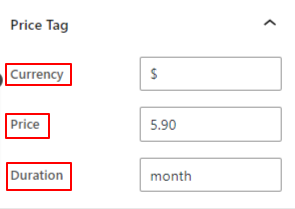
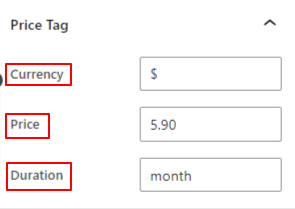
Etiqueta de preço: #

- Moeda: Adicione um sinal ou palavra para mostrar o padrão monetário.
- Preço: Insira um valor para o preço.
- Duração: Insira o texto para mostrar a duração do pacote.
Etapa 4: Adicionar detalhes do pacote #
Na área de configurações de recursos, você adicionará os detalhes do seu pacote.
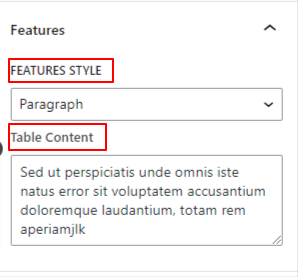
Características: #
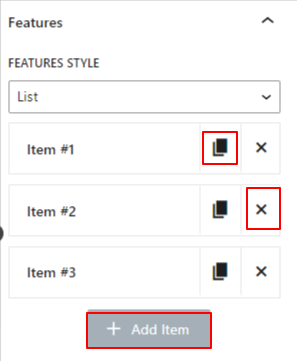
- Características Estilo: Selecione um estilo no menu suspenso para exibir o recurso entre um parágrafo ou uma lista.

- Conteúdo da tabela: Se você escolher o estilo de parágrafo, esta opção aparecerá. Insira os detalhes do pacote na caixa.

- Lista: Selecionar a opção Lista abrirá as configurações para adicionar uma lista de recursos. Para adicionar um item, clique em + Adicionar item botão. Você também pode copiar um item clicando no botão “Clonar item” ícone e exclua um com o “X” ícone. Agora, clique em qualquer um dos itens e haverá as seguintes opções.

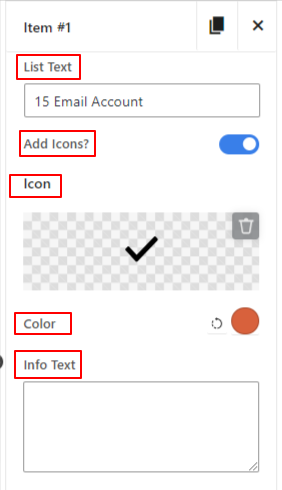
- Lista de texto: Insira o texto para o recurso ou pacote.
- Adicionar ícones: Habilite este botão de alternância para mostrar um ícone com o recurso.
- Ícone: Selecione um ícone da biblioteca ou carregue-o do seu dispositivo.
- Cor: Selecione uma cor para seu ícone.
- Texto informativo: Adicione qualquer informação especial sobre o recurso nesta caixa. Isso habilitará um ícone de informação.
Etapa 5: Adicionar botão de tabela de preços #
Usando esta área de configurações, você pode adicionar um botão dentro da tabela de preços
Botão: #

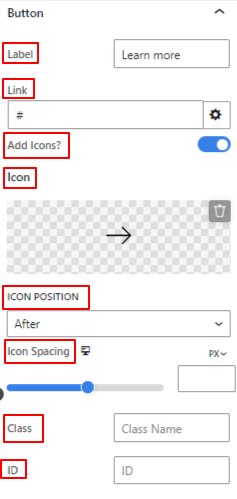
- Rótulo: insira o texto do seu botão.
- Link: Insira o endereço do link da página da web que você deseja que o visitante acesse.
- Adicionar ícone: Mostrar um ícone com o texto do botão.
- Ícone: Escolha um ícone da biblioteca ou carregue o seu próprio.
- Posição: Coloque o ícone antes ou depois do texto.
- Espaçamento de ícones: Use o controle deslizante para definir o espaço entre o texto do botão e o ícone.
- Classe e ID: Adicione uma Classe e ID específicas nessas caixas para direcionar o CSS personalizado da Folha de Estilo.
Etapa 6: Configurar a ordenação dos elementos #
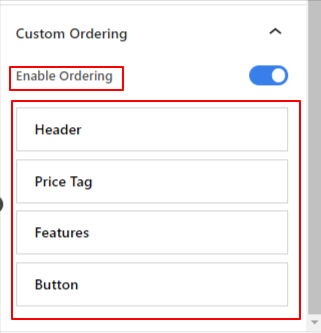
Pedido personalizado: #

- Habilitar ordenação: Ative este botão de alternância para definir a ordem dos itens. Arraste um item para cima ou para baixo para colocá-lo na sua posição preferida.
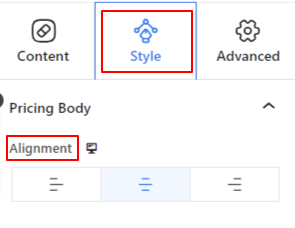
Etapa 7: Estilizar área de conteúdo #
Agora, vamos nos concentrar em estilizar o conteúdo do texto do conto de preços. Você precisa inserir o “Guia Estilo”.
Órgão de Precificação: #

- Alinhamento: Defina a posição horizontal da tabela de preços para esquerda, centro ou direita.
A seguir, haverá as opções Table Title e Subtitle. Ambas as configurações têm configurações semelhantes.
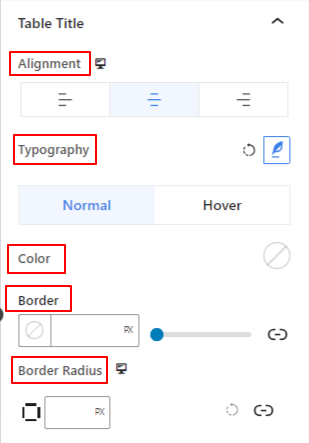
Título da tabela: #

- Alinhamento: Alinhe o título da tabela à esquerda, ao centro ou à direita.
- Tipografia: Abra esta área de configuração para obter toda a personalização de tipografia para o título da tabela.
As opções a seguir são aplicáveis tanto para opções normais quanto para opções de foco.
- Cor: Use o seletor de cores para escolher uma cor para o título.
- Fronteira: Obtenha todas as personalizações de bordas, como cor, estilo e espessura.
- Raio da Fronteira: Defina a redondeza da borda.

- Preenchimento: Adicione espaços ao redor do título.
- Margem: Defina a distância do título com outros elementos.
Etapa 8: personalizar informações de preços #
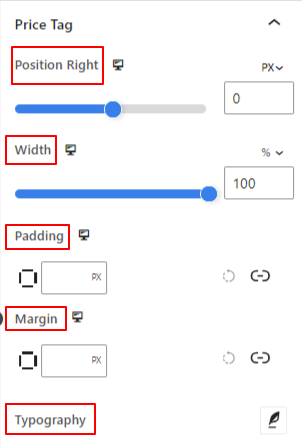
Etiqueta de preço: #

- Posição certa: Ajuste a posição esquerda/direita do fundo da etiqueta de preço.
- Largura: Use o controle deslizante para aumentar ou diminuir a largura do fundo.
- Preenchimento: Adicione espaço interno à etiqueta de preço.
- Margem: Ajuste a distância da etiqueta de preço com outros elementos.
- Tipografia: Abra esta configuração para estilizar a tipografia da etiqueta de preço.
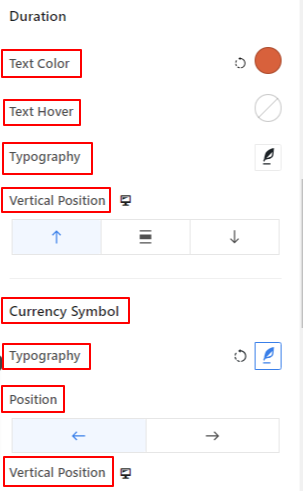
Duração:

- Cor do texto: Escolha uma cor para o texto de duração do estado normal.
- Texto pairando: Defina a cor do texto ao passar o mouse como na opção anterior.
- Tipografiay: Obtenha todas as opções de tipografia para o texto de duração.
- Posição vertical: Defina a posição vertical do texto de duração dentro da etiqueta de preço. (Superior, Médio, Inferior)
Símbolo monetário:

- Tipografia: Estilize o texto da moeda.
- Posição: Coloque o símbolo da moeda antes ou depois do número do preço.
- Posição vertical: Defina o posicionamento vertical do símbolo da moeda.

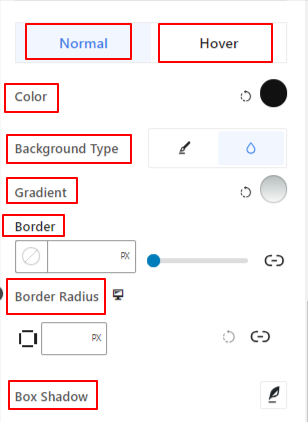
- Cor: Selecione uma cor para exibir sua moeda.
- Tipo de plano de fundo: Adicione um tipo de fundo entre cor sólida e gradiente.
- Fronteira: Defina a espessura, a cor e o estilo da borda.
- Raio da Fronteira: Insira um valor para medir a redondeza da borda.
- Sombra da caixa: Embeleze esta parte com um efeito de animação de sombra de caixa.
Etapa 9: personalizar detalhes do pacote #
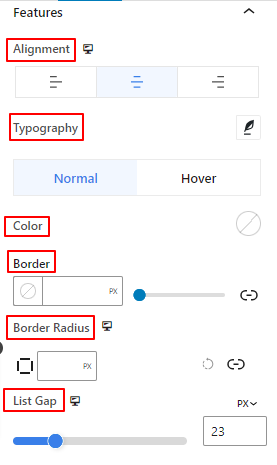
Características #

- Alinhamento: Alinhe o texto do parágrafo de destaque ou a lista à esquerda, ao centro ou à direita.
- Tipografia: Altere o estilo do texto do recurso, família da fonte, espessura, transformação, espaçamento, etc.
Os seguintes recursos de estilo podem ser aplicados às opções normal e hover.
- Cor: Escolha uma cor para o texto em destaque.
- Fronteira: Personalize o estilo, a cor e a espessura da borda.
- Raio da borda: Ajuste a redondeza da borda.
- Lacuna de lista: Esta opção só aparece quando você seleciona a opção de lista na configuração de recursos na guia de conteúdo. Use este controle deslizante para definir o intervalo entre todos os itens da lista.

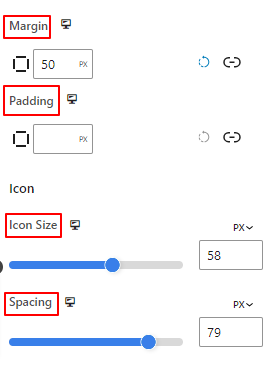
- Margem: Adicione espaços ao redor da área de texto do recurso.
- Preenchimento: Expanda o espaço ao redor da área de texto do recurso inserindo um valor nesta caixa.
Ícone:
- Tamanho do ícone: use este controle deslizante para medir o tamanho do ícone da lista.
- Espaçamento: Defina o espaço entre o ícone e o texto da lista.
Etapa 10: Botão Personalizar Tabela de Preços #
Botão: #

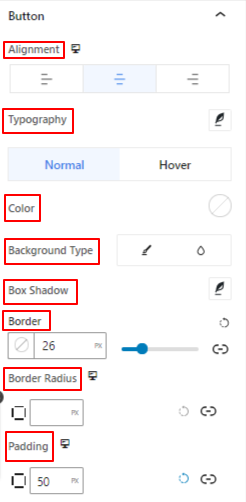
- Alinhamento: Coloque o botão à esquerda, ao centro ou à direita.
- Tipografia: Obtenha várias opções de estilo para o texto do botão.
- Cor: Dê uma cor ao texto do botão.
- Tipo de plano de fundo: Escolha um tipo de fundo clássico ou gradiente.
- Sombra da caixa: Dê um efeito de sombra à sua borda.
- Fronteira: Defina a espessura, o estilo e a cor da borda.
- Raio da Fronteira: ajuste o arredondamento da borda.
- Preenchimento: Aumente o espaço dentro da borda do botão.
Etapa 11: Configurar configurações avançadas #
Na guia Configurações avançadas, você pode configurar o layout do bloco acordeão, plano de fundo, estilos de borda e controlar sua visibilidade.
Disposição: #

- Margem: Defina o espaço ao redor do layout do bloco. Ajuda a definir a lacuna entre outro bloco.
- Preenchimento: insira um valor para definir o espaço ao redor do bloco dentro de seu layout.
- Largura: Além de manter a largura padrão do layout.
- Largura completa: selecionar esta opção fará com que o layout ocupe toda a largura da tela.
- Em linha (automático): Aplicá-lo terá a mesma largura do elemento do bloco.
- Personalizado: Escolher esta opção revelará um controle deslizante para definir o espaço horizontal do layout do bloco.
- Índice Z: Use o controle deslizante para especificar a ordem da pilha do bloco com outros blocos.
Posição: #

No menu suspenso, você verá três opções: Padrão, Absoluto, e Fixo.
- Absoluto: Selecionar esta opção lhe dará uma posição absoluta do bloco, o que significa que os elementos caberão em seu contêiner.
- Fixo: a opção Posição fixa permitirá que o elemento caiba em toda a viewport ou tela.
Ambas as opções Absoluta e Fixa têm configurações semelhantes às abaixo:
- Orientação horizontal: Escolha a direção de posicionamento entre esquerda e direita.
- Desvio: Use o controle deslizante ou coloque um valor manualmente para ajustar o posicionamento horizontal do bloco.
- Orientação Vertical: Selecione a direção de posicionamento entre para cima ou para baixo.
- Desvio: Use o controle deslizante ou coloque um valor manualmente para ajustar o posicionamento vertical do bloco.
Fundo: #

- Fundo: escolha uma opção de plano de fundo entre cor sólida, gradiente ou imagem.
Na opção Hover:
- Imagem: Se você escolher a opção de imagem, serão abertas as seguintes opções:
- Imagem: escolha uma imagem da biblioteca de mídia ou carregue a sua própria.
- Tamanho da imageme: Selecione o tamanho da imagem entre Miniatura, Médio, Grande ou Completo.

- Posição: Selecione a posição das 10 opções diferentes.
- Anexo: Especifique a relação da imagem de fundo fixa ou de rolagem com o resto da tela do navegador.
- Repita: selecione uma opção para definir como as imagens de fundo serão repetidas.
- Tamanho de exibição: selecione um tamanho de exibição entre quatro opções diferentes.
- Duração da transição: use o controle deslizante para ajustar a transição do plano de fundo do estado Normal para o estado flutuante.
Fronteira: #

- Fronteira: Nesta opção de configuração, você obterá opções de configuração de borda como largura, estilo e cor.
- Raio da Fronteira: defina o arredondamento da borda inserindo um valor.
- Sombra da caixa: Obtenha todas as configurações como cor, horizontal/vertical, desfoque, propagação e muito mais para dar efeitos de sombra à borda.
Na opção Hover:
- Duração da transição: você pode adicionar um valor manualmente ou usar o controle deslizante para definir o tempo para alterar o design da borda no estado de foco.
Visibilidade: #

O módulo de visibilidade permite controlar a exibição de designs de blocos dependendo do tipo de dispositivo. Haverá três opções de dispositivos (Desktop, Tablet, Mobile) com um botão de alternância. Ative o botão de alternância para ocultar o design do bloco desse dispositivo.
No entanto, você ainda pode vê-lo na visualização do editor.
Avançado: #

- Nome do bloco: forneça um nome para identificar este bloco exclusivamente ao vincular ou criar scripts para definir o estilo do bloco.
- Âncora HTML: adicione um URL para vincular uma página do site.
- Classes CSS adicionais: atribua classes CSS adicionais ao bloco, o que permitirá estilizar o bloco como desejar com CSS personalizado.
Observação: você pode adicionar várias classes separadamente com espaços.
Pronto! Agora é sua vez. Crie uma tabela de preços incrível a partir do editor de blocos do seu site WordPress.




