The GutenKit Team section block showcases your entire team/group/organization concisely and decoratively anywhere on your website (used mostly on the about/team page as well as the homepage). You can even add a popup to give more information about a particular member. This Gutenberg block is equipped with versatile styling options.
Let’s learn how to create a team section on your Gutenberg website.
How to Create a Team Section on Gutenberg Website. #
Step 1: Add GutenKit Team Block #
Faça login no seu painel do WordPress,
- Vá para Páginas > Adicionar nova página ou comece a editar uma página existente com o editor de blocos.
- Procure o "+” no topo da tela do editor. Clique nele.
- Um menu de bloqueio aparecerá, procure por “GutenKit Team”.
- Ao vê-lo, clique nele ou arraste e solte na tela do editor de blocos.
Step 2: Add Team Member Info #
Team Member Content: #

- Selecione o estilo: 11+ team member layout styles available to choose from.
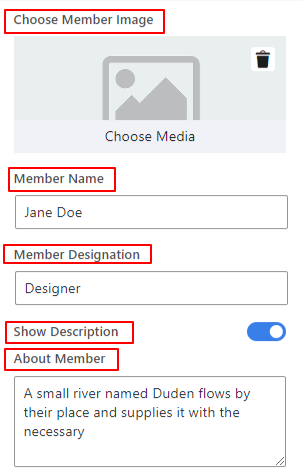
- Choose Member Image: Click the “+” icon to upload the team member image from the media library or device.
- Tamanho da imagem: Select an image size from the dropdown of this field.
- Member Name: Type your team member name.
- Member Designation: Insert the designation of your team member.
- Mostre a descrição: Enable this toggle button to show a description of your team member.
- About Member: Write a short description of your team member.
Step 3: Insert Social Media Profiles #
The following settings allow you to embed your team member’s social media profiles into the Gutenberg website.
Social Profiles: #

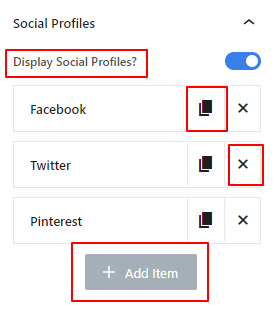
- Display Social Profiles: Insert the team member’s social profile. Disable the toggle button to don’t show any social profiles. This block automatically loads with three social profile items.
You can add additional items by clicking the “:+ Adicionar item” button or hit the “X” icon to delete one. Also, you can also copy an already customized item with the “Clonar item" botão.
Next, click on any item to open up the settings:

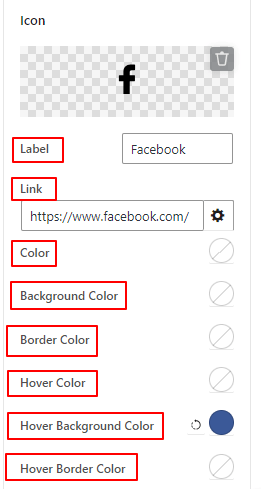
- Rótulo: Enter the name of the social media channel.
- Link: Embed the link of your social profile.
- Open in a new tab: Check this box to open your social media site in a new browser tab.
- Cor: Choose a color for the social media icon.
- Cor de fundo: Pick a background color for the social media icon.
- Cor do mouse & Hover Background Color: Use these two settings to add color for the social media icon and background.
Step 4: Add a Popup #
From here, you can enable a popup that will appear with more details about the team member.
Aparecer: #

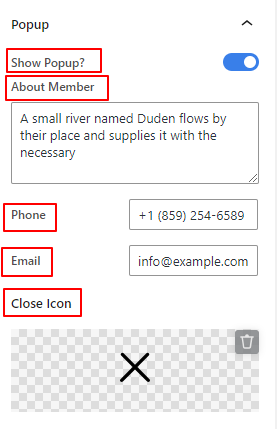
- Show Popup: Enable this button to show additional information about your team member in a popup when users click on the team member’s image.
- About Member: Write a short bio about the team member.
- Telefone: Add team member phone number.
- E-mail: Insert the email of the team member.
- Fechar ícone: Add an icon from the library or upload your own one to close the popup.
Step 5: Style Text Content #
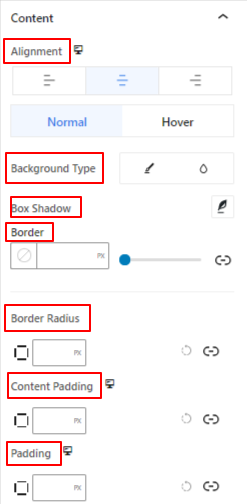
Contente: #

- Alinhamento: Place the team profile to the left, center, or right.
- Tipo de plano de fundo: Select between a solid color or gradient background type
- Sombra da caixa: Adore the team member section by applying shadow effects.
- Fronteira & Raio da Fronteira: These settings give you control over the border color, width, style, roundness, etc.
- Preenchimento de conteúdo: Add spaces around the content area.
- Preenchimento: Add spaces around the team profile.
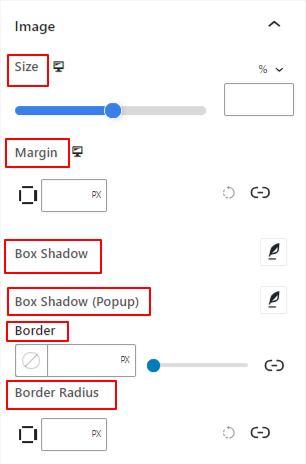
Imagem: #

- Tamanho: Use the slider or give a custom value to adjust the size of your image.
- Margem: Control the spaces around the image of your team member.
- Sombra da caixa: Add shadow effects around the image.
- Box Shadow (Popup): Give a box shadow animation effects to the team member popup.
- Fronteira: Use this setting area to define the border width, color, and style.
- Raio da Fronteira: ajuste o arredondamento da borda.
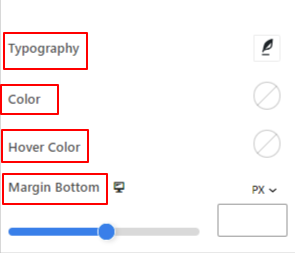
You will see the same setting options for the Nome, Designação, e Descrição.

- Tipografia: Get all the typography-related controls like font family, size, weight, transform, style, decoration, letter spacing, word spacing, and many more.
- Cor: Add your preferred text color.
- Cor do mouse: Choose a hover color for the text.
- Margem Inferior: Adjust the gap between the content types below. For example, define the gap between designation & description.
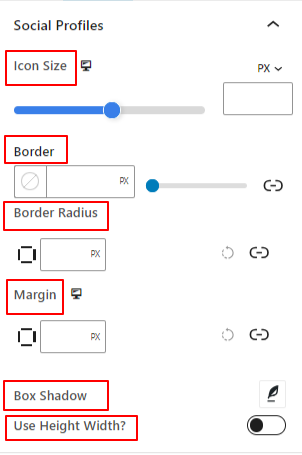
Social Profiles: #

- Icon SIze: Use this slider to adjust the social media icon size.
- Raio da Fronteira: Set the border radius of social icons.
- Margem: Define the gap between social media icons.
- Usar Altura Largura: Enable this button to get height and width control of the social media icon.
Popup Modal: #
Within this setting area, you will get all the features to style the popup. Here, you will choose a background type. And, you will customize the Name, Designation, Description, Phone & Email.
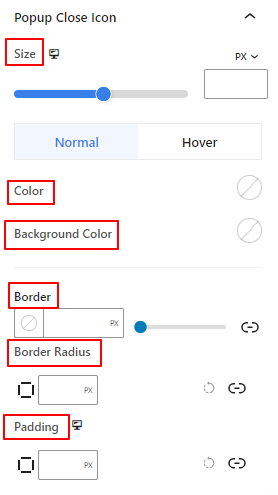
Popup Close Icon: #

Use this setting area to adjust the close icon size and its color, background color, padding, and all the border settings.
Step 6: Advanced Settings #
From the Advanced Settings tab, you can configure the Team Section block layout, background, border styles, and control its visibility.
Disposição, #

- Margem: Defina o espaço ao redor do layout do bloco. Ajuda a definir a lacuna entre outro bloco.
- Preenchimento: insira um valor para definir o espaço ao redor do bloco dentro de seu layout.
- Largura: Além de manter a largura padrão do layout.
- Largura completa: selecionar esta opção fará com que o layout ocupe toda a largura da tela.
- Em linha (automático): Aplicá-lo terá a mesma largura do elemento do bloco.
- Personalizado: Escolher esta opção revelará um controle deslizante para definir o espaço horizontal do layout do bloco.
- Índice Z: Use o controle deslizante para especificar a ordem da pilha do bloco com outros blocos.
Posição: #

No menu suspenso, você verá três opções: Padrão, Absoluto, e Fixo.
- Absoluto: Selecionar esta opção lhe dará uma posição absoluta do bloco, o que significa que os elementos caberão em seu contêiner.
- Fixo: a opção Posição fixa permitirá que o elemento caiba em toda a viewport ou tela.
Ambas as opções Absoluta e Fixa têm configurações semelhantes às abaixo:
- Orientação horizontal: Escolha a direção de posicionamento entre esquerda e direita.
- Desvio: Use o controle deslizante ou coloque um valor manualmente para ajustar o posicionamento horizontal do bloco.
- Orientação Vertical: Selecione a direção de posicionamento entre para cima ou para baixo.
- Desvio: Use o controle deslizante ou coloque um valor manualmente para ajustar o posicionamento vertical do bloco.
Fundo: #

- Fundo: escolha uma opção de plano de fundo entre cor sólida, gradiente ou imagem.
Na opção Hover:
- Imagem: Se você escolher a opção de imagem, serão abertas as seguintes opções:
- Imagem: escolha uma imagem da biblioteca de mídia ou carregue a sua própria.
- Tamanho da imageme: Selecione o tamanho da imagem entre Miniatura, Médio, Grande ou Completo.

- Posição: Selecione a posição das 10 opções diferentes.
- Anexo: Especifique a relação da imagem de fundo fixa ou de rolagem com o resto da tela do navegador.
- Repita: selecione uma opção para definir como as imagens de fundo serão repetidas.
- Tamanho de exibição: selecione um tamanho de exibição entre quatro opções diferentes.
- Duração da transição: use o controle deslizante para ajustar a transição do plano de fundo do estado Normal para o estado flutuante.
Fronteira: #

- Fronteira: Nesta opção de configuração, você obterá opções de configuração de borda como largura, estilo e cor.
- Raio da Fronteira: defina o arredondamento da borda inserindo um valor.
- Sombra da caixa: Obtenha todas as configurações como cor, horizontal/vertical, desfoque, propagação e muito mais para dar efeitos de sombra à borda.
Na opção Hover:
- Duração da transição: você pode adicionar um valor manualmente ou usar o controle deslizante para definir o tempo para alterar o design da borda no estado de foco.
Visibilidade: #

O módulo de visibilidade permite controlar a exibição de designs de blocos dependendo do tipo de dispositivo. Haverá três opções de dispositivos (Desktop, Tablet, Mobile) com um botão de alternância. Ative o botão de alternância para ocultar o design do bloco desse dispositivo.
No entanto, você ainda pode vê-lo na visualização do editor.
Avançado: #

- Nome do bloco: forneça um nome para identificar este bloco exclusivamente ao vincular ou criar scripts para definir o estilo do bloco.
- Âncora HTML: adicione um URL para vincular uma página do site.
- Classes CSS adicionais: atribua classes CSS adicionais ao bloco, o que permitirá estilizar o bloco como desejar com CSS personalizado.
Observação: você pode adicionar várias classes separadamente com espaços.
That’s it! The above settings make it easy to set up an amazing team section on your WordPress website using the Gutenberg block editor.




