Crie mega menus multidimensionais do WordPress no Gutenberg. Crie belos layouts de menu em submenus e dropdowns com contêineres, carrosséis, abas e mais, e forneça uma experiência de navegação mais suave com melhor navegação no Mega Menu do WordPress.
Pré-requisito: #
Para criar um Mega Menu no Gutenberg, você deve instalar os plugins GutenKit e GutenKit Pro no seu site WordPress.
- GutenKit (versão gratuita): Baixar plug-in
- Guten Kit Pro: Obtenha o plug-in
Como criar um mega menu WordPress em Gutenberg #
⚠️ O Mega Menu é uma extensão premium para o bloco GutenKit Nav Menu. Então você precisa ter o Nav Menu habilitado.
Portanto, crie primeiro um Menu de Navegação no seu editor de blocos do WordPress.
💡 Aprenda como criar menu de navegação WordPress usando GutenKit
Etapa 1: adicionar submenu #
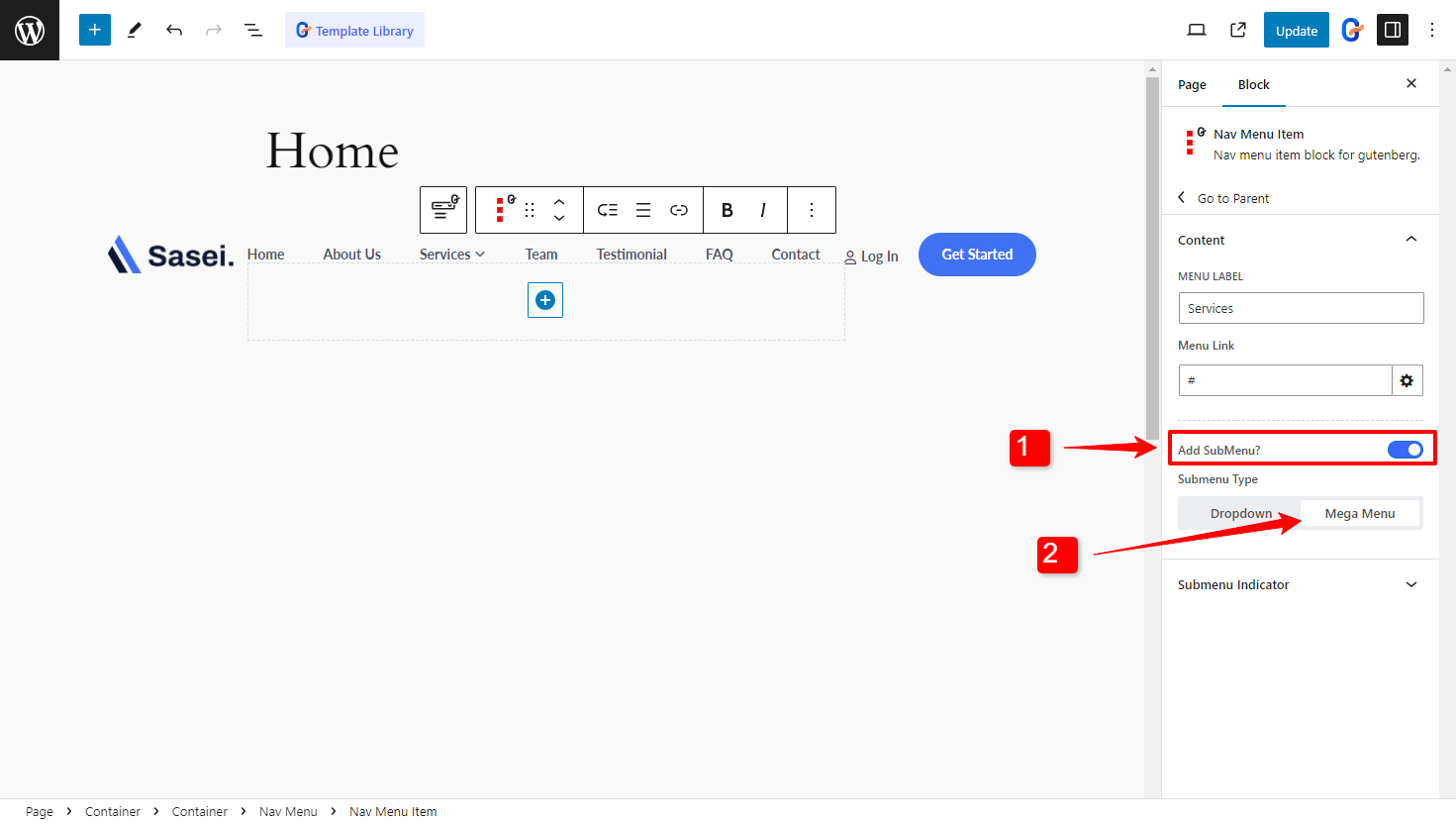
Depois de criar um menu de navegação, você pode adicionar itens de submenu e criar o Mega Menu. Para adicionar um Mega menu do WordPress no Gutenberg,
- Habilite o Adicionar SubMenu opção para o menu de navegação.
- Selecione o tipo de submenu para Mega Menu

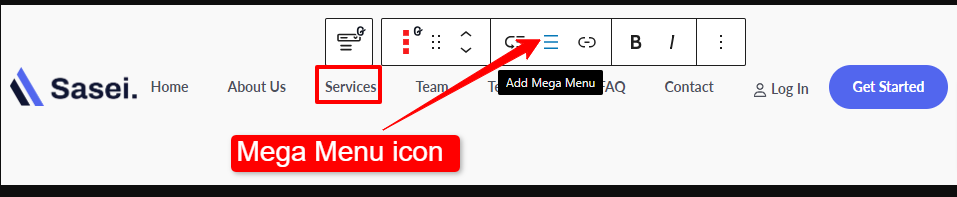
Alternativamente, clique no botão adicionar Mega Menu na barra de ferramentas do bloco para ativar o mega menu como submenu.

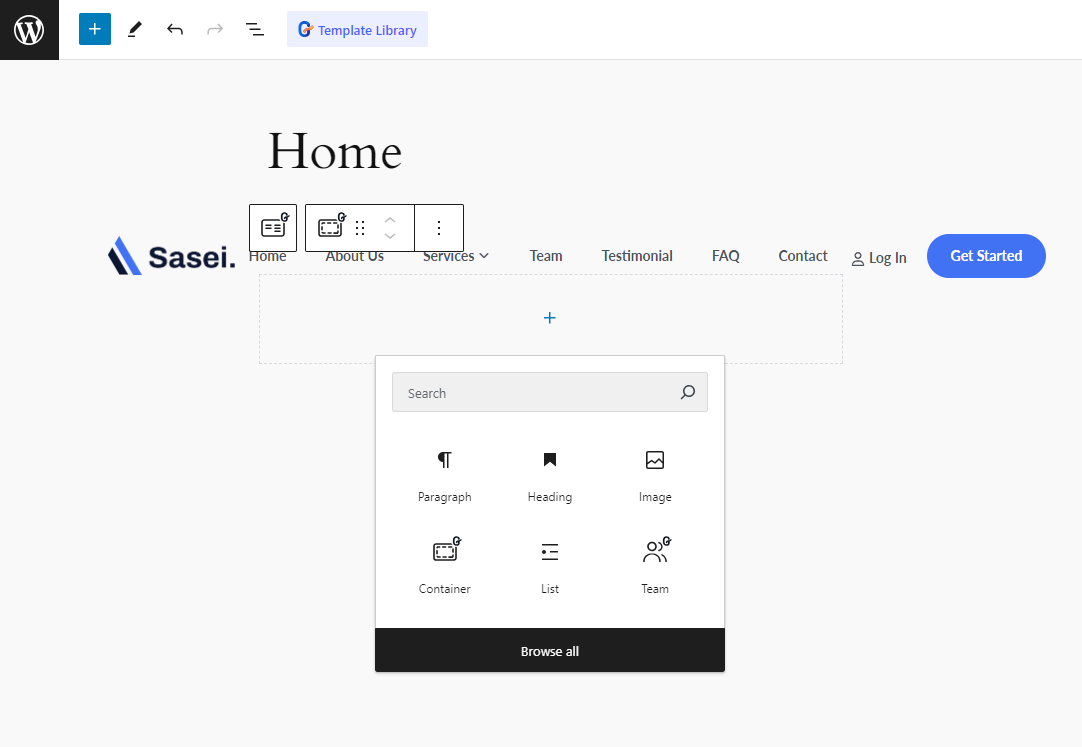
Etapa 2: crie o Mega Menu com quaisquer blocos #
Você pode adicionar qualquer bloco como item de menu no mega menu. Com o bloco GutenKit Mega Menu, você pode criar um menu com imagens, mapas, acordeões, formulários, tabelas de preços ou qualquer bloco Gutenberg no submenu.

Aqui adicionamos a guia Avançado como um item de menu no menu Mega.
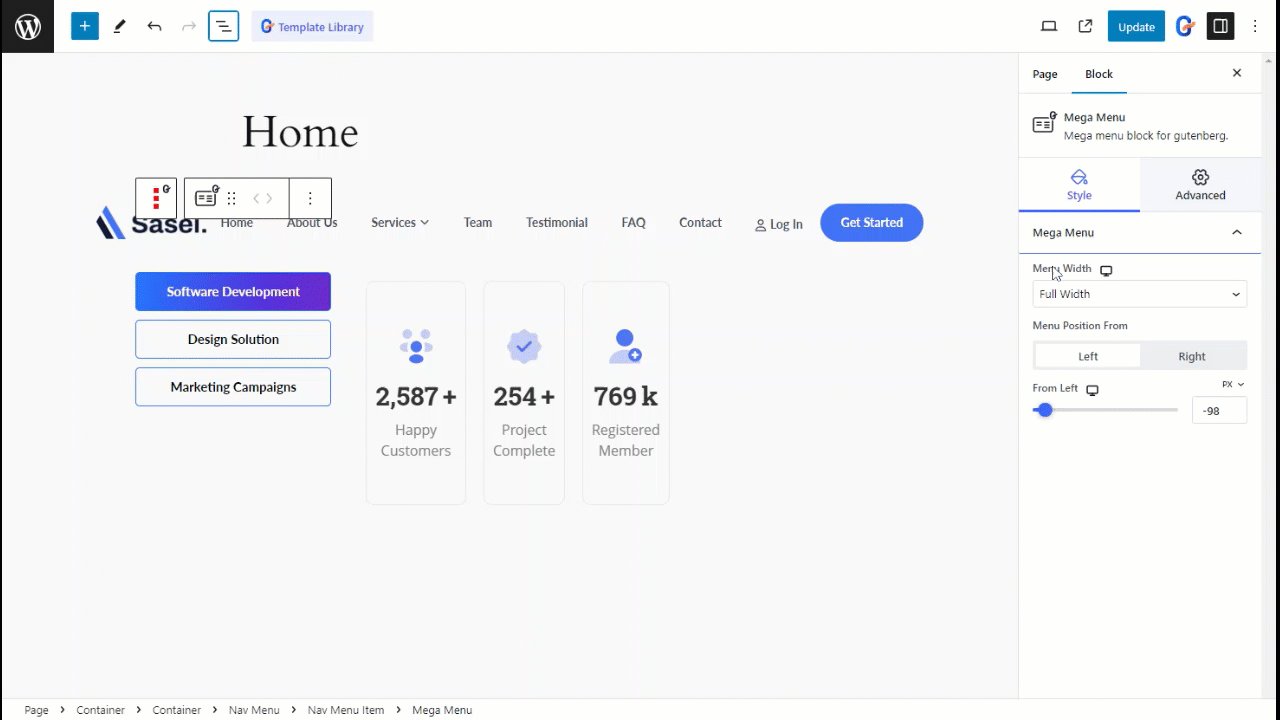
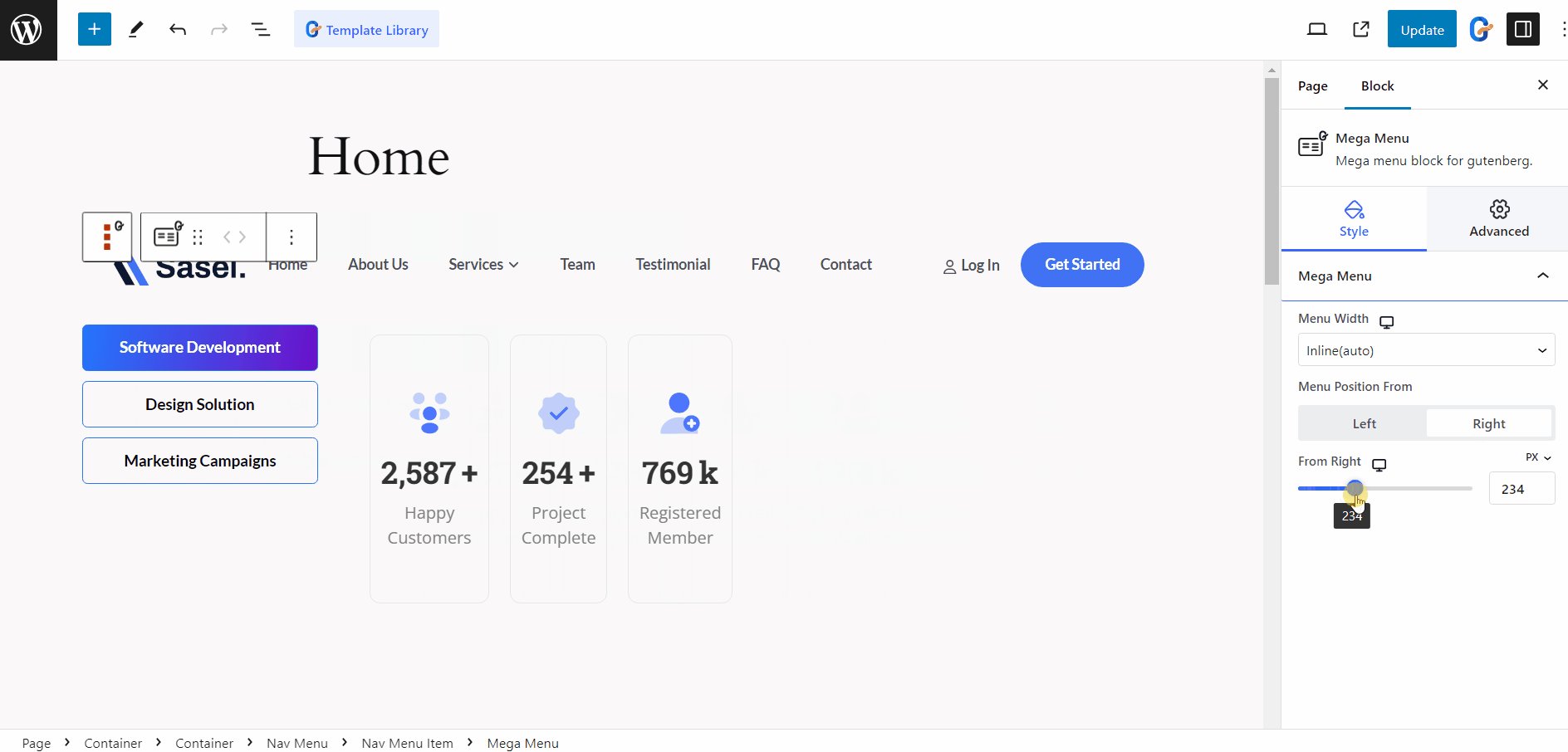
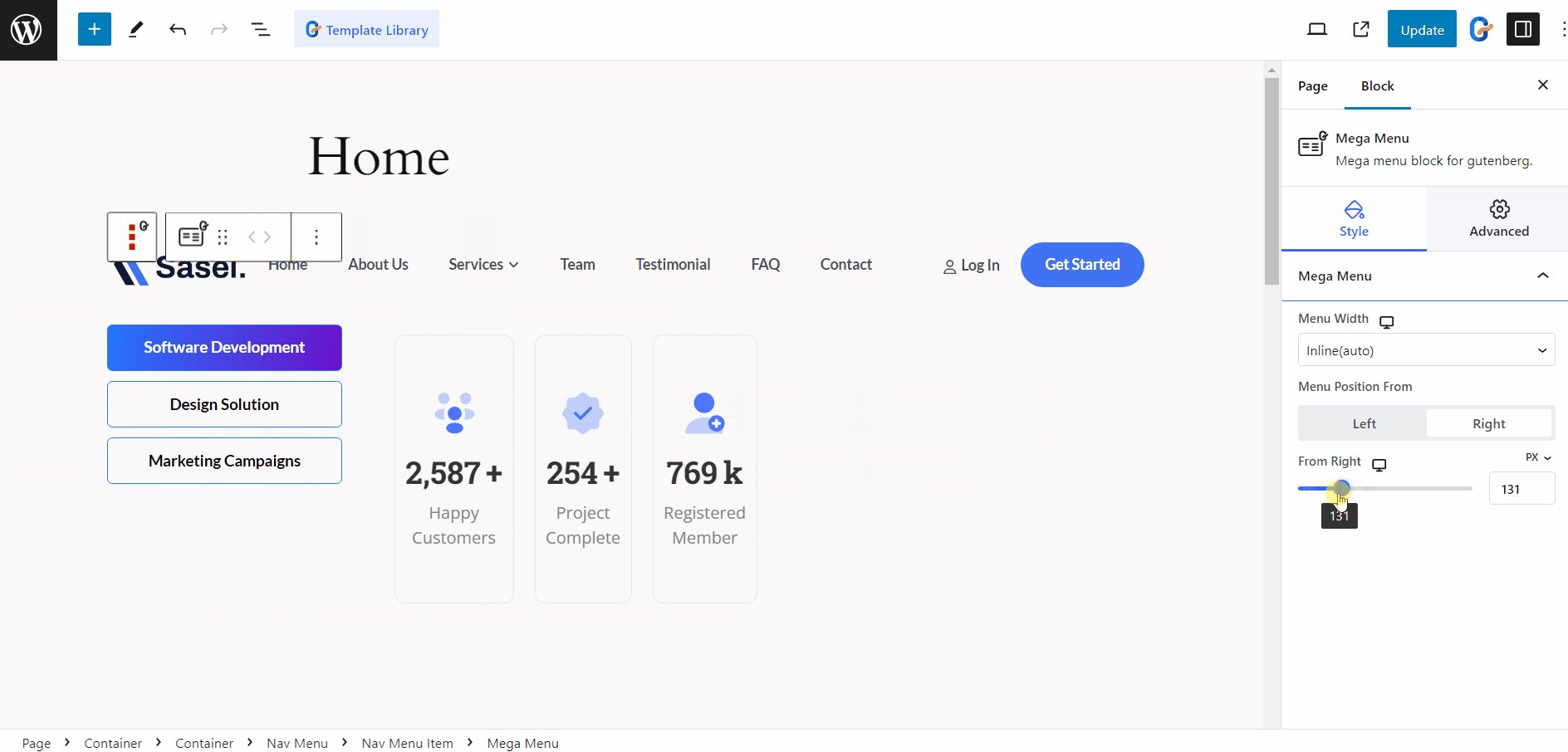
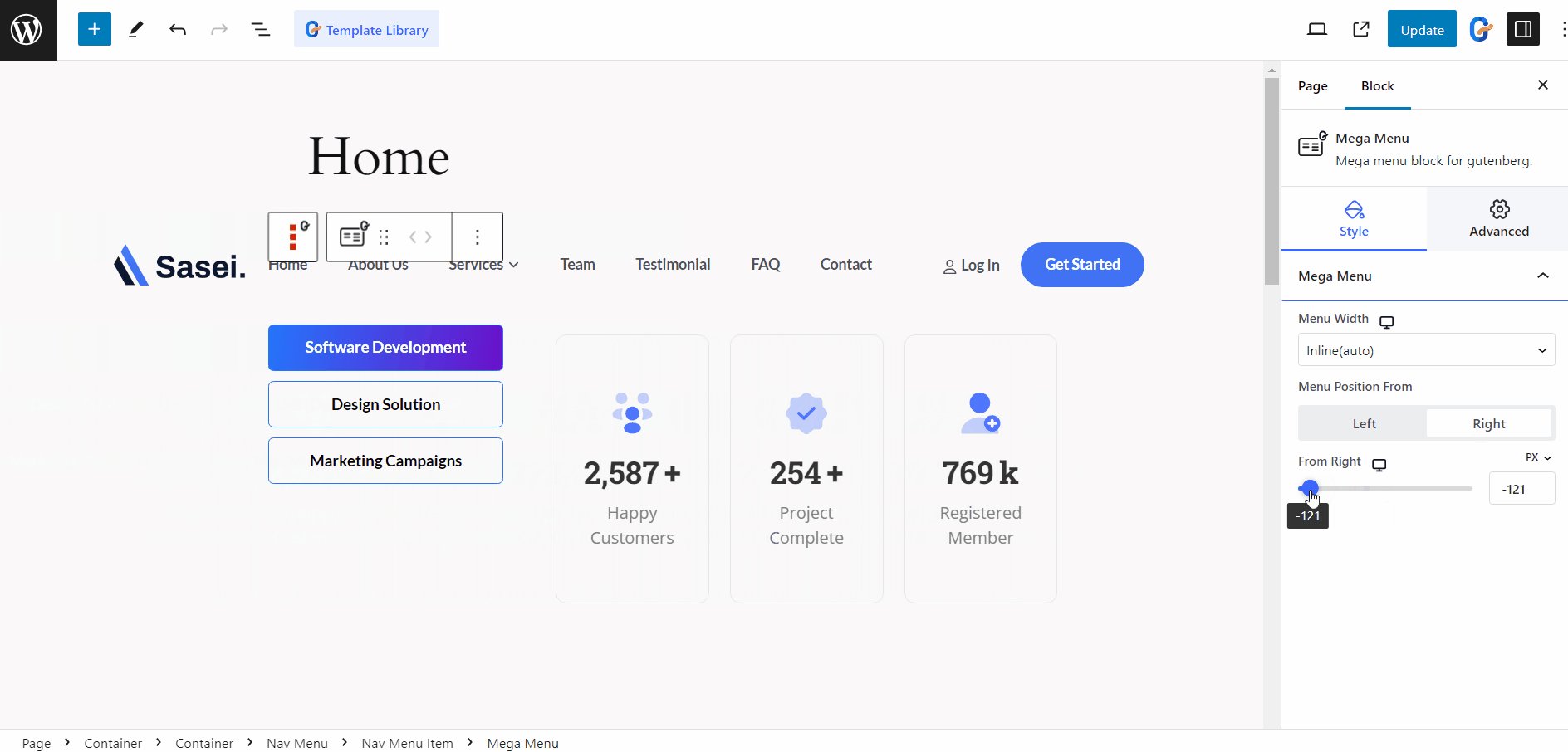
Etapa 3: personalizar estilos de mega menu do WordPress #
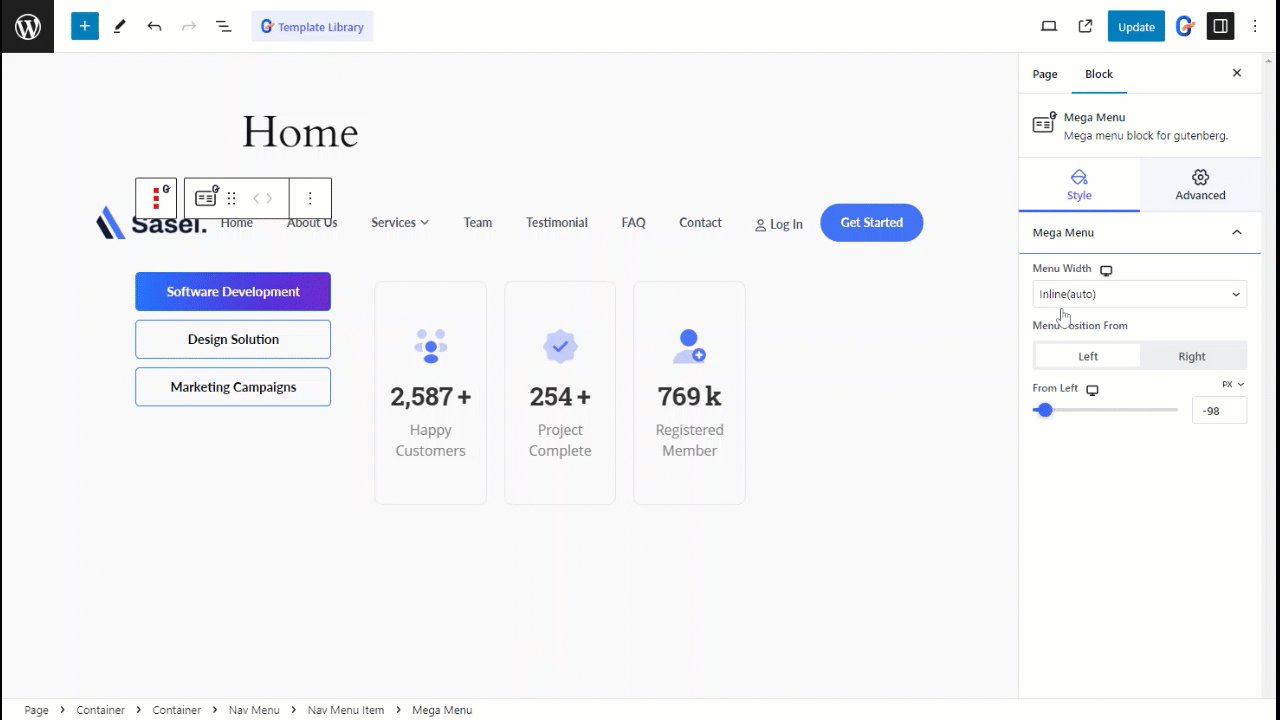
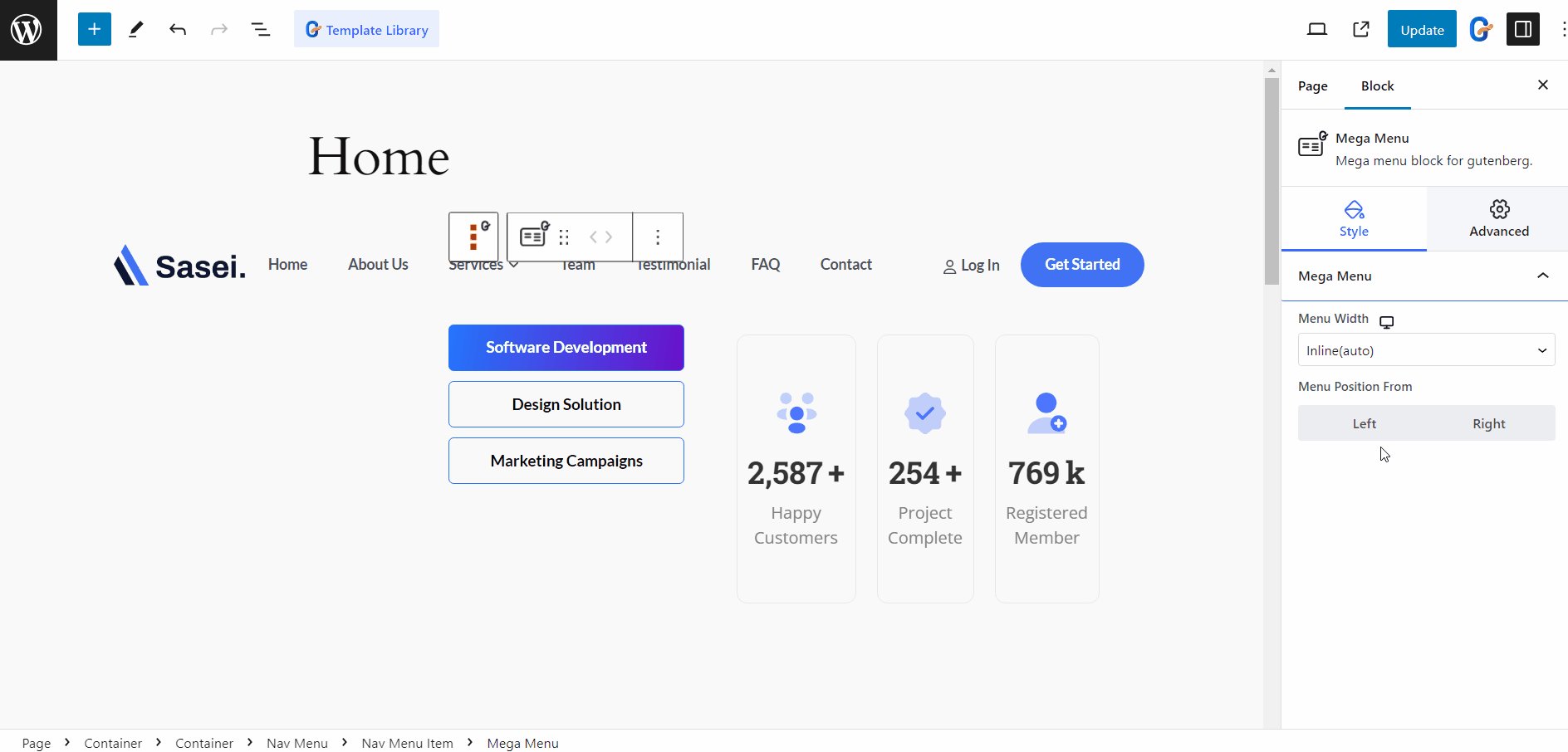
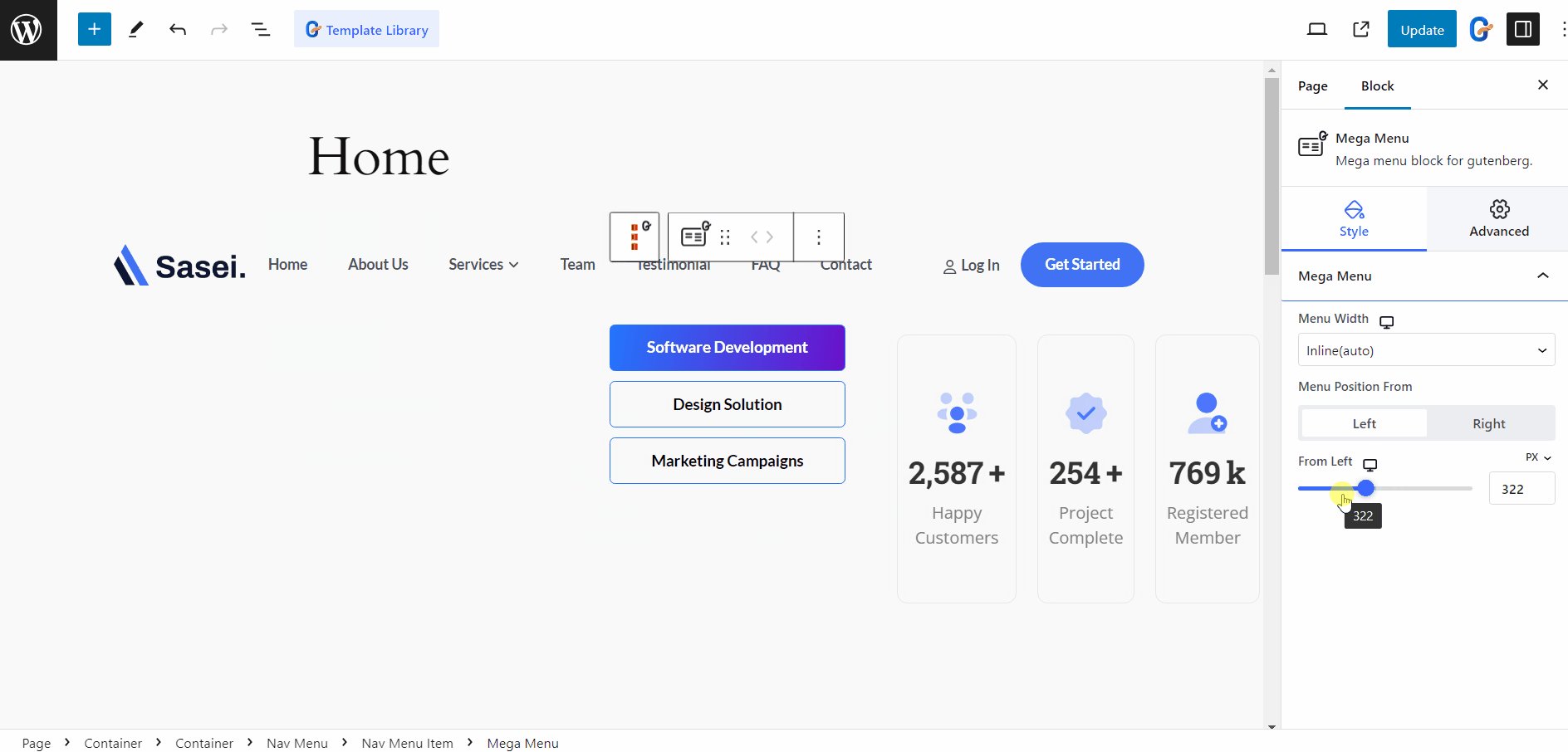
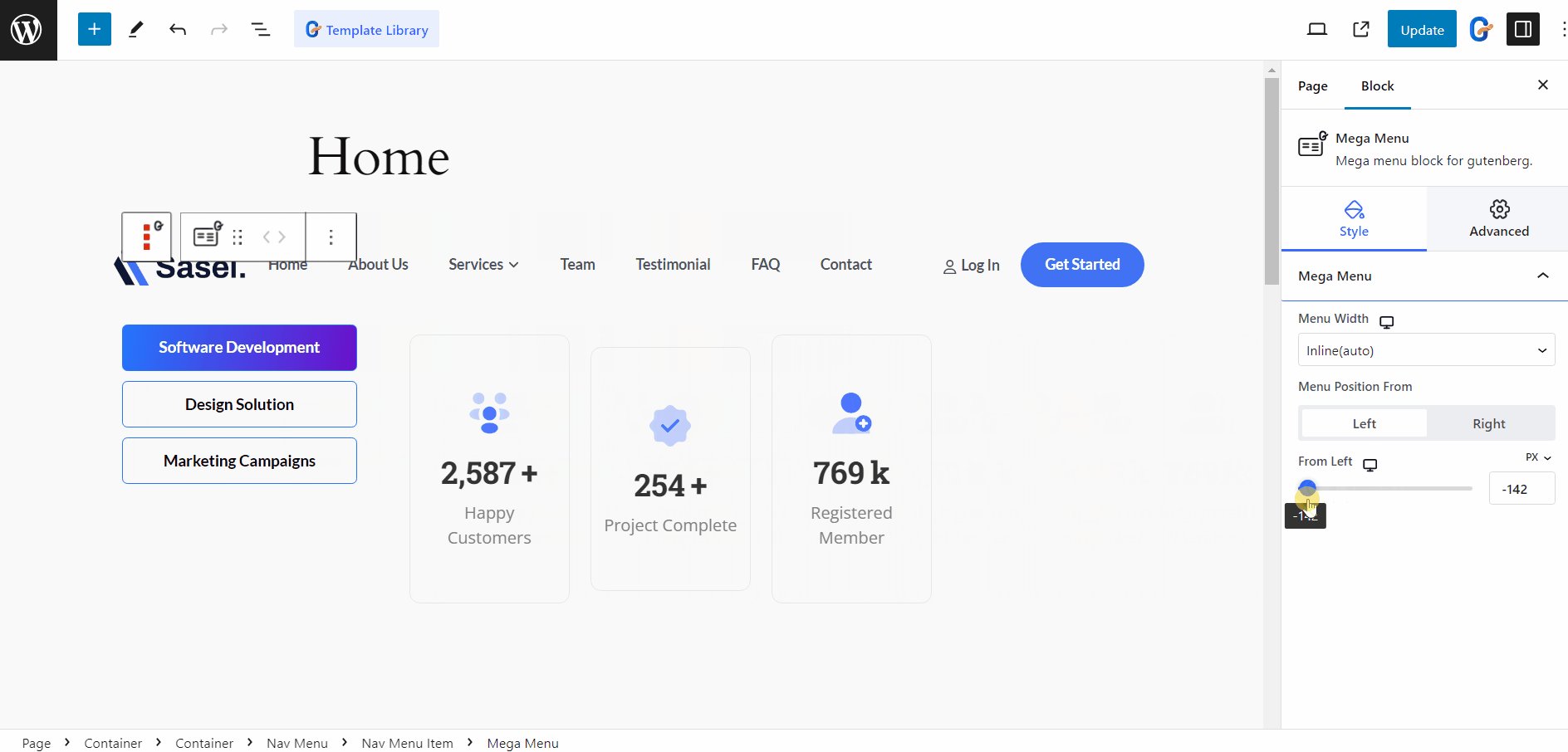
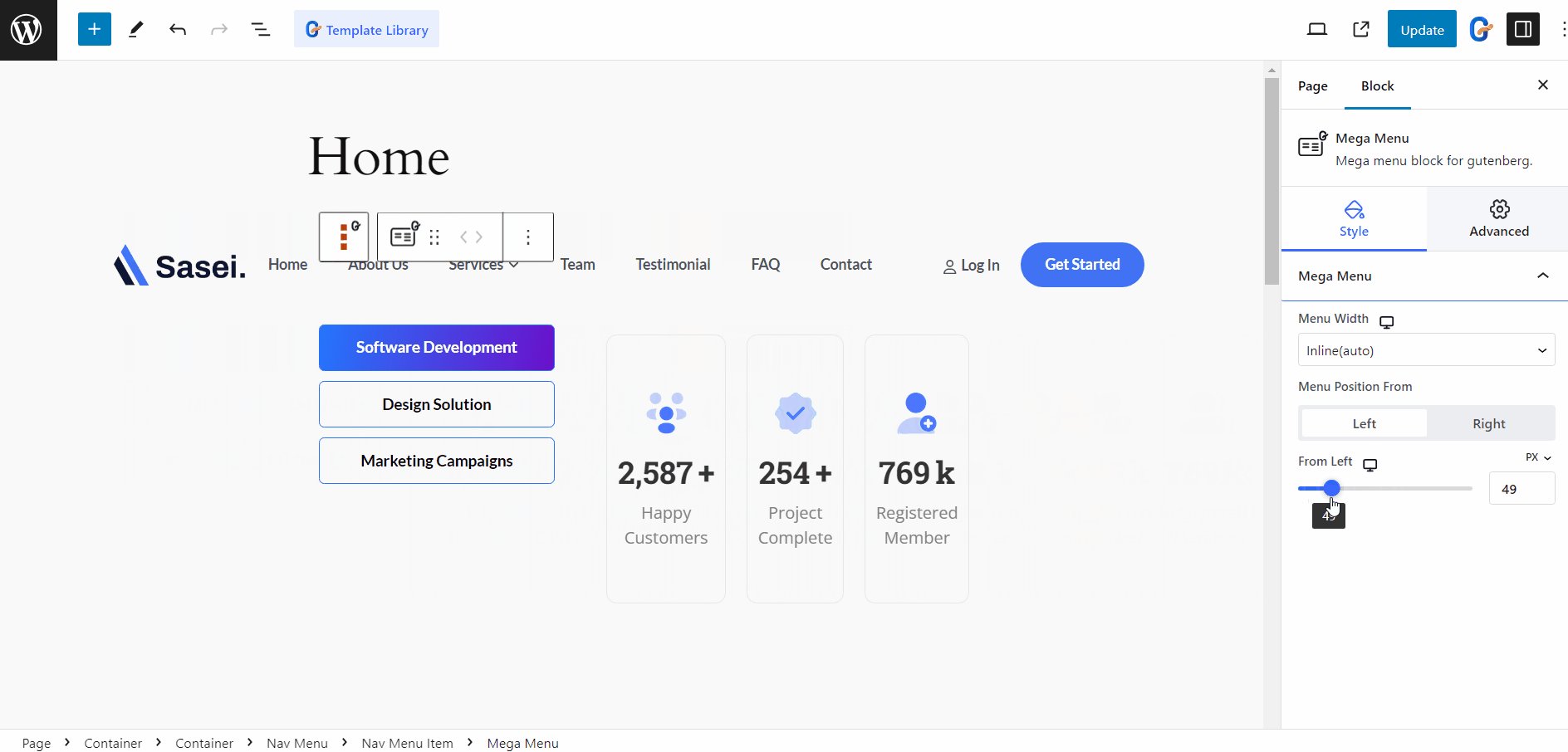
Agora você pode personalizar a aparência do mega menu do WordPress usando GutenKit. Você pode personalizar a largura e a posição do menu.
Selecione os Largura do menu para o seguinte:
- Largura completa
- Em linha
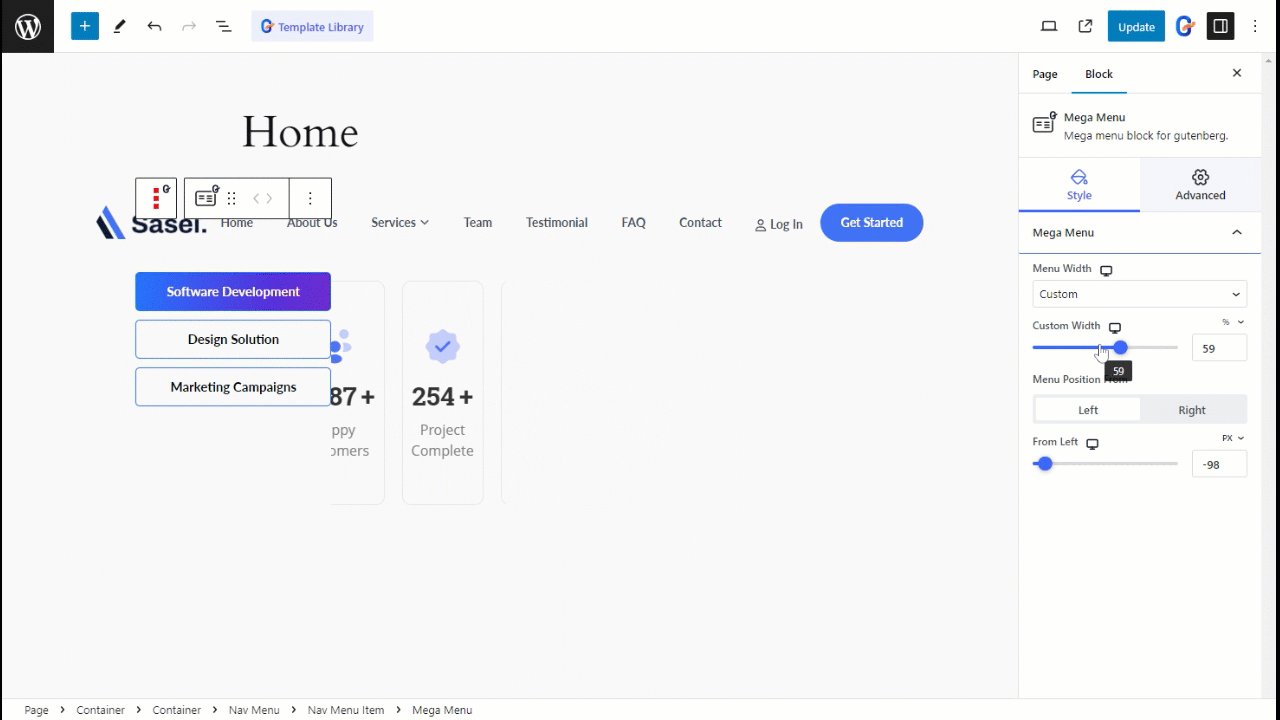
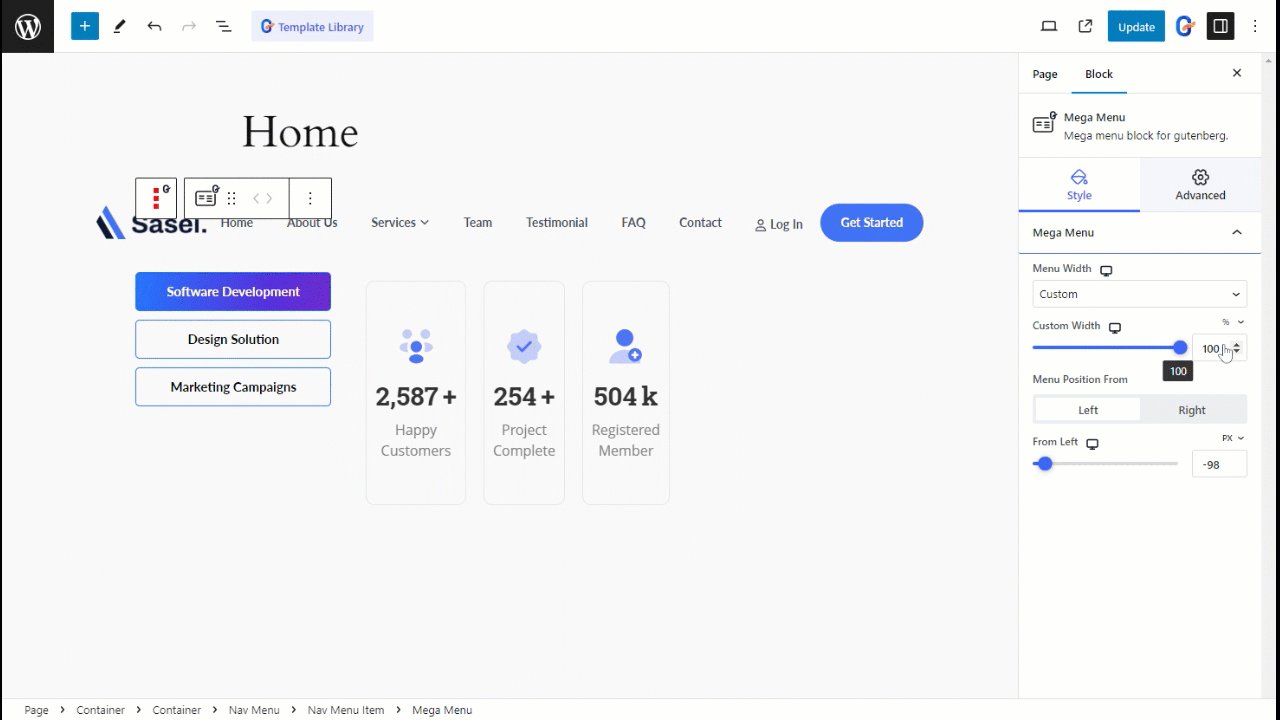
- Personalizado
Para Largura personalizada, você pode ajustar a largura do menu manualmente.

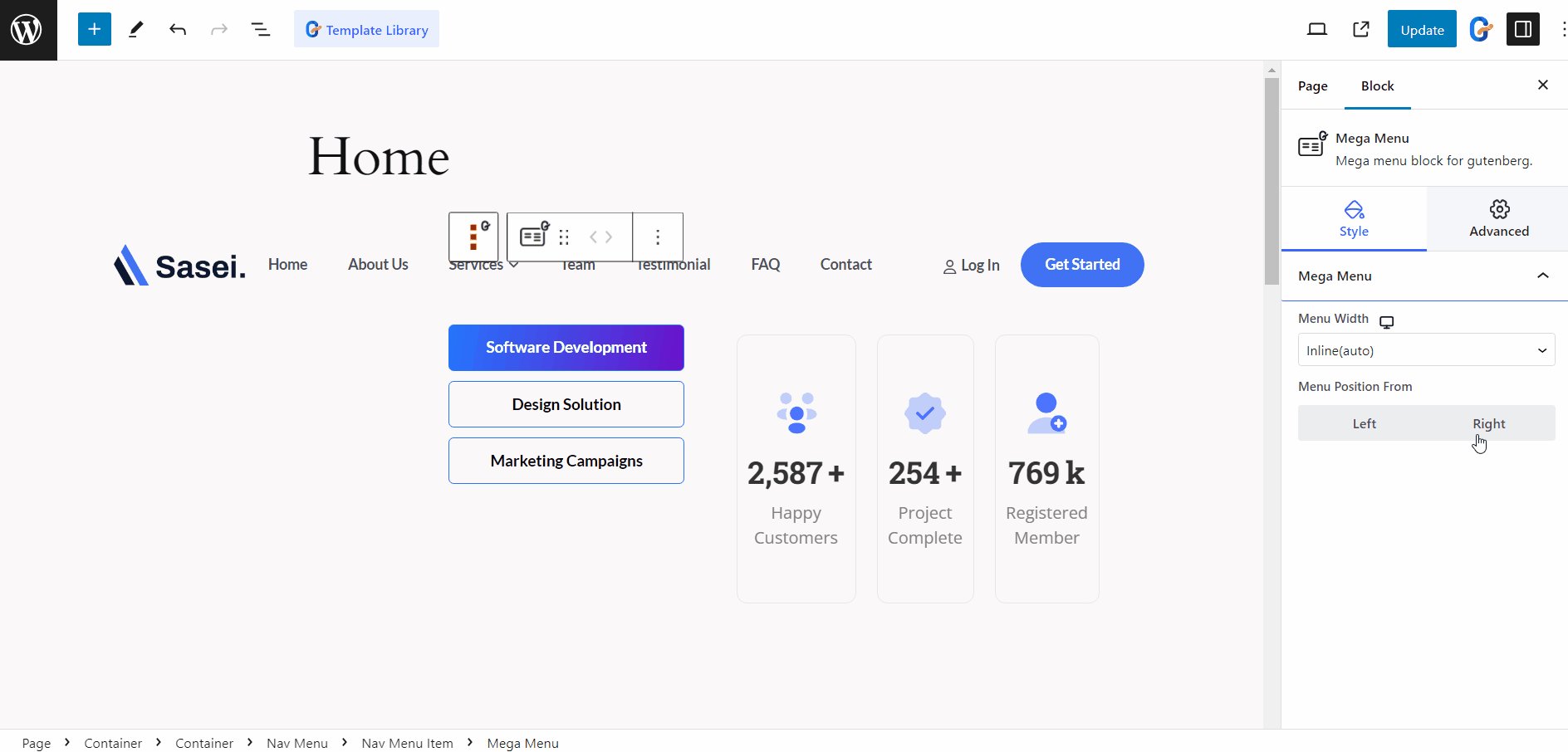
Posição do menu em: Esquerda ou Direita
Você pode definir a posição do menu da esquerda ou da direita.
Posição de: Esquerda

Posição de: Direita

Não está com vontade de ler? Em vez disso, confira este tutorial em vídeo! 👇
Assim como o bloco Mega Menu, o GutenKit vem com vários recursos avançados para o editor de blocos que trazem os recursos do construtor de páginas para o seu site criado com Gutenberg.





