Para exibir uma lista de páginas do seu site, você pode escolher o bloco GutenKit Page List. Ao personalizar a aparência do bloco, você pode exibir as páginas em uma variedade de estilos.
Discutiremos aqui como usar o bloco GutenKit Page List. Vamos começar!
Como você pode usar o bloco de lista de páginas? #
Acesso ao seu painel do WordPress –
- Encontrar Páginas/postagens > Adicionar nova página/postagem ou comece a editar uma página existente com o editor de blocos.
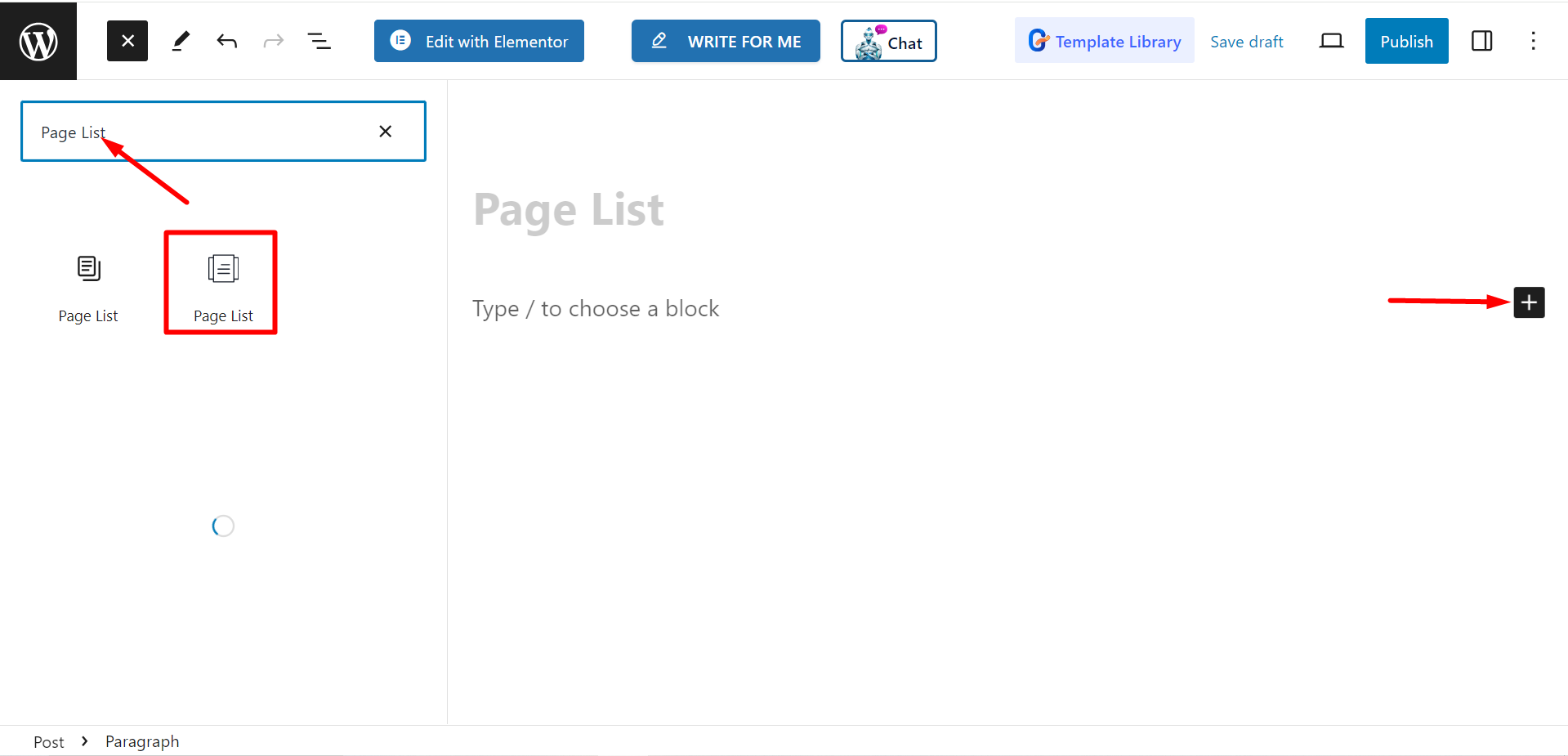
- Procure o "+”Ícone no lado direito ou na parte superior da tela do editor. Clique.
- Um menu de bloqueio aparecerá, procure por “Lista de páginas”.
- Ao vê-lo, clique nele ou arraste e solte na tela do editor de blocos.

Editando parte do conteúdo #
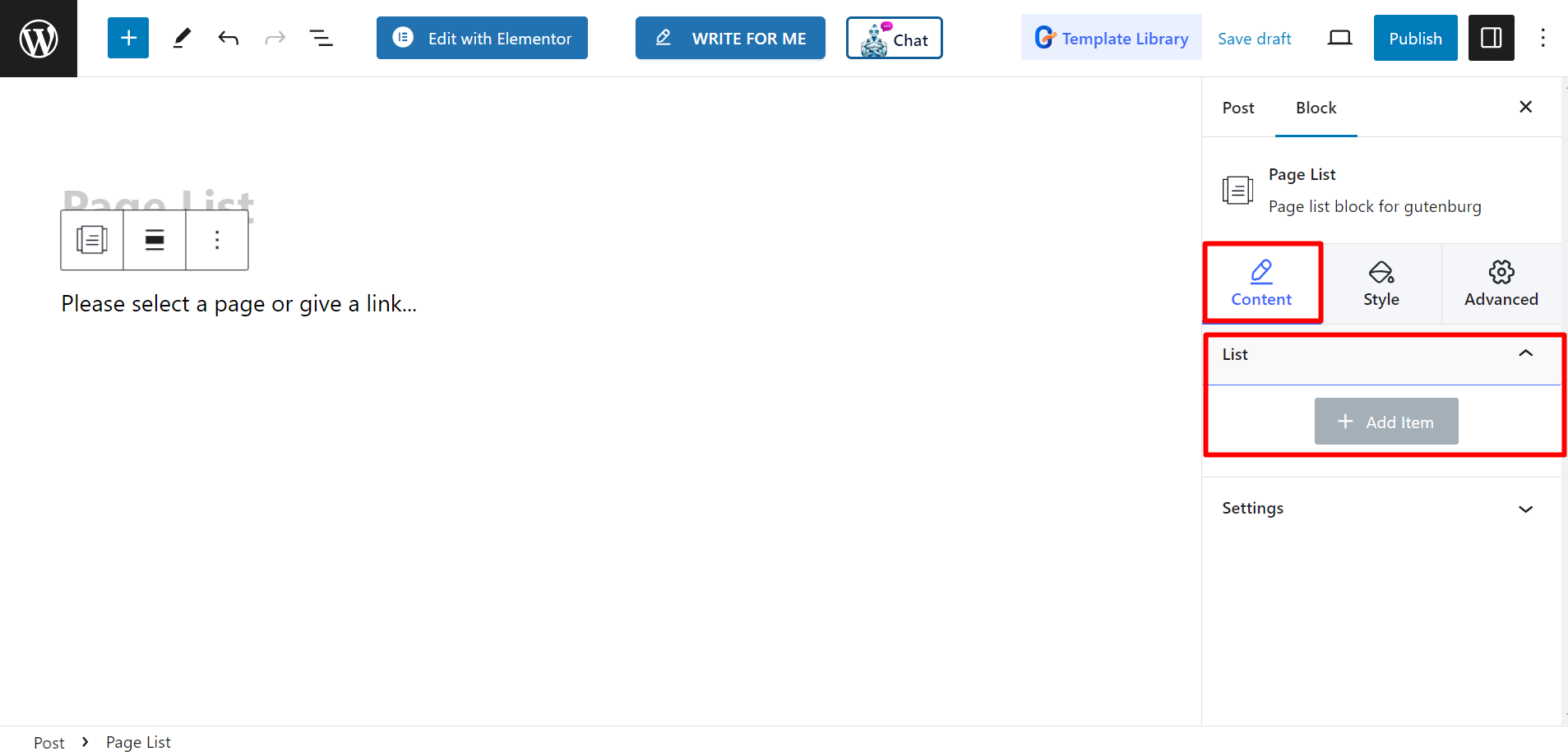
Existem duas partes, Lista e configurações. Ao expandir os campos você verá opções de personalização.
Lista #
Na opção Lista, você pode adicionar itens de acordo com suas necessidades e personalizá-los.

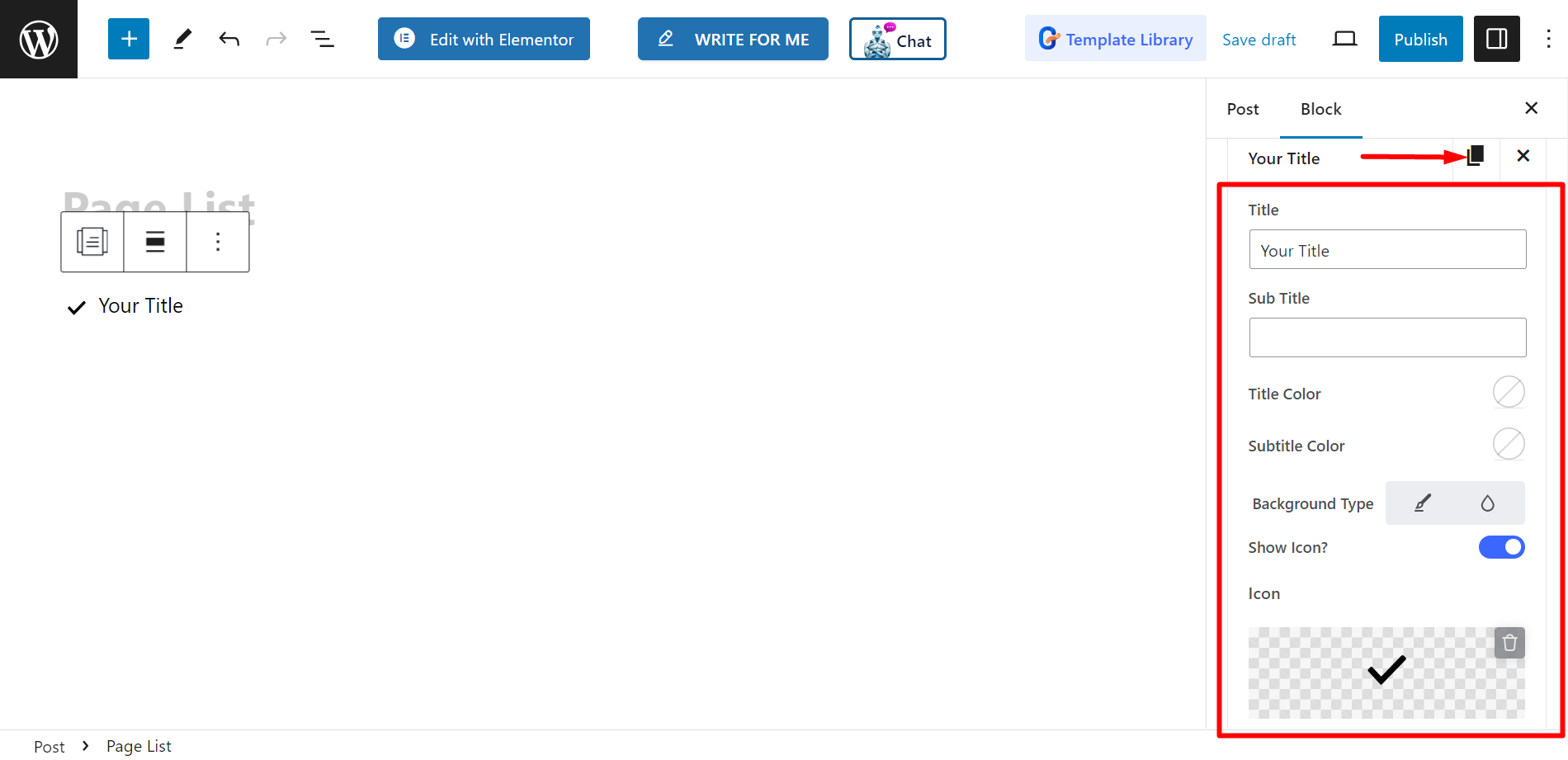
Depois de adicionar um item ou nome de página, você pode definir Título, Legenda, Cor do título, Cor da legenda, Tipo de plano de fundo, Mostrar Icone, Ícone, Cor do ícone, Selecionar página / Link personalizado, e Mostrar selo.

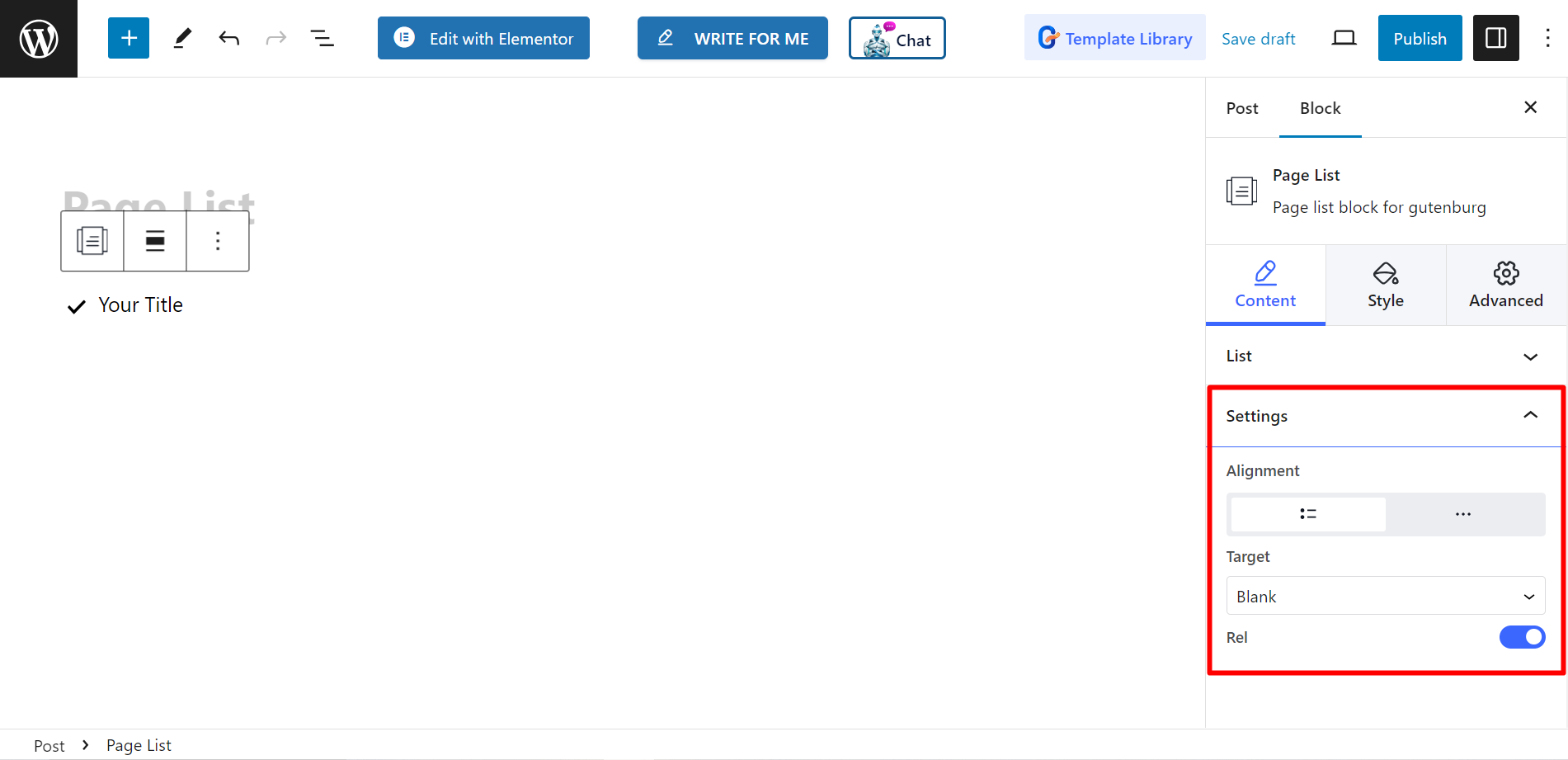
Configurações #
- Alinhamento – Você pode ajustar o alinhamento escolhendo o estilo padrão ou inline. No entanto, se você escolher o estilo inline, você também pode ajustar a grade Columns.
- Alvo – Há opções para selecionar o alvo como em branco ou próprio.
- Rel – Você pode mantê-lo LIGADO ou Desligado.

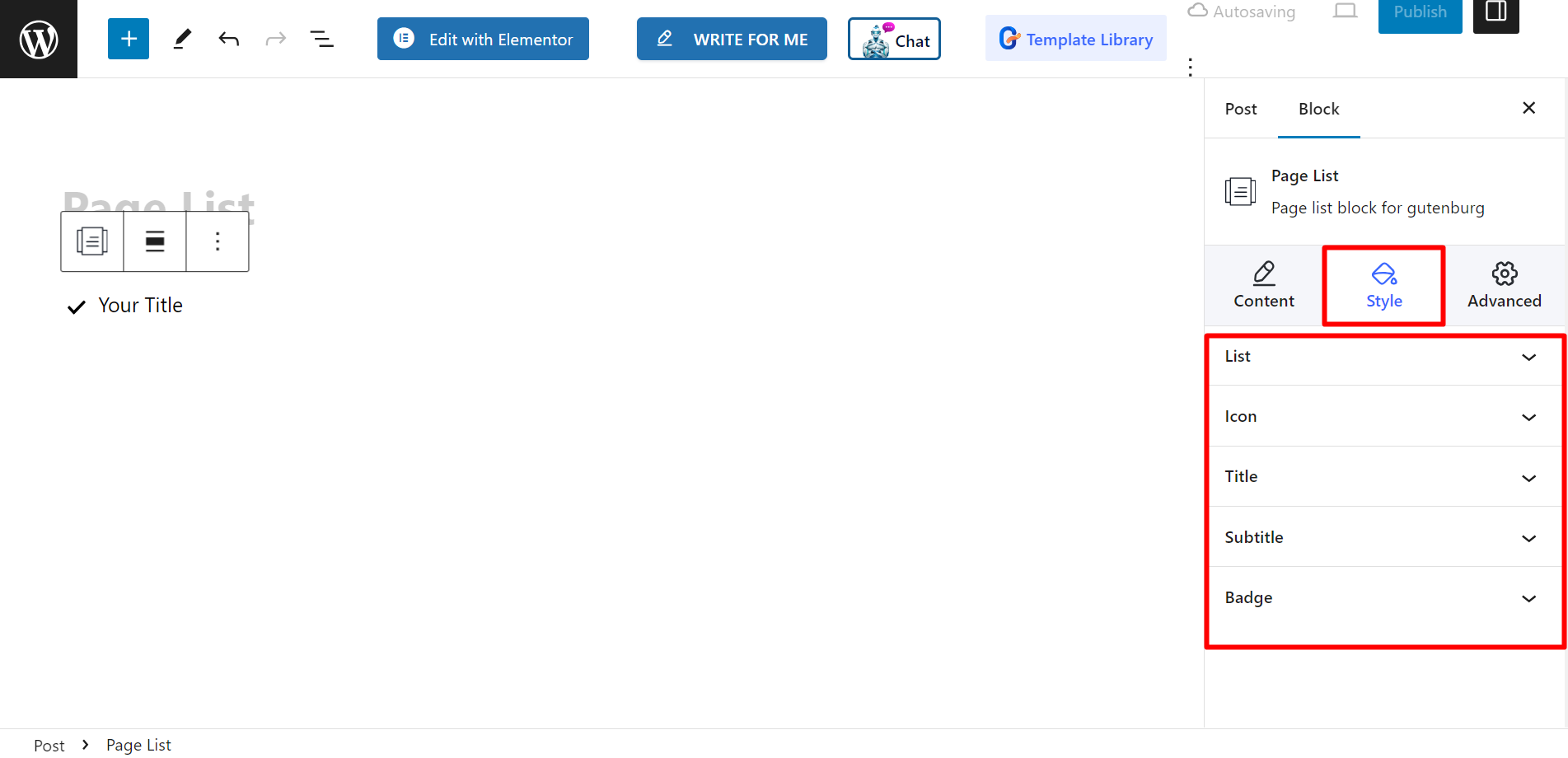
Estilo #
- Lista – Você pode estilizar sua lista de páginas com largura personalizada, espaçamento entre linhas, preenchimento, divisor etc.
- Ícone – Se desejar, você pode alterar o alinhamento dos ícones, a cor, o preenchimento e assim por diante.
- Título – Para personalizar a cor do título, margem, tipografia, etc. você pode usar esta opção.
- Legenda – Há opções para ajustar a cor de foco das legendas, margem, tipografia, etc.
- Distintivo – Por fim, você pode decorar o emblema alterando a tipografia, cor, margem, etc. com esta opção.

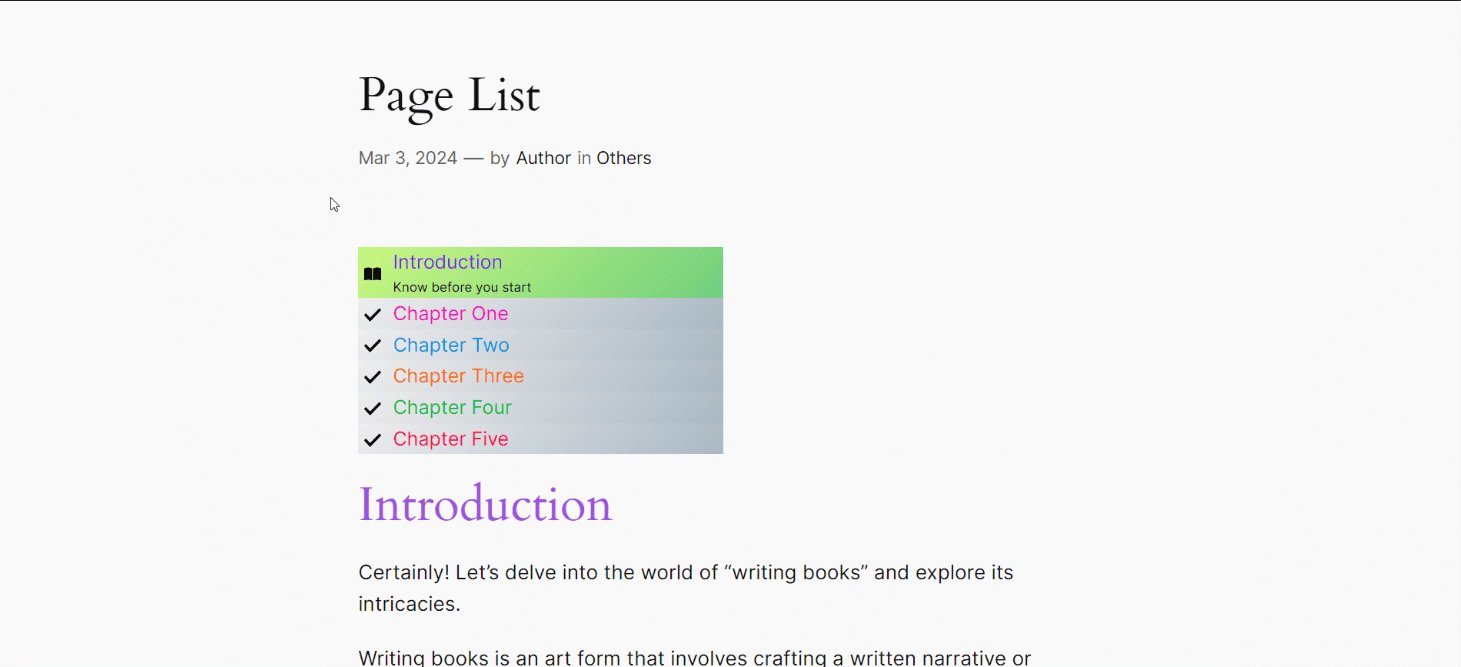
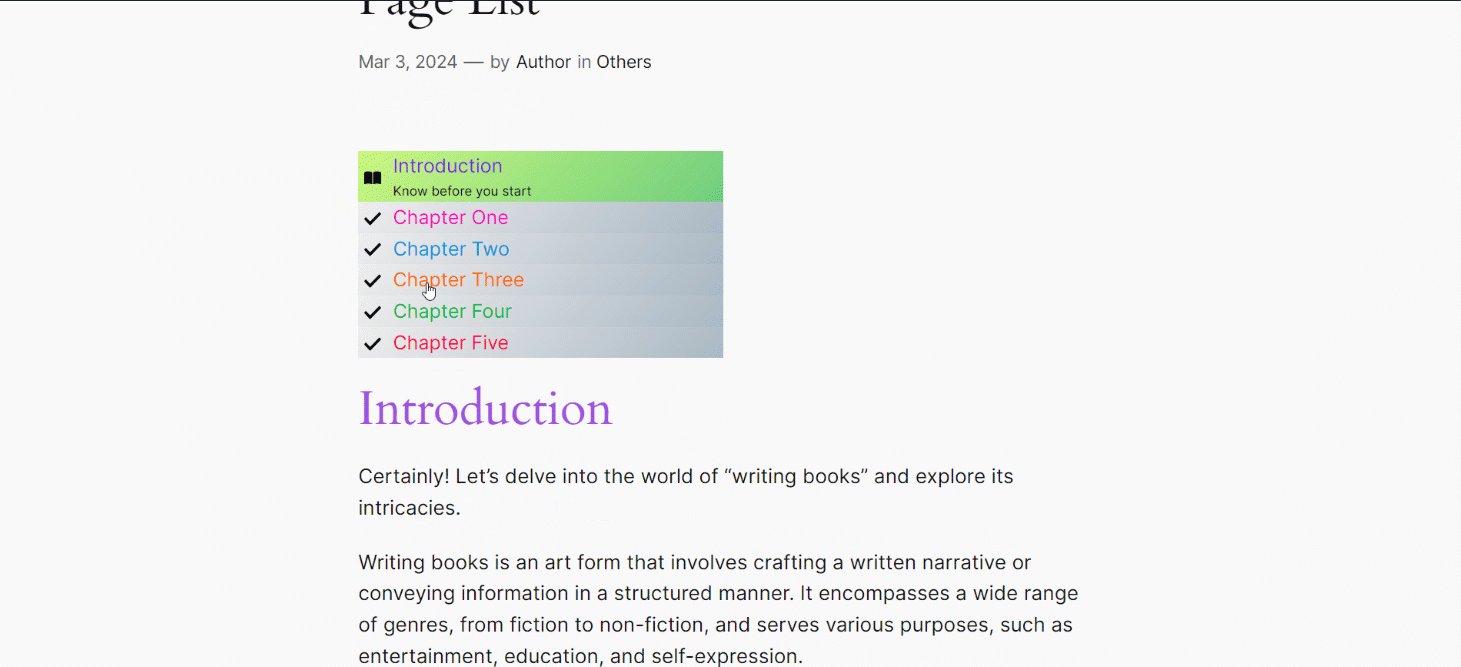
Resultado final #
Veja como o personalizamos –

Siga estes passos e você poderá criar sua lista de páginas personalizada.




