Este bloco ajuda a apresentar eventos, marcos ou histórico em uma ordem sequencial clara. O bloco GutenKit Timeline é mais fácil para os usuários entenderem e projetarem de acordo. Você pode utilizá-lo como uma estrutura visual de adição de linha do tempo e exibir qualquer informação de maneira envolvente.
Verifique a documentação e aprenda a usar o bloco GutenKit Timeline.
Como você pode usar o bloco Timeline? #
Acesso ao seu painel do WordPress –
- Encontrar Páginas/postagens > Adicionar nova página/postagem ou comece a editar uma página existente com o editor de blocos.
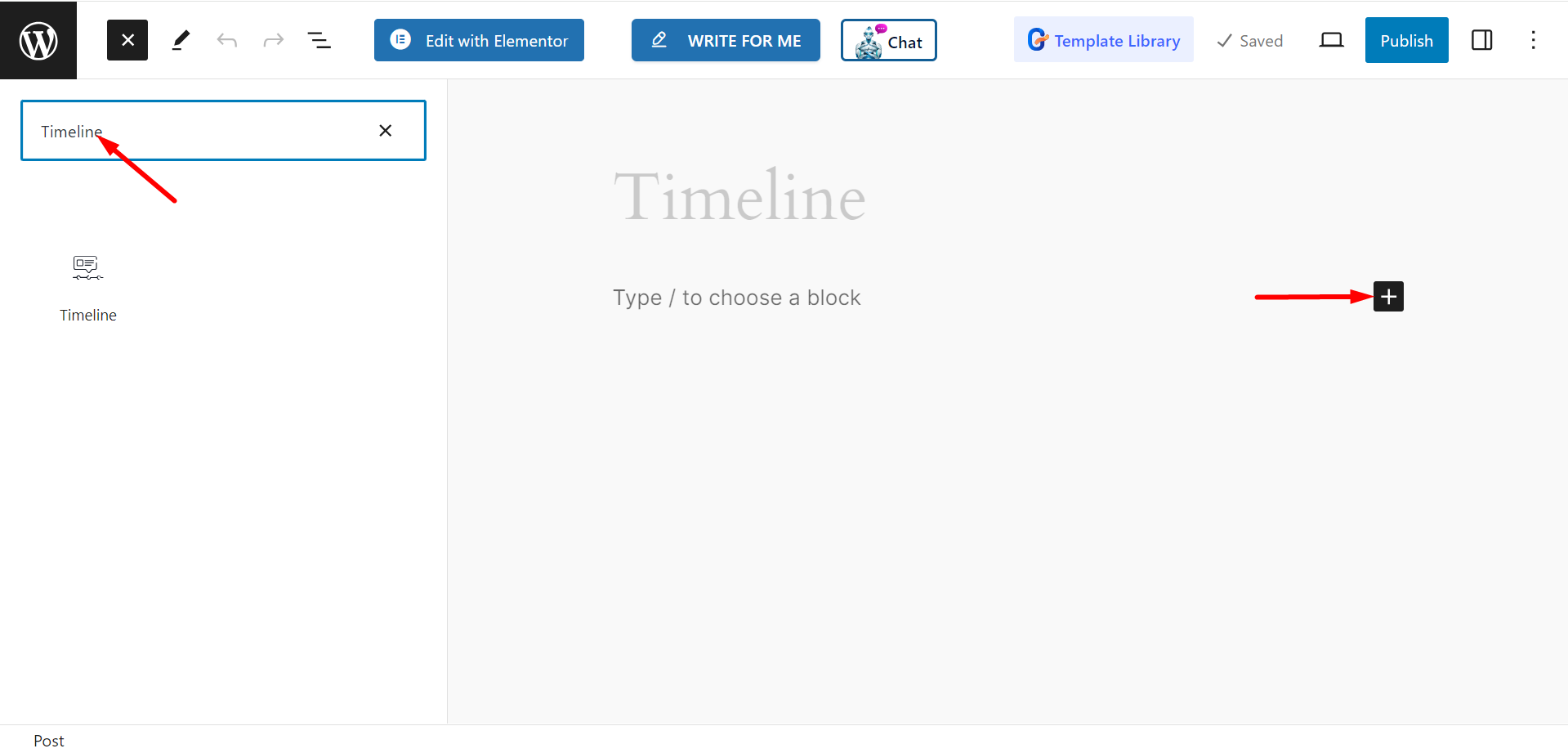
- Procure o "+”Ícone no lado direito ou na parte superior da tela do editor. Clique.
- Um menu de bloqueio aparecerá, procure por “Linha do tempo”.
- Ao vê-lo, clique nele ou arraste e solte na tela do editor de blocos.

Editando parte do conteúdo #
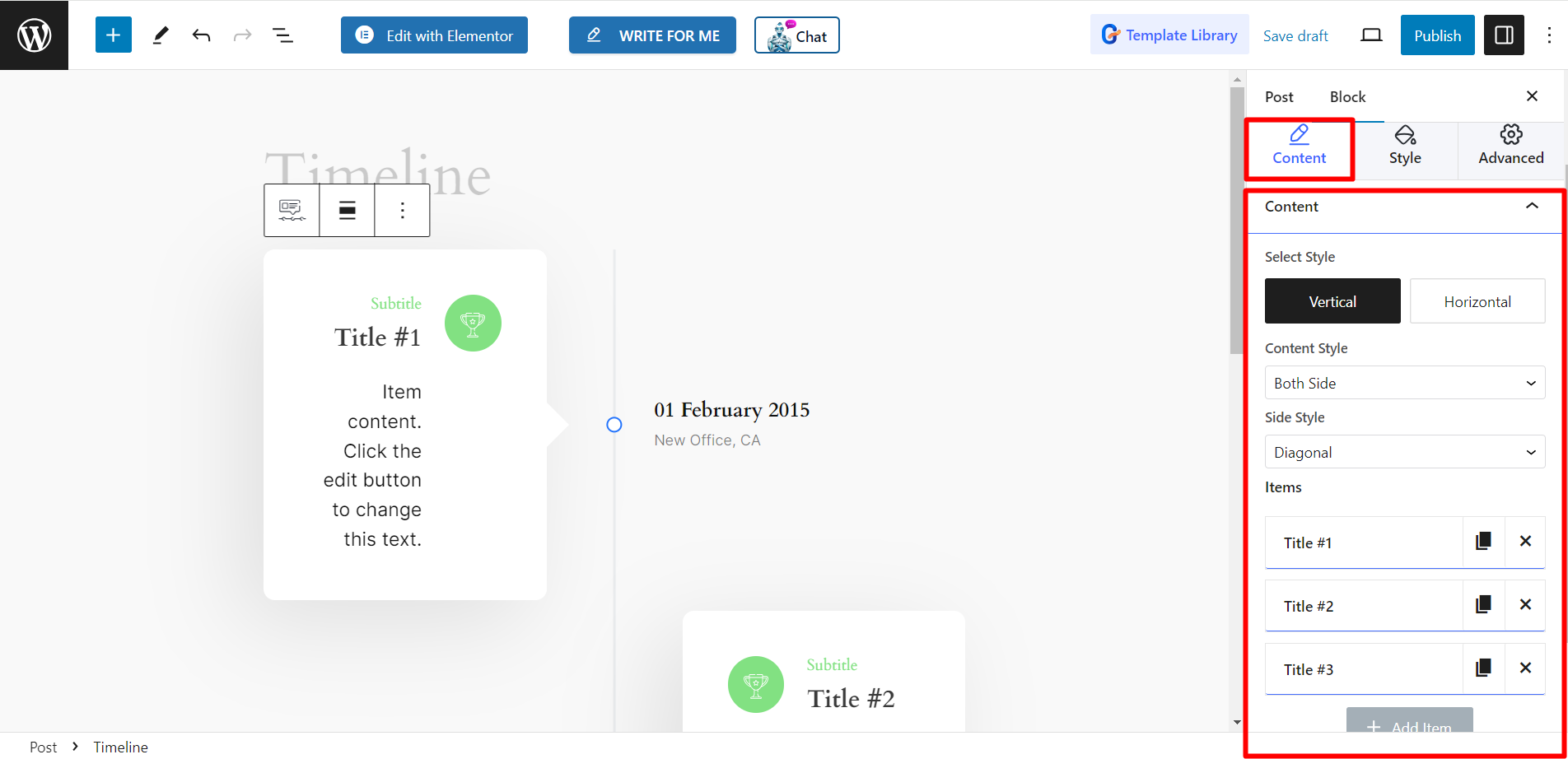
Contente - Nesta seção, você pode definir tudo relacionado ao conteúdo da sua linha do tempo.
- Selecione o estilo: Os dois estilos são – Vertical e Horizontal. Clique nos estilos e você verá os looks.
- Estilo de conteúdo: Aqui as duas opções são –
- Ambos os lados: Você pode exibir o conteúdo em ambos os lados.
- Mesmo lado: Você pode exibir o conteúdo no mesmo lado.
- Estilo lateral: Os dois estilos são – Diagonal e Único. Estilos laterais
- Unid: Adicione itens quanto precisar e exclua itens com base nas preferências.

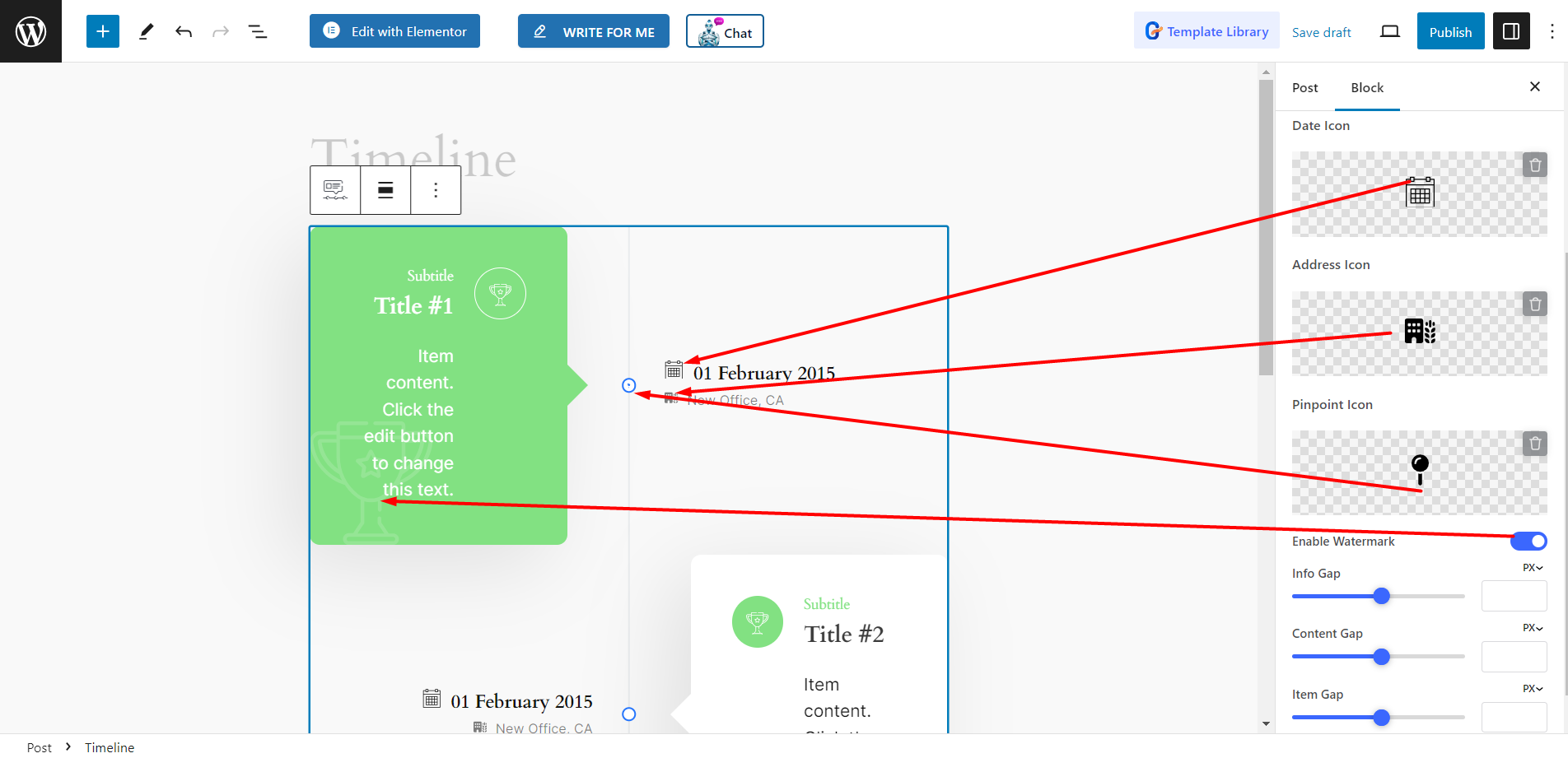
Configurações - Esta opção consiste em –
- Ícones de configuração: Existem opções para definir ícones para Data, Endereço e Pinpoint.
- Ativar marca d'água: Para deixar a linha do tempo bonita você pode usar o efeito de marca d’água ativando o botão.
- Ajustando lacunas: Para ajustar a lacuna de informações, a lacuna de conteúdo e a lacuna de item, existem barras diferentes.

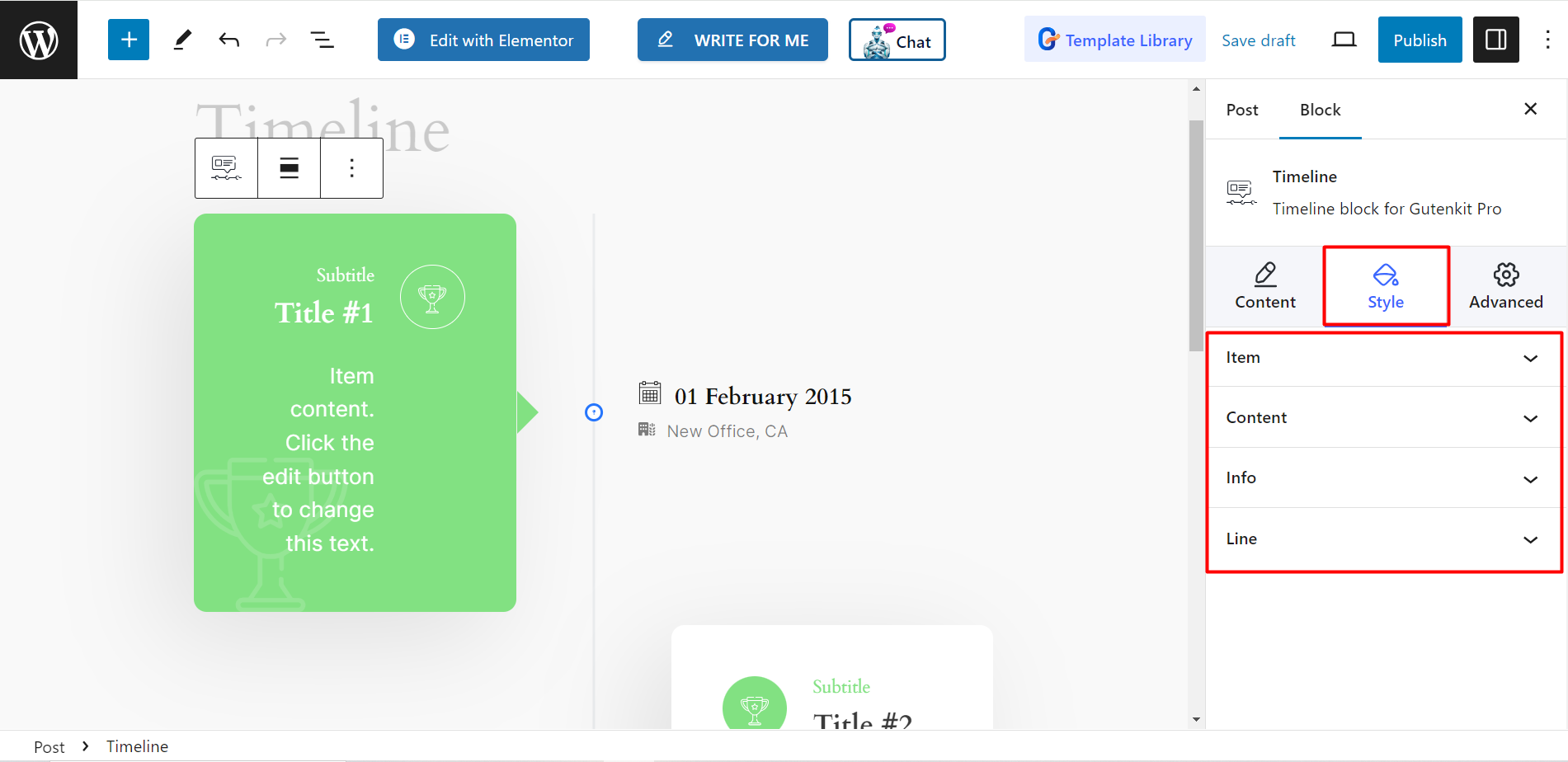
Estilo #
- Unid: a opção permite ajustar o preenchimento, raio da borda, sombra, cor dos itens e assim por diante.
- Contente: Para alterar o estilo dos títulos e legendas, você pode ajustar a tipografia, margem, legenda, etc.
- Informações: Para projetar as partes de data e endereço, você terá opções para ajustar tipografia, tamanho do ícone, margem, etc.
- Linha: para estilizar a linha e localizar, você pode alterar o tamanho do local, tamanho do ícone, sombra da caixa, cor da linha, largura e outras coisas relacionadas aqui.

Os passos são simples de seguir! Agora, experimente você mesmo e crie lindos cronogramas.




