O bloco GutenKit Advanced Tab no WordPress permite adicionar campos personalizados às suas postagens e páginas. Esses campos podem ser usados para armazenar informações adicionais sobre o seu conteúdo, como informações do autor, postagens relacionadas ou metadados personalizados.
Verifique a documentação e aprenda a usar o bloco GutenKit Advanced Tab.
Como você pode usar o bloco Advanced Tab? #
Acesso ao seu painel do WordPress –
- Encontrar Páginas/postagens > Adicionar nova página/postagem ou comece a editar uma página existente com o editor de blocos.
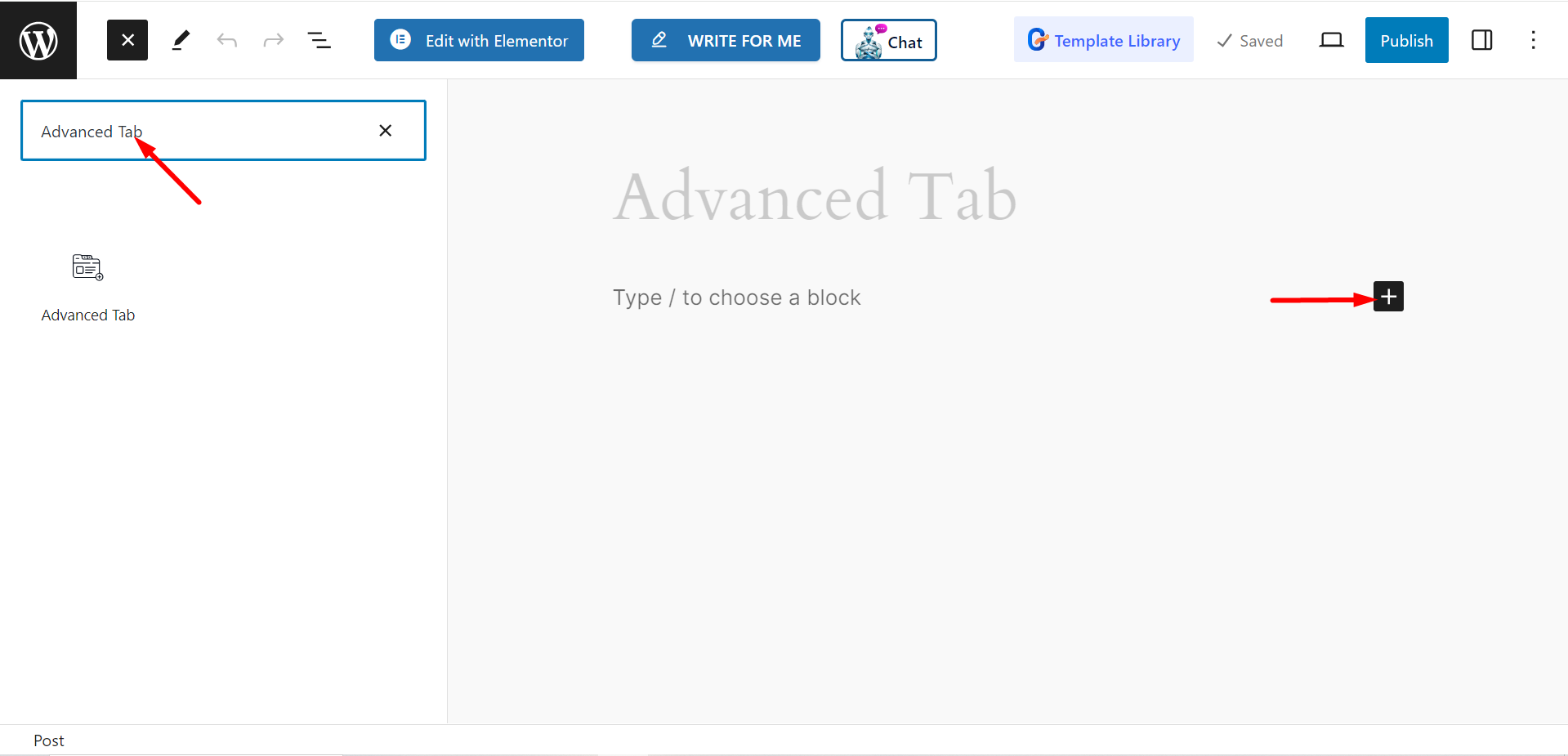
- Procure o "+”Ícone no lado direito ou na parte superior da tela do editor. Clique.
- Um menu de bloqueio aparecerá, procure por “Guia Avançado”.
- Ao vê-lo, clique nele ou arraste e solte na tela do editor de blocos.

Editando parte do conteúdo #
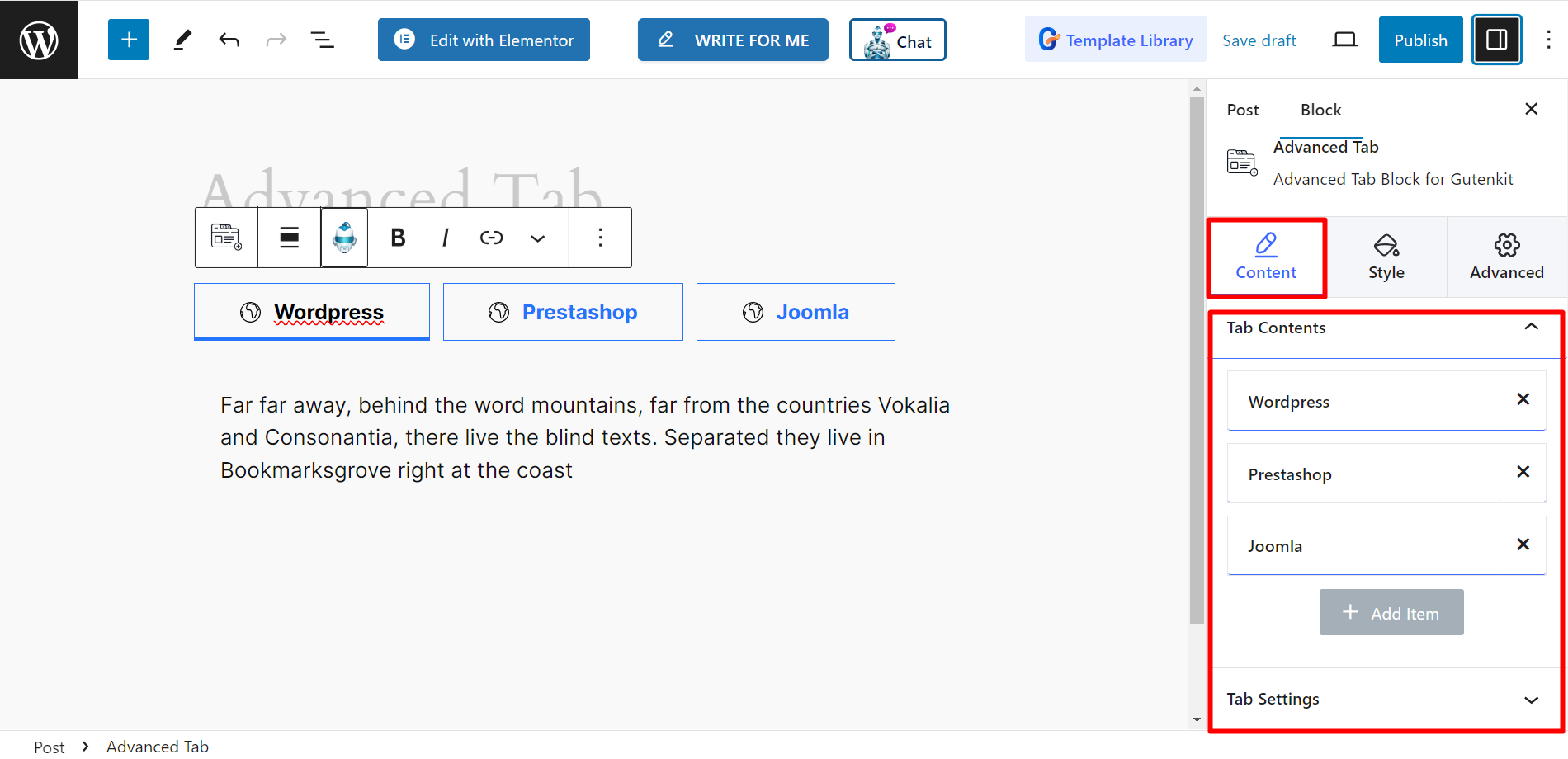
Conteúdo da guia – Aqui você adiciona abas de acordo com sua necessidade. Ao expandir uma guia, você pode personalizar o nome do item e definir o ícone.

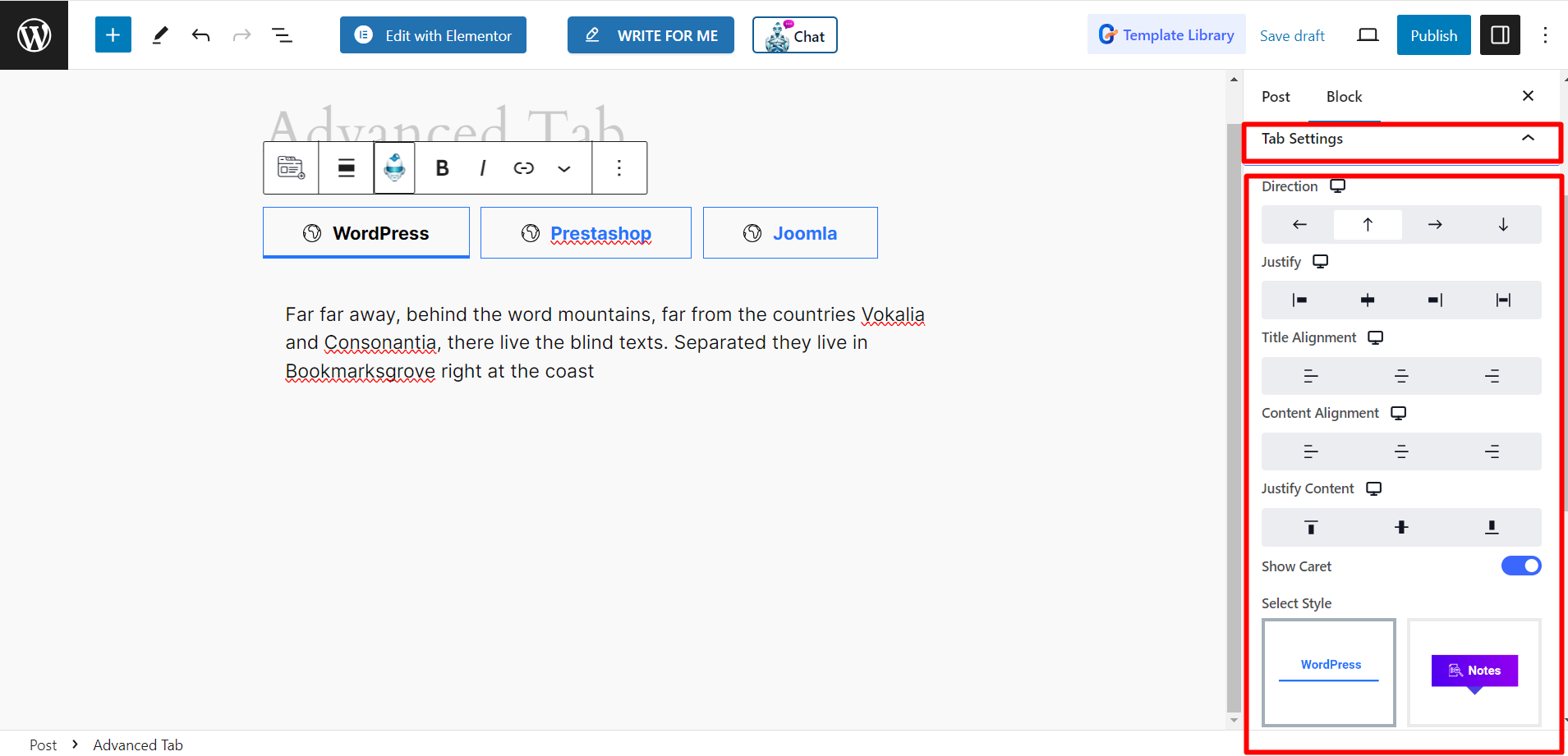
Configurações da guia – A opção de configurações permitirá que você ajuste a direção, justificação, alinhamento do título, alinhamento do conteúdo, justificação do conteúdo das guias, escolha estilos de cursor, habilite hash de URL e defina o evento do mouse ao clicar ou passar o mouse.
Leia a explicação abaixo para entender o estilo Caret e os recursos Habilitar Hash de URL.
➡️ Estilo de cursor: Refere-se a uma marca ou desenho, anexado com uma linha. Aqui, representa o estado atual da sua guia.

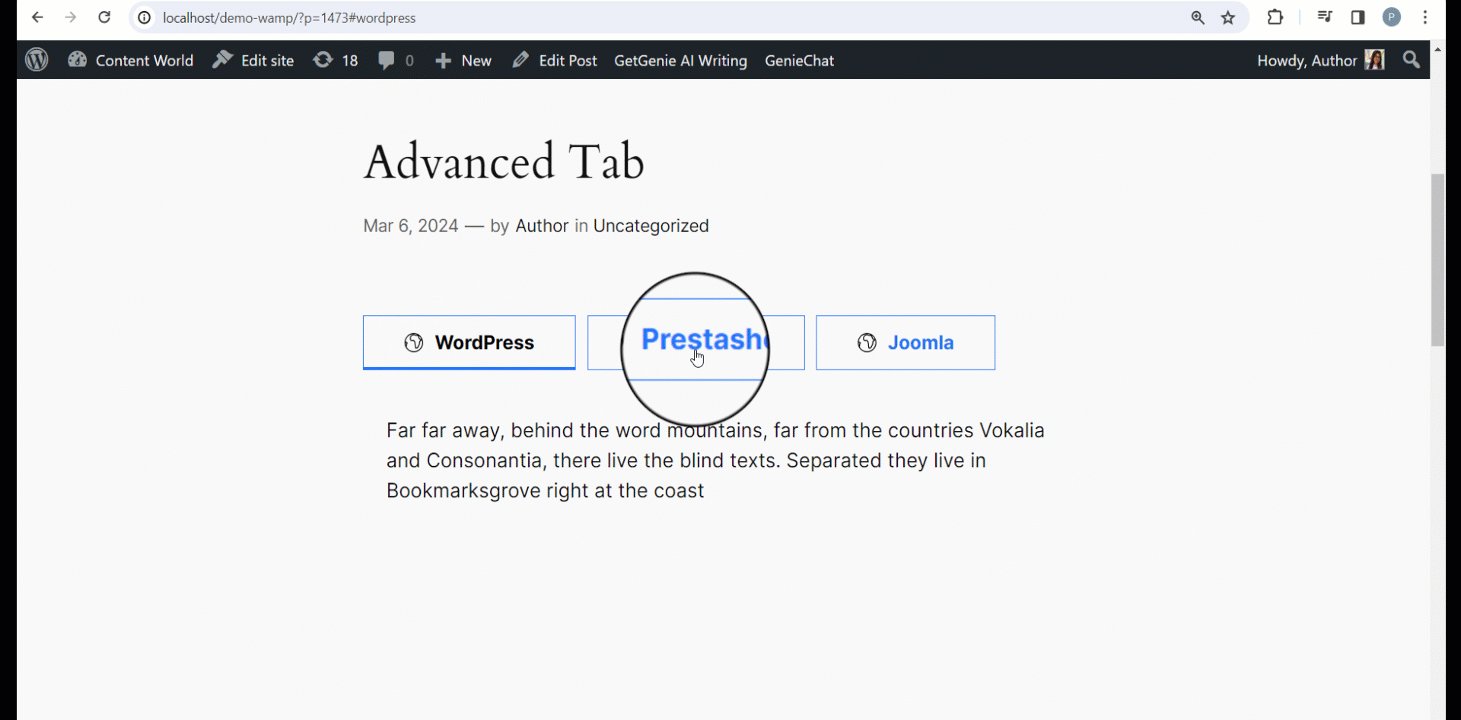
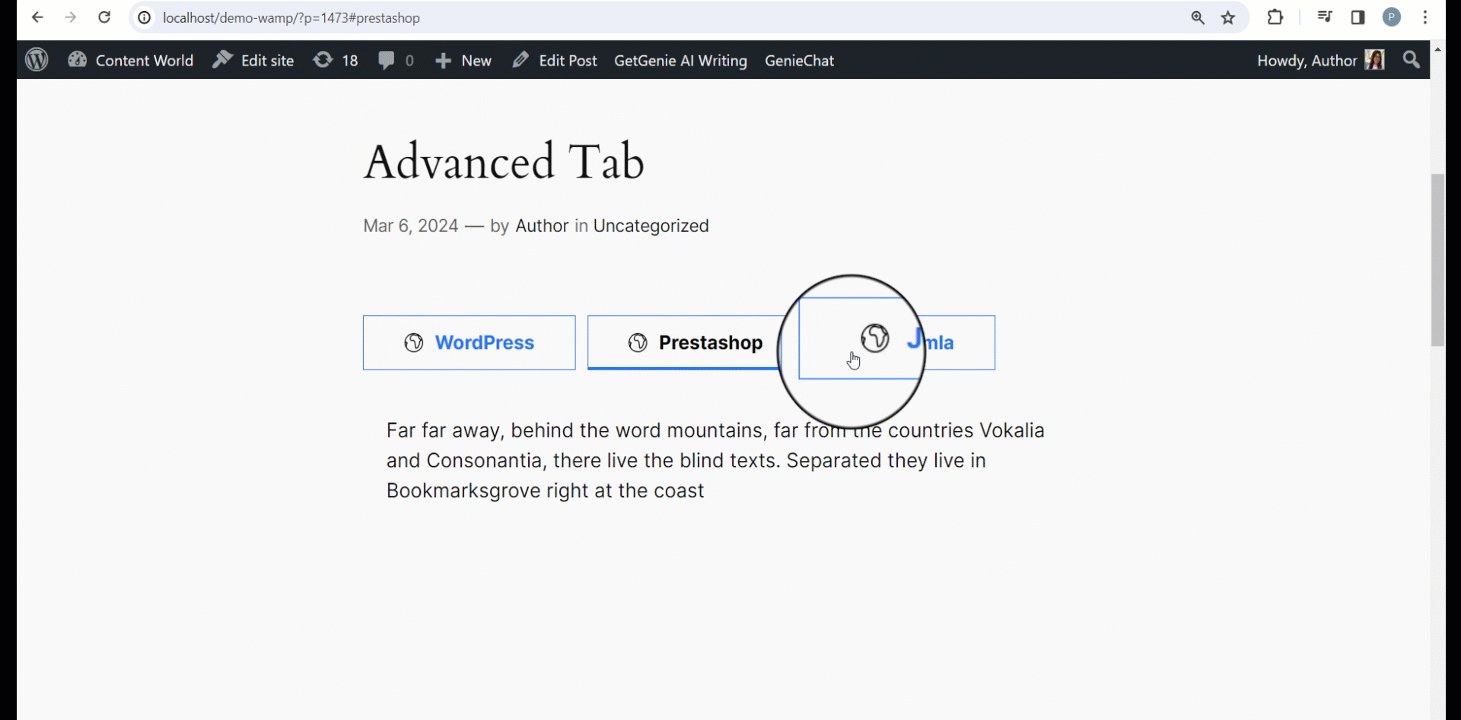
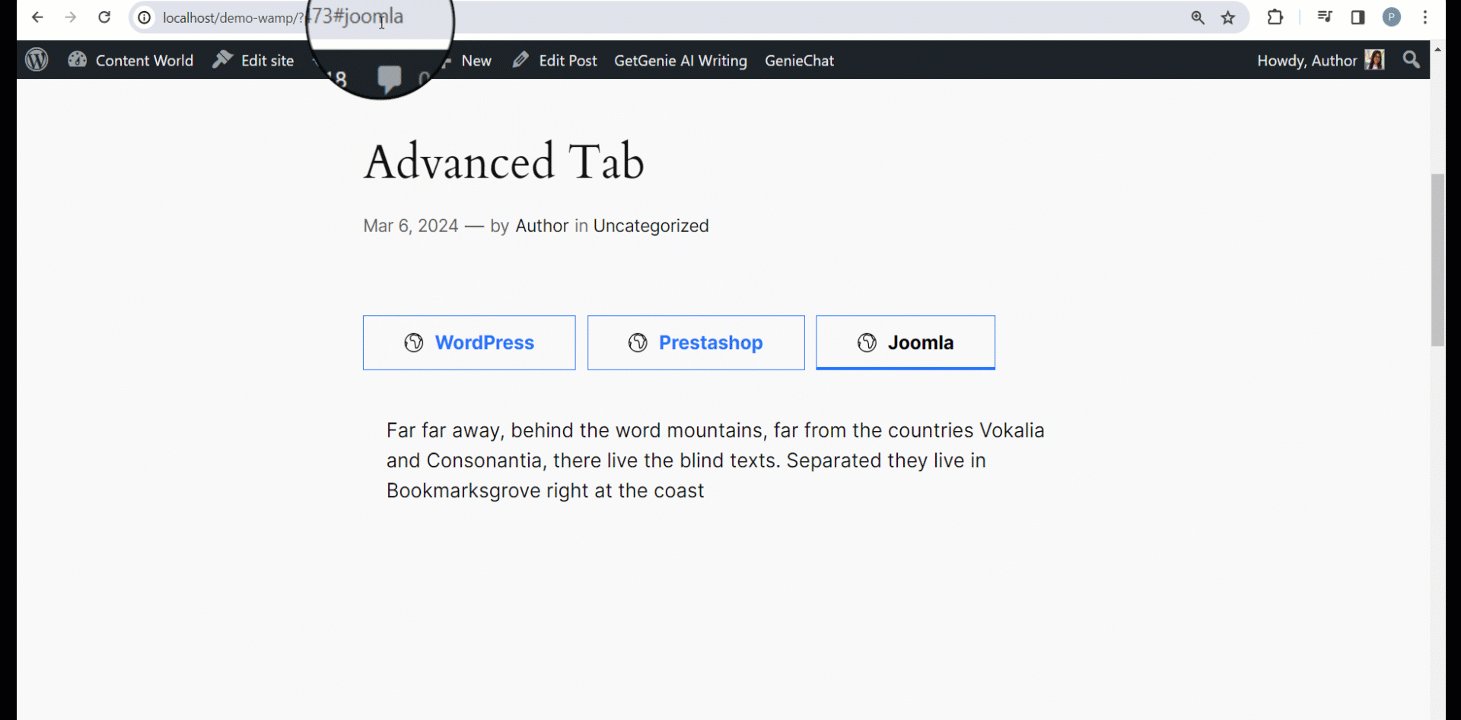
➡️ Habilitar hash de URL: Ao habilitar esta opção, o recurso permitirá obter links únicos e diferentes de cada aba com um Hash (#). Você pode verificar isso no front-end.

Estilo #
Aqui, você pode alterar o plano de fundo, borda, preenchimento, sombra da caixa, tipografia, cor, ajustar largura e altura quando necessário e outras coisas relevantes para –
- Wrapper de navegação: Contém todos os indivíduos Itens de navegação (guias).
- Itens de navegação: a partir daqui, você pode estilizar todos os itens individuais.
- Corpo: contém a parte do conteúdo e permite projetá-la.
- Careta: você pode definir o estilo do cursor com esse recurso.

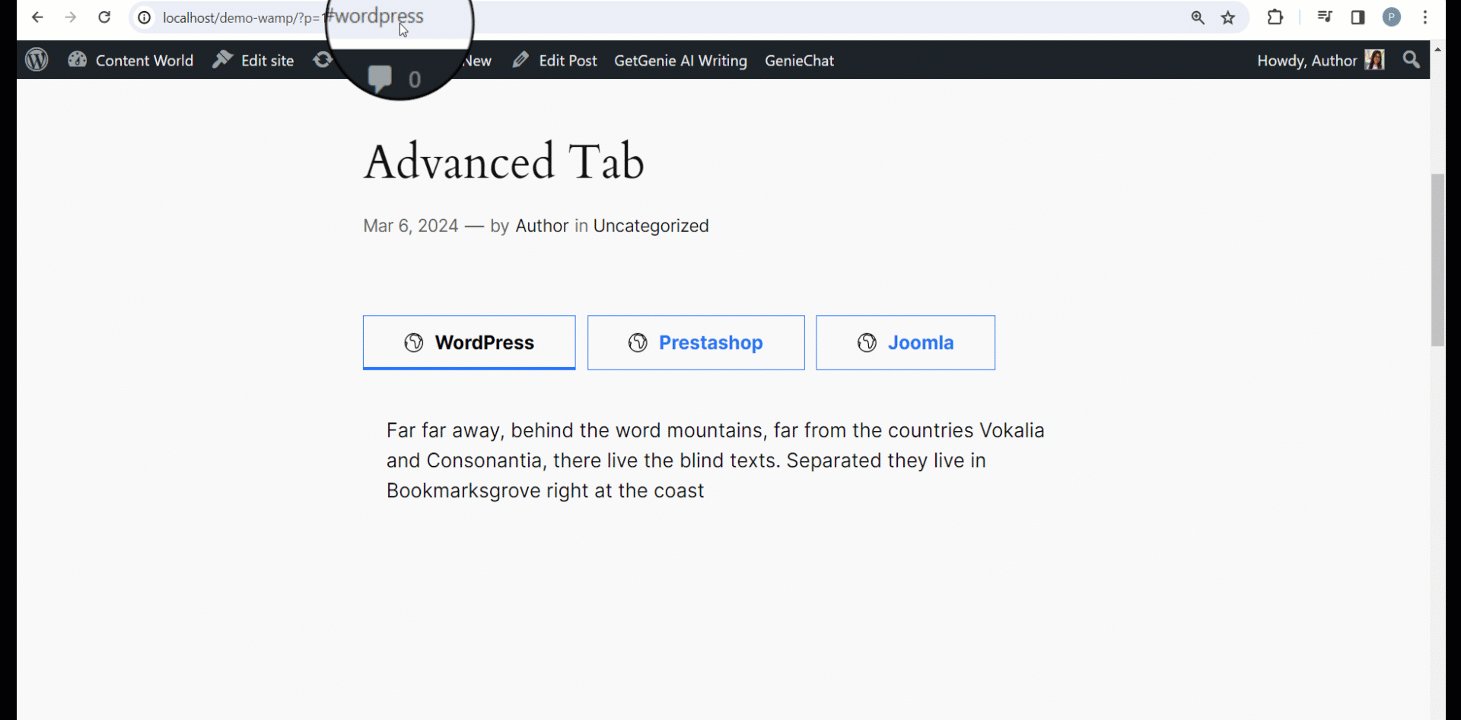
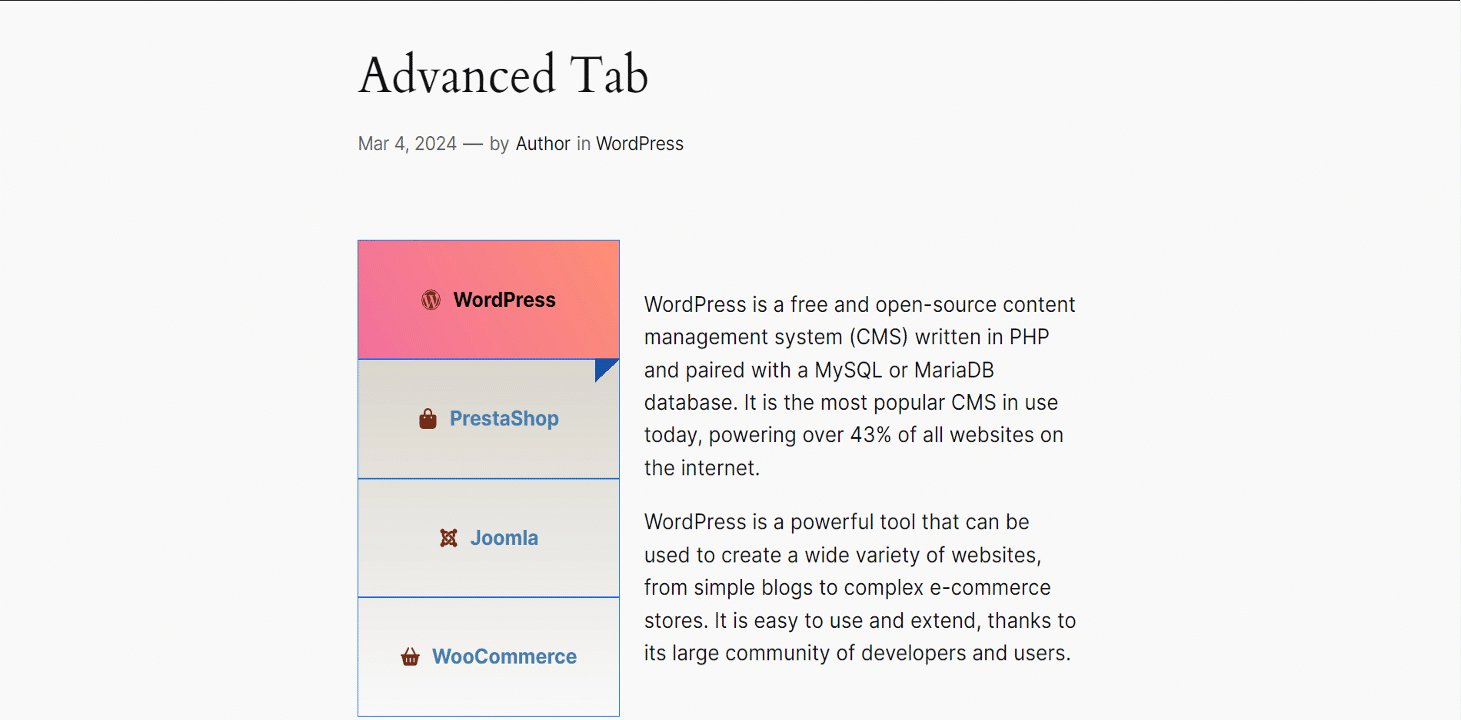
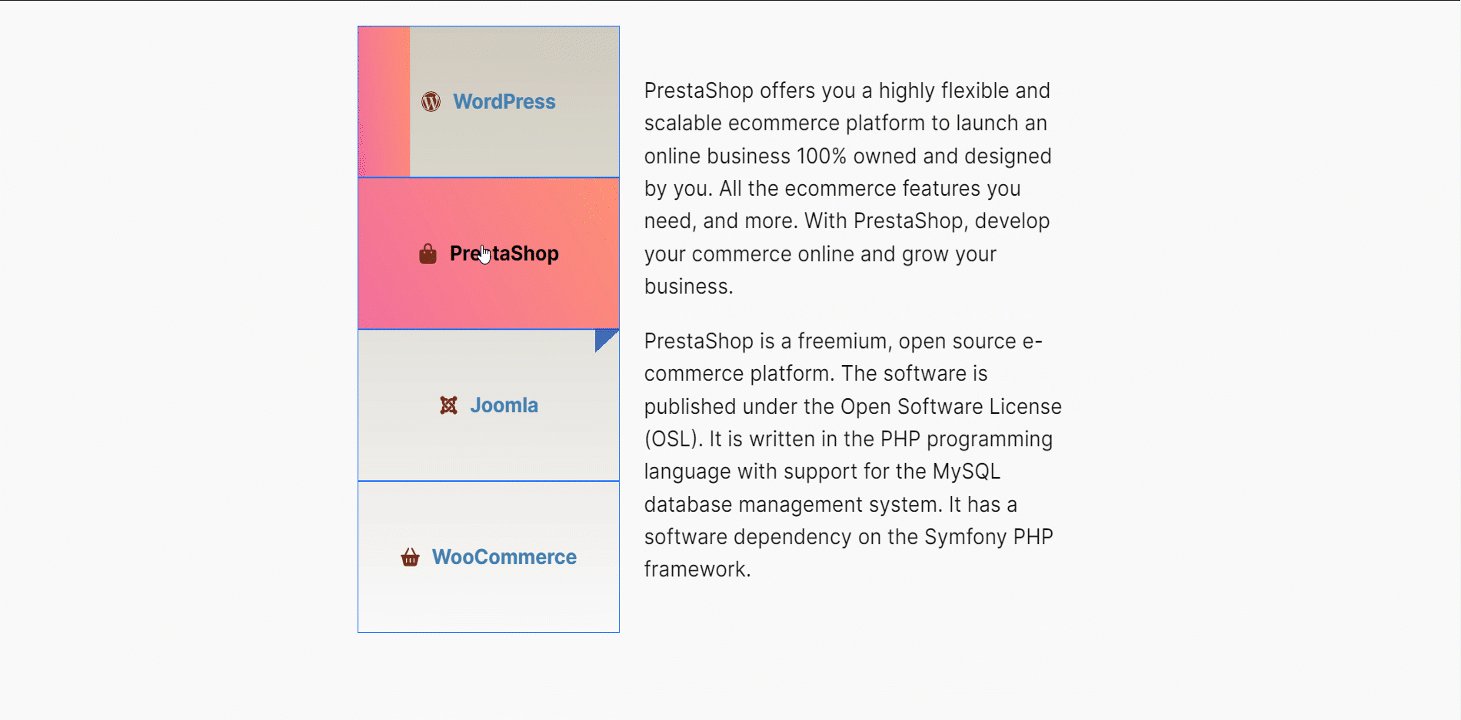
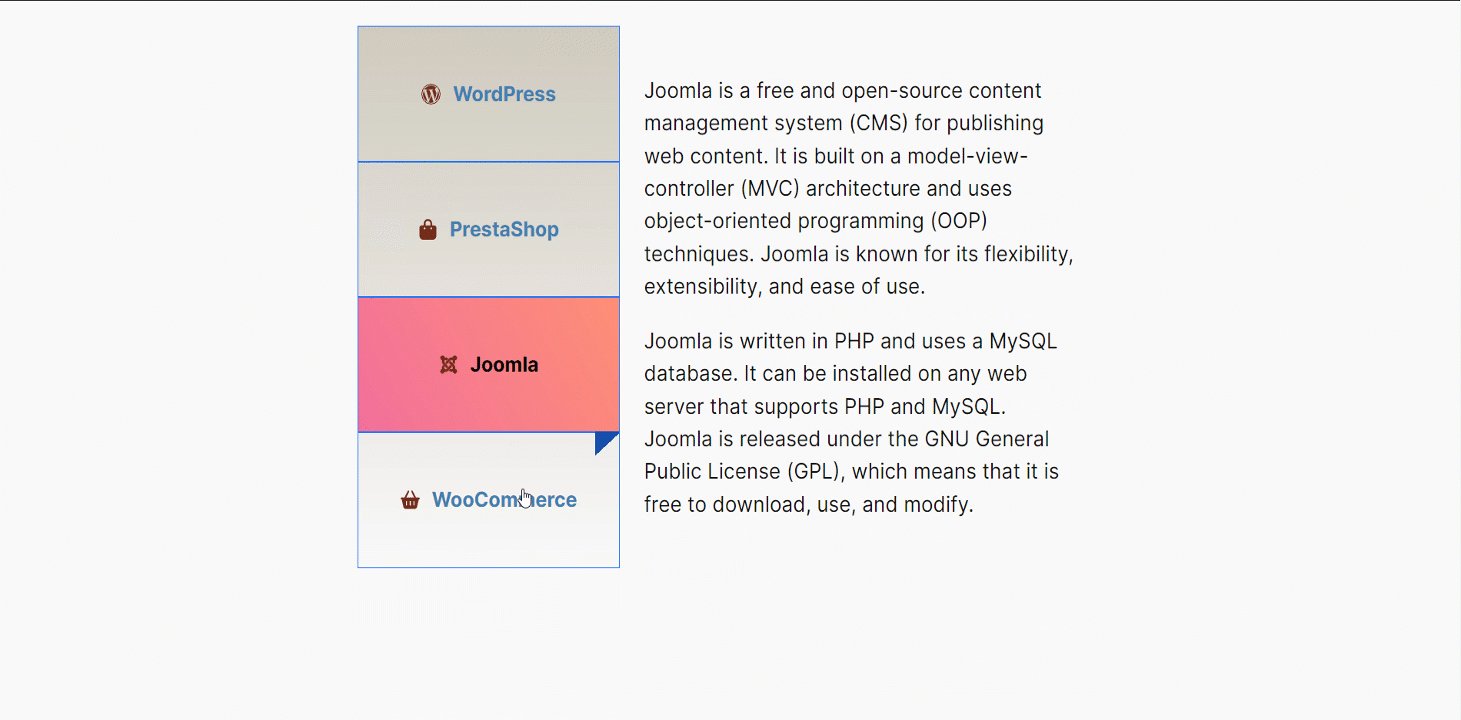
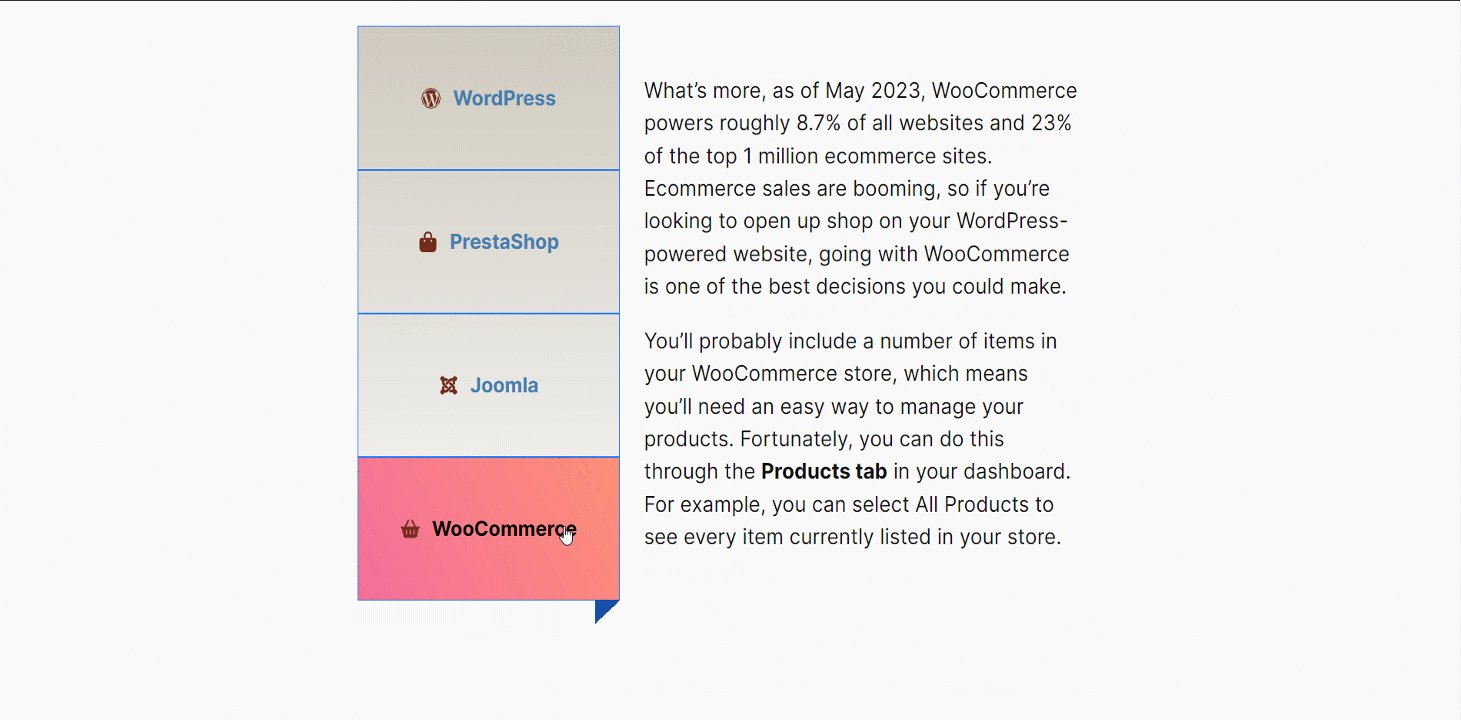
Resultado final #
Preparamos um exemplo para você –

Você concluiu o tutorial. Agora é sua hora de tentar!



