O bloco Post Grid GutenKit permite que você exiba suas postagens em um layout de grade visualmente atraente. Ele fornece uma variedade de opções de personalização, incluindo o número de colunas, o tamanho das imagens e a quantidade de espaçamento entre as postagens.
Nesta documentação, você aprenderá a usar o bloco GutenKit Page Grid. Vamos começar!
Como você pode usar o bloco de grade de postagens? #
Acesso ao seu painel do WordPress –
- Encontrar Páginas/postagens > Adicionar nova página/postagem ou comece a editar uma página existente com o editor de blocos.
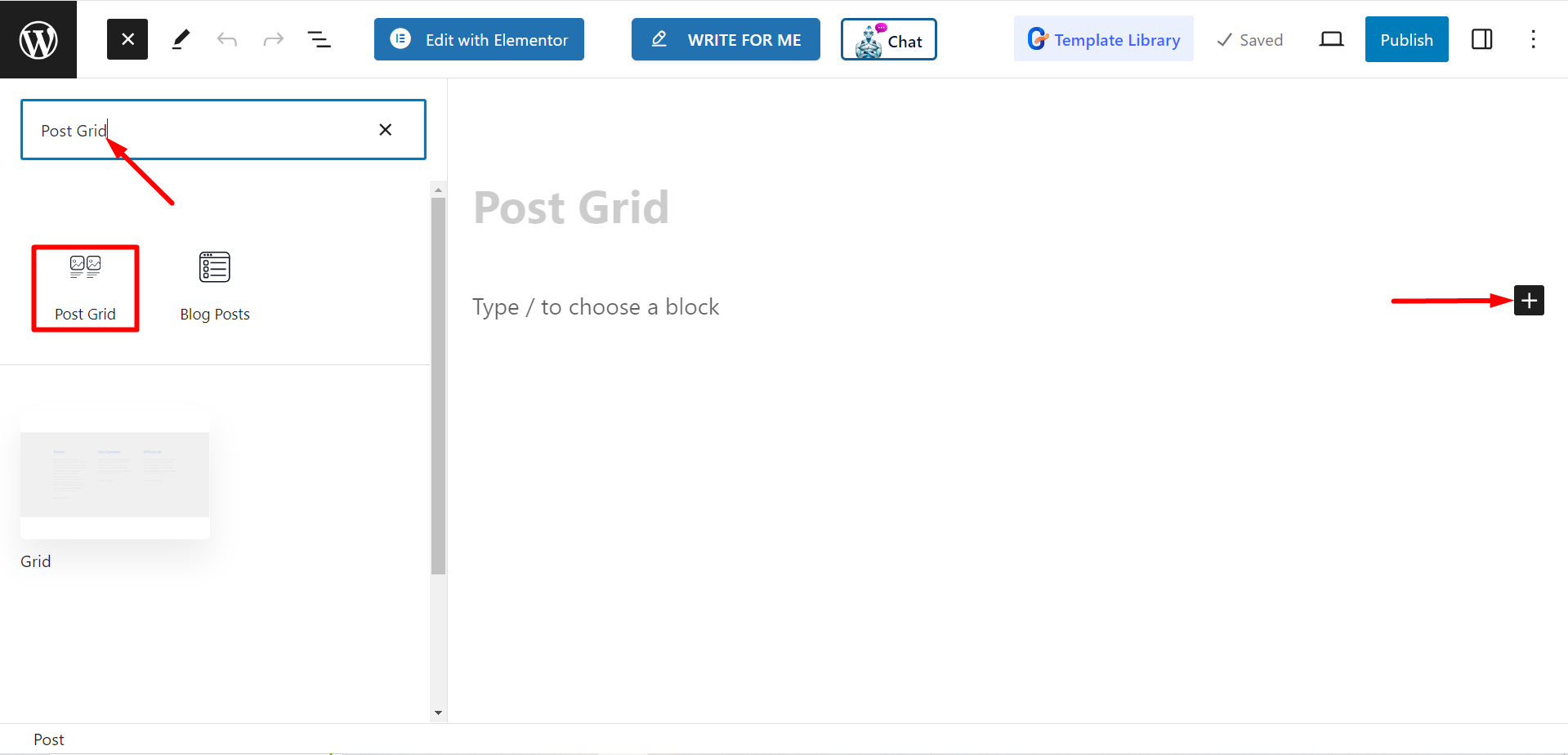
- Procure o "+”Ícone no lado direito ou na parte superior da tela do editor. Clique.
- Um menu de bloqueio aparecerá, procure por “Grade de postagem”.
- Ao vê-lo, clique nele ou arraste e solte na tela do editor de blocos.

Editando parte do conteúdo #
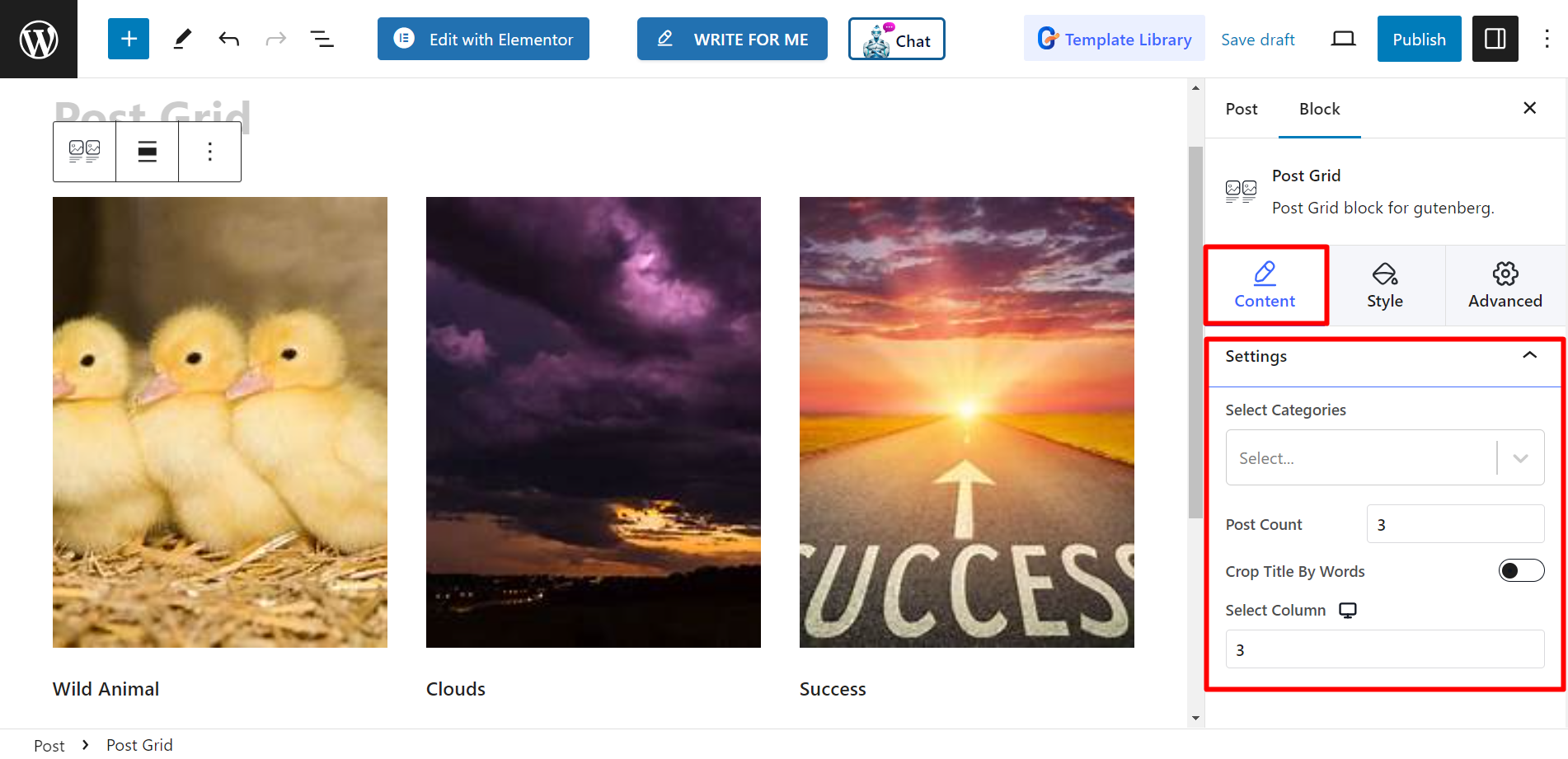
Na seção de configurações, você verá –
- Selecione Categorias: Você pode selecionar as categorias de postagens aqui.
- Contagem de postagens: Aqui, você pode definir o número de postagens que deseja exibir.
- Título da colheita por palavras: Se necessário, você pode manter títulos de post curtos. Se você ativar o botão, ele permitirá que você ajuste o número de palavras que deseja cortar.
- Selecione a coluna: Com esta opção, você pode definir o número da coluna.

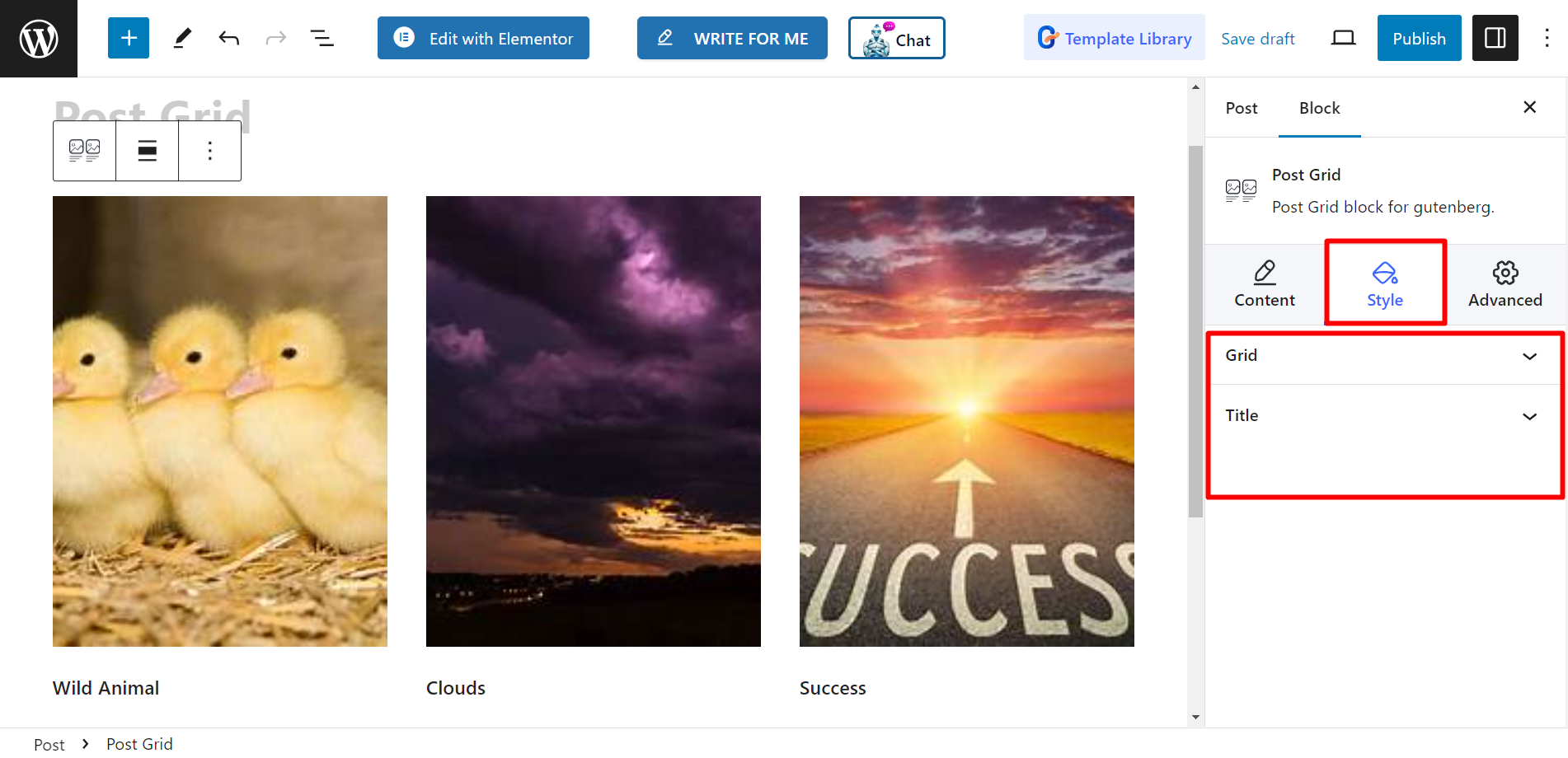
Estilo #
Grade - Você encontrará as barras de altura e folga aqui e poderá ajustá-las adequadamente.
Título - As opções de estilo são Tipografia, Cor, Cor de foco e MARGEM.

Agora conclua essas etapas e estilize sua grade de postagens de acordo com suas preferências.



